WordPress Yazma Düzenleyicisinde Simge Yazı Tiplerini Kullanma (Kodsuz)
Yayınlanan: 2023-04-05WordPress yazı düzenleyicisinde simge yazı tiplerini kullanmak istiyor musunuz?
Simge yazı tipleri, metin içeriğindeki görselleri ve sembolleri hızlı bir şekilde kullanmanızı sağlar. Hafiftirler ve web sitenizi yavaşlatmazlar ve herhangi bir ölçüye kolayca ölçeklenebilirler ve diğer herhangi bir metin yazı tipi gibi stillendirilebilirler.
Bu raporda, herhangi bir HTML kodu oluşturmadan WordPress yayın düzenleyicisinde simge yazı tiplerini nasıl kolayca kullanacağınızı göstereceğiz.

Size her biri diğerinden marjinal olarak farklı bir yöntem kullanan çeşitli yöntemleri açıkça göstereceğiz. Sizin için en uygun olanı seçebilirsiniz.
Sistem 1. JVM Zengin Metin İçeriği Simgelerini Kullanarak WordPress Makale Düzenleyicisine Simge Yazı Tiplerini Dahil Etme
Bu sistemin herhangi bir WordPress web sitesinde kullanılması tavsiye edilir. Kullanımı kolaydır ve blok düzenleyiciyle sorunsuz çalışır.
Başlangıçta, JVM Wealthy Text Icons eklentisini kurmak ve etkinleştirmek istiyorsunuz. Ek ayrıntılar için, bir WordPress eklentisinin nasıl yerleştirileceğine ilişkin adım adım kılavuzumuza bakın.
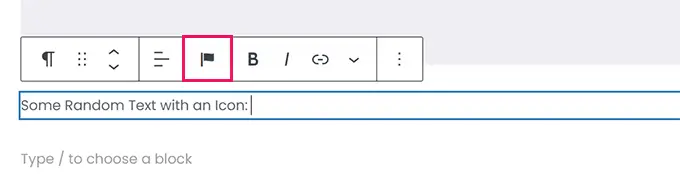
Aktivasyonda, bir WordPress makalesini veya sayfasını kolayca düzenleyebilir veya yeni bir tane oluşturabilirsiniz. Gönderi düzenleyicide yeni bir paragraf bloğu ekleyin ve blok araç çubuğunda yeni bir Bayrak simgesi göreceksiniz.

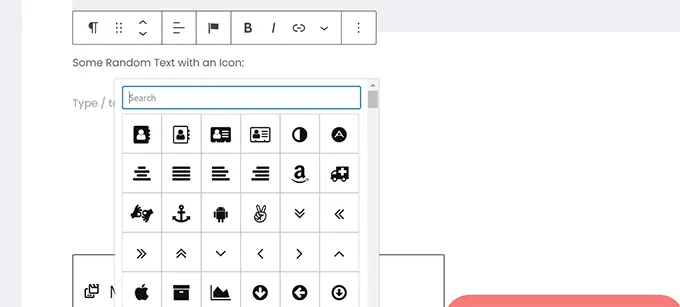
Üzerine tıklamak, aralarından seçim yapabileceğiniz bir simgeler açılır penceresini açıkça gösterecektir. Varsayılan olarak yaygın Font Amazing simge yazı tiplerini kullanarak çalışır.
Bir simgeyi bulmak için araştırmayı kullanabilir veya istediğiniz simgeyi bulmak için aşağı kaydırabilir ve ardından onu dahil etmek için tıklayabilirsiniz.

