Elementor Nasıl Kullanılır: Yeni Başlayanlar İçin Ayrıntılı Kılavuz [222]
Yayınlanan: 2022-09-07Bir sonraki web sitesi tasarım projeniz için Elementor'u nasıl kullanacağınızı öğrenmek mi istiyorsunuz?
Kendi web sitenizi tasarlamak ve özelleştirmek. Göz korkutucu görünüyor, değil mi?
Artık değil! WordPress ve sayfa oluşturucularla web siteleri oluşturmak ve özelleştirmek hiç olmadığı kadar kolay.
WordPress, çevrimiçi bir varlık oluşturmak için ücretsiz bir platform sağlamanın yanı sıra, minimum çabayla web sitesi yapısını tasarlamayı ve kurmayı kolaylaştıran bir dizi sayfa oluşturucu da sunar.
Bugün en popüler sayfa oluşturuculardan biri hakkında konuşacağız: Elementor.
Bu ayrıntılı kılavuzda, kurulum sürecinden yardımcı püf noktalarına ve ipuçlarına kadar Elementor Ücretsiz Sürümü ile ilgili her şeyi ele almaya çalışacağız.
Elementor'u yeni kullanmaya başladıysanız, bu kılavuz Elementor sayfa oluşturucunun yapısını ve çalışma işlevselliğini daha iyi anlamanıza yardımcı olacaktır.
O halde daha fazla uzatmadan, hadi başlayalım!
Elementor nedir?

Elementor, en popüler görsel sürükle ve bırak WordPress sayfa oluşturucularından biridir. Mümkün olan en kolay şekilde güzel web siteleri oluşturmak için gelişmiş çoklu küme araçları sunar.
Birden çok stil seçeneğiyle birlikte gelir ve yaratıcı ve çarpıcı web sitelerini kolayca tasarlamak için bir web sitesi oluşturma çerçevesi sağlar.
Şu anda, Elementor etkileyici bir şekilde 10 milyondan fazla siteye güç veriyor.
Elementor neden popüler?
Elementor'un neden bu kadar popüler olduğunu ve onu bu kadar özel yapan şeyin ne olduğunu merak ediyor olabilirsiniz.
Basit bir ifadeyle Elementor, herhangi bir kod eklemeden yalnızca içerik bloklarını düzenleyerek WordPress web siteleri oluşturmanıza olanak tanır!
En kullanışlı ve etkileyici özelliklerden biri, düzenleyici ve önizleme modu arasında dolaşmadan web sitenizde canlı düzenlemeler yapmanızı sağlayan ön uç düzenlemedir .
Elementor'u neden kullanmalısınız?
Elementor'u kullanmak ve onunla çalışmak için bir kodlama uzmanı veya profesyonel bir web geliştiricisi olmanız gerekmez. Elementor, yardım için geliştiricilere güvenmeden sürükleyebileceğiniz, bırakabileceğiniz ve özelleştirebileceğiniz düzinelerce gelişmiş widget sağlar.
Elementor, hem Ücretsiz hem de Pro sürümleriyle birlikte gelir ve yeni başlıyorsanız veya web tasarımına yeni başladıysanız, önce Elementor Ücretsiz sürümüyle oynamanızı öneririm.
Ücretsiz sürüm, web sitesi tasarım sürecini başlatmayı ve kusursuz çalışan web siteleri oluşturmayı kolaylaştıran birçok özellik içerir.
Elementor ücretsiz mi?
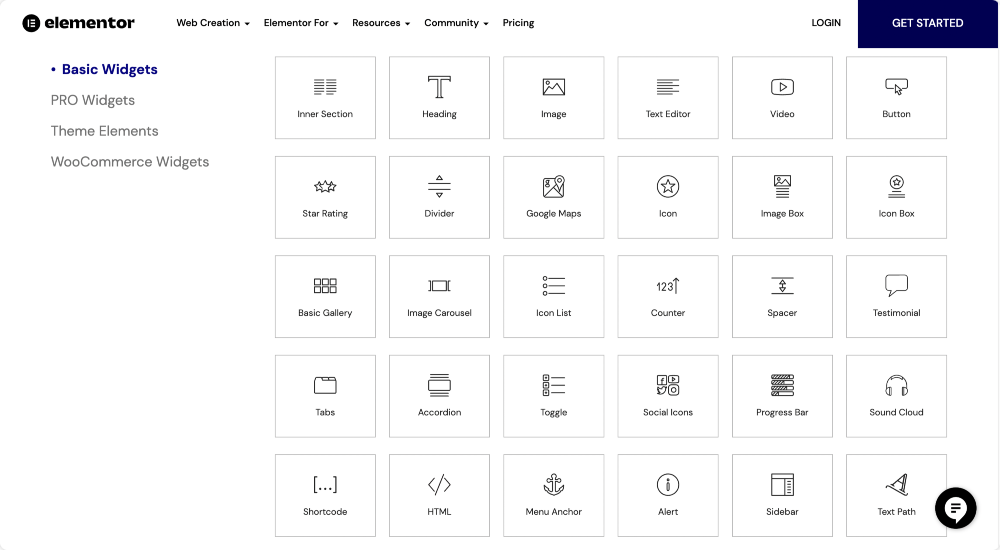
Elementor hem ücretsiz hem de ücretli abonelik planları sunar. Ücretsiz sürüm, harika tasarım seçenekleri ve yenilikçi özelliklere sahip 40'tan fazla ücretsiz widget sağlar. Bu widget'lar, Düğmeler, Başlık , Görüşler, İlerleme Çubukları ve daha pek çok içerik oluşturmak için kullanılabilir.

Elementor widget listesinin tamamını kontrol etmek için buraya tıklayın.
Elementor ücretsiz sürümü, içerik widget'larının yanı sıra etkileyici Önceden Tasarlanmış Tam Sayfa ve Bölüm Şablonları sağlayan bir Şablon Kitaplığı içerir. Güzel web sayfaları oluşturmak için şablonları kullanabilirsiniz.
Elementor Nasıl Kullanılır?
Elementor'un kullanıcı dostu ve kullanımı kolay olduğuna şüphe yok, ancak ilk kullanmaya başladığınızda kesinlikle biraz rehberliğe ihtiyacınız olacak.
Öyleyse, Elementor'un ücretsiz sürümünü kurmaya ve etkinleştirmeye başlayalım.
Elementor Ücretsiz Sürümü Nasıl Yüklenir ve Etkinleştirilir
Diğer WordPress eklentileri gibi, Elementor'u yüklemek de nispeten kolay ve basittir. Elementor'u resmi sitesi aracılığıyla veya doğrudan WordPress panosundan yükleyebilirsiniz.
Zaten bir WordPress siteniz olduğunu varsayıyorum, o yüzden Elementor'u doğrudan WordPress Dashboard'dan nasıl kurabileceğinizi görelim.
Elementor'u WordPress Dashboard üzerinden yükleme
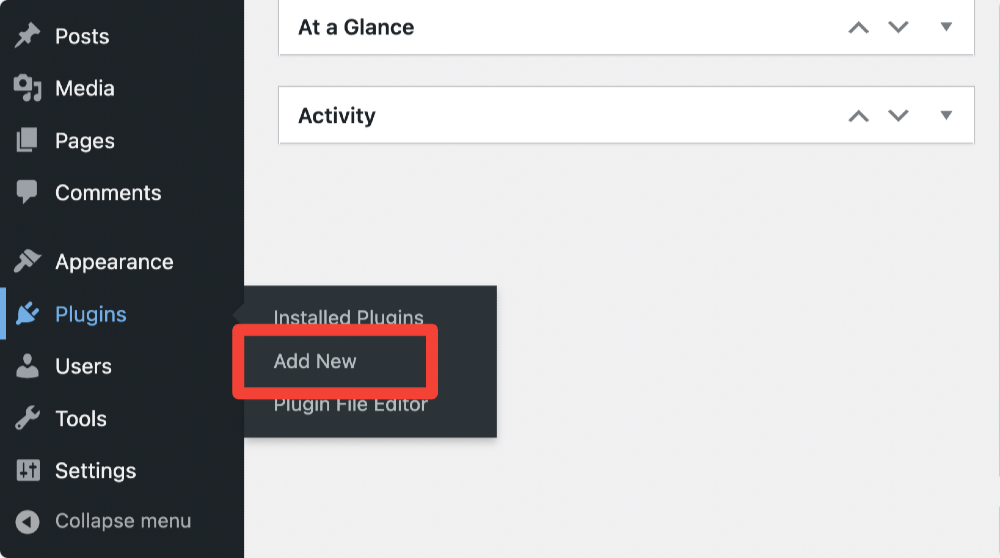
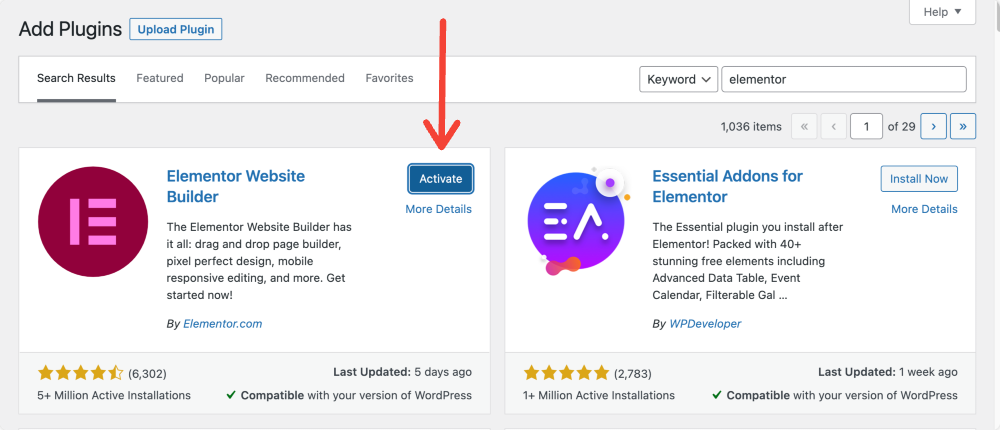
- İlk olarak, WordPress kontrol panelinize gidin ve Eklentiler >> Yeni Ekle'ye tıklayın.

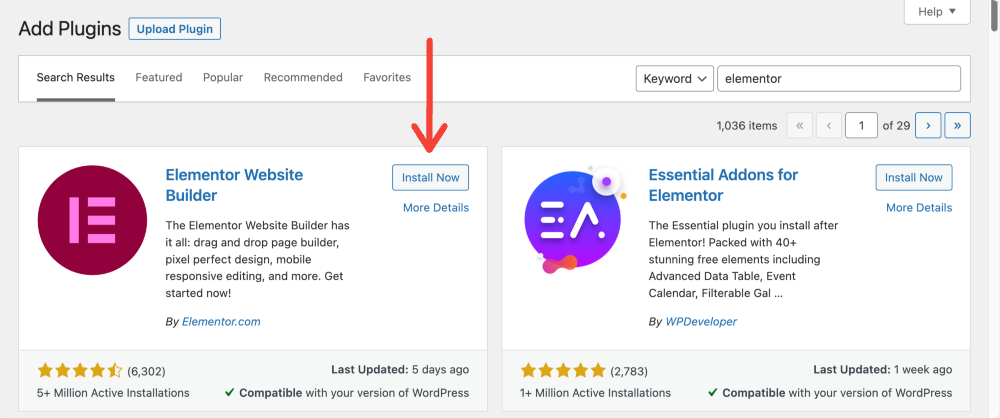
- Şimdi Elementor'u arayın ve Yükle'ye tıklayın.

- Kurulum işlemi tamamlandıktan sonra Etkinleştir'e tıklayın.

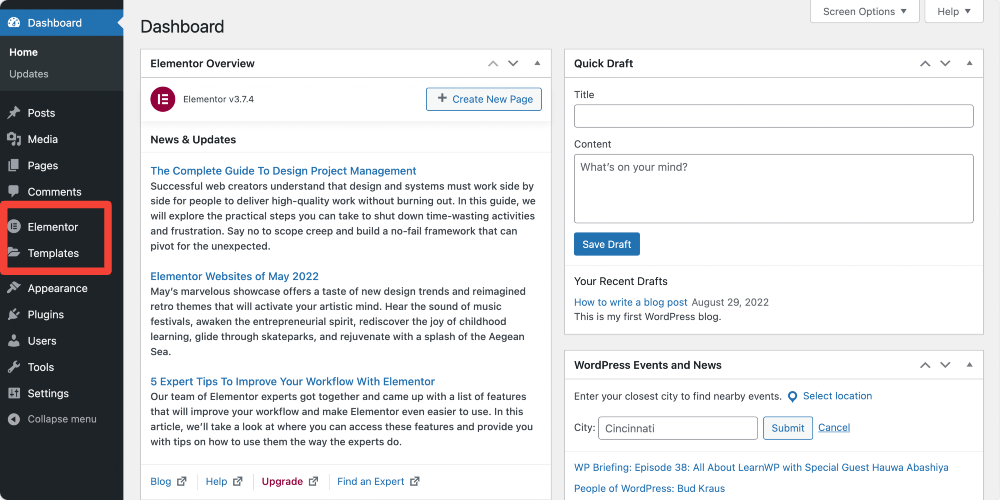
Elementor ücretsiz sürümünü kurduktan ve etkinleştirdikten sonra WordPress Panonuz böyle görünür.

Artık Elementor'u WordPress web sitenize başarıyla yüklediğinize ve etkinleştirdiğinize göre, Elementor sayfa oluşturucunun bazı temel ayarlarını ve özelliklerini anlamaya başlayalım.
Elementor'un Temel Seçeneklerini Anlama
Elementor, tasarım vizyonlarınızı gerçeğe dönüştürmek için size seçenekler sunar. Ön uç düzenleme ve sürükle ve bırak özelliği ile herhangi bir web sitesini kolayca oluşturabilirsiniz.
Ancak ana kısma geçmeden önce, Elementor'un ön uç ve arka uç ayarlarının bazı temellerini tartışalım.
İlk olarak, Elementor'un Arka Uç Ayarlarına bir göz atalım.
Elementor Arka Uç Ayarları
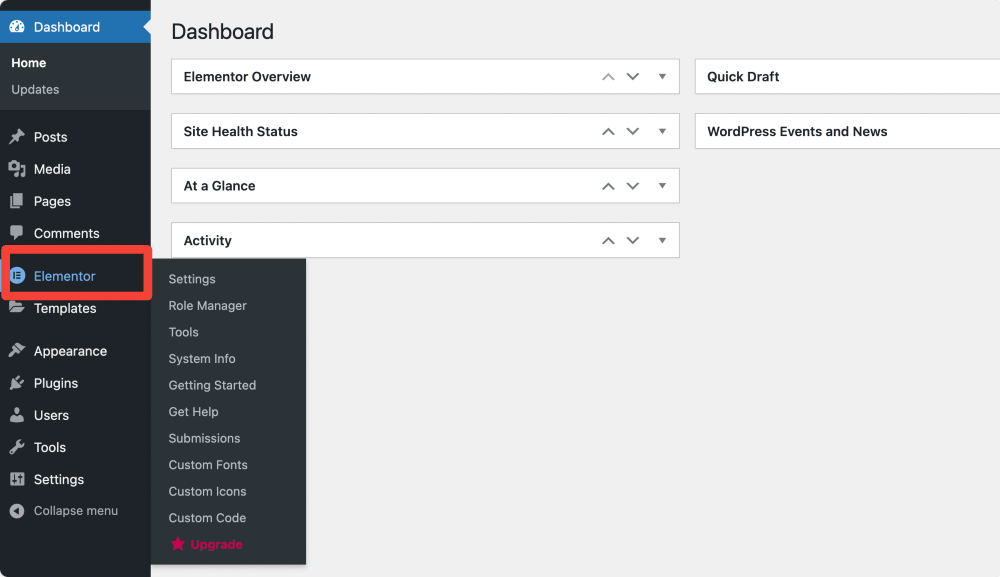
Elementor arka uç ayarlarını görüntülemek için. WordPress panosunun sol panelindeki Elementor simgesine tıklayın ve varsayılan olarak Elementor'un Ayarlar sayfasını açacaktır.

