Kenar Çubuğu Widget'larında Kısa Kodlar Nasıl Kullanılır (3 Yol)
Yayınlanan: 2023-08-04Web sitenizde bir kenar çubuğu oluşturmak, tüm web sayfalarınızdaki öğeleri görüntülemenin mükemmel bir yoludur. WordPress kısa kodları bunu yapmanızı sağlayabilir. Ancak CMS'de yeniyseniz kenar çubuğu widget'larında kısa kodları nasıl kullanacağınızı bilmiyor olabilirsiniz.
İyi haber şu ki süreç ️ nispeten basit. Dahası, sitenizin kurulumuna ve kişisel tercihinize bağlı olarak birkaç farklı yaklaşım arasından seçim yapabilirsiniz. Örneğin, Site Düzenleyiciyi kullanabilir veya tüm widget'larınızda kısa kodu etkinleştirebilirsiniz.
WordPress kısa kodlarına kısa bir giriş
Öncelikle WordPress'te yeniyseniz kısa kodların ne olduğunu merak ediyor olabilirsiniz. Özetle, WordPress kısa kodları, [this one] gibi parantezlerle gösterilen küçük kod parçalarıdır. WordPress Sürüm 2.5 [1] 'den beri ortalıktalar.
WordPress Sürüm 4.9'dan bu yana, bu kısa kodları yazılar, sayfalar ve özel yazı türleri de dahil olmak üzere sitenizin hemen hemen her yerine ekleyebilirsiniz. Kısa kodlar tonlarca farklı işlevi gerçekleştirebilir ve başlıklar, galeriler ve daha fazlası gibi birçok farklı tasarım öğesi oluşturabilir.
WordPress'in çoğu sürümü birçok yerleşik kısa kodla birlikte gelir, ancak daha fazlasını elde etmek için kısa kod eklentilerini de kullanabilirsiniz. Blok Düzenleyicide Kısa Kod bloğunu kullanabilirsiniz:

Veya bunları Klasik Düzenleyici'de manuel olarak ekleyebilirsiniz.
Ancak kenar çubuğu widget'larında kısa kodlar kullanmak istiyorsanız işler o kadar basit değildir. Ayrıca bunu nasıl yapacağınız hem temanıza hem de WordPress sürümünüze bağlı olacaktır. Ancak endişelenmeyin, bu yazının ilerleyen bölümlerinde size bunu yapmanın üç yolunu göstereceğiz!
Peki neden kenar çubuğu widget'larında WordPress kısa kodlarını kullanmalısınız? Bu soruya cevap vermeden önce hızlıca widget’lardan bahsedelim.
