WordPress'te Zengin Parçacıklar Nasıl Kullanılır?
Yayınlanan: 2022-12-02WordPress sitenize zengin snippet'ler eklemek ister misiniz?
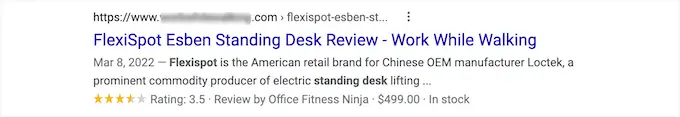
Zengin snippet'ler, incelemeler, yemek tarifleri, etkinlikler ve daha fazlası gibi özel içerikler için özel arama listelerine sahip olmanızı sağlar. Bu arama listeleri öne çıkacak ve sitenize daha fazla trafik çekmenize yardımcı olacaktır.
Bu yazıda, WordPress sitenize nasıl zengin snippet ekleyeceğinizi adım adım göstereceğiz.

WordPress Sitenizde Neden Zengin Parçacıklar Kullanmalısınız?
Zengin snippet'ler, içeriğiniz hakkında arama motorlarına ekstra bilgi sağlamak için şema işaretlemesi adı verilen şeyi kullanır.
Arama motoru botları, arama sonuçlarında gönderileriniz ve sayfalarınız hakkında ek bilgiler göstermek için bu verileri kullanır.

Bu, yazılarınızın ve sayfalarınızın arama sonuçlarında daha fazla öne çıkmasına yardımcı olur, bu da organik tıklama oranınızı artırabilir ve blog trafiğinizi artırmanıza yardımcı olabilir.
Ayrıca, siteniz aramada daha görünür hale geldiğinden, nişinizde otorite oluşturmanıza yardımcı olur.
Zengin snippet'ler yalnızca inceleme siteleri veya yemek tarifleri için değildir. Zengin snippet'leri etkinlikler, ürünler, kişiler, video, müzik, uygulamalar, makaleler, blog gönderileri ve daha fazlası için kullanabilirsiniz.
Not : Web sitenize şema işaretlemesi eklemenin, Google'ın onu görüntüleyeceğini garanti etmediğini bilmek önemlidir. Google, bazı aramalar için bunu yapmamayı tercih edebilir. Bununla birlikte, şema işaretlemesini eklemek, Google'ın içeriğinizi anlamasına yardımcı olur ve zengin snippet'leri görüntüleme olasılığını çok daha artırır.
Bununla birlikte, size WordPress'e zengin snippet'leri nasıl ekleyeceğinizi gösterelim. Doğrudan kullanmak istediğiniz yönteme atlamak için aşağıdaki hızlı bağlantıları kullanmanız yeterlidir.
Yöntem 1. Bir WordPress Eklentisi Kullanarak WordPress'e Zengin Parçacıklar Ekleme
WordPress'e zengin snippet'ler eklemenin en kolay yolu, AIOSEO eklentisini kullanmaktır. 3 milyondan fazla web sitesi tarafından kullanılan, piyasadaki en iyi WordPress SEO eklentisidir.

Bir SEO uzmanı tutmanıza gerek kalmadan sitenizi arama motorları için kolayca optimize etmenize yardımcı olur. Ayrıca, birkaç tıklamayla sitenizde zengin snippet'ler oluşturabilirsiniz.
Not: Şema işaretleme işlevi ve XML site haritaları, yeniden yönlendirme yöneticisi ve daha fazlası gibi diğer özellikleri içerdiğinden, AIOSEO'nun pro sürümüne ihtiyacınız olacak. Başlamak için kullanabileceğiniz eklentinin ücretsiz bir sürümü var.
Yapmanız gereken ilk şey, AIOSEO eklentisini yüklemek ve etkinleştirmektir. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına ilişkin başlangıç kılavuzumuza bakın.
Aktivasyonun ardından, hemen AIOSEO kurulum sihirbazına yönlendirileceksiniz. 'Hadi Başlayalım' butonuna tıklamanız gerekiyor.

