WooCommerce Ürünleri Sayfada Nasıl Gösterilir?
Yayınlanan: 2021-09-01WooCommerce, WordPress için 1 numaralı e-Ticaret eklentisidir ve birçok işletme sahibi onu günlük iş kullanımları için kullanır.
WooCommerce ürünlerini herhangi bir sayfada göstermek için kısa kod kullanmayı bilmelisiniz. WooCommerce kısa kodları ürünleri görüntülemek için kullanılır ve ayrıca özellikleri ve diğer faktörleri kullanarak ürünleri filtrelemek için de kullanılabilirler.
Bu yazıda size woocommerce ürünlerini herhangi bir sayfada göstermenin en kolay yolunu göstereceğim. Size 2 yöntem göstereceğim.
- Elementor'u Kullanmak ( En Kolay Yol ).
- Kısa Kodları Kullanma.
1. Sayfada WooCommerce Ürünlerini Göstermek için Elementor'u Kullanma.
WooCommerce Ürünlerini herhangi bir sayfada göstermenin en kolay yolu, güçlü ve kullanımı kolay Elementor'ı kullanmaktır.
Elementor, 1 Numaralı Sürükle ve Bırak Sayfa Oluşturucu olduğundan, sürükle ve bırak özelliğini kullanabilir ve herhangi bir woocommerce ürününü herhangi bir sayfada veya gönderide kolayca görüntüleyebilirsiniz.
WooCommerce ve Elementor kullanacağınız için Woolentor kullanmanızı tavsiye ederim. WooCommerce + Elementor = Woolentor .
Woolentor, size WooCommerce sayfaları tasarlama ve Elementor ile WooCommerce widget'larını, işlevlerini ve kısa kodlarını kullanma gücü veren bir eklentidir.
Bu, herhangi bir Sayfada herhangi bir WooCommerce Ürününü görüntülemek için kısa kodları kodlamanız veya kopyalamanız ve yapıştırmanız gerekmediği anlamına gelir.

yünlü
WooCommerce ile Elementor'un Gücünü Alın.
Woolentor'un özellikleri harika ve işte bunlardan birkaçı
- WooCommerce Sayfa Oluşturucu
- Ürün Filtreleri ( Yatay / Dikey )
- Bireysel Arşiv Sayfası Oluşturucu
- Satış Bildirimi
- Fiyat için Arayın düğmesi
- Fiyat Öner düğmesi
- Ödeme Sayfası Özelleştirme
- Satış Geri Sayım Sayacı
- Ürün QR Kodu
- Yapışkan Sepete Ekle
- Ajax Ürün Arama
- İlerleme çubuğu
- Elementor Şablon Kitaplığı ve daha fazlası.
[bravepop id=”10896″ hizalama=”merkez”]
Herhangi bir ürünü herhangi bir sayfada göstermek için Woolentor'un nasıl kullanılacağını adım adım öğrenmek için bu videoyu izleyin.
Woolentor kullanarak bir Ürün Görüntüleme.
Adım 1: Woolentor Pro'yu satın alın ve kurun. Eklentiyi kurmak için wp-admin -> plugins -> add new -> upload adresini ziyaret edin ve Woolentor'u satın aldıktan sonra indirdiğiniz zip dosyasını seçin.
Yükle'ye ve ardından Etkinleştir'e tıklayın.
Woolentor'un düzgün çalışabilmesi için elementor'un ücretsiz sürümünü de yüklemeniz gerekir. Elementor'u yüklemek için wp-admin -> Plugin -> Add New -> Search -> Elementor'a gidin.
Yükle'ye ve ardından Etkinleştir'e tıklayın.
Adım 2: WooCommerce Ürünlerini görüntülemek istediğiniz sayfaya veya gönderiye gidin. Birkaç ürün veya sadece 1 Ürün olabilir.