Temel olarak WordPress widget'ları sitenize benzersiz ve sıklıkla etkileşimli özellikler eklemenizi sağlayan modüllerdir. Bu widget'ları kenar çubuğunuz, üst bilginiz ve alt bilginiz gibi farklı genel widget alanlarına dahil edebilirsiniz.
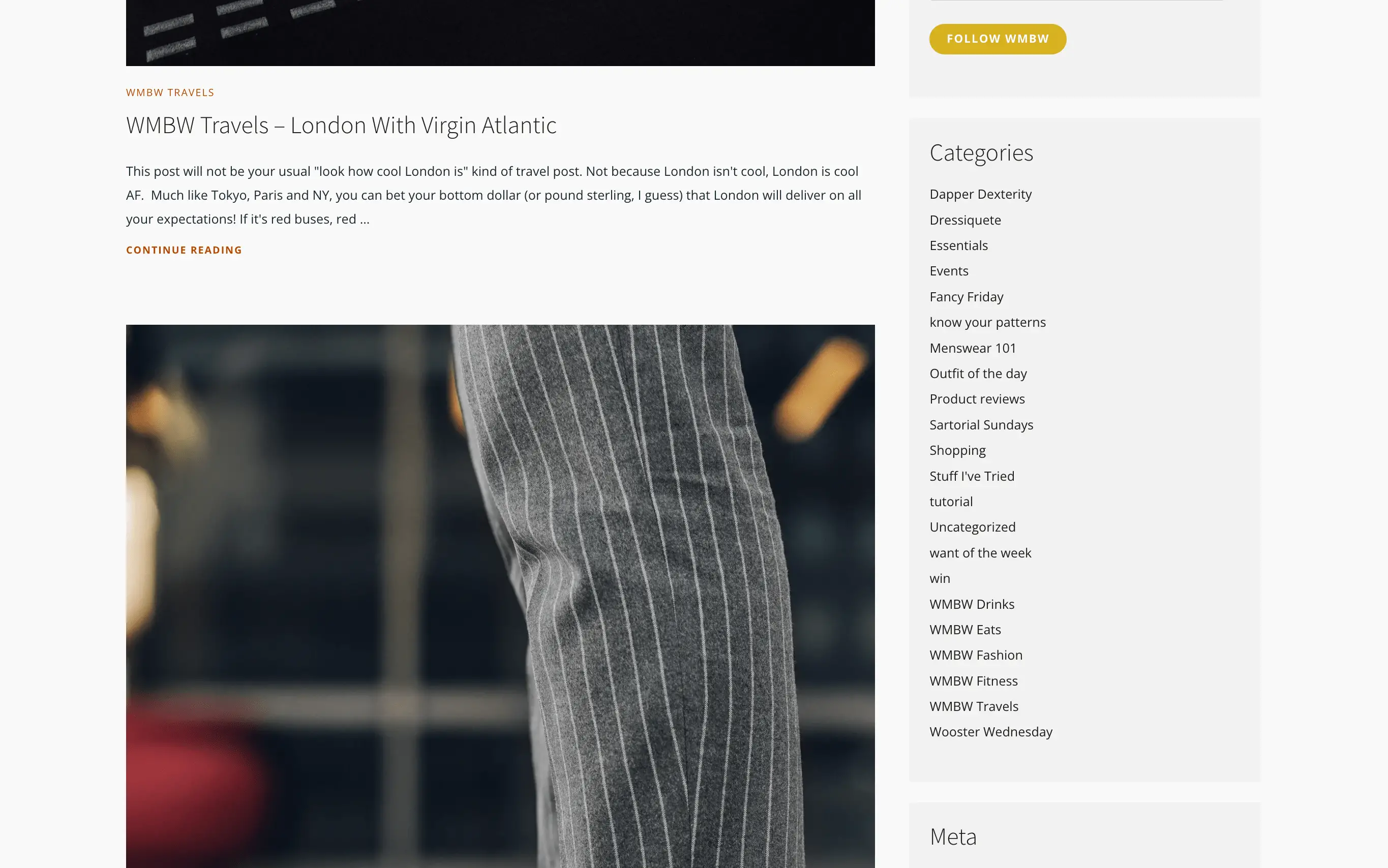
Bu, sitenizdeki her sayfada görünen özellikleri tek bir hamlede ekleyebileceğiniz anlamına gelir. Örneğin, bir arama çubuğu, bir kategori listesi veya son gönderiler listesi eklemek için widget'ları kullanabilirsiniz:

Ancak sitenizin tamamı için bir kenar çubuğu oluşturmanıza gerek olmadığını unutmayın. Ayrıca tüm blog yazılarınızda veya ana sayfa gibi belirli konumlarda yalnızca bir tanesini öne çıkarabilirsiniz.
Sosyal medya yayınları, Google Haritalar ve etkinlik takvimleri gibi dinamik öğeler eklemek için tonlarca ücretsiz kenar çubuğu widget'ı vardır. Ardından, kenar çubuğu widget alanınıza kısa kodların gücünü eklediğinizde olasılıklar neredeyse sonsuz hale gelir!
Kenar çubuğu widget'larında kısa kodlar nasıl kullanılır?
Şimdi size kenar çubuğu widget'larında kısa kodları kullanmanın üç yolunu göstereceğiz!
- Site Düzenleyiciyi Kullanma
- WordPress Kısa Kod widget'ı ile
- Widget başlıklarında kısa kodları etkinleştirmek için özel kod kullanma
1. Site Düzenleyiciyi Kullanma (yalnızca blok temaları)
Raft, Neve FSE veya Twenty Twenty-Two gibi bir blok teması kullanıyorsanız WordPress Tam Site Düzenleyicisini (FSE) kullanabilirsiniz. Bu, blokları kullanarak site genelindeki öğeleri (kenar çubuğu gibi) değiştirmenize olanak sağlar. Kısa Kod bloğu olduğundan bu işlem son derece basittir.
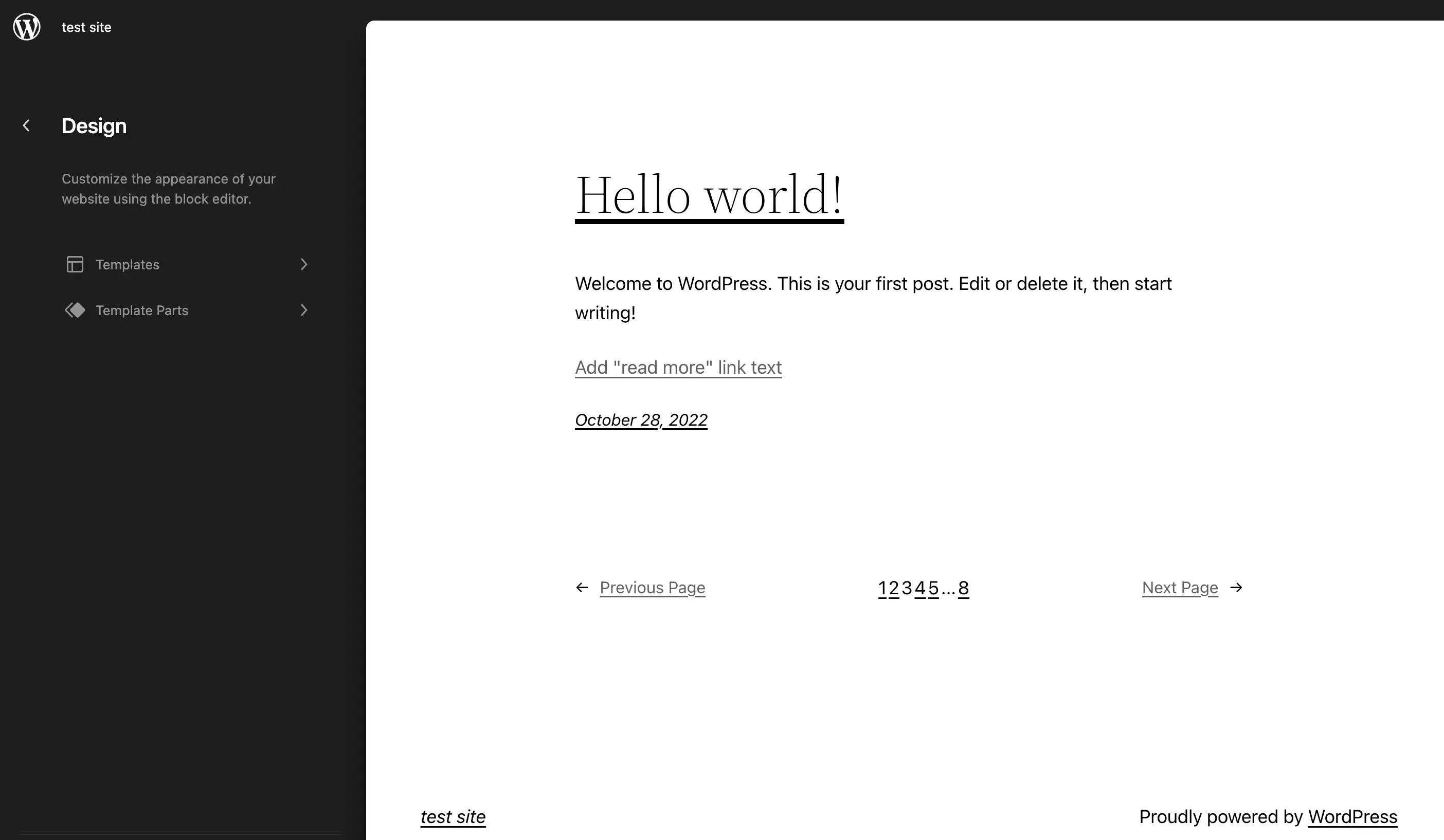
Başlamak için Görünüm > Temalar > Düzenleyici'ye gidin. Bu, Şablonlar ve Şablon Parçaları menülerinize erişebileceğiniz Site Düzenleyicinizi başlatacaktır:

Kenar çubuğunu eklemek istediğiniz şablonu veya parçayı seçin.
