Inkscape'de Bir SVG Nasıl Eğilir
Yayınlanan: 2023-02-11Inkscape'te bir svg'yi eğmek, nesneyi seçip ardından Inkscape penceresinin üst kısmındaki 'Nesne' açılır menüsüne giderek yapılabilir. Oradan, 'Dönüştür'ü ve ardından 'Eğrileştir'i seçin. Bu, 'Eğrilik' iletişim kutusunu getirecektir. Buradan, istediğiniz yatay ve/veya dikey eğim değerlerini girebilir ve ardından 'Tamam'ı tıklayabilirsiniz. Nesne, belirtilen miktarda eğrilecektir.
Inkscape'de Bir Şekli Nasıl Bozuyorsunuz?

Nesne Dönüşümü, görüntülenen Dönüştürme paletinin adıdır. Dönüştürme paleti, ekranın sağ tarafında bulunabilir. Tutamaçlarını değiştirerek bir nesneyi taşımanıza, ölçeklemenize, döndürmenize, eğmenize ve deforme etmenize olanak tanır ve ayrıca Dönüştürme paletiyle bir nesneyi ölçeklemenize, döndürmenize, eğmenize ve deforme etmenize olanak tanır.
Metin ve Şekilleri Bozmak İçin Inkscape'in Çözgü Aracı Nasıl Kullanılır
Inkscape'in çözgü aracını kullanarak metin ve şekilleri deforme edebilirsiniz. Kullanımı basittir ve çok çeşitli efektlerin oluşturulmasına izin verir. Filtreleri ve Yol Efektlerini kullanarak yeni şekiller oluşturabilir veya fazladan bozulma ekleyebilirsiniz.
Inkscape Eğim Şekli
Inkscape skew shape, bir nesnenin şeklini eğrilterek değiştirmenize olanak sağlayan bir işlevdir. Bu, farklı şekiller oluşturmak veya sadece bir nesnenin görünümünü değiştirmek için yararlı olabilir. Bir nesneyi eğmek için onu seçin ve ardından araç çubuğundaki "eğil" düğmesine tıklayın.
Inkscape Svg'yi Yeniden Boyutlandır
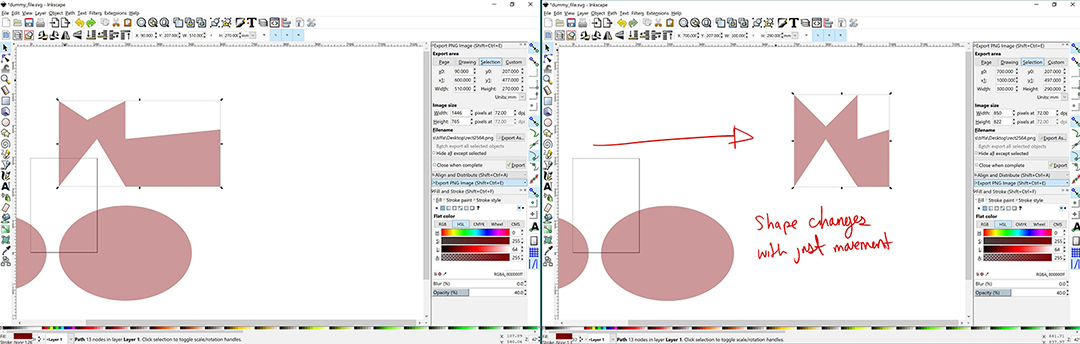
SVG simgesi Inkscape'te bulunabilir. Dosya > Belge Özellikleri'nde belgenin boyutunu ve genişliğini istediğiniz özelliklere ayarlayın. Sonraki adım, simgenizdeki tüm nesneleri seçmektir. Bir görüntü alanından diğerine geçerken üst menü çubuğunda nesnenin konumunu ve boyutunu ayarlamanız gerekir: 200'den hareket ediyorsanız X, Y, B ve W'deki değeri 2'ye bölün 100'e
Ölçeklenebilir Vektör Grafiklerini (SVG) nasıl ölçeklendireceğinizi öğreneceksiniz. Amelia Bellamy-Royds, SVG'nin nasıl ölçeklendirileceğini gösteriyor. Raster grafikleri ölçeklendirmek zor olsa da, uygulama bazı ilginç olanaklar sunuyor. SVG'yi öğrenirken, istediğiniz şekilde nasıl davranacağınızı anlamak zor olabilir. Aaster görüntülerinin en boy oranı, genişliğin yüksekliğe oranı olarak tanımlanır. Tarayıcıyı, bir raster görüntüyü kendi gerçek yüksekliğinden ve genişliğinden farklı bir boyutta çizmeye zorlamak mümkündür, ancak farklı bir en boy oranına zorladığınızda görüntü bozulacaktır. satır içi SVG'ler, tuvalin boyutundan bağımsız olarak kodda belirtilen boyuta göre çizilir.
