Illustrator'da SVG'ye Stil Verme
Yayınlanan: 2023-01-18SVG veya Scalable Vector Graphics, kaliteden ödün vermeden herhangi bir boyuta ölçeklenebilen vektör tabanlı illüstrasyonlar ve grafikler oluşturmanıza olanak sağlayan bir dosya biçimidir. Vektör tabanlı grafiklerle çalışan bir tasarımcı veya illüstratörseniz, muhtemelen SVG'ye zaten aşinasınızdır. Ancak vektör grafiklerinde yeni olsanız bile, SVG'yi nasıl kullanacağınızı öğrenmek, araç setinize eklemek için değerli bir beceri olabilir. Bu öğreticide, kendi ölçeklenebilir vektör grafiklerinizi oluşturabilmeniz için svg styling illustrator uygulamasını nasıl kuracağınızı göstereceğiz.
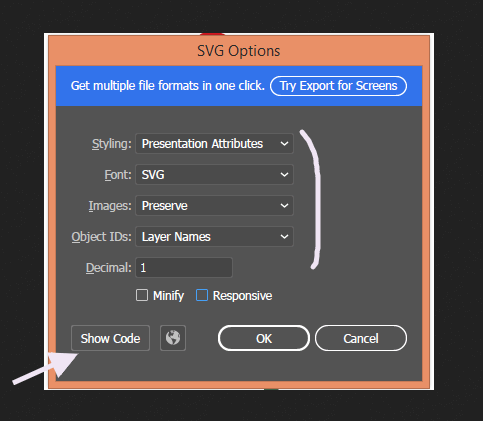
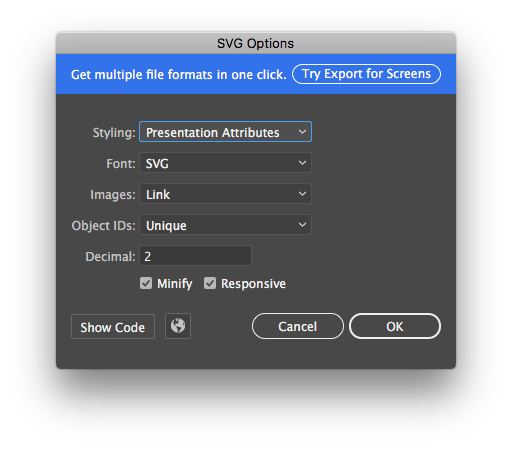
Adobe Illustrator'ı kullanarak Ölçeklenebilir Vektör Grafikleri dosyası veya SVG dosyası oluşturabilirsiniz. Kendinizi rahat hissediyorsanız ve kodlama konusunda çok fazla deneyiminiz varsa, kendi başınıza kodlamaya başlayabilirsiniz. Bir SVG oluşturmadan önce birkaç şey düşünmelisiniz. Gelişmiş Seçenekler altında Sunum Nitelikleri veya Tüm Glifler'i seçerek kullandığınız yazı tiplerini kaydedebilirsiniz. SVG dosyanızı ekran okuyucular için daha kullanışlı hale getirmek istiyorsanız, SVG Dosyanızı Ekran Okuyucular için Nasıl Daha İlgi Çekici Hale Getireceğiniz konusundaki eğitimlerimizi okumanızı öneririz. Boyuta duyarlı bir svg dosyası oluşturmak için sağ alt köşedeki Tamam'ı tıklayın.
Illustrator'da Svg'yi Nasıl Kullanırım?

Illustrator'da SVG kullanmak için öncelikle kullanmak istediğiniz SVG dosyasını indirmeniz gerekir. Dosya indirildikten sonra Illustrator'da açın ve "Düzenle" sekmesini seçin. Buradan, SVG dosyasını düzenlemek için Illustrator'daki çeşitli araçları kullanabilirsiniz. Düzenlemeyi bitirdiğinizde, dosyayı bir SVG dosyası olarak kaydedebilirsiniz.
SVG, bir vektör grafik formatı oluşturmak için nesnelerin ve yolların metin tabanlı bir tanımını kullanır. SVG dosyasını Illustrator'a sağ tıklayıp menüden İçe Aktar'ı seçerek içe aktarabilirsiniz. Ctrl -I (Mac) veya Cmd -I (Windows) klavye kısayolunu da kullanabilirsiniz. Vektör Grafiğine Dönüştür iletişim kutusunun Seçenekler bölümünden aşağıdaki parametreleri seçin. Bir vektör grafiğinin ölçeği, gerçek ölçeği olarak tanımlanır. Bir görüntünün dönüşü, döndürülen vektör grafiğinin sonucudur. Derecelere veya piksellere bir döndürme değeri atama seçeneğiniz vardır. Dosya adından önce harfler gelmelidir. Adobe Illustrator dosyasına dönüştürülecek olan.svg dosyasının dosya adı.