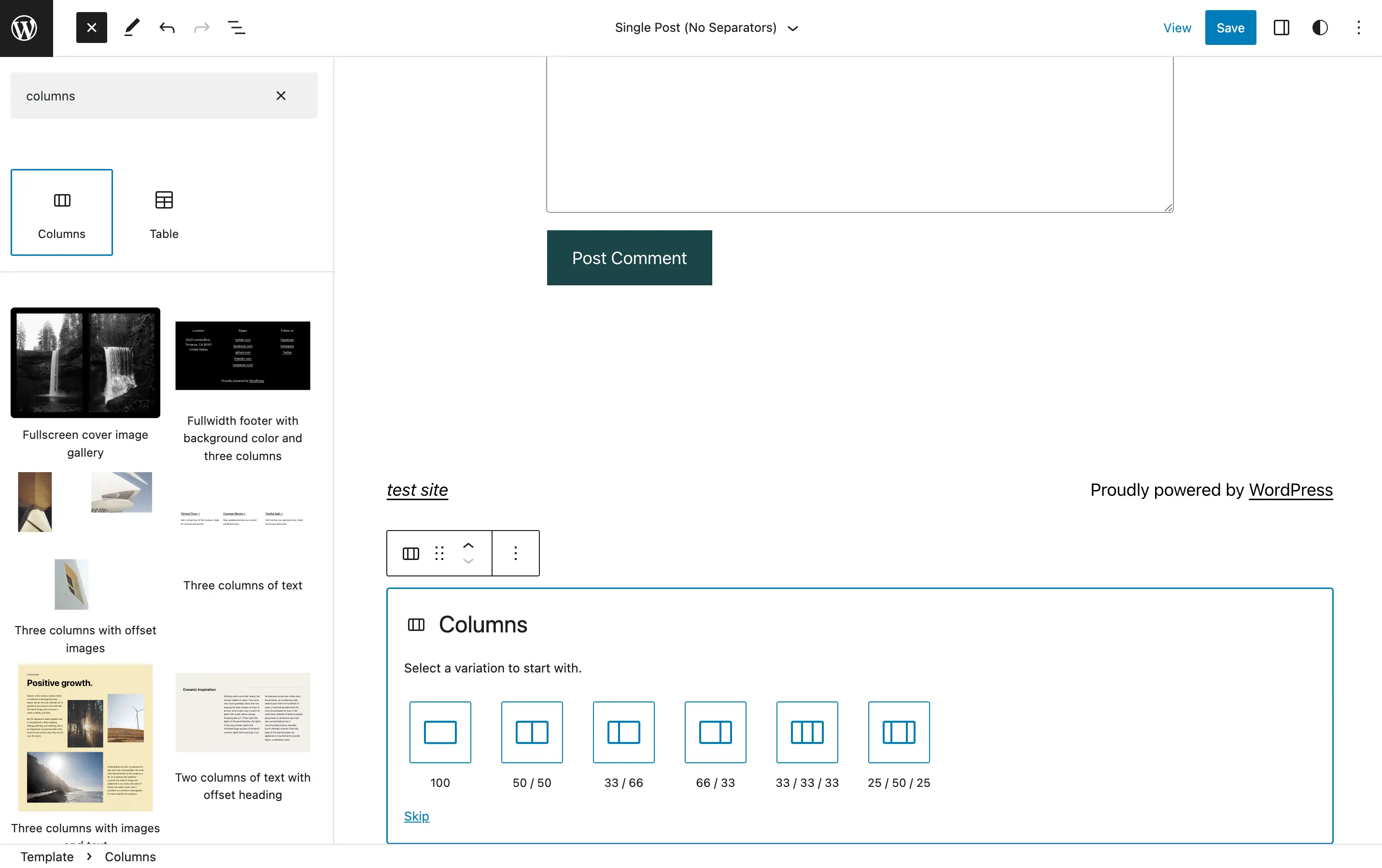
Temanızda zaten yoksa Sütunlar bloğunu ekleyerek kenar çubuğunuzu oluşturmanız gerekir. Varsayılan olarak blok sayfanın altında görünecektir:

Kenar çubuğunuz için bir varyasyon seçin. Sağ kenar çubuğu için 66/33 seçeneğini seçeceğiz.