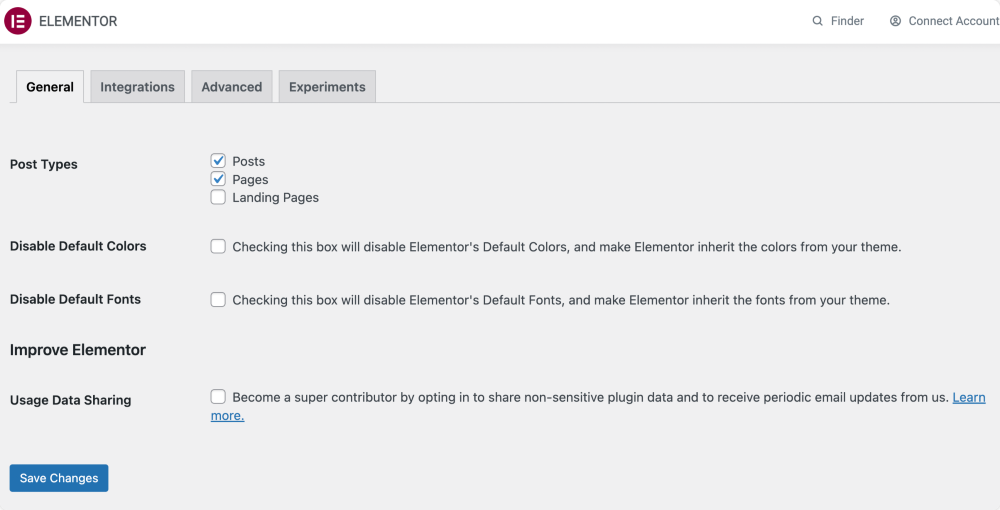
Elementor ayarları sayfası Genel , Entegrasyonlar, Gelişmiş ve Deney olmak üzere 4 sekmeden oluşur.
Genel sekmesi

Genel sekmesinde aşağıdakilere yönelik seçenekler sunulur:
- Elementor'da hangi gönderi türlerinin, yani Gönderiler veya Sayfaların düzenlenebileceğini belirleyin.
- Elementor'un Varsayılan Renklerini devre dışı bırakın ve Elementor'un renkleri temanızdan devralmasına izin verin.
- Elementor'un Varsayılan Yazı Tiplerini devre dışı bırakın ve Elementor'un yazı tiplerini temanızdan devralmasına izin verin.
Entegrasyonlar
Bu sekme altında, Elementor ile entegre etmek için farklı araçların API anahtarlarını entegre etme seçeneklerini bulacaksınız.
Örneğin, bir Google API anahtarı, Instagram Simgesi ve Captcha anahtarları ekleme seçeneklerini bulacaksınız.
Elementor'a başlarken, Gelişmiş ve Deneyler sekmelerinin ayarlarını değiştirmemenizi ve olduğu gibi bırakmanızı öneririm.
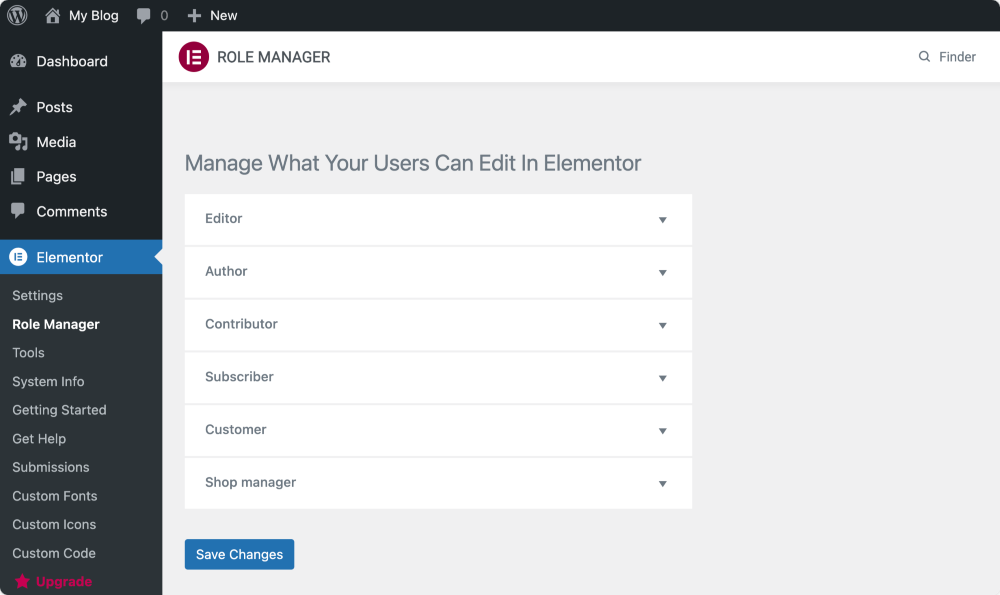
Rol Yöneticisi

Rol Yöneticisi, her kullanıcı rolü için farklı erişim ayrıcalıkları atamanıza izin veren, Elementor'un gelişmiş bir özelliğidir.
Elementor ücretsiz sürümüyle, belirli kullanıcı rollerinin Elementor düzenleyicisine erişmesini kısıtlamayı seçebilirsiniz.
Bu varsayılan rollere izinler atayabilirsiniz:
Editör – Kendi ve başkalarının gönderilerini yayınlayabilir ve yönetebilir.
Yazar – Kendi gönderilerini yayınlayabilir ve yönetebilir
Katkıda Bulunan – Kendi gönderilerini yönetebilir ancak yayınlayamaz.
Abone – Yalnızca profillerini yönetebilir.
Elementor'da Rolleri Nasıl Yönetebilirsiniz?
WordPress arka ucunuza gidin ve Elementor > Rol Yöneticisi'ne tıklayın.
Burada kullanıcı rollerinin bir listesini göreceksiniz. Açılır menüyü tıklayın ve her rol için izin seçeneklerini göreceksiniz.
- Düzenleyiciye erişim yok – Bu, kullanıcının Elementor düzenleyicisine girmesini tamamen kısıtlar.
Elementor'un ücretsiz sürümünden bahsettiğimiz için Elementor'un arka uç ayarlarıyla ilgili bu bilgiler işinize yarayabilir. Şimdi Elementor'un ön uç ayarlarını keşfedelim.
Elementor Ön Uç Arayüzü
Elementor'un arayüzü hakkında bilgi edinmek için önce WordPress'te yeni bir sayfa oluşturmamız ve onu Elementor ile düzenlememiz gerekiyor.
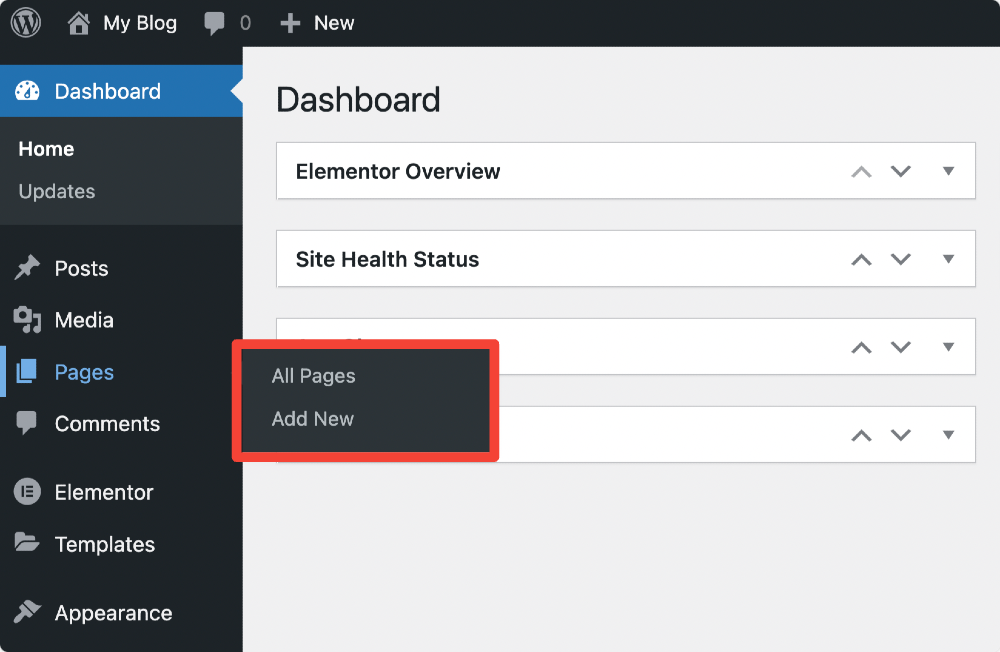
- WordPress kontrol panelinize gidin ve sol tarafta Sayfalar > Yeni Ekle'yi tıklayın.

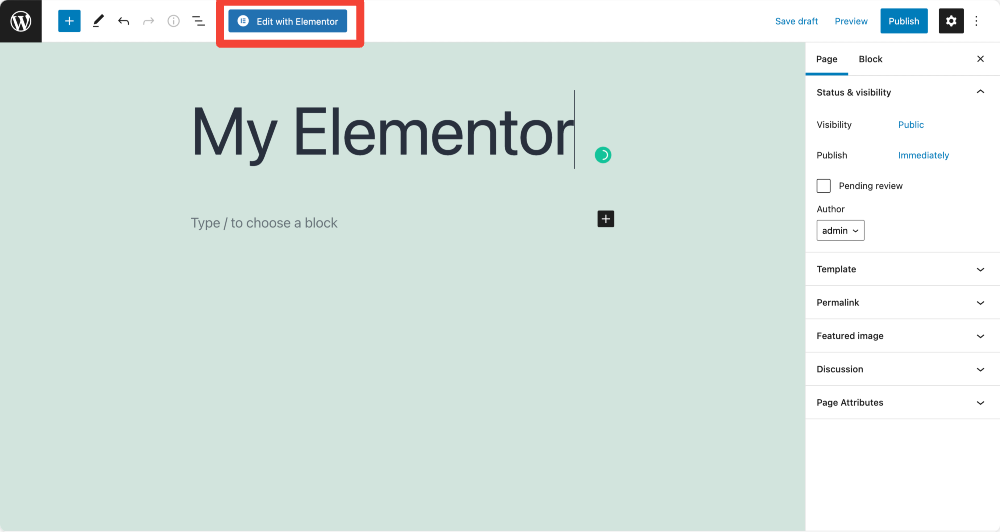
- Sonraki sayfada, Sayfa Başlığınızı ekleyin ve Elementor web sitesi oluşturucusuna girmek için Elementor ile Düzenle'yi tıklayın .

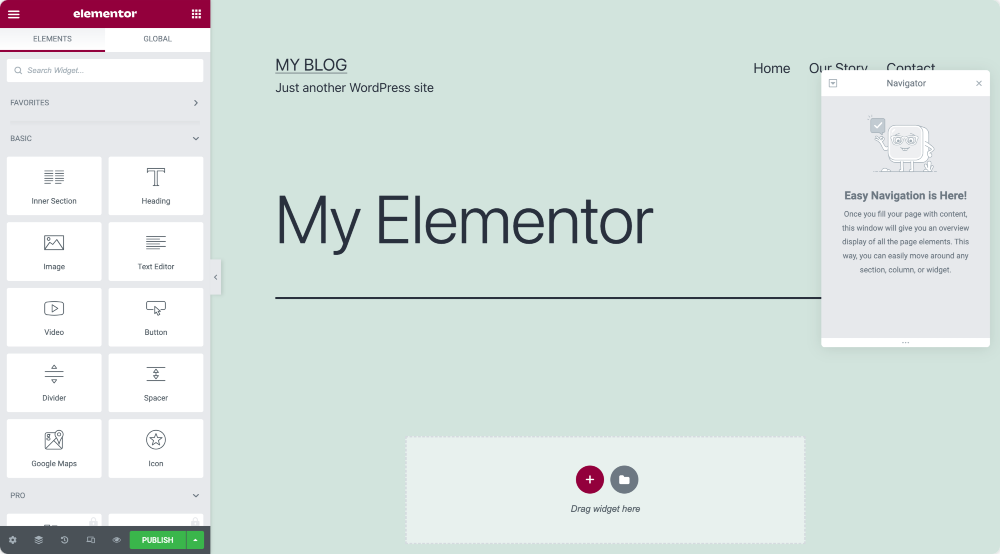
- Elementor paneli böyle görünüyor.

Bölümler, Sütunlar ve Widget'lar
Elementor editörü temel olarak üç ana yapı taşından oluşur: Bölümler, Sütunlar ve Widget'lar.
- Bölümler, Sütun ve Widget grupları ekleyebileceğiniz en büyük yapı taşlarıdır.
- Sütunlar, Widget'ları içeren ayrı bölümlerdir.
- Widget'lar bireysel öğelerdir.
Elementor ile bir sayfa tasarlamak için bu üç bloğu birleştirmeniz gerekir. Ek olarak, her birinin görünümü üzerinde tam kontrol sahibi olursunuz.
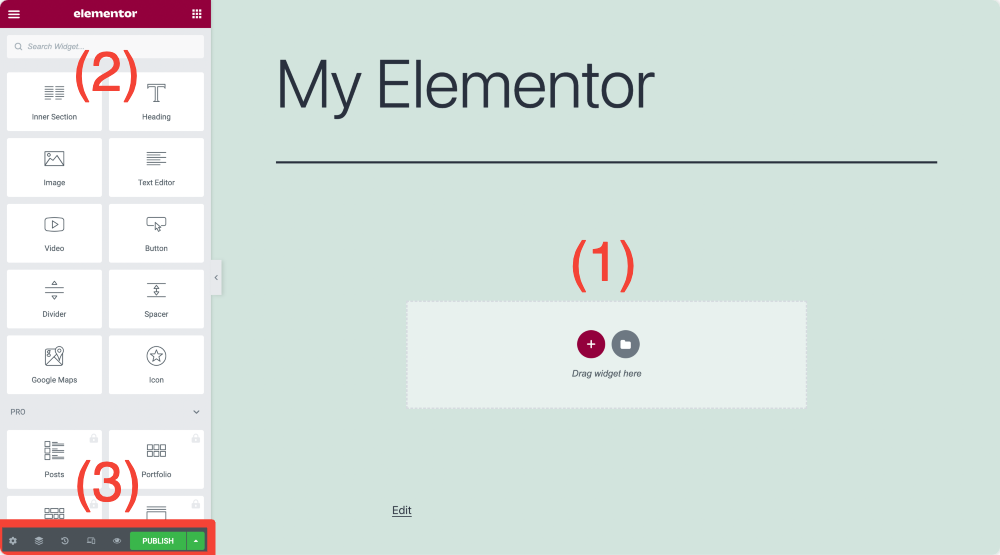
Elementor Paneline Genel Bakış

İçerik Alanı – (1)
Burada bölümler ekleyebilir, yapınızı seçebilir, widget'ları sürükleyip bırakabilir ve sayfa düzeninizi tasarlamaya başlayabilirsiniz. Sayfa tasarlama süreciyle sıfırdan uğraşmak istemiyorsanız, önceden tasarlanmış bir bölüm ve tam sayfa şablonlar ekleyebilirsiniz.
Elementor Şablonlarıyla Çalışma bölümünde Şablonlar hakkında daha fazla bilgi vereceğim.
Öğeler/Widget'lar – (2)
Bunlar yapı taşlarıdır veya sayfalarımızı tasarlamak için birleştirip özelleştirebileceğimiz küçük öğeler diyebiliriz.
Ayarlar – (3)
Sayfa tasarımınızı farklı cihazlarda güncelleyebilir, değişiklikleri geri alabilir ve önizleyebilirsiniz .
Bölümler, Sütunlar ve Pencere Öğeleri ayarlarını ayrıntılı olarak anlayalım.
Elementor'da ilk Bölümünüzü oluşturma
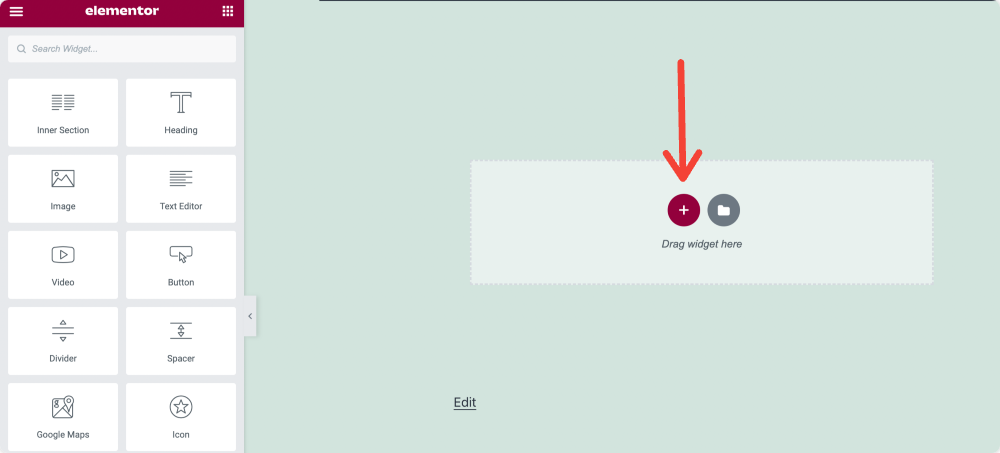
- Bir Bölüm oluşturmak için Elementor içerik alanındaki “+” simgesine tıklayın.

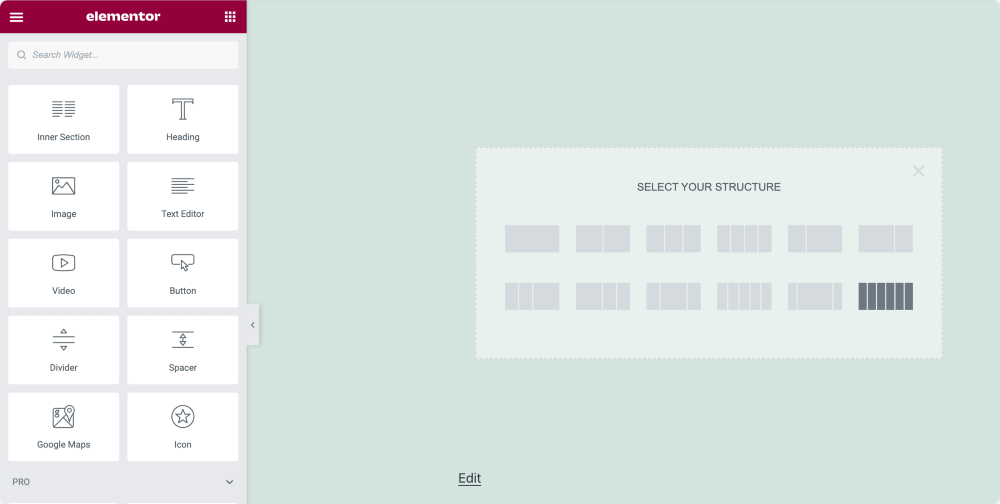
- Sayfa yapısını seçin.

Bölüme Genel Bakış
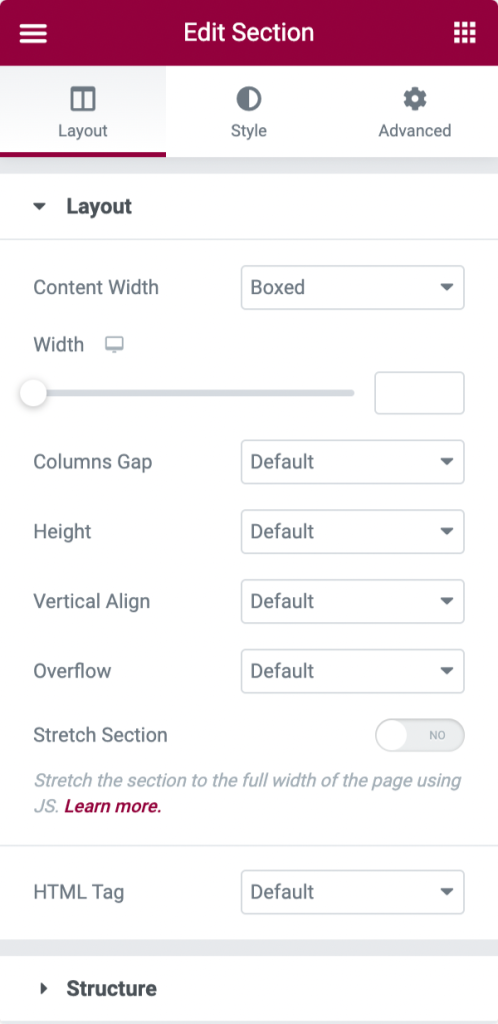
İlk sayfa bölümünüzü oluşturduktan sonra, Elementor panelinizin sol tarafında Düzen, Stil ve Gelişmiş Sekme olmak üzere üç sekme görebileceksiniz.
Bu sekmeler, bölümünüzün düzenleme özelliği üzerinde tam kontrol sağlar. Bölüm yüksekliğini, genişliğini ayarlayabilir, arka plan rengini ayarlayabilir ve çok daha fazlasını yapabilirsiniz.
Bölüm Sekmeleri hakkında daha fazla bilgi edelim:
Elementor Bölümünün Düzen Sekmesi
Sayfa bölümünüzün düzenini, verilen birden çok seçeneği değiştirerek Düzen sekmesinden ayarlayabilirsiniz.