SVG'yi kullanmak, Adobe Photoshop veya Adobe Inkscape kullanmaktan daha ayrıntılı ve kesin grafikler oluşturmanıza olanak tanır. Illustrator ve diğer vektör tabanlı programlar, daha sonra resimler veya PDF dosyaları olarak dışa aktarılabilen SVG dosyalarını düzenlemek için kullanılabilir. Bir vektör grafik formatı olan SVG'yi kullanarak, Photoshop veya Adobe Inkscape kullanmaktan daha ayrıntılı ve hassas grafikler oluşturabilirsiniz. SVG kullanıyorsanız, Adobe Photoshop veya Adobe Inkscape kullanılarak oluşturulanlardan daha ayrıntılı ve kesin grafikler oluşturabilirsiniz.
Illustrator'da Svg Düzenlenebilir mi?

SVG dosyalarını Illustrator'da düzenlemek mümkündür ancak bazı sınırlamalar vardır. Bir SVG dosyasının tek tek noktalarını düzenlemek zor olabilir ve bazı düzenleme özellikleri düzgün çalışmayabilir. Her iki yolu da kontrol ettiğinizden emin olun ve Yola katıl iletişim kutusunun parçası olarak Tamam'ı tıklayın.
İsterseniz Illustrator'da SVG kullanabilirsiniz. Süreci kolaylaştırmak için birkaç numara kullanabilirsiniz. Vektör grafikleri oluşturmak için öncelikle Illustrator Pen ve Inkscape kullanmanız gerekir. Bir SVG dosyasının tek tek noktaları düzenlenemez. Son olarak, dosyaya biraz metin eklemeniz gerekecek. Metin aracı seçilmeli ve seçilen metin görüntülenmelidir. Bunu yapmak için boyut alanından kenarlık genişliğini ve yüksekliğini seçin. Illustrator'da dosyayla çalışmayı bitirdiğinizde, onu kullanmaya başlamaya hazırsınız.
Adobe Illustrator Svg Dosyalarını Açabilir mi?
SVG dosyalarını herhangi bir web tarayıcısında görüntüleyebilir ve düzenleyebilir, Adobe Illustrator'da düzenleyebilir veya Adobe Photoshop'ta farklı bir dosya formatına dönüştürebilirsiniz.
Svg'yi Ne İle Düzenleyebilirim?
svg dosyalarını açmak istiyorsanız, Adobe Illustrator, CorelDraw veya Inkscape (Windows, Mac OS X ve Linux üzerinde çalışan ücretsiz ve açık kaynaklı bir vektör grafik düzenleyicisi) gibi bir vektör grafik yazılımı kullanmanız gerekir. .
Svg Seçenekleri Illustrator

Adobe Illustrator'da SVG dosyaları oluşturmanın birkaç yolu vardır. Bir seçenek, dosyanızı AI formatında oluşturmak ve ardından onu bir SVG olarak dışa aktarmaktır. Başka bir seçenek de dosyanızı EPS formatında oluşturmak ve ardından Inkscape gibi bir program kullanarak SVG'ye dönüştürmektir. SVG dosyalarınızı oluşturmak için Illustrator kullanmanın avantajı, dosya formatı ve çıktı kalitesi üzerinde çok fazla kontrol sunmasıdır.
Svg Dosyaları Illustrator'da Nasıl Çalışır?
Dosya İçe Aktarma altında SVG dosyasını seçmek sizi onu içe aktarabileceğiniz aşamaya veya içe aktarabileceğiniz kitaplığa götürür. Bir SVG dosyasını doğrudan sahneye sürükleyebilirsiniz. CC kitaplığınızda SVG varlıklarını kullanma: Varlığı doğrudan sahne veya belge kitaplıklarının içine veya içinden sürükleyip bırakın.
Svg Dosyaları Illustrator'da Düzenlenebilir mi?
Illustrator kullanıcıları için bir ipucu: Bazı kısıtlamalar olduğundan, araç SVG dosyalarını düzenlemek için kullanılabilir. Örneğin, A.svg dosyası ayrı ayrı düzenlenemez ve bazı düzenleme özellikleri beklendiği gibi çalışmayabilir.
Illustrator'da Bir Svg'nin Kilidini Nasıl Açarım?
Dosya > İçe Aktar > SVG menü seçeneğini kullanarak bir sva dosyasını Illustrator'a içe aktarabilirsiniz. Mac kullanıyorsanız Ctrl I (Mac) veya Windows kullanıyorsanız Cmd I kullanabilirsiniz. SVG dosyasını bir vektör grafiğine dönüştürmek için önce Illustrator'a içe aktarmanız gerekir.
