WordPress'te Dikkat Dağıtmayan Tam Ekran Düzenleyici Nasıl Kullanılır
Yayınlanan: 2023-10-03WordPress'te dikkat dağıtıcı olmayan tam ekran düzenleyiciyi kullanmak ister misiniz?
WordPress, yazarlar için geliştirilmiş, dikkat dağıtmayan bir ücretsiz modla birlikte gelir. Bu öğe, gereksiz bileşenleri gizler ve size yazılı içerik oluşturmanız için tam ekran bir tuval sunar.
Bu yazıda, WordPress'te dikkat dağıtmayan, ücretsiz tam ekran düzenleyiciyi hızlı bir şekilde nasıl kullanacağınızı göstereceğiz.

Neden WordPress'te Dikkat Dağıtıcı-Tamamen Ücretsiz Tam Ekran Düzenleyiciyi Kullanmalısınız?
Blog yazılarınızı hazırlamak, derinlik ve odaklanma konusunda farkındalık gerektiren sanatsal bir prosedürdür. Bununla birlikte, pek çok yazar, WordPress üretim arayüzünün düğmeler, sütunlar, araç çubukları ve çok daha fazlası gibi ekrandaki özelliklerinin dikkatinin dağıldığını hissediyor.
WordPress web sitenizde bir yayın oluştururken, karmaşadan tamamen arınmış ve net bir üretim arayüzü için blok düzenleyicideki varsayılan dikkat dağıtıcı ücretsiz, vurgulama ve tam ekran modlarını kullanabilirsiniz.

Bu özellikleri uygulamak, blok paneli, blok menüsü, WordPress yönetici kenar çubuğu ve daha fazlası gibi kesintileri ortadan kaldırarak yaratıcılığınızı hedeflemenize ve üretkenliğinizi artırmanıza yardımcı olabilir.
Bir yazar olarak bu, işçilik sistemini sizin için çok daha zevkli ve sakinleştirici hale getirebilir.
Bununla birlikte, WordPress'te dikkat dağıtıcı olmayan tam ekran düzenleyicinin nasıl çok kolay bir şekilde kullanılacağını görelim. Hem blok hem de geleneksel düzenleyici için yaklaşımları eşit olarak ele alacağız ve kullanmak istediğiniz yaklaşıma geçmek için aşağıdaki hızlı köprüleri kullanabilirsiniz:
WordPress Blok Düzenleyicide Dikkat Dağıtma Tamamen Ücretsiz Tam Ekran Düzenleyici Nasıl Kullanılır
Gönderilerinizi yayınlamak için WordPress blok düzenleyicisini kullanıyorsanız, editörde yeni veya mevcut bir gönderim açarak dikkat dağıtmayan ücretsiz yöntemi hızlı bir şekilde değiştirebilirsiniz.
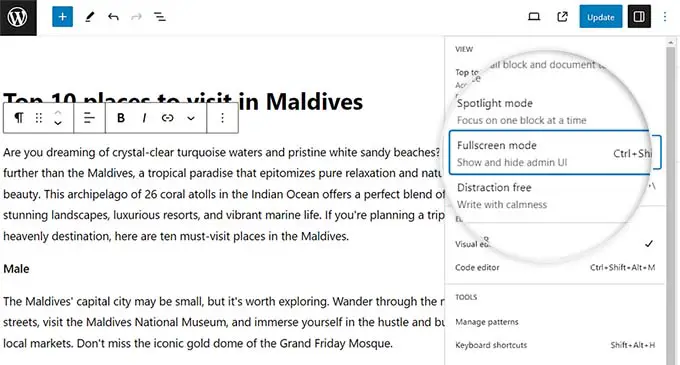
Oraya vardığınızda, ekranın sağ üst köşesindeki 3 nokta simgesine tıklamanız yeterlidir.
Bu, tam ekran modunun şu anda varsayılan olarak etkin olduğunu göreceğiniz yerde bir bilgi istemi açacaktır.

