SVG Dosyalarında Komut Dosyası Yazı Tiplerini Kullanma
Yayınlanan: 2022-12-28Svg dosyalarınıza biraz yetenek katmak istiyorsanız, bunu yapmanın bir yolu komut dosyası yazı tiplerini kullanmaktır. Bu yazıda, tasarımlarınıza kişisel bir dokunuş katabilmeniz için svg dosyalarında komut dosyası yazı tiplerini nasıl kullanacağınızı göstereceğiz. Svg dosyalarında komut dosyası yazı tiplerini kullanırken akılda tutulması gereken birkaç şey vardır. Öncelikle, kullandığınız yazı tipinin küçük boyutlarda okunaklı olduğundan emin olun. İkinci olarak, tek bir tasarımda çok fazla farklı yazı tipi kullanmaktan kaçının - en fazla bir veya iki yazı tipi kullanın. Son olarak, komut dosyası yazı tiplerinin tasarımlarınıza zarafet veya eğlence katabileceğini unutmayın, bu nedenle bunları idareli kullanın. Artık temel bilgileri bildiğinize göre başlayalım!
Tüm ürünlerimiz dijitaldir ve Hesabım sayfanızdan hemen indirilebilir. Sepetiniz şu anda boş olduğu için lütfen tekrar kontrol ediniz. Biri için bir dolar, üç için 3 $, on için 5 $, on beş veya daha fazlası için 10 $. Bir paket 3D kağıt var.
Yazı Tiplerini Svg'ye Nasıl Gömürüm?

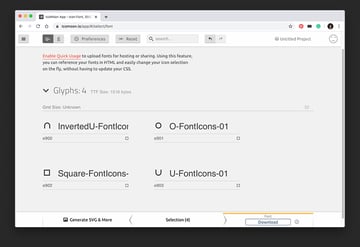
Yazı tiplerini bir SVG dosyasına gömmek için önce bir öğe oluşturmanız ve kullanmak istediğiniz yazı tipini belirtmeniz gerekir. Ardından, o öğe içinde, görüntülemek istediğiniz her karakter için bir öğe oluşturmanız gerekir. Her karakterin konumunu belirtmek için ax ve y özniteliğine ve yazı tipi boyutunu belirtmek için bir yazı tipi boyutu özniteliğine sahip olması gerekir.
Kurumsal markamızın bir parçası olarak metropolis adlı bir yazı tipi kullanıyoruz, ancak.svg dosyaları harici kullanıcılar (erişimi olmayan) tarafından içerik görüntülemek için kullanılıyor. Lütfen kurumsal bir yazı tipinin yüklenmesine izin verin (örneğin, PostScript). Times New Roman, onu kullanan kişilere göre varsayılan yazı tipidir . Bu, Inkscape'in yazı tiplerinin gömülmesinin bir sonucu değildir. Yazı tipini yeniden yüklemek için, önceden kurulu olmayan ikinci bir makineye ihtiyacınız olacak. svg dosyası çalışmazsa, onu bir tarayıcıda veya orijinal etikette açın. Bu program çeşitli şekillerde gerçekleştirilebilir.
Buraya gönderdiğim iki dosyanın orijinal formatını yapıştırdım. En temel haliyle bu, yazı tipinin kurulu olduğu bir bilgisayarla çalışmayı gerektirir. Yazı tipi ailesini veya çizgi stilini değiştirmek istiyorsanız, bunu yapın.
Bir Svg'de Yazı Tipi Olabilir mi?

SVG yazı tiplerinin yalnızca Android ve Safari kullanıcıları için mevcut olduğunu unutmamak önemlidir. Firefox, Chrome 38'den (ve Opera 25'ten) itibaren bu işlevi desteklemeyi bıraktı ve şimdi WOFF'a odaklanıyor. Batik ve Inkscape'in bölümleri gibi diğer araçlar gömülü yazı tipini destekler.
Bu, bir Ölçeklenebilir Vektör Grafiği (SVG) türüdür. Web tabanlı bir vektör grafik çözümü sağlamak için bu uygulamaya gerek yoktur. Bir SVG yazı tipi oluştururken, XML'e dönüştürülecek bir dosya uzantısı ve HTML'ye dönüştürülecek bir dosya uzantısı olacaktır. Metnin herhangi bir SVG görüntüleyicide işlenmesini istiyorsanız üç seçeneğiniz vardır. TTF/EOT/OTF yazı tipleri yerine, SVG yazı tiplerini belirtmek için CSS @Font-face bildirimini kullanabilirsiniz. En büyük dezavantajlardan biri, yazı tiplerini vurgulamanın bir yolu olmamasıdır. İçeriğinizin yazı tipi boyutları küçükse, alternatif bir yazı tipi teknolojisi kullanmayı düşünebilirsiniz.
Nano: Svg Grafiklerinize Yazı Tiplerini Dahil Etmenin En İyi Yolu
Metin tabanlı grafikler oluşturmak için SVG'yi kullanabilirsiniz. nano SVG'yi taradığınızda, yalnızca zaten yüklü olan yazı tiplerini tarar ve ekler, böylece belirli yazı tiplerini dahil etmenize veya hariç tutmanıza gerek kalmaz. OpenType-SVG yazı tiplerinde bulunan renk çeşitliliği ve gradyan desenleri nedeniyle bunlar " renkli yazı tipleri " olarak da bilinir. Sonuç olarak, metin tabanlı grafikler bu programlarda oluşturulduğunda zengin ve ayrıntılı görünür. Kolay erişilebilir olduğu için SVG metnini herhangi bir web veya uygulama projesinde kullanabilirsiniz.

