Birden Fazla WordPress Sitesi Arasında Kullanıcıları ve Giriş Bilgilerini Paylaşma
Yayınlanan: 2023-09-11Kullanıcıları ve oturum açma bilgilerini birden fazla WordPress sitesi arasında paylaşmak ister misiniz?
Müşteri, üye veya ziyaretçi bilgilerinin birden fazla site arasında paylaşılması, kullanıcıların aynı hesapla birden fazla siteye giriş yapmasına olanak tanıyarak kullanıcı deneyimini iyileştirebilir. Ayrıca birden fazla siteye çalışan, öğrenci veya diğer kullanıcıları eklemeniz gerektiğinde size çok zaman kazandırabilir.
Bu makalede, birden fazla WordPress web sitesi arasında kullanıcıları ve oturum açma bilgilerini nasıl paylaşabileceğinizi göstereceğiz.

Neden Kullanıcıları ve Giriş Bilgilerini Birden Fazla WordPress Sitesi Arasında Paylaşmalısınız?
Birden fazla web siteniz varsa, kullanıcıları ve oturum açma bilgilerini aralarında paylaşmak isteyebilirsiniz.
Bu, ziyaretçilerinizin kullanıcı kayıt formunu yalnızca bir kez doldurmaları gerektiğinden zamandan ve emekten tasarruf etmenizi sağlayabilir. Örneğin, bir WordPress blogunuz ve çevrimiçi kurslar sattığınız bir web siteniz olabilir.
Birisi blogunuzdan bir kurs satın alırsa, onu otomatik olarak öğrenme yönetim sisteminin (LMS) bulunduğu siteye ekleyebilirsiniz. Kullanıcı daha sonra e-posta adresini, kullanıcı adını ve diğer bilgileri kullanarak kaydolmasına gerek kalmadan LMS'de oturum açabilir ve kursu üzerinde çalışmaya başlayabilir.
Bir WordPress geliştirme ajansıysanız veya birden fazla müşteri sitesinde çalışıyorsanız her geliştirici, test uzmanı ve diğer personel için manuel olarak birkaç hesap oluşturmanız gerekebilir. Bunun yerine, her kişiyi bir kez kaydettirerek ve ardından oturum açma bilgilerini tüm müşteri siteleri arasında paylaşarak zamandan tasarruf edebilirsiniz.
Bunu akılda tutarak, kullanıcıları ve oturum açma bilgilerini WordPress web siteleri arasında nasıl paylaşabileceğinizi görelim.
Birden Fazla WordPress Sitesi Arasında Kullanıcıları ve Giriş Bilgilerini Paylaşma
Kullanıcıları ve oturum açma bilgilerini paylaşmanın en iyi yolu Uncanny Automator'ı kullanmaktır. En iyi WordPress otomasyon eklentisidir ve zamandan ve emekten tasarruf etmenizi sağlayacak otomatik iş akışları oluşturmanıza yardımcı olur.
Birkaç siteyi birbirine bağlamak söz konusu olduğunda, birçok kişi bir WordPress çoklu site ağı kurmanız gerektiğini varsayar. Ancak web kancalarını kullanmak genellikle daha kolaydır. Bunlar, farklı araçların ve uygulamaların gerçek zamanlı olarak bilgi paylaşmasına olanak tanıyan kod parçalarıdır.
Uncanny Automator'ı yükledikten sonra, kullanıcı hesapları ve oturum açma ayrıntıları da dahil olmak üzere WordPress web siteleri arasında bilgi paylaşmak için web kancalarını kullanabilirsiniz.
Başlamak için kullanıcıların orijinal hesaplarını oluşturacakları web sitesine Uncanny Automator'ı yüklemeniz gerekir. Buna 'kaynak' web sitesi adını vereceğiz.
Daha sonra kaynak siteden veri alması gereken her web sitesine Uncanny Automator'ı yüklemeniz gerekecek.
Son olarak, kullanıcı bilgilerini kaynaktan bu bilgiye ihtiyaç duyan diğer tüm web sitelerine göndermek için otomasyon tariflerini ve web kancalarını kullanacaksınız.
Bunu akılda tutarak, adımları daha ayrıntılı olarak inceleyelim.
Uncanny Automator'ı Kaynak Web Sitesine Ekleme
Yapmanız gereken ilk şey kaynak web sitenize Uncanny Automator'ı kurup etkinleştirmektir. Daha fazla ayrıntı için WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakın.
Not: Birçok ortak görevi otomatikleştirmenize olanak tanıyan ve 300 otomasyon tetikleyicisi ve eylemiyle birlikte gelen ücretsiz bir Uncanny Automator eklentisi vardır. Ancak Uncanny Automator Pro'yu kullanacağız çünkü 'Bir kullanıcı oluşturulur' tetikleyicisini kullanmak için ona ihtiyacınız var.
Etkinleştirme sonrasında Uncanny Automator çekirdeğinin ücretsiz sürümünü yüklemeniz istenecektir. Ücretsiz eklentinin özellikleri sınırlıdır ancak Pro sürümünün temeli olarak kullanılır.
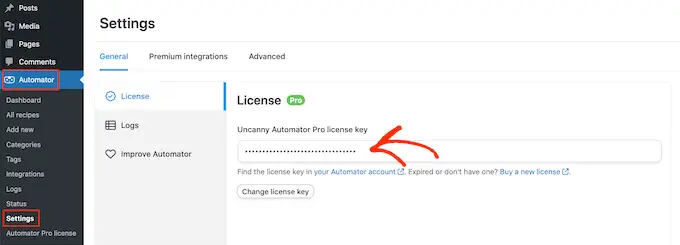
Bunu yaptıktan sonra Automator »Ayarlar'a gitmeniz ve lisans anahtarınızı girmeniz gerekir.

