Elementor kullanarak WooCommerce ürün sayfalarında yıldız derecelendirmesi nasıl gösterilir?
Yayınlanan: 2025-04-11Elementor kullanarak WooCommerce ürün sayfalarında yıldız derecelendirmesini göstermenin basit bir yolunu mu arıyorsunuz?
Bir çevrimiçi mağaza çalıştırırken müşteri incelemeleri güçlü bir unsur olabilir. Yıldız derecelendirmeleri, potansiyel alıcılara bir ürünün kalitesi hakkında hızlı bir görsel ipucu verir ve birisinin “sepete ekle” nin vurmasının nedeni olabilir.
Mağazanıza ve Elementor'a güç vermek için WooCommerce kullanıyorsanız, zaten doğru yoldasınız. Ve Elementor eklentisi için PowerPack ile, ürün sayfalarınıza bir yıldız derecesi eklemek çok kolay hale gelir - teknoloji uzmanı olmasanız bile.
Bu öğreticide, Elementor ve PowerPack eklentilerini kullanarak WooCommerce tek ürün sayfalarınıza dinamik bir yıldız derecesi eklemek için adım adım süreçte size yol göstereceğim.
Başlayalım!
WooCommerce ürünleri için neden yıldız derecelendirmeleri önemlidir?
En son çevrimiçi alışveriş yaptığınızı düşünün. Sepetinize bir ürün eklemeden önce yıldız derecesini kontrol ettiniz mi?
Muhtemelen, yaptınız - ve müşterileriniz de öyle.
Yıldız derecelendirmeleri, bir WooCommerce ürün sayfasında gösterebileceğiniz en güçlü güven sinyallerinden biridir. İşte bu yüzden çok önemlidirler:
- Anında Güven Oluşturun: Bir alıcı ürün sayfanıza indiğinde ve 30'dan fazla müşteriden 4.5 yıldızlı bir derecelendirme gördüğünde, onlara “Bu ürün yasal” diyor. İnsanlar diğer insanların deneyimlerine pazarlama iddialarından daha fazlasına güvenir ve bir yıldız derecesi bu geri bildirimi hızlı ve anlaşılmasını kolaylaştırır.
- Müşterilerin hızlı kararlar vermesine yardımcı olun: Müşteriler genellikle bir tane seçmeden önce yoğun bir çevrimiçi mağazada birkaç ürün arasında kaydırırlar. Yıldız derecelendirmeleri, tüm incelemeleri okumaya gerek kalmadan, diğer alıcıların ne kadar memnun olduklarının bir anlık görüntüsü vererek karar vermelerini hızlandırmaya yardımcı olur.
- Dönüşüm oranını artırın: Sosyal kanıt - yıldız derecelendirmeleri gibi - satışları doğrudan etkileyebilir. İnsanlar bir ürünün iyi derecelendirilmiş olduğunu gördüklerinde, satın alma olasılıkları daha yüksektir. Aslında, daha yüksek puanlara sahip ürünler, fiyat biraz daha yüksek olsa bile, incelemeleri olmayanları sık sık geride bırakır.
- Dürüst beklentiler belirleyin: Yıldız derecelendirmeleri, potansiyel alıcılara ne bekleyeceklerine dair gerçekçi bir his verir. Bir ürünün çoğunlukla 4 yıldızlı incelemeleri varsa, kullanıcılar bunun sağlam bir seçim olduğunu bilir. Bu şeffaflık daha az getiriye ve daha iyi müşteri memnuniyetine yol açar.
- SEO ve tıklama oranlarını iyileştirin: Doğru uygulandığında, STAR derecelendirmeleri Google arama sonuçlarında zengin snippets olarak görünebilir. Bu, ürünlerinizin daha yüksek tıklama oranlarına ve mağazanıza daha fazla trafiğe yol açabilecek arama listelerinde öne çıktığı anlamına gelir.
Artık e -ticaret ürünleriniz için yıldız derecelendirmelerinin önemini anladığımıza göre, Elementor ve Powerpack kullanarak bunları WooCommerce ürün sayfalarınızda nasıl kolayca görüntüleyebileceğiniz için yürüyelim.
Elementor kullanarak WooCommerce ürün sayfalarında yıldız derecelendirmesi nasıl gösterilir?
Başlamadan önce neye ihtiyacınız olacak
WordPress sitenizde yüklediğiniz ve etkinleştirdiğinizden emin olun:
- Woocommerce
- Elementor Page Oluşturucu
- Elementor için Powerpack eklentileri
Not: Ayrıca, ürünlerinizin en az birinin müşteri incelemeleri olması gerektiğinden emin olun, böylece derecelendirmeyi çalışırken görebilirsiniz.
1: Woocommerce Tek Ürün Şablonunuzu Düzenle
Yıldız derecesini görüntülemek için önce Elementor'da tek ürün şablonunu açmanız gerekir.
İşte nasıl:
- WordPress kontrol panelinizde, Templates >> Tema Oluşturucu'ya gidin.
- Mevcut tek ürün şablonunuzu bulun veya “Yeni Ekle” ü tıklayarak yeni bir şablon oluşturun → “Tek Ürün”.
- Görsel editördeki şablonu açmak için “Elementor ile Düzenle” yi tıklayın.
Bu, tüm ürün sayfalarınızın nasıl göründüğünü kontrol eden düzendir, bu nedenle gerçek ürün içeriğini değil, yalnızca tasarımı düzenlediğinizden emin olun.
2: Powerpack Widget'ları kullanarak şablonu özelleştirin
PowerPack Addons, belirli widget'lar içeren güçlü bir WooCommerce Builder ile birlikte gelir. Bu widget'lar WooCommerce tek ürünü ve arşiv sayfası şablonlarını kolayca özelleştirmenize olanak tanır.

