WordPress Web Sitenizi Nasıl Hızlandırırsınız?
Yayınlanan: 2022-05-05Web siteniz yavaş olduğunda sinir bozucu olduğunu biliyorum. Ben kendim bu mücadeleyi verdim. Google'a gittiğimi ve resimler çektiğimi ve daha sonra web sitemin yavaş olduğunu öğrendiğimi hatırlıyorum. Yavaş web sitemi düzeltmek için her şeyi yaptığımı sanıyordum. İnan bana, orada bulundum. Bu kılavuzu, WordPress web sitenizi ayrıntılı olarak hızlandırmanıza yardımcı olmak için oluşturdum. WordPress web sitenizi yönetirken, eklentiler, barındırma, resimler ve Javascript gibi dikkate alınması gereken birkaç faktör vardır, bu yüzden her birini ele alacağım ve size bazı ipuçları vereceğim…. Aslında hayır. WordPress web sitenizi DÜZELTelim ve bugün daha hızlı hale getirelim. Hazır? Hadi başlayalım.
1. Sayfaları 3MB'ın Altında Tutun.

Bu ne anlama geliyor?
Her resim, CSS veya javascript eklediğinizde sayfanız ağırlaşır. Her sayfada ne kadar çok içerik varsa, o kadar uzun süre yüklenir. Web sitenizin hızı sunucuya bağlı olabilir. Hostgator veya ipage gibi şirketlerle ev sahipliği yapıyorsanız, web siteniz büyük olasılıkla daha yavaş yüklenecektir. Ancak, web siteniz Liquidweb veya namehero ile barındırılıyorsa, web siteniz varsayılan olarak daha hızlı yüklenir. Farklı barındırma şirketleri, esas olarak sunucu özellikleri nedeniyle daha yavaş ve daha hızlı yüklenir.
Ana noktaya geri dönelim. Görüntüleri WordPress Web Sitenizde yaklaşık 100-50 KB boyutunda veya altında tutun. Web sitenizdeki hiçbir resim 200 KB'den fazla olmamalıdır.

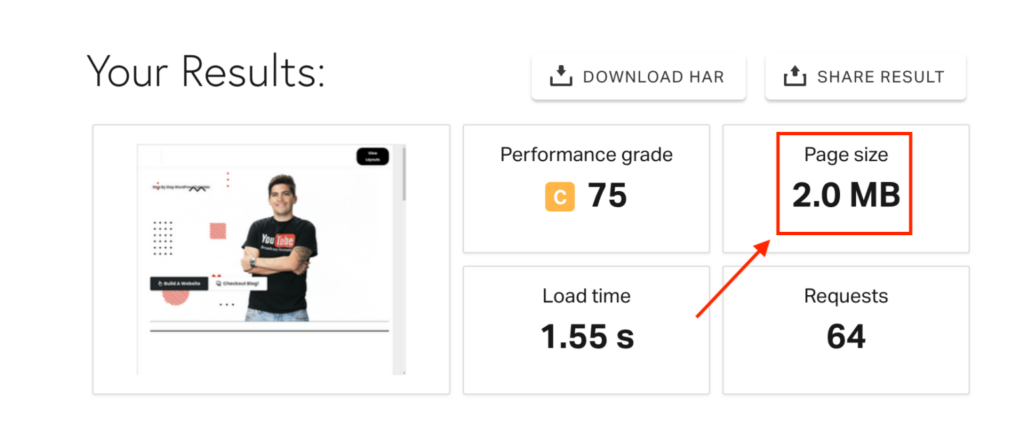
Yukarıdaki resim, içerik türüne göre içeriğin boyutunu gösterir. WordPress web sitem, iyi olan yaklaşık 1 MB resim ve ehh olan 1 MB CSS ve Java taşıyor. Bu yüzden şunu unutmayın, web sitenizde ne kadar gösterişli şeyler varsa, web siteniz o kadar yavaş yüklenir. Buna Javascript denir. Javascript'ten mümkün olduğunca kaçınmak ve render içermediği için onu CSS ile değiştirmek istiyorsunuz.