Bu eğitim için, bir woocommerce ürününü görüntülemek istediğiniz bir sayfa seçtiğinizi varsayalım. Ürünü görüntülemek için aşağıdaki adımları izlemeniz gerekir:-

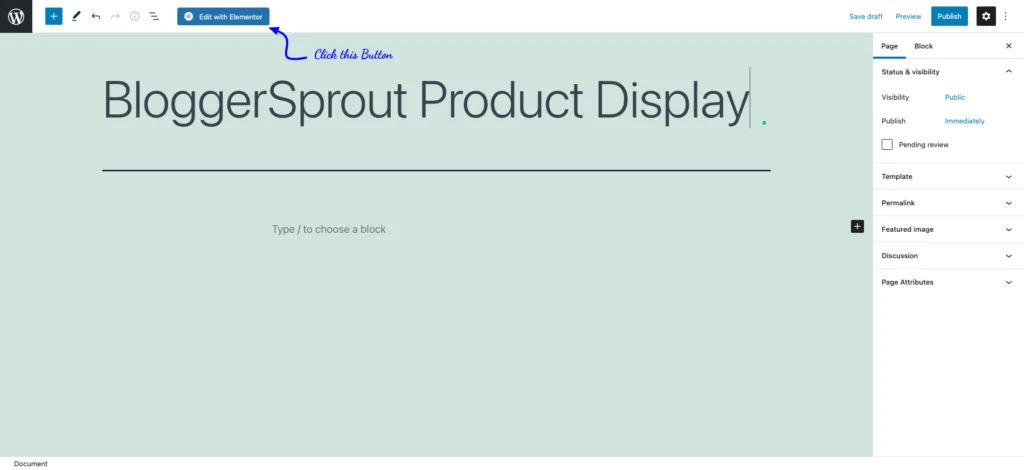
- Sayfalar -> Tüm sayfalar'a gidin ve ürünü görüntülemek istediğiniz sayfada “ Elementor ile Düzenle ”ye tıklayın.
- Şimdi sayfa, Elementors sayfa oluşturucunun içinde açılacaktır.
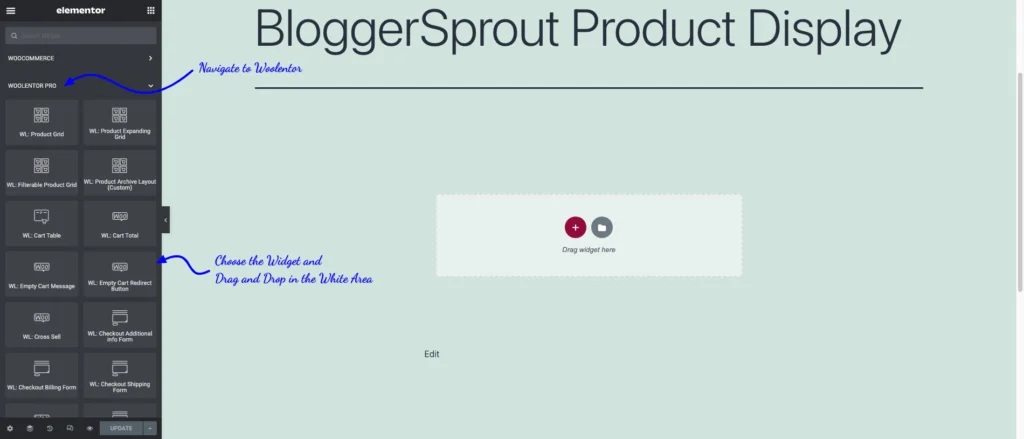
- Sol widget kenar çubuğundan Woolentor bölümüne gidin.
- "Ürün" widget'ını sürükleyip bırakın .
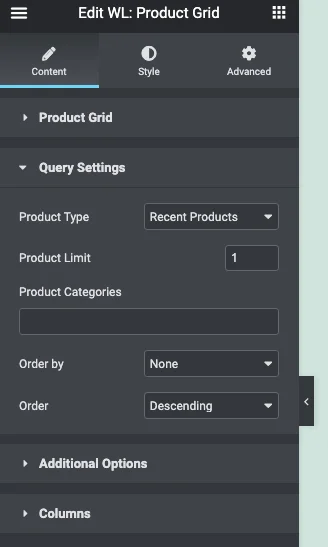
- Widget ayarlarından Ürünü seçin.
- Değişiklikleri Kaydet'e tıklayın.
[bravepop id=”10903″ hizalama=”merkez”]

Ürün ızgarasını seçin, widget'ı seçin ve widget'ı WooCommerce Ürününü görüntülemek istediğiniz sayfada sürükleyip bırakın.


Widget'ı istediğiniz konuma sürüklediğinizde, widget ayar sayfası görünecektir.