Illustrator'da Svg Simgesi Oluşturun
Basit bir Illustrator dosyası SVG birkaç dakika içinde oluşturulabilir. İlk adım, an.sv dosyasına dönüştürmek istediğiniz bir Illustrator dosyasını çıkarmaktır. “Dosya” menüsünden “Dosya”yı seçin ve kaydedilen dosyayı kaydedin. “Tür” açılır menüsünden “SVG Dosyası”nı seçtikten sonra “Farklı Kaydet” iletişim kutusunu göreceksiniz.

Bu eğitimde, svg'nin nasıl oluşturulacağını ele alacağız. Adobe Illustrator'da tek bir bilgisayarda bir vektör grafiği oluşturulabilir. Piksellerden oluşmadıkları için bu öğeler kalite kaybı olmadan ölçeklenebilir. Bu özellik, duyarlı web sitelerinde kullanılacak simgeler veya diğer grafik öğeleri oluşturmak için özellikle kullanışlıdır. Bir.svg dosyası oluşturmak istiyorsanız, kod oluşturacak bir görüntünüz olmalıdır. Kodunuzu temizlemenin ve küçültmenin en basit yolu, görselinizi basitleştirmektir. Sahne arkası ayrıntıları ve arkasında görebileceğiniz şekiller veya arka planlar olmadan bir çalışma yüzeyine yerleştirilmelidir. Dahili CSS ve yazı tipi yardımıyla Anahatlara dönüştürün. Yazı tipini ana hatlara dönüştürmezseniz, bozulabilir.
Bir Vektör Çizim Programında Temel Şekiller Oluşturma
Bir vektör çizim programını kullanmaya başlamak için önce.svg dosyanızı açmalı ve birkaç temel şekil oluşturmalısınız. Kalem aracı temel bir yol çizmek için kullanılabilir, ardından Simgenizi renklendirmek için Kontur ve Dolgu araçları kullanılabilir. Temel şekillerinizi ve renklerinizi oluşturduktan sonra simgenizi bir.svg dosyası olarak dışa aktarabilirsiniz.
Svg'yi Illustrator'a Aktarın
Bir SVG dosyasını Illustrator'a içe aktarmak için:
1. Illustrator'da Dosya > İçe Aktar'ı seçin.
2. İçe aktarmak istediğiniz SVG dosyasını bulun.
3. Dosyayı seçin, ardından Aç'a tıklayın.
4. Dosya şimdi mevcut Illustrator belgenize aktarılacaktır.
Svg'yi Illustrator'a Aktarabilir miyim?
SVG'ler Adobe Illustrator'a iki şekilde aktarılabilir. Kodu kaydetmek için bir svg dosyası açabilir (indirebilir) veya kodu kopyalayıp yapıştırabilirsiniz.
Svg Neden Web Grafikleri İçin En İyi Biçimdir?
Görüntüler ve çizimler gibi grafik öğeler, SVG olarak bilinen vektör dosyası formatı kullanılarak oluşturulabilir. Ölçeklenebilir olduğu için kaliteden ödün vermeden büyütülebilir. Kolaylık veya kayıpsız sıkıştırma için SVG'yi PNG'ye dönüştürün ve bunları sıkıştırma için kullanın. Bu görev için en iyi yazılım Adobe Photoshop'tur.
Svg'yi Illustrator'a Nasıl Dönüştürürüm?
Animasyonlu bir görüntü, JPEG'i SVG dosyalarına dönüştürerek oluşturulabilir. Hemen başlayabilir ve işlemi birkaç tıklamayla tamamlayabilirsiniz. JPEG dosyasını Illustrator'da açtıktan sonra “Farklı Kaydet”e tıklayın ve kaydedin. Kaydetmek için "Farklı Kaydet" iletişim kutusuna gidin ve "SVG"yi seçin.
Bir Svg Dosyasını Bir Görüntüye Nasıl Aktarırım?
HTML kullanırken, *svg= kullanılarak bir görüntü doğrudan belgeye yazılabilir. Bu prosedür, bir SVG görüntüsünü bir VS kodunda veya başka bir IDE'de açmanıza ve daha sonra body> öğesinin içine yapıştırılacak olan kodu kopyalamanıza izin verir. HTML belgenizde. Her şey doğru bir şekilde yürütüldüyse, web siteniz tam olarak aşağıdaki resimde göründüğü gibi görünmelidir.
Svg: Dosyalarınızın Bir Web Sitesinde Düzgün Göründüğünden Nasıl Emin Olabilirsiniz?