Sol taraftaki resim, web sitemin pingdom ile ölçülmesidir. Ana sayfam iki saniyeden daha kısa sürede yükleniyor, bu da etrafta olmak için iyi bir hız. Elbette her sayfayı daha da optimize edebilirim, ancak web sitesi ziyaretçilerim için yeterince hızlı yüklendiği sürece, tek umursadığım bu. Unutmayın, google, yüklenmesi 3 saniyeden uzun süren herhangi bir web sitesinin trafiğinin %50'sini kaybedeceğini söylüyor, evet!
Bu nedenle, iyi yükleme sürelerine sahip bir web sitesi sağlamak için toplam sayfa boyutunuz 3 MB'ın altında olmalıdır.
2. Güvenilir Web Hosting Alın

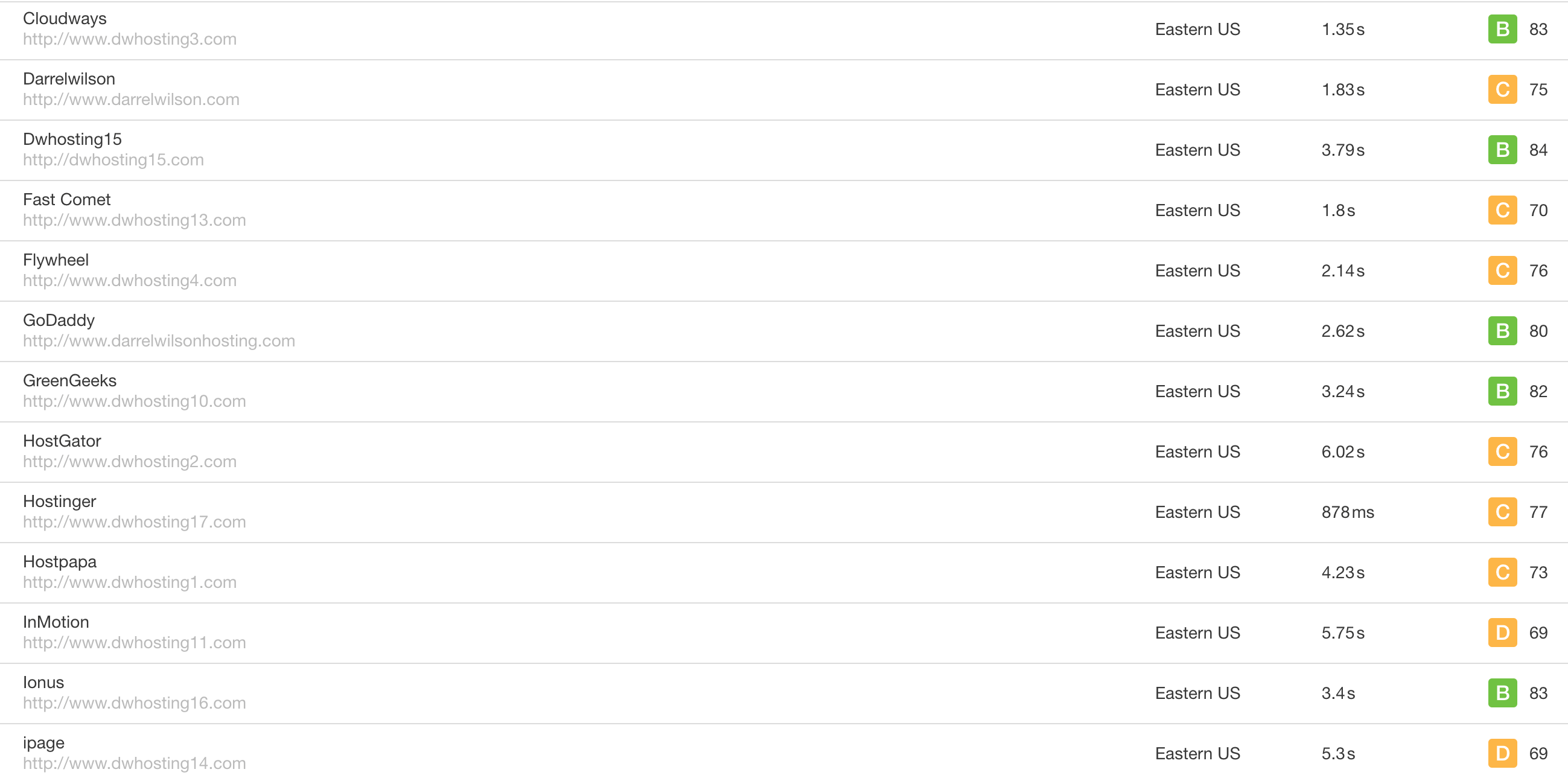
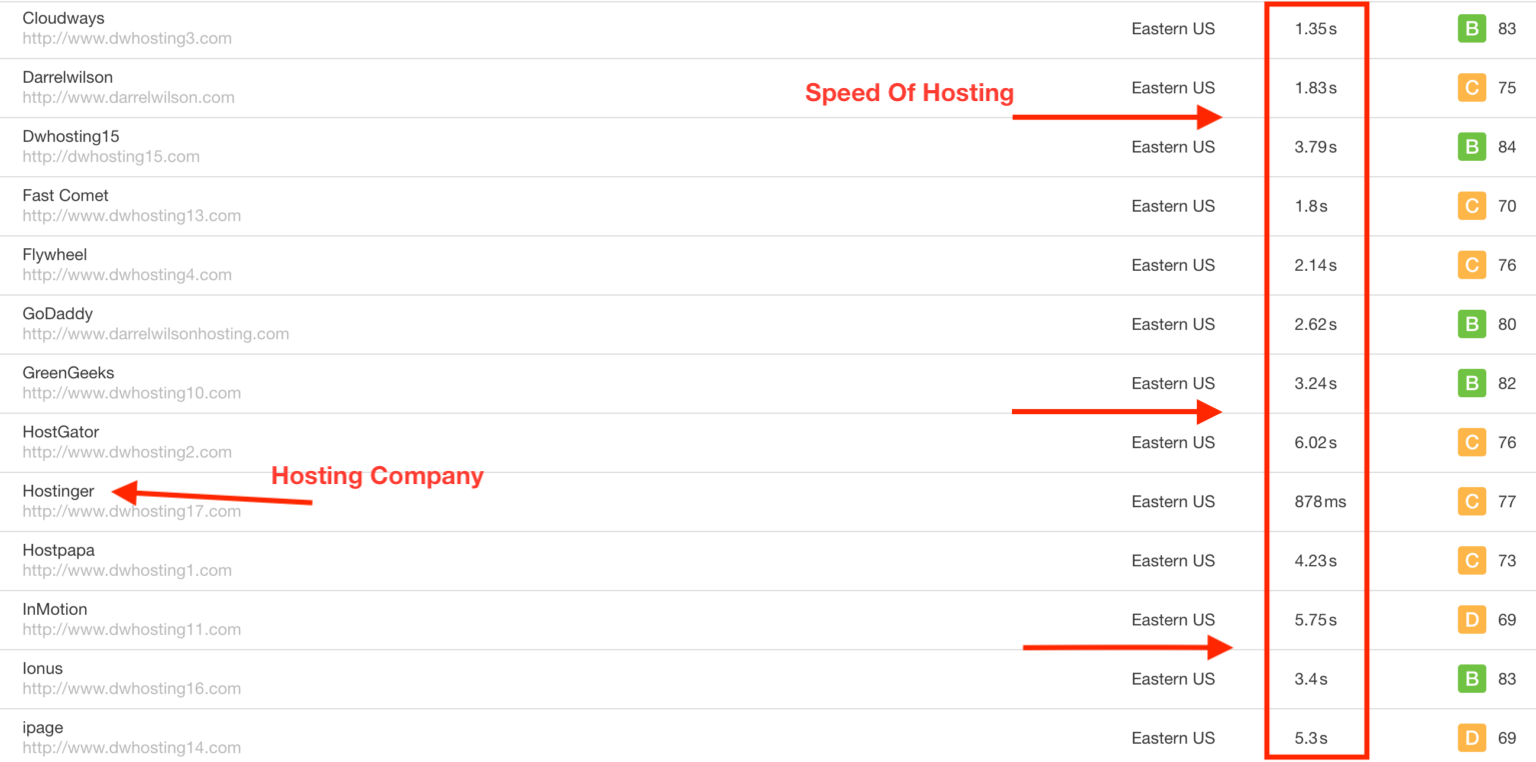
Farklı Web Hosting'den Hız Sonuçlarıma Bir Bakın
