WordPress Kenar Çubuğu Widget'larınızda Kısa Kodlar Nasıl Kullanılır?
Yayınlanan: 2023-05-24WordPress kenar çubuğu widget'larınızda kısa kodları nasıl kullanacağınızı öğrenmek ister misiniz?
Kısa kod bloğunu kullanarak herhangi bir web sayfasına veya yazıya kısa kodlar ekleyebilirsiniz. Ancak, benzer kodu sitenizin tamamında kullanmak istiyorsanız, alternatif olarak onu bir kenar çubuğu widget'ına eklemek çok daha kolay olabilir.
Bu raporda, WordPress kenar çubuğunda kısa kodları nasıl kullanacağınızı göstereceğiz.

Kısa kodlar, web sitenize iletişim türleri, tablolar, rasgele oranlar ve çok daha fazlasını içeren üstün makaleler ve yetenekler artırmanıza olanak tanır. WordPress birçok yerleşik kısa kodla birlikte gelir, ancak bazı eklentiler kendi kısa kodlarını da artırır.
WordPress editörünü ve tasarlanmış Kısa Kod bloğunu kullanarak herhangi bir siteye veya makaleye kısa kodlar ekleyebilirsiniz. Bununla birlikte, tüm web sitenizde kısa kod kullanmak istiyorsanız, genellikle kenar çubuğuna eklemek mantıklı olacaktır.
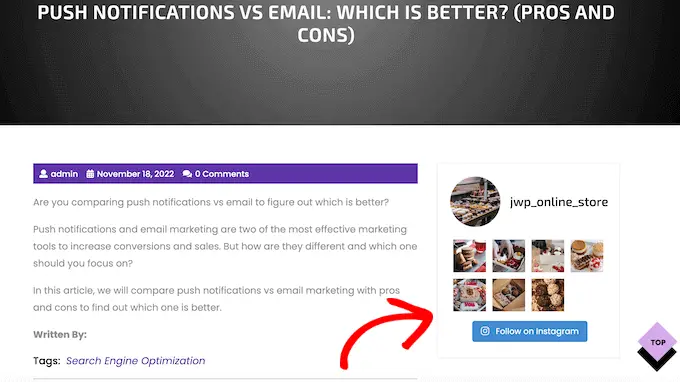
Örnek olarak, Smash Balon Instagram Akışı tarafından sağlanan bir kısa kodu kullanarak Instagram fotoğraflarını WordPress kenar çubuğunda sergileyebilirsiniz.

Bu materyal daha sonra tüm WordPress web sitenizde görünecek, böylece onu hemen hemen her sayfaya dahil etmeniz ve manuel olarak göndermeniz gerekmeyecek. Bu, size bir ton zaman ve sıkı çalışmadan tasarruf etmenize yardımcı olabilir ve sitenizin yapısını sabit tutmanıza yardımcı olur.
Bunu akılda tutarak, WordPress kenar çubuğu widget'larına kısa kodlar eklemek ve kullanmak için birkaç benzersiz yaklaşıma bakalım. Doğrudan kullanmak istediğiniz yönteme atlamak için temel olarak aşağıdaki kısa köprüleri kullanın.
Ücretsiz ve ücretli WordPress temalarının çoğu, widget'a hazır kenar çubuklarıyla birlikte görünür. Bunu akılda tutarak, genellikle web sitenizin kenar çubuğuna bir Kısa Kod widget'ı ekleyebilirsiniz.
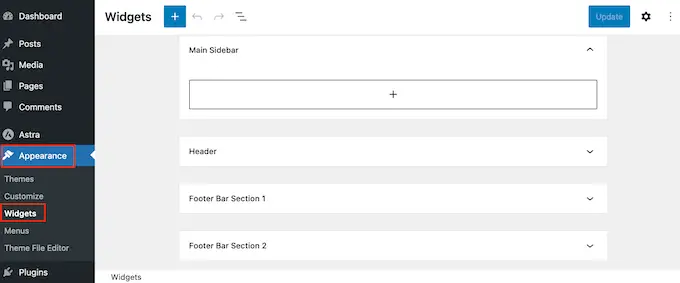
Başlangıçta kontrol panelinizde Bak » Widget'lar bölümüne gidin. Aşağıda, kenar çubuğu gibi WordPress'e widget ekleyebileceğiniz tüm farklı alanları göreceksiniz.

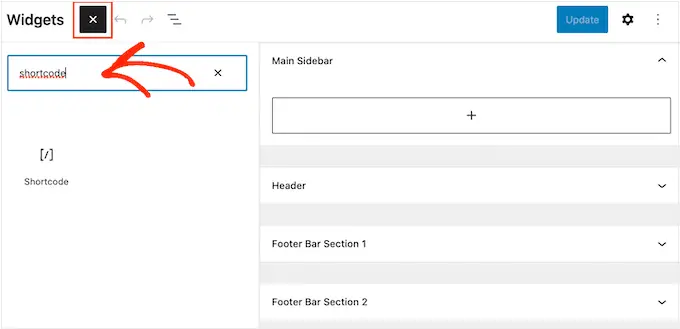
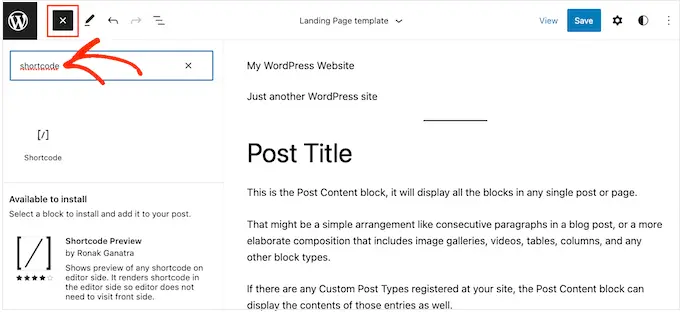
Sadece '+' düğmesine tıklayın ve 'Kısa kod' yazmaya başlayın.
Doğru blok görüntülendiğinde, onu WordPress kenar çubuğuna sürükleyin.