Ürün teşhirlerinin sayısını sınırlayabilir ve ayrıca ürün yerleşiminin tasarımını değiştirebilirsiniz.
Ayarlar sorgusunda, ürünü temel alarak seçme kontrolüne sahip olacaksınız.
- Son Ürünler
- Özel Ürünler
- En Çok Satan Ürünler
- Satılık
- En Çok Oy Alan
- Rastgele
- Ürün Kimliğine göre seçin
- Ürün Kimliğini Manuel Olarak Girin.
Bu nedenle, yalnızca bir ürünü görüntülemek istiyorsanız ve ürün değişmeyecekse, Ürün Kimliğine Göre Seç veya Ürün Kimliğini Elle Gir seçeneğini seçmelisiniz.
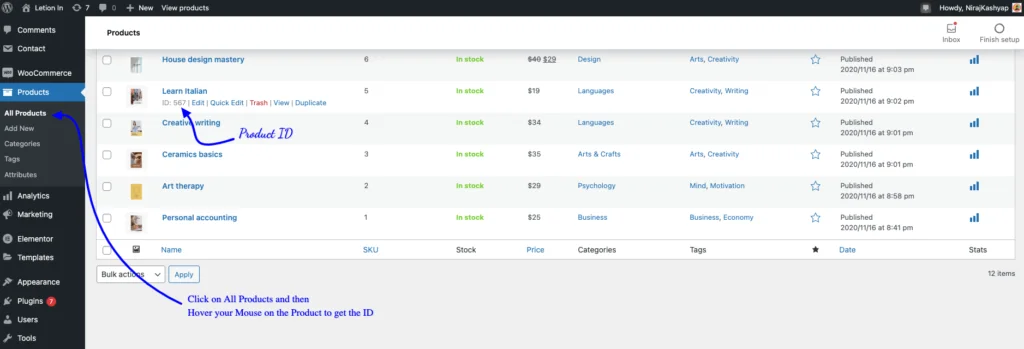
Şimdi ya o ürünü arayın ya da bir ürün kimliği girin. Ürün Kimliğini Tüm Ürünler listesinde bulabilirsiniz. Ürün kimliğini nerede bulacağınızı öğrenmek için aşağıdaki resme bakın.

Ürün kimliğini girdikten sonra, ürün, widget'ı bıraktığınız yerde görünecektir. Birden fazla ürün seçmek istiyorsanız, Ürün Kimliği virgül (,) kullanılarak ayrılmalıdır.
Şimdi sayfayı görüntüleyin ve sayfada WooCommerce Ürününü bulabilirsiniz. Woolentor'u kullanarak, Ürün düzenini ve renk konfigürasyonunu web sitesinin görünümüne ve hissine uyacak şekilde tasarlamak çok basit ve kolaydır.
Biliyor musunuz: Ürün Sayfasını Woolentor ve Elementor kullanarak da tasarlayabilirsiniz.
Ancak elementor veya Woolentor kullanmak istemiyorsanız ve sayfada herhangi bir WooCommerce Ürününü göstermek için Gutenburg editörünüzü (WordPress Yerleşik Editör) kullanmak istiyorsanız, aşağıdaki eğitim tam size göre.
[bravepop id=”14292″ hizalama=”merkez”]
2. WooCommerce Ürünlerini Göstermek için Kısa Kodları Kullanma.
Elementor veya Woolentor kullanmak istemiyorsanız, ürünleri kısa kodlar kullanarak görüntüleyebilirsiniz. WooCommerce bu amaç için birkaç kısa koda sahiptir.
Kısa kodun çıktısının görünüşünü ve verdiği hissi özelleştirme kontrolünüz olmamasına rağmen ve birkaç kısa kodu hatırlamanız veya kısa kodları çevrimiçi olarak aramanız gerekir.
Kısa kodlar, tetiklendiğinde bir grup kodu çalıştıran küçük kod parçalarıdır. Kısa kodlar, bir kullanıcının bir grup koda ihtiyaç duyan bir şeyi yürütmek veya görüntülemek için küçük kodu kullanabilmesi amacıyla oluşturulur.
İşte herhangi bir sayfada WooCommerce Ürünlerini görüntülemek için kullanabileceğiniz birkaç WooCommerce kısa kodu.
