WordPress Gönderilerinizi Görüntülemek için Izgara Düzeni Nasıl Kullanılır
Yayınlanan: 2022-08-30WordPress gönderilerinizi ızgara biçiminde göstermek ister misiniz?
İçeriğinizi WordPress'te sunarken bir ızgara düzeni size ek seçenekler sunar. Bu, özel sayfalar tasarlarken kullanışlı olabilir. Bu makalede, WordPress gönderilerinizi sitenizin herhangi bir yerinde ızgara stilinde nasıl hızlı bir şekilde görüntüleyeceğinizi öğreteceğiz.
Bir WordPress ızgara düzenine ne zaman ihtiyacınız var?
Her WordPress teması, web sitelerinin çoğu için iyi çalışan klasik dikey blog yazısı stilini destekler. Ancak bu stil, özellikle çok fazla makaleniz varsa, çok fazla yer kaplayabilir. Blogunuz için özel bir ana sayfa oluşturuyorsanız, en son içeriğinizi göstermek için ızgara stilini kullanmak isteyebilirsiniz.
Bu, ana sayfanıza daha fazla şey eklemenizi sağlar. Ayrıca, gönderi ızgaranız öne çıkan fotoğraflarınızı vurgulayacak ve onları estetik açıdan daha çekici ve tıklanabilir hale getirecektir. Posta ızgarası, yaratıcı portföyünüzü ve diğer benzersiz materyal biçimlerini görüntülemek için de kullanılabilir.
Blok düzenleyiciyi kullanarak bir WordPress gönderi ızgara düzeni oluşturun.
WordPress blok düzenleyicisini kullanarak yazılarınızı ve küçük resimlerinizi bir yazı ızgarası düzenlemesinde kolayca görüntüleyebilirsiniz. Yerleşik ızgara sonrası bloğunu kullanarak kendi ızgaranızı oluşturabilirsiniz.
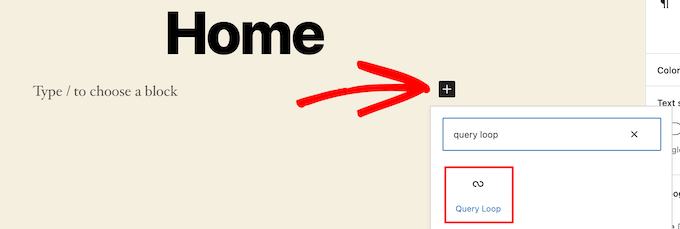
Değiştirmek istediğiniz sayfayı açın, ardından 'Artı' blok ekle düğmesine tıklayın, 'Sorgu Döngüsü' için arama yapın ve ardından eklemek için bloğa tıklayın.

Bu blok, gönderi döngünüzü sayfanıza dahil eder.
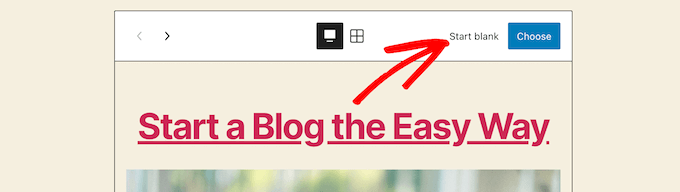
Ardından, bir gönderi ızgarası oluşturmak için bloğun üst kısmında 'Boş Başlat'ı seçin.

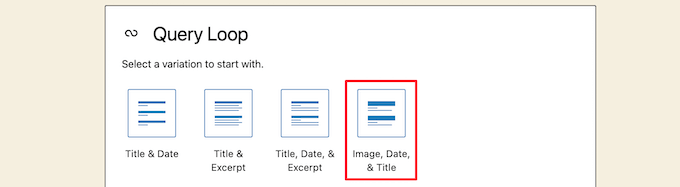
Gönderi ızgaranızla birlikte görüntülemek istediğiniz bilgi türüne bağlı olarak, birkaç seçeneğiniz vardır.
'Resim, Tarih ve Başlık' ile gideceğiz, ancak ne istersen yapabilirsin.

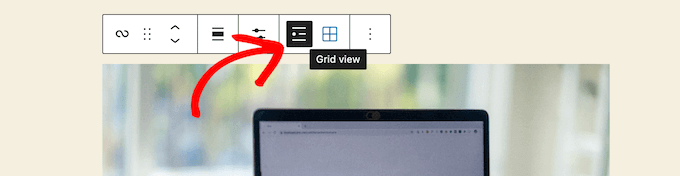
Ardından, fareyi görüntünün üzerine getirin ve 'Izgara Görünümü' seçeneğini seçin.
Bu, listenizi bir gönderiler ızgarasına dönüştürür.