Bu bilgiyi Uncanny Automator web sitesindeki hesabınızın altında bulabilirsiniz.
Anahtarı girdikten sonra 'Lisansı Etkinleştir' butonuna tıklayın.
Yeni Bir Otomasyon Tarifi Oluşturun
Etkinleştirme sonrasında WordPress'te otomatik iş akışları oluşturmaya hazırsınız. Uncanny Automator bu iş akışlarına 'tarifler' adını veriyor.
Bir kullanıcı WordPress web sitenize her kaydolduğunda webhook'a bilgi gönderen bir tarif oluşturacaksınız.
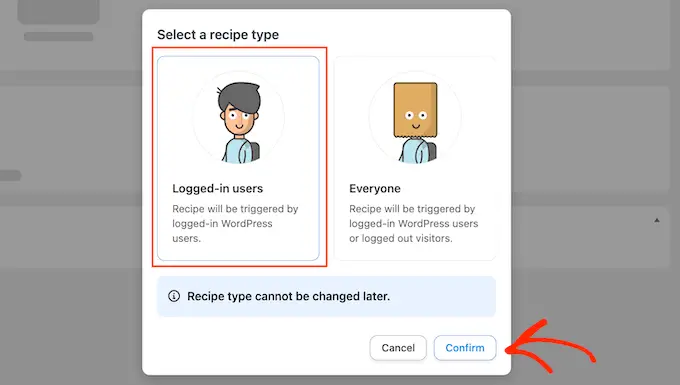
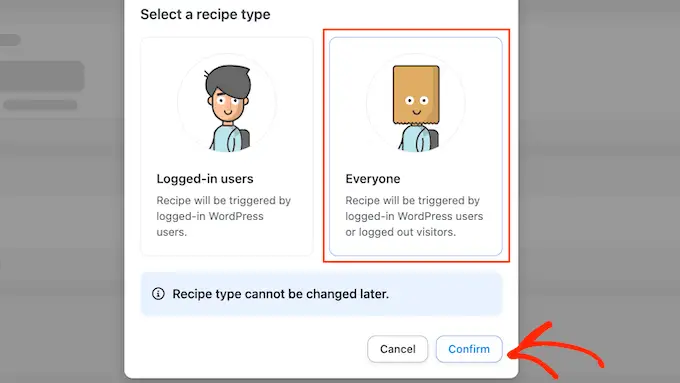
Başlamak için Automator » Yeni Ekle seçeneğine gidin. Uncanny Automator artık 'Oturum Açılmış' bir tarif mi yoksa 'Herkes' tarifi mi oluşturmak istediğinizi soracaktır.
Oturum açmış tarifler yalnızca oturum açmış kullanıcılar tarafından tetiklenebilir, ancak herkes 'Herkes' tariflerini tetikleyebilir. Bununla birlikte, 'Oturum Açıldı'yı seçin ve ardından 'Onayla'ya tıklayın.

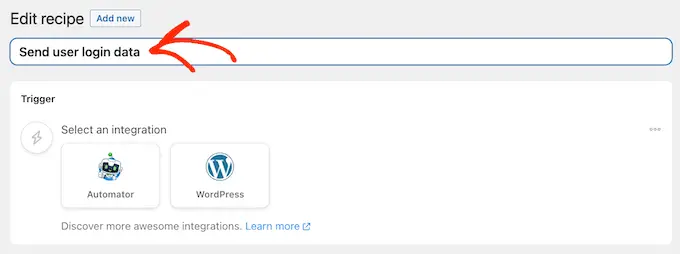
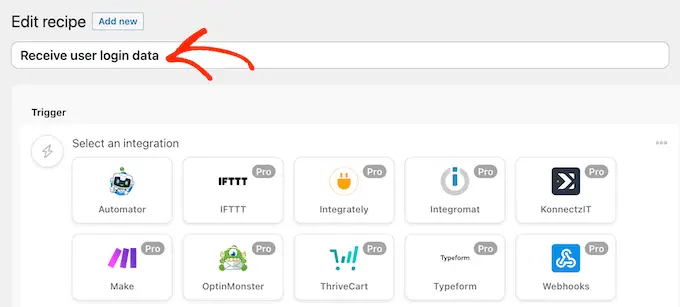
Artık 'Başlık' alanına yazarak bu tarife bir başlık verebilirsiniz.
Bu sadece referans amaçlıdır, böylece istediğiniz her şeyi kullanabilirsiniz.

Otomatik İş Akışına Tetikleyiciler ve Eylemler Ekleme
Uncanny Automator'daki her tarifin Tetikleyiciler ve Eylemler adı verilen iki bölümü vardır.
Tetikleyici, WordPress blogunuza yeni kullanıcılar ve yazarlar eklemek gibi otomatik iş akışını başlatan herhangi bir olaydır. Eylemler, başka bir web sitesi, blog veya çevrimiçi mağazayla bilgi paylaşımı gibi, tarifin gerçekleştireceği görevlerdir.
Başlamak için bir entegrasyon seçerek tetikleyiciyi ayarlamanız gerekir.
Uncanny Automator, WPForms, WooCommerce ve OptinMonster dahil olmak üzere birçok popüler WordPress eklentisini destekler. Gördüğünüz seçenekler yüklediğiniz eklentilere bağlı olarak değişebilir.
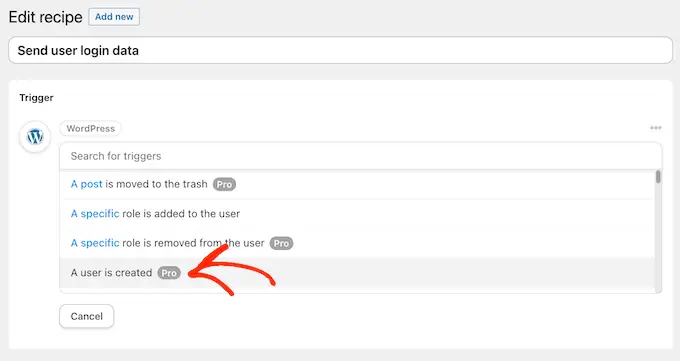
Başlamak için 'WordPress'i seçin ve ardından 'Bir kullanıcı oluşturuldu'ya tıklayın.

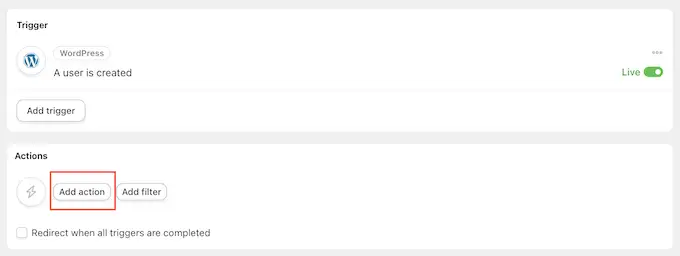
Daha sonra Uncanny Automator'a tarif tetiklendiğinde ne yapması gerektiğini söylemeniz gerekiyor.
Bunu yapmak için 'Eylem ekle' düğmesini tıklayın.