Bu blogu başlattım çünkü her zaman interneti araştırırdım ve bağlı kuruluşların önerdiği önerilen barındırma ile giderdim. Delirdim. Gerçekçi olalım, bağlı kuruluş blogları web sitenizin hızlı olup olmadığına bakmazlar, sadece sizden komisyon almak isterler.
Bıktım ve bunu değiştirmek istedim. Peki ben ne yaptım?
25 farklı web barındırma şirketinin performansını kaydettim ve hızlarını ve çalışma sürelerini izlemek için pingdom kullandım. Daha sonra sonuçları gösterdim ve yalnızca en iyi web barındırma şirketlerini önermeye başladım. Youtube videomda tavsiye ettiğim firmaların listesini buradan görebilirsiniz.
3. Görüntü Optimizasyonu

Web sitenize rastgele görseller eklemeyin. 100 KB'ın altında iyi boyutta olduklarından emin olun.
Bu, wordpress web siteleri yapan noobların en yaygın 1 numaralı hatasıdır. Google'dan rastgele resimler ekliyorsanız, web sitenizin yavaş olacağından emin olabilirsiniz, bu yüzden yapmayın.
Bunun yerine, web sitenizin yavaş yüklenmesini önlemek için web sitenizdeki her resmi optimize edin.
- Daha hızlı yükleme süreleri sağlamak için resimlerinizin 100-50 KB'nin altında olduğundan emin olun.
- PNG dosyalarından kaçının. Web sitemde bazı PNG dosyaları var ama onlardan kaçınma eğilimindeyim. PNG dosyalarından kaçınmanın ana nedeni, JPEG dosyalarından daha büyük olmaları ve daha fazla sunucu isteğine yol açarak daha yavaş bir web sitesine yol açabilmeleridir.