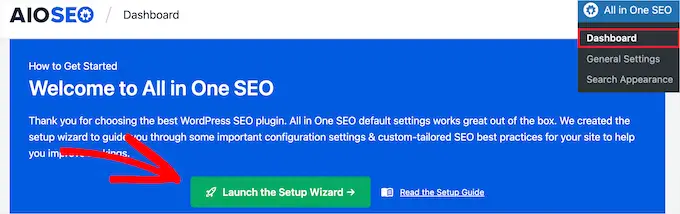
Kurulum sihirbazı hemen görünmezse, All in One SEO » Dashboard bölümüne gidin.
Buradan, 'Kurulum Sihirbazını Başlat' düğmesine tıklayabilirsiniz. Bu, web siteniz için eklentiyi kurma adımlarında size yol gösterecektir.

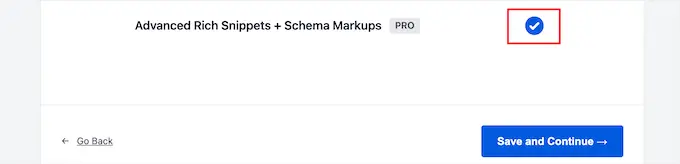
Kurulum sihirbazından geçerken, 'Advanced Rich Snippets + Schema Markups' eklentisini etkinleştirmeniz gerekecek.
Maviye dönmesi için kutuyu işaretlemeniz ve ardından 'Kaydet ve Devam Et' düğmesini tıklamanız yeterlidir.

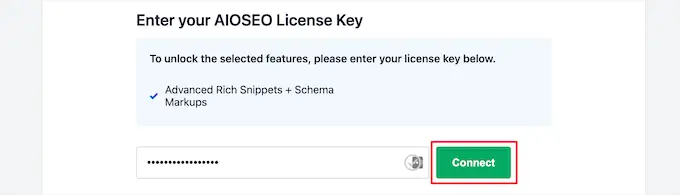
Son ekranda, lisans anahtarınızı girmeniz ve ardından 'Bağlan' düğmesini tıklamanız gerekir.
Bu bilgiyi AIOSEO web sitesinde hesap sayfanız altında bulabilirsiniz.

Daha fazla ayrıntı için, WordPress için AIOSEO'yu doğru bir şekilde nasıl kuracağınızla ilgili nihai kılavuzumuza bakın.
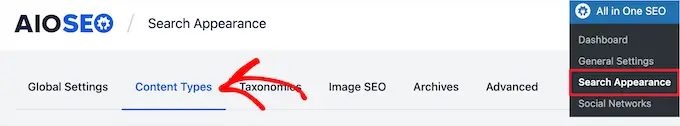
Bundan sonra, WordPress yönetici panelinizde AIOSEO » Arama Görünümü'ne gidebilir ve ardından 'İçerik Türleri' sekmesine tıklayabilirsiniz.

Ardından, gönderileriniz ve sayfalarınız için şema işaretleme türünü ayarlayabilirsiniz.
'Şema İşaretleme' menü seçeneğini tıklamanız yeterlidir, ardından açılır menüden şema türünü seçebilirsiniz.
Eklenti ile oluşturabileceğiniz farklı içerik türlerini görebileceksiniz. Liste şunları içerir:
- Kurs
- Ürün
- Yemek tarifi
- Yazılım/Uygulama
- SSS
- web sayfası
- Profil
- Madde
Herhangi bir içerik türüne tıklamak size kullanılabilecek alanları gösterecektir.

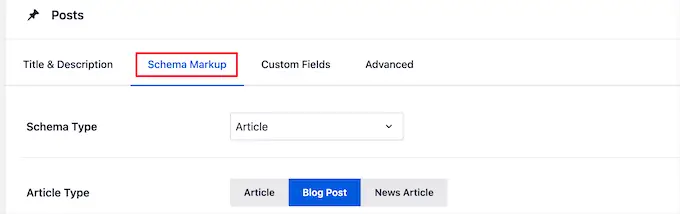
Yeni bir blog gönderisi eklediğinizde bu ayarlar varsayılan ayarlar olacaktır. Ancak, bunları bireysel gönderi bazında da değiştirebilirsiniz.
Gönderi şeması işaretlemesinin altında, sayfalarınız için varsayılan şemayı da kontrol edebilirsiniz.
Açılır listeden 'Şema Türü'nü seçmeniz yeterlidir. Ardından, seçtiğiniz şema türü için ek seçenekleriniz olacaktır.