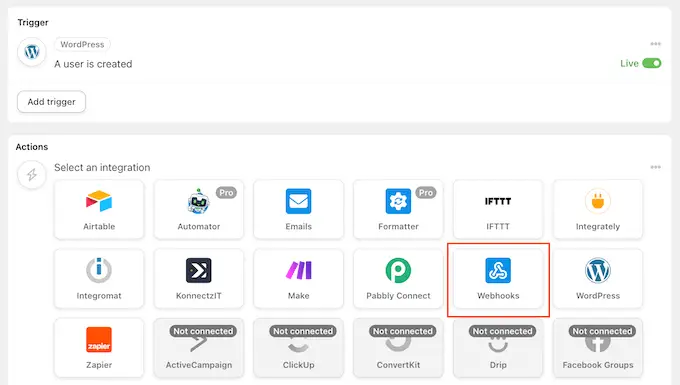
Uncanny Automator artık aksiyonda kullanabileceğiniz tüm farklı entegrasyonları gösterecek.
Bir web kancasına veri göndermek için 'Web kancaları'nı tıklayın.

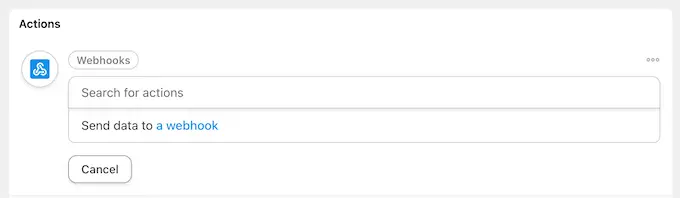
Bu, yeni bir açılır menü ekler.
Burada 'Verileri bir web kancasına gönder'i seçin.

Artık web kancasını kurabileceğiniz yeni bir bölüm göreceksiniz.
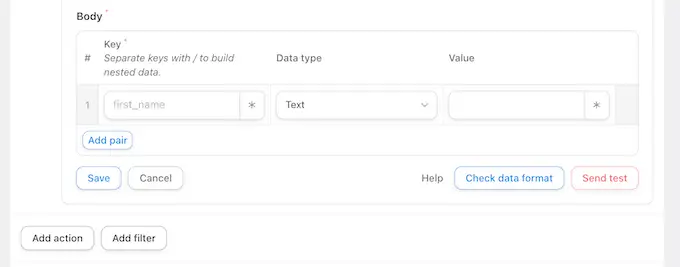
Şimdilik 'Gövde' bölümüne gidin.

Burada Uncanny Automator'ın alıcı WordPress bloglarına veya web sitelerine iletmesi gereken verileri belirtmeniz gerekir. Örnek olarak, kullanıcının e-posta adresini, adını ve kullanıcı adını nasıl paylaşacağınızı göstereceğiz. Kullanıcının şifresini Uncanny Automator aracılığıyla paylaşmayacağız.
Bunun yerine Uncanny Automator rastgele bir geçici şifre oluşturacaktır. Bu kılavuzun ilerleyen kısımlarında, kullanıcıların kendi şifrelerini kolayca oluşturabilmeleri için şifre sıfırlama bağlantısı içeren bir e-postanın nasıl gönderileceğini size göstereceğiz.
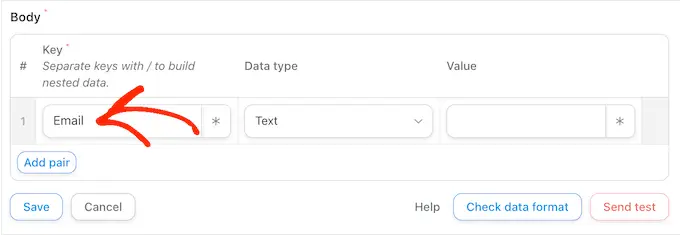
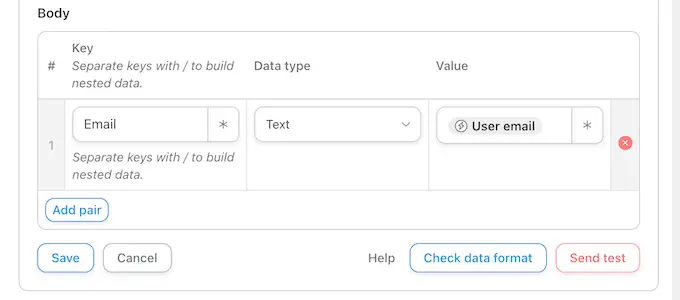
Devam etmek ve kullanıcının e-posta adresini paylaşmak için 'Anahtar'ın altındaki alanı tıklayın ve 'E-posta' yazın. Anahtarı webhook'unuzda kullanacaksınız, bu yüzden not edin.

'Veri Türü'nün altında, seçili değilse 'Metin'i seçin.
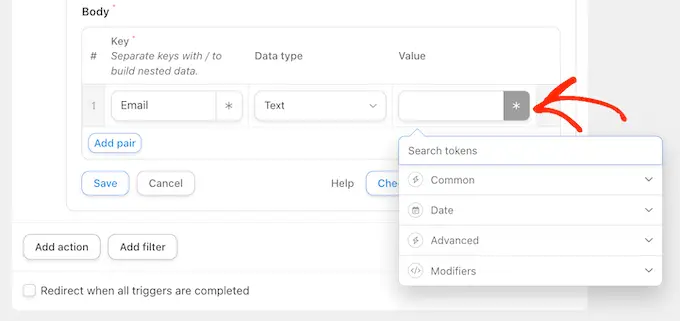
Şimdi 'Değer'in yanındaki yıldız işaretini tıklayın.

