WordPress'te Üçüncü Taraf Alan Adı İstekleri Nasıl Takip Edilir (6 Yol)
Yayınlanan: 2023-08-03WordPress'te üçüncü taraf alan adı isteklerini nasıl takip edeceğinizi öğrenmek ister misiniz?
Web siteniz yavaşsa, ziyaretçiler yüklenme şansı bile bulamadan siteden ayrılabilirler. Ancak web sitenizin her bölümünü optimize etmiş olsanız bile, üçüncü taraf alan adı isteklerinin sayfa yükleme süreniz üzerinde hâlâ büyük etkisi olabilir.
Bu yazıda size WordPress'te üçüncü taraf alan adı isteklerini nasıl takip edeceğinizi göstereceğiz.

Neden WordPress'te Üçüncü Taraf Alan Adı İsteklerini Takip Etmelisiniz?
Sayfa yükleme sürelerinizi azaltarak kullanıcı deneyimini iyileştirebilir, daha fazla ziyaretçi alabilir ve WordPress SEO’nuzu güçlendirebilirsiniz. Resimlerinizi optimize etmek ve en iyi WordPress barındırma seçeneğini seçmek de dahil olmak üzere web sitenizi hızlandırmanın birçok yolu vardır.
Ancak üçüncü taraf alan adı istekleri, en iyi barındırma ve optimizasyonla bile sitenizin performansını etkileyebilir.
Üçüncü taraf alan adı isteği, alan adınızın dışındaki bir konumdan içerik veya kaynak yükler. Bazı yaygın örnekler arasında Twitter ve Facebook gibi sosyal medya sitelerindeki içerik, Google AdSense dahil reklam ağları ve hatta bazı WordPress yorum eklentileri yer alır.
Çok sayıda üçüncü taraf alan adı isteği web sitenizi yavaşlatabilir. Ancak bazen tek bir üçüncü taraf isteği bile sayfanın geri kalanının yüklenmesini engelleyebilir. Bu gerçekleştiğinde, WordPress üçüncü taraf URL'sine bağlanacak ve sayfanızın geri kalanını yüklemeden önce gerekli tüm içeriği indirecektir.
Bununla birlikte, WordPress'te üçüncü taraf alan adı isteklerini takip edip optimize ederek web sitenizi nasıl hızlandırabileceğinizi görelim.
WordPress'te Üçüncü Taraf Alan Adı İstekleri Nasıl Belirlenir?
İlk adım, Pingdom'u kullanarak sitenizin yaptığı tüm üçüncü taraf alan adı isteklerini tanımlamaktır. Pingdom, WordPress sunucunuzun çalışma süresini izlemenize olanak tanıyan popüler bir performans izleme aracıdır. Ayrıca sitenizin tüm üçüncü taraf alan adı isteklerini de gösterebilir.
Öncelikle Pingdom web sitesini ziyaret etmeniz ve alan adınızı 'URL' alanına yapıştırmanız gerekmektedir. Daha sonra 'Testi Başlat'ı tıklayın.

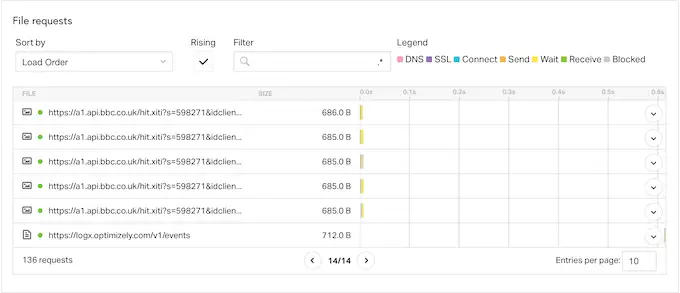
Birkaç dakika sonra Pingdom sitenizin performansının bir dökümünü gösterecektir. Tüm üçüncü taraf alan adı isteklerini görmek için 'Dosya İstekleri' bölümüne gidin.
Burada her isteğin içerik türünü, URL'sini ve boyutunu göreceksiniz.