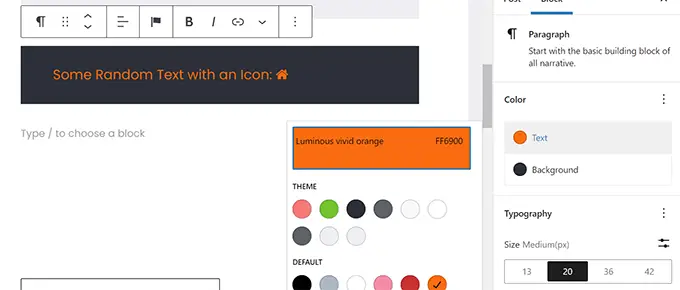
Simge yazı tiplerini kullanmanın 1 avantajı, stil vermek için CSS kullanabilmenizdir.
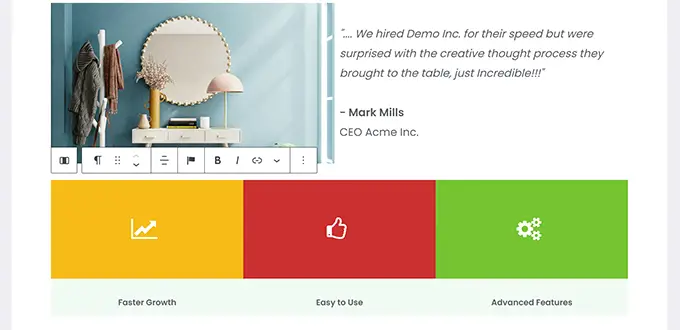
Bununla birlikte, daha önce blok düzenleyiciyi kullandığınız için, temel olarak simgeleri modellemek için hazırlanmış renk ekipmanını kullanabilirsiniz.

Eklenti, Paragraf, Kayıt, Düğme, Sütunlar, Anlaşma ve çok daha fazlası gibi çoğu metin bloğunda simge yazı tiplerini kullanmanıza izin verecektir.
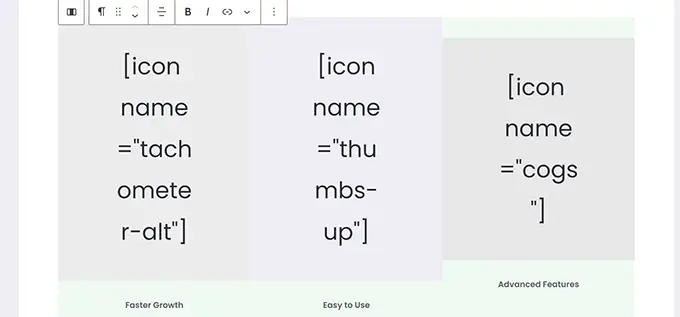
Burada, 3 sütuna stil vermek için simge yazı tiplerini ve blok çözümlerini kullanmanın bir örneği verilmiştir.

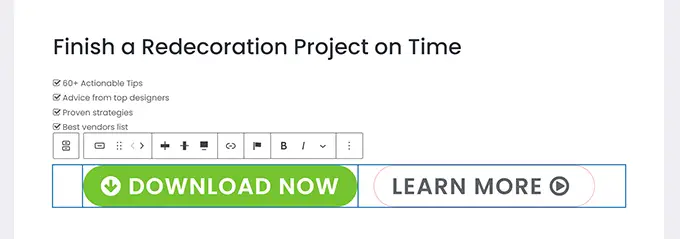
Simge yazı tiplerini kullanmanın bir başka kullanışlı örneği de düğmelerdir.
Bu sefer, iki düğme için bazı metinlerin yanında satır içi simge yazı tiplerini kullanıyoruz.