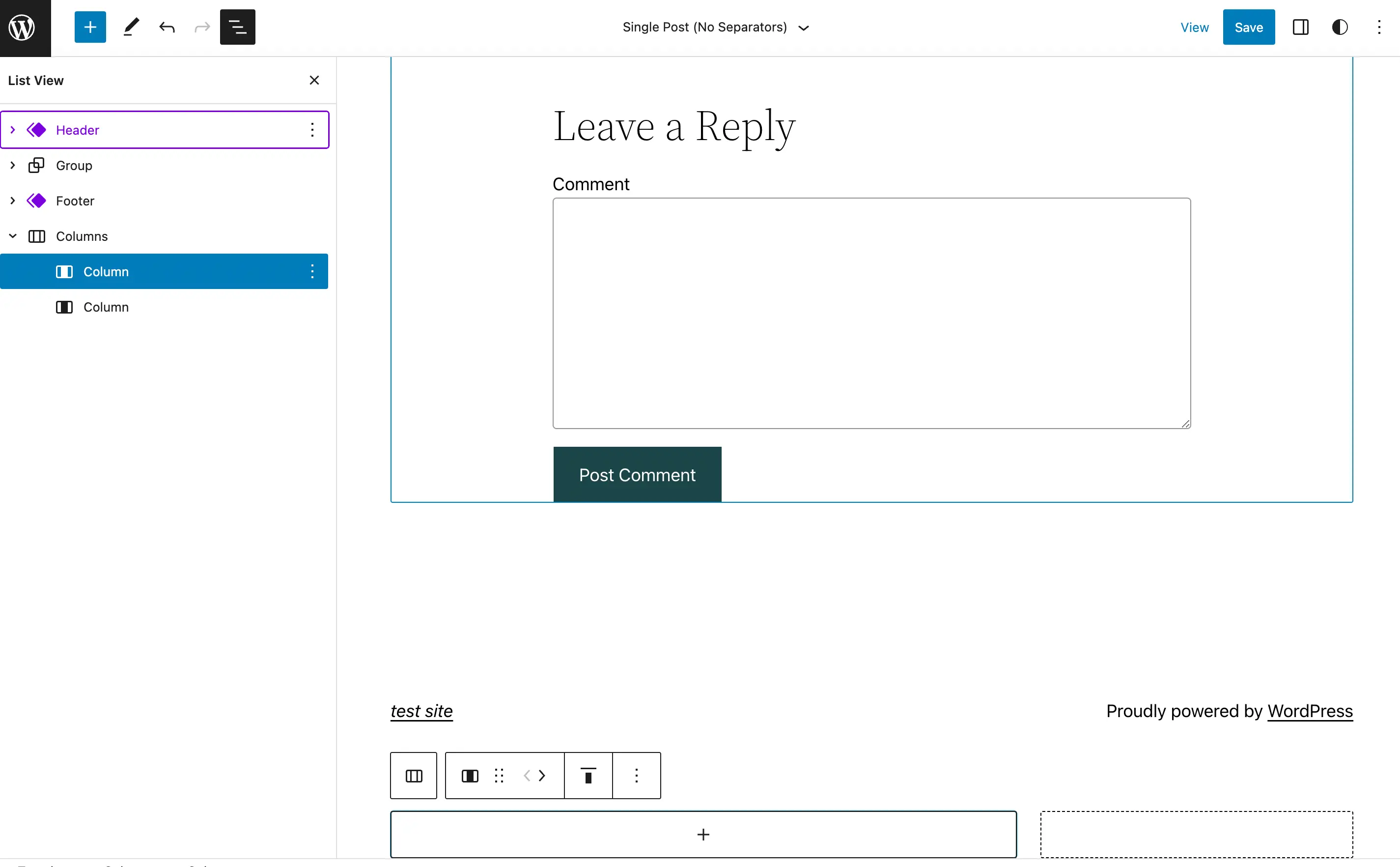
Ardından herhangi bir içeriği sol tarafa taşımak için Liste Görünümünüzü açın:

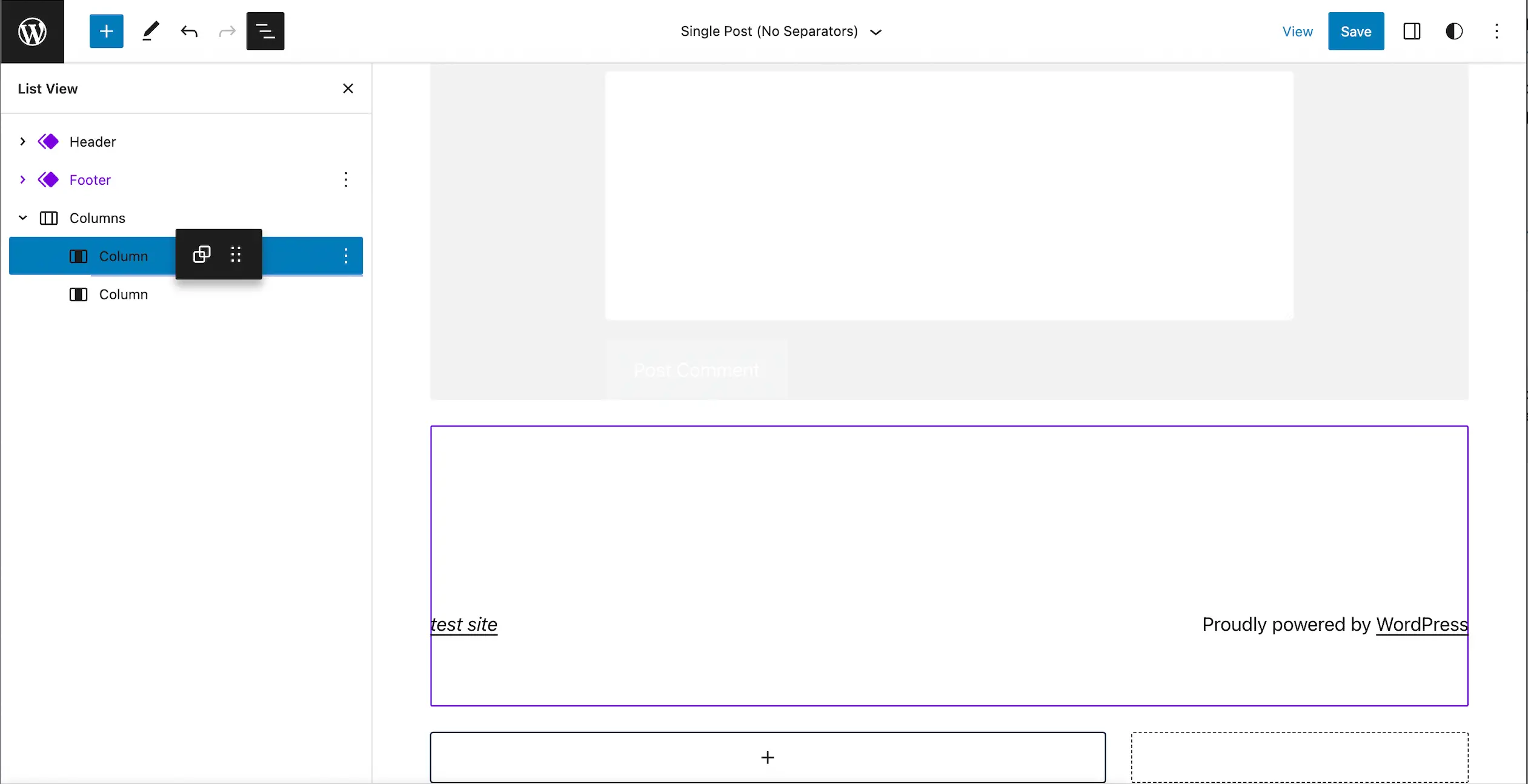
Ana içeriği soldaki sütuna sürükleyin. Bu sağ kenar çubuğunuzu boş bırakacaktır:

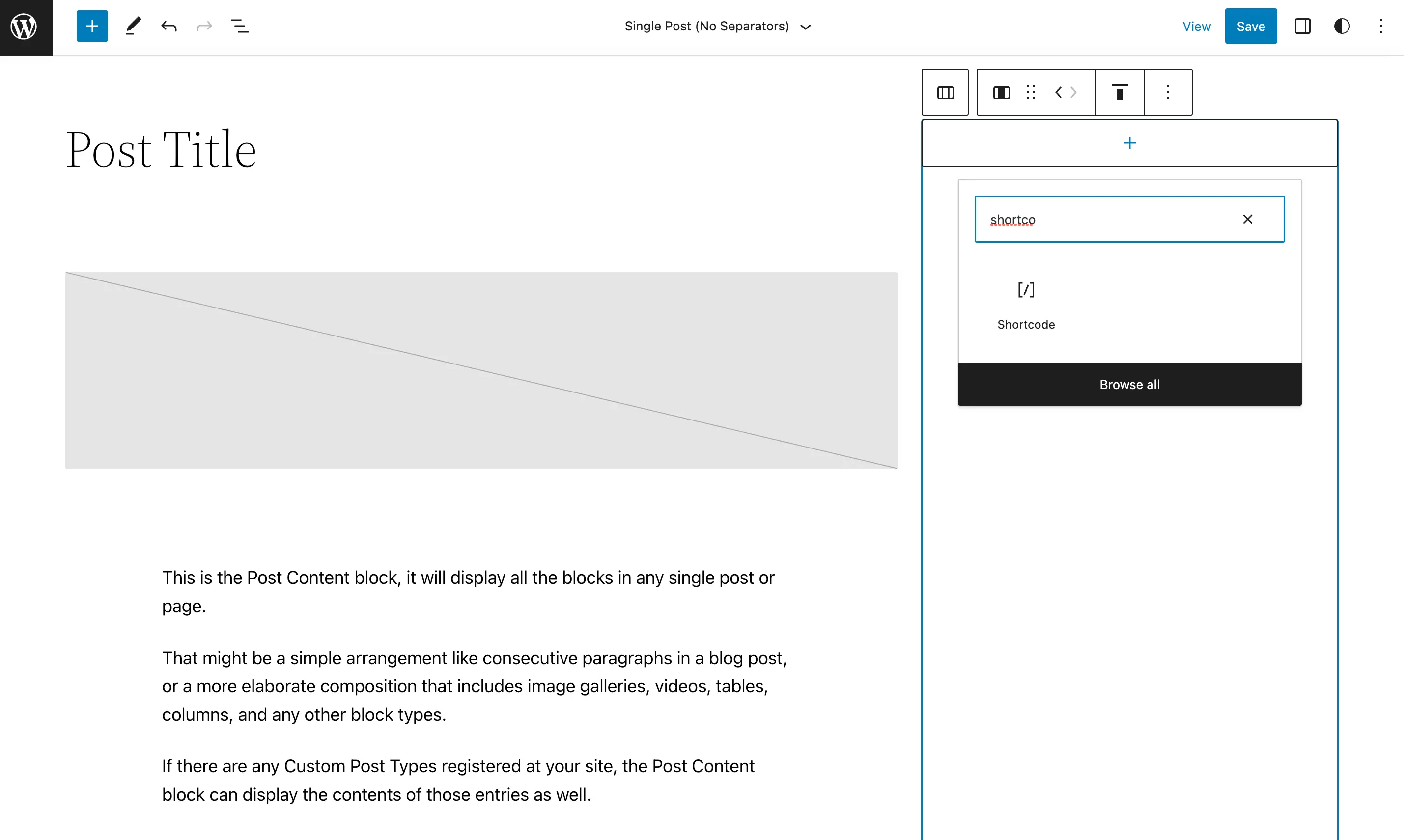
Son olarak kısa kod bloğunuzu arayın ve yeni kenar çubuğunuza ekleyin:

Ardından beğendiğiniz benzersiz kısa kodları ekleyin ve işiniz bittiğinde Kaydet'e tıklayın.