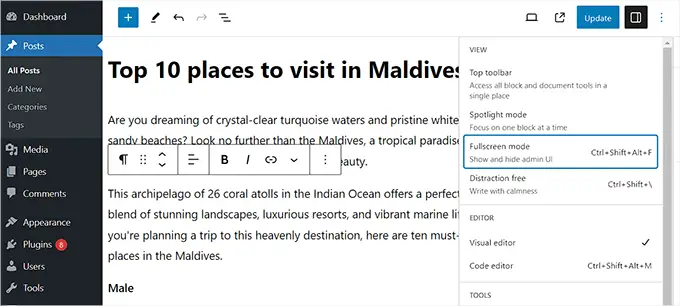
Bu seçeneğin işaretini kaldırırsanız içerik düzenleyicinin geri kalan tarafında WordPress yönetici kenar çubuğu gösterilecektir.
Öte yandan bu konumu olduğu gibi bırakmanızı öneririz.

Ayrıca üstteki üç noktaya tıklayarak dikkat dağıtmadan tamamen özgür bir şekilde yardımcı olabilirsiniz.
Yakında, açılır menüden 'Dikkat dağıtmayan' seçeneğini test edin.

Bunu yaptığınız anda sağ taraftaki blok paneli seçenekleri ve sol taraftaki blok menü seçenekleri ekrandan anında kaybolacaktır.
Artık yazınızı yazmaya başlamak için tamamen temiz bir tuvale sahip olacaksınız.

İşçiliği tamamladığınızda ve dikkat dağıtıcı olmayan tamamen özgür bir şekilde çıkmak istediğinizde, bunu yalnızca farenizi en yüksek puanın üzerine getirerek de yapabilirsiniz.
Bu, blok düzenleyicinin üst kısmında, açılır menüyü açmak için tam olarak birkaç noktalı simgeye tıklayabileceğiniz yerde menüyü gösterecektir. Daha sonra 'Dikkat dağıtmayan' seçeneğinin seçimini kaldırın.
Artık WordPress Gutenberg editöründe tam ekran ve dikkat dağıtmayan ücretsiz modlara nasıl izin vereceğinizi öğrendiğinize göre, Vurgulama yöntemini etkinleştirmenin zamanı geldi.
Bu mod yalnızca üzerinde gerçekleştirdiğiniz son bloğu vurgular ve diğer tüm blokları karartır. Bu, aynı anda belirli bir bloğu kolayca hedeflemenizi sağlar.
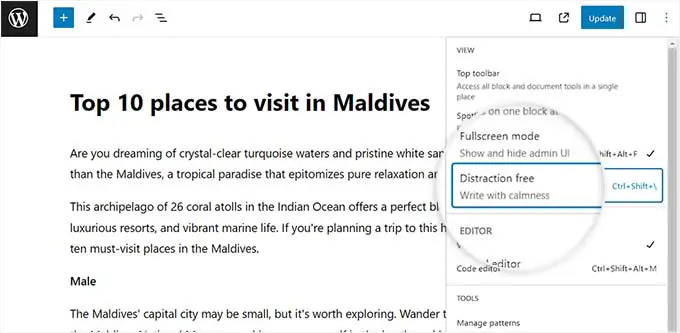
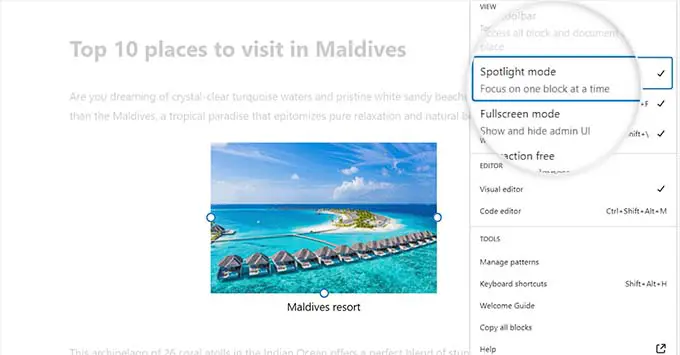
Spotlight modunu etkinleştirmek için ekranın en uygun köşesindeki birkaç nokta simgesine tıklamanız ve 'Spotlight modu' seçeneğini seçmeniz yeterlidir.

Bunu yaptıktan sonra, monitörde yalnızca üzerinde çalışmakta olduğunuz blok vurgulanacak, geri kalanı niteliklerde kaybolacaktır.