Simge yazı tiplerinden en iyi şekilde yararlanmak için metin içeriği hizalama, gölgeler, boşluk bırakma ve çok daha fazlası gibi blok düzenleyici ekipmanını kullanmakta tamamen özgürsünüz.
Strateji 2. Font Awesome ile WordPress Gönderme Düzenleyicisine Simge Yazı Tiplerini Dahil Edin
Bu yöntem, ekran simgesi yazı tiplerini görüntülemek için yazma düzenleyicisindeki kısa kodları artırmanızı içerir. WordPress yazılarınızda ve web sayfalarınızda sürekli olarak simge yazı tiplerini kullanmak istemiyorsanız bu tekniği kullanabilirsiniz.
Başlangıçta, Font Amazing eklentisini kurmanız ve etkinleştirmeniz gerekir. Daha fazla özellik için, bir WordPress eklentisinin nasıl kurulacağına ilişkin adım adım bilgilerimize bakın.
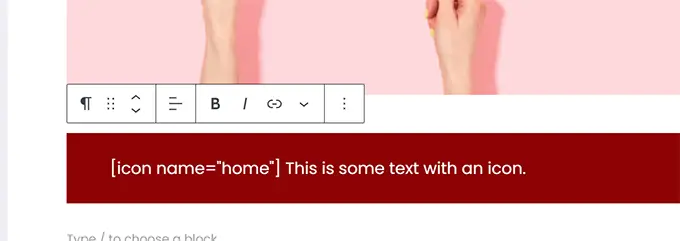
Aktivasyon üzerine, WordPress'te bir gönderiyi veya sayfayı düzenleyebilir ve bir yazı tipi simgesi eklemek için kısa koda bağlı kalarak kullanabilirsiniz.

Burada listelenen ad parametresi, Font Brilliant tarafından kullanılan yazı tipinin kimliğidir. Eksiksiz kontrol listesini Font Brilliant hile sayfası web sayfasında bulabilirsiniz.
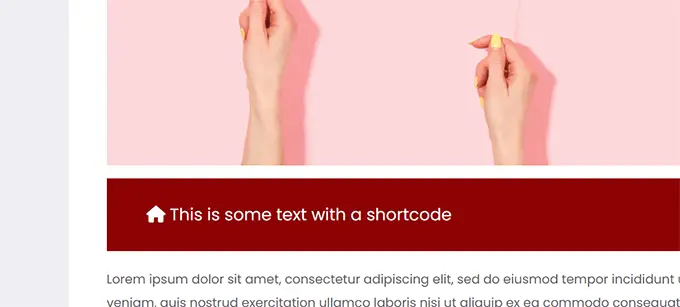
Dahil edilen zamanda, blok düzenleyicide bir simge olarak görüntülenmeyeceğinden, simgenin kalıcı internet sitesinde nasıl görüneceğini görmek için yazı veya web sitesi sayfanızı önizleyebilirsiniz.
Çek web sitemizde böyle görünüyordu.

Kısa kodu bir paragraf içinde ve diğer metin içerikleriyle satır içi olarak kullanabilirsiniz. Ayrıca 'Kısa Kod' bloğunu kullanarak kendi mülkiyetine dahil edebilirsiniz.
Ancak, 'Kısa kod' bloğunu kullanmak size diğer metin içerik bloklarıyla elde edeceğiniz stil olasılıklarını vermeyecektir.
Bir seçenekler satırı oluşturmak için sütunların içindeki kısa kodu da artırabilirsiniz.

Gerçek resimleri göremeyeceğiniz ve sütun yükseklikleri editörde değişmeye devam edeceği için biraz daha yanıltıcı olacaktır.
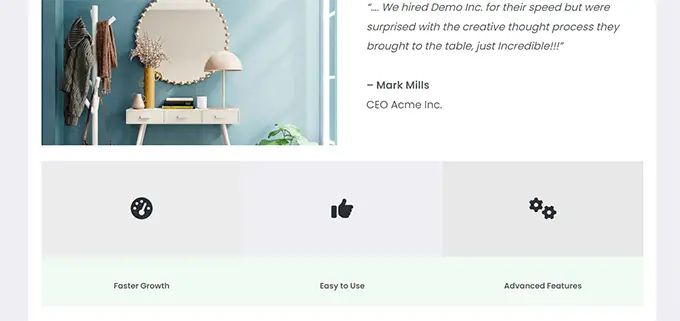
Kontrol internet sitemizde nasıl göründüğü burada listelenmiştir. Sütunlar, düzenleyicide olmasalar bile aynı yüksekliktedir.

Muhtemelen, tüketicilere nasıl görüneceğini görmek için çalışmanızı yeni bir tarayıcı sekmesinde birçok kez önizlemeniz gerekecek.

