WordPress Web Sitesini Hızlandırma – Site Hızını İyileştirmenin ve Artırmanın 17 Yolu
Yayınlanan: 2020-01-29Bu yazıda, WordPress web sitesini nasıl hızlandıracağınızı öğreneceğiz. Web sitenizi hızlandırmanın birçok yolu vardır, ancak bugün site hızını iyileştirmenin ve artırmanın ana 17 yolunu kontrol edeceğiz. Sayfa yükleme hızı, ziyaretçilerinizin okuma deneyimine katkıda bulunan temel bir karar faktörü olabilir. Sonuçta, günlük yaşamımızın hızlı temposu ile insanlar giderek daha sabırsız hale geldi.

600'den fazla İnternet kullanıcısını araştırırken, %92,3'ü yükleme hızı 5 saniyeyi aşarsa siteden ayrılmayı tercih ediyor. Ayrıca hız, web sitesi sıralamasını da etkileyebilir. Google sıralama algoritmasına göre, bu arama motorunun hızlı web sitesini arama listesi sayfasında daha üst sıralarda yer alması daha olasıdır. Bu durumda, web yöneticileri, daha fazla trafikle sonuçlanan daha iyi performans için WordPress'i nasıl hızlandıracaklarına çok dikkat etmelidir. Burada, WordPress web sitesini hızlandırmanın 17 ana yolunu listeledik.
#1. Hızlı Barındırma Seçin – WordPress Web Sitesini Hızlandırın
Hızlı bir barındırma hızı sunmayı ve bu arada kaliteli bir barındırma hizmetini garanti etmeyi amaçlayan çevrimiçi olarak birçok web barındırıcısı vardır. Bu şirketler, hızlı bir bağlantı sağlamak için genellikle en kaliteli DELL sunucularını, birinci sınıf veri merkezlerini ve hızlı ağları kullanır. Ek olarak, bazıları içerik dağıtım ağı, katı hal sürücüsü ve Railgun optimizer gibi ilgili teknolojileri paketlerine dahil ediyor. Bu kadar hızlı bir web barındırıcısı seçmek için üç adımı takip edebilirsiniz (ayrıca En İyi 10 WordPress Barındırma Sağlayıcı listemize bakın).
- Bazı barındırma ödüllerinden hedefi bulun veya hızlı barındırma açısından web sitelerini inceleyin.
- Veri merkezi olanaklarını ve web sunucusu özelliklerini kontrol edin.
- Bazı hız artırma araçları kullanıp kullanmadığını anlayın.
Özel bir WordPress barındırma hizmeti kullanmadığınız sürece bundan daha iyi olamazsınız. Süper hızlı bir web sitesi için bu kadar hevesliyseniz, o zaman gerçekten paylaşılan bir sunucuda olmayan bir barındırma paketine bakmanız gerekir.
Özel bir WordPress barındırma hizmeti olan WPEngine hakkında harika şeyler dışında hiçbir şey duymadım. Bunları kullanarak sunucunuzun yükleme süresini milisaniyelere kadar çıkarabilirsiniz. Pahalı olmaları, ancak site hızını artırmaya kararlıysanız, paylaşılmayan bir barındırma hizmetine geçmek bir zorunluluktur (ayrıca, WordPress Geri Sayım Eklentimize bakın).
#2. Hafif Tema/Eklentiyle başlayın
WordPress web sitesi oluşturmayı bitirdikten sonra, birçok web sitesi sahibi, web sitesini özelleştirmek için bir WordPress teması veya bazı gerekli eklentiler yükleyecektir. Bu durumda, basit kodlama öğeleriyle birlikte gelen bazı hafif seçenekleri seçmelisiniz. Aksi takdirde, büyük ve optimize edilmemiş komut dosyaları nedeniyle web sitenizin sayfa hızı olumsuz etkilenebilir.

#3. HTTP İsteklerini Azaltın
HTTP isteklerinin sayısını azaltmak gerçekten önemlidir. İnsanlar web sitenizi her ziyaret ettiğinde, belirli bir sayfada bulunan dosyalar, indirilmek üzere tarayıcılarına HTTP istekleri olarak gönderilir. Bu uygulama çok zaman alıcı olduğundan, performans geliştirme isteklerinin sayısını en aza indirmeniz iyi olur.
Bu amaca ulaşmak için, web sayfalarını basitleştirmek için tüm gereksiz süslemeleri kaldırabilir veya bazı sıkıştırma araçlarıyla birden fazla dosyayı veya komut dosyasını tek bir dosyada birleştirebilirsiniz.