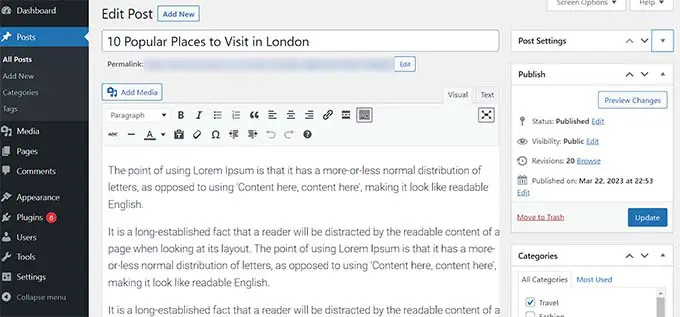
Örneğin, bir web sitesi makalesi oluşturuyorsanız ve bu sırada bazı ekran görüntüleri veya fotoğraflar tanıtıyorsanız, ekranda yalnızca Resim bloğu vurgulanacak, Paragraf blokları ise soluklaşacaktır.

Artık blog makalenizi WordPress blok düzenleyicisinde dikkatiniz dağılmadan yayınlayabilirsiniz.
Ancak dikkatiniz dağılmadan ücretsiz modda monitörde görebileceğiniz bir araç çubuğunun olduğunu unutmayın. Bu araç çubuğu, yeni bloklar eklemenize, iyileştirmeleri geri almanıza ve kısa makalenizin ana hatlarını görüntülemenize olanak tanır.

İşlemi tamamladığınızda, ayarlarınızı korumak için 'Yayınla' veya 'Güncelle' düğmesine tıklamayı unutmayın.
Artık yapılandırdığınız dikkat dağıtıcı olmayan tamamen ücretsiz ayarlar, blok düzenleyicide düzenlediğiniz tüm gönderiler ve web sayfaları için otomatik olarak gerçekleştirilecektir.
WordPress Temel Düzenleyicide Dikkat Dağıtıcı Maliyetsiz Tam Ekran Düzenleyici Nasıl Kullanılır
Şu anda bile önceki WordPress klasik düzenleyicisini uyguluyorsanız, o zaman bu stratejiyi, dikkat dağıtıcı olmayan, tamamen ücretsiz, tam ekran düzenleyiciyi etkinleştirmek için kullanabilirsiniz.
Bunu yapmak için, geleneksel düzenleyicide beğendiğiniz yeni veya mevcut bir yazıyı açmanız yeterlidir.
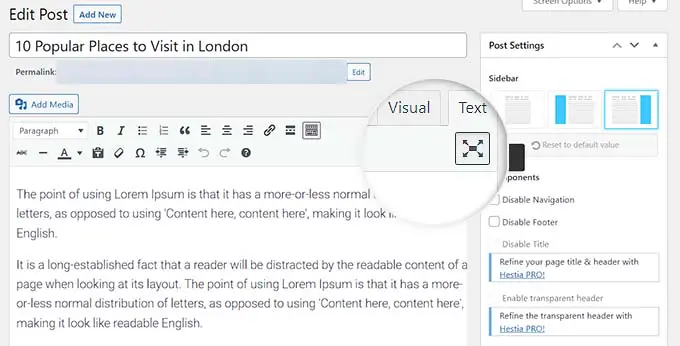
Ardından, menü çubuğunuzdaki 'Dikkat dağıtıcı olmayan üretim modu' düğmesine tıklayın.

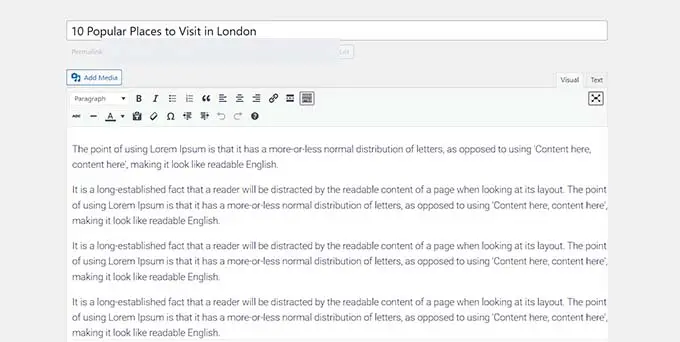
WordPress artık ekranı karmaşadan uzak, tam ekran bir düzenleyiciye dönüştürecek.
Tam ekran düzenleyici minimalist bir düzene sahiptir. Ekranın en iyi kısmında metin içerik biçimlendirme çözümleri içeren bir menü çubuğu bulunur ve hatta görünür ve metin düzenleyiciler arasında kolayca geçiş yapmanıza olanak tanır.