İşlem 3. WordPress Web sayfası Oluşturucularla Simge Yazı Tipleriyle Çalışma
Bir açılış sitesi oluşturuyorsanız veya SeedProd gibi bir WordPress site oluşturucu kullanarak internet sitenizi geliştiriyorsanız, bu süreç mükemmeldir.
SeedProd, mevcut pazardaki en iyi WordPress sayfa oluşturucusudur. Kolayca çarpıcı açılış sayfaları oluşturmanıza veya tüm web sitenizi düzenlemenize olanak tanır.

İlk olarak, SeedProd eklentisini kurmak ve etkinleştirmek istiyorsunuz. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına ilişkin adım adım öğreticimize bakın.
Aktivasyon sırasında, eklenti lisans hayati değerinizi girmeniz istenecektir. Bu bilgileri ve gerçekleri SeedProd web sayfasındaki hesabınızın altında keşfedebilirsiniz.

Lisansınızın temel bölümünü girip 'Önemli Doğrula'yı tıkladıktan kısa bir süre sonra açılış sayfanızda işi yapmaya başlayabilirsiniz.
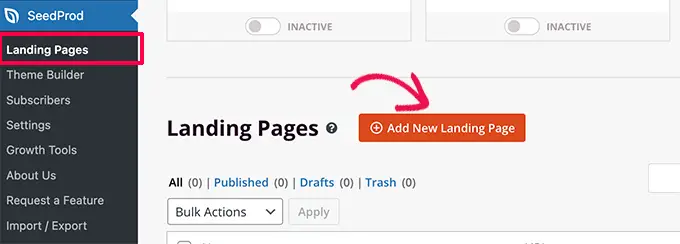
Temel olarak SeedProd » Açılış Web sayfaları sayfasına gidin ve 'Yeni Açılış Sayfası Ekle' düğmesine tıklayın.

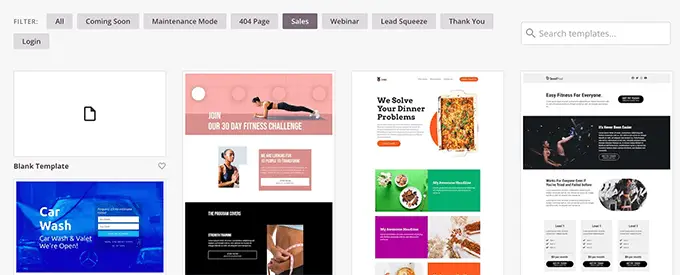
Bunu takiben, iniş alanınız için bir şablona karar vermeniz istenecektir.
SeedProd, başlangıç noktası olarak kullanabileceğiniz bir dizi güzel stille birlikte gelir veya boş bir şablonla başlayabilir ve tüm maddeyi şekillendirebilirsiniz.

Bu eğitim için önceden tasarlanmış bir şablon kullanacağız. Seçmek ve devam etmek için bir şablona tıklamanız yeterlidir.
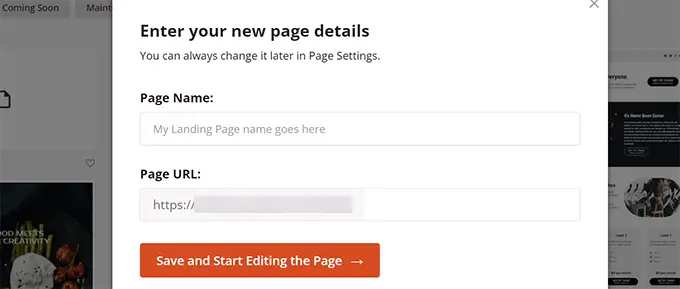
Yakında, açılış web sitesi sayfanız için bir başlık sunmanız ve bir URL seçmeniz istenecektir.

