Inkscape'te Svg Dosyalarını Basitleştirme
Yayınlanan: 2023-02-12Çok sayıda ayrıntılı vektör resminiz varsa, yazdırmadan veya çevrimiçi olarak yayınlamadan önce basitleştirmek yararlı olabilir. Inkscape, karmaşık vektör dosyalarını basitleştirmek için harika bir programdır. Inkscape'te svg dosyalarını nasıl basitleştireceğinize dair bazı ipuçları: 1. Basitleştirme aracını kullanın: Basitleştirme aracı, "Yol" menüsünde yer alır. Bir yoldaki nokta sayısını azaltmak için kullanılabilir. 2. Düğüm aracını kullanın: Düğüm aracı, bir yoldaki gereksiz noktaları silmek için kullanılabilir. 3. Yol menüsünü kullanın: Yol menüsünde, bir yoldaki nokta sayısını azaltmak için kullanılabilecek bir "basitleştir" seçeneği vardır. 4. Komut satırını kullanın: Inkscape, yolları basitleştirmek için bir komut satırı seçeneğine sahiptir. Kullanmak için Inkscape'i açın ve "Düzenle" > "Tercihler" > "Sistem"e gidin. Ardından, “Komut satırı seçenekleri” alanına aşağıdaki komutu girin: “–simplify-threshold=” ve ardından 0 ile 1 arasında bir sayı. Bu sayı, nokta kaldırma eşiğini temsil eder. Daha düşük bir sayı, daha fazla puanın kaldırılmasına neden olur.
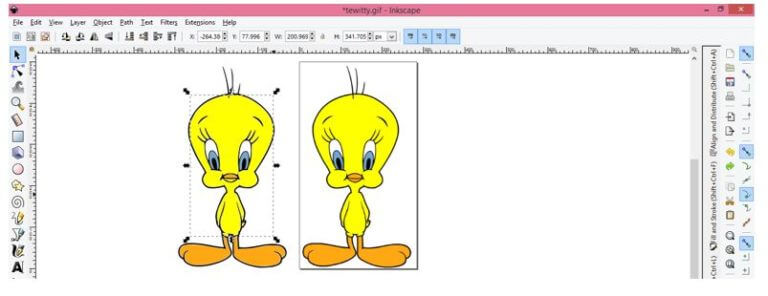
jpg ve diğer dosya türlerini alıp dönüştürmenizi sağlayan ücretsiz bir program olan Inkscape'i kullanarak bir vektör dosyası oluşturabilirsiniz. Yüksek çözünürlüklü SVG kesme dosyaları oluştururken bu yöntemi kullanıyorum. AI'yı daha profesyonel hale getirmek istiyorsanız, kolay kurulum için küçük bir yazılım yatırımı buna değer. Inkscape kullanarak kendi SVG dosyalarınızı nasıl oluşturacağınızı öğrenmek kolaylıkla yapılabilir. Bu eğitim videosunda Inkscape kullanarak bir SVG dosyasının nasıl oluşturulacağını öğreneceksiniz. Temelleri anladığınızda, jpg ve png'yi SVG'ye dönüştürebileceksiniz.
INKSCAPE'in kontur boyama sekmesinde "düz renk"i, dolgu sekmesinde ise "boya yok (X)" seçeneğini seçebilirsiniz. Ardından, PATH/Break apart menüsü altında görüntüyü lisans olarak seçin. Kullanmak istediğiniz parçalara karar verdikten, rengini değiştirdikten ve öğeleri eledikten sonra bir sonraki adıma geçebilirsiniz.
Inkscape'de Vektörleri Nasıl Basitleştirirsiniz?

İşleri basitleştirmenin en hızlı yollarından biri basit bir kelime kullanmaktır. Bu komut, bir yol üzerindeki düğüm sayısını azaltmak ve aynı zamanda şeklini korumak için kullanılır. Kurşun Kalem aracının zaman zaman olması gerekenden daha fazla düğüm oluşturması faydalı olabilir.
Inkscape'de Bir Yolu Nasıl Pürüzsüzleştiririm?
Düğüm aracını kullanarak yolu seçebilirsiniz. Kullanmak istediğiniz düğümlerin bir listesini yapın. Seçilen düğümleri Otomatik Düzgünleştir simgesine tıklayarak veya Shift A'yı sürükleyerek düğümleri düzgün bir yolu koruyan bir düğüme dönüştürebilirsiniz.