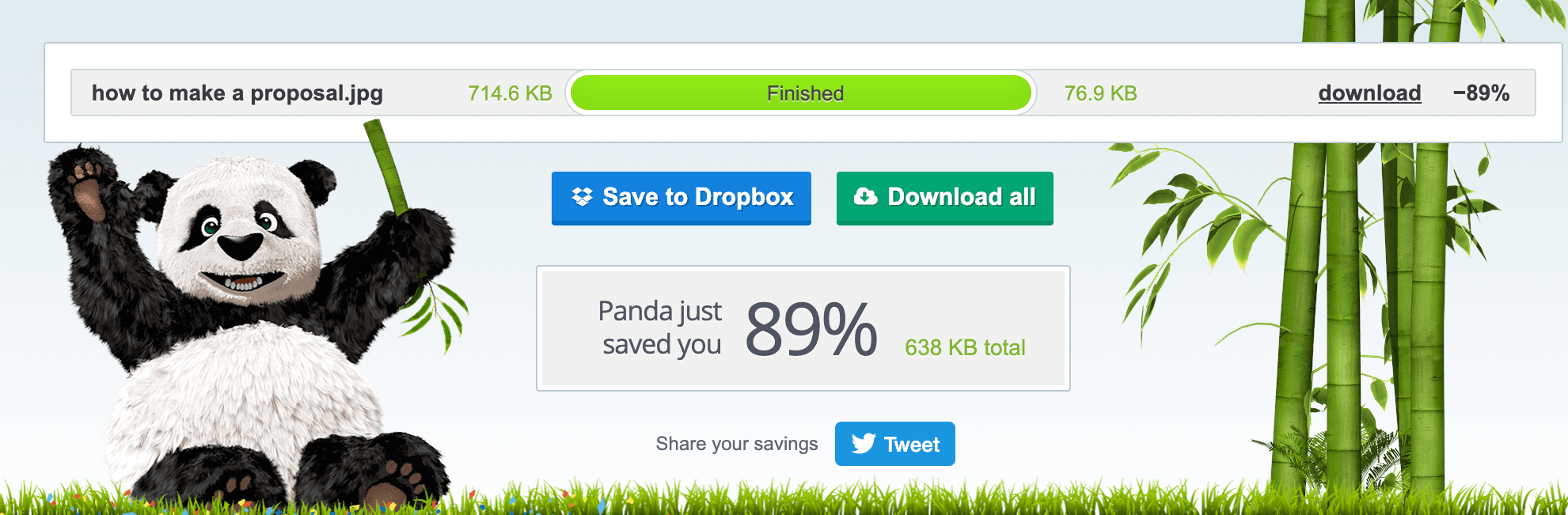
- TinyJPG gibi web sitelerini deneyin. TinyJPG, PNG'nizi JPEGS'e dönüştürebilir ve ayrıca resminizin resim boyutunu %90'a kadar azaltabilir. Soldaki karşılaştırma, görüntü optimizasyonundan önceki iki görüntüdür. Sadece resmimi tinyjpg'ye yükleyerek sayfamda 600KB'lık bir alan kazandım! Ancak, hala yapacak işlerim var, resim hala bir PNG dosyası, bu yüzden onu bir JPEG'e dönüştürerek daha da optimize edebilirim.
Kişisel resimlerinizde resim optimizasyonu konusunda yardıma ihtiyacınız varsa, Fiverr'e gitmenizi ve birisine resimleri sizin için daha fazla optimize edip edemeyeceklerini sormanızı tavsiye ederim. Web sitem, görüntü boyutlarını kaliteden ödün vermeden mümkün olduğunca küçülten bir tasarımcıya sahip.
Bu yüzden unutmayın millet, bu resimleri küçük tutun!
4. 10 Eklenti Kuralı

Bunu basit tutalım, WordPress web sitenize çok fazla eklenti eklemek onu yavaşlatacaktır.

Web siteniz paylaşılan barındırmadaysa, 10 eklentinin altında kalmalısınız. Açıkçası, çok fazla eklenti eklerseniz, sitenizin çözeceğinden daha fazla sorunu olacaktır.
Web sitenizi bir araba gibi düşünün ve eklentiler ağırlıktır. Arabada ne kadar fazla ağırlık varsa, araba o kadar yavaş çalışır. Bu, WordPress eklentileri ile aynı örnektir.
Gördüğünüz gibi Slider devrimi ve GTM eklentisi gibi çok fazla javascript yükleyen eklentiler sayfaya ağırlık katıyor.
WordPress için güvenlik eklentileri web sitenizi yavaşlatacak. Güvenlik eklentilerinin sunucuları aşırı yüklediğini ve onları çok fazla zorladığını gördüm. Güvenlik eklentilerinden kaçınırdım.
5. Önbelleğe Alma Eklentisi Ekleyin

Bir önbelleğe alma eklentisi aslında ne yapar?