Bu tasarımı tamamladığınızda, şablonu kullanan önceden var olan ve gelecekte yayınlanacak tüm gönderilere uygulanacağını unutmayın.
2. WordPress Kısa Kod widget'ı ile
Temaları ve Site Düzenleyiciyi engellemek için geçiş yapmadıysanız, blok tabanlı widget düzenleyicinizdeki WordPress Kısa Kod widget'ını kullanabilirsiniz.
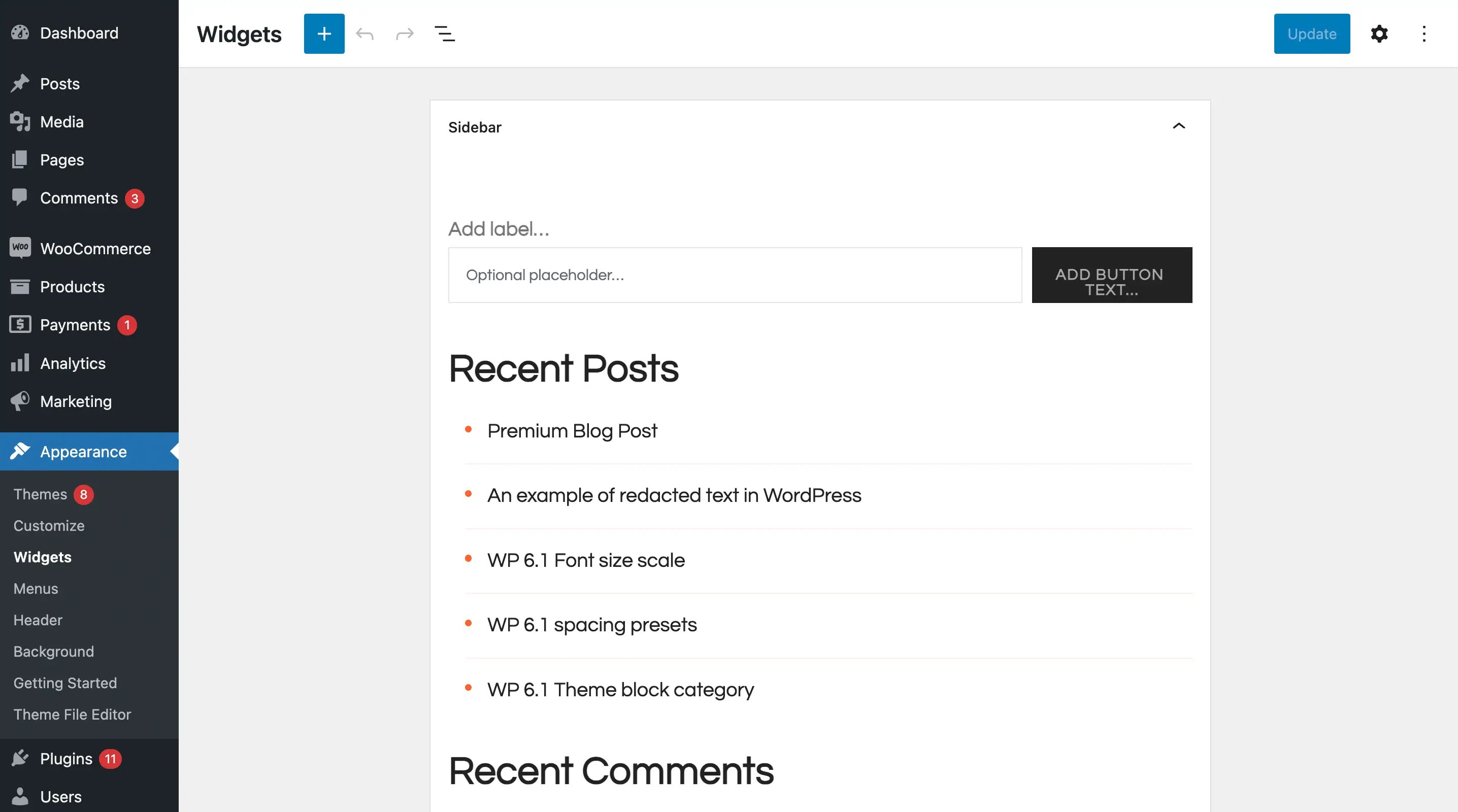