- [woocommerce_cart] – alışveriş sepeti sayfasını gösterir
- [woocommerce_checkout] – ödeme sayfasını gösterir
- [woocommerce_my_account] – kullanıcı hesabı sayfasını gösterir
- [woocommerce_order_tracking] – sipariş takip formunu gösterir
- [add_to_cart] – sepete eklemek için düğme
- [ürünler] – teşhir ürünleri
- [featured_products] – öne çıkan ürünleri göster
- [sale_products] – indirimli ürünleri görüntüleyin
- [best_selling_products] – en çok satan ürünleri görüntüleyin
- [recent_products] – son ürünleri göster
- [product_attribute] – ürün özelliklerini görüntüleyin
- [top_rated_products] – en çok oy alan ürünleri görüntüleyin.
Herhangi bir ürünü herhangi bir sayfada görüntülemek için [ürünler] kısa kodunu kullanmanız gerekir, ancak bu sadece kısa kod değildir. Bu kısa koda birkaç argüman iletmeniz gerekir.
Yah!…Biraz karmaşık görünüyor.
[bravepop id=”10903″ hizalama=”merkez”]
Kısa kodda [ürünler] iletebileceğiniz argümanlar şunlardır.
-
limit– Görüntülenecek ürün sayısı. -
columns– Görüntülenecek sütun sayısı. -
paginate– Sayfalandırmayı açar. -
orderby– Görüntülenecek ürünleri sıralar. Mevcut seçenekler şunlardır:-
date– Ürünün yayınlandığı tarih. -
id– Ürünün posta kimliği. -
menu_order– Ayarlanmışsa, Menü Sırası (önce küçük sayılar görüntülenir). -
popularity– Satın alma sayısı. -
rand– Ürünleri rastgele sipariş edin. -
rating– Ortalama ürün derecelendirmesi. -
title– Ürün başlığı. Bu, varsayılanorderbymodudur.
-
-
skus– Ürün SKU'larının virgülle ayrılmış listesi. -
category– Kategori sümüklü böceklerinin virgülle ayrılmış listesi. -
tag– Etiket sümüklü böceklerinin virgülle ayrılmış listesi. -
order– Ürün siparişinin artan (ASC) veya azalan (DESC) olduğunu belirtir. -
class– Özel CSS ile belirli çıktıyı değiştirebilmeniz için bir HTML sarmalayıcı sınıfı ekler. -
on_sale– İndirimdeki ürünleri al. -
best_selling– En çok satan ürünleri alın. -
top_rated– En çok oy alan ürünleri alın.on_saleveyabest_sellingile birlikte kullanılmamalıdır.
Tek bir ürünü görüntülemek için
[Ürün:% s]
Başka bir sayfada tek bir ürün sayfası görüntülemek istiyorsanız, bu kısa kodu kullanabilirsiniz.
[product_page]
Böylece kısa kodu kullanarak WooCommerce Ürününü herhangi bir sayfada kolayca görüntüleyebilirsiniz. Tek dezavantajı, kısa kodun çıktısının görünümünü ve verdiği hissi değiştirememenizdir.
Böylece, herhangi bir WooCommerce ürününü veya ürün detaylarını istediğiniz herhangi bir sayfada veya gönderide kolayca görüntüleyebilirsiniz.
Özet
WooCommerce Ürünlerini WordPress'teki herhangi bir sayfada bu şekilde görüntüleyebilirsiniz. WooCommerce Ürünlerini görüntülemek için hangi yöntemi kullandığınızı aşağıya yorumlayın.
Herhangi bir şüpheniz veya yorumunuz varsa veya bir sorunuz varsa, o zaman yorum benimle iletişime geçmek veya sohbet özelliğini denemek için en iyi yerdir.
Bu kadar.
Ancak sizin ihtiyaçlarınız benimkinden farklı olabilir. En sevdiğiniz eklenti hangisi ve şu anda sitenizde kullanıyor musunuz? Eklemek istediğiniz başka tavsiyeleriniz var mı? Lütfen düşüncelerinizi aşağıdaki yorumlarda dile getirin!
Ayrıca YouTube'a abone olabilir ve bizi Facebook, Twitter ve Instagram'da Beğenebilir ve takip edebilirsiniz.
