Google, Facebook ve Yelp Yorumlarınızı WordPress'te Nasıl Gösterirsiniz?
Yayınlanan: 2023-02-10WordPress'te Google, Facebook veya Yelp incelemelerini göstermek istiyor musunuz?
Müşteri yorumları, insanları web sitenize güvenmeye ve işletmenizden satın almaya teşvik eder. Potansiyel müşterilerin yorumlarınızı görebileceği pek çok üçüncü taraf site vardır, ancak bu içeriği kendi web sitenizde göstermek de iyi bir fikirdir.
Bu yazıda, WordPress sitenizde Google, Facebook ve Yelp'ten işletme incelemelerini nasıl görüntüleyeceğinizi göstereceğiz.

WordPress'te İşletme Yorumlarını Neden Görüntülemelisiniz?
Müşterilerin şirketinizi inceleyebilecekleri Google, Yelp ve Facebook gibi birçok farklı web sitesi vardır. Ancak, potansiyel müşterilerin incelemeleri görmek için bu üçüncü taraf web sitelerini ziyaret etmesi gerekecektir.
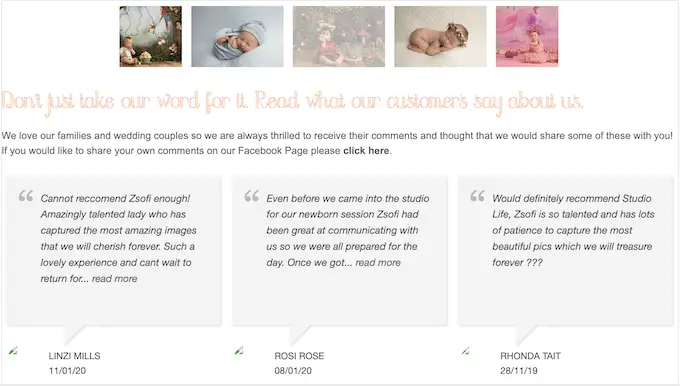
Bununla birlikte, herkesin görebilmesi için Google, Yelp ve Facebook incelemelerini WordPress web sitenize eklemek iyi bir fikirdir. Örneğin, WooCommerce ürün sayfalarınızda veya Hakkımızda sayfanızda olumlu yorumlar gösterebilirsiniz.

Bu incelemeler, daha önce sizden satın almamış olsalar bile müşterileri şirketinize güvenmeye ikna edebilir.
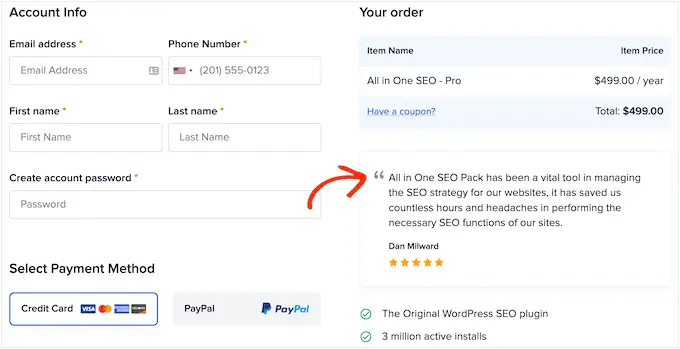
İncelemeleri, özel WooCommerce ödeme sayfanıza ekleyerek sepeti terk etme oranlarınızı azaltmak için bile kullanabilirsiniz.

Bununla birlikte, Yelp, Google ve Facebook incelemelerini WordPress'e nasıl kolayca ekleyebileceğinizi görelim. Doğrudan kullanmak istediğiniz platforma atlamak için aşağıdaki hızlı bağlantıları kullanmanız yeterlidir.
WordPress'te Google, Facebook ve Yelp Yorumları Nasıl Gösterilir?
En iyi incelemeleri kopyalayıp sitenize yapıştırabilir ve ardından bir müşteri inceleme eklentisi kullanarak bunları gösterebilirsiniz. Ancak, kullandığınız eklentiye bağlı olarak, çok fazla zaman ve çaba gerektirebilecek şekilde, manuel olarak yeni incelemeler eklemeniz gerekebilir.
Yelp ve Facebook gibi sitelerde yayın yapan müşteriler ile WordPress web sitenizde görünen incelemeler arasında da bir gecikme olacaktır.
Bunu göz önünde bulundurarak, Review Feed Pro eklentisini kullanarak otomatik olarak güncellenen bir inceleme feed'i oluşturmak iyi bir fikirdir.
Bu tek eklenti, en büyük inceleme platformlarının tümünden incelemeleri göstermenize olanak tanır.

Ayrıca önceden tasarlanmış şablonlarla birlikte gelir, böylece incelemelerinizi vitrinler, karuseller, ızgaralar ve daha fazlası dahil olmak üzere farklı düzenlerde görüntüleyebilirsiniz.
İnceleme Akışı, web sitenizin tasarımını otomatik olarak kopyalar, böylece incelemeler başka bir platformdan katıştırılmış içerik yerine web sitenizin doğal bir parçası gibi görünür.
Öncelikle, eklentiyi yüklemeniz ve etkinleştirmeniz gerekir. Yardıma ihtiyacınız varsa, lütfen bir WordPress eklentisinin nasıl kurulacağına ilişkin kılavuzumuza bakın.
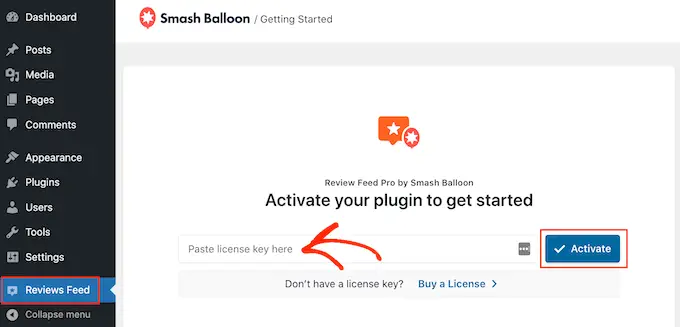
Aktivasyon üzerine, sol taraftaki menüden İnceleme Akışı'na tıklayın. Ardından, Review Feed Pro lisans anahtarınızı ekleyebilir ve 'Etkinleştir' düğmesine tıklayabilirsiniz.

Lisans anahtarını Smash Balon web sitesinde hesabınızın altında bulacaksınız.
Eklentiyi etkinleştirdikten sonra Google, Facebook veya Yelp'ten gelen yorumları göstermeye hazırsınız.
Yöntem 1. WordPress'te Yelp Yorumları Nasıl Gösterilir?
Yelp, ziyaretçilerin restoranları, markaları, hizmetleri, ürünleri ve daha fazlasını inceleyebildiği popüler bir web sitesidir.
İşletmeniz zaten bazı olumlu Yelp incelemelerine sahipse, bunları web sitenize eklemek size daha fazla satış, üye, randevu ve daha fazlasını sağlayabilir.

Halihazırda bir Yelp hesabınız yoksa Yelp işletme sayfanızı talep edebilirsiniz.
Yelp halka açık bir site olduğundan, Yelp kaydı olan herhangi bir işletmenin yorumlarını gösterebilirsiniz. Örneğin, bir işletme listeleme blogunuz veya üyelik siteniz varsa, web sitenizde farklı yerel işletmeler için Yelp incelemeleri gösterebilirsiniz.
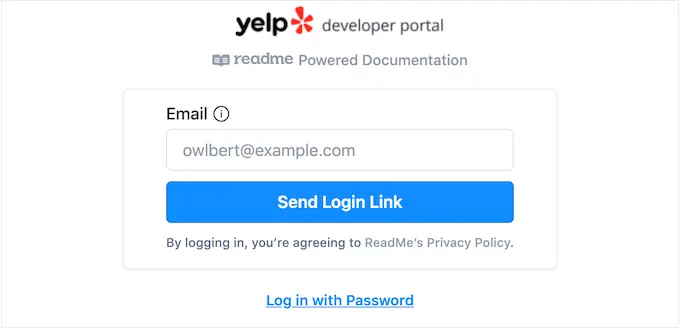
Web sitenize inceleme eklemek için bir Yelp API anahtarı oluşturmanız gerekir. Yelp Geliştiricileri sayfasına gidin ve e-posta adresinizi yazın.

Ardından, 'Giriş Bağlantısı Gönder' düğmesine tıklayın.
Not: Halihazırda bir hesabınız yoksa Yelp kayıt sayfasına gidin ve kayıt olmak için ekrandaki talimatları izleyin.
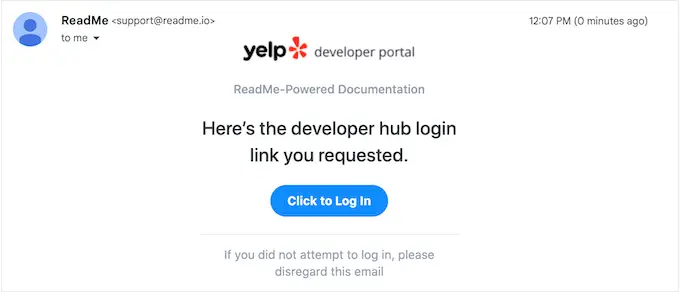
Birkaç dakika sonra Yelp, e-posta adresinize tek seferlik bir giriş bağlantısı gönderecektir. Sadece e-postayı açın ve 'Oturum açmak için tıklayın' düğmesini kullanın.

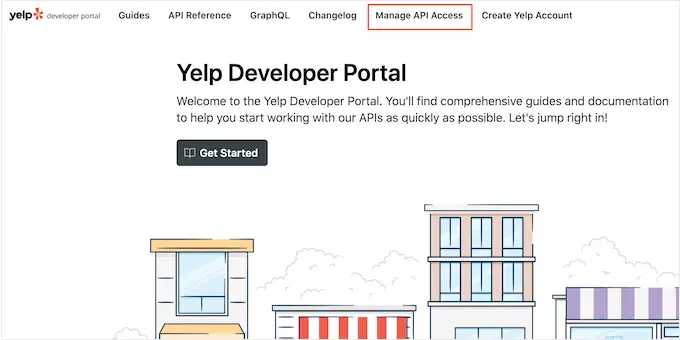
Bu sizi Yelp Geliştirici Portalına götürür.
Araç çubuğunda, API Erişimini Yönet'e tıklayın.

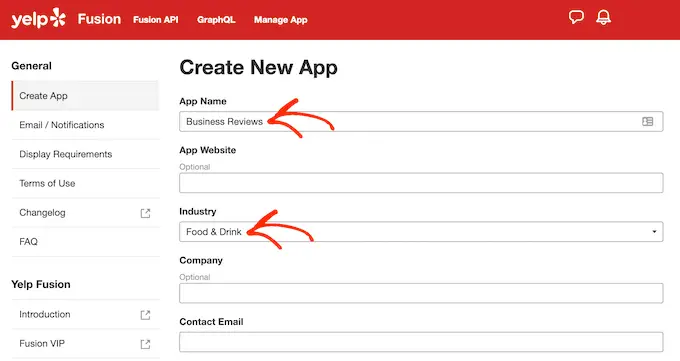
Bu ekranda, 'Uygulama Adı' alanına Yelp uygulamanız için bir ad yazın. Bu sadece referansınız içindir, böylece istediğiniz her şeyi kullanabilirsiniz.
Ardından 'Sektör' açılır menüsünü açın ve web sitenizi veya işletmenizi en iyi yansıtan sektörü seçin.