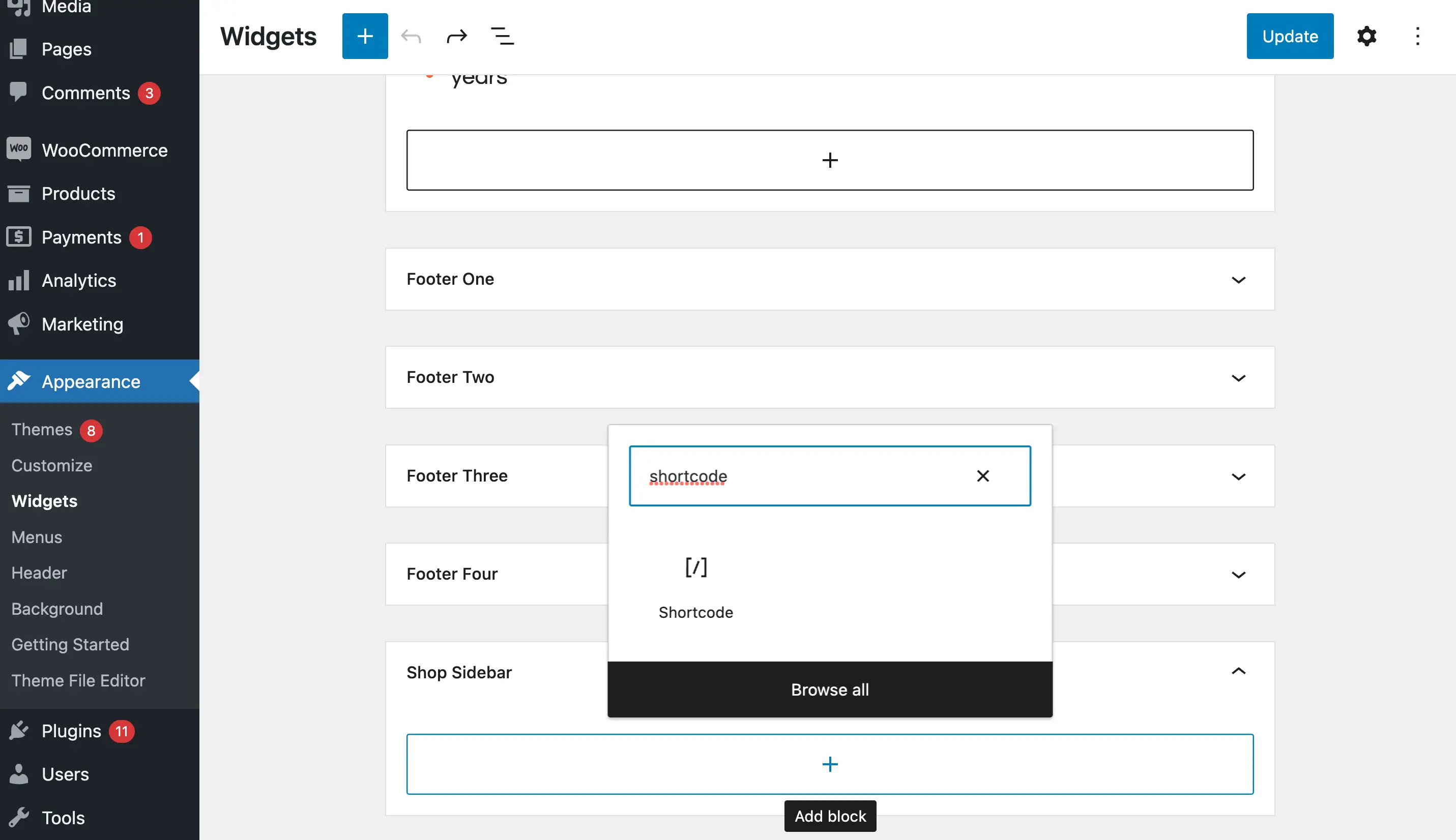
Bunu yapmak için Görünüm > Widget'lar'a gitmeniz yeterlidir:

Ardından, etkin temanızda zaten bir kenar çubuğu varsa onu seçin. Artı (+) sembolüne tıklayın ve Kısa Kod bloğu widget'ını arayın:

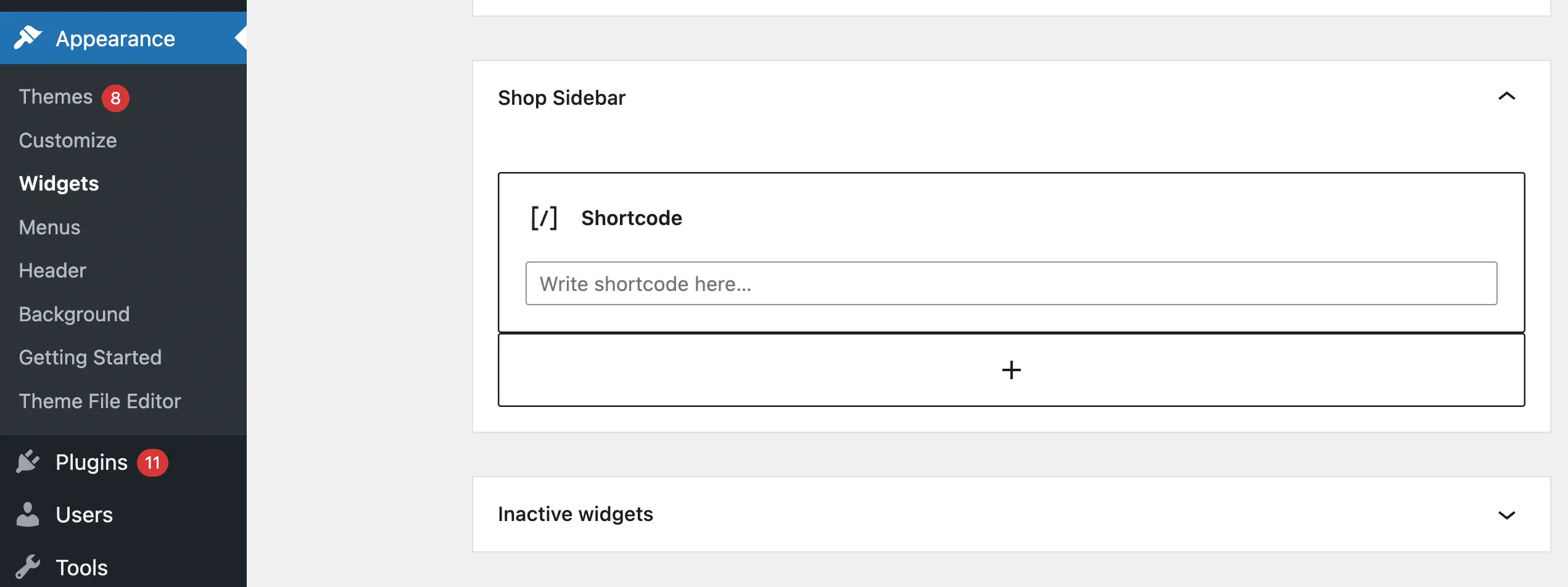
Bundan sonra istediğiniz herhangi bir kısa kodu yazabilirsiniz:

Bu kadar basit!