#4. Görüntüleri Optimize Edin – WordPress Web Sitesi Hızı Nasıl Artırılır
Görseller, herhangi bir web sitesi için çok önemli bir bileşen olarak kabul edilebilir ve önemi yalnızca metinsel gönderilerin yanındadır. Şüphesiz, grafik bölümü okuyucuların dikkatini etkili bir şekilde çekebilir, ancak büyük boyutlu çok fazla görüntünün yüklenmesi çok zaman alacaktır. Bu durumda, web sitenize eklemek için bazı küçük resimler seçmeniz veya hızlı yükleme için büyük olanları küçük boyutlarla yeniden boyutlandırmanız daha iyi olur. JPEGMini, Radikal Görüntü Optimizasyon Aracı ve ImageOptim vb. gibi görüntüleri kolaylıkla sıkıştırmanıza yardımcı olacak çevrimiçi birçok araç vardır (ayrıca WordPress YouTube Eklentimize bakın).
Ayrıca, görüntü sayısının orta düzeyde olması gerekir. Her görüntü yerel tarayıcıya ayrı bir HTTP isteği olarak gönderilecek, bu nedenle çok fazla görüntünün alınması uzun zaman alabilir.
#5. CDN'den Yararlanın – WordPress Site Hızı Nasıl Artırılır
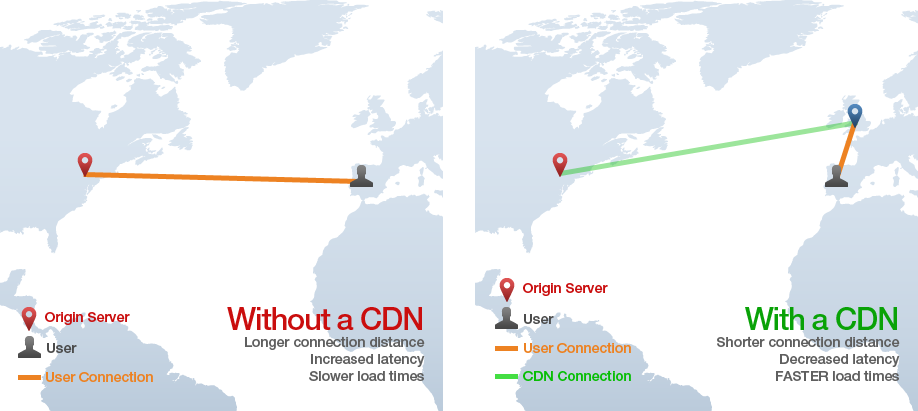
CDN, içerik dağıtım ağını ifade eder. CDN sağlayıcıları, web sitenizin dosyalarını ve verilerini birden fazla veri merkezinde kopyalar ve saklar. Böylece, insanlar web sitenizi ziyaret ettikleri her yerde, içeriği coğrafi konumlarına en yakın sunuculardan hızlı bir şekilde alabilir ve teslimat mesafesini büyük ölçüde kısaltır. Şu anda, aralarında CloudFlare ve MaxCDN'nin en popüler ikisi olduğu birçok CDN sağlayıcısı mevcut.
İçerik Dağıtım Ağları, WpBeginner gibi canavar blogların kullandığı şeydir. Bu seçenek yalnızca web sitenizi hızlandırma konusunda ciddiyseniz kullanılmalıdır. Bir CDN'nin yaptığı, sunucu gecikmesini büyük ölçüde azaltır, böylece site hızınızı büyük ölçüde artırır.
Muhtemelen en popüler (ve en ucuz CDN'lerden biri) MaxCDN'dir. Kısa not, bir İçerik Dağıtım Ağı kullansanız bile web barındırıcınıza ihtiyacınız olacak. Bir CDN'nin yaptığı, web barındırma hizmetinizle birlikte çalışmaktır, bu nedenle bu oldukça pahalı bir seçenektir, çünkü CDN hizmetiniz için ödemeye ek olarak paylaşılan barındırma için ödeme yapmaya devam etmeniz gerekecektir.

#6. Tarayıcı Önbelleğe Alma Ekle
Tarayıcı önbelleğe alma, insanlar sitenizi ilk kez ziyaret ettiğinde yerel tarayıcıların web sayfalarınızın bir kopyasını tutmasını sağlayan gelişmiş bir teknolojidir. Böylece gelecekte geri dönerlerse, içerik web sunucularından yeniden yüklemek yerine yerel önbellekten hızlı bir şekilde yüklenebilir. Bu belki de WordPress blogunuzu hızlandırmaya çalışırken başvurulacak en bariz tekniktir. Doğru önbelleğe alma eklentisi yüklendiğinde, sayfa yükleme süreniz hızla artacak ve hepsinden önemlisi, WordPress.org web sitesinde birkaç ücretsiz seçeneğiniz olacaktır (ayrıca, WordPress Yapım Aşamasında Eklentimize bakın).