Bir Yol Nasıl Basitleştirilir
Yol bulma iki şekilde gerçekleştirilebilir. Önce yol belirtilmeli, ardından Basitleştir komutu ( Ctrl L). Basitleştirmek istediğiniz bir yol oluşturarak başlayın ve ardından bu yolu basitleştirmek için seçilen konumlarda Basitleştir komutunu ( Ctrl L) kullanın. Yalnızca biraz veya tamamen düğümlerle dolu bir yol, onu basitleştirmenin en basit yoludur . Yolun yalnızca küçük bir bölümünü basitleştirmek istiyorsanız bunu daha kolay bulabilirsiniz. Basitçe yolu seçin ve ardından basitleştirmek için Ctrl L tuşuna basın (Shift L). Bunun sonucunda yol üzerinde daha az düğüm olacak, ancak neredeyse her zaman yolu orijinal şeklinde bırakacaktır. İkinci yöntemde, basitleştirmek istediğiniz bir yolla başlayıp ardından seçilen alanda Basitleştir komutunu ( Ctrl L) kullanarak bir yolu basitleştirebilirsiniz. Yoldaki düğüm sayısı azaltılırsa, yolun şeklini korumak için yeterli olmayabilir.
Inkscape'te Svg'nin grubunu nasıl çözerim?

Inkscape'te bir nesnenin grubunu çözmek için, nesneyi seçin ve araç çubuğundaki “Grubu Çöz” düğmesine tıklayın.
Design Space'te tek katmanı görüntülemek mümkündür. Katmanlar paneline baktığınızda, bir katmanın veya birden çok katmanın görüntülendiğini fark edeceksiniz. Birden çok katmanın üzerinde Grouped (Gruplanmış) sözcüğü bulunabilir, bu da gruplandırılabilmeleri anlamına gelir. İstenmeyen kesme çizgilerini gizlemek için bir görüntü katmanı Konturlanabilir. Dosyayı diğerlerinden ayırmak için, yükleme çubuğu çubukları için yeşil ve kahve kelimesi için kahverengi gibi parçalar için farklı renkler kullanmaya karar verdim. Gerçekçilik ve etkileşimin en iyi kombinasyonunu sunduğu için Contour'u seçtim. Dosyayı kaydedip kapatsanız bile Kontur'u Tasarım Alanı'nı kullandığınız gibi kullanabilirsiniz.

9. adımda, bu görüntü katmanını ilk renk olarak seçeceksiniz. 11. Adımda, bundan sonra kullanacağınız renklere karar vermelisiniz. Güç çubuğu çubukları, tüm kesme çizgilerinde olduğu gibi gizlenebilir. Üzerine tıklayarak, bir kontur butonu seçebilirsiniz. Hide Contours penceresini kapatmak için sağ üst köşedeki X işaretini tıklayın. Tüm Konturları Gizle açılır penceresini gördüğünüzde, pencerenin sağ alt köşesindeki Tüm Konturları Gizle düğmesine tıklayın. Güç çubuğunun her bir parçası için kesme çizgilerine tıkladığınızda, güç çubuğu tekrar görünecektir. Dilim yerine Kontur kullanarak tek katmanlı bir SVG dosyasını parçalamak daha kolaydır.
Bir görüntünün grubunu çözmek istiyorsanız, grubun dışında başka bir şeye tıklayabilirsiniz (veya gerçek bir katmana (girilen katmana değil) tıklayabilirsiniz. Gruplandırılmış değil, yalnızca bir katman görüyorsanız, bu görüntünün grubu şu şekilde çözülemez: Bu gruptan çıkmak için, grup içindeki başka bir nesneye veya gerçek bir katmana (girilen katmana değil) tıklayın.
Inkscape'de Nesnelerin Grubunu Çözme
Diğer öğeleri içeren bir grup seçmeden önce bunları serbest bırakmalısınız: Grubu seçin ve menü çubuğundan Nesne Seç Hiçbiri'ni veya komut çubuğundan Hiçbirini Seç simgesini seçin. Sonuç olarak, grup görünür olacak ve tüm içeriği ve ayrıca grup içinde gizlenmiş olan tüm nesneler görünür olacaktır.
Grup serbest kaldıktan sonra menü çubuğundan seçerek veya komut çubuğundaki Grubu Çöz simgesini kullanarak Grubu Çözebilirsiniz. Bir grubun grubunu çözmek için sağ tıklayın ve açılır menüden Grubu Çöz'ü seçin.