Bundan sonra, e-posta adresinizi yazın ve bir açıklama ekleyin.
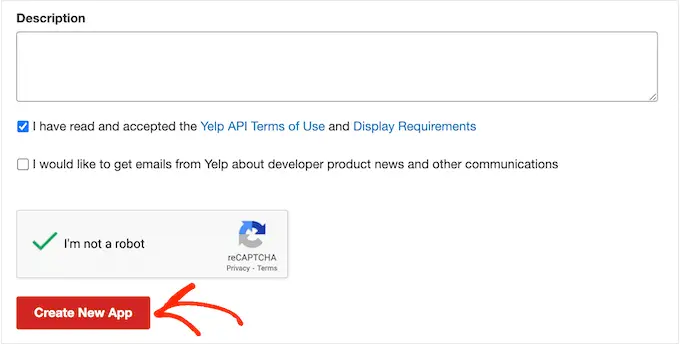
Bunu yaptıktan sonra, şartlar ve koşulları okuyun. Devam etmekten memnunsanız, şartlar ve koşullar kutusunu işaretleyin, Yelp'ten e-posta güncellemeleri almak isteyip istemediğinize karar verin ve captcha'yı geçin.
Son olarak, 'Yeni Uygulama Oluştur' düğmesini tıklayın.

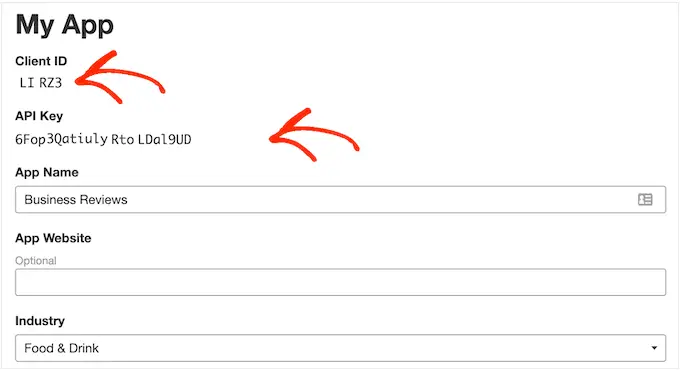
Birkaç dakika sonra şu mesajı göreceksiniz: 'Harika, uygulamanız oluşturuldu! Aşağıdan Uygulama Kimliğinizi ve API Anahtarınızı kontrol edin.'
Bu bilgiyi WordPress web sitenize eklemeniz gerekecek.

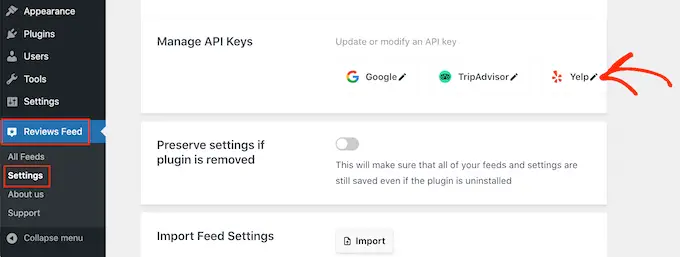
WordPress kontrol panelinde İnceleme Akışı » Ayarlar'a gitmeniz yeterlidir.
Ardından, API Anahtarlarını Yönet'e ilerleyin ve 'Yelp'in yanındaki küçük kalem simgesini tıklayın.

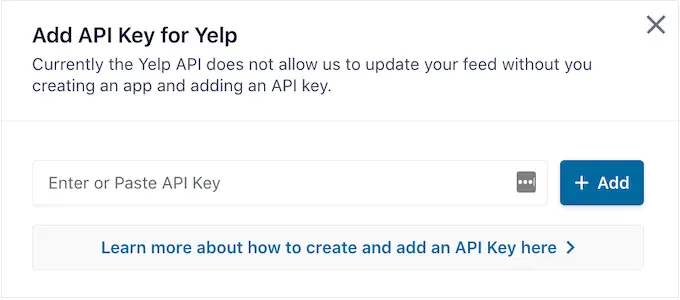
Açılır pencerede Yelp API anahtarınızı ekleyin.
Ardından, 'Ekle' düğmesine tıklayın.

Bu kurulum dışında, web sitenize Yelp incelemeleri eklemeye hazırsınız.
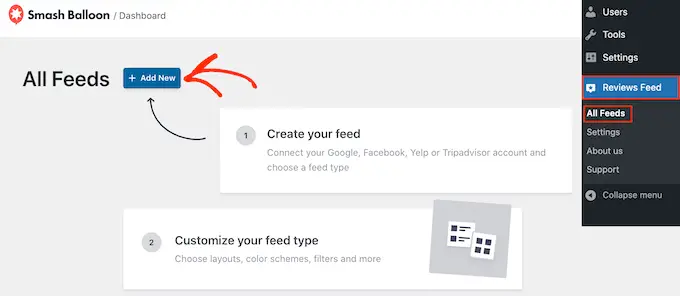
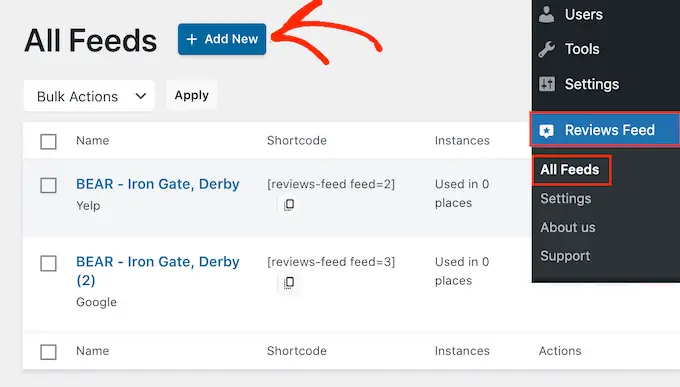
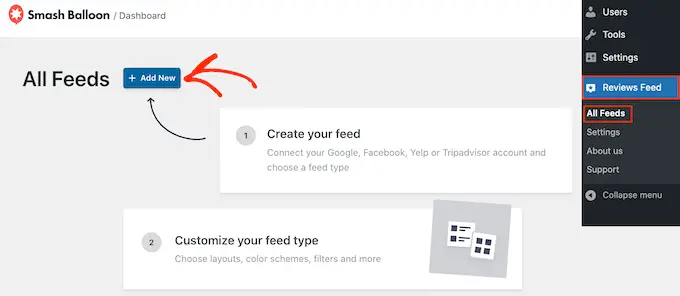
İnceleme Akışı » Tüm Yayınlar ' a gitmeniz yeterlidir. Ardından, 'Yeni Ekle' düğmesine tıklayın.

Bir sonraki ekranda, tekrar 'Yeni Ekle'yi tıklayın.
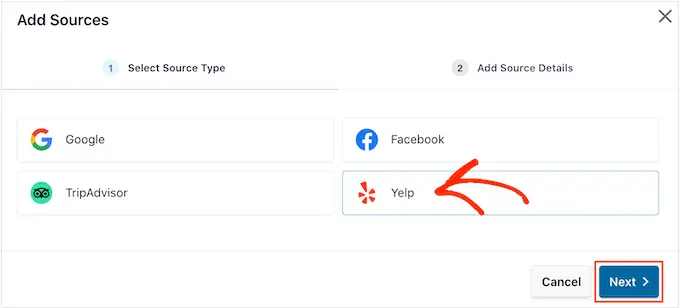
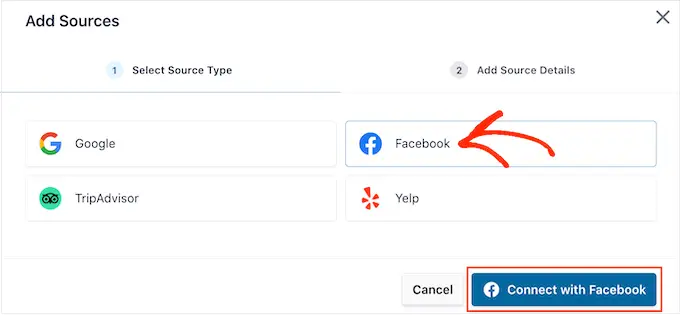
Görünen açılır pencerede 'Yelp'i seçin ve ardından 'İleri' düğmesine tıklayın.

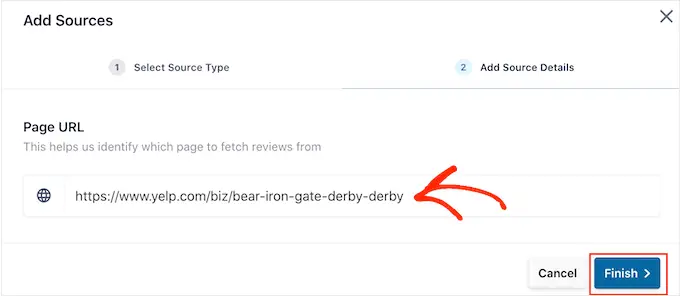
Artık kullanmak istediğiniz Yelp sayfasının URL'sini ekleyebilirsiniz. Bu, sahibi olduğunuz bir sayfa veya herhangi bir genel üçüncü taraf sayfası olabilir.
Bundan sonra, 'Bitir'i tıklayın.

Smash Balonu artık bu Yelp sayfasını olası bir kaynak olarak gösterecek.
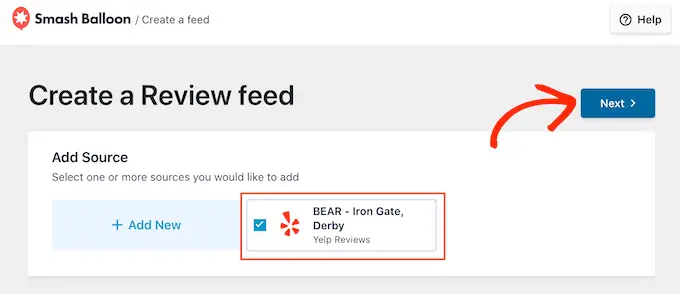
Devam etmek ve akışı oluşturmak için Yelp sayfasının yanındaki kutuyu işaretlemeniz ve ardından 'İleri'yi tıklamanız yeterlidir.