Üçüncü taraf isteklerini bulmak için sitenizin alan adıyla başlamayan öğeleri aramanız yeterlidir.
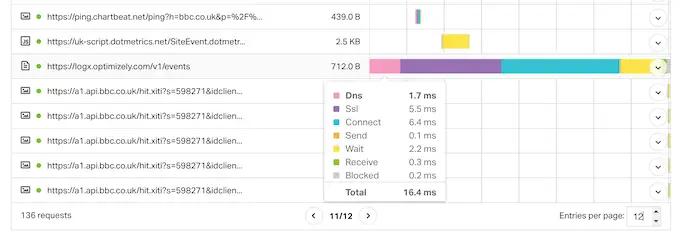
Bir istek hakkında daha fazla bilgi edinmek istiyorsanız şelale grafiğinde farenizi istek çubuğunun üzerine getirmeniz yeterlidir.

Burada, WordPress'in bu üçüncü taraf alan adından içerik almak için DNS araması yapma, SSL anlaşması yapma ve bu alan adından veri indirme dahil olmak üzere attığı tüm adımları göreceksiniz.
Pingdom ayrıca her adımın ne kadar sürdüğünü de gösterir, böylece sitenizin performansı üzerinde en büyük etkiyi yaratan alan adı isteklerini belirleyebilirsiniz.
Üçüncü taraf bir hizmeti tanımıyorsanız URL'sini Google gibi bir arama motoruna yapıştırmanız yeterlidir. Genellikle bu, alan adı hakkında daha fazla bilgi edinebileceğiniz belgelere, sayfalara ve forumlara bağlantılar getirir.