Göreceğiniz bazı yararlı Powerpack Woocommerce Widget'lar şunları içerir:
- Woo - Ürün Başlığı (ürünün adını gösterir)
- Woo - Ürün Fiyatı (fiyatı görüntüler)
- Woo - Ürün Meta (SKU, kategoriler vb.
- Woo - Ürün Stoku (Ürünlerin Stok Kullanılabilirliğini Gösterir)
- Woo - Ürün İncelemeleri (ürün incelemelerini görüntüler)
- Woo - Ürün Derecelendirmesi (odaklandığımız budur!)
3. WOO -Ürün Derecelendirme Widget'ı sürükleyin ve bırakın
Şimdi, yıldız derecesini ekleyelim:
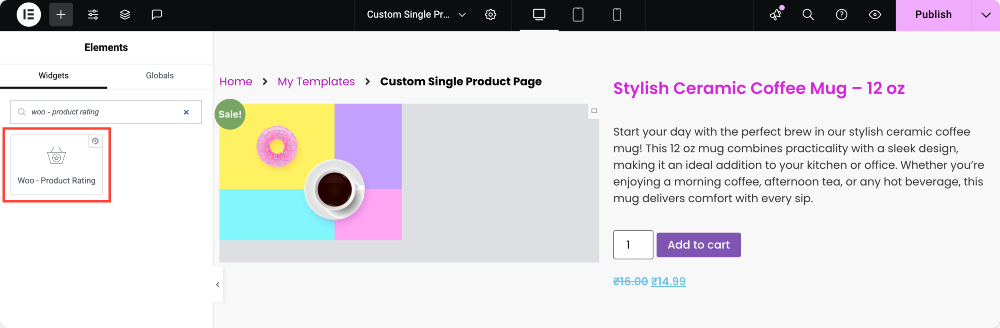
- Elementor kenar çubuğunda, “woo - ürün derecelendirmesi” aramak için arama çubuğunu kullanın.
- Bu widget'ı düzeninize sürükleyin ve bırakın - tipik olarak, ürün başlığının hemen altında veya fiyatın yakınında iyi çalışıyor.

Yerleştirdiğiniz anda, Elementor herhangi bir inceleme varsa, ürün için ortalama derecelendirmeyi otomatik olarak getirecek ve görüntüler.
Derecelendirmeyi manuel olarak girmeye gerek yok! Dinamik; Widget, her ürün için gerçek inceleme verilerini otomatik olarak çekecektir.
Ürününüzün henüz derecelendirilmesi yoksa, yıldızlar gösterilmez. Bu nedenle, bunu en az bir inceleme ile bir ürün üzerinde test ettiğinizden emin olun.
4. İnceleme metnini etkinleştirin (isteğe bağlı ancak önerilir)
Ürünü kaç kişinin derecelendirdiğini göstermek ister misiniz? Bunu da yapabilirsin!
İşte nasıl:
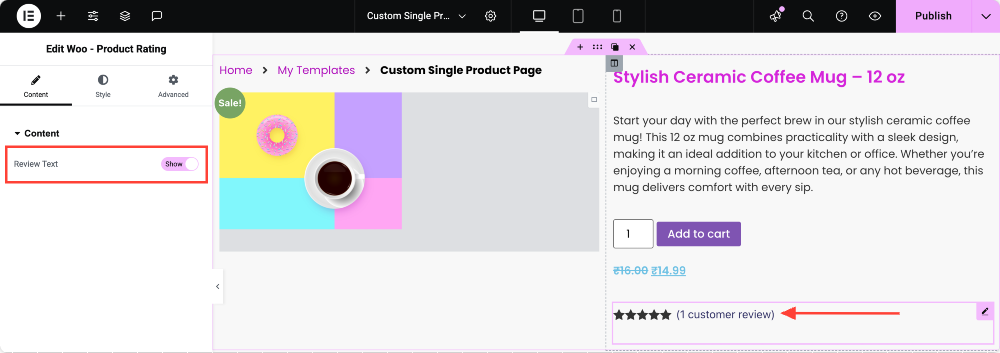
- Ayarlar panelini açmak için WOO - Ürün Derecelendirme Widget'ı tıklayın.
- İçerik sekmesinin altında, “Metin İncelemesi” adlı bir geçiş göreceksiniz.
- Yıldızların yanındaki toplam inceleme sayısını görüntülemek için bunu değiştirin.