Sva kullanarak güzel grafikler oluşturmak kolaydır, ancak dosyalarınızın web sitenizde düzgün görünmesini sağlamak zor olabilir. SVG'yi düzgün bir şekilde bağladığınız halde tarayıcı bunu görüntüleyemediği için sunucunuzda yanlış bir içerik türü kullanıyor olabilirsiniz. Bunu çözmek için önce SVG dosyasını web sunucunuza eklemelisiniz. Bu durumda, dönüştürme ve indirme için bir format seçebileceksiniz.
Svg Etkileşim Illustrator
SVG'lerinize etkileşim eklemek, onları daha ilgi çekici ve bilgilendirici hale getirmenin harika bir yolu olabilir. Illustrator'da, SVG resminize köprüler ve animasyon ekleyerek etkileşim ekleyebilirsiniz. Köprüler herhangi bir nesneye eklenebilir ve başka bir web sayfasına veya dosyaya bağlanmanıza izin verir. Zaman Çizelgesi paneli kullanılarak nesnelere animasyon eklenebilir ve nesne hareketi veya solma gibi basit animasyonlar oluşturmak için kullanılabilir.
Adobe Illustrator, web standardını destekleme yönünde bir miktar ilerleme kaydetmiştir, ancak hala iyileştirilmesi gereken alanlar vardır. Dosyadaki herhangi bir bilgi dahil edildiğinden ve dolayısıyla dosyayı şişirdiğinden, sonuç şişirilmiş bir SVG olacaktır. Başıboş noktalar, boyalı nesneler ve boş metin yolları, 'Temizle' komutu kullanılarak kaldırılabilir. Düğümler, Nesneler (Düğümler) olarak adlandırılır. Düğümler, bir SVG'deki nesnelerdir (çizgi, çokgen, grup vb.). Düğümlerin kimlik, sınıf ve stil dahil olmak üzere birkaç farklı özelliği vardır. Bir düğümün Stilinde dolgu ve kontur öğeleri kullanılır.
Illustrator düğümüne Sınıf ekleme işlemi otomatikleştirilemez. Veri içeren veya dönüşüme uğrayan nesneleri tanımlamak çok önemlidir. Bir yolu adlandırmanın en basit yolu, yukarıda görüldüğü gibi birim numarasıdır; bu adlar daha sonra dosya olarak kaydedildiğinde bir SVG kimliğine dönüştürülür. 'Birim' başına birden fazla yolu olan bir tasarımda, her yolu etiketlemek ve ada göre gruplandırmak iyi bir fikirdir.
Svg Dışa Aktarma Ayarları Illustrator
Illustrator'dan bir SVG dışa aktardığınızda, dışa aktarılan dosyanızın kalitesini ve dosya boyutunu değiştirmek için ayarlayabileceğiniz birkaç farklı ayara sahip olursunuz. Bu ayarlar, çözünürlüğü, yazı tiplerini gömmeyi ve dosyayı farklı tarayıcılar için optimize etmeyi içerir.
Illustrator'ı kullanarak sva görüntülerini web'e nasıl aktarabilirsiniz? Adobe Illustrator, bir SVG'yi kaydetmek için üç yöntem sunar. Dosya Dışa Aktarma Refah için altın yolunuzdur. Optimize etmek istediğimiz büyük bir SVG'miz varsa satır içi stil veya dahili CSS yararlıdır. SVG'nizde raster grafik (JPG gibi) kullanmak istiyorsanız iki seçeneğiniz vardır. Yazı tipini seçmek, özellikle daha büyük resimler söz konusu olduğunda, çok daha uygun maliyetli bir seçenektir. Harflerinizi bir yazı tipinden ana hatlara dönüştürerek vektöre değiştirebilirsiniz.
Bir görüntü sorunu yaşıyorsanız, performans kazanımlarını kaçırıyor olabilirsiniz; ancak erişilebilirlik kurallarına uymazsanız performansınız düşecektir. Birden az sınıf adına sahip birden fazla SVG kullanırsanız, sonunda istemediğiniz şeyleri şekillendirirsiniz. Ondalık 2'yi seçmenin en yaygın yolu tersini kullanmaktır. Duyarlılığı devre dışı bırakarak, temel SVG'lere bir yükseklik ve genişlik ekliyoruz. CSS'de genişlik ve yüksekliği tanımlamalıyız ve CSS, SVG'de tanımlananları yok sayacaktır.
Ondalık Noktayı Atlamak
Okuyucularınıza veya görüntüleyenlerinize dosyayı dışa aktardığınızdan daha yüksek bir çözünürlükte gösteremeyecek olmanız, bir bloga veya web sitesine aktarırken ondalık kesinlik gerektirmeyecektir. Bu durumda, daha düşük çözünürlüklü bir JPEG veya PNG dosyası seçebilir ve dosyayı dönüştürülmemiş bir ondalık nokta olarak kaydedebilirsiniz.