Değişiklik yapmayı bitirdiğinizde, sayfadan ayrılmadan önce 'Değişiklikleri Kaydet' düğmesini tıklayın.
Gönderilerinize ve Sayfalarınıza Zengin Snippet Bilgisi Ekleme
Artık bireysel gönderilerinize ve sayfalarınıza şema bilgileri ekleyebilirsiniz, böylece arama sonuçlarında benzersiz zengin snippet'lerle görüntülenirler.
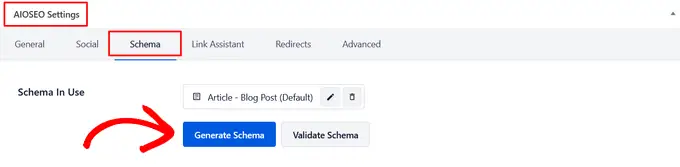
Bunu yapmak için, bir blog gönderisi açın ve gönderi düzenleyicinin altında aşağı kaydırın. Burada 'AIOSEO Ayarları' adlı bir meta kutu göreceksiniz.
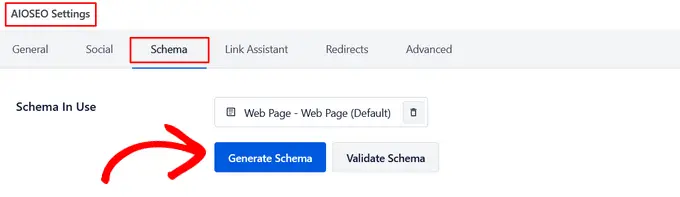
'Şema' sekmesine ve ardından 'Şema Oluştur' düğmesine tıklamanız gerekir.

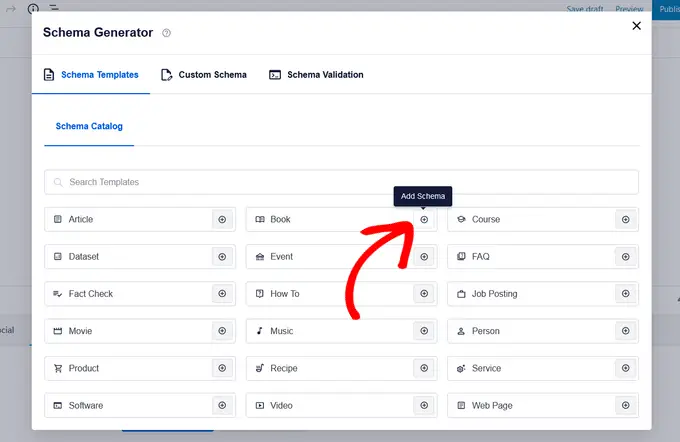
Bu, Şema Katalogunu açacaktır. Eklemek istediğiniz şema türünün yanındaki 'Şema Ekle' düğmesini tıklamanız yeterlidir.

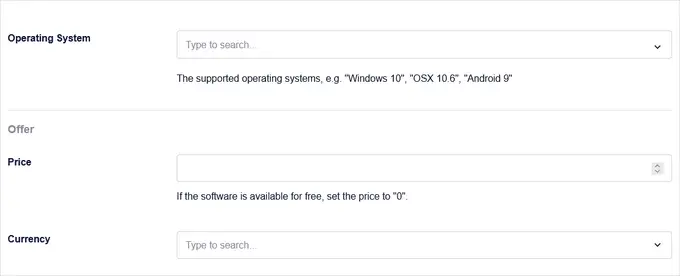
Şimdi, seçtiğiniz seçeneğe bağlı olarak doldurulabilecek farklı alanlar olacaktır. Örneğin, "Yazılım" şema türü, ad, işletim sistemi, fiyat, açıklama, inceleme ve daha fazlası için alanlar içerir.