Onlara girdikten hemen sonra, devam etmek için 'Kaydet ve Sayfayı Geliştirmeye Başla' düğmesine tıklayın.
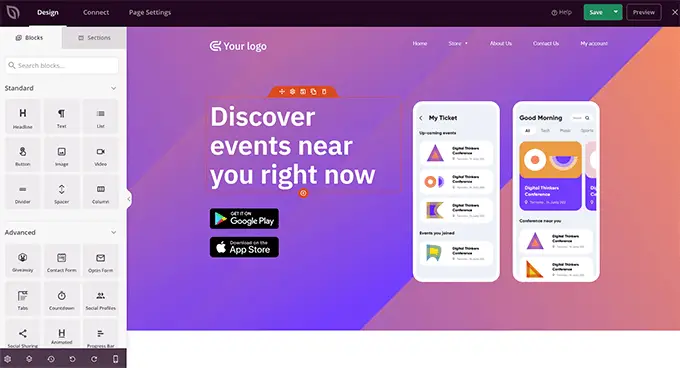
SeedProd şimdi web sitesi oluşturucu arayüzünü başlatacak. Bu, herhangi bir ürünü düzenlemek için yalnızca konumlandırabileceğiniz ve üzerine tıklayabileceğiniz bir sürükle ve bırak tasarım ve stil kaynağıdır.

Düzeninize yeni özellikler eklemek için sol sütundan blokları da sürükleyip bırakabilirsiniz.
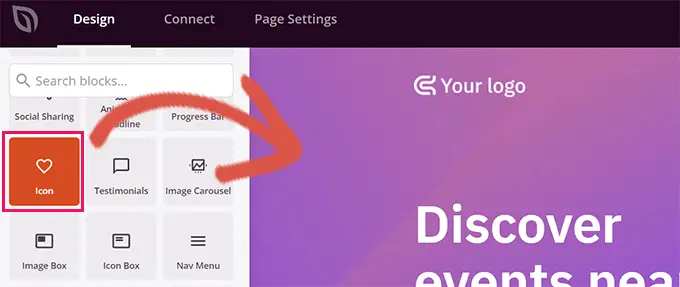
Bu eğitimin hatırına, muhtemelen Simge bloğunu dahil edeceğiz.

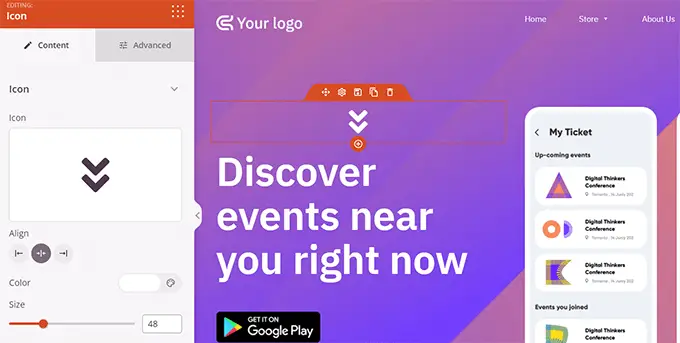
Bloğu birleştirdikten sonra, temel olarak evlerini düzenlemek için üzerine tıklayabilirsiniz.
Kalan sütun, Simge bloğu için seçimleri gösterecek şekilde değişecektir. Kalan kısım için 'Simge' alanına tıklayabilir ve ayırt edici bir simge resmi seçebilir veya rengi ve stili değiştirebilirsiniz.

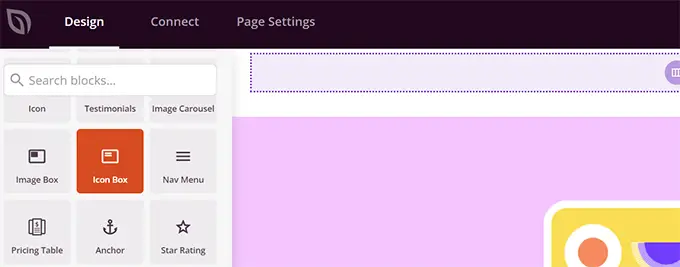
SeedProd'da simgeleri kullanmanın ek bir yolu da 'Simge Kutusu' bloğunu eklemektir.
Bunun ve daha önce kullandığımız 'Simge' bloğu arasındaki fark, 'Simge Kutusu'nun, seçtiğiniz simgeyle birlikte metin içeriğini artırmanıza olanak sağlamasıdır.
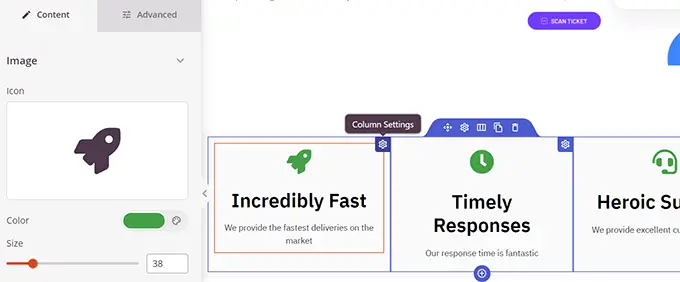
Bu, ürün seçeneklerini, şirketleri ve diğer ürünleri görüntülerken simgeleri kullanmanın en yaygın yollarından biridir.

