Shopify'a SVG Dosyası Nasıl Yüklenir
Yayınlanan: 2022-12-26Shopify hesabınıza bir SVG dosyası yüklemek istiyorsanız öncelikle yapmanız gereken birkaç şey vardır. Yeni başlayanlar için, oluşturulmuş ve bilgisayarınıza kaydedilmiş bir SVG dosyanızın olması gerekir. Buna sahip olduğunuzda, Shopify hesabınızın "Temalar" bölümüne gitmeniz ve "HTML/CSS'yi Düzenle" seçeneğine tıklamanız gerekir. Oradan, “Varlıklar” klasörüne ve ardından “Yeni bir varlık ekle” düğmesine tıklamak isteyeceksiniz. Son olarak, “Dosya Seç” düğmesine tıklayarak ve bilgisayarınızdan dosyayı seçerek SVG dosyanızı yükleyebileceksiniz.
JPEG veya PNG'den (ikisi de raster formattır) başka bir görüntü dosyası formatının kullanılması tercih edilir. En başından itibaren, özel bir logo yüklemek için tema özelleştiriciyi kullanabilirsiniz. Tema düzenleyicide bazı kodları düzenlemeyi içerdiğinden, görevi tamamlamak için biraz teknik yeterliliğe ihtiyacınız olacak. Şimdi önceki yüklemenizden bir görüntüyü.svg dosyasına yüklemelisiniz. 3. adımda, görüntünün maksimum genişliğinin ve hizalamasının tema özelleştiricideki parametrelerle eşleştiğinden emin olmalısınız. Logonun iyi çalışır durumda olduğundan emin olmak için mağazanızı sizinkinden farklı ekran çözünürlüklerine güncellemelisiniz.
Shopify, Svg Dosyalarına İzin Veriyor mu?

Evet, Shopify, ürün sayfalarında ve pazarlama malzemelerinde kullanılmak üzere SVG dosyalarının platforma yüklenmesine izin verir. Bu dosya türü, çözünürlüğü kaybetmeden herhangi bir boyuta ölçeklenebilen yüksek kaliteli görüntüler ve grafikler oluşturmak için kullanılabilir. Ek olarak, SVG'ler çeşitli yazılım programları kullanılarak düzenlenebilir ve özelleştirilebilir, bu da onları özel ürün resimleri ve pazarlama teminatı oluşturmak için çok yönlü bir araç haline getirir.
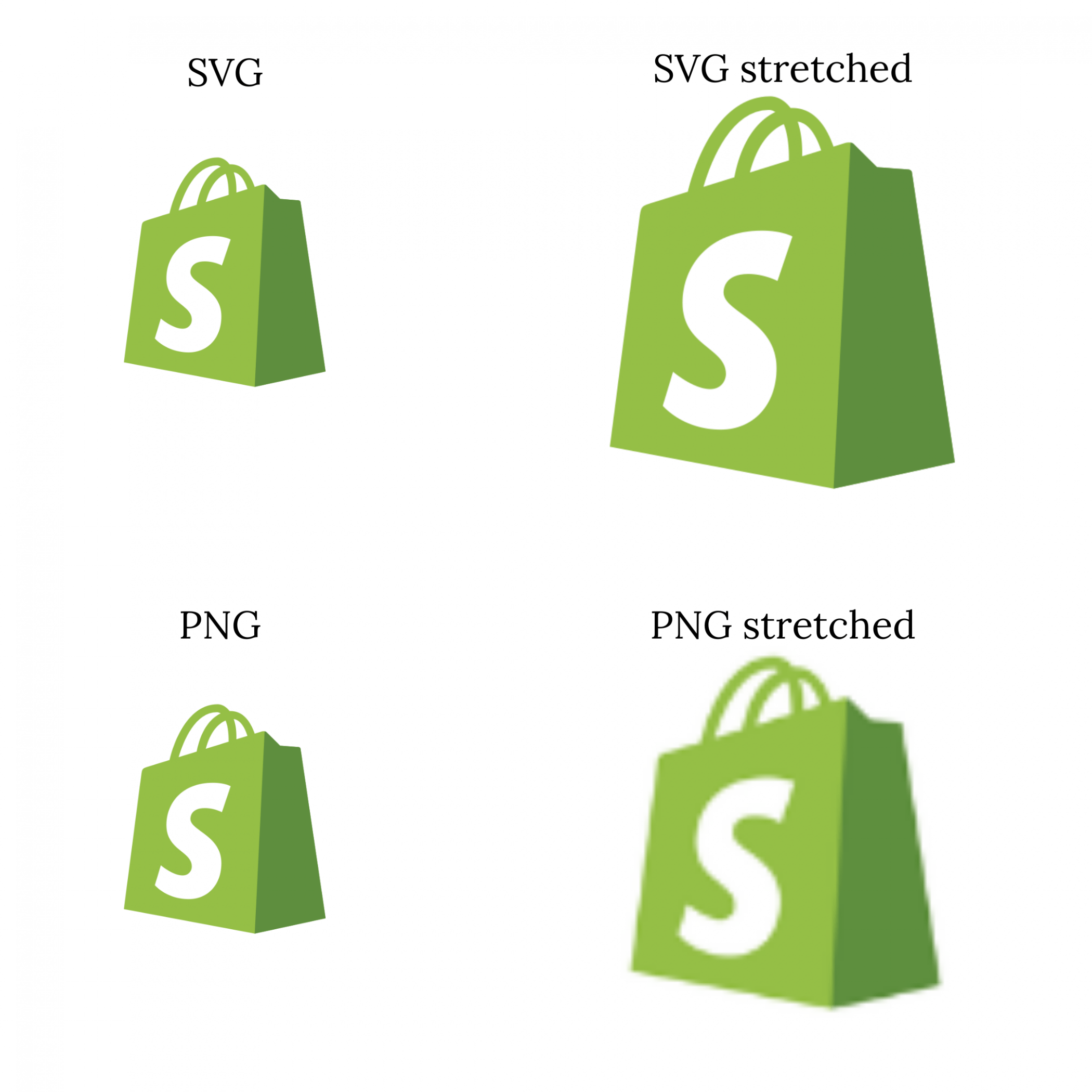
Shopify mağaza temalarının çoğu (en fazla ücretsiz) yüklemeyi desteklemez. VNG logoları . Yukarıdaki karşılaştırma, bir SVG'nin bir PNG'den çok daha üstün olduğunu açıkça göstermektedir. Profesyonel bir web sitesini ziyaretçilerinizin önüne koyduğunuzda, onunla etkileşim kurma olasılıkları daha yüksek olacaktır. İyi bir web sitesinin profesyonel görünen ve şirkete güven veren bir web sitesi olduğunu biliyoruz. Shopify'da nasıl logo oluştururum? Bu makalede bir SVG logosunun nasıl kullanılacağını öğrenebilirsiniz.