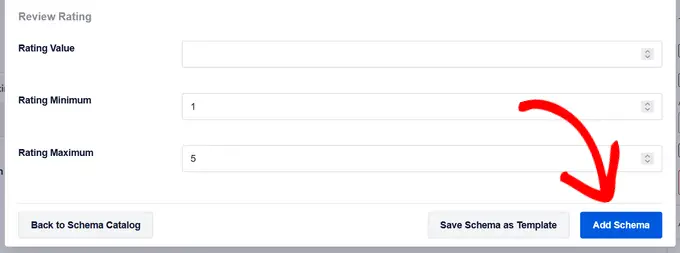
İşiniz bittiğinde, 'Şema Ekle' düğmesini tıklayın. Değişikliklerinizi de kaydetmek için gönderide 'Güncelle' veya 'Yayınla'yı tıklamayı unutmayın.

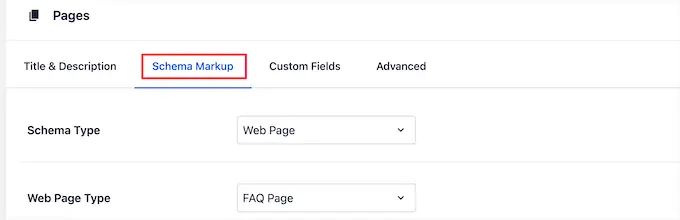
Tek tek WordPress sayfalarına şema işaretlemesi eklemek benzerdir. Düzenlemek istediğiniz sayfayı açmanız ve ardından sayfa düzenleyicinin altındaki 'AIOSEO Ayarları' meta kutusuna gitmeniz gerekir.

Ardından, 'Şema' menü seçeneğini tıklayın, 'Şema Oluştur' düğmesini tıklayın ve Şema Kataloğu'ndan sayfa şema tipinizi seçin.