- Düzen Seçenekleri
- İçerik Genişliği: İçerik Genişliğini Kutulu veya Tam Genişlik olarak ayarlayabilirsiniz. İçerik genişliği türünü Kutulu olarak seçerseniz, bölüm genişliğinizi ayarlamak için kaydırıcıyı kullanabilirsiniz.
- Sütun Boşluğu: Adından da anlaşılacağı gibi, buradan sütunlarınız arasındaki boşluğu ayarlayabilirsiniz.
- Yükseklik: Bu seçenekten sütun yüksekliğini tanımlayın. Mevcut yükseklik seçenekleri arasından seçim yapabilirsiniz: Varsayılan, Ekrana Sığdır ve Min Yükseklik. Bir Min Yükseklik seçerseniz, bölüm yüksekliğini ayarlamak için bir kaydırıcıyı kullanın.
- Dikey Hizalama: Bölüm içeriğinizin dikey hizalamasını ayarlayın
- Taşma: Kapsayıcısını aşan içeriğin nasıl işleneceğini seçin. Varsayılan seçenek taşmaya izin verir. Taşan içeriği gizlemek için Gizli'yi seçin.
- Uzatma Bölümü: Bölümü sayfanın tüm genişliğinde görüntülemek istiyorsanız bu seçeneği etkinleştirin.
- HTML Etiketi: Buradan, bölümünüz için bir HTML Etiketi belirleyebilirsiniz. Elementor, aralarından seçim yapabileceğiniz farklı türlerde HTML etiketleri sağlar.
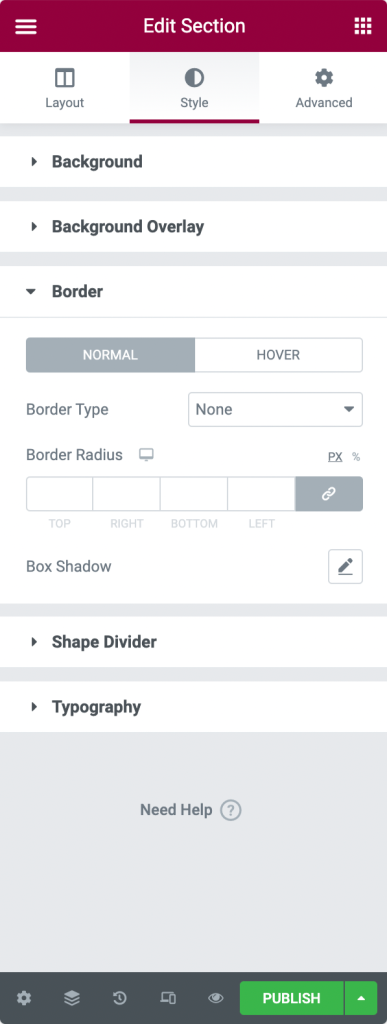
Elementor Bölümünün Stil Sekmesi
Stil Sekmesi, bölümünüzün ikinci sekmesidir. Buradan, tercihlerinize göre birden çok stil seçeneğini özelleştirebilirsiniz.

- Stil Seçenekleri
- Arka Plan: Klasik, Degrade, Video veya Slayt Gösterisi arka planları arasından seçim yapın.
- Arka Plan Yerleşimi: Klasik veya Degrade arasında seçim yapın.
- Kenarlık: Buradan Kenar Türünüzü ayarlayabilir, Kenar Yarıçapını tanımlayabilir ve Kutu Gölgesi ekleyebilirsiniz.
- Şekil Bölücü: Şekil bölücü stilini, rengini, genişliğini, yüksekliğini vb. seçin.
- Tipografi: Bölüm için Tipografi Renklerini ayarlayın.
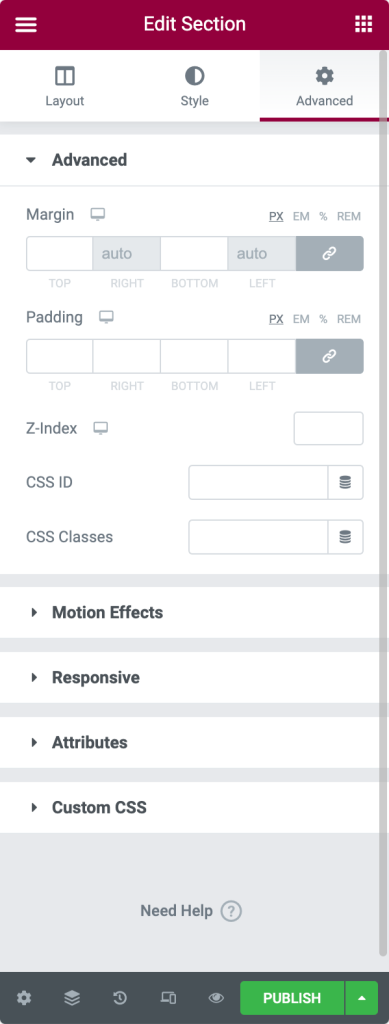
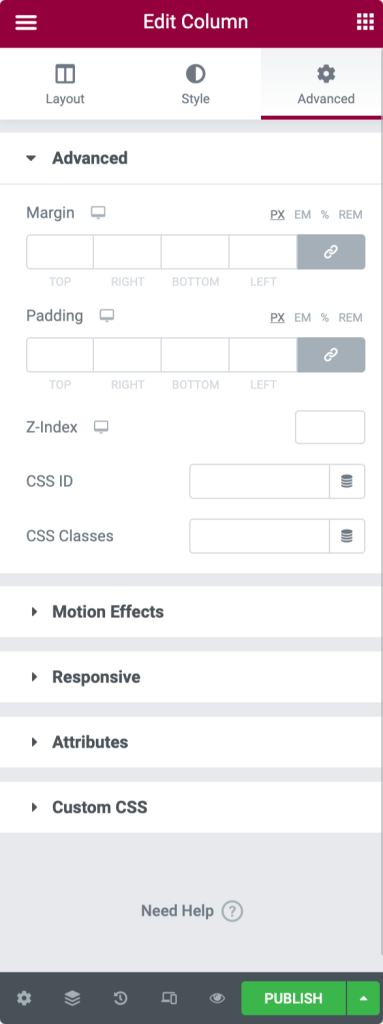
Elementor Bölümünün Gelişmiş Sekmesi
Gelişmiş sekmesinde, kenar boşluğu, dolgu, hareket efektleri vb. gibi gelişmiş ayarları tanımlama seçeneklerini bulabilirsiniz.

- Gelişmiş seçenekler
- Marj: Buradan, bölümünüz için marjı ayarlayabilirsiniz.
- Dolgu: Bölüm için dolguyu ayarlayın.
- Z-Index: Z-Index, sayfanızdaki öğelerin yığın sırasını belirlemenize yardımcı olur.
- CSS Kimliği: Bölümünüz için CSS Kimliği tanımlayın.
- CSS Sınıfları : Bölümünüz için CSS Sınıfları ekleyin.
- Hareket Efektleri: Sayfa öğelerinize hareket efektleri ekleyin.
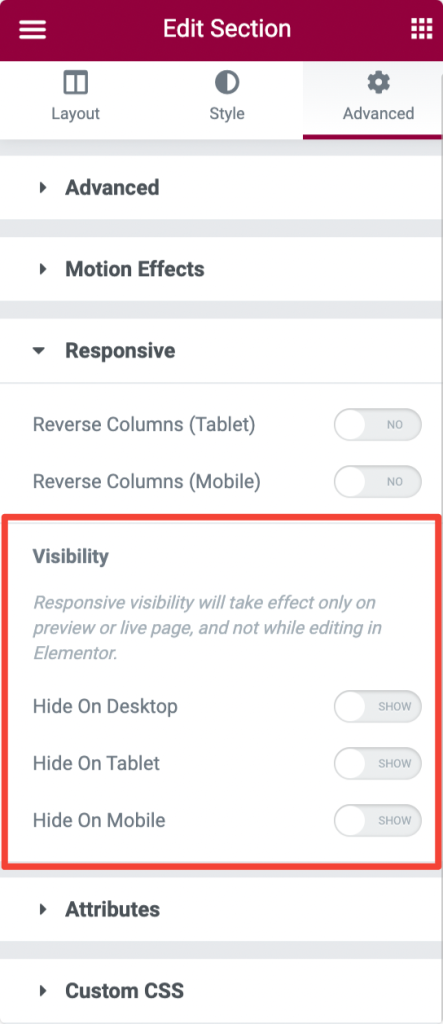
- Duyarlı Seçenekler
- Sütunları Ters Çevir: Hem Tablet hem de Mobil cihazlarda sütunlarınızın sırasını tersine çevirmek için bu seçeneği etkinleştirin.
- Görünürlük: Bölümü Masaüstünde, Tablette veya Mobilde Göster veya Gizle.
- Nitelikler: Bu seçenek, herhangi bir öğeye özel nitelikler eklemenizi sağlar. Ancak bu özellik Elementor'un ücretsiz sürümünde mevcut değildir.
- Özel CSS: Buradan, herhangi bir widget'a herhangi bir özel CSS ekleyebilirsiniz, ancak bu, ücretsiz sürümde de mevcut değildir.
Sütuna Genel Bakış
Bölümler gibi sütunlar da üç sekmeden oluşur: Düzen, Stil ve Gelişmiş.
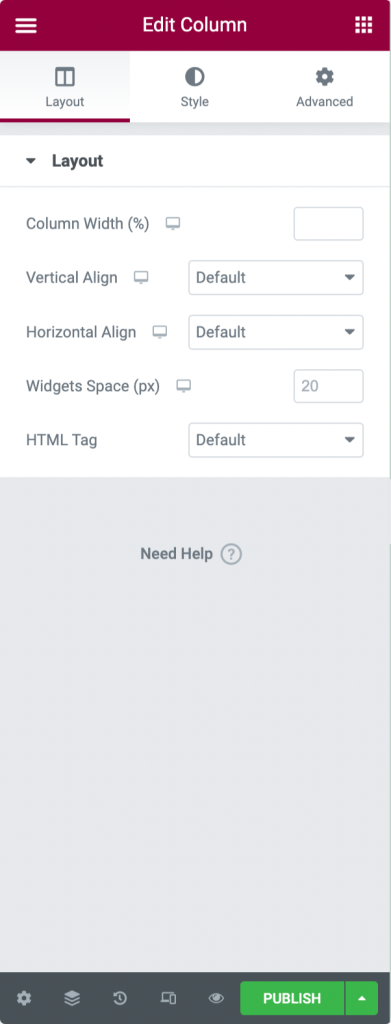
Elementor Sütununun Düzen Sekmesi
- Düzen Seçenekleri

- Sütun Genişliği: Sütun genişliğinizi tanımlamak için bu seçeneği kullanın.
- Dikey Hizalama: Sütun içeriğinizin dikey hizalamasını buradan ayarlayabilirsiniz.
- Yatay Hizala: Bu seçenek, aynı satırdaki satır içi widget'ları yatay olarak hizalamanıza olanak tanır.
- Widgets Space: Satır içi widget'lar arasındaki boşluğu ayarlayın.
- HTML Etiketi: Sütununuz için bir HTML Etiketi ayarlayın.
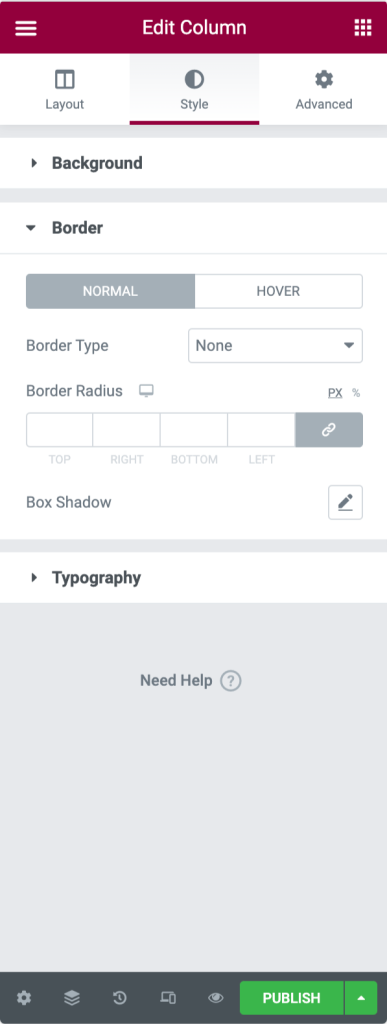
Elementor Sütununun Stil Sekmesi
- Stil Seçenekleri

- Arka Plan: Klasik, Degrade veya Slayt Gösterisi arka planları arasından seçim yapın.
- Kenarlık: Kenarlık Türünüzü belirleyin, Kenar Yarıçapını tanımlayın ve Kutu Gölgesi ekleyin.
- Tipografi: Sütun için Tipografi Renklerini ayarlayın.
Elementor Sütununun Gelişmiş Sekmesi

- Gelişmiş seçenekler
- Marj: Buradan sütununuz için marjı ayarlayabilirsiniz.
- Dolgu: Sütun için dolguyu ayarlayın.
- Z-Index: Z-Index, sayfanızdaki öğelerin yığın sırasını belirlemenize yardımcı olur.
- Hareket Efektleri: Açılır menüden bir animasyon seçin.
- Duyarlı Seçenekler : Sütunu Masaüstünde, Tablette veya Mobilde Göster veya Gizle.
- Nitelikler: Herhangi bir öğeye özel nitelikler ekleyin. Ancak bu özellik Elementor Free sürümünde mevcut değildir.
- Özel CSS: Herhangi bir widget'a herhangi bir özel CSS ekleyin, ancak bu ücretsiz sürümde mevcut değildir.
Elementor Widget'ına Genel Bakış
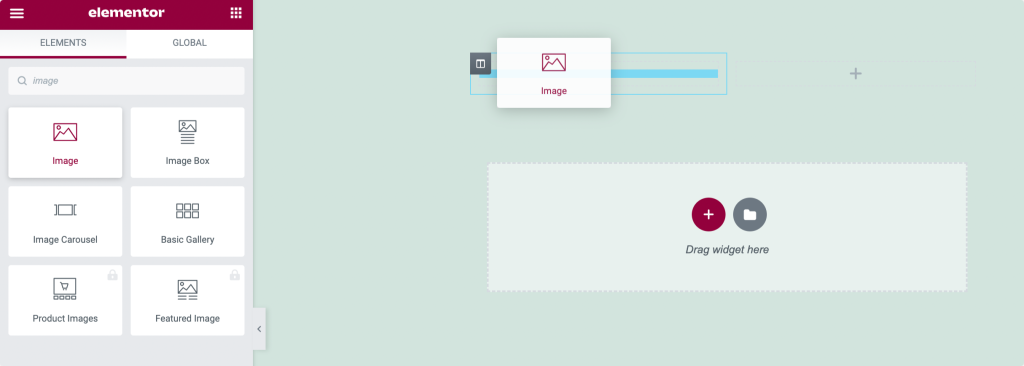
Elementor widget ayarları hakkında bilgi edinmek ve fikir edinmek için öncelikle sayfamıza bir widget ekleyeceğiz.
- Sol panelden bir widget'ı sürükleyin ve bir sütuna bırakın.

- Şimdi widget'ı düzenlemek için ✏️ simgesine tıklayın.