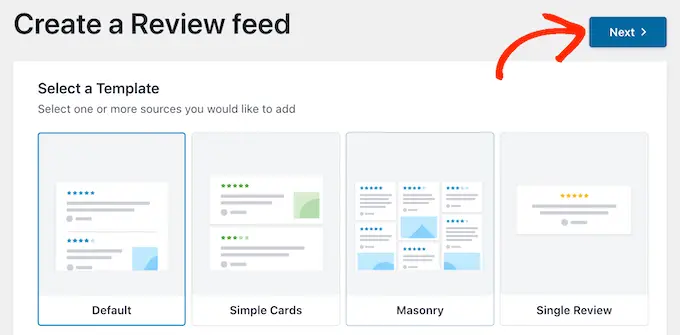
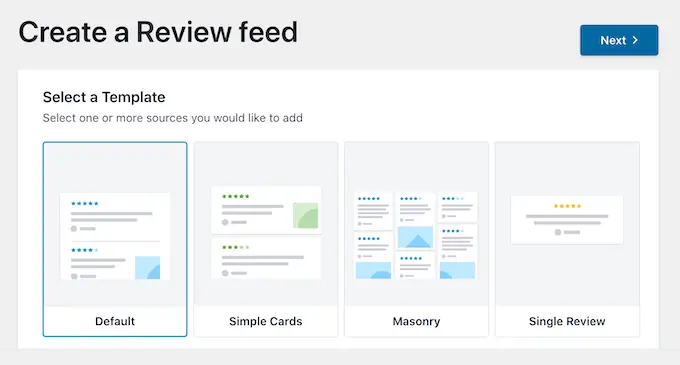
Artık inceleme akışı için kullanmak üzere bir vitrin döngüsü, ızgara döngüsü ve hatta tek bir inceleme şablonu gibi bir şablon seçebilirsiniz.
Bir tasarım seçtikten sonra 'İleri' düğmesine tıklayın.

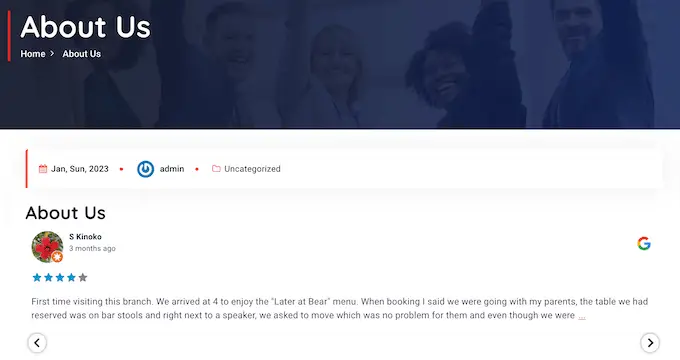
Smash Balonu şimdi editöründe ince ayar yapmanız için hazır olan Yelp inceleme akışını gösterecek.
Beslemeyi nasıl özelleştireceğiniz ve ardından sitenize ekleyeceğiniz ile ilgili talimatlar için bu kılavuzun sonuna atlayın.
Yöntem 2. WordPress'te Google Yorumları Nasıl Gösterilir?
Google Yorumları, müşterilerin işletmenizi çevrimiçi olarak inceleyebilecekleri başka bir yerdir. Bir kez daha, olumlu incelemeler güven oluşturmak ve dönüşüm elde etmek için önemlidir, ancak bu incelemeler sitenizin arama sonuçlarında nerede göründüğünü de etkileyebilir.
Pek çok olumlu Google yorumu ve yüksek sıralama, özellikle yerel arama sonuçlarında işletmenizin arama sıralamasını yükseltebilir.
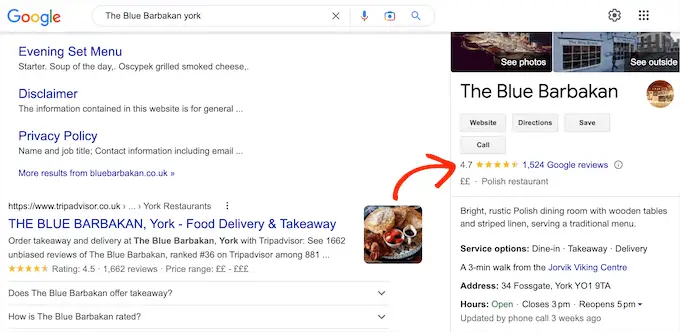
Google, incelemelerinizi ilgili arama motoru sonuç sayfalarında da gösterir.

Bu yorumları web sitenize ekleyerek, insanları Google girişinizi ziyaret etmeye teşvik edebilir ve size olumlu bir yorum bırakabilirsiniz.
Bu, WordPress SEO'nuzu ve ilgili arama motoru sonuçlarında görünen genel yıldız derecelendirmesini iyileştirebilir.
Bununla birlikte, WordPress web sitenize Google incelemelerini nasıl ekleyebileceğinizi görelim.

Başlamak için bir Google API anahtarı oluşturmanız gerekecek, bu nedenle Google Konsoluna gidin ve Google hesabınızı kullanarak oturum açın.
Konsolda oturum açtıktan sonra 'Google Home'u tıklayın.

Google Konsoluna ilk kez giriş yapıyorsanız, şartlar ve koşulları kabul etmeniz gerekir.
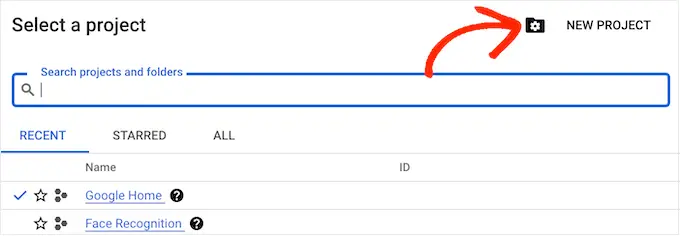
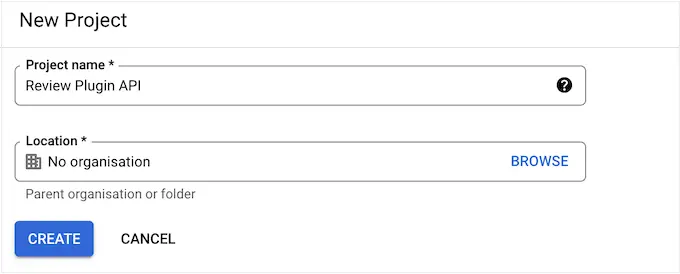
Bunu yaptıktan sonra 'Yeni Proje'yi tıklayın.

Artık proje için bir isim yazabilirsiniz. Bu sadece referansınız içindir, böylece istediğiniz her şeyi kullanabilirsiniz.
Bunu yaptıktan sonra, 'Oluştur' düğmesini tıklayın.

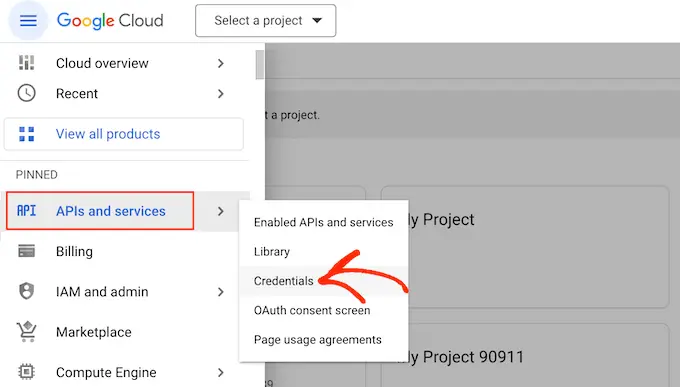
Bundan sonra, menüyü açmak için sol üst köşedeki çizgili simgeye tıklayın.
Menüde 'API'ler ve hizmetler' ve 'Kimlik bilgileri'ni seçin.

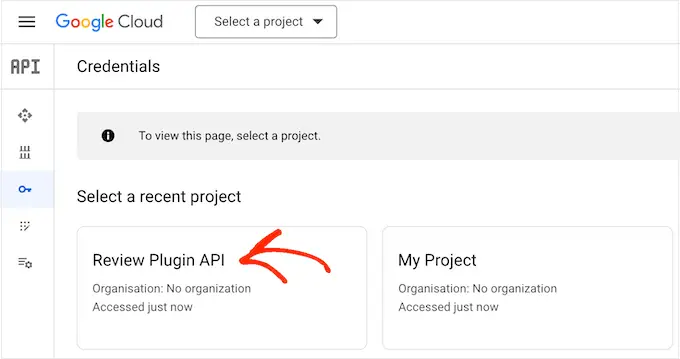
Artık tüm Google projelerinizi göreceksiniz.
Az önce oluşturduğumuz projeyi bulun ve tıklayın.

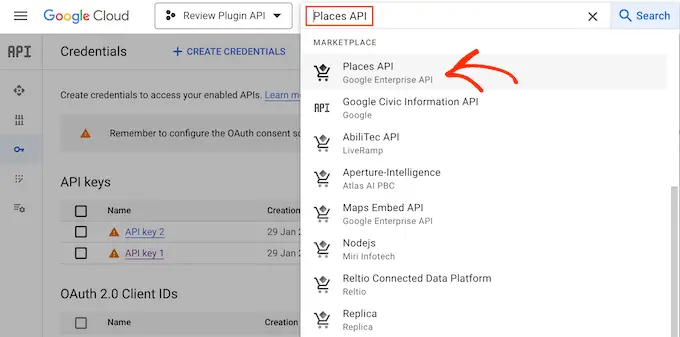
Arama alanına 'Places API' yazmaya başlayın.
Doğru API göründüğünde bir tıklama yapın.

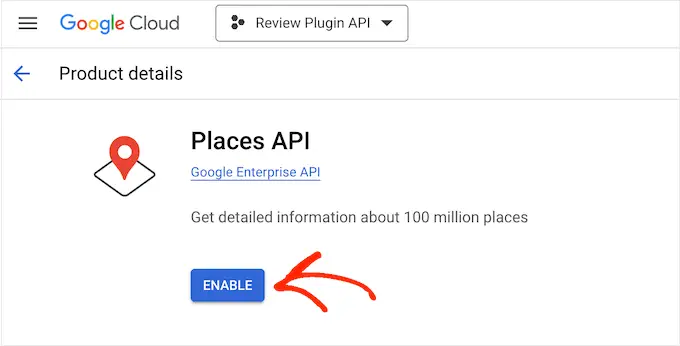
Bu sizi, Places API istekleri yapmak için anahtarı etkinleştirebileceğiniz bir ekrana götürür.
Bunu yapmak için 'Etkinleştir' düğmesine tıklamanız yeterlidir.

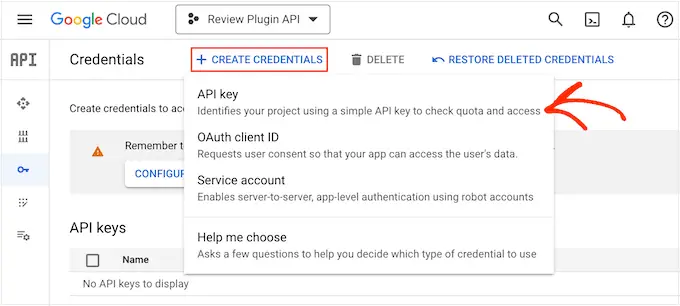
Bunu yaptıktan sonra, ana Google Cloud Console kontrol paneline dönmek için geri oka basın. Burada, 'Kimlik Bilgileri Oluştur'u tıklayın.
Devam edin ve açılır menüden 'API anahtarı'nı seçin.