Seçtiğiniz şema türüne bağlı olarak farklı seçenekler görünecektir.
Tıpkı yukarıdaki gibi, işiniz bittiğinde, 'Şema Ekle' düğmesini tıklamanız ve değişikliklerinizi canlı hale getirmek için sayfada 'Güncelle' veya 'Yayınla'ya basmanız gerekir.
Zengin snippet bilgisi eklemek, WordPress blogunuzun ön ucunda bir fark yaratmaz. Ancak, arama sonuçlarında yazılarınız ve sayfalarınızla birlikte görüntülenmesi için arama motoru botlarına fazladan veri vermiş olacaksınız.
Yöntem 2. WordPress'e Kod Ekleyerek Zengin Parçacıklar Ekleme
WordPress'e zengin snippet'ler eklemenin başka bir yolu da WordPress'e kod eklemektir. Bunu daha önce yapmadıysanız, WordPress'te kodun nasıl kopyalanıp yapıştırılacağına ilişkin kılavuzumuza bakın.
Zengin snippet'ler veya yapılandırılmış veri biçimlendirme, üç farklı kelime dağarcığına yazılabilir. Bu sözlükler mikro veriler, RDFa ve JSON-LD'dir. Bunlardan herhangi birini sitenizde kullanabilirsiniz. Bununla birlikte, yeni başlayanların çoğu, RDFa'yı yeni başlayanlar için daha kolay buluyor.
İşte bir kullanıcının WordPress'teki hakkında sayfası örneği. Normalde sayfanın metni şuna benzer:
John Smith
<img src="johnsmith.jpg" alt="Photo of John Smith"/>
Support Technician
342 Acme Inc.
101 Washington Avenue
Eagleton IN 98052
(425) 123-4567
<a href="mailto:[email protected]">[email protected]</a>
Website:
<a href="http://www.example.com">example.com</a>
Bu, zengin snippet'lerle kolayca dönüştürülebilir.
HTML'ye aşina iseniz, aşağıdaki örneği kolayca anlayabilirsiniz:
<div vocab="http://schema.org/" typeof="Person">
<span property="name">John Smith</span>
<img src="johnsmith.jpg" property="image" alt="Photo of John Smith"/>
<span property="jobTitle">Support Technician</span>
<div property="address" typeof="PostalAddress">
<span property="streetAddress">
342 Acme Inc.
101 Washington Avenue
</span>
<span property="addressLocality">Eagleton</span>,
<span property="addressRegion">IN</span>
<span property="postalCode">46818</span>
</div>
<span property="telephone">(425) 123-4567</span>
<a href="mailto:[email protected]" property="email">[email protected]</a>
Website
<a href="http://example.com" property="url">example.com</a>
</div>
Her içerik türü için tanımlanması gereken bazı özel özellikler vardır.
Schema.org, farklı içerik türleri için standardı korumaya yardımcı olan kuruluştur. Web sitelerinde her şema içerik türü için örnekler içeren kapsamlı belgeler bulacaksınız.
İşte zengin snippet'lere sahip başka bir tarif örneği.
<div vocab="http://schema.org/" typeof="Recipe">
<span property="name">Mom's World Famous Banana Bread</span>
By <span property="author">John Smith</span>,
<img property="image" src="bananabread.jpg"
alt="Banana bread on a plate" />
<span property="description">This classic banana bread recipe comes
from my mom -- the walnuts add a nice texture and flavor to the banana
bread.</span>
Prep Time: <meta property="prepTime" content="PT15M">15 minutes
Cook time: <meta property="cookTime" content="PT1H">1 hour
Yield: <span property="recipeYield">1 loaf</span>
Ingredients:
- <span property="recipeIngredient">3 or 4 ripe bananas, smashed</span>
- <span property="recipeIngredient">1 egg</span>
- <span property="recipeIngredient">3/4 cup of sugar</span>
...
Instructions:
<span property="recipeInstructions">
Preheat the oven to 350 degrees. Mix in the ingredients in a bowl. Add
the flour last. Pour the mixture into a loaf pan and bake for one hour.
</span>
</div>
WordPress gönderilerinize manuel olarak zengin snippet'ler ekliyorsanız, HTML'yi WordPress'e manuel olarak eklemeniz gerekecektir. Daha fazla ayrıntı için, WordPress kod düzenleyicide HTML'yi nasıl düzenleyeceğimizle ilgili başlangıç kılavuzumuza bakın.
Her bir içerik türü için hangi özelliklerin gerekli olduğunu anlamak için Google'ın yapılandırılmış verilerle ilgili Geliştirici kaynağına da başvurmanız gerekebilir.
Zengin Parçacıklarınızı ve Şema İşaretlemenizi Test Etme
Zengin snippet'leri manuel olarak ekliyorsanız, yapılandırılmış verileri WordPress web sitenize düzgün bir şekilde eklediğinizden emin olmak isteyeceksiniz.
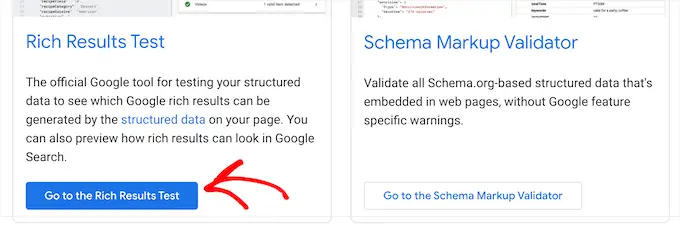
Zengin snippet'lerinizi kontrol etmek için Google Yapısal Veri Test Aracı'na gitmeniz yeterlidir. Ardından, yapılandırılmış verilerinizi test etmek için çalıştırabileceğiniz iki farklı test vardır.
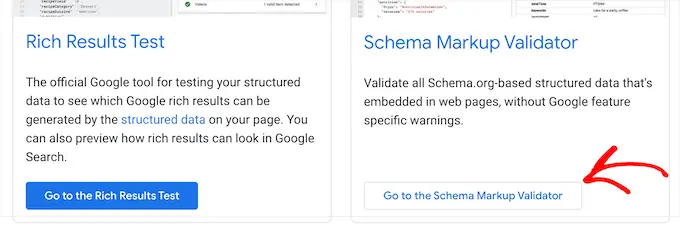
İlk olarak, 'Zengin Sonuçlar Testine Git' düğmesini tıklayın. Bu, sayfanız için hangi zengin sonuçların oluşturulabileceğini görecektir.