Burada basit widget ile başlayacağız: Elementor Image Widget .
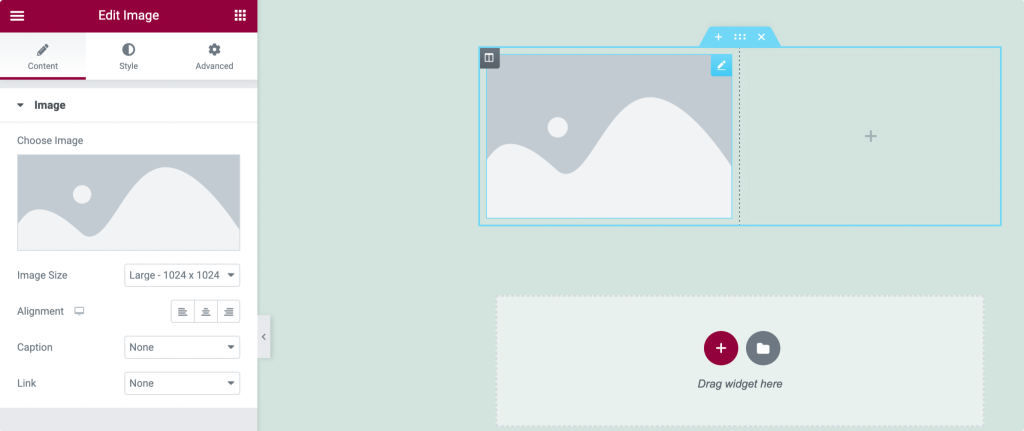
Widget'a tercih ettiğiniz görseli ekleyebilir ve tercihlerinize göre özelleştirebilirsiniz. Her widget'ın çalışma sürecine göre farklı ayarları olduğunu unutmayın.
Bölümler ve sütunlar gibi, her Elementor widget'ının üç ana sekmesi vardır: İçerik, Stil ve Gelişmiş sekmesi.; Her sekmenin özelliklerini ayrıntılı olarak açıklayacağım.
Elementor Widget'ının İçerik Sekmesi

İçerik sekmesi, widget'ınızın içeriğini ayarlamanıza olanak tanır. İçerik, metin, resim veya video gibi herhangi bir biçimde olabilir.
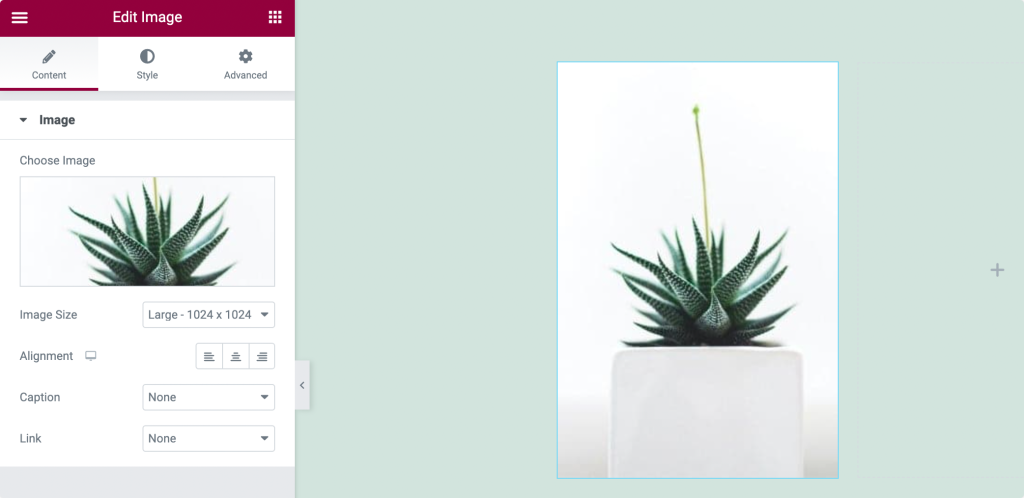
Bu nedenle, Görüntü Widget'ı için Görüntü, içerik olarak çalışır. İçerik sekmesinden dilediğiniz görseli ekleyebilir , boyutunu ayarlayabilir, hizalamasını tanımlayabilir ve bir başlık ekleyebilirsiniz .
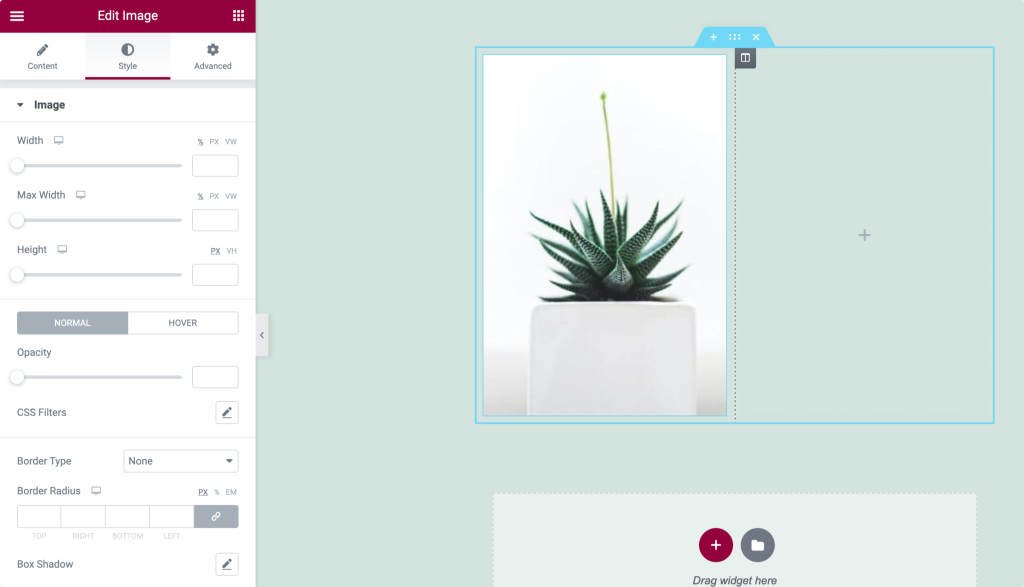
Elementor Widget'ın Stil sekmesi

Stil sekmesi, widget'ınızı tasarladığınız, özelleştirdiğiniz ve stil eklediğiniz sekmedir. Yine stil özellikleri her widget için farklıdır.
Görüntü Widget'ı için Görüntü genişliğini ve yüksekliğini ayarlayabilirsiniz. Kenarlık ve kenarlık yarıçapı ekleyin. Ayrıca, daha çekici hale getirmek için kutu gölgesi yapabilirsiniz.
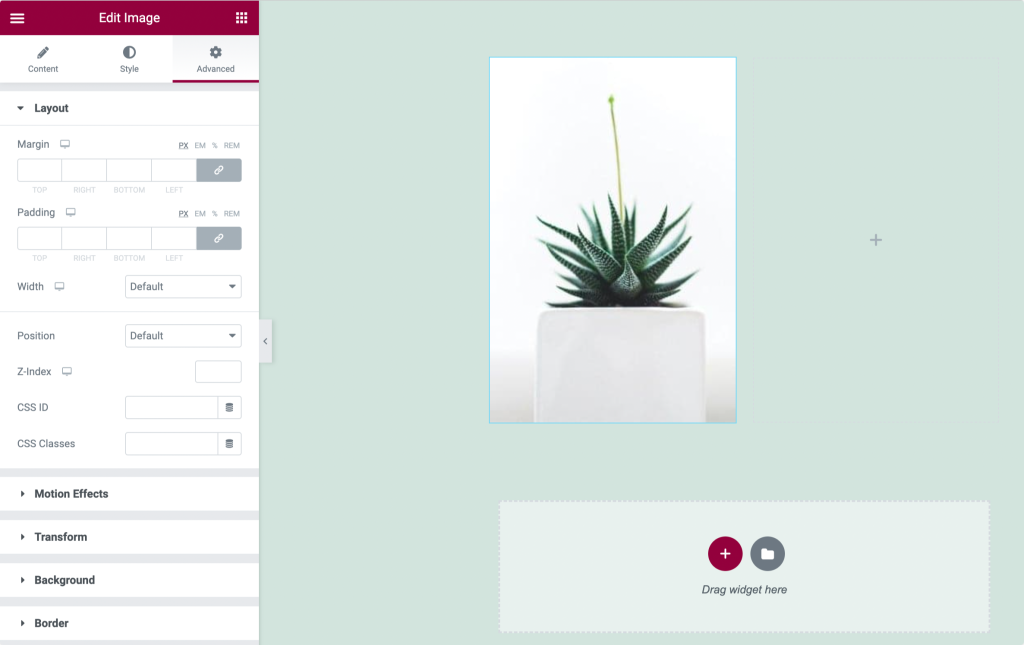
Elementor Widget'ın Gelişmiş Sekmesi

Widget'ınıza gelişmiş sekmesinden Kenar Boşluğu ve Dolgu ekleyebilirsiniz. Hareket efektleri ve arka plan ekleyebilir, konumlandırma tanımlayabilir ve widget'ınızı tüm cihaz türleri için duyarlı hale getirebilirsiniz.

Umarım Bölümler, Sütunlar ve Widget'ların ayarlarını ve özelliklerini tamamen anlamışsınızdır.
Bir sonraki adımımıza, yani Elementor ile Sayfa Oluşturma'ya geçiyoruz.
Elementor ile İlk Sayfanızı Oluşturun
Bildiğimiz gibi Elementor'un üç ana yapı taşı vardır: Bölümler, Sütunlar ve Widget'lar.
Bölümler, bir Sütun grubunu tutan en büyük yapı taşlarıdır. Sütunlar bölümlerin içine oturur ve Widget'lar Sütunların içine yerleştirilmiştir.
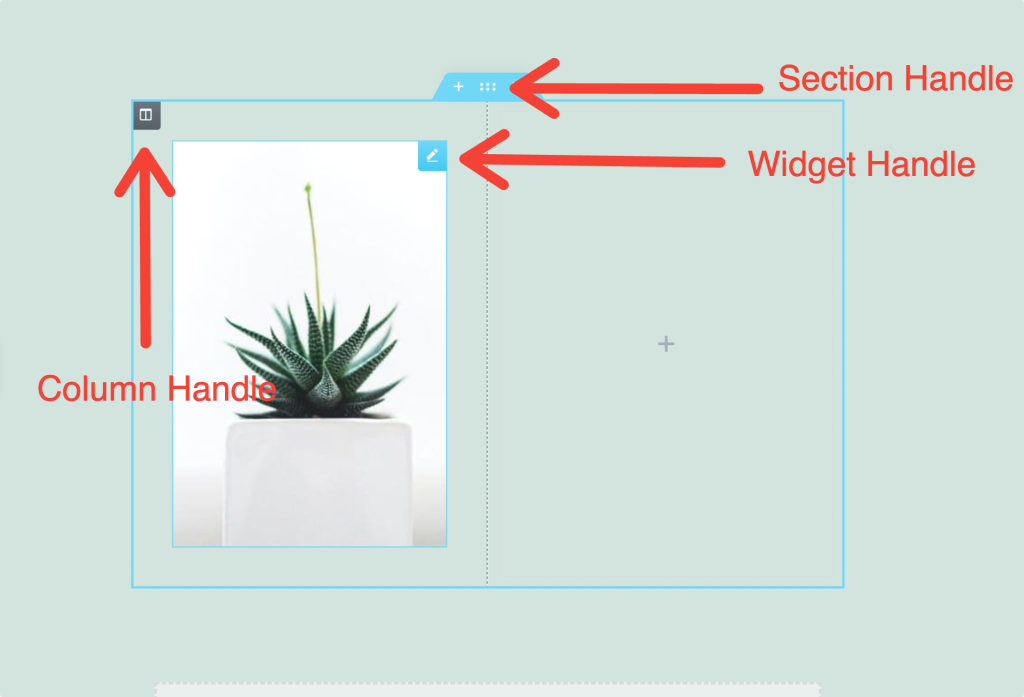
Tutamaçları kullanarak Bölümler, Sütunlar ve Widget'ların ayarlarını kolayca kontrol edebilirsiniz.

Şimdi bir sayfa oluşturmak için öncelikle sayfamız için yeni bir bölüme ihtiyacımız var.
Yeni Bölüm Oluştur
- Yeni bir bölüm eklemek için “+” simgesine tıklayın.
- Şimdi sütun yapınızı seçin.
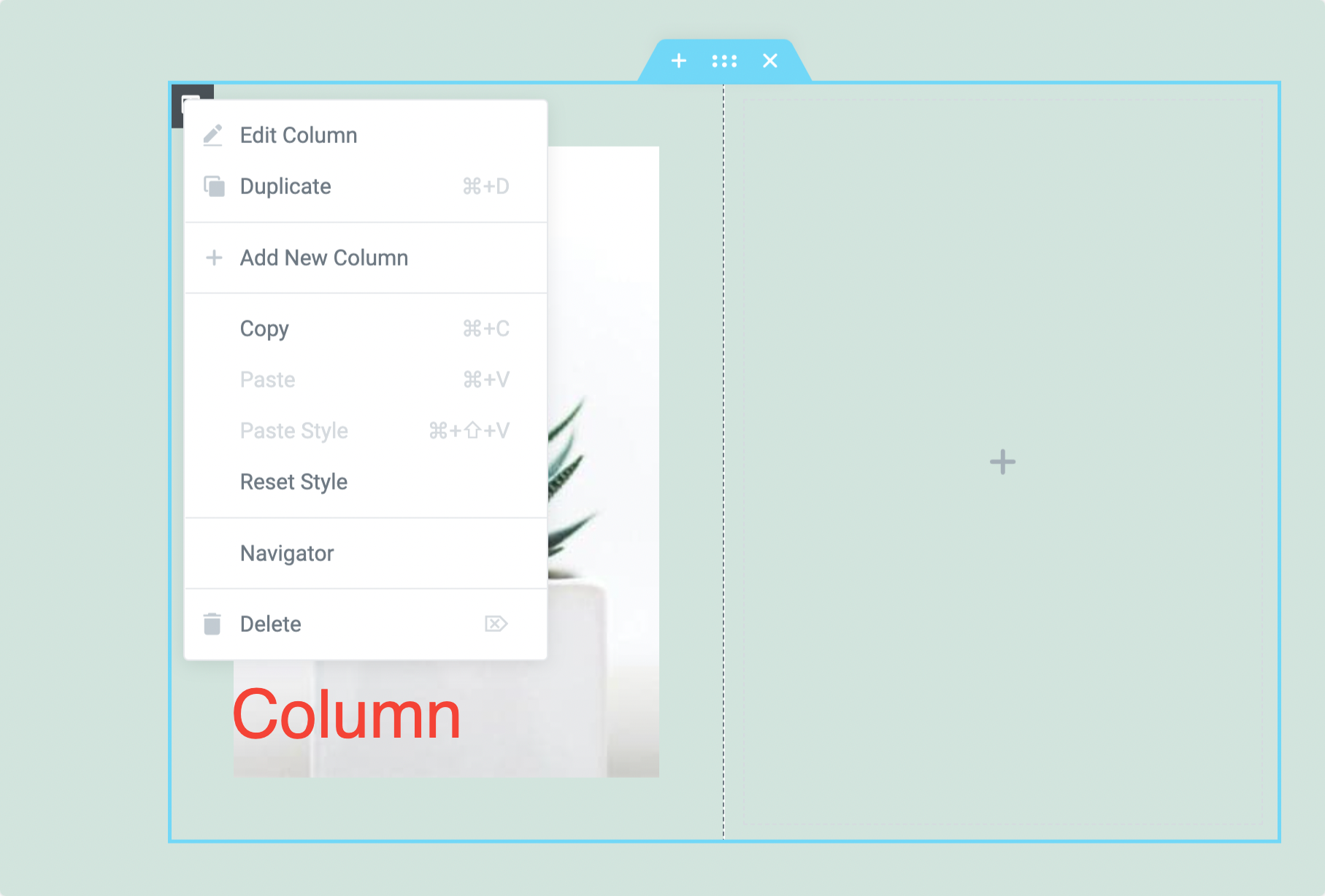
- Düzenle, Çoğalt, Sil ve daha fazla seçenek için sağ tıklayın.
Sütun Ayarları
- Sütunun Genişliğini ayarlamak için sütun tutamacına tıklayın.
- Daha fazla Sütun eklemek için Sağ Tık> Yeni Sütun Ekle.
- Widget'ları Sütunlarınıza Sürükleyip Bırakın
Widget Ekle
- Sütunların içine widget ekleyin.
- Widget'ların ayarlarını görmek için sağdaki ✏️ simgesine tıklayın.
- Widget genişliğini Sütun genişliğine göre ayarlayabilirsiniz.
Elementor ile düzenleme
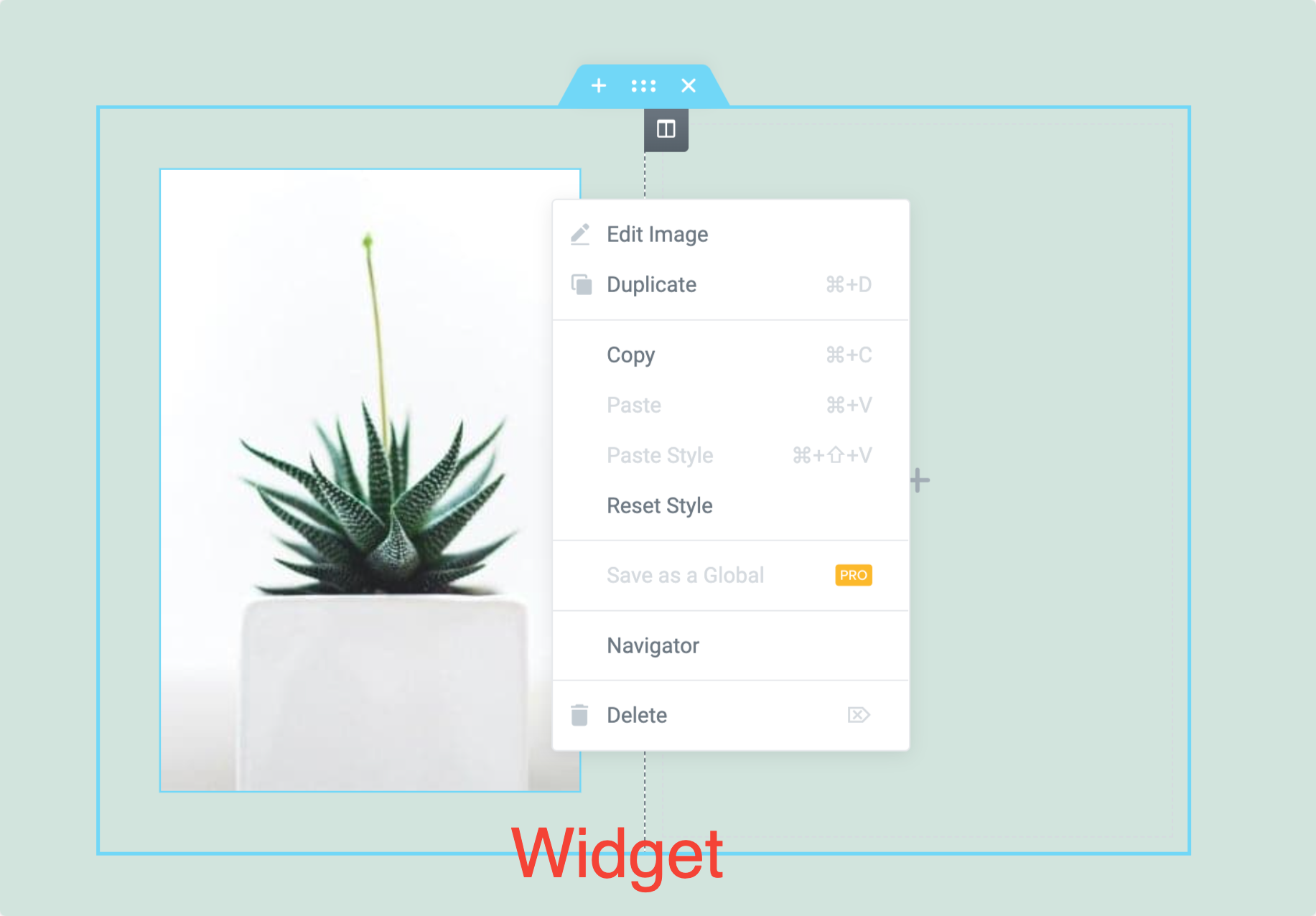
Bölüm, Sütun veya Widget'ı düzenlemek için tutamaçlarına sağ tıklayın .