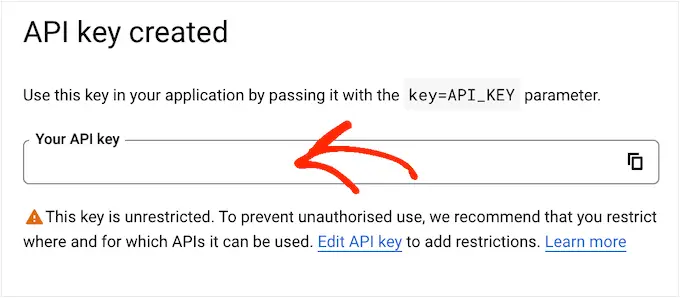
Birkaç dakika sonra, 'API anahtarı oluşturuldu' açılır penceresini göreceksiniz.
Bu bilgileri WordPress blogunuza veya web sitenize eklemeniz gerekecek, bu yüzden bir yere not edin.

Varsayılan olarak, Google'ın tüm API anahtarları sınırsızdır. Diğer kişilerin API anahtarını kullanmasını engellemek için açılır penceredeki 'API Anahtarını Düzenle' bağlantısını tıklayarak API anahtarını kısıtlamanız gerekir.
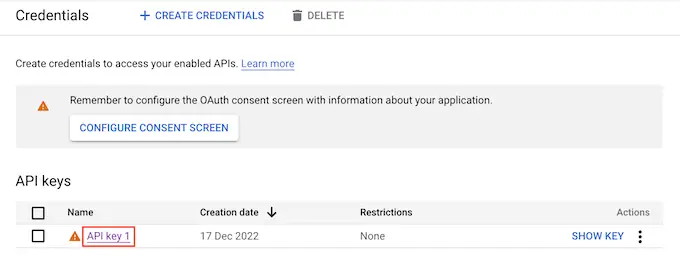
Bu, tüm Google API anahtarlarınızı gösteren bir ekran açar. Az önce oluşturduğunuz anahtarı bulun ve tıklayın.

Not: Açılır pencereyi yanlışlıkla kapattıysanız endişelenmeyin. Sol taraftaki menüden 'Credentials'ı seçerek aynı ekrana ulaşabilirsiniz.
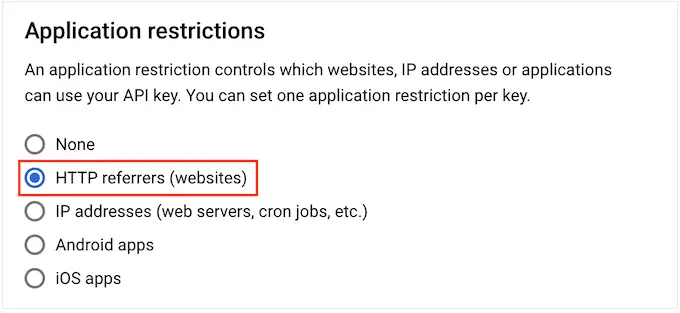
'Uygulama kısıtlamaları' altında, 'HTTP yönlendiricileri (web siteleri)' seçeneğini tıklayın.

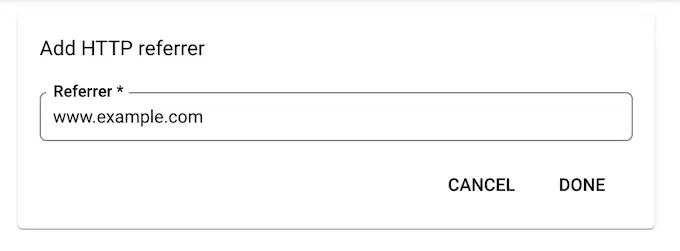
'Web Sitesi Kısıtlamaları' altında, 'Ekle'yi tıklayın.
Artık WooCommerce mağazanızın veya WordPress web sitenizin adresini yazabilir ve ardından 'Bitti'yi tıklayabilirsiniz.

Smash Balonu'nun Yerler API'sine erişebildiğinden emin olmak için ayrıca www.googleapis.com yazmanız ve 'Bitti'yi tıklamanız gerekir.
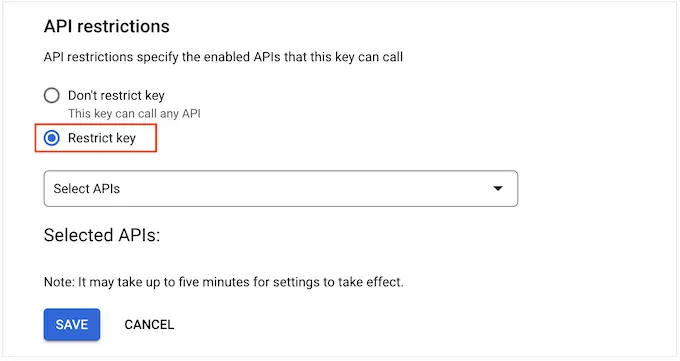
'API kısıtlamaları' altında, 'Kısıtlama anahtarı'nın yanındaki düğmeyi seçin.

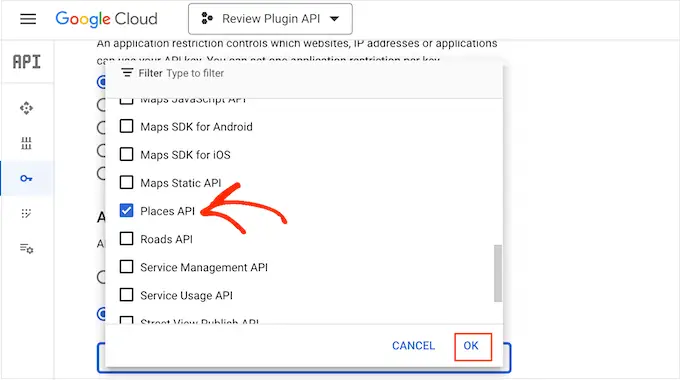
Bunu yaptıktan sonra, 'API'leri Seçin' açılır menüsünü tıklayın ve 'Google Rehber API'sının yanındaki kutuyu işaretleyin.
Artık 'Tamam'ı tıklamaya hazırız.

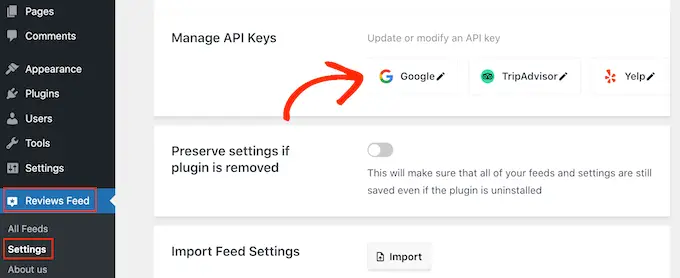
Bir sonraki adım, API anahtarını sitenize eklemektir. WordPress kontrol panelinde, İnceleme Akışı » Ayarlar'a gidin.
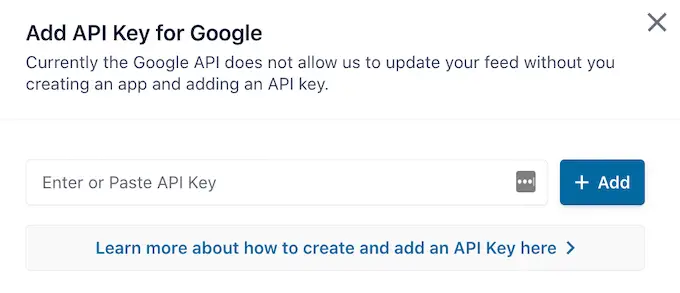
"API Anahtarlarını Yönetin"in altında, "Google"ın yanındaki kurşun kalem simgesini tıklayın.

Açılır pencerede Google API anahtarınızı ekleyin.
Bundan sonra, 'Ekle' düğmesine tıklayın.

Artık bir API anahtarı eklediniz, tüm Google Yorumlarınızı gösteren bir yayın oluşturmaya hazırsınız.
Bunu yapmak için İnceleme Yayını » Tüm Yayınlar'a gidin ve 'Yeni Ekle' düğmesini tıklayın.

Bir sonraki ekranda 'Yeni Ekle'yi tıklayın.
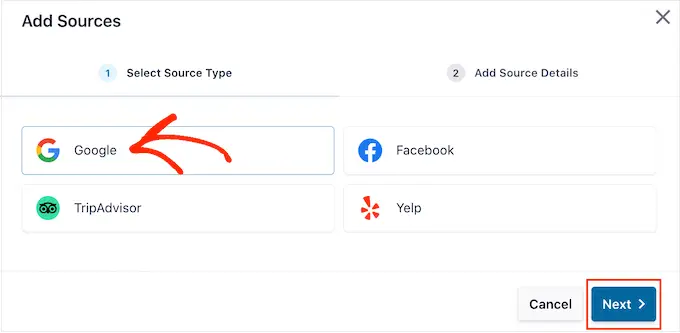
Görünen açılır pencerede 'Google'ı tıklayın ve ardından 'İleri'yi seçin.

Şimdi, akışınızda kullanmak istediğiniz kafe, restoran veya diğer mekanın Yer Kimliğini girmeniz gerekecek.
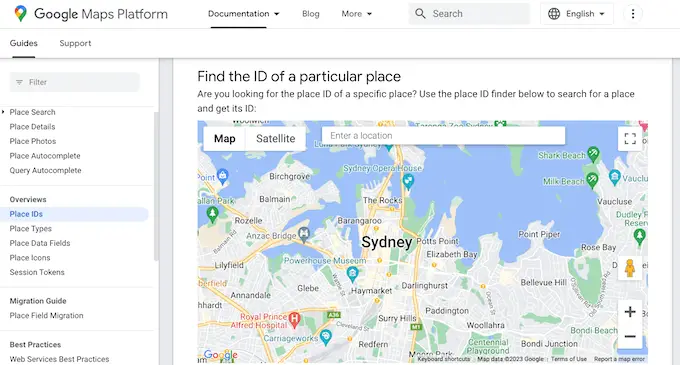
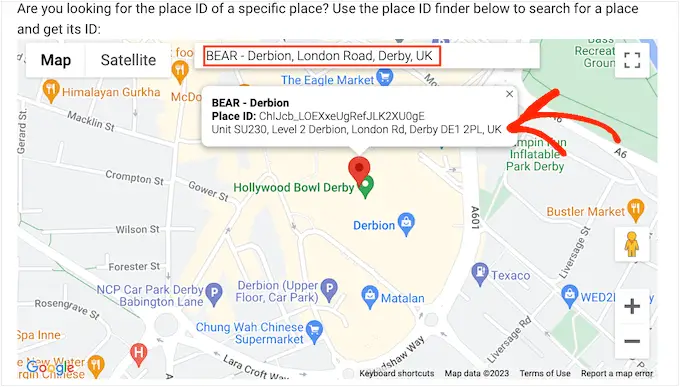
Kimliği almak için, Google'ın Yer Kimliği sayfasına gidin ve 'Belirli bir yerin kimliğini bulun' seçeneğine gidin.