Bu, paylaşabileceğiniz tüm farklı verileri içeren bir açılır menüyü açar. Örneğin kişinin kullanıcı adını, adını ve soyadını paylaşabilirsiniz.
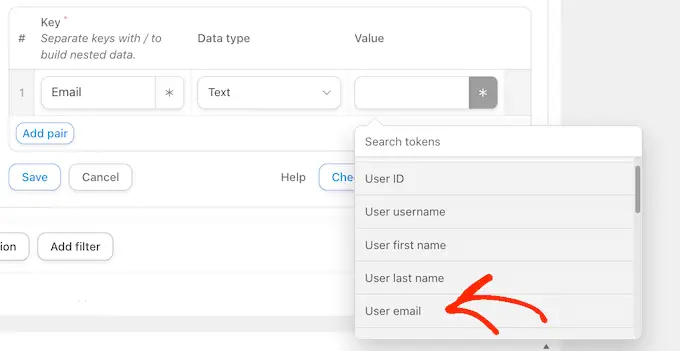
Kullanıcının e-posta adresini paylaşmak için 'Ortak'ı tıklayın ve ardından 'Kullanıcı e-postası'nı seçin.

Genellikle kullanıcının adı ve soyadı gibi ek bilgileri paylaşmak istersiniz.
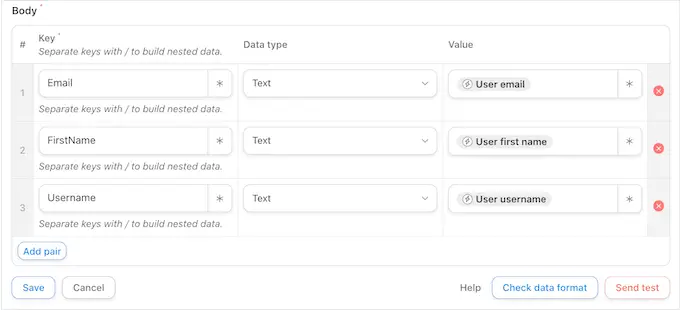
Daha fazla bilgi paylaşmak için devam edin ve 'Çift Ekle' düğmesini tıklayın.

Ardından bir anahtar yazın, veri türünü seçin ve yukarıda açıklanan işlemin aynısını izleyerek açılır menüden bir değer seçin.
Örneğin, aşağıdaki resimde e-postayı, adı ve kullanıcı adını paylaşıyoruz.

Bu tarif neredeyse tamamlandı, ancak yine de web kitabının URL'sini yazmanız gerekiyor. Bu bağlantıyı almak için verileri alacak web sitesinde Uncanny Automator'ı kurmanız gerekir.
Bununla birlikte kaynak web sitesini arka plan sekmesinde açık bırakın ve yeni bir sekme açın.
Web Kancası Kullanarak Kullanıcı Oturum Açma Bilgilerini Alma
Yeni sekmede, kullanıcı bilgilerini ve oturum açma verilerini alacak web sitesinde, blogda veya WooCommerce mağazasında oturum açın. Artık yukarıda açıklanan işlemin aynısını takip ederek Uncanny Automator eklentisini yükleyebilir ve etkinleştirebilirsiniz.
Bunu yaptıktan sonra, verileri webhook'tan alacak ve bunu yeni bir kullanıcı hesabına ekleyecek bir tarif oluşturmanın zamanı geldi.
Başlamak için Automator » Yeni Ekle seçeneğine gidin. Görüntülenen açılır pencerede 'Herkes'i tıklayın ve ardından 'Onayla'yı seçin.

Artık otomatik iş akışı için bir başlık yazabilirsiniz.
Bir kez daha söylüyorum, bu sadece referans amaçlıdır, böylece istediğiniz her şeyi kullanabilirsiniz.

'Entegrasyonlar'ın altında 'Web Kancaları'nı seçin.
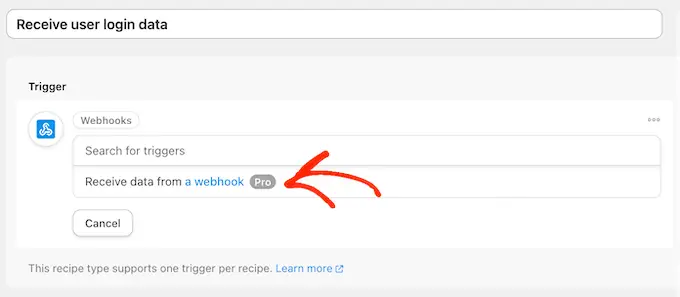
Görüntülenen açılır menüden 'Web kancasından veri al'ı seçin.

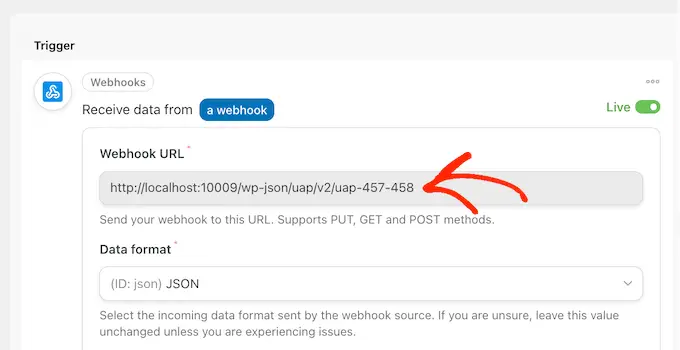
Bu, 'Webhook URL'sinin' önceden doldurulmuş olduğu yeni bir bölüm ekler. Daha sonraki bir adımda, bu URL'yi kaynak web sitesine ekleyeceksiniz.
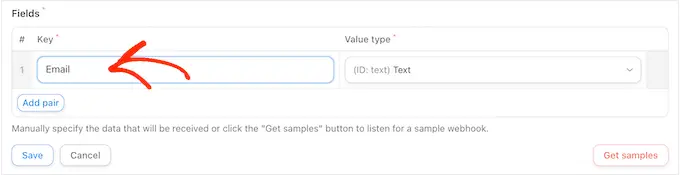
Şimdilik 'Alanlar' bölümüne gidin. Burada webhook'tan alacağınız tüm bilgileri yapılandırmanız gerekecektir. Bunlar sadece ilk otomasyon tarifinde oluşturduğunuz anahtar/değer çiftleridir.
'Anahtar'ın altına, ilk bilgi için kullandığınız anahtarın tamamını yazın. 'E-posta'yı daha önce büyük harfle yazdıysanız burada da büyük harfle yazın.

Bundan sonra 'Değer Türü' açılır menüsünü açın ve 'Metin'i seçin.