Ancak tercihiniz buysa klasik widget'ları kullanmak için blok tabanlı widget'ları da devre dışı bırakabileceğinizi unutmayın.
3. Widget başlıklarında kısa kodları etkinleştirmek için özel kod kullanma
Daha özel bir işlevsellik elde etmek istiyorsanız ve kısa kodların yalnızca widget'ların gövdesinde değil aynı zamanda başlıklarda da çalışmasını istiyorsanız, bunun için özel bir çözüm oluşturmanız gerekir. Yine de bunu yapmak oldukça kolay!
Sitenizin yedeğini alarak başlayın (bir şeyler ters giderse diye).
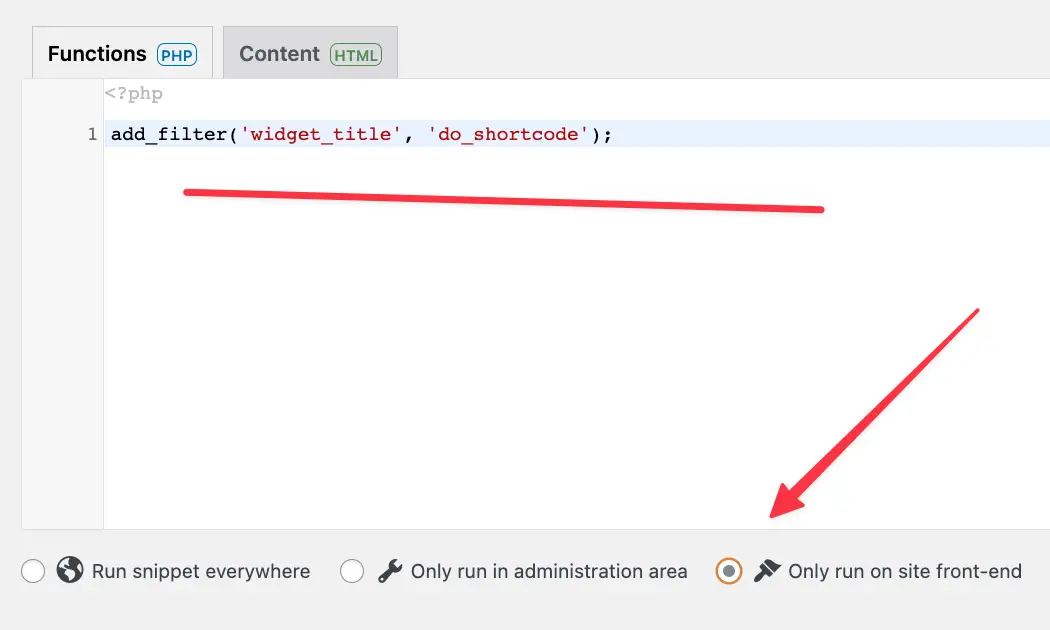
Ardından Kod Parçacıkları eklentisini yükleyin ve yeni bir PHP parçacığı oluşturun. Bu kodu pasajın gövdesine yerleştirin:
add_filter('widget_title', 'do_shortcode');
Yeni pasajı sitenin ön ucunda çalışacak şekilde ayarlayın:

Yeni parçayı kaydedin.
Bu, yalnızca widget'larda değil aynı zamanda başlıklarda da kısa kodları etkinleştirecektir!
Çözüm
Belirli tasarım özelliklerinin tüm web sayfalarınızda görünmesini istiyorsanız kenar çubuğunuzu kullanmak harika bir stratejidir. Ancak herhangi bir web tasarım beceriniz yoksa bunu nasıl yapacağınızı bilemeyebilirsiniz.
Neyse ki, WordPress ile sosyal medya yayınları, kayıt formları ve daha fazlası gibi tonlarca benzersiz öğe oluşturmak için kenar çubuğu widget'larındaki kısa kodları kullanabilirsiniz. Ayrıca bu kısa kodları kullanmanın birkaç yolu vardır. Blok temasıyla Tam Site Düzenleyicisini kullanmanız yeterlidir. Aksi takdirde, WordPress Kısa Kod widget'ını deneyin veya tüm widget'larda kısa kodları etkinleştirin.
Kenar çubuğu widget'larında kısa kodların nasıl kullanılacağı hakkında sorularınız mı var? Aşağıdaki yorumlar bölümünde bize bildirin!