Tasarım konusunda yeniyseniz ancak deneyiminiz yoksa Canva harika bir seçimdir. Binlerce olmasa da yüzlerce şablonla ücretsiz olarak kullanabilirsiniz. Açık kaynaklı bir uygulama olan Inkscape'i kullanarak vektörleri özgürce oluşturabilir ve düzenleyebilirsiniz. Yazılım Linux, Mac OS X ve Windows masaüstü bilgisayarlarda çalıştırıldığı için bilgisayarınıza yükleyebilmeniz gerekir. Daha önce de belirtildiği gibi, Canva kullanmak yerine doğrudan Inkscape'te tasarım yapabilirsiniz. Logonuzun web sitenizde kullanılabilmesi için önce Shopify kontrol paneline yüklemeniz gerekir. Resim simgesini seçtikten sonra, web sitenizin adresini URL formuna kopyalayın veya girin ve ardından Tamam'ı tıklayın.
Bundan sonra, Shopify dosyalarından bağlantıyı uygun kutuya yapıştırmanız gerekir. Görüntüyü tercih ettiğiniz boyutta büyütebilir veya boyutlar menüsünü kullanarak küçültmek için yeniden boyutlandırma okunu sürükleyebilirsiniz. Bir başlangıç teması kullanıyorsanız aşağıda vurgulanan kodu bulun, satırı kaldırın ve gönderiye yapıştırın. Temanızı indirmek için Shopify panosundaki açılır menüyü seçin. Önemli not: Tekrar yükleme yapmadan önce ilk yüklemenizden logoyu kaldırmanız gerekir.
Başarıya Giden Bir Yol Çizmek
'genişlik': 600 piksel 'yükseklik': 400 piksel. [yol kimliği]M 359.5.408.5 C 373.5.408.5 373.5.462.5 405.5.462.5 404.5.517.5" /> */svg *br */
Svg'yi Web Siteme Nasıl Aktarırım?
Bir SVG dosyasını web sitenize aktarmak için ' ' etiket. '
' etiketi, bir resmi bir web sayfasına gömmek için kullanılır. Görüntü dosyasının konumunu belirtmek için 'src' özelliği kullanılır. Resim gösterilemiyorsa, resim için alternatif bir metin belirtmek için 'alt' niteliği kullanılır.

Belirttiğiniz klasörde çalıştırdıktan sonra sizin için iki dosya oluşturur: all-icons.js ve tüm.svg dosyalarını içeren dosyalar olan Svsg-insider.html. Bana şöyle geliyor: Uygulamalarımda simgelerin nasıl göründüğünü ve bunları nasıl içe aktaracağımı görmek için HTML eşleme kullanıyorum; bir HTML haritasına sahip olmak bunu çok daha kolaylaştırır. SVG'lerinizi yalnızca React bileşenleri (varsayılan) veya dizeler biçiminde dışa aktarmanız gerekiyorsa, Svg-inliner aracı harika bir seçimdir. SVGO ayarı, GitHub'daki CLI'de https://github.com/cuginoAle/svg-liner in/blob/master/helpers.js adresinde mevcuttur. Genel olarak bir kez yüklemek ve daha sonra düzenli olarak daha kullanışlı hale getirmek için bir klasöre her newsvg eklediğinizde çalıştırmak kadar basit.