Bu şöyle görünecek: ★★★★ ☆ (12 yorum) - bu da alışveriş yapanlara ürüne daha fazla güven veren.
5. Markanıza uyacak şekilde yıldız derecesini stille
Derecelendirme yapıldıktan sonra, iyi görünmesini sağlayalım!
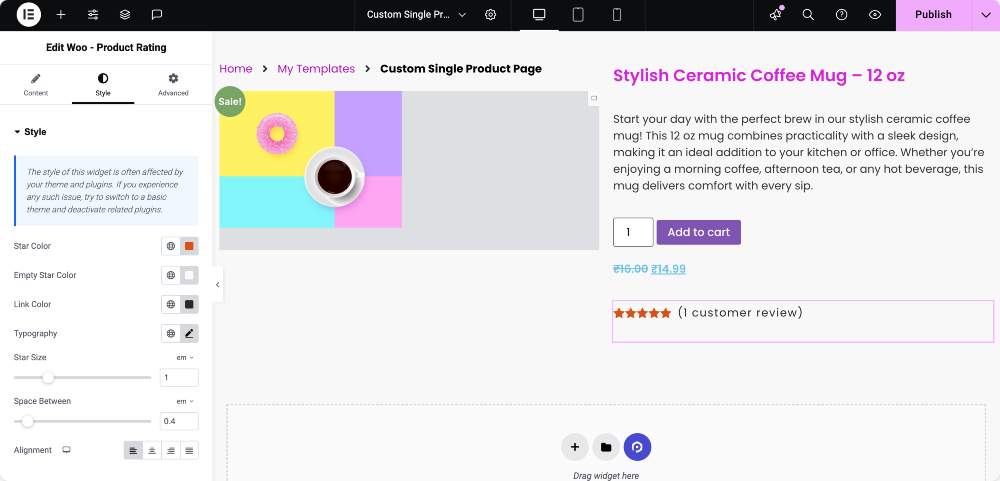
Widget'ın Stil sekmesine tıklayın ve oynayabileceğiniz bir grup stil seçeneği göreceksiniz:
- Yıldız Rengi: Dolu yıldızların rengi seçin (altın, sarı ve hatta marka renginiz gibi).
- Boş Yıldız Rengi: Doldurulmamış yıldızlar için bir renk seçin. İnce bir gri genellikle iyi çalışır.
- Bağlantı rengi: İnceleme metni tıklanabilirse (incelemelere aşağı kaydırmayı seviyorsa), rengini buraya ayarlayabilirsiniz.
- Tipografi: Yazı tipi ailesini, inceleme metninin sitenizin tipografisine uyacak şekilde boyutunu, ağırlığını ve aralığını özelleştirin.
- Yıldız Boyutu: Yıldızların boyutunu artırmak veya azaltmak için kaydırıcıyı kullanın.
- Aradaki boşluk: Her yıldız arasındaki boşluğu çok sıkışık olmayacak şekilde ayarlayın veya yayılacaklar.
- Hizalama: Derecelendirmenin sola, merkeze, sağa veya widget kabında haklı olup olmadığını seçin.

6. Önizleme ve Yayınla
Düzen ve stilden memnun olduğunuzda:

- Yıldız derecelendirmesinin gerçek bir ürün sayfasında nasıl göründüğünü görmek için “Önizleme” yi tıklayın.
- Değişiklikleri uygulamak için “Yayınla” yı vurun.
Şimdi, mağazanızın ön ucuna gidin ve bir ürün sayfasını görüntüleyin. Tam olarak nereye yerleştirdiğiniz yıldız derecelendirmesinin göründüğünü görmelisiniz!
Sarmak!
WooCommerce ürünlerinizdeki yıldız derecelendirmeleri göstermek, güvenilirliği gerçekten artırabilir ve müşterilerinizin bilinçli kararlar almasına yardımcı olabilir. Elementor ve Powerpack ile bu özelliği eklemek süper basit ve tamamen özelleştirilebilir.
Bu makalede belirtilen adımları takip ederek herhangi bir zorlukla karşılaşırsanız, lütfen bizimle bağlantı kurmaktan çekinmeyin veya yorum bölümüne sorularınızı bırakın.
Bu öğretici hakkındaki düşünceleriniz neler? Bu yararlı rehber bulduysanız paylaşın! Ayrıca Twitter, Facebook ve YouTube'da bize katılın.
Blogdan daha fazlası
- Elementor ile WooCommerce Tek Ürün Sayfası Nasıl Oluşturulur: Adım Adım Kılavuz
- Elementor ile WooCommerce Checkout sayfası nasıl özelleştirilir
- Elementor kullanarak WooCommerce Ürün Carousel Nasıl Oluşturulur [Adım Adım Kılavuz]

Yorum Bırakın Cevabı İptal Et