Google Haritalar arama çubuğuna, öne çıkarmak istediğiniz yerin adresini veya adını yazmaya başlayın. Doğru yer göründüğünde, tıklayın.
Google şimdi yer kimliğini küçük bir açılır pencerede gösterecek.

Devam edin ve yer kimliğini kopyalayın.

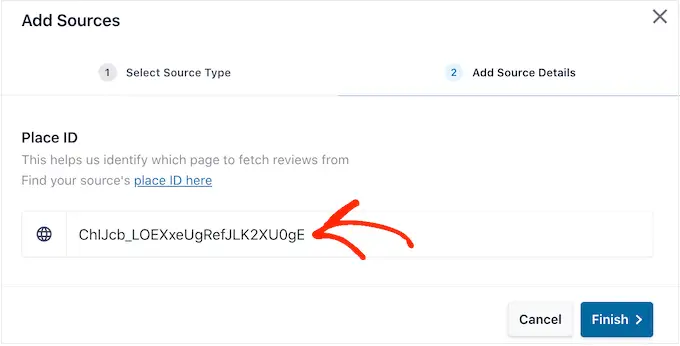
Şimdi, WordPress panosuna geri dönün ve kimliği 'Yer Kimliği Girin' alanına yapıştırın.

Bunu yaptıktan sonra 'Bitir'i tıklayın.
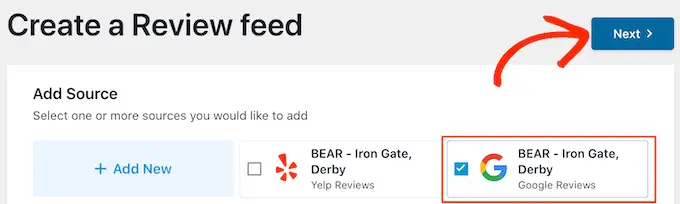
Devam etmek ve beslemeyi oluşturmak için az önce eklediğiniz Google yerinin yanındaki kutuyu işaretlemeniz ve ardından 'İleri'yi tıklamanız gerekir.

Artık inceleme akışı için kullanmak istediğiniz şablonu seçebilir ve 'İleri'yi tıklayabilirsiniz.
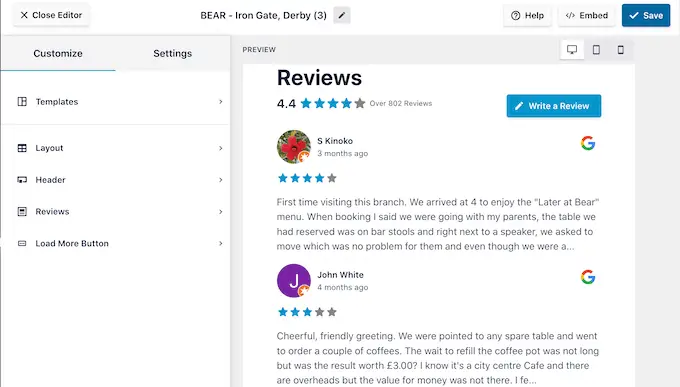
Smash Balonu artık tüm Google incelemelerinizi gösteren bir yayın oluşturacak.

Akışın nasıl göründüğünü değiştirmek istiyor musunuz? Google Yorumlar özet akışında nasıl ince ayar yapılacağına ilişkin ayrıntılı bir adım adım kılavuz için bu gönderinin sonuna atlayın ve ardından bunu web sitenize ekleyin.
Yöntem 3. WordPress'te Facebook Yorumları Nasıl Gösterilir?
Birçok işletme, web sitesi ve çevrimiçi mağaza, izleyicileriyle bağlantı kurmak için Facebook'u kullanır. Facebook'un ayrıca kendi yerleşik inceleme sistemi vardır, bu nedenle bu incelemeleri web sitenize eklemek isteyebilirsiniz.
Yelp ve Google'dan farklı olarak, Facebook sayfanız size aittir, dolayısıyla bu aynı zamanda profilinizi tanıtmanın ve daha fazla sosyal medya takipçisi edinmenin bir yoludur.

Bir Facebook inceleme akışı oluşturmak için, İnceleme Akışı » Tüm Yayınlar ' a gidin.
Ardından, 'Yeni Ekle' düğmesine tıklayın.

Bir sonraki ekranda, tekrar 'Yeni Ekle'yi tıklayın.
Görünen açılır pencerede 'Facebook'u tıklayın ve ardından' Facebook ile bağlan'ı seçin.

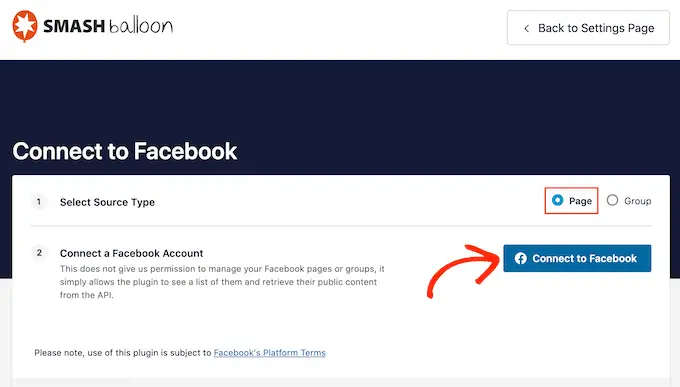
Bir sonraki ekranda, 'Sayfa'nın yanındaki radyo düğmesini seçin.
Bununla işiniz bittiğinde, 'Facebook'a Bağlan'ı tıklayın.

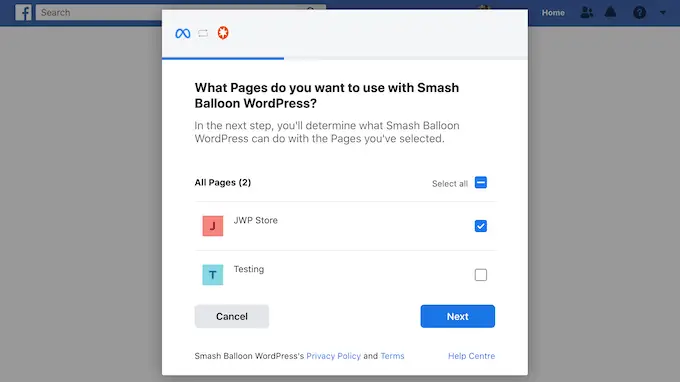
Bu, Facebook hesabınıza giriş yapabileceğiniz ve incelemeleri alacağınız sayfaları seçebileceğiniz bir açılır pencere açar.
Bundan sonra, 'İleri'yi tıklamaya hazırız.

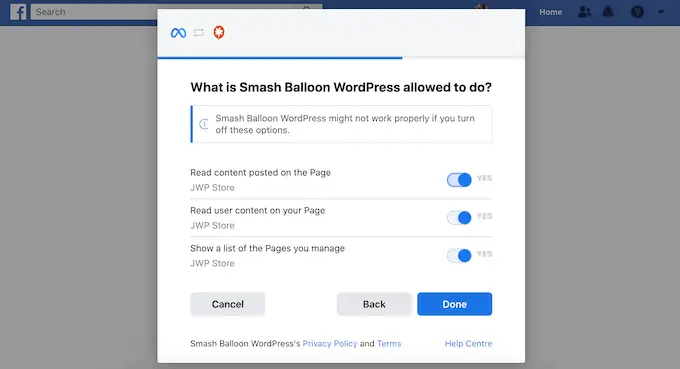
Facebook artık Smash Balloon'un erişebileceği tüm bilgileri ve gerçekleştirebileceği eylemleri gösterecek.
Smash Balonu'nun Facebook sayfanıza erişimini kısıtlamak için anahtarlardan herhangi birini tıklatarak 'Evet'ten 'Hayır'a çevirin. Ancak, bunun web sitenizde görünen içeriği etkileyebileceğini unutmayın.
Bunu göz önünde bulundurarak, tüm anahtarları etkin bırakmak iyi bir fikirdir.

Facebook izinlerinin ayarlanma biçiminden memnun olduğunuzda, 'Bitti'yi tıklayın.
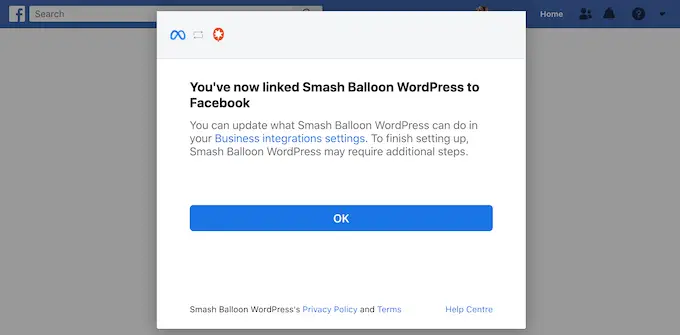
Birkaç dakika sonra, WordPress web sitenizi ve Facebook sayfanızı bağladığınızı onaylayan bir mesaj görmelisiniz.
Bu bitti, 'Tamam' düğmesine tıklayın.

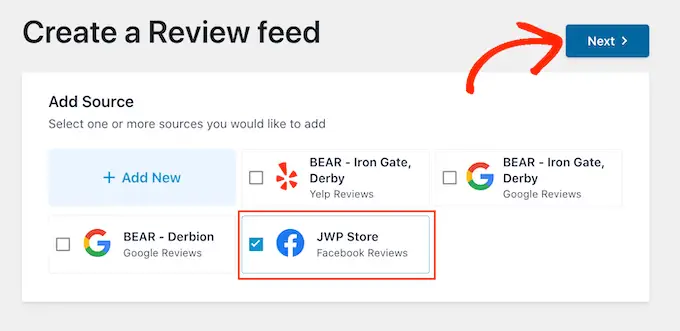
Smash Balonu sizi otomatik olarak web sitenize yeni bağladığınız Facebook sayfasını göreceğiniz WordPress kontrol paneline geri götürecektir.
Facebook sayfasının yanındaki onay kutusunu seçip 'İleri' düğmesine tıklamanız yeterlidir.

Artık Facebook yorum akışı için kullanmak istediğiniz şablonu seçebilirsiniz.
Kararı verdikten sonra 'İleri'yi tıklayın.

Smash Balonu artık tüm Facebook incelemelerinizi gösteren bir yayın oluşturacak.
Google, Facebook veya Yelp İnceleme Akışınızı Özelleştirme
Smash Balon, WordPress temanızı otomatik olarak kopyalar, böylece oluşturduğunuz tüm inceleme akışları sitenizin tasarımına mükemmel şekilde uyar. Bununla birlikte, Smash Balonun gelişmiş bir yayın düzenleyicisi de vardır, böylece yayının her bölümünde ince ayar yapabilirsiniz.
Google, Facebook veya Yelp kullanarak bir yayın oluşturmanız fark etmeksizin, Smash Balon besleme düzenleyicisini otomatik olarak açacaktır.