Üçüncü Taraf Alan Adı İsteklerini Optimize Etme
Web sitenizin performansına zarar veren üçüncü taraf alan adı isteklerini belirledikten sonra, bu istekleri optimize etmenin ve WordPress hızınızı artırmanın birkaç farklı yolu vardır.
Sizin için en uygun yöntem, WordPress web sitenizin nasıl kurulduğuna, yaptığı isteklere ve diğer faktörlere bağlı olarak değişebilir. Bunu aklınızda tutarak, hakkında daha fazla bilgi edinmek istediğiniz yönteme doğrudan geçmek için aşağıdaki hızlı bağlantıları kullanmanız yeterlidir.
Yöntem 1. Üçüncü Taraf Etki Alanı İsteğini Kaldırma
Bu, tüm WordPress blogları için iyi bir seçenek değildir, ancak bir veya daha fazla üçüncü taraf isteğinin kaldırılması, sayfa yükleme süreniz üzerinde büyük bir etkiye sahip olabilir.
Yanlışlıkla bir alan adı isteği eklemiş olabilirsiniz veya belirli bir üçüncü taraf isteğinin işletmeniz için artık işe yaramamasını sağlayacak şekilde yön değiştirmiş olabilirsiniz.
Örneğin, başlangıçta Google AdSense'i eklemiş olabilirsiniz ancak artık çevrimiçi mağazanızda WooCommerce ürünlerini satarak daha fazla para kazanıyor olabilirsiniz. Google AdSense'i kaldırarak mağazanızın performansını, çok daha fazla satış elde edeceğiniz ve çevrimiçi reklam göstermeye kıyasla çok daha fazla para kazanacağınız bir noktaya kadar iyileştirebilirsiniz.
Burada tüm web sitelerinde işe yarayacak kolay bir çözüm yok. Bunu aklınızda tutarak, farklı hizmetleri ve içerikleri sitenizden kaldırmayı ve ardından bunun dönüşüm oranlarınız gibi önemli ölçümler üzerindeki etkisini izlemeyi deneyebilirsiniz.
Üçüncü taraf alan adı isteklerinde bulunan özelliği ve eklentileri kaldırmaya karar verirseniz, WordPress web sitenizi yedeklemeniz akıllıca olacaktır. Bu, herhangi bir hatayla karşılaştığınızda veya bir hata yaptığınızı fark ettiğinizde web sitenizi hızlı bir şekilde geri yüklemenize olanak tanır.
Bu değişikliği yaparken sitenizin bozulması ihtimaline karşı sitenizi bakım moduna almak da isteyebilirsiniz.
Üçüncü taraf alan adı isteklerini kaldırma adımları isteğe bağlı olarak değişecektir.
Ancak ayrıntılı adım adım kılavuzları genellikle ilgili hizmetin, eklentinin veya yazılımın belgelerinde veya arama sorgunuzu Google'a yazarak bulabilirsiniz. Bu konu hakkında daha fazla bilgi için lütfen WordPress desteğini nasıl doğru bir şekilde isteyebileceğinizi ve alabileceğinizi gösteren kılavuzumuza bakın.
Yöntem 2. Gereksiz WordPress Eklentilerini Kaldırma
Eklentiler, WordPress'in bu kadar popüler olmasının büyük bir nedenidir. Doğru eklentilerle eksik özellikleri ekleyebilir, yerleşik işlevleri genişletebilir ve WordPress blogunuzu herhangi bir tür web sitesine dönüştürebilirsiniz.
Ancak bazı WordPress eklentileri çok sayıda üçüncü taraf isteğinde bulunur ve hatta web sitenizi yavaşlatabilir. Bu isteklerin gerçekleştiğinden bile tamamen habersiz olabilirsiniz.
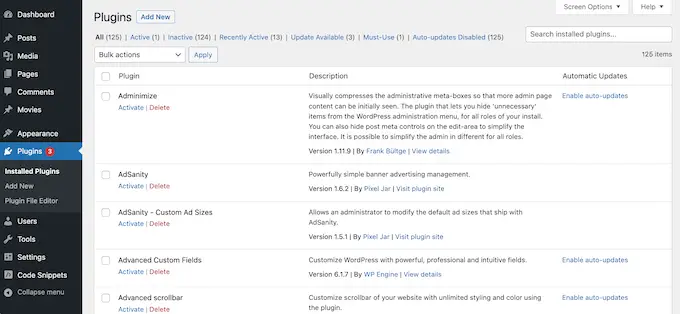
Bunu akılda tutarak, WordPress kontrol panelindeki Eklentiler »Yüklü Eklentiler bölümüne gidip artık ihtiyacınız olmayan eklentileri kaldırmak iyi bir fikirdir.

Birden fazla küçük eklentiyi tek bir WordPress eklentisiyle değiştirmeyi bile deneyebilirsiniz. Örneğin, piyasada sayısız SEO eklentisi ve aracı var ancak AIOSEO, önemli SEO görevlerinden oluşan uzun bir listeyi gerçekleştiren eksiksiz bir SEO araç setidir.
Yöntem 3. Önemli Üçüncü Taraf Etki Alanlarına Ön Bağlantı
Diğer bir seçenek ise sayfa yükleme işleminin hemen başında harici alana bağlanmaktır. Bir tarayıcı önce harici bir etki alanına ön bağlandığında, genellikle üçüncü taraf içeriğini çok daha hızlı indirebilir.