Görüntülenen bilgiler daha sonra özelleştirilebilir.
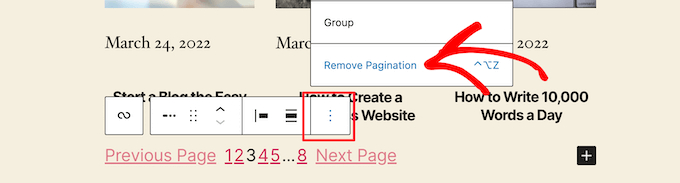
İlk olarak, bloğun altındaki sayfalamayı kaldıracağız. Basitçe üzerine tıklayın ve 'Üç Nokta' seçenekler menüsünü seçin.
Ardından, 'Sayfalandırmayı Kaldır'ı seçin.

Bu, öğeyi bloktan otomatik olarak siler.
Benzer şekilde, gönderilerden tarihleri kaldırabilir veya okuyucularınız için ek gönderi bilgileri bırakabilirsiniz.
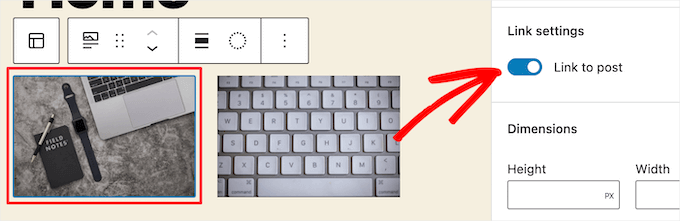
Bunu takiben, hem gönderi küçük resmine hem de gönderi başlığına bağlantılar ekleyeceğiz.
Gönderinizin küçük resmine tıklayın ve sağdaki seçenekler kutusundaki 'Gönderi Bağlantısı' geçişini açın.

Ardından, gönderi başlığınız için işlemi tekrarlayın.
Tamamladığınızda, gönderi kılavuzunuzu yayınlamak için 'Güncelle' veya 'Yayınla' düğmesini tıklayın.
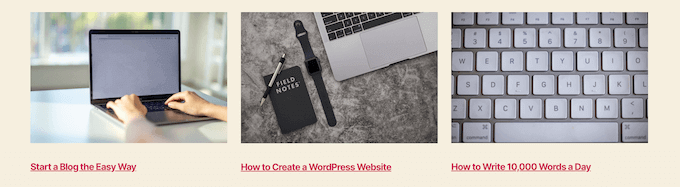
Artık WordPress web sitenizi ziyaret ederek yeni WordPress gönderi kılavuzunuzu görüntüleyebilirsiniz.

Ardından, gönderi başlığınız için işlemi tekrarlayın. Tamamladığınızda, gönderi kılavuzunuzu yayınlamak için 'Güncelle' veya 'Yayınla' düğmesini tıklayın. Artık WordPress web sitenizi ziyaret ederek yeni WordPress gönderi kılavuzunuzu görüntüleyebilirsiniz.
WordPress'e kod ekleyerek, bir WordPress gönderi ızgara düzeni oluşturabilirsiniz.
Bu yaklaşım, WordPress'e nasıl kod ekleneceğine dair temel bir kavrayış gerektirir. Kod eklemeye başlamadan önce, gönderi ızgaranız için yeni bir görüntü boyutu oluşturmalısınız.
Ardından, kod parçacığını ekleyeceğiniz WordPress tema dosyasını bulun. Örneğin, tüm makalelerinizin altında görünmesi için onu single.php dosyanıza ekleyebilirsiniz. Ayrıca, blog yazısı ızgara düzeninizi küçük resimlerle görüntülemek için kendi sayfa şablonunuzu da oluşturabilirsiniz.