Bölüm, Sütun ve Widget'ta bulunan düzenleme seçeneklerini görebilirsiniz. Tüm bu seçeneklerin kullanımı oldukça kolaydır. Bu seçenekleri kullanarak öğelerin stilini kolayca kopyalayabilir/yapıştırabilir, stili sıfırlayabilir ve içeriği çoğaltıp silebilirsiniz .
Elementor Sayfa Düzenini Ayarlama
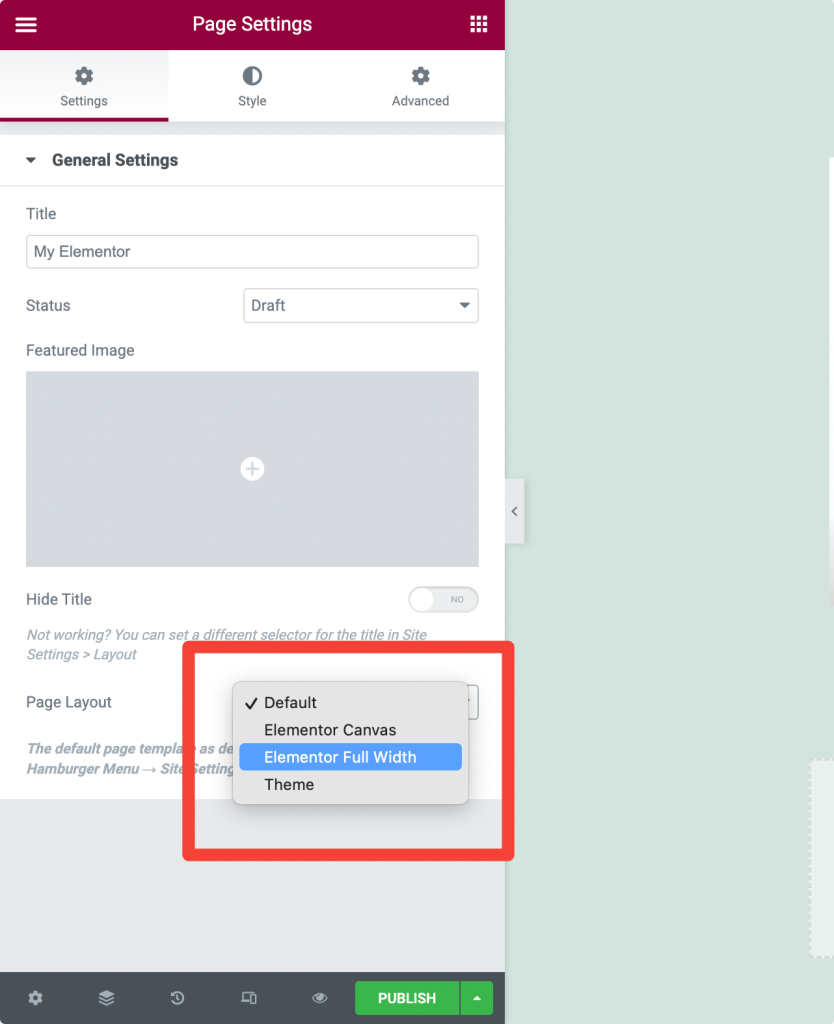
Sayfa Düzeni, sayfaların ön uçta nasıl görünebileceğini kontrol etmenize yardımcı olan bir seçenektir. Elementor, sayfanızın düzenini ayarlamak için birden çok sayfa düzeni seçeneği sunar. Elementor ile kullanılabilen üç farklı sayfa düzeni vardır:
- Varsayılan Düzen: Varsayılan düzen, bir temadan ayrıntıları alır ve temanızın sayfa düzenini içerir.
- Elementor Canvas: Elementor Canvas düzeni, sayfanızı boş bir tuvalden tasarlamanıza olanak tanır. Üst Bilgi, Alt Bilgi veya Kenar Çubukları gibi tüm tema öğelerini hariç tutar.
- Elementor Tam Genişlik: Elementor Tam Genişlik düzeni, içeriğinizi tam genişlikte yapar. Üstbilgi ve altbilgiyi içerir.
Elementor Tam Genişlikli Sayfa Düzenini Kullanma
Elementor'un tam genişlikte sayfa düzeni, varsayılan sayfa genişliğini geçersiz kılmanıza ve herhangi bir temada tam genişlikte bir tasarım kullanmanıza olanak tanır.
Elementor Tam Genişlik Şablonunu nasıl kullanabileceğinizi kontrol edelim:
- Yeni Sayfa Oluşturun ve Elementor ile Düzenleyin.
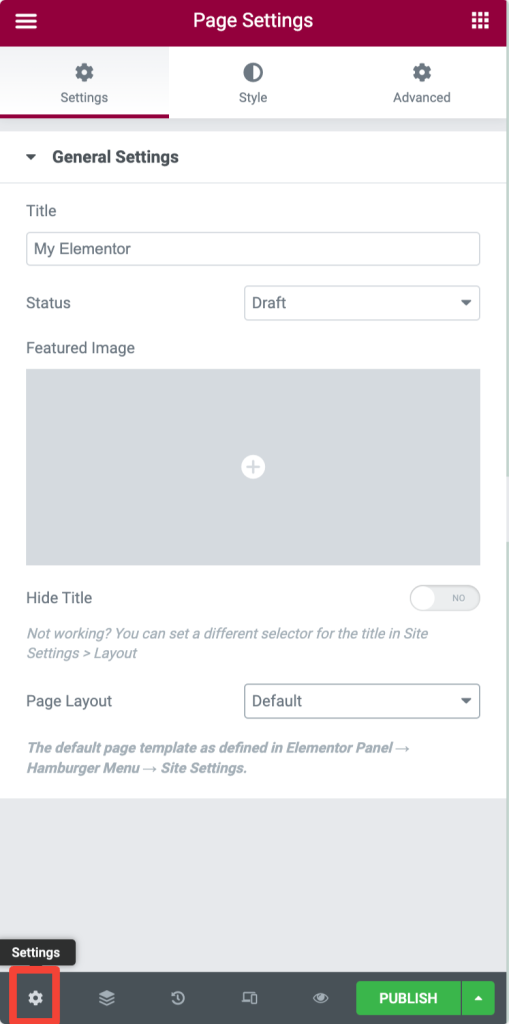
- Sol alt taraftaki ⚙️ simgesine tıklayın.

- Şimdi Sayfa Düzeni seçeneğinin altında Elementor Tam Genişlik'i seçin.

Varsayılan Üstbilgi, Altbilgi, Kenar Çubukları ve Tam Genişlik kapsayıcısıyla tam genişlikte bir sayfa tasarımı görebilirsiniz.
Elementor Kanvas Sayfa Düzenini Kullanma
Üstbilgi, altbilgi veya diğer sayfa öğeleri olmayan boş bir sayfa istiyorsanız, sayfa düzeniniz için Elementor Canvas Layout'u ayarlayabilirsiniz.
Kanvas şablonlar, açılış sayfaları, yakında gelecek sayfalar, bakım modu sayfaları vb. gibi belirli sayfalar oluşturmak için mükemmeldir.
Tuval sayfa düzenini ayarlama:
- Yeni Sayfa Oluşturun ve Elementor ile Düzenleyin.
- Sol alt taraftaki ⚙️ simgesine tıklayın.
- Sayfa Düzeni seçeneğinin altında Elementor Canvas'ı seçin.

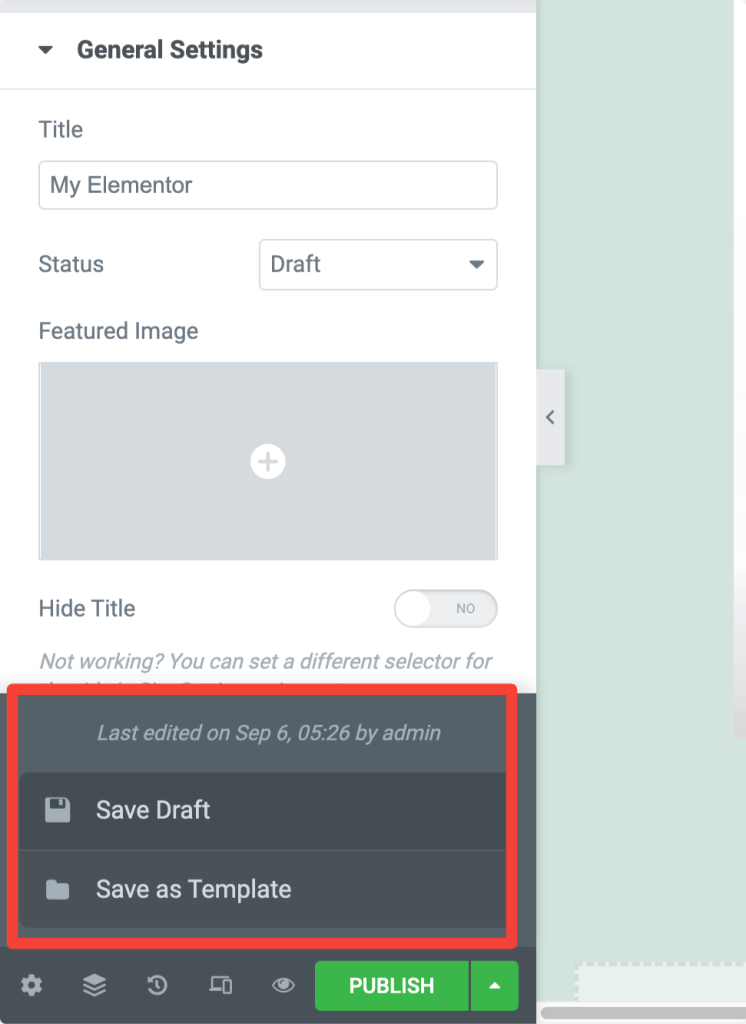
Elementor Sayfasını Taslak Olarak Kaydet
Sayfanızı hemen yayınlamak istemiyorsanız, sayfanızı Elementor'da taslak olarak da kaydedebilirsiniz. Sayfanızı taslak olarak kaydetmek için:
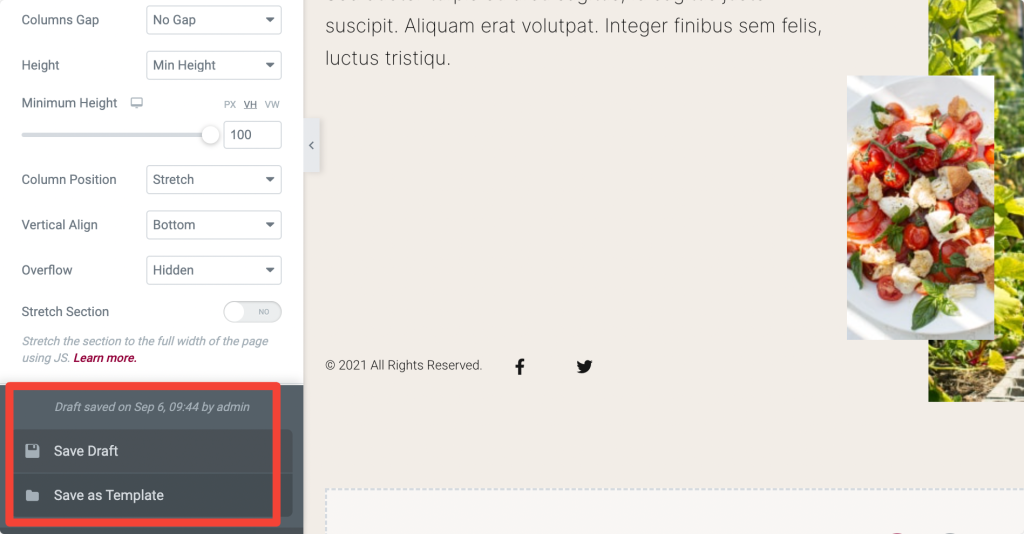
- İlk olarak, sayfayı Elementor Düzenleyici ile açın. Sayfanın sol alt kısmındaki yukarı ok simgesine tıklayın ve Taslak Olarak Kaydet seçeneğini seçin.

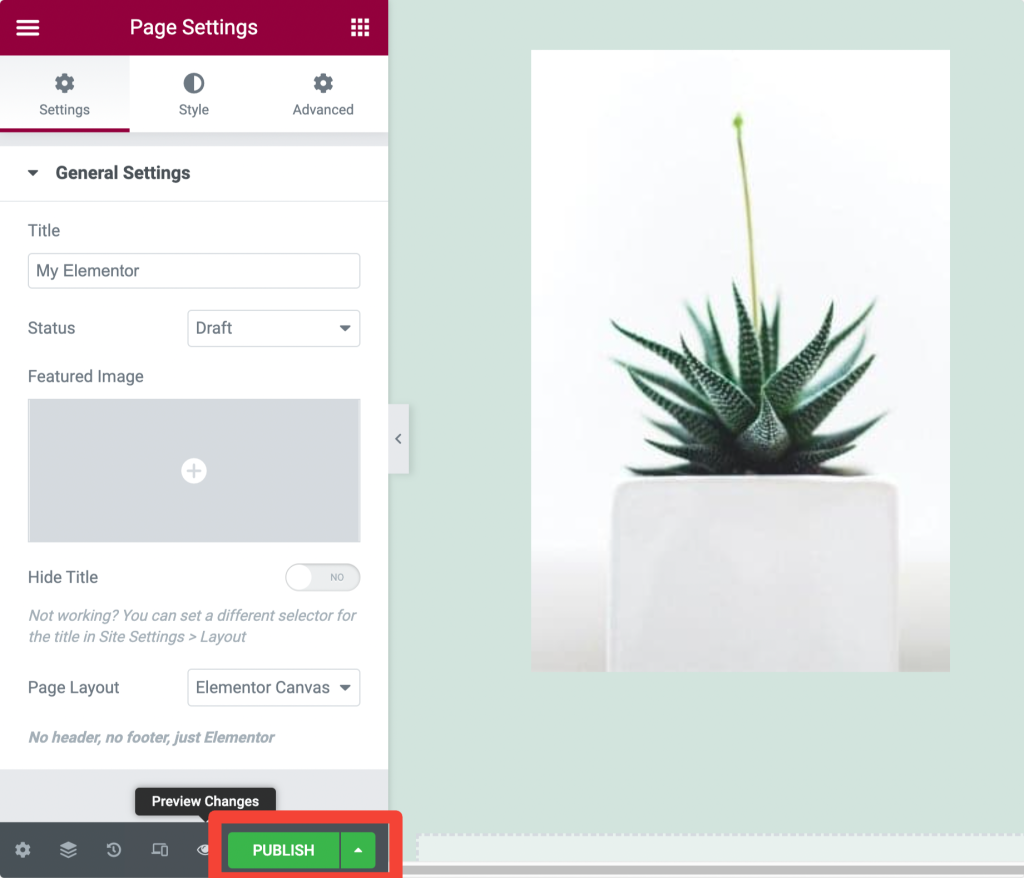
Sayfayı Elementor'da Önizleyin ve Yayınlayın
- Sayfanızı Önizlemek için sol alt taraftaki 👁️ simgesine tıklayın.

- Sayfa tasarımınız iyiyse, yeşil Yayınla düğmesini tıklayın.

- Yayınlanan sayfayı görüntülemek için 'Bir Bakın' seçeneğini tıklayın.
Elementor ile Duyarlı Tasarım/Düzenleme
Bir web sitesi tasarlıyorsanız, web sayfalarınızın duyarlı özelliklerini göz ardı edemezsiniz. İster cep telefonu gibi küçük bir cihaz, ister dizüstü bilgisayar gibi büyük bir ekran olsun, her cihaz türünde mükemmel görünmelidirler.
Elementor sayfa oluşturucuyu kullanarak, sayfalarınızın duyarlı özelliği hakkında çok fazla endişelenmenize gerek yoktur. Elementor, her bir widget, bölüm ve sütun için gelişmiş duyarlı kontroller içerir.
Cihaz tipine göre ayarları değiştirmeniz yeterlidir ve güzel görünümlü bir web sayfası ile işiniz biter.
Web sayfalarımızı herhangi bir cihaz türünde nasıl mükemmel hale getirebileceğimizi görelim:
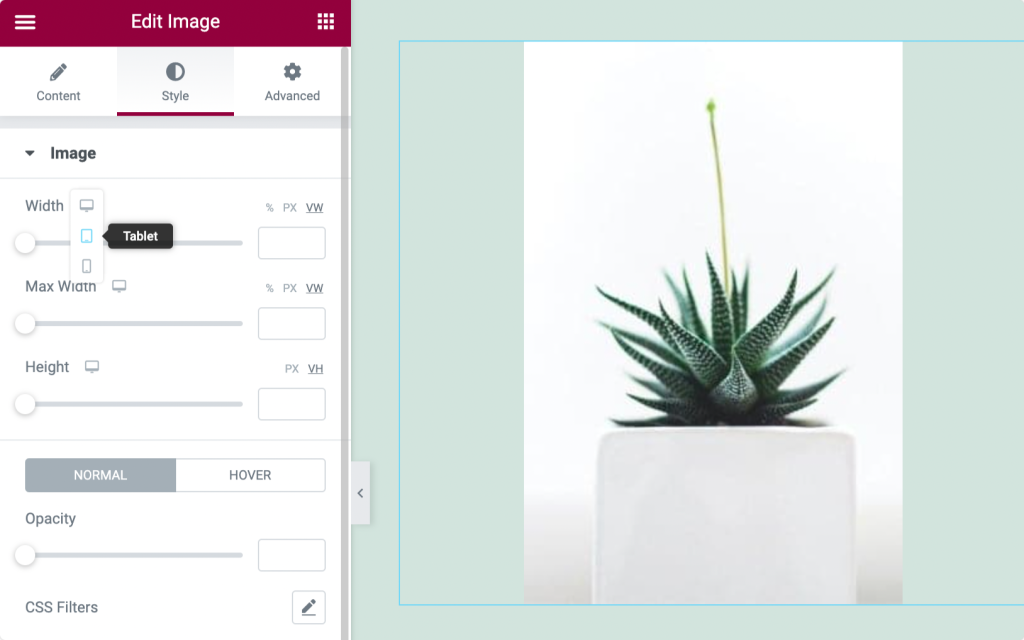
Widget Ayarlarında Duyarlı Kontroller
- Widget'ınızın Stil sekmesine gidin ve Görünüm Alanı Simgesini 🖥️ arayın .
- Şimdi belirli cihaz simgesine tıklayın ve ayarları cihaz tipine göre yapın.