Harici bir URL'ye önceden bağlanmanın, kaynakları sayfanızın geri kalanını yüklemekten uzaklaştıracağını unutmayın. Harici kaynak çok önemli değilse ona bu şekilde öncelik vermek, içeriğinizin geri kalanını geciktirerek kullanıcı deneyimine zarar verebilir.
Ön bağlantı yöntemini kullanmak için tüm üçüncü taraf alan adı isteklerinizin bir listesine ihtiyacınız olacaktır. Henüz yapmadıysanız bu bilgiyi Pingdom'u kullanarak ve yukarıda açıklanan süreci takip ederek alabilirsiniz.
Bundan sonra WordPress'e özel kod eklemeniz gerekecek. Bazı kılavuzlar size tema dosyalarınızı doğrudan düzenlemenizi söyler ancak bu, birçok yaygın WordPress hatasına neden olabilir. Ayrıca özelleştirmeyi kaybetmeden WordPress temanızı güncelleyemezsiniz.
Bu yüzden WPCode'u öneriyoruz.
WPCode, sitenizi riske atmadan özel CSS, PHP, HTML ve daha fazlasını eklemenizi sağlayan en iyi kod parçacıkları eklentisidir. Ayrıca bir düğmeyi tıklatarak kod parçacıklarınızı etkinleştirebilir veya devre dışı bırakabilirsiniz.
Öncelikle ücretsiz WPCode eklentisini kurup etkinleştirmeniz gerekecek. Daha fazla bilgi için WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakın.
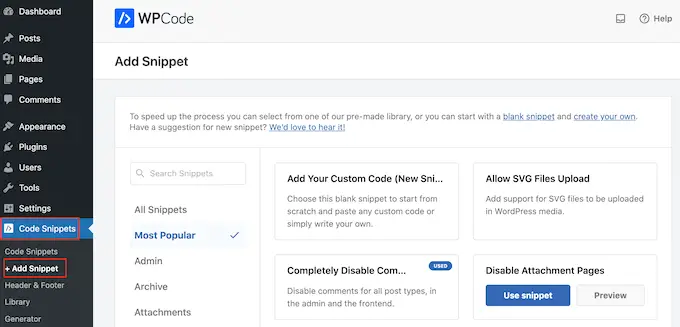
Eklenti etkinleştirildikten sonra Kod Parçacıkları » Parçacık Ekle seçeneğine gidin.

Burada sitenize ekleyebileceğiniz tüm hazır WPCode parçacıklarını göreceksiniz. Bunlar arasında yorumları tamamen devre dışı bırakmanıza, WordPress'in genellikle desteklemediği dosya türlerini yüklemenize, ek sayfalarını devre dışı bırakmanıza ve çok daha fazlasına olanak tanıyan bir kod parçası bulunur.
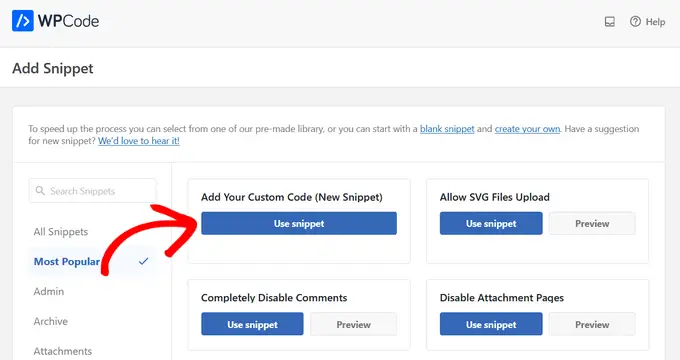
Farenizi 'Özel Kodunuzu Ekleyin (Yeni Parçacık)' seçeneğinin üzerine getirin ve göründüğünde 'Parçacığı kullan' düğmesini tıklayın.

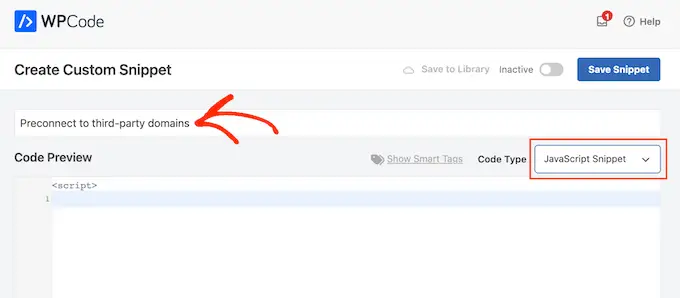
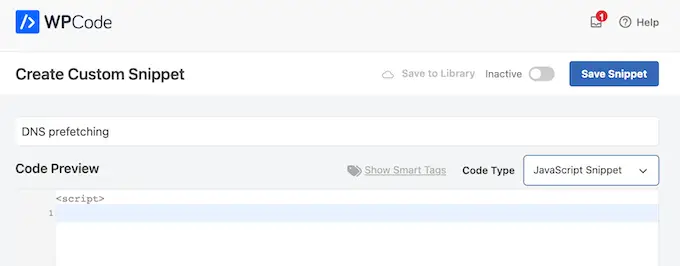
Bir sonraki ekranda kod pasajı için bir başlık yazmanız gerekiyor. Bu sadece referans amaçlıdır, böylece istediğiniz her şeyi kullanabilirsiniz.
Ardından 'Kod Türü' açılır menüsünü açın ve 'JavaScript Parçacığı'nı seçin.