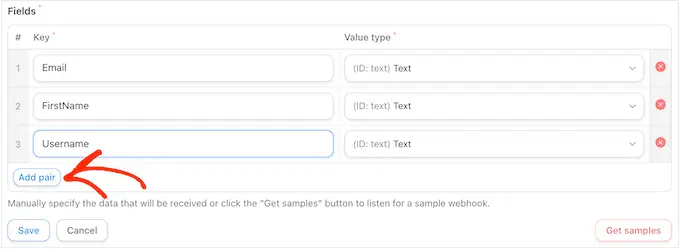
Sonraki anahtar/değer çiftini yapılandırmak için 'Çift Ekle'yi tıklayın. Artık tüm anahtar/değer çiftlerini eklemek için bu adımları tekrarlayabilirsiniz.

Bunu yaptıktan sonra 'Kaydet'i tıklayın.
Uncanny Automator'da Kullanıcı Verilerini Ayarlayın
Eğer takip ediyorsanız Uncanny Automator artık kullanıcının e-posta adresini, kullanıcı adını ve adını bu yeni web sitesiyle paylaşacak.
Daha önce de belirttiğimiz gibi, tarif rastgele bir şifre oluşturacaktır, dolayısıyla ziyaretçilere şifrelerini sıfırlamaları için kolay bir yol sunmanız gerekecektir.
En kolay yol, şifre sıfırlama sayfanıza bağlantı içeren bir e-posta göndermektir. Ayrıca kişinin kullanıcı adı, web sitenizin bağlantısı ve iletişim bilgileriniz gibi diğer yararlı bilgileri de ekleyebilirsiniz.
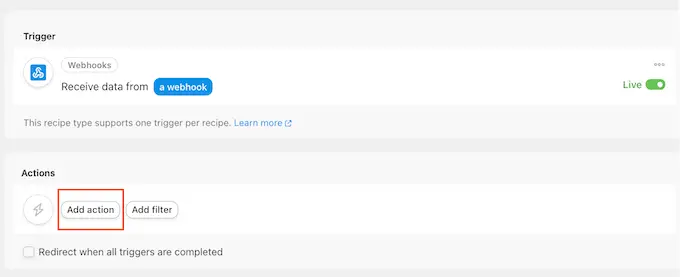
Başlamak için 'Eylem ekle' düğmesini tıklayın.

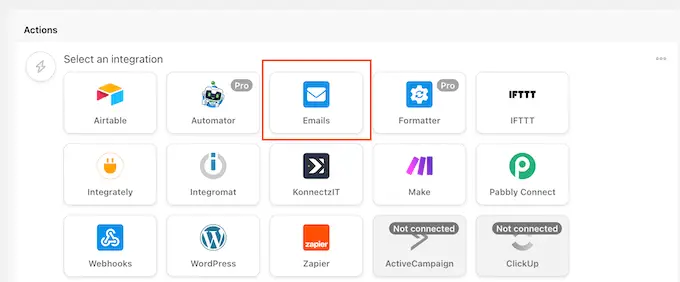
Uncanny Automator artık kullanabileceğiniz tüm farklı entegrasyonları gösterecek.
Devam edin ve 'E-postalar'ı tıklayın.

Görüntülenen açılır menüden 'E-posta gönder'i seçin.
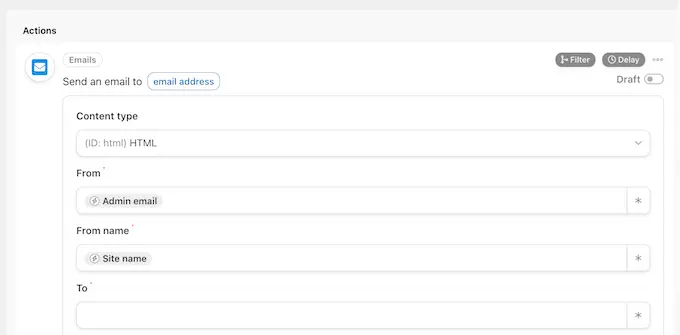
Bu, bazı ayarların önceden doldurulmuş olduğu yeni bir bölüm ekler. Örneğin, Uncanny Automator varsayılan olarak tüm mesajları WordPress yönetici e-postanızdan gönderecektir. Ayrıca site adınızı 'Kimden adı' olarak kullanır.

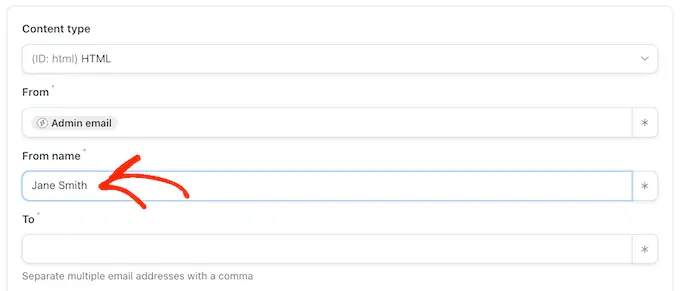
Bu ayarlardan herhangi birini değiştirmek için varsayılan değeri silmeniz yeterlidir.
Ardından bunun yerine kullanmak istediğiniz değeri yazın veya yıldız işaretine tıklayın ve açılır menüden bir belirteç seçin. Tarif çalıştırıldığında bu jetonların yerini gerçek bilgiler alacak, dolayısıyla farklı kullanıcılara kişiselleştirilmiş içerik göstermenin harika bir yolu olacaklar.