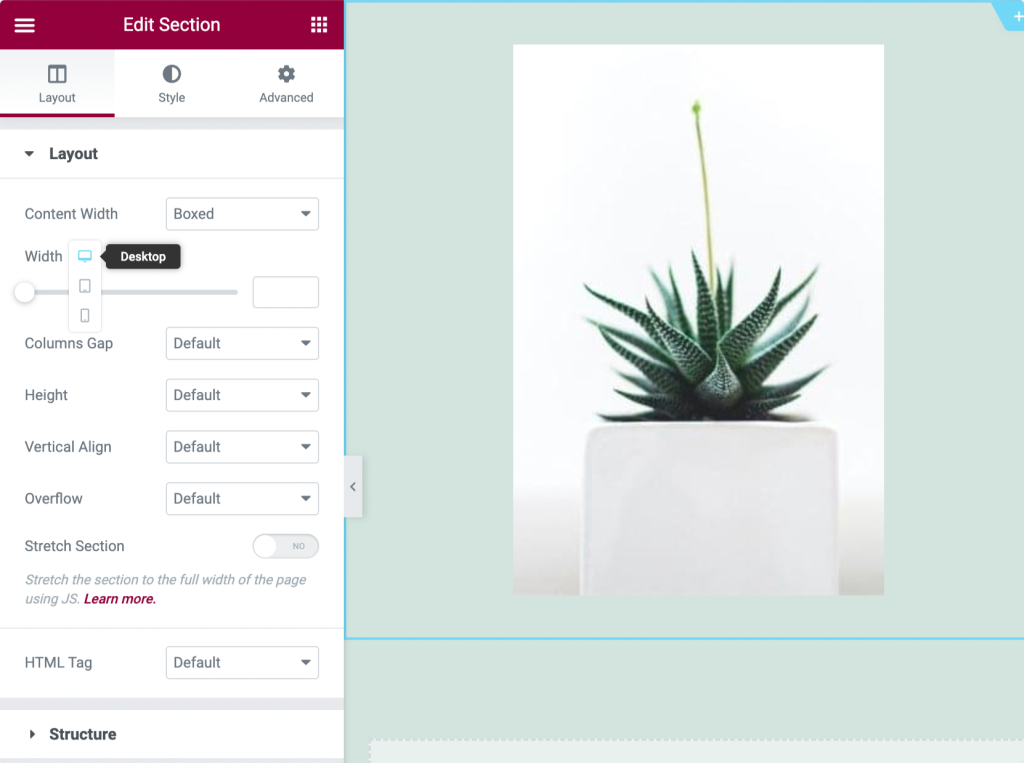
Bölümler için Duyarlı Kontroller
- Bölümünüzün Düzen Sekmesine gidin.
- Şimdi cihaz türünüz için Genişliği ayarlayın.

Cihazlara Göre Bölümleri/Sütunları Göster/Gizle (Masaüstü, Tablet, Mobil)
Belirli bir cihazda belirli bir bölümü, sütunu veya widget'ı gizlemek istiyorsanız, bunu Elementor ile kolayca yapabilirsiniz.
- Bölümünüzün, sütununuzun veya widget'ınızın Gelişmiş Sekmesine gidin.
- Şimdi Duyarlı seçeneğini arayın.
- Burada, tercihinize göre bu seçenekleri etkinleştirerek, Masaüstünde Gizle, Mobilde Gizle ve Tablette Gizle olmak üzere üç seçenek görebilirsiniz.

Elementor Şablon Kitaplığı Nasıl Kullanılır
Elementor'un harika ve en kullanışlı özelliklerinden biri Elementor Şablon Kitaplığıdır.
Bu kitaplık, ilk projenize başlamanıza yardımcı olacak önceden tasarlanmış birçok tam sayfa ve bölüm şablonu içerir.
Elementor bize yalnızca şablonları içe ve dışa aktarma esnekliği sağlamakla kalmaz, aynı zamanda birçok proje için aynı şablonu yeniden kullanmayı ve kaydetmeyi de kolaylaştırır.
Bu bölüm, Elementor ücretsiz şablonlarını kullanmaktan İçe/Dışa Aktar özelliğine kadar Elementor şablonlarıyla ilgili her şeyi açıklayacaktır.
Elementor Ücretsiz Şablonlarını Kullanma
- Elementor şablonlarına erişmek için Elementor düzenleyicisinde 📁 simgesine tıklayın.

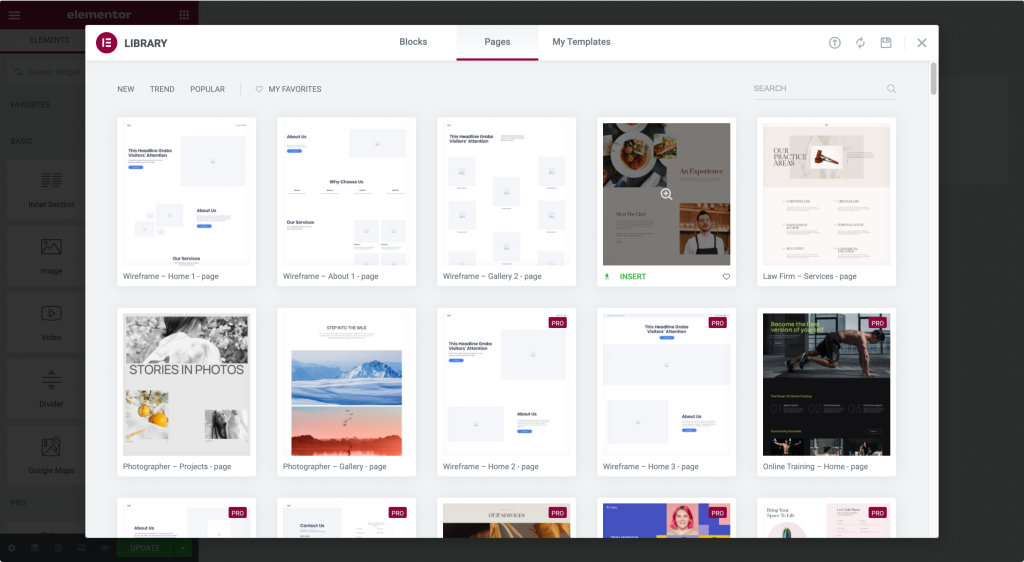
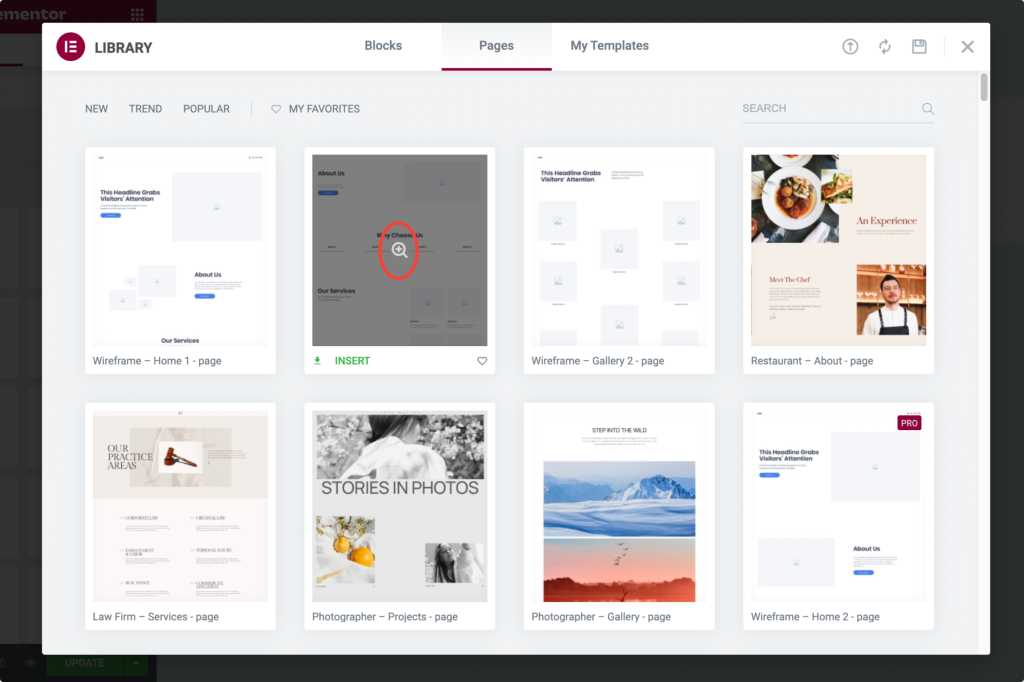
- Simgeye tıkladıktan sonra Bloklar, Sayfalar ve Şablonlarım sekmeleriyle birlikte yeni bir pencere açılır.

- Bloklar Bölüm Şablonlarıdır , Sayfalar Tam Sayfa Şablonlarıdır ve Şablonlarım kullanıcı tarafından kaydedilen şablonlardır.
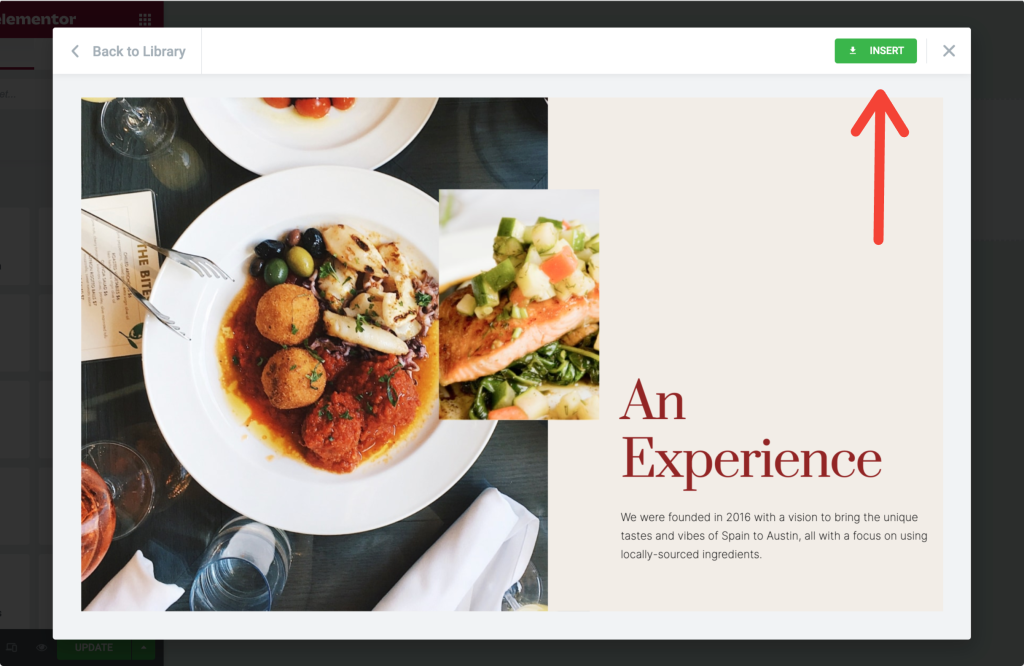
- Bir şablonu önizlemek için büyüteç simgesine tıklayın.

- Seçilen şablonu eklemek için Ekle'ye tıklayın.

Elementor'u ilk kez kullanıyorsanız, şablon kitaplığındaki şablonları kullanmak için 2 adımlı bir kayıt işlemini tamamlamanız gerekir.
İşlemi tamamladığınızda, şablon otomatik olarak web sayfanıza getirilir.
Elementor'da Bir Bölümü Şablon Olarak Kaydetme
İşlev dahil olmak üzere, bir sayfanın tamamını şablon olarak kaydediyorsanız, Elementor bize tek bir bölümü şablon olarak kaydetme esnekliği sağlar.
Diyelim ki sayfanıza bir iletişim bölümü oluşturdunuz ve web sitenizin her sayfasında tam olarak aynı bölümü istiyorsunuz.
Bu iletişim bölümünü her sayfada tasarlamak yerine, bölümü şablon olarak kaydedip sitenin her sayfasında kullanabilirsiniz.
Bir bölümü şablon olarak nasıl kaydedebileceğinizi görelim:
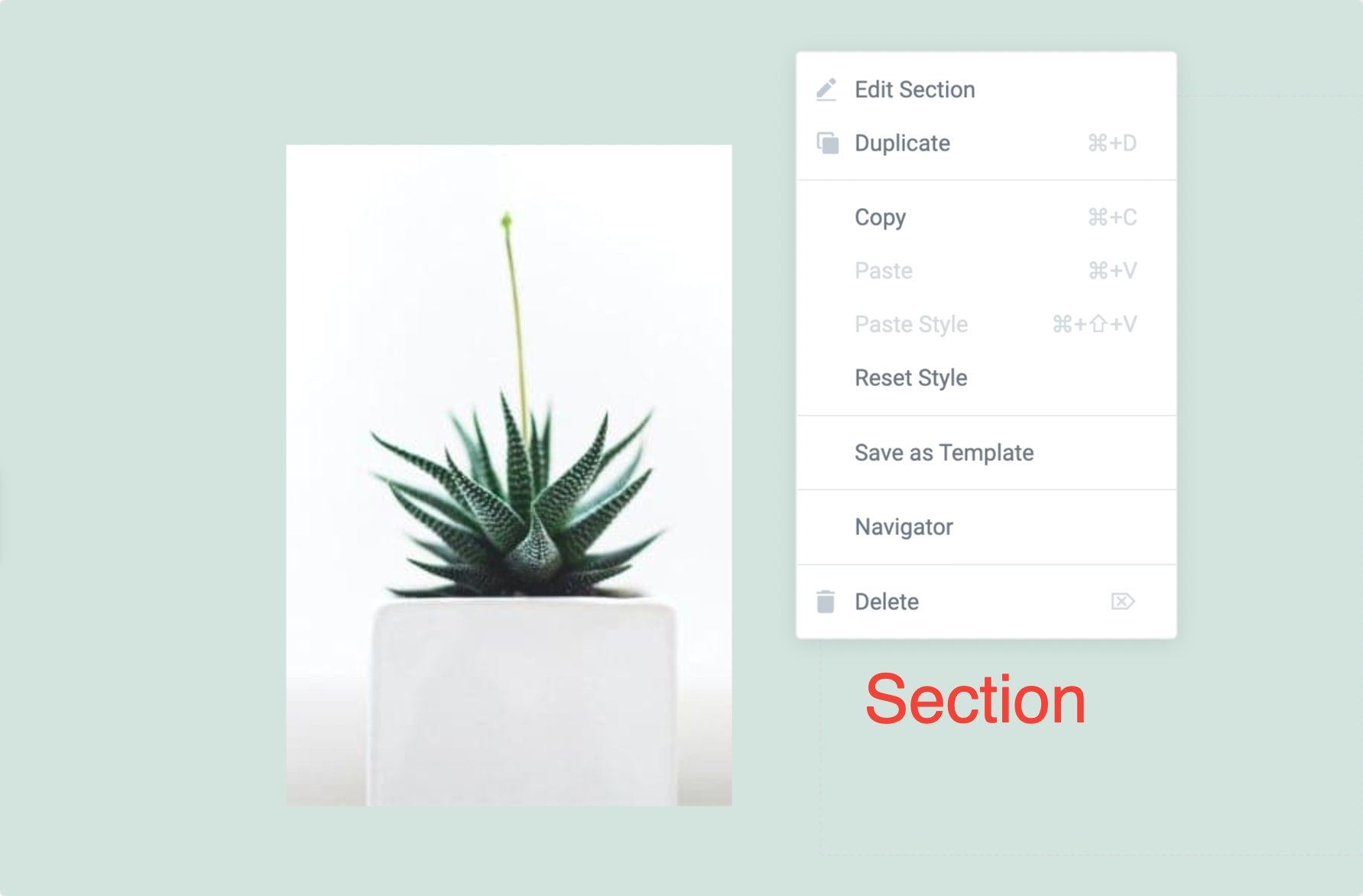
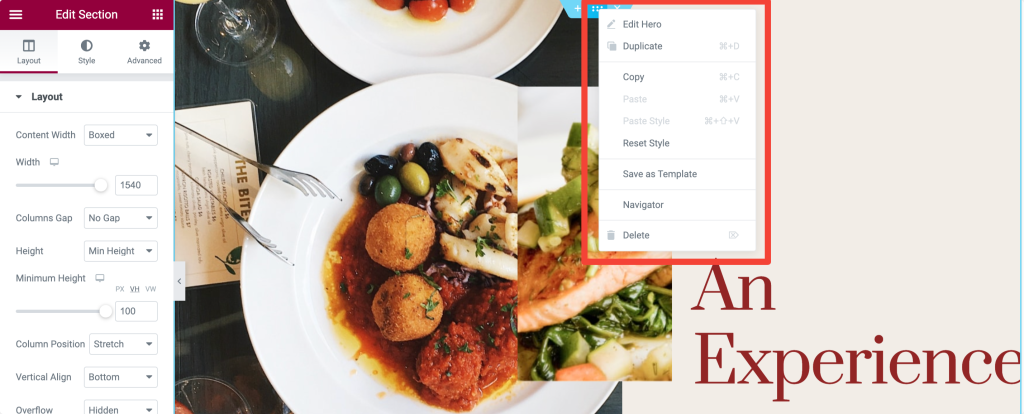
- Bir bölümü şablon olarak kaydetmek için, kaydetmek istediğiniz bölümü seçin ve Bölümü Düzenle'ye sağ tıklayın.