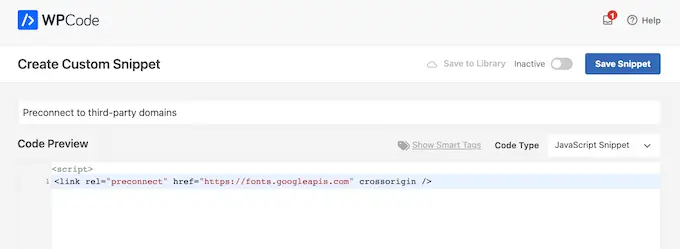
Bunu yaptığınızda, WordPress'in önceden bağlanması gereken her etki alanını eklemeye hazırsınız.
Örneğin, aşağıdaki kod pasajında Google Fonts'a önceden bağlanıyoruz.
<link rel="preconnect" href="https://fonts.googleapis.com" crossorigin />
Kod düzenleyicide, kullanmak istediğiniz her harici URL'yi eklemeniz yeterlidir.

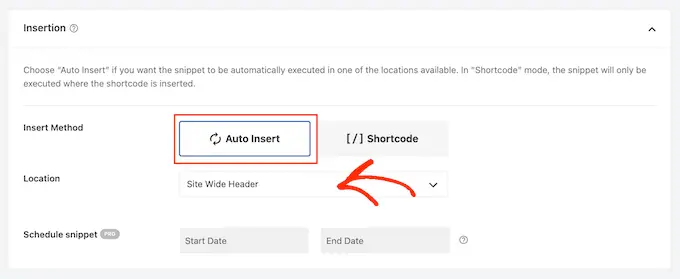
Bunu yaptıktan sonra devam edin ve 'Ekleme' ayarlarına gidin. Burada henüz seçili değilse 'Otomatik Ekle'yi seçin.
Daha sonra 'Konum' açılır menüsünü açabilir ve 'Site Genelinde Başlık'ı seçebilirsiniz.

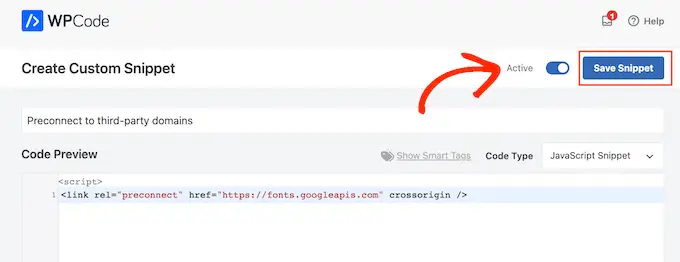
Kod pasajını yayınlamaya hazır olduğunuzda, sayfanın en üstüne gidin ve 'Etkin Değil' seçeneğini tıklayarak 'Etkin' olarak değişmesini sağlayın.
Daha sonra 'Snippet'i Kaydet' butonuna tıklayın.

Yöntem 4. DNS Ön Getirmeyi Uygulayın
DNS'yi önceden getirme, ziyaretçinin bağlantılı içeriğe veya kaynağa ihtiyaç duymasından önce arka planda bir DNS araması yapmanıza olanak tanır. Bu özellikle web sitenizde kullanılan Google Analytics, Google Fonts veya WordPress İçerik Dağıtım Ağı (CDN) hizmetiniz gibi üçüncü taraf kaynaklar için kullanışlıdır.
DNS ön getirmeyi kullanmak için WPCode'u kullanarak ve yukarıda açıklanan işlemin aynısını izleyerek yeni bir JavaScript pasajı oluşturmanız yeterlidir.