Svg Yükleyebilir miyim?
Bir gönderi eklemek veya değiştirmek istiyorsanız, bunu bu yeni bölümde yapabilirsiniz. Yazı düzenleyicide, SVG dosyanızı başka herhangi bir resim dosyasıymış gibi yükleyeceksiniz. Düzenleyici, bir görüntü bloğu oluşturmak ve ardından SVG dosyasını içe aktarmak için kullanılabilir. WordPress artık svg dosyalarının yüklenmesini ve gömülmesini destekliyor.
Ölçeklenebilir Vektör Grafikleri (SVG'ler) dosyaları, varsayılan olarak WordPress tarafından desteklenmez. Bu yazıda, SVG'lerin ne olduğunu ve WordPress'te nasıl etkinleştirilebileceğini inceleyeceğiz. Vektöre gitmeyi seçerseniz, bazı kısıtlamaları da gözden geçireceğiz. SVG'ler bir vektör biçimi olduğundan, hem tarayıcılarda hem de fotoğraf düzenleme araçlarında ölçeklendirilebilirler. SVG'leri kullanırsanız, sayfanın genel boyutunu küçülttükleri için WordPress sitenizi önemli ölçüde hızlandırabilirsiniz. Tipik olarak, dosya boyutları karşılaştırılırken PNG'lerden veya JPG'lerden daha küçüktürler. SVG dosyası, kendisini standart görüntü formatlarında bulunmayan bir dizi güvenlik açığına maruz bırakan bir XML dosyasıdır.
Facebook ve Twitter gibi sosyal medya platformlarında paylaşım SVG'ler ile mümkün değildir. Temizlemenin amacı, bir güvenlik tehdidi (örneğin, kod yerleştirme) oluşturmayacak şekilde kodu temizlemek veya enjekte etmektir. Amber, vektör grafik standardını kullanan ve Safe SVG olarak bilinen bir eklenti yarattı. SVG-Sanitizer kitaplığına bir görüntü yüklemek, bir PostScript görüntüsü verir. Medya kitaplığında SVG'leri normal görüntülermiş gibi de görüntüleyebilirsiniz. Bunun da ötesinde, eklentinin wpsvg.com'da ücretsiz bir sürümü de mevcuttur, bu da SVG'leri kimlerin yükleyebileceğini kısıtlamanıza olanak tanır. SVG dosya türünü bilmiyorsanız sunucunuzda GZIP'in etkinleştirildiğinden emin olun. WordPress çekirdeği bu eklentilerin veya yöntemlerin hiçbirini onaylamasa veya desteklemese de, bunları yine de riski size ait olmak üzere kullanabilirsiniz.
Artık birçok farklı tarayıcı, SVG görüntülerini görüntü formatları olarak destekleyerek, bunların çeşitli bağlamlarda kullanılmasına olanak tanır. Görüntüler, görüntü biçimleri olarak img> veya svg> ile HTML öğelerinde kullanılabilir. Ayrıca tarayıcılar, kullanıcıların SVG görüntülerini grafik olarak indirmesine ve kullanmasına izin verir. Bir svg görüntüsünü JPG olarak dışa aktarırken, açılır menüden JPG biçimini seçmelisiniz.
Svg Görüntülerini Kullanmanın Artıları ve Eksileri
SVG görüntüleri ücretsiz olduğu için logolar, simgeler ve diğer grafikler için popüler bir seçimdir. Sonuç olarak, SVG vektör tabanlı bir dosya formatı olduğu için detaylı dokulara ve detaylara sahip yüksek kaliteli görüntüler için uygun değildir. Basit renkler ve şekiller kullanan logolara, simgelere veya diğer grafiklere ihtiyacınız varsa vektör grafikleri kullanın. Eski tarayıcıların SVG görüntülerini doğru bir şekilde işleyebilmesini sağlamak için erken bir test yapmak çok önemlidir.
Shopify Svg'si
Shopify, her büyüklükteki işletmenin bir çevrimiçi mağaza oluşturmasına yönelik bir platformdur. Shopify, kullanıcılara özelleştirilebilir bir platform, kullanımı kolay bir ödeme işlemi ve çok çeşitli özellikler sunar. Shopify'ın sunduğu özelliklerden biri, ürün sayfalarınıza SVG dosyaları ekleyebilme özelliğidir. Bu, ürün sayfalarınıza vektör resimler ekleyebileceğiniz anlamına gelir, bu da daha profesyonel görünümlü bir sayfa oluşturmanıza yardımcı olabilir.
Shopify, Svg Dosyalarını Desteklemez
SVG dahil çeşitli formatları destekleyen bir e-ticaret platformudur. Ancak Shopify, SVG dosyalarını desteklemez ve Shopify hesabınıza bir SVG dosyası eklerseniz bu dosya engellenir. Shopify mağazanızda sva kullanmak için yazı tipinizi dönüştürmeniz veya özel simgeler yüklemeniz gerekir.