ViewBox, Ölçeklenebilir Vektör Grafiklerini oluşturan son yazılım parçasıdır. Bu öğenin viewBox'ı bir tür özniteliğidir. Bu değer, boşluk veya virgülle bölünmüş dört sayıdan oluşan bir listedir: x, y, genişlik ve yükseklik. Vitrinin sol üst köşesi için koordinat sistemi x ve y değerleri ile belirtilmelidir. Yükseklik, istenen alanın genişliğine sığması için ölçeklenmesi gereken xaphs/koordinatların sayısı toplanarak hesaplanır. En-boy oranına uygun olmayan görüntü boyutları verdiğinizde görüntü esneyecek veya bozulacaktır. Nesneye sığdırma CSS özellikleri artık diğer görüntü türleri için kullanılabilir ve aynı şeyi yapmanıza olanak tanır. Ek olarak, saveRatioAspect=”none” seçeneğini seçerseniz, grafiğiniz bir görüntü olsaydı olacağı şekilde ölçeklenir.

raster görüntüler, genişliklerinin veya yüksekliklerinin yanı sıra kullanılmaları gereken ölçeği belirtmek için kullanılabilir. Sva bunu yapabilir mi? Süreç boyunca ilerledikçe, daha karmaşık hale geldiğini keşfedersiniz. Başlamak için iyi bir yer, ancak kullanmadan önce onu biraz hacklemeniz gerekecek. Bir öğenin en boy oranı, yüksekliğini ve kenar boşluğunu ayarlamak için çeşitli farklı CSS özellikleri kullanılarak kontrol edilebilir. viewBox 300*150 olarak ayarlanmışsa, diğer tarayıcılar resme varsayılan 300*150 boyutunu uygular; bu davranış herhangi bir spesifikasyonda tanımlanmamıştır. En yeni Blink/Firefox tarayıcılarını kullanıyorsanız, görüntü Kutunuzun içine sığacak şekilde ölçeklenir.
Hem yükseklik hem de genişlik belirtmezseniz, bu tarayıcıların varsayılan boyutlarını uygulamazlar. En basit yöntem, <object> ve değiştirilen diğer öğelere ek olarak bir kapsayıcı öğeyi bir satır içi SVG ile değiştirmektir. Bir satır içi grafikte, resmi yükseklik büyük olasılıkla sıfır olacaktır (bu durumda). ProtectRatioAspect değeri true olarak ayarlanırsa grafik sıfıra ölçeklenir. Grafiklerinizi, sağladığınız tüm genişliği kapsayacak şekilde genişletmek yerine, en boy oranına dahil etmek için dikkatlice seçtiğiniz dolgu alanının tamamını kaplayacak şekilde genişletmelisiniz. ViewBox ve pressRatioAspect, inanılmaz düzeyde bir esneklik sağlar. iç içe ve lswsvg öğeleri, grafik ölçeğinizin ayrı bölümlerinin iç içe öğelerden oluşmasına izin vermek için kullanılabilir. Bu yöntemi izleyerek, alanı fazla vurgulamadan geniş ekranı dolduracak şekilde genişleyen bir başlık grafiği oluşturabilirsiniz.
Svgs Nasıl Yeniden Boyutlandırılır
Bir sva görüntüsünü nasıl yeniden boyutlandırabilirim? Başlamak için önce bir SVG resim dosyası yüklemelisiniz: beyaz alandan seçmek için resim dosyasını sürükleyin veya tıklayın. Bundan sonra, Yeniden Boyutlandır sekmesine gidip yeniden boyutlandırma ayarlarını yaparak yeniden boyutlandırabilirsiniz. İşlem bittikten sonra sonucu indirebilirsiniz. Inkscape'de nasıl yeniden boyutlandırabilirim? Inkscape'te bir görüntüyü yeniden boyutlandırmak için Seçim Aracını (klavye kısayolu: S) kullanın ve kullanmak istediğiniz görüntüyü seçin. Dönüştürme tutamaçları sayfaların kenarlarında ve köşelerinde yer almalıdır. Görüntüyü yeniden boyutlandırmak için tutamaçlardan birini tıklayın ve sürükleyin. Inkscape'i orantılı olarak nasıl yeniden boyutlandırırsınız? Ölçek düğmesini seçin. Genişlik ve yüksekliğin aynı kalmasını istiyorsanız , ölçek oranı kutusu bu sayfanın altında bulunabilir. Ölçü Birimi alanında, ölçü biriminin yanındaki aşağı oku tıklayın ve ardından birimi seçin. Sg'yi nasıl düşürürüm? Aşağıdakilerden birini otomatik olarak oluşturmak için svg> üzerinde viewBox'ı ayarlayın: yükseklik veya genişlik. En boy oranını ayarladıktan sonra, viewBox, tarayıcıdaki genel en boy oranıyla eşleşecektir.