Not: Düzenleyiciyi yanlışlıkla kapattıysanız paniğe kapılmayın. WordPress kontrol panelinde İnceleme Yayını » Tüm Yayınlar'a gidin ve ardından yayının yanındaki 'Düzenle' simgesini tıklayın.
Smash Balon sağda inceleme akışınızın canlı önizlemesini gösterir. Solda, beslemenin görünümünü değiştirmek için kullanabileceğiniz farklı ayarları gösteren bir menü var.
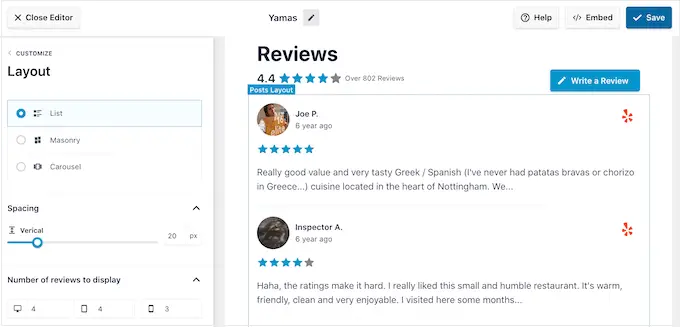
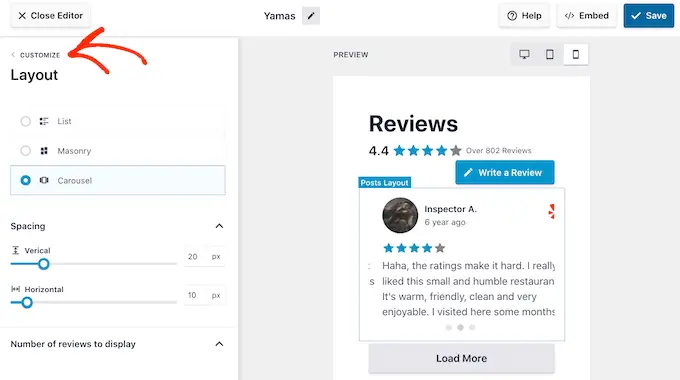
Hangi değişiklikleri yapabileceğinizi görmek için soldaki menüden 'Düzen'i tıklayarak başlayın. Burada Izgara, Yığma veya Karusel düzeni arasından seçim yapabilirsiniz.
Farklı düzenlere tıkladığınızda, canlı ön izleme yeni düzeni gösterecek şekilde otomatik olarak güncellenir. Bu, farklı düzenleri denemeyi ve tercih ettiğinizi bulmanızı kolaylaştırır.

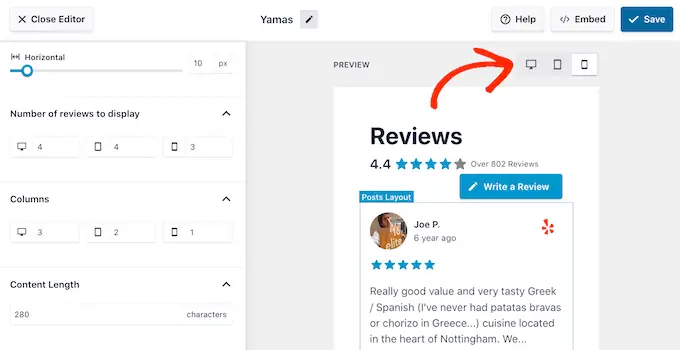
Ayrıca aralığı, beslemeye dahil ettiğiniz inceleme sayısını ve WordPress'in her incelemeden gösterdiği karakter sayısını da değiştirebilirsiniz.
Değişiklik yaparken, özet akışının akıllı telefonlarda ve tabletlerde masaüstü bilgisayarlardan farklı görünebileceğini unutmayın.
Bununla birlikte, sağ köşedeki düğme sırasını kullanarak yayınınızın mobil sürümünü test etmek iyi bir fikirdir. Bu şekilde, masaüstü bilgisayarlarda olduğu kadar akıllı telefonlarda ve tabletlerde de iyi görünen bir yorum akışı oluşturabilirsiniz.

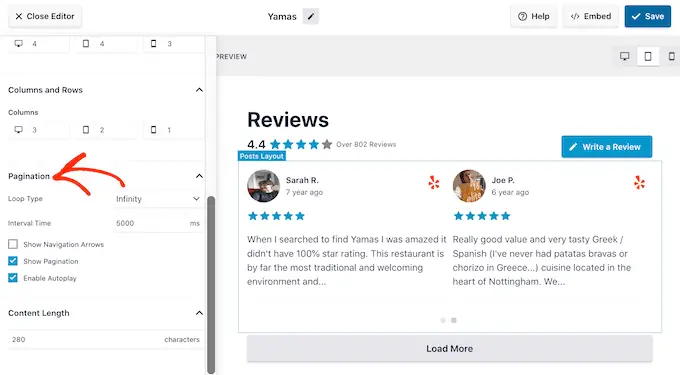
Son olarak, Döngü düzenini seçerseniz, 'Sayfalandırma' ayarlarını kullanarak incelemelerin nasıl kaydırılacağını değiştirebilirsiniz.
Örneğin, incelemelerin otomatik olarak kaydırılması için otomatik oynatmayı etkinleştirebilir veya ziyaretçilerin her incelemeyi okumak için daha fazla zamana sahip olması için aralığı artırabilirsiniz.

Bu değişikliklerden memnun kaldığınızda, 'Özelleştir'in yanındaki küçük oku tıklayın.
Bu sizi ana Smash Balonu inceleme akışı düzenleyicisine geri götürür.

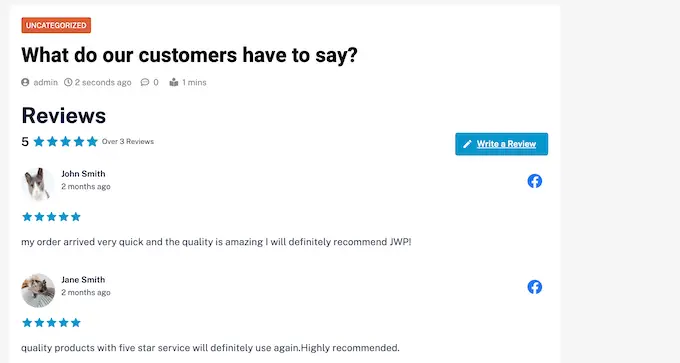
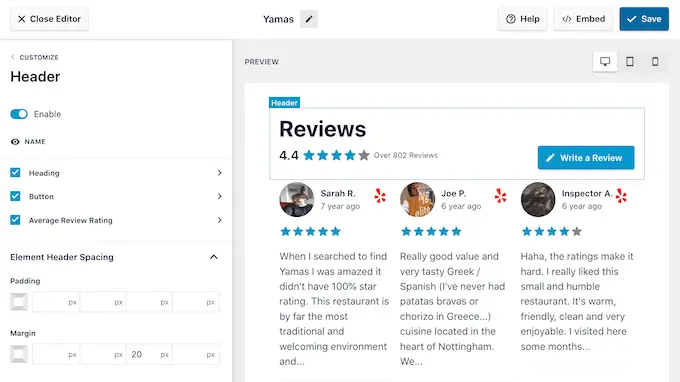
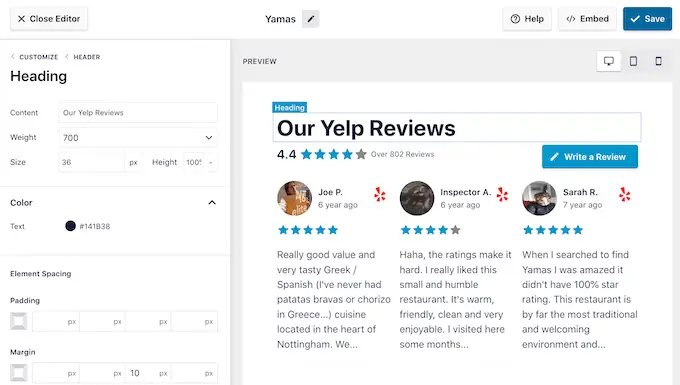
Keşfedebileceğiniz bir sonraki ayar, beslemenizin üst kısmında görünen metni kontrol eden 'Başlık' ayarıdır.
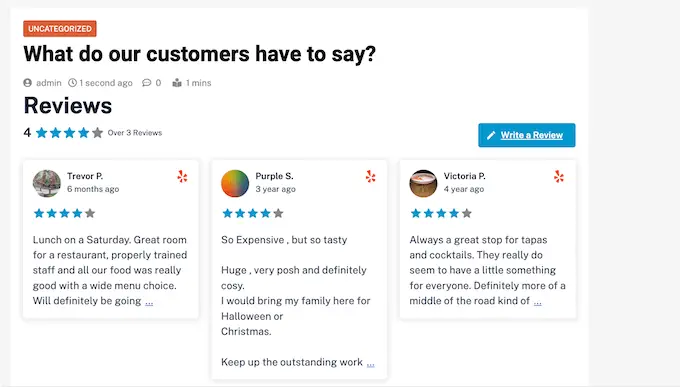
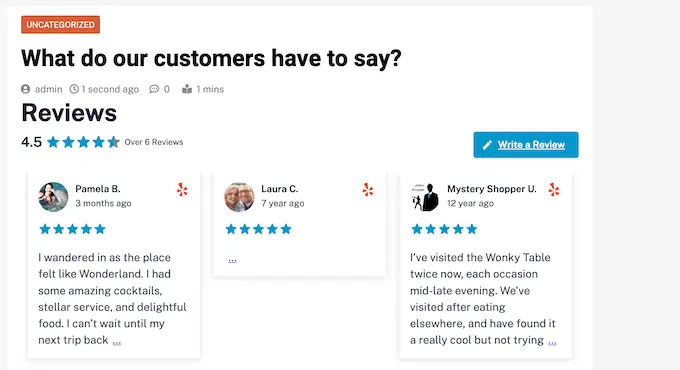
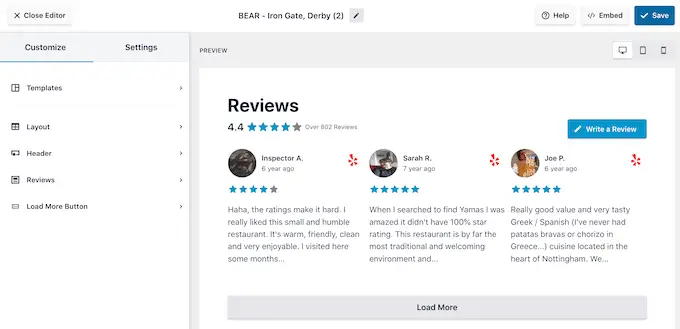
Varsayılan olarak, Smash Balon bir "İnceleme" başlığı, ortalama yıldız puanınız ve "İnceleme yaz" düğmesini gösterir.