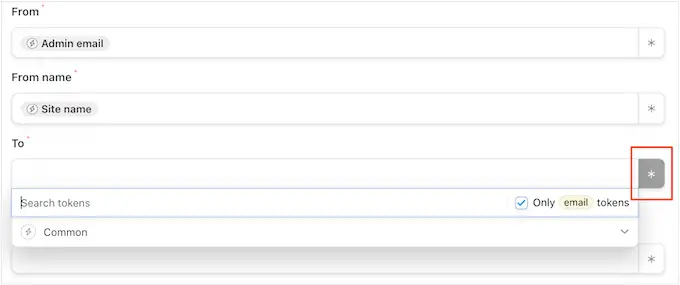
Bir sonraki göreviniz kullanıcının e-posta adresini webhook'tan almaktır.
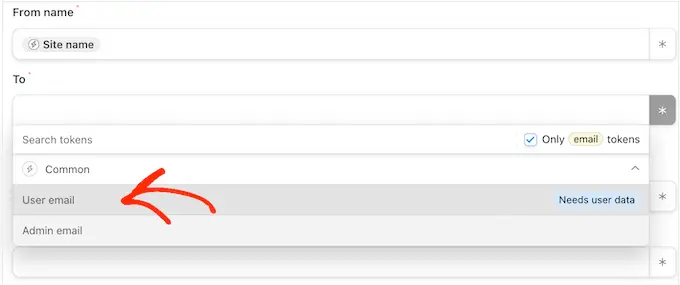
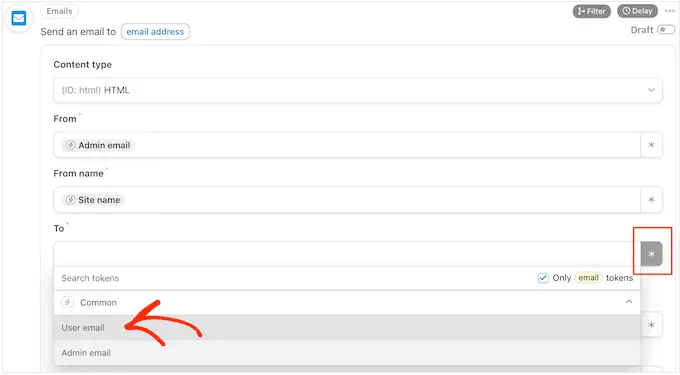
Bunu yapmak için 'Kime' alanını bulun ve ardından yıldız işaretine tıklayın.

Daha sonra 'Ortak' bölümünü genişletmek için tıklayın.
Göründüğünde 'Kullanıcı e-postası'nı tıklayın.

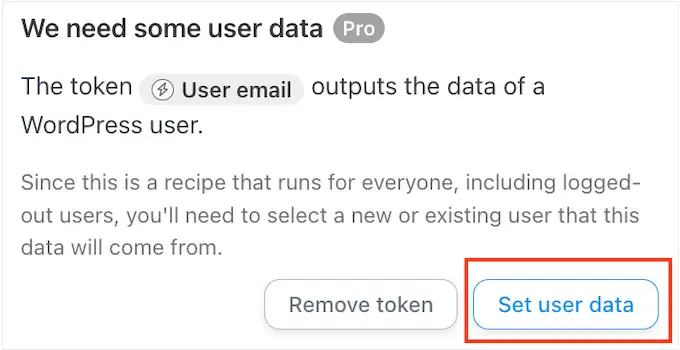
Uncanny Automator artık kullanıcı bilgilerinin nereden geleceğini belirtmeniz gerektiğini açıklayan bir açılır pencere gösterecek.
Açılır pencerede 'Kullanıcı verilerini ayarla'yı tıklayın.

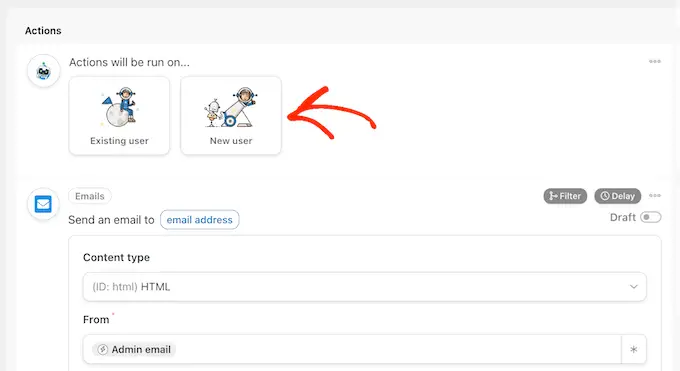
Şimdi yukarı kaydırdığınızda yeni bir 'İşlemler şu tarihte çalıştırılacak...' bölümünü göreceksiniz.
Tarifin her çalıştırılmasında yeni bir kullanıcı hesabı oluşturmak istiyorsunuz, bu nedenle 'Yeni Kullanıcı'yı seçin.

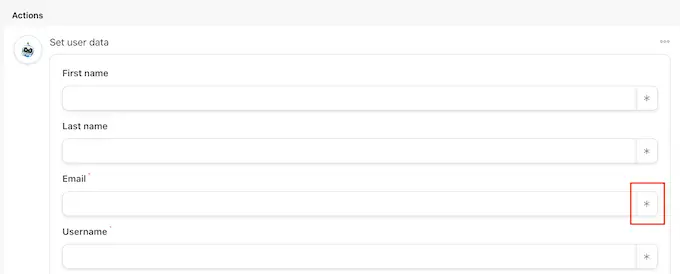
Artık her alanı webhook'tan alınan bilgilerle eşleştirmeniz gerekiyor. Kullanıcı adı ve e-posta adresi gibi bu alanlardan bazıları zorunludur, ancak görünen ad gibi diğerleri isteğe bağlıdır.
Başlamak için, bazı verileri eşlemek istediğiniz ilk alanı bulun ve ardından yıldız işareti düğmesine tıklayın.

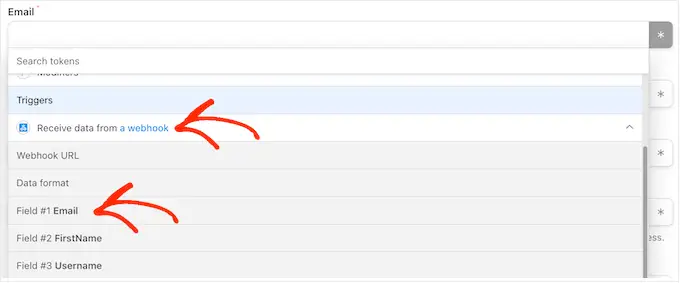
Açılır menüde 'Bir web kancasından veri al' bölümünü genişletmek için tıklayın.
Artık bu alanda gösterilmesini istediğiniz bilgileri seçebilirsiniz. Görsellerimizde kullanıcının e-posta adresini webhook'tan alıyoruz.

Ziyaretçinin bilgilerini kullanmak istediğiniz her alan için bu adımları tekrarlamanız yeterlidir. Uncanny Automator'ın rastgele yeni bir şifre oluşturması için 'Şifre' alanını boş bırakmayı unutmayın.
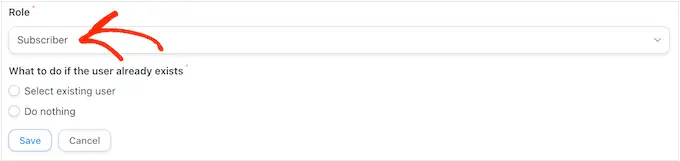
Uncanny Automator varsayılan olarak her yeni kullanıcıyı abone olarak oluşturacaktır. Onlara farklı bir rol vermek istiyorsanız 'Rol' açılır menüsünü açın ve listeden bir seçenek seçin.