Önbelleğe alma eklentisi, web sitenizden sayfalarınızın statik HTML sürümünü oluşturur ve bunu web barındırma sunucunuza kaydeder. Biri web sitenizi her ziyaret ettiğinde, önbelleğe alma eklentiniz, nispeten daha ağır WordPress PHP betiklerini işlemek yerine bir HTML sayfasıyla web sitenizin “kopyalanmış bir sürümünü” oluşturur. Kısacası, web sitelerinizin kopyalarını oluşturur, böylece sunucunuz her bir ziyaretçi için web sitenizi yüklemek zorunda kalmaz.
Ben şahsen bu web sitesinde wp-rocket kullanıyorum. Yalnızca web sitemi önbelleğe almakla kalmıyor, CSS ve Java'yı da en aza indiriyor. Ayrıca sunucumdaki yükü azaltmaya yardımcı olmak için tembel yük sunuyor. Buradan satın alabilirsiniz.
Web sitenizin rahatlamasına ve bir önbellek eklentisi edinmesine yardımcı olun.
6. Java + CSS'yi azaltın

Web sitemde neden javascript ve css'yi azaltayım?
Yeni başlayanların en büyük hatası, web sitelerine gösterişli animasyonlar eklemektir. Biliyorum, harika görünüyor. Web sitenizdeki bu gösterişli animasyonlarla ilgili ana sorun, WordPress web sitenizi yavaşlatmasıdır.
Web sitenizde çok fazla JavaScript ve CSS olması, sunucu isteğinin miktarını artırır ve bu da daha yavaş yükleme sürelerine neden olur. Bir kullanıcı web sayfanızı ziyaret ettiğinde, tarayıcı javascript, css ve görüntüleri yüklemek için birkaç istek gerçekleştirir. Kısacası, artan sunucu istekleri, web sitenizin yavaşlamasına neden olan sayfa yükleme hızını önemli ölçüde artırabilir.
Soldaki resmi görüyor musun? Web sitemin yaklaşık %50'si javascript ve css yüklüyor. Web sitesinin daha hızlı yüklenmesini sağlamak için javascript'i olabildiğince küçülttüm.
Bu yüzden unutmayın, web siteniz ne kadar gösterişli olursa o kadar yavaşlayabilir!
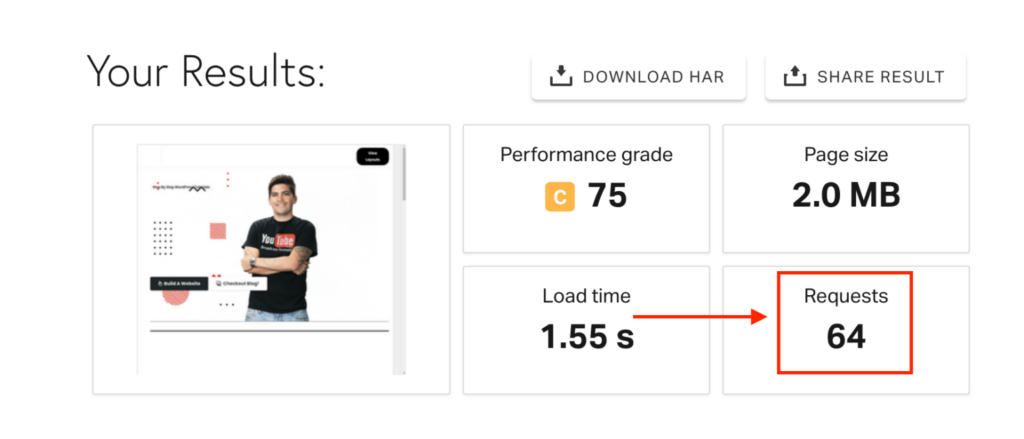
7. İstekleri Azaltın

Sunucu isteği ne anlama geliyor?