Bu başlık, ziyaretçilerin içeriği anlamalarına yardımcı olurken aynı zamanda kendi yorumlarını bırakmalarını da teşvik eder. Ancak, isterseniz 'Etkinleştir' anahtarını kullanarak başlığı kaldırabilirsiniz.
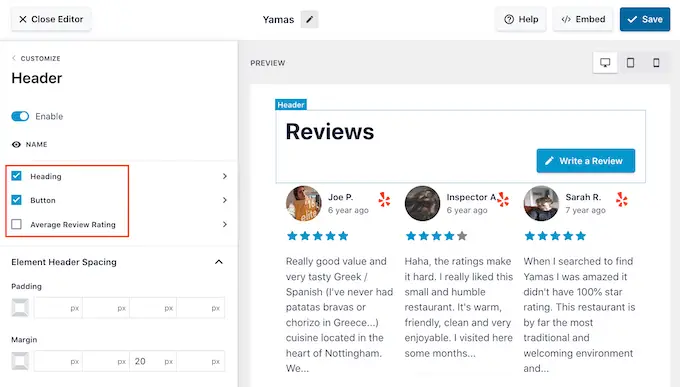
Başlığı gösterirseniz Başlık, Düğme ve Ortalama İnceleme Puanı onay kutularını kullanarak içerik ekleyebilir veya kaldırabilirsiniz.

Dolguyu ve kenar boşluklarını değiştirmek için 'Öğe Başlığı Boşluğu' altındaki ayarları kullanmanız yeterlidir.
Başlıkta görünen herhangi bir metni değiştirmek isterseniz, Başlık, Düğme veya Ortalama İnceleme Puanı'na tıklamanız yeterlidir. Bu sizi metin rengini, boyutunu ve daha fazlasını değiştirebileceğiniz bir alana götürür.
Ayrıca 'İçerik' alanına yazarak standart metni kendi özel mesajınızla değiştirebilirsiniz.

Ana düzenleyici ekranına dönmeye hazır olduğunuzda, sol taraftaki menünün üst kısmındaki 'Özelleştir' bağlantısını tıklamanız yeterlidir.
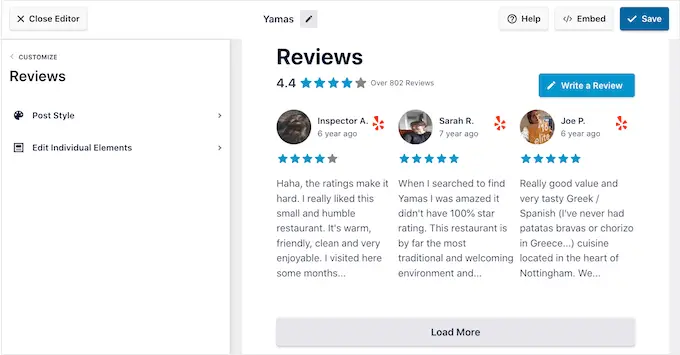
Bakabileceğiniz bir sonraki ayar 'İncelemeler'dir, bu nedenle bu seçeneğe bir tıklayın. Burada 'Gönderi Stili' ve 'Tek Tek Öğeleri Düzenle' arasında seçim yapabilirsiniz.

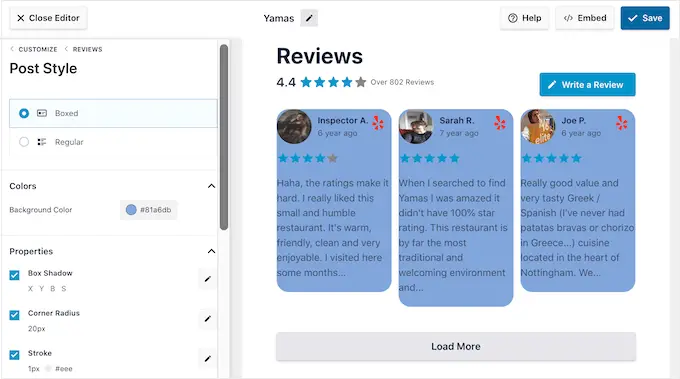
'Gönderi Stili'ni seçerseniz, tek tek incelemelerin özet akışının içindeki görünümünü değiştirebilirsiniz. Örneğin, kutulu bir düzene geçebilir, gölge ekleyebilir ve kavisli kenarlar oluşturmak için köşe yarıçapını değiştirebilirsiniz.
Siz değişiklik yaptıkça, web sitenizde neyin en iyi göründüğünü görmek için farklı ayarları deneyebilmeniz için önizleme otomatik olarak güncellenir.

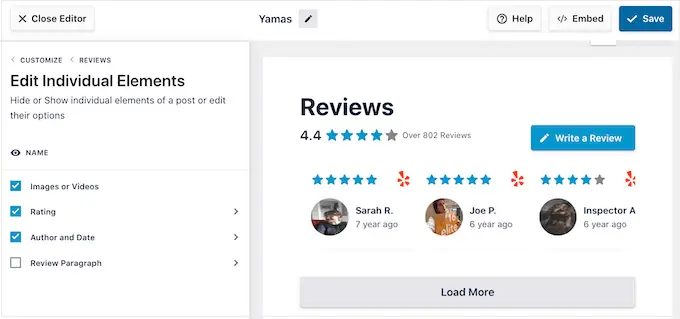
'Bireysel Unsurları Düzenle'yi seçerseniz, Review Feed Pro'nun her incelemede içerdiği puan, yazar ve tarih ve inceleme metni gibi tüm farklı içeriği görürsünüz.
Bir içeriği kaldırmak için kutusunun işaretini kaldırmak için tıklamanız yeterlidir.

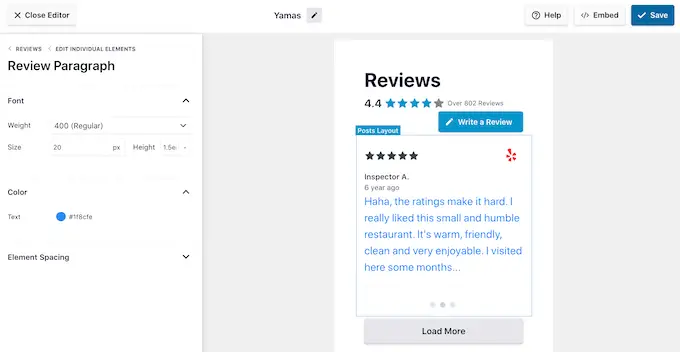
Ayrıca, üzerine tıklayarak her bir içerik türünün nasıl görüneceğini özelleştirebilirsiniz.
Örneğin, aşağıdaki resimde, 'İnceleme Paragrafı' olarak bilinen inceleme içeriğinin rengini ve boyutunu değiştirdik.

İnceleme akışının görünümünden memnun olduğunuzda, ana Smash Balon düzenleyicisine dönmek için 'Özelleştir'i tıklayın.
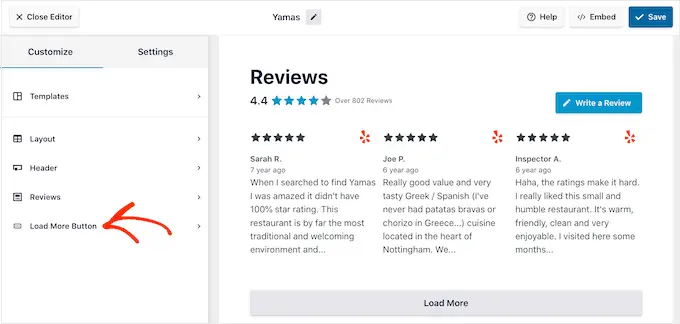
Artık 'Daha Fazla Yükle Düğmesi'ni seçerek bir sonraki ayarlar ekranına geçebilirsiniz.

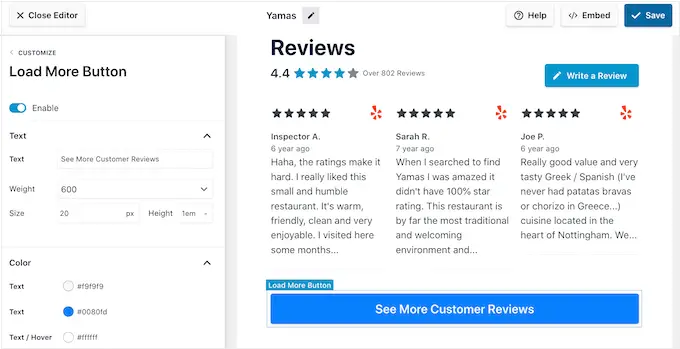
'Daha Fazla Yükle' düğmesi, ziyaretçilerin daha fazla inceleme arasında gezinmesine olanak tanır, böylece eklenti varsayılan olarak ekler. Bu çok önemli bir düğme olduğundan, arka plan rengini, üzerine gelme durumunu, etiketi, kenar boşluklarını ve daha fazlasını değiştirerek öne çıkmasına yardımcı olmak isteyebilirsiniz.
Ayrıca, 'Metin' alanına yazarak varsayılan 'Daha Fazla Yükle' metnini kendi mesajınızla değiştirebilirsiniz.

İsterseniz, 'Etkinleştir' anahtarını tıklayarak düğmeyi tamamen kaldırabilirsiniz.
İnceleme akışının görünümünden memnun olduğunuzda, 'Kaydet'i tıklamayı unutmayın. Bunun dışında, sitenize Google, Facebook veya Yelp incelemeleri eklemeye hazırsınız.
WordPress Web Sitenize İncelemeler Nasıl Eklenir?
Artık bir blok, pencere öğesi veya kısa kod kullanarak inceleme akışını sitenize ekleyebilirsiniz.
Review Feed Pro'yu kullanarak birden fazla feed oluşturduysanız, bir widget veya blok kullanacaksanız feed'in kısa kodunu bilmeniz gerekir.
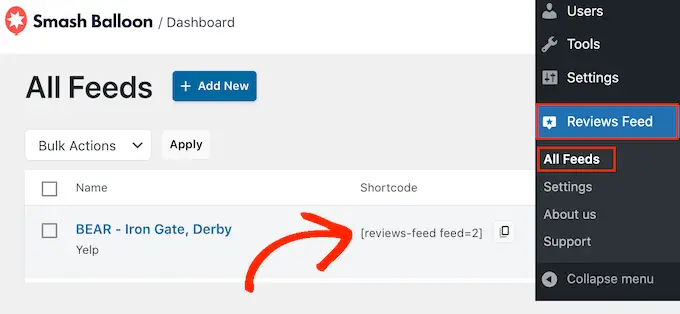
Bu bilgiyi almak için İnceleme Akışı » Tüm Yayınlar'a gidin ve ardından 'Kısa kod' altındaki değere bakın. Bu kodu bloğa veya widget'a eklemeniz gerekecek, bu yüzden not edin.
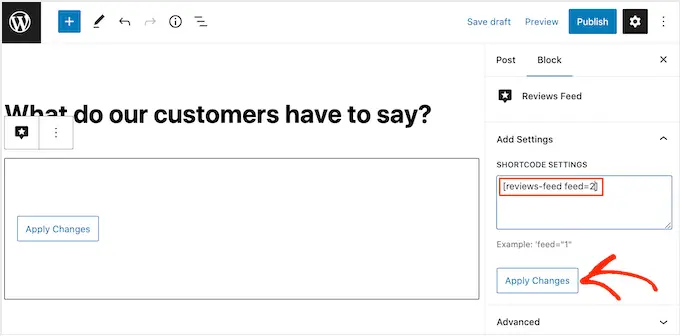
Aşağıdaki resimde, [reviews-feed feed=2] kullanmamız gerekecek