Bunu yaptıktan sonra, önceden almak istediğiniz her alan adını aşağıdaki formatı kullanarak ekleyin:
<link rel="dns-prefetch" href="//fonts.googleapis.com">
Bu bilgileri girdikten sonra, Yöntem 3'te açıklanan adımları izleyerek kodu site genelindeki başlığınıza ekleyin ve ardından kod parçacığını yayınlayın.
Yöntem 5. Kaynakları Yerel Olarak Barındırın
Doğru kullanıldığında, önceden bağlanma ve önceden getirme, ziyaretçi deneyimini etkilemeden üçüncü taraf alan adı isteklerinde bulunmanıza olanak tanır. Ancak mümkün olan her durumda kaynakları ve içeriği yerel olarak barındırmaya çalışmalısınız.
Yerel bir sunucudan içerik almak genellikle çok daha hızlıdır ve içeriğin performansını iyileştirmek daha kolaydır. Örneğin, bir önbellek eklentisi kullanabilir veya bir CDN kurabilirsiniz.
İçeriği yerel olarak barındırmanıza yardımcı olabilecek birçok farklı WordPress eklentisi ve hizmeti vardır. Örneğin, özel tipografi kullanmak istiyorsanız, yerel yazı tiplerini Google Fonts gibi üçüncü taraflardan yüklemek yerine WordPress'te barındırabilirsiniz.
Benzer şekilde, SeedProd gibi bir eklenti kullanarak WordPress temanıza kolayca benzersiz simge yazı tipleri ekleyebilirsiniz.
Google Ads, Google Analytics, Campaign Manager veya diğer popüler ücretsiz Google ürünlerini kullanıyorsanız Performans Eklentisi ile MonsterInsights'ı kullanarak gtag.js komut dosyasını yerel olarak kendi sunucunuzda barındırabilirsiniz.
Harici alan adı isteklerini yerel kaynaklarla değiştirerek, çoğu zaman web sitenizin performansını, özelliklerinden ve içeriğinden ödün vermeden iyileştirebilirsiniz.
Yöntem 6. Tembel Yüklemeyi Kullan
Geç yükleme, tüm içeriğinizi bir kerede yüklemek yerine yalnızca kullanıcının ekranında görünen içeriği indirir. Daha sonra kullanıcı ekranı aşağı kaydırdıkça daha fazla içerik yükleyecektir. Bu, sayfanın daha hızlı yükleniyormuş gibi görünmesine neden olabilir.
WordPress varsayılan olarak görüntüleri geç yükler, ancak konumlarına bağlı olarak harici olarak barındırılan içeriğin de geç yüklenmesine yardımcı olabilir. Örneğin, YouTube videolarını WordPress blog yazılarına gömmek istiyorsanız, yerleşik tembel yükleme özelliğine sahip bir eklenti seçebilirsiniz.
Smash Balon YouTube Feed'i gibi diğer eklentiler, video oynatıcı için yerleşik önbelleğe alma ve gecikmeli yükleme özelliğiyle birlikte gelir. Bu, üçüncü taraf web sitelerinden içerik gösterirken bile algılanan sayfa yükleme sürelerini iyileştirebilir.
Bu makalenin, WordPress'te üçüncü taraf alan adı isteklerini nasıl takip edeceğinizi öğrenmenize yardımcı olacağını umuyoruz. Ayrıca, özel bir Instagram fotoğraf akışının nasıl oluşturulacağıyla ilgili kılavuzumuza göz atmak veya WordPress için en iyi YouTube video galerisi eklentilerinden oluşan uzman seçimimize göz atmak isteyebilirsiniz.
Bu makaleyi beğendiyseniz lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi Twitter ve Facebook'ta da bulabilirsiniz.