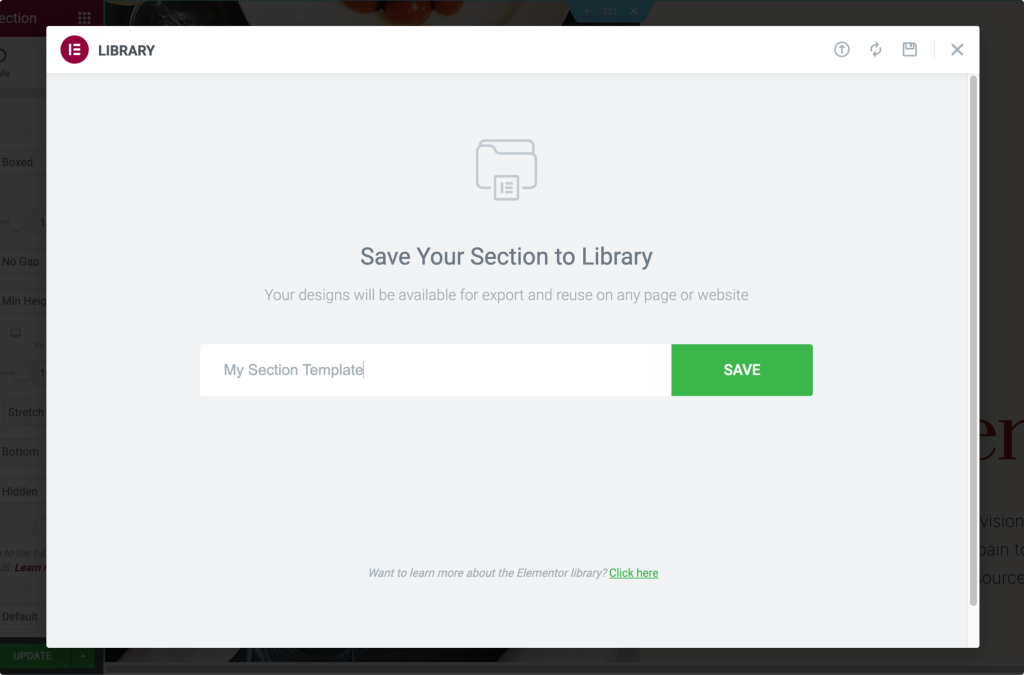
- Bölümü tıkladıktan sonra, birkaç seçenek içeren bir menü belirir; Şablon Olarak Kaydet seçeneğini seçin . Şablonunuza uygun bir ad verin ve kaydedin.

Elementor'da Sayfayı Şablon Olarak Kaydetme
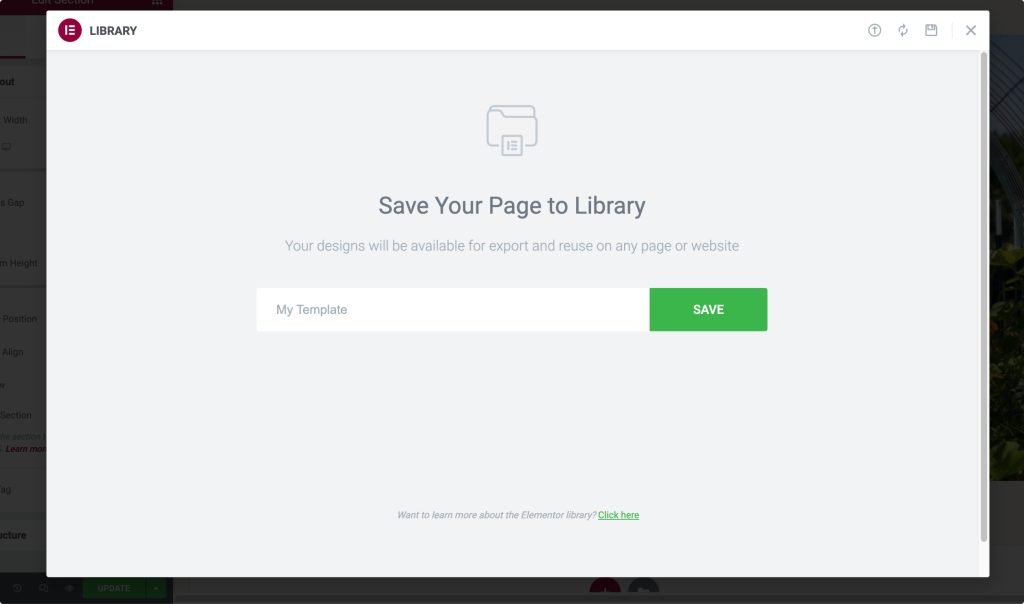
- İlk olarak, sayfayı Elementor Düzenleyici ile açın. Sayfanın sol alt kısmındaki Yukarı Ok simgesine tıklayın ve “Şablon Olarak Kaydet” seçeneğini seçin.

- Seçeneğe tıkladıktan sonra yeni bir pencere belirir; şablonunuza bir isim verin ve kaydedin.

Elementor Şablonlarını Dışa Aktar
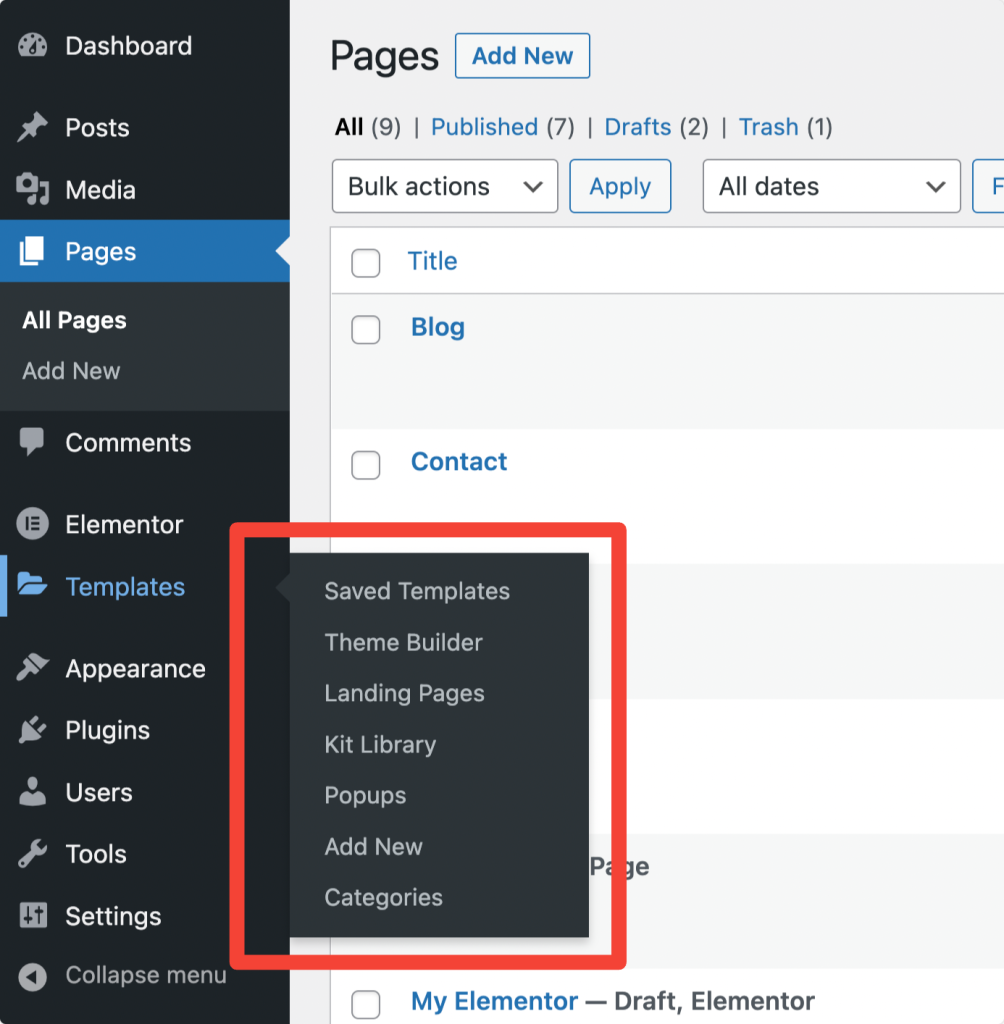
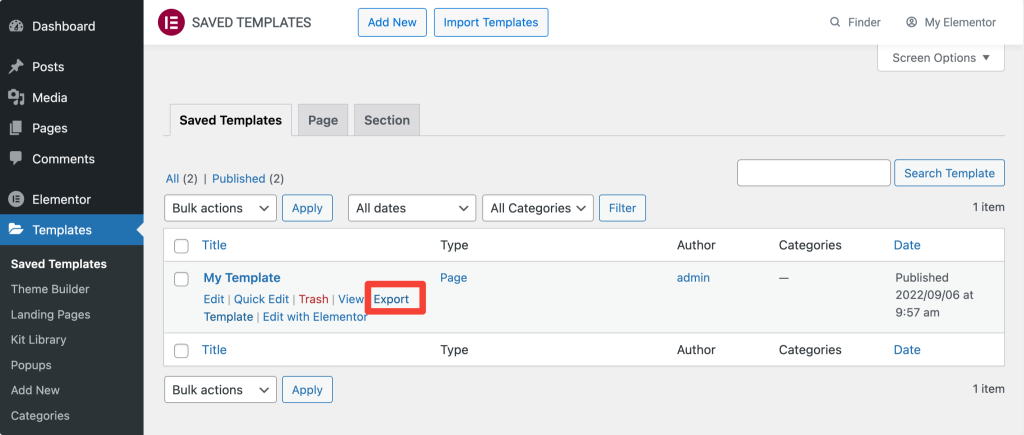
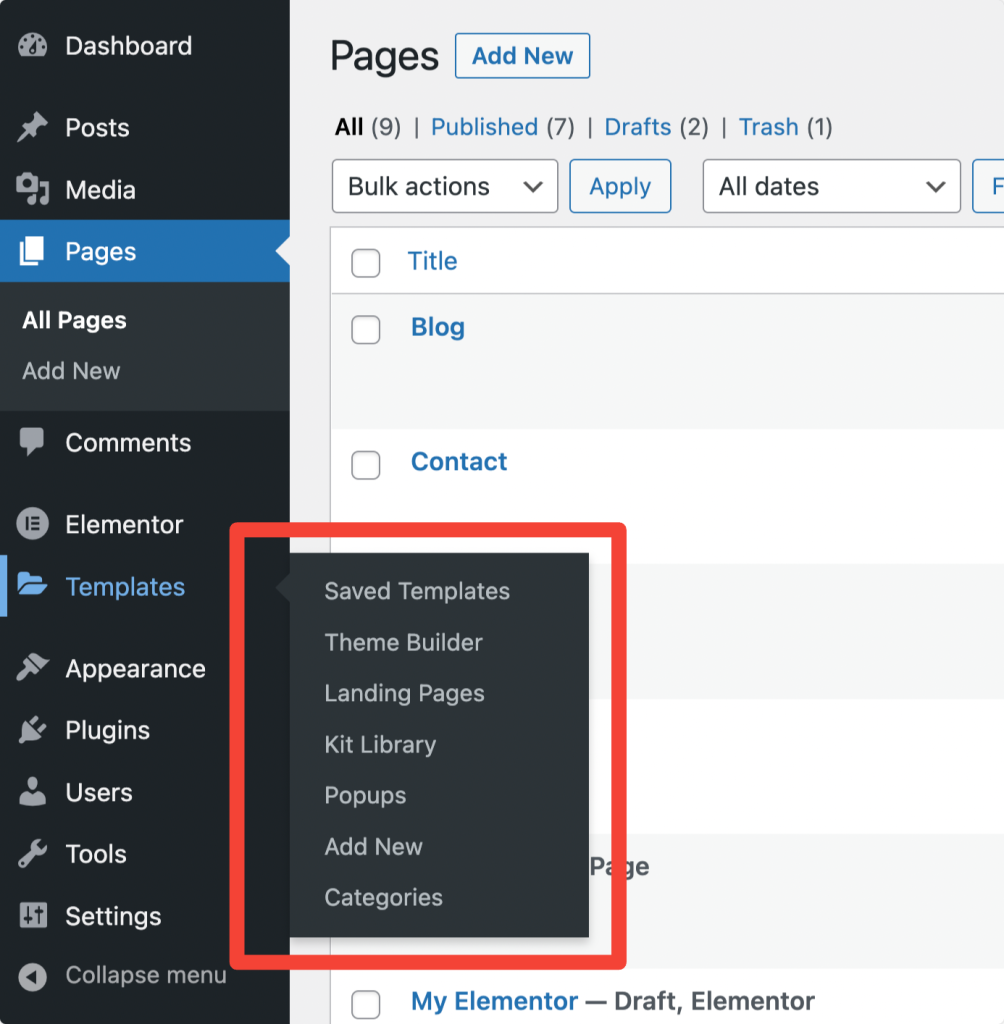
- Şablonları WordPress panosundan dışa aktarabilirsiniz. Şablonları dışa aktarmak için WordPress panosu >>Şablonlar>>Kayıtlı Şablon'u açın.

- Şablonu seçin ve “Şablonu Dışa Aktar” seçeneğini tıklayın.

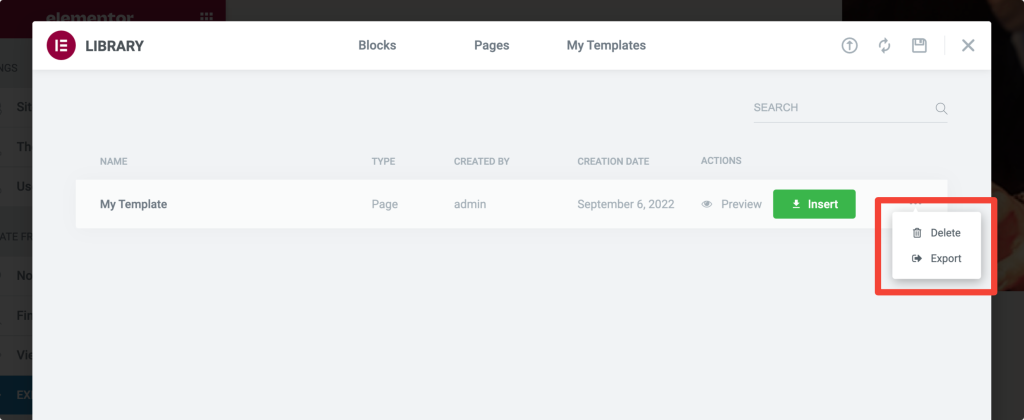
- Ayrıca Elementor kitaplığından bir şablonu dışa aktarabilirsiniz. Elementor kitaplığını açın ve Şablonum sekmesine tıklayın. Şablonlarım altında, sağdaki 3 noktaya tıklayın ve Dışa Aktar'a tıklayın.

Her iki yöntemde de şablon dosyanız JSON formatında kaydedilecektir.
Elementor Şablonlarını İçe Aktar
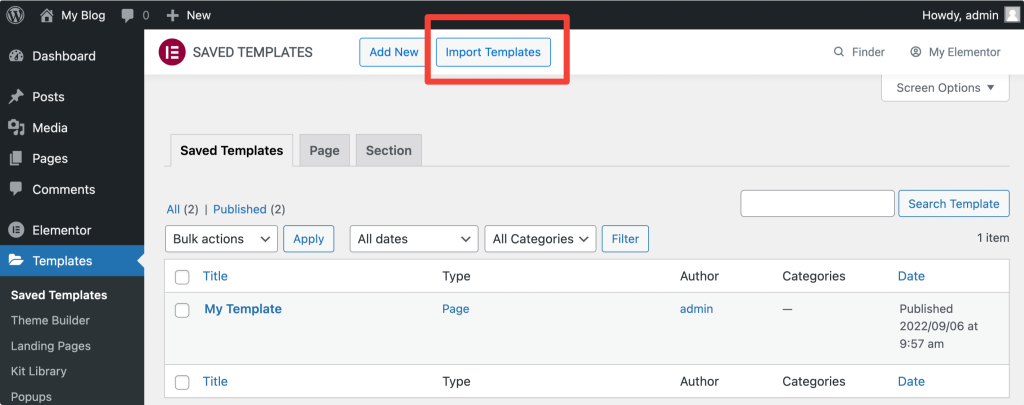
- Bir Elementor şablonunu içe aktarmak için önce WordPress Kontrol Panelinizi >>Şablonlar>>Kayıtlı Şablonlar'ı açın.

- Sayfanın üst kısmında, Şablonları İçe Aktar seçeneğini belirleyin.

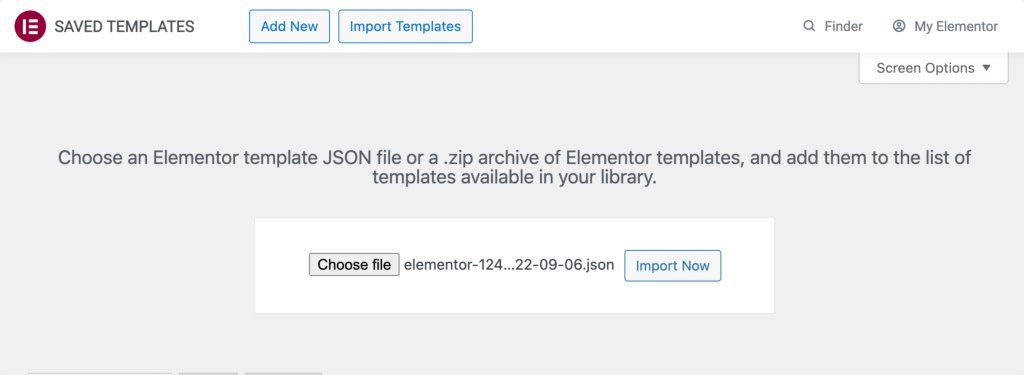
- JSON formatındaki dosyayı yükleyin ve Şimdi İçe Aktar düğmesini tıklayın.