Önbelleğe alma eklentilerinden bahsederken, diğer önbelleğe alma eklentilerinden biraz daha fazla özelliğe sahip olduğu için insanlar genellikle W3 Total Cache'ye bayılır. Sorun değil, eklenti açıkçası çok popüler ve birçok web sitesinin daha iyi sayfa hızı elde etmesine yardımcı oluyor, ancak bu eklentiyi her kullandığımda web sitelerime zarar verdi, genellikle onları çökertiyor ve beni eklentiyi manuel olarak kaldırmaya zorluyor ve yerine daha güvenli bir tane takın.
W3 Total Cache'i kullanmaktan çekinmeyin, ancak şansıma sahip olduktan sonra artık her zaman WP Super Cache kullanıyorum (aslında daha fazla indirme var). Varsayılan ayarları bırakabilirsiniz, ancak tüm ayarları gözden geçirmenizi ve geliştirici tarafından önerilenleri kontrol etmenizi öneririm.
#7. CSS Dosyasını ve JavaScript Kodunu Düzgün Yerleştirin
Web sitenizin kodunu temiz ve düzenli tutmak, performansı artırmanın başka bir yoludur. Burada, aşamalı oluşturmayı önlemek için CSS dosyalarını sayfanın en üstüne yerleştirmenizi ve sayfaların yüklenmeden önce tam kod yürütülmesi için uzun süre beklemesini önlemek için JavaScript kodunu en alta yerleştirmenizi şiddetle öneririz.
#8. Post Revizyonlarını En Aza İndir
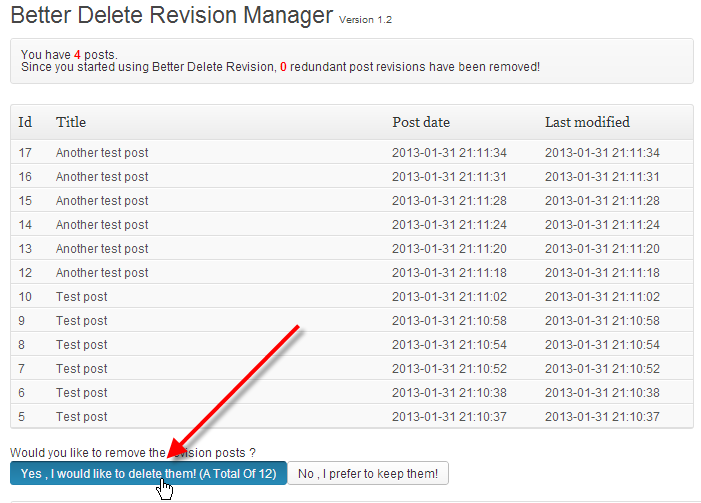
WordPress, bir gönderiyi kablolarken önceki sürümlerin kopyaları olarak kalan, varsayılan bir düzeltme sonrası özelliğine sahiptir. Bu durumda istediğiniz zaman eski sürümünüze başvurabilirsiniz. Ancak, çok fazla revizyon web sitenizi yavaşlatabilir, bu nedenle sayıyı orta düzeyde tutmanız daha iyi olur. Gereksiz revizyonları kaldırmak için Better Delete Revision adlı kullanıcı dostu bir eklenti yükleyebilirsiniz (ayrıca En İyi 50 WordPress Eklentisi listemize bakın).

#9. Ana Sayfa / Blog Sayfası Optimizasyonu
Birkaç kolay kuralı izleyerek Ana Sayfa veya Blog sayfanızı kolayca hızlandırabilirsiniz:
- Yalnızca yeni bir gönderi yayınlarken alıntıları yayınlayın.
- Blog sayfanızda 20'den fazla gönderi göstermeyin.
- Eklentilerin ve widget'ların kullanımıyla çok fazla uğraşmayın.
#10. Gereksiz / Kullanılmayan Eklentileri Devre Dışı Bırakın ve Kaldırın
Eklentiler harika. Web sitenizin işlevselliğini artırırlar ve aralarından seçim yapabileceğiniz o kadar çok şey vardır ki, bazen "ihtiyacınız olduğunu" düşündüğünüzü yüklemek ve etkinleştirmek cazip gelebilir… Eklentiler, sayfa hızı söz konusu olduğunda ağır olabilir.
Devre dışı bırakılmış eklentileriniz varsa, bunları tamamen kaldırın, ayrıca web sitenizde kesinlikle ihtiyacınız olmayan eklentileri devre dışı bırakmak ve silmek iyi bir fikirdir. Hangi eklentilerin web sitenizi yavaşlattığını belirlemek ve bunları aynı şeyi yapan daha hafif eklentilerle değiştirmek de iyi bir fikirdir.