HTTP istekleri, bir web tarayıcısının web sitenizde ne olduğu hakkında bilgi almak için wordpress web sitenizin sunucusuna bir “istek” göndermesidir. Bir kullanıcı web sitenizdeki bir sayfayı ziyaret ettiğinde, sunucunuzun bu isteğe ihtiyacı vardır ve o sayfada bulunan dosyaları kullanıcının tarayıcısına döndürür. Bir web sitesinin yapması gereken daha az HTTP isteği, sitenin daha hızlı yüklenmesini sağlar.
HTTP İsteklerini ne tetikler?
- Eklentiler HTTP isteklerine neden olur.
- çok fazla resim
- Çok fazla javascript
Bu küçük uygulamaları web sitenize ekleyerek web sitenizin daha hızlı yüklenmesini sağlayabilirsiniz.
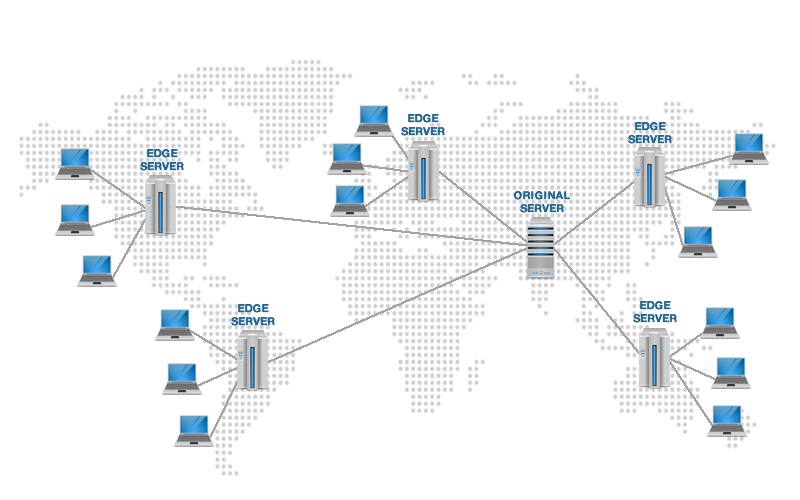
8. Bir CDN Kullanın

İlk olarak, CDN nedir?
İçerik dağıtım ağı (CDN), tüm dünyada web sitesi ziyaretçileri tarafından erişilen dosyaları depolayan çeşitli dağıtılmış sunuculardır. Temel olarak bir CDN, web sitenizin “kopyalanmış versiyonlarını” oluşturur ve bunları tüm dünyaya diğer sunuculara yayar. Sonuç olarak, dünyanın her yerinden kullanıcıların belirli sunucunuza erişmesi gerekmez, ancak ziyaretçilerinize daha yakın bulunan sunucular, sunucunuza ulaşmaları için gereken fiziksel mesafeyi azaltır.
Dürüst olmak gerekirse, kullanıcılarınız yerel ise bir CDN web sitenizin çok fazla hızlanmasına yardımcı olmaz. Yerel müşteriler edinmeye çalışan yerel bir web tasarım şirketiyseniz, bir CDN pek yardımcı olmaz. Bir CDN, büyük bir blog veya büyük bir e-ticaret web sitesi gibi küresel erişime sahip web siteleri için daha özeldir.
Web sitenizin neden yavaş olduğunu belirlemeye çalışın.
WordPress web siteniz yavaş olduğunda ve nedenini bilmiyorsanız sinir bozucu olabilir. Yeni başlayanların çoğu, web sitelerini hızla kullandıkları sunucuyu suçlamakla işe başlar, ancak aslında yavaş web siteleri zayıf görüntü optimizasyonundan veya çok fazla eklentiye sahip olmaktan kaynaklanır. Web sitenizle ilgili hala sorun yaşıyorsanız, web sitenizin hızını nasıl artırabileceğinizi görmek için web sitesi kaynakları sayfamı ziyaret etmeyi deneyin.
Ve her zaman olduğu gibi, taze parti insanları kalın. Web Sitesi Kaynaklarını Ziyaret Edin