Svg'ye Dönüştürmek İçin Inkscape Nasıl Kullanılır

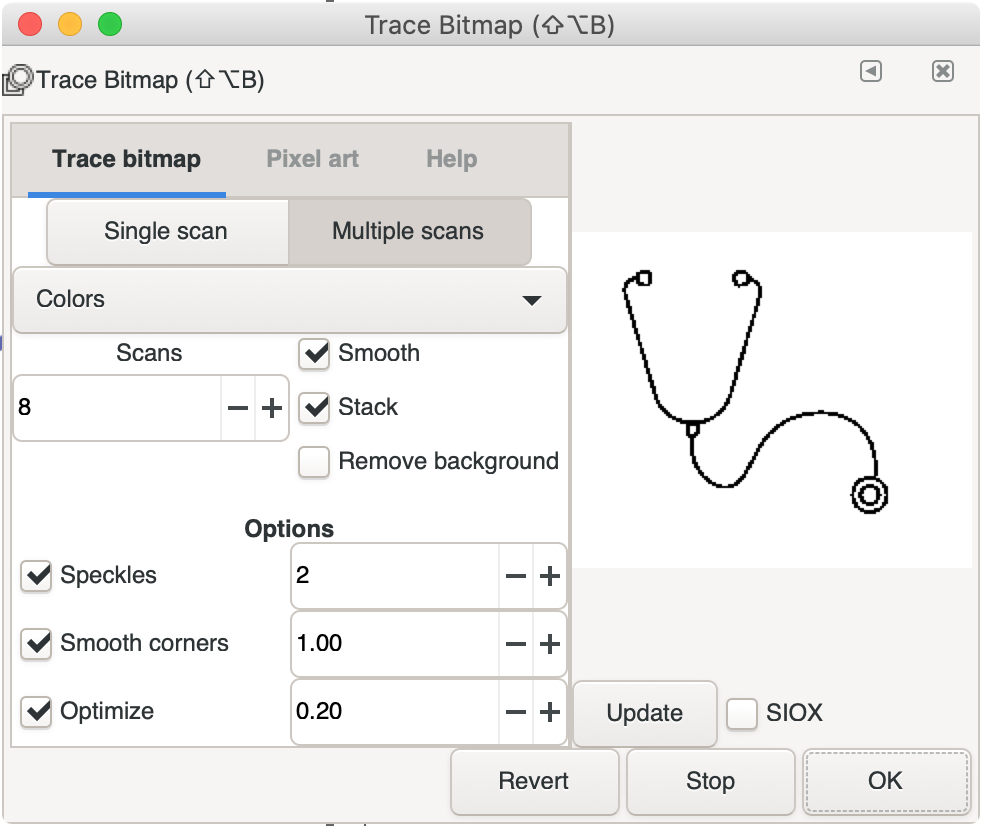
Inkscape kullanarak bir görüntüyü svg'ye dönüştürmek için önce Inkscape'i açın ve görüntü dosyasını içe aktarın. Ardından, görüntüyü seçin ve “Nesne” menüsüne tıklayın. "Nesne" menüsünden "Yola Nesne"yi seçin. Bu, görüntüyü bir svg'ye dönüştürür.
Inkscape Basitleştirme Ayarları
Inkscape'in basitleştirme ayarları, Yol menüsünün altında bulunur. Kullanılabilir üç seçenek vardır: seçileni basitleştir, tümünü basitleştir ve bağlı hatlar hariç tümünü basitleştir. İlk iki seçenek, sırasıyla seçilen tüm yolları veya belgedeki tüm yolları basitleştirir. Üçüncü seçenek, çizgilerle birbirine bağlı olanlar dışındaki tüm yolları basitleştirecektir.
Yollar: Vektör Grafiklerinin Temel Birimleri
Yol, vektör grafiklerinin temel birimidir. Semboller, bir belgedeki çizgileri, eğrileri ve diğer şekilleri temsil eder. Kalem aracı yolları çizmek için kullanılabilirken Yol Çiz aracı ve Yollar paneli bunları oluşturmak için kullanılabilir. Ayrıca bir nesneyi yola dönüştürmek istiyorsanız Path / Break Apart komutunu kullanın.
Inkscape Svg'si
Bir SVG dosyası, Ölçeklenebilir Vektör Grafikleri dosyasıdır. Inkscape, ücretsiz ve açık kaynaklı bir vektör grafik düzenleyicisidir. İllüstrasyonlar, logolar ve hat sanatı dahil olmak üzere vektör grafikleri oluşturmak ve düzenlemek için kullanılabilir.
Bir vektör grafiği, çizgilerden ve noktalardan oluşur ve SVG olarak bilinir. Bu tasarım, kalitesini korumak için gerektiğinde büyütülebilir veya küçültülebilir. Bu eğitimde Delisya Script'in nasıl kullanılacağını öğreneceğiz. JPG görüntülerinin SVG'ye nasıl dönüştürüleceğini öğrenmek için eğitimimize göz atın. İkinci adım, kesintileri önlemek için tasarımın tek bir yolda düzenlendiğinden emin olmaktır. Adım 3, başıboş düğümleri kontrol etmenizi ve ardından Yolu düğüme göre düzenle aracını ayarlamanızı gerektirir. 4. Adımın bir parçası olarak başıboş düğümleri ayarlamanız ve kaldırmanız gerekebilir. Tasarımınızı bir HTMLScript olarak kaydedin.
Inkscape'e Karşı Tarayıcı: En İyi Svg Aracı Hangisi?
İkisi arasında bazı ince farklar olsa da, kalite açısından büyük farklar yoktur. Örneğin Inkscape, sva olarak kaydederken bir çizimin orijinal boyutunu her zaman korurken çoğu tarayıcı bir çizimin boyutunu pencereye sığacak şekilde ölçeklendirir. Inkscape ayrıca tarayıcıların şu anda desteklemediği degrade ve desen algılama gibi bir dizi özelliği de destekler.
Sonuç olarak Inkscape, SVG ile yeni başlayan veya çizimleriyle çalışmak için daha güçlü bir araç arayan herkes için mükemmel bir seçimdir.