Simge kutunuzu sütunların içine yerleştirebilir, gölgeleri seçebilir ve simge boyutunu beğeninize göre değiştirebilirsiniz.
Ek olarak, SeedProd'un biçimlendirme araç çubuğuyla çalışarak eşlik eden metin içeriğini de yapılandırabilirsiniz.

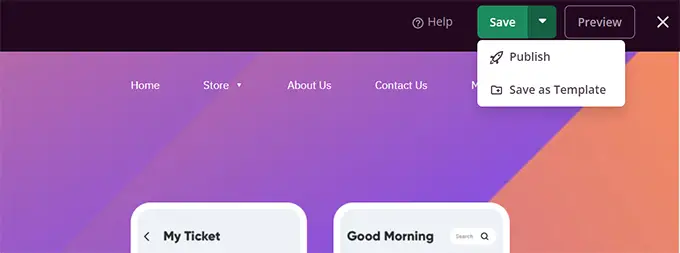
Web sayfanızı değiştirmeyi bitirdiğinizde, ekranın en üst puan alan uygun köşesindeki 'Kaydet' düğmesine tıklamayı unutmayın.
Her şey hazırsa, web sayfasının durması için 'Yayınla'yı tıklayabilir veya istediğiniz gibi görünmesini sağlamak için 'Önizleme'yi tıklayabilirsiniz.

Ayrıca bu yapıyı SeedProd ile internet sitenizin diğer bölümlerinde de kullanabilmek için 'Şablon Olarak Kaydet' seçeneğine tıklayabilirsiniz.
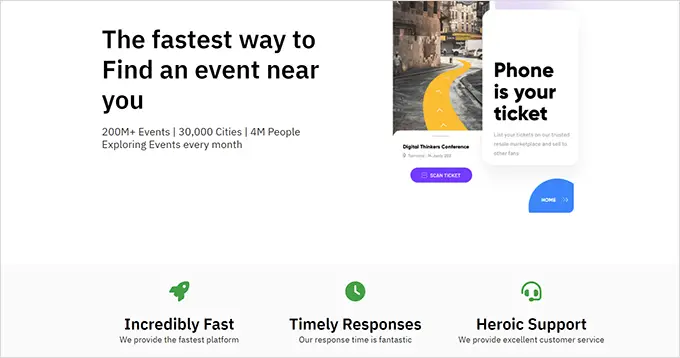
Test sitemizde simge yazı tiplerinin nasıl göründüğü aşağıda açıklanmıştır.

Umarız bu yazı, HTML kodu oluşturmadan WordPress yazı düzenleyicisinde simge yazı tiplerini nasıl kullanacağınızı anlamanıza yardımcı olmuştur. Ayrıca, sitenizin hızını artırmak için WordPress etkinlik kılavuzumuzu veya WordPress için en iyi açılış sayfası eklentilerini de görmek isteyebilirsiniz.
Bu yazıyı tercih ettiyseniz, WordPress çevrimiçi video eğitimleri için YouTube Kanalımıza abone olduğunuzdan emin olun. Bizi Twitter ve Facebook'ta da keşfedebilirsiniz.