Bundan sonra, WordPress'e kod eklemeye başlayabilirsiniz. Kod örneğini bölümlere ayıracağız çünkü çok uzun. Başlamak için aşağıdaki kod parçacığını tema şablonu dosyanıza ekleyin.
<?php $counter = 1; //start counter $grids = 2; //Grids per row global $query_string; //Need this to make pagination work /*Setting up our custom query (In here we are setting it to show 12 posts per page and eliminate all sticky posts*/ query_posts($query_string . '&caller_get_posts=1&posts_per_page=12'); if(have_posts()) : while(have_posts()) : the_post(); ?>Post loop sorgusu bu kod satırında kurulur. İsterseniz, sayfa başına daha fazla gönderi göstermek için 'sayfa başına gönderi' değişkenini değiştirebilirsiniz.
Ardından, tema şablonu dosyanıza aşağıdaki kod parçacığını yapıştırın.
<?php //Show the left hand side column if($counter == 1) : ?> <div class="griditemleft"> <div class="postimage"> <a href="<?php the_permalink(); ?>" title="<?php the_title_attribute(); ?>"><?php the_post_thumbnail('category-thumbnail'); ?></a> </div> <h2><a href="<?php the_permalink(); ?>" title="<?php the_title_attribute(); ?>"><?php the_title(); ?></a></h2> </div> <?php //Show the right hand side column elseif($counter == $grids) : ?> <div class="griditemright"> <div class="postimage"> <a href="<?php the_permalink(); ?>" title="<?php the_title_attribute(); ?>"><?php the_post_thumbnail('category-thumbnail'); ?></a> </div> <h2><a href="<?php the_permalink(); ?>" title="<?php the_title_attribute(); ?>"><?php the_title(); ?></a></h2> </div> <div class="clear"></div> <?php $counter = 0; endif; ?>Bu kod satırı, makalelerimiz için yazı başlığını ve resmi gösteren iki sütun oluşturur. Ayrıca daha sonra biçimlendireceğimiz bir CSS sınıfı oluşturur. Ayrıca, daha önce yaptığınız resim boyutunun adıyla değiştirilmesi gereken 'resim sonrası' anlamına da gelir.
Ardından, sonunda aşağıdaki kod parçasını ekleyin.
<?php $counter++; endwhile; //Post Navigation code goes here endif; ?>Bu kod parçası sadece döngüyü kapatır. Ayrıca, posta navigasyonu eklemenize izin verir, ancak çoğu web sitesi sahibi bunun için farklı bir eklenti kullandığından, kod çakışmalarını önlemek için eklemedik.
İşte tüm kod parçacığının nasıl göründüğü.
<div> <?php $counter = 1; //start counter $grids = 2; //Grids per row global $query_string; //Need this to make pagination work /*Setting up our custom query (In here we are setting it to show 12 posts per page and eliminate all sticky posts) */ query_posts($query_string . '&caller_get_posts=1&posts_per_page=12'); if(have_posts()) : while(have_posts()) : the_post(); ?> <?php //Show the left hand side column if($counter == 1) : ?> <div class="griditemleft"> <div class="postimage"> <a href="<?php the_permalink(); ?>" title="<?php the_title_attribute(); ?>"><?php the_post_thumbnail('category-thumbnail'); ?></a> </div> <h2><a href="<?php the_permalink(); ?>" title="<?php the_title_attribute(); ?>"><?php the_title(); ?></a></h2> </div> <?php //Show the right hand side column elseif($counter == $grids) : ?> <div class="griditemright"> <div class="postimage"> <a href="<?php the_permalink(); ?>" title="<?php the_title_attribute(); ?>"><?php the_post_thumbnail('category-thumbnail'); ?></a> </div> <h2><a href="<?php the_permalink(); ?>" title="<?php the_title_attribute(); ?>"><?php the_title(); ?></a></h2> </div> <div class="clear"></div> <?php $counter = 0; endif; ?> <?php $counter++; endwhile; //Pagination can go here if you want it. endif; ?> </div>Gönderi ızgaranızın düzgün göründüğünden emin olmak için web sitenize aşağıdaki CSS'yi ekleyin.
#gridcontainer{ margin: 20px 0; width: 100%; } #gridcontainer h2 a{ color: #77787a; font-size: 13px; } #gridcontainer .griditemleft{ float: left; width: 278px; margin: 0 40px 40px 0; } #gridcontainer .griditemright{ float: left; width: 278px; } #gridcontainer .postimage{ margin: 0 0 10px 0; }Deneme yaparak, çeşitli CSS seçicilerinin post döngünüzün farklı bileşenleri üzerindeki etkilerini keşfedin.
Bu makalenin, WordPress yayınlarınızı ızgara stilinde nasıl görüntüleyeceğinizi öğretmede yararlı olduğunu umuyoruz.