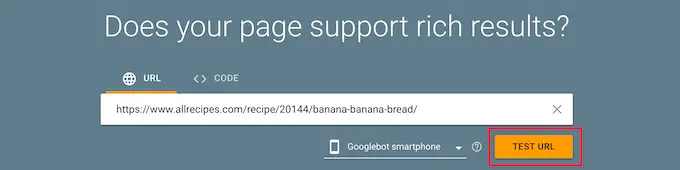
Ardından, kutuya sayfanızı veya gönderi URL'nizi girin.
Ardından, 'URL'yi Test Et' düğmesini tıklayın.

Bu, o sayfa veya gönderi arama sonuçlarında listelendiğinde hangi zengin sonuç özelliklerinin görünebileceğini görmek için otomatik olarak bir rapor oluşturur.
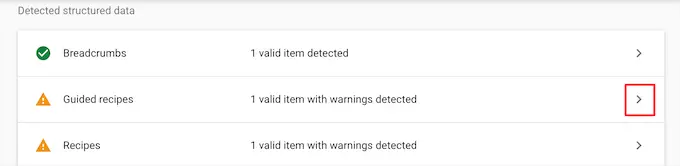
Yapılandırılmış verilerinizi iyileştirebilmeniz için size herhangi bir hata veya uyarı verecektir. Herhangi bir uyarının yanındaki açılır oka tıklarsanız, nasıl düzelteceğinize dair ayrıntılı talimatlar alırsınız.

Ardından, Google Yapılandırılmış Veri Test Araçları sayfasına geri dönerek şema işaretlemenizi test edebilirsiniz.
Ardından, 'Şema İşaretleme Doğrulayıcıya Git' düğmesini tıklayın.

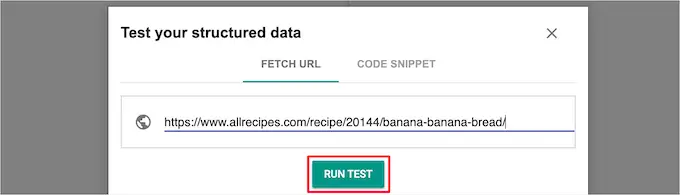
Ardından, 'Yapılandırılmış verilerinizi test edin' açılır penceresine URL'nizi veya kod parçacığınızı girin.
Ardından, 'Test Çalıştır' düğmesini tıklayın.

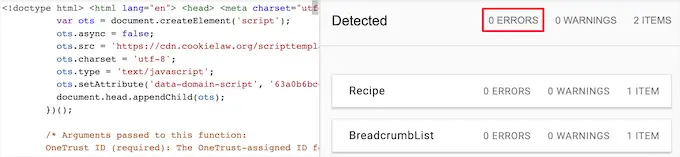
Araç, herhangi bir hata olup olmadığını görmek için kodunuzu otomatik olarak analiz edecektir.
Sayfanın sağ tarafında 0 hata görmek isteyeceksiniz.

Bu makalenin, WordPress sitenizde zengin snippet'leri nasıl kullanacağınızı öğrenmenize yardımcı olacağını umuyoruz. Ayrıca, en iyi alan adı kayıt kuruluşunun nasıl seçileceğine ilişkin kılavuzumuza ve web siteniz için en iyi yapay zeka sohbet botları yazılımına ilişkin uzman seçimlerimize de göz atmak isteyebilirsiniz.
Bu makaleyi beğendiyseniz, lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi Twitter ve Facebook'ta da bulabilirsiniz.
