Görüntü Öğelerinde Açık Genişlik ve Yükseklik Nasıl Kullanılır?
Yayınlanan: 2023-05-30Resimler gibi görseller, web sitenizin içeriğini daha çekici hale getirebilir. Ancak boyutları düzgün yapılandırılmazsa yarardan çok zarar verebilirler. Görüntü öğelerinde açık genişlik ve yüksekliğin nasıl kullanılacağını öğrenmek, sitenizin performansını ve estetiğini korumak için çok önemlidir.
Başlamak için, PageSpeed Insights gibi çevrimiçi araçlar, boyutları eksik resimleri belirlemenize yardımcı olabilir. Ardından, bu özellikleri manuel olarak ekleyebilir veya işlemi basitleştirmek için bir eklenti kullanabilirsiniz.
Görüntü öğelerine neden açık genişlik ve yükseklik eklemeniz gerekiyor?
Sitenize eklenen her görselin tanımlanmış bir genişliği ve yüksekliği olmalıdır. Bu öznitelikler eksikse, tarayıcının ilgili sayfayı yüklerken her bir resmi görüntülemek için gereken alanda "tahmin etmesi" gerekecektir.
Sonuç olarak, tarayıcı yeniden boyutlandırmayı ve görüntüleri oluşturmayı bitirene kadar çeşitli öğeler sayfanın etrafına itilebilir. Bu düzen değişiklikleri, sitenizin daha az profesyonel görünmesine neden olabilir ve ayrıca kullanıcı deneyimi üzerinde olumsuz bir etkiye sahip olabilir.
Örneğin, sayfanızda öğeler hareket ediyorsa, kullanıcılar yanlışlıkla yanlış öğelere tıklayabilir. Bu, ziyaretçilerin web sitenizde gezinmesini ve aradıklarını hızlı bir şekilde bulmasını da zorlaştırır.
Dahası, Kümülatif Düzen Kayması (CLS), Google'ın Önemli Web Verileri'ndeki temel metriklerden biridir. Sayfanız yüklenirken içeriğin hareketini ölçer. Yüksek bir CLS puanı, kullanıcıların sitenizi ziyaret ettiklerinde çok fazla düzen değişikliği yaşadıklarını ve sayfalarınızın sıralamalarını olumsuz etkileyebileceğini gösterir.
Bu sorunu çözmek için, görüntü öğelerinde açık genişlik ve yükseklik kullanmanız gerekir. Bu, tarayıcının ortam dosyalarınız için ayırması gereken tam alan miktarını belirlemesine yardımcı olur.
Düzen kaymalarını azaltmanın yanı sıra, bu basit uygulama "ana iş parçacığı işini" en aza indirmeye yardımcı olabilir. Bu terim, bir tarayıcının bir sayfa yüklerken gerçekleştirmesi gereken görevleri ifade eder. Tarayıcının resimlerinizin boyutlarını bulması gerekiyorsa, bu onun iş yükünü artıracak ve daha yavaş yükleme süreleriyle sonuçlanacaktır.
Bu nedenle, resimlerinizin boyutlarını tanımlayarak, tarayıcı için herhangi bir tahminde bulunmayı (ve ekstra görevleri) ortadan kaldırmış olacaksınız. Bu, içeriğinizi daha hızlı ve daha verimli bir şekilde yüklemesine yardımcı olarak daha sorunsuz bir kullanıcı deneyimi sağlar.
WordPress'teki resimlerde açık genişlik ve yükseklik nasıl kullanılır?
Şimdi, WordPress'teki görüntü öğelerinde açık genişlik ve yüksekliğin nasıl kullanılacağına bakalım. Aşağıdaki iki adımda, resimlerinize eksik boyutları nasıl ekleyeceğinizi göstereceğiz.
1. Adım: Boyutları eksik olan resimleri belirleyin
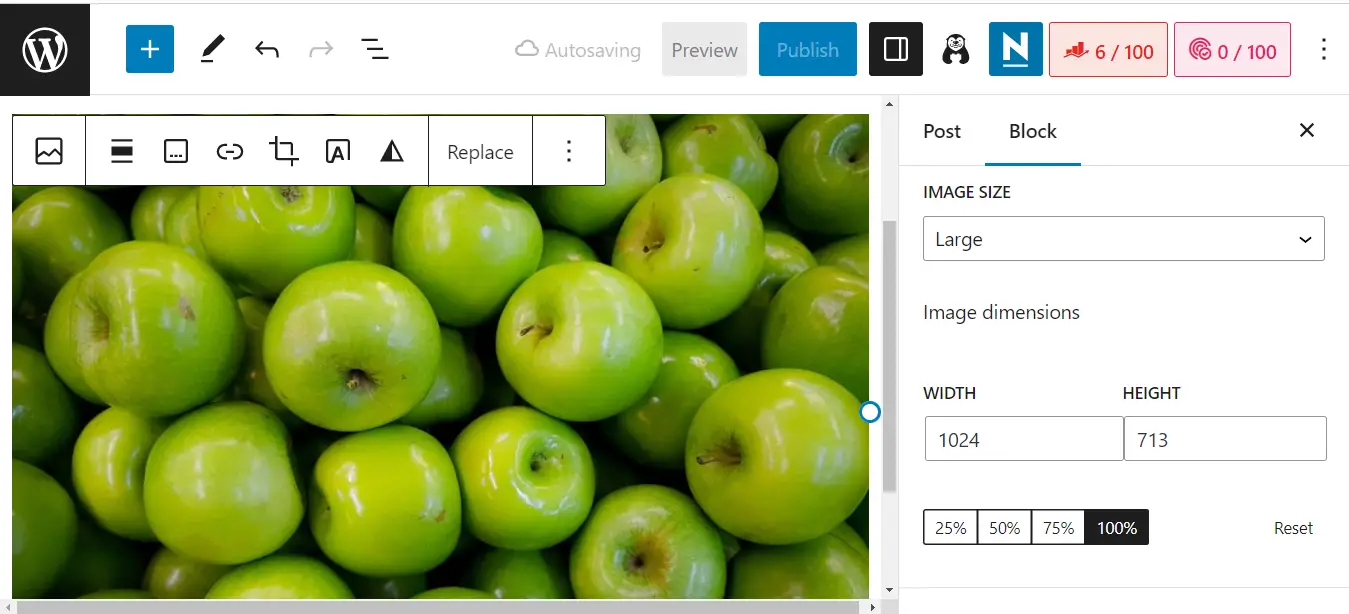
Öncelikle, sitenizdeki hangi resimlerin boyutlarının eksik olduğunu bulmanız gerekir. Tipik olarak, WordPress Medya Kitaplığı veya Blok Düzenleyici aracılığıyla yüklediğiniz her görüntüye otomatik olarak genişlik ve yükseklik nitelikleri atanır:

Ancak, kod veya sayfa oluşturucu aracılığıyla resim eklediyseniz, boyutları eksik olabilir. Sitenizi başka bir platformdan (Wix gibi) WordPress'e taşıdığınızda da bu sorunla karşılaşabilirsiniz.
Neyse ki, bu görüntüleri tanımlamak çok kolay. İlk adım, PageSpeed Insights'ı kullanarak bir performans testi yapmaktır:

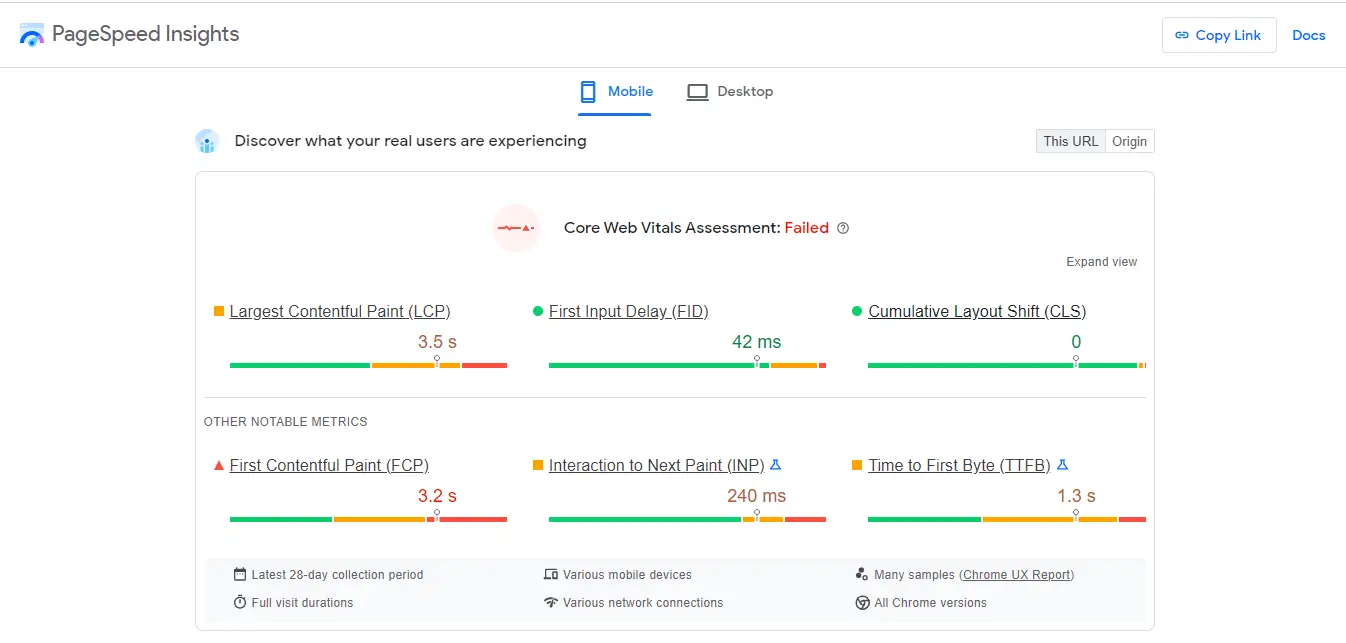
Sitenizin URL'sini girin ve Analiz Et ' i tıklayın. Sitenizin Önemli Web Verileri hakkında, kümülatif düzen değişiklikleri için bir puan içeren bir rapor alırsınız:

İdeal olarak, her alanda bir yeşil skor hedeflemek isteyeceksiniz. Ancak, iyi bir CLS puanı alsanız bile, yine de birkaç yerde görüntü öğelerinde açık genişlik ve yükseklik kullanmanız gerekebilir.
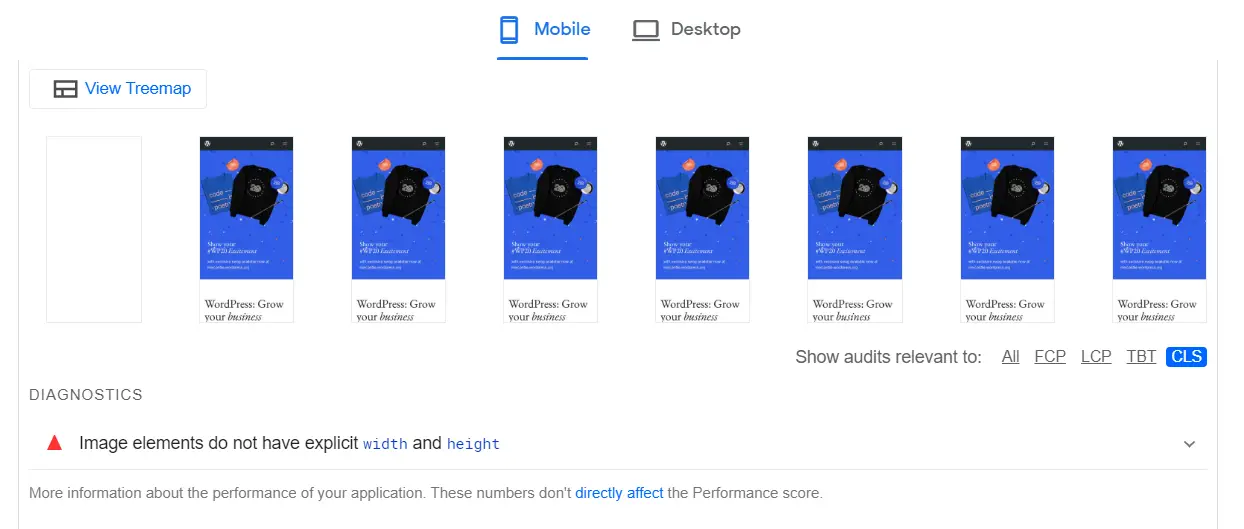
Durumun böyle olup olmadığını öğrenmek için denetimlere gidin ve CLS sekmesini seçin. Bu bölüm, sayfanızda boyutları eksik olan herhangi bir resim olup olmadığını size gösterecektir:

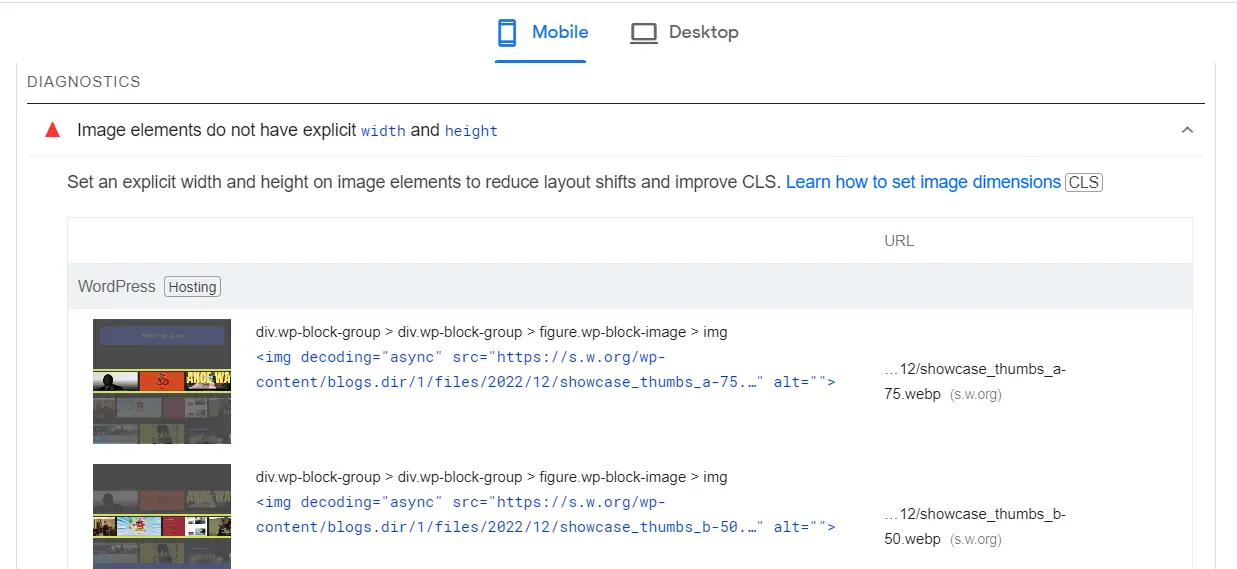
Resim öğelerinin açık bir genişliği ve yüksekliği yoktur seçeneğini tıklarsanız, hangi belirli resimlerin düzeltilmesi gerektiğini bile görürsünüz:

Her bir resme daha yakından bakmak için beraberindeki URL'leri tıklayabilirsiniz.
2. Adım: Görüntü boyutlarını manuel olarak veya bir eklentiyle ekleyin
Ardından, görüntü öğelerinde açık genişlik ve yüksekliği kullanmanın iki yolunu inceleyelim. Sitenizi (veya bazı kısımlarını) kodla oluşturduysanız, bunu manuel olarak yapabilirsiniz.
Öncelikle, sitenizin eksik değerlere sahip görseli içeren sayfasına veya bölümüne gidin. Ardından görüntüyü bulun ve genişlik ve yükseklik niteliklerini belirtin.
Örneğin, resim dosyanız için HMTL kodu şuna benzer:

<img src="https://themeisle.com/blog/use-explicit-width-and-height-on-image-elements/chocolatecake.jpg" width="640" height="360" alt="Chocolate Cake.">
Eksik boyutlara sahip birden çok görüntünüz varsa veya yalnızca işlemi hızlandırmak ve herhangi bir hatadan kaçınmak istiyorsanız, zaman kazanmak için WP Rocket gibi bir optimizasyon eklentisi kullanmak isteyebilirsiniz. Bu araç sizin için tüm işi yapabilir.
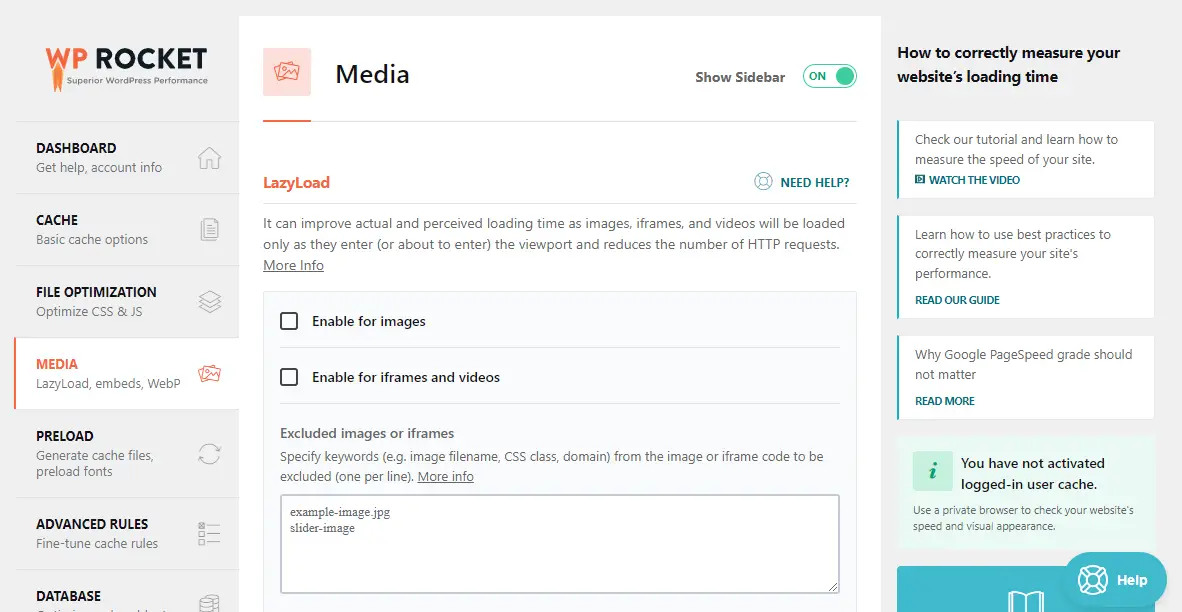
Eklentiyi sitenize yükleyip etkinleştirdikten sonra, Ayarlar > WP Rocket'e gidin ve Medya sekmesini seçin:

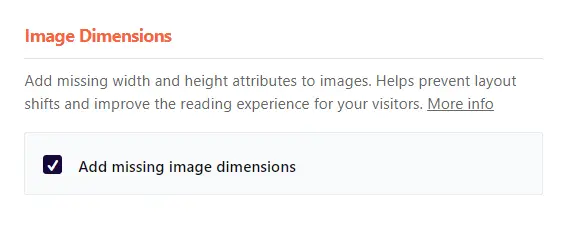
Ardından, sayfayı aşağı kaydırın ve Eksik resim boyutlarını ekle kutusunu işaretleyin :

Son olarak, Değişiklikleri Kaydet'e tıklayın. WP Rocket, width ve height nitelikleri eksik olan resimleri bulmak için sitenizin HTML'sini tarar. Daha sonra getimagesize PHP işlevini kullanarak görüntü boyutlarını getirecek ve bu değerleri kullanarak öznitelikleri ekleyecektir.
WordPress'e resim eklemek için diğer en iyi uygulamalar
WordPress resimlerinizi optimize etmenin başka birçok yolu olduğunu belirtmekte fayda var. Örneğin, sitenizin performansını daha da iyileştirmek için resimlerinizi yeniden boyutlandırmaya başlamak da isteyebilirsiniz.
Elbette, WordPress'e yüklediğiniz her resmi yeniden boyutlandırmak veya sıkıştırmak çok fazla çalışma gerektirir. Neyse ki, bu görevi sizin için halledecek birçok eklenti var.
Örneğin, Optimole, resimlerinizi yüklediğiniz anda hemen ölçeklendirebilir. Ayrıca, her ziyaretçinin tarayıcısına ve cihazına bağlı olarak görüntülenecek doğru resim boyutlarını da seçer:

Ayrıca, hizmet tamamen bulut tabanlıdır. Bu, sunucunuza herhangi bir yük getirmediği ve depolama alanından tasarruf etmenize yardımcı olduğu anlamına gelir.
Çözüm
Genişlik ve yükseklik özelliklerine sahip olmayan resimler, siteniz yüklenirken büyük düzen kaymalarına yol açabilir. Bu, tarayıcı her şey için doğru boyutları belirleyene kadar öğelerin sayfada kayacağı anlamına gelir. Bu, daha yavaş yükleme sürelerine ve daha kötü bir kullanıcı deneyimine yol açabilir.
Özetlemek gerekirse, resimlerinize eksik nitelikleri nasıl kolayca ekleyeceğiniz aşağıda açıklanmıştır:
- Eksik değerlere sahip resimleri belirlemek için PageSpeed Insights'ta bir test çalıştırın.
- Genişlik ve yükseklik boyutlarını manuel olarak veya WP Rocket gibi bir eklenti kullanarak ekleyin.
Görüntü öğelerinde açık genişlik ve yüksekliğin nasıl kullanılacağı hakkında herhangi bir sorunuz var mı? Aşağıdaki yorumlar bölümünde bize bildirin!