Öyle olsa bile, tam ekran düzenleyicide, sınıfları ve etiketleri seçecek bir Yayınla düğmesi veya herhangi bir meta paketleme kapsayıcısı yoktur.
Tamamladığınızda, farenizi ekranın sol veya uygun tarafına getirerek dikkatiniz dağılmadan rahatlıkla çıkabilirsiniz.
Bunu yaptığınızda, tüm gizli seçenekler ve WordPress kontrol paneli fark edilebilir hale gelecektir.
Artık kurulum konfigürasyonlarınızı perakende olarak saklamak için 'Güncelle' veya 'Yayınla' düğmesini tıklamanız yeterlidir.

WordPress Blok Düzenleyicisini Uygulamak İçin Ödül Önerileri
Dikkat dağıtmayan tamamen ücretsiz yöntemi etkinleştirmenin yanı sıra, üretkenliğinizi artırmak için blok düzenleyicideki diğer bazı yetenekleri de kullanabilirsiniz.
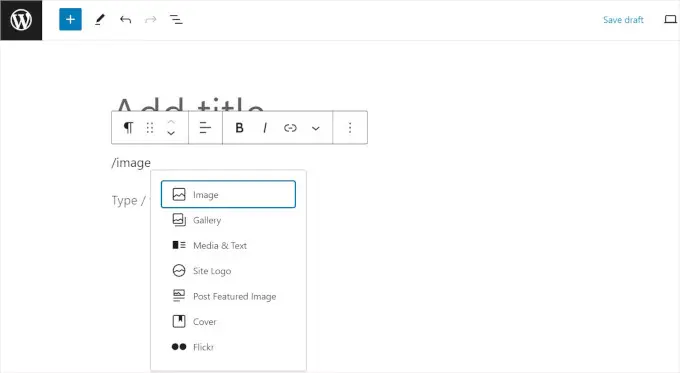
Bilgiyi daha hızlı hale getirmek için klavye kısayollarını kullanabilirsiniz. Örneğin, kullanmak istediğiniz bloğun tanımına göre yazılı içerik düzenleyiciye / yazmanız yeterlidir.
Blok düzenleyici daha sonra size, üzerlerine tıklayarak doğrudan yazılı içeriğinize ekleyebileceğiniz bloklar sunacaktır.

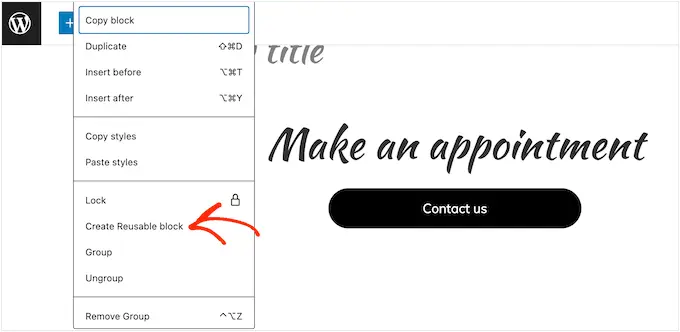
Herhangi bir içerik materyali bloğunu korumak ve sitenizdeki diğer yayınlarda ve web sayfalarında yeniden kullanmak için yeniden kullanılabilir bloklar öğesini de kullanabilirsiniz.
Bu size çok fazla zaman ve emek kazandırabilir.

Blok düzenleyiciyi uygulamada kapsamlı bir profesyonel olmak için Gutenberg eğitimimizin tamamını görebilirsiniz.
Bu gönderinin, WordPress'te dikkat dağıtmayan, tamamen ücretsiz tam ekran düzenleyiciyi nasıl kullanacağınızı öğrenmenize yardımcı olacağını umuyoruz. Ayrıca, WordPress'teki dil bilgisi ve yazım sorunlarının nasıl inceleneceğine ilişkin başlangıç kılavuzumuza ve WordPress için ideal Gutenberg blok eklentileri için uzman seçimlerimize de bakmak isteyebilirsiniz.
Bu makaleyi tercih ettiyseniz WordPress film eğitimleri için YouTube Kanalımıza abone olmayı unutmayın. Bizi Twitter ve Fb'de de bulabilirsiniz.