Bir Komut Dosyası Yazı Tipini Cricut Tasarım Alanına Nasıl Bağlarım?

Bir betik yazı tipini Cricut Design Space'e bağlamanın birkaç farklı yolu vardır. Bir yol, yazı tipini bilgisayarınıza indirmek ve ardından Tasarım Alanına yüklemektir. Başka bir yol da Google Fonts veya Adobe Fonts gibi bulut tabanlı bir font hizmeti kullanmaktır. Yazı tipini yükledikten sonra, Tasarım Alanı'ndaki açılır menüden onu seçebilirsiniz.
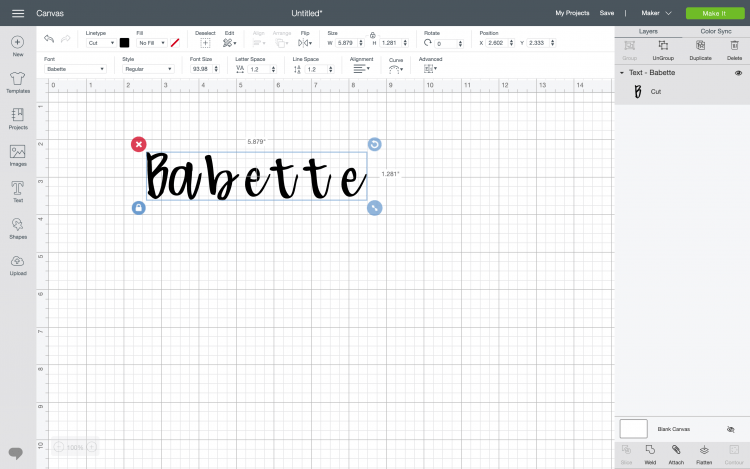
Tasarım Alanında, yeni karakter aralığı özelliği kullanıma sunulmuştur. Yazdığınız yazı tipi, belirli bir hızda yazarsanız otomatik olarak belirli bir komut dosyasına bağlanacaktır. Karakter aralığına sahip bir yazı tipi kullanmak istiyorsanız, "yalnızca karakter aralığına sahip yazı tipleri" yazan kutunun işaretini kaldırmalısınız. Sözcük sıralandıktan sonra etrafına bir kutu çizin ve yeniden gruplandırın. KAYNAK (sağ alt köşede) seçildikten sonra, bir kelimenin tek bir görüntüsü görünecektir. Yazı tipi seçimini ve eşleştirmeyi daha hızlı ve kolay hale getirmek için, Cricut yazı tipleri için Hızlı Başvuru Yazdırılabilir Kılavuz oluşturdum.
Cricut'ta Bir Komut Dosyası Yazı Tipini Nasıl Keserim?
Cricut'ta bir betik yazı tipini kesmenin birkaç farklı yolu vardır. Bunun bir yolu, harflerin etrafını izlemek için kalem aracını kullanmaktır. Başka bir yol da yazdır sonra kes özelliğini kullanmaktır. Bu, yazıcınızdaki yazı tipini yazdırmanıza ve ardından Cricut'ınızla kesmenize olanak tanır.
İlk adım, tek parça halinde kesilebilmeleri için bağlamadan önce komut dosyası yazı tiplerinizin Cricut Design Space'te uygun boyutta olduğundan emin olmaktır. Yazı tipleri için varsayılan harf aralığı ve satır aralığı 1.2'dir. Çoğu durumda çoğu yazı tipi çok büyüktür. Harf Aralığı aracını kullanarak harflerimizi daha iyi bağlayabiliriz. Yazı tiplerinin 1,2 hanelik bir satır aralığına sahip olması önerilir. Satır Boşluğu aracını kullanarak satırlarımızı daha kolay bir şekilde birbirine bağlayabiliriz. Satırlara grup özelliğini etkinleştirmenin tek yolu, tek bir metin kutusunda birden fazla metin satırı bulunmasıdır.
Bir sonraki araç seti ile yazı tiplerinizde daha ayrıntılı değişiklikler yapabilirsiniz. Weld, bir kaynak hamlacı kullanarak metninizi tek tek harfler yerine tek parçalara ayırmayı mümkün kılan bir makinedir. Harflerinizi eşit aralıklarla yerleştirmenize veya hizalamanıza yardımcı olması için Düzenleme Araç Çubuğundaki Hizala araçlarını kullanın. Cricut'ınıza daha fazla araç ekleyerek projelerinizi daha hızlı ve daha profesyonel hale getirin.
Cricut: Metin Nasıl Düzenlenir ve Kesilir
El yazısı metninizi görüntülemek için sağ tarafa gidin ve üzerine tıklayın. Renk şimdi beyaz olacak. Metin tamamen beyaz olur olmaz harfler Cricut tarafından kesilecektir.
Projeniz için seçtiğiniz şeklin üzerine metni istediğiniz gibi düzenlemek kadar basit. Kesilmeleri önlemek için metnin tamamen ortalandığından emin olun. Katmanlar paneli, Katmanlar panelinin altından Tümü'nü seçerek Düzleştir'i görüntüleyecektir.
Fontu, stili, font boyutunu, harf aralığını, satır aralığını vb., Canvas'ın üst kısmındaki Düzenleme çubuğunda (Windows/Mac) veya Canvas'ın altındaki Düzenleme aracını kullanarak (iOS/ Android).