Bu konu hakkında daha fazla bilgi için WordPress kullanıcı rolleri ve izinlerine ilişkin başlangıç kılavuzumuza bakın.
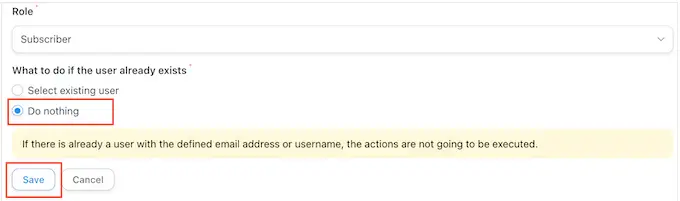
Son olarak, bu kullanıcı adı veya e-posta adresi için zaten bir hesap varsa Uncanny Automator'a ne yapması gerektiğini söyleyebilirsiniz. Yinelenen hesaplar oluşturmak istemediğiniz için 'Hiçbir şey yapma' radyo düğmesini tıklayın.
Bunu yaptıktan sonra 'Kaydet'i tıklayın.

Şifre Sıfırlama E-postası Oluşturun
Artık Uncanny Automator'ın kullanıcılarınıza göndereceği e-postayı oluşturmaya hazırsınız.
Başlamak için 'E-posta gönder' bölümüne gidin ve 'Kime' alanını bulun. Artık yıldız düğmesine tıklayıp açılır menüden 'Kullanıcı e-postası'nı seçebilirsiniz.

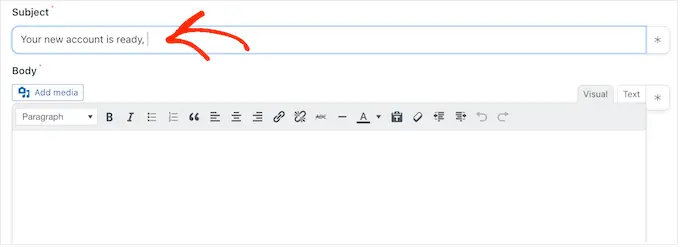
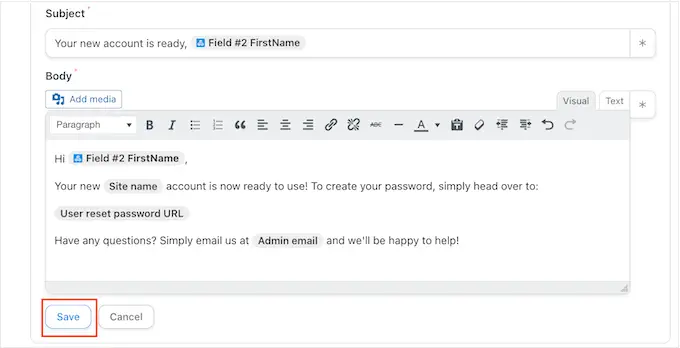
Bu tamamlandığında 'Konu' alanına gidin.
Konu satırında görünmesini istediğiniz herhangi bir düz metni buraya yazabilirsiniz. Uncanny Automator'ın gerçek kullanıcı verileriyle değiştireceği belirteçleri kullanarak e-posta konusunu da kişiselleştirebilirsiniz.

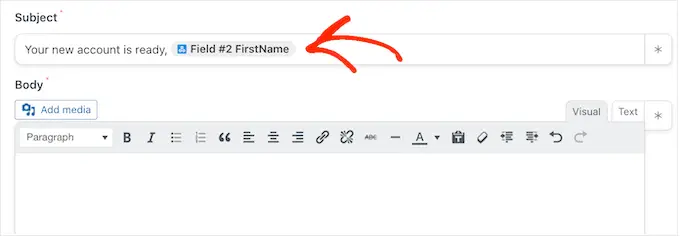
Belirteç eklemek için yıldız düğmesini seçin ve ardından 'Web kancasından veri al' bölümünü genişletmek için tıklayın.
Artık kişinin kullanıcı adı, adı veya soyadı gibi kullanmak istediğiniz jetonu seçebilirsiniz. Bu şekilde e-posta açılma oranlarınızı artırabilecek kişiselleştirilmiş bir konu oluşturabilirsiniz.

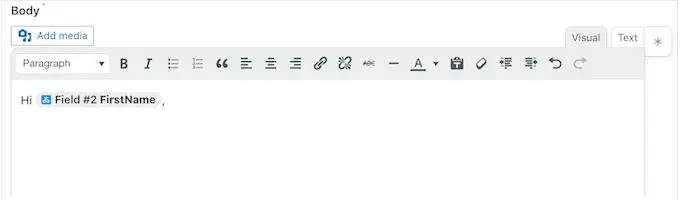
Konu satırından memnun olduğunuzda e-postanın gövde kopyasını oluşturmanın zamanı gelmiştir.
Konuya benzer şekilde, düz metni doğrudan düzenleyiciye yazabilir veya kişiselleştirilmiş bir mesaj oluşturmak için belirteçleri kullanabilirsiniz. Örneğin, kullanıcının adını webhook'tan aldıysanız, ona adıyla hitap edebilirsiniz.

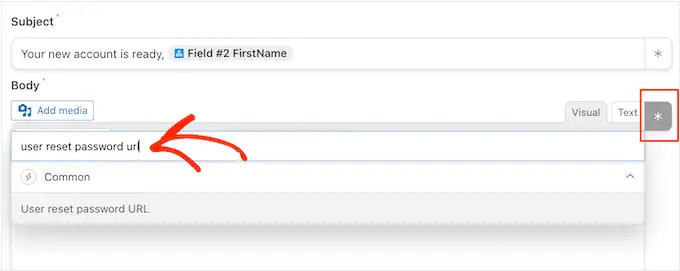
Ayrıca kullanıcının kendi şifresini oluşturabilmesi ve hesabını güvende tutabilmesi için bir şifre sıfırlama bağlantısı da eklemeniz gerekir.
Bu bağlantıyı eklemek için yıldız işaretine tıklayın ve 'Kullanıcı şifre sıfırlama URL'si' yazmaya başlayın.