Dosyayı içe aktardıktan sonra, onu şablon listenizde görebilir ve herhangi bir düzende kullanabilirsiniz.
Elementor İpuçları ve Püf Noktaları
Bu bölümde, Elementor ile iş akışınızı iyileştirmenize yardımcı olacak ipuçlarını ve püf noktalarını paylaşacağım.
Elementor'da Bakım Modu/Çok Yakında Nasıl Etkinleştirilir
Web siteniz yapım aşamasındaysa, Elementor ile ziyaretçilere özel bir bakım modu sayfası görüntüleyebilir ve arama motorlarına doğru HTTP yanıtını gönderebilirsiniz.
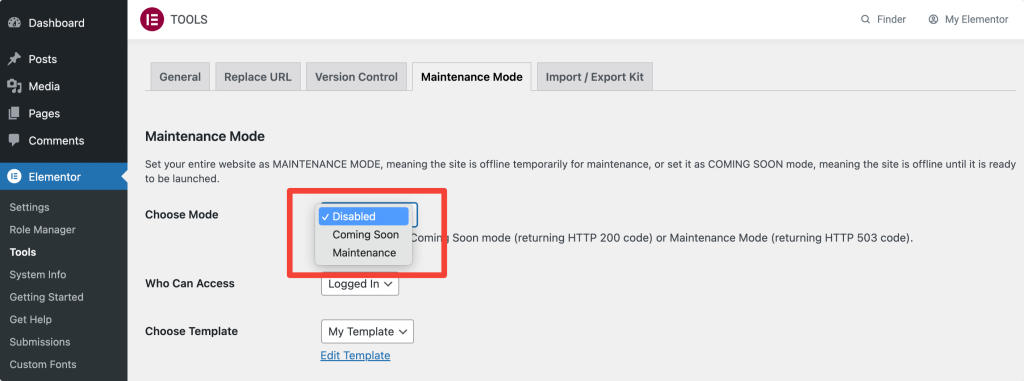
Bakım modunu etkinleştirmek için:
- WordPress Dashboard'a gidin, Elementor > Araçlar'a tıklayın.
- Çok Yakında ve Bakım Modu arasında seçim yapın.
- Şablonu seçin.
- Değişiklikleri Kaydet.

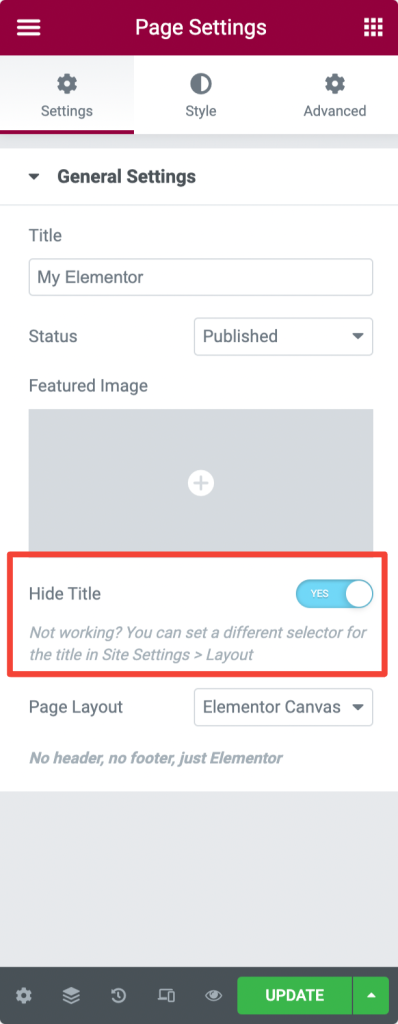
Elementor'da Sayfa Başlığı nasıl gizlenir
Sayfanızın sol alt köşesindeki ayarlar simgesine ⚙️ sağ tıklayın ve sayfa başlığınızı gizlemek için “Başlığı Gizle” seçeneğini etkinleştirin.

Elementor'da bir Sütun veya Bölüm nasıl çoğaltılır
Sütun veya bölüme sağ tıklayın ve “Çoğalt” ı tıklayın.
Elementor'da Birden Çok Sütunlu Tam Genişlikli Bir Bölüm Nasıl Oluşturulur
Bölüm Ayarları'na tıklayın ve düzen sekmesindeki "Bölümü Uzat" seçeneğini etkinleştirin.
Elementor Kullanarak Öne Çıkan Bir Görsel Nasıl Eklenir
Ayrıca Elementor düzenleyicisinden Öne Çıkan görselleri gönderilerinize ve sayfalarınıza doğrudan ayarlayabilirsiniz.
- Sayfanızın sol alt köşesindeki ayarlar simgesine ⚙️ tıklayın.
- Şimdi Öne Çıkan Resim seçeneğini bulun ve resminizi ayarlayın.
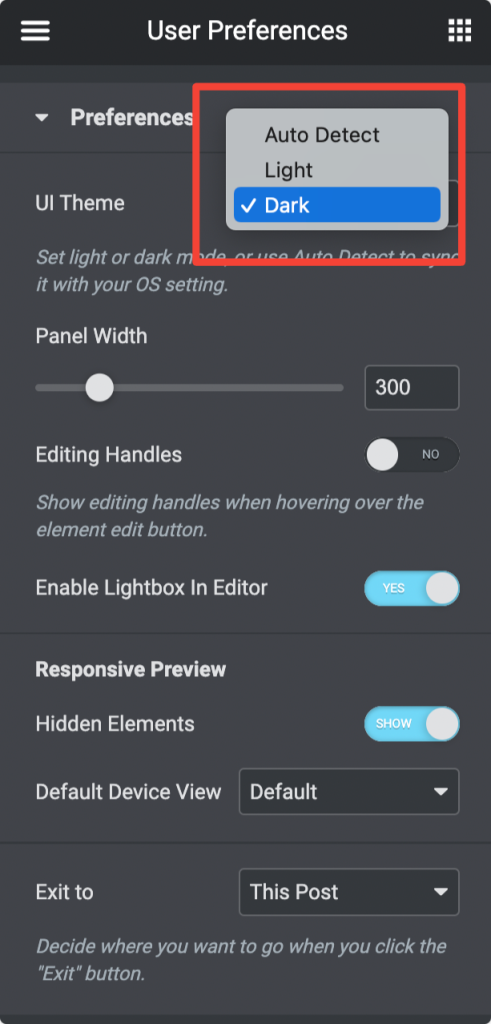
Elementor'da Karanlık Mod nasıl etkinleştirilir
Elementor, UI Temasının Açık veya Koyu modunu ayarlamanıza olanak tanır veya bunu OS ayarınızla senkronize etmek için Otomatik Algılama seçeneğini kullanabilirsiniz.
Modu değiştirmek için:
- Elementor Widget Paneli > Hamburger Menüsü > Kullanıcı Tercihleri > UI Teması'na gidin.
- Tercihinize göre Otomatik Algıla, Açık veya Koyu'yu seçin.

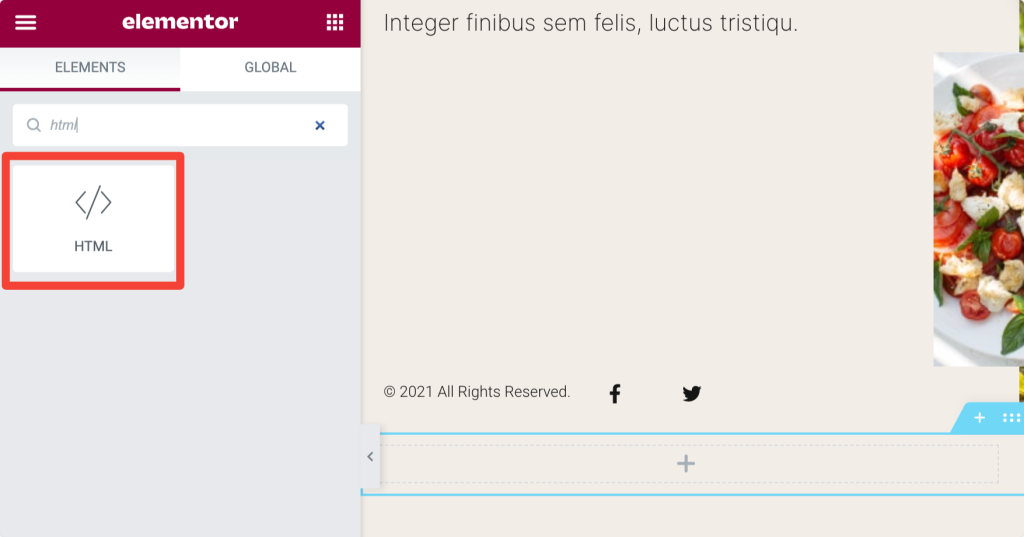
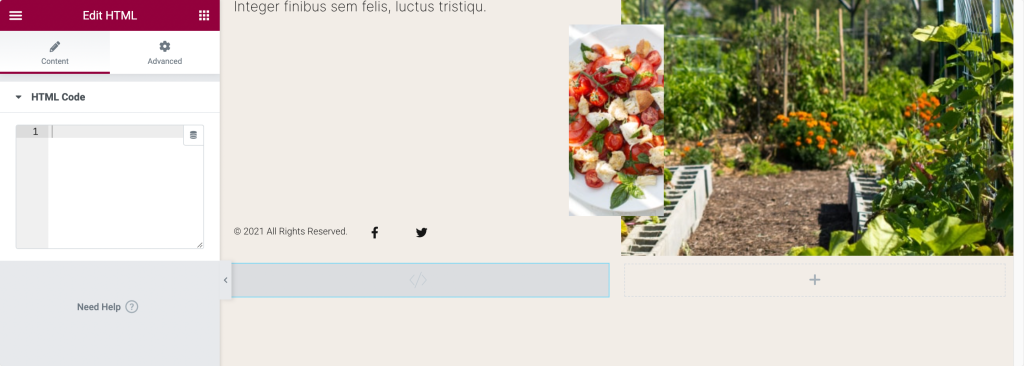
Elementor Free kullanarak özel CSS nasıl eklenir
Elementor'un ücretsiz sürümünü kullandığımız için Özel CSS özelliği desteklenmemektedir. Endişelenme. Senin için bir numaram var. Bu numarayı kullanarak sayfanıza herhangi bir özel CSS'yi kolayca ekleyebilirsiniz.
- Elementor pencere öğesi alanında HTML öğelerini arayın.

- HTML öğesini sürükleyip bırakın ve düzenle'ye tıklayın. CSS Kodunuzu ekleyin ve sayfayı güncelleyin.

Elementor Hello teması nasıl yüklenir
WordPress web sitelerinin üç ana bileşeni vardır: Eklentiler, Şablonlar ve Temalar.
Artık Elementor ücretsiz sürümünün ve Şablon işlevselliğinin tüm çalışma sürecini bildiğinize göre.
Elementor'un Merhaba temasını nasıl kurabileceğinizi ve özelleştirebileceğinizi görelim.
Elementor Merhaba Temasını Yükleme
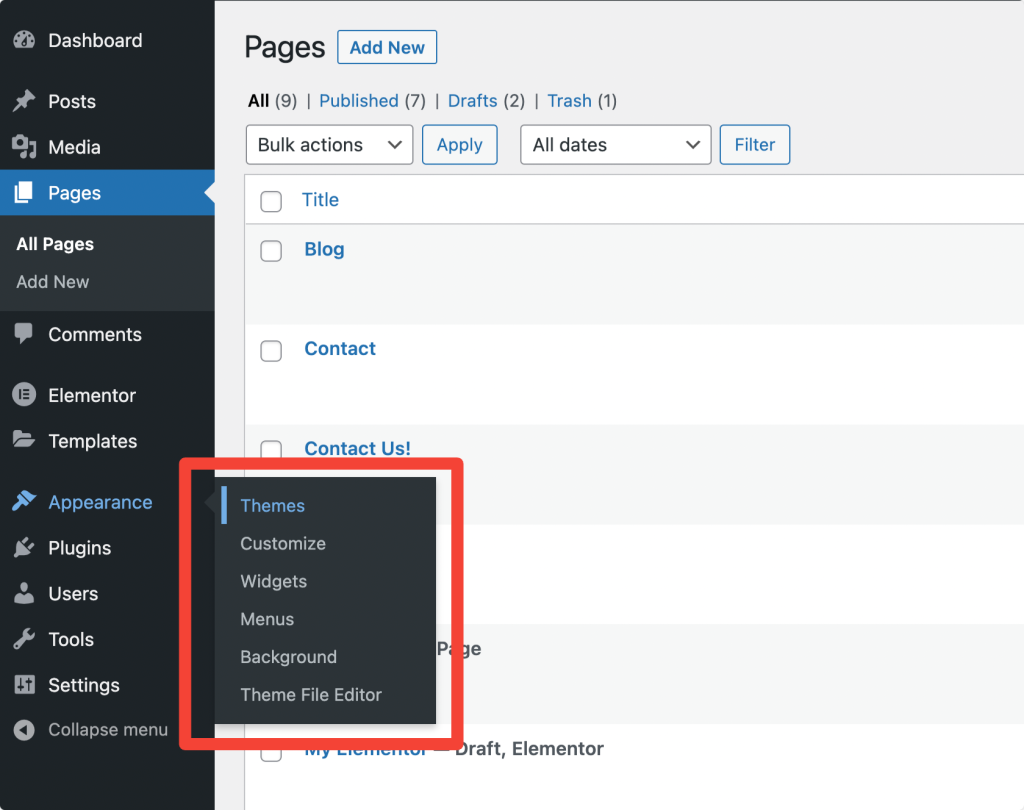
- WordPress Panonuz > Görünüm > Temalar'a gidin.

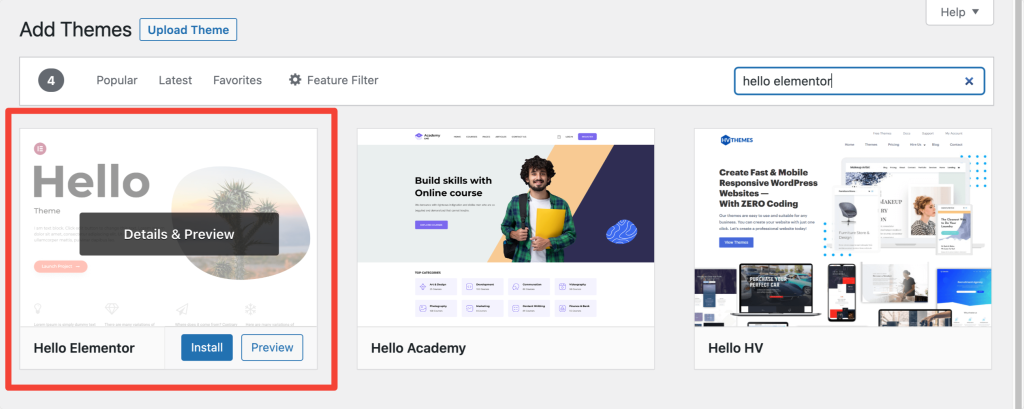
- Bir sonraki ekranda, Yeni Ekle'yi tıklayın ve 'Merhaba Elementor'u arayın.

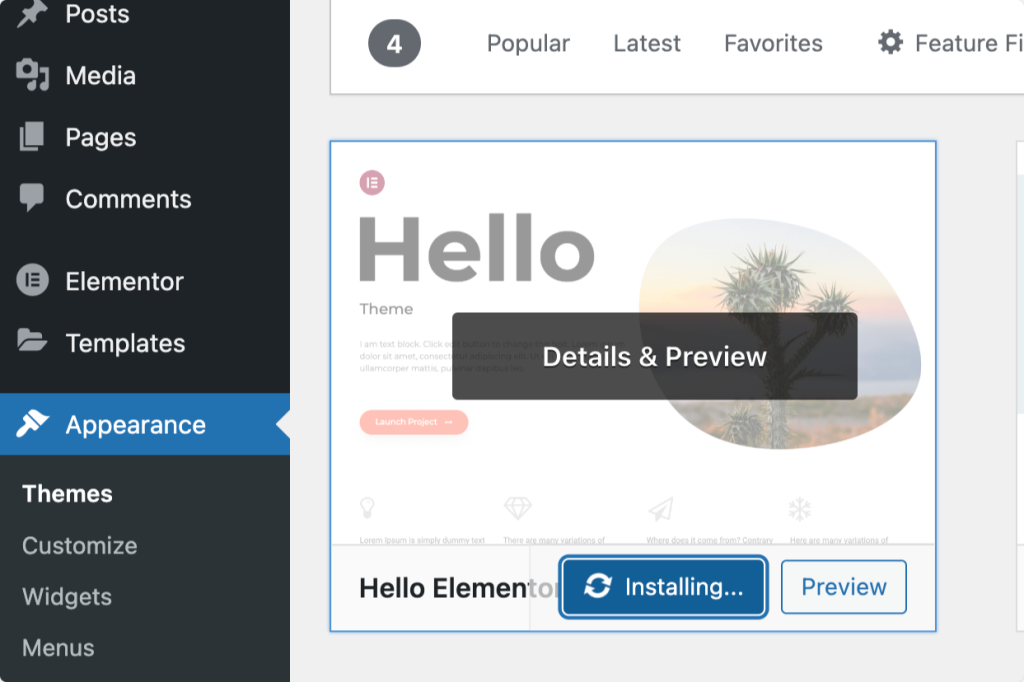
- Elementor Hello temasını kurun ve etkinleştirin.

Sonraki Okuma: Elementor Hataları ve Bunlar Nasıl Düzeltilir
Bu kılavuzun, başlamanıza ve Elementor'u daha iyi anlamanıza yardımcı olacağını umuyoruz.
Elementor sayfa oluşturucu hakkında daha fazla bilgi edinmek için aşağıdaki popüler kılavuzlarımıza göz atabilirsiniz:
- Elementor Hataları ve Bunlar Nasıl Düzeltilir
- Elementor için En İyi WordPress Barındırma
- En İyi Ücretsiz Elementor Öğrenme Kaynaklarının Nihai Listesi
Bu listeyi faydalı buluyorsanız, paylaşın ve daha fazla sorunuz varsa aşağıya bir yorum bırakın!
Ayrıca, Elementor için hızlı yüklenen ve yaratıcı Eklentiler arıyorsanız, Elementor için PowerPack Eklentilerine göz atın. PowerPack, Elementor sayfa oluşturucuyu kullanarak güzel WordPress siteleri oluşturmanıza yardımcı olan 80'den fazla güçlü ve yaratıcı şekilde tasarlanmış widget ile birlikte gelir.
Şimdi PowerPack'i almak için buraya tıklayın!