Beslemeyi bir sayfaya veya gönderiye gömmek istiyorsanız Besleme İncelemeleri bloğunu kullanabilirsiniz.
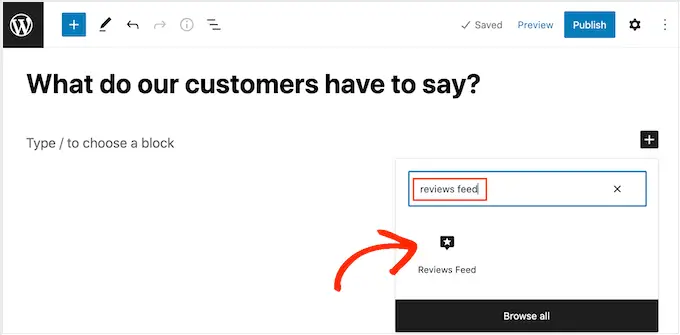
Sayfayı açın veya Yelp, Google veya Facebook incelemelerinizi göstermek istediğiniz yere gönderin. Ardından, yeni bir blok eklemek için '+' simgesini tıklayın ve 'İnceleme Akışı' yazmaya başlayın.
Sağ blok göründüğünde, sayfaya veya gönderiye eklemek için tıklayın.

Blok, varsayılan olarak inceleme yayınlarınızdan birini gösterir. Farklı bir besleme göstermek istiyorsanız, sağdaki menüde 'Kısa Kod Ayarları'nı bulun.
Burada, daha önce aldığınız kısa kodu eklemeniz ve ardından 'Değişiklikleri Uygula'yı tıklamanız yeterlidir.

İnceleme akışının görünümünden memnunsanız, devam edip sayfayı yayınlayabilir veya güncelleyebilirsiniz.
Diğer bir seçenek de İnceleme Akışı widget'ını web sitenize eklemektir. Bu, sitenizin her sayfasında olumlu müşteri yorumları göstermenin harika bir yoludur. Örneğin, widget'ı kenar çubuğuna veya WordPress alt bilgisine ekleyebilirsiniz.
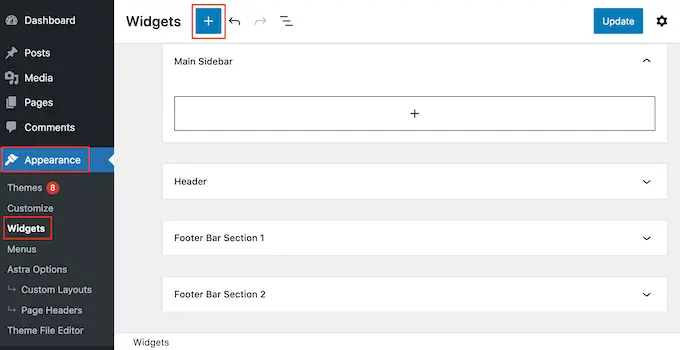
İnceleme Akışı widget'ını sitenize eklemek için Görünüm » Widget'lar bölümüne gidin. Daha sonra ekranın üst kısmındaki mavi '+' simgesine tıklayabilirsiniz.

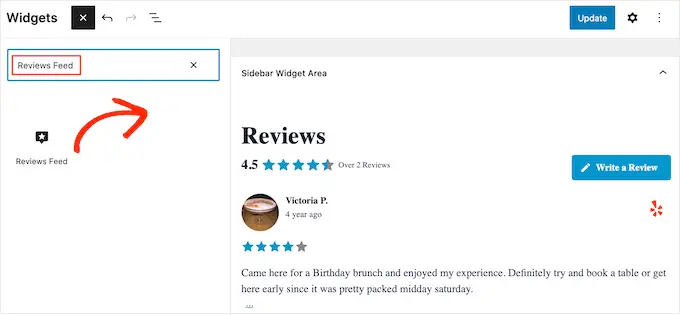
Görüntülenen panelde, doğru widget'ı bulmak için 'İnceleme Akışı' yazın.
Ardından, widget'ı, incelemeleri göstermek istediğiniz kenar çubuğu veya benzeri bölüm gibi alana sürüklemeniz yeterlidir.

Widget, İnceleme Yayını eklentisini kullanarak oluşturduğunuz yayınlardan birini otomatik olarak gösterecektir. Görüntülemek istediğiniz besleme bu değilse, beslemenin kısa kodunu 'Kısa Kod Ayarları' kutusuna yazın.
Bundan sonra, 'Değişiklikleri Uygula'yı tıklayın.
Artık 'Güncelle' düğmesine tıklayarak widget'ı canlı hale getirebilirsiniz. Daha fazla bilgi için lütfen WordPress'te pencere öğelerinin nasıl eklenip kullanılacağına ilişkin adım adım kılavuzumuza bakın.
Başka bir seçenek de kısa kodu kullanarak Google, Facebook veya Yelp incelemelerini herhangi bir sayfaya, gönderiye veya widget'a hazır alana yerleştirmektir.
İnceleme Akışı » Tüm Yayınlar'a gidin ve 'Kısa kod' sütunundaki kodu kopyalamanız yeterlidir. Artık bu kodu herhangi bir Kısa Kod bloğuna ekleyebilirsiniz.
Kısa kodu yerleştirme konusunda yardım için lütfen kısa kodun nasıl ekleneceğine ilişkin kılavuzumuza bakın.
Blok özellikli bir tema mı kullanıyorsunuz? Ardından, İnceleme Akışı bloğunu web sitenizin herhangi bir yerine eklemek için tam site düzenleyicisini kullanabilirsiniz.
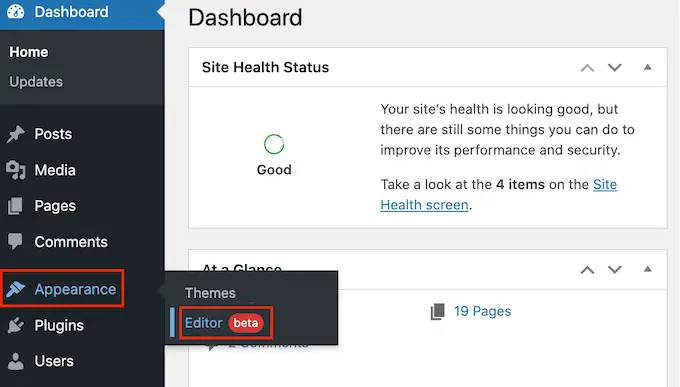
WordPress kontrol panelinde, Görünüm » Düzenleyici'ye gidin.

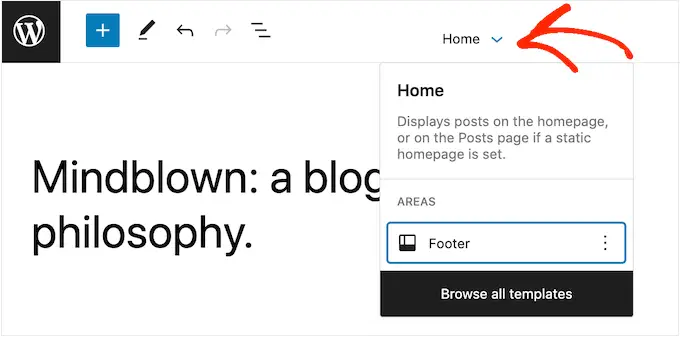
Varsayılan olarak, tam site düzenleyicisi temanın ana şablonunu gösterir. Google, Facebook veya Yelp beslemesini farklı bir şablona eklemek istiyorsanız, 'Ana Sayfa'nın yanındaki oku tıklayın.
Daha sonra altbilgi şablonu gibi açılır listeden herhangi bir tasarımı seçebilirsiniz.

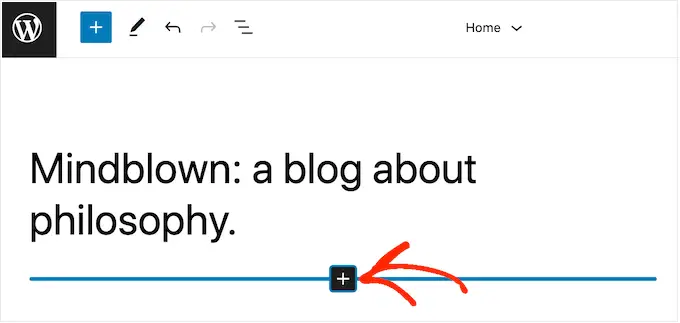
Bir şablon seçtikten sonra, farenizi incelemeleri göstermek istediğiniz alanın üzerine getirin.
Ardından, '+' düğmesine tıklayın.

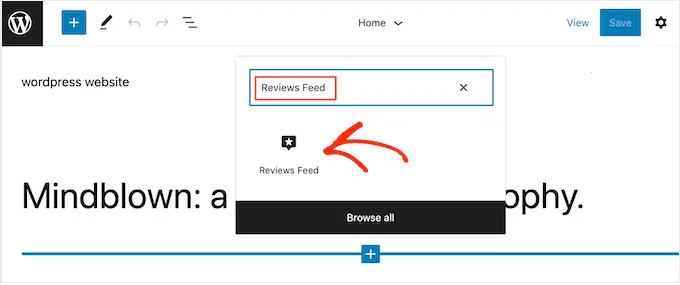
Bunu yaptıktan sonra, 'İnceleme Akışı' yazın.
Sağ blok göründüğünde, onu şablona eklemek için tıklayın.

Her zaman olduğu gibi, İnceleme Akışı varsayılan olarak bir yayın gösterecektir. Yukarıda açıklanan aynı işlemi izleyerek bir kısa kod ekleyerek bu akışı değiştirebilirsiniz.
Bu makalenin, WordPress'te Google, Facebook ve Yelp incelemelerini nasıl göstereceğinizi öğrenmenize yardımcı olacağını umuyoruz. Küçük işletmeler için en iyi e-posta pazarlama hizmetleri ve bir e-posta bülteninin nasıl oluşturulacağı hakkındaki kılavuzumuzu da inceleyebilirsiniz.
Bu makaleyi beğendiyseniz, lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi Twitter ve Facebook'ta da bulabilirsiniz.