Doğru seçenek göründüğünde, bunu mesaja eklemek için tıklayın.
E-postanın kurulumundan memnun olduğunuzda 'Kaydet' düğmesini tıklayın.

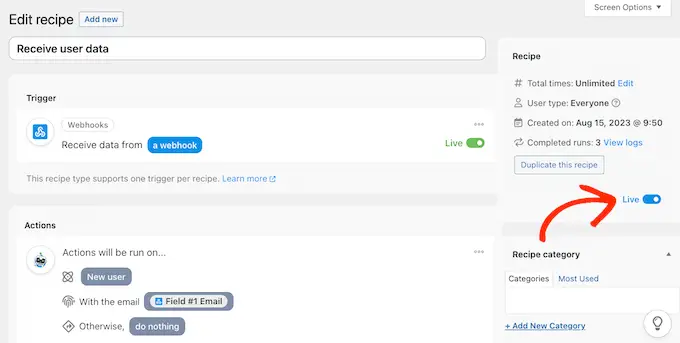
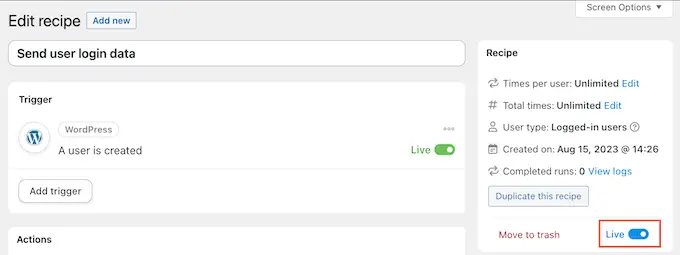
Bunu yaptığınızda, bu otomatik tarifi canlı hale getirmeye hazırsınız.
Bunun yerine 'Canlı' görünmesini sağlamak için yukarı kaydırın ve 'Taslak' düğmesini tıklayın.

Bir Web Kancası Kullanarak Birden Çok WordPress Web Sitesini Bağlayın
'Tetikleyici' bölümünde 'Web Kancası URL'sini' bulun. Webhook URL'sini görmek için bu bölümü genişletmek üzere tıklamanız gerekebileceğini unutmayın.

Son adım, bu URL'yi kaynak sitenizde oluşturduğunuz ilk tarife eklemektir. Bunu yapmak için URL'yi kopyalayın ve ardından orijinal web sitenizdeki tarife geri dönün.
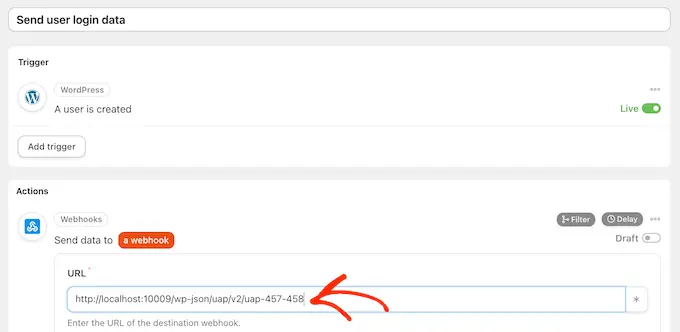
Bu sekmede 'İşlemler' bölümüne gidin ve boş 'Web Kancası URL'si' alanını bulun. Daha sonra devam edip URL'yi bu alana yapıştırabilirsiniz.

Bu işlem tamamlanır tamamlanmaz kaynak web sitesi kullanıcı oturum açma verilerini ve bilgilerini paylaşmaya hazırdır.
Her şeyi canlı hale getirmek için, 'Taslak' düğmesini tıklamanız yeterlidir, böylece bunun yerine 'Canlı' gösterilir.

Bu noktada iki ayrı web sitesinde iki canlı Uncanny Automator tarifiniz var.
Artık birisi kaynak web sitesinde her hesap oluşturduğunda Uncanny Automator, bilgilerini ikinci web sitesiyle paylaşacak. Kullanıcı ayrıca şifre sıfırlama bağlantısını içeren bir e-posta alacaktır.
Kullanıcıları ve giriş bilgilerini daha fazla web sitesiyle paylaşmak ister misiniz?
Daha sonra Uncanny Automator'ı daha fazla web sitesine kurmak için yukarıdaki adımları tekrarlayın. Bu sayede kullanıcı verilerini sınırsız sayıda WordPress blogu, web sitesi ve çevrimiçi pazar yeri ile kolayca paylaşabilirsiniz.
WordPress E-postanızın Güvenilir Bir Şekilde Gönderildiğinden Emin Olmak
Bazen kullanıcılar e-postalarınızı beklendiği gibi alamayabilir. Bunun nedeni, birçok WordPress barındırma şirketinin posta işlevinin doğru şekilde yapılandırılmamış olmasıdır.
Sunucularının kötüye kullanılmasını önlemek için birçok barındırma şirketi posta işlevini tamamen devre dışı bırakır. Kullanıcılarınız şifrelerini nasıl oluşturacakları ve hesaplarına nasıl erişecekleri hakkında bilgi alamayacakları için bu büyük bir sorun olabilir.
Neyse ki WP Mail SMTP'yi kullanarak bu sorunu kolayca çözebilirsiniz. Bu eklenti, WordPress e-postalarınızı SendLayer, Gmail ve Outlook gibi e-postaları göndermek için özel olarak yapılandırılmış güvenilir bir SMTP platformu aracılığıyla göndermenizi sağlar.
Daha fazla ayrıntı için lütfen WordPress'in e-posta göndermemesini nasıl düzelteceğimize ilişkin kılavuzumuza bakın.
Bu makalenin, kullanıcıları ve oturum açma bilgilerini birden fazla WordPress sitesi arasında otomatik olarak nasıl paylaşacağınızı öğrenmenize yardımcı olacağını umuyoruz. Ayrıca WordPress'te dosya yükleme formunun nasıl oluşturulacağıyla ilgili kılavuzumuza göz atmak veya en iyi üyelik eklentileri için uzman seçimlerimize göz atmak isteyebilirsiniz.
Bu makaleyi beğendiyseniz lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi Twitter ve Facebook'ta da bulabilirsiniz.