P3, yüklü eklentilerinizin sayfa yükleme hızınıza etkisini gösteren son derece popüler ve kullanışlı bir eklentidir. Bu, sayfa hızınızı düşüren ağır eklentileri tespit etmeyi ve bunları sitenizden tutma, değiştirme veya kaldırma kararını vermenizi kolaylaştırır.
#11. Revizyon Sonrası Kontrolünü Kullan
Gönderilerinizi kaydetmek, özellikle daha fazla gönderi kaydı olan daha uzun makaleler için (bunun gibi) web sitenizde biraz ağırlık oluşturur. WordPress, çok gelişmiş ve kullanımı kolay bir yazılım olsa da, kaynaklar söz konusu olduğunda çok akıllı değildir. Bu makalenin her bir gönderi taslağını kelimenin tam anlamıyla saklayacak… sonsuza kadar.
Sayfa revizyonlarınızın çoğundan kurtulduğunuzda kaynaklarda (sayfa yükleme) ne kadar tasarruf edebileceğinizi hayal edin? Muhtemelen çoktur, bu yüzden post revizyonlarının sayısını yalnızca birkaç ile sınırlamak için her zaman bir tür eklenti kullanmanızı tavsiye ederim. Bunu yapmak için en iyi eklentilerden biri, kaç tane revizyon sonrası tutmak istediğinizi ayarlamanıza izin veren Revizyon Kontrolüdür.
#12. Spam'i Takip Edin
Basit ama etkili! Spam yorumlarınızı takip etmek (silmek) yalnızca web hızı performansınıza yardımcı olabilir.
#13. Pingback'leri kapat
WordPress'teki varsayılan ayar, Pingback'leri etkinleştirmiştir. Geri pingler harika olsa da (başka bir blog sizinkiyle bağlantı kurduğunda sizi uyardıklarından), bunları kapatmak sayfa yükleme hızınıza biraz yardımcı olacaktır.
Bunları Ayarlar -> Tartışma bölümünde kapatabilirsiniz.
#14. Güncellemeleri Takip Edin
WordPress'in yeni sürümü (veya bazı eklentiler) için hazır ve yüklenmeyi bekleyen bir güncellemeniz varsa… kurun. Temalarınızı/eklentilerinizi/WordPress sürümünüzü güncellemek, işlerin daha sorunsuz yürümesini sağlayacaktır.
#15. Reklamları Azaltın
Web sitenizden para kazanmak istediğiniz için web sayfalarınızı reklamlarla şişirmek cazip gelebilir, ancak çok fazla gösterişli reklama sahip olmak web sitenizi önemli ölçüde yavaşlatabilir. Bunun yerine, web sitenizde yalnızca bir veya iki "gösterişli" reklam yayınlayın ve geri kalanını metin bağlantılı reklamlar veya bağlı kuruluş bağlantılarıyla değiştirin.
#16. Veritabanınızı Optimize Edin
İşleri optimize etmek çok kullanışlı değil mi? WordPress blogunuzu hızlandırma adımlarının çoğu gibi, birkaç harika eklenti ile veritabanınızı optimize edebilirsiniz.
Kişisel favorim (açık arayla), veritabanlarınızı kutudan çıkar çıkmaz otomatik olarak optimize eden, ancak aynı zamanda ne sıklıkla optimize etmek istediğiniz ve otomatik taslakları otomatik olarak kaldırmak isteyip istemediğiniz gibi kullanabileceğiniz çeşitli ayarlara sahip olan WP-Optimize'dir. Spam veya onaylanmamış yorumlar. Göz önünde bulundurabileceğiniz başka bir eklenti WP-DB Manager'dır.
#17. Görüntü Bağlantısını Devre Dışı Bırak
Hotlinking'i hırsızlık olarak düşünün. Temel olarak, başka bir site (özellikle spam siteleri veya bir makaleyi kopyalayıp yapıştırmanın onlara trafik sağlayacağını düşünen yeni başlayanlar tarafından işletilen siteler) web sitenize ait bir resim kullandığında olur. Görüntü web sitelerine yerleştirilir, ancak görüntü için bant genişliğini kullanan sunucumuzdur (GreenGeeks). Bu çoğunlukla Photoshop gibi yazılımlarla kendi görüntülerini oluşturmaya meyilli web siteleri için bir sorundur.
Bunu engellemek için .htaccess dosyanıza ekleyebileceğiniz bir miktar kod var, ancak bu, tarayıcı önbelleğinden yararlanmaktan (kodu kopyalayıp yapıştırmaktan) biraz daha karmaşıktır, bu yüzden bu görev için bir eklenti kullanmanızı tavsiye edeceğim.