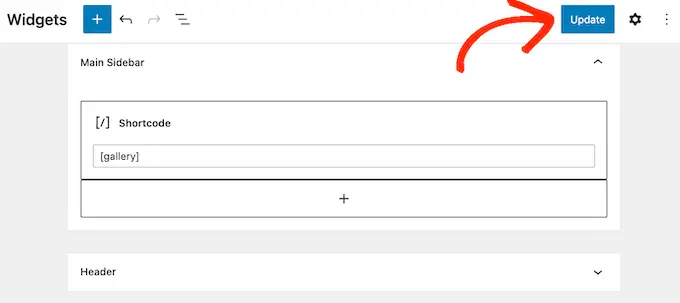
Artık kısa kodunuzu bloğa dahil edebilirsiniz.
Bitirdiğinizde, değişikliklerin kalması için 'Güncelle'ye tıklamayı unutmayın.

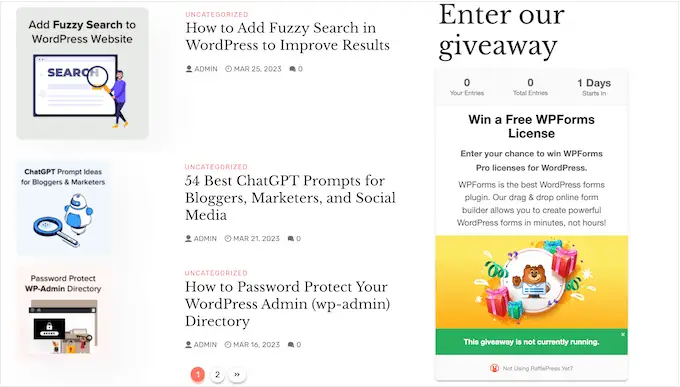
Artık kısa kodu çalışırken görmek için WordPress blog sitenize veya sitenize göz atabilirsiniz.
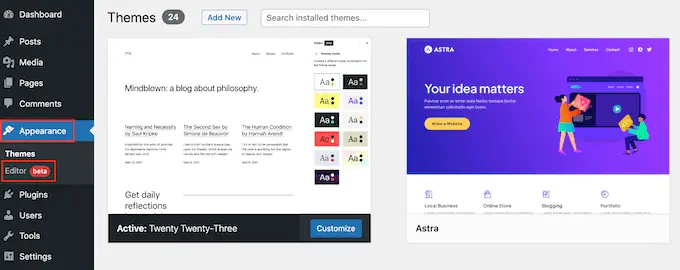
Engellenen bir konu kullanıyorsanız, eksiksiz internet sitesi düzenleyicisini kullanarak kenar çubuğuna kısa kod ekleyebilirsiniz. WordPress kontrol panelinizde Temalar » Düzenleyici'ye gidin.

Bu, tüm web sitesi düzenleyicisini açar ve temanızın şablonlarından biri zaten seçilidir.
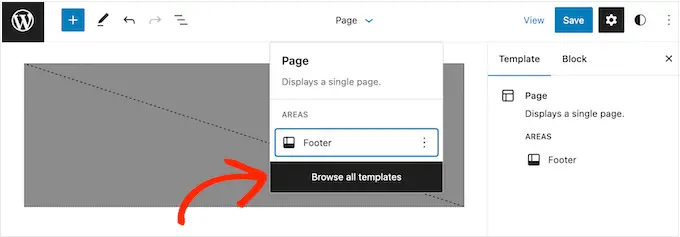
Ayırt edici bir şablona kısa kod eklemek istiyorsanız, araç çubuğundaki oka tıklayın ve 'Tüm şablonlara gözat'ı seçin.

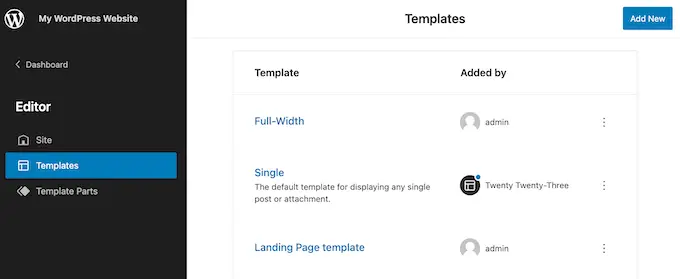
Artık konunuzu oluşturan tüm farklı şablonları göreceksiniz.
Yalnızca kısa kodu eklemek istediğiniz şablonu bulun ve tıklayın.

Hemen ardından '+' düğmesine tıklayın ve 'Shortcode' yazmaya başlayın.
İdeal widget göründüğünde, onu temanın kenar çubuğuna sürüklemeniz yeterlidir.

Artık kısa kodunuzu widget'a ekleyebilirsiniz. Değişikliklerinizden memnun olduğunuzda, kısa kodun kalması için 'Kaydet'e tıklayın.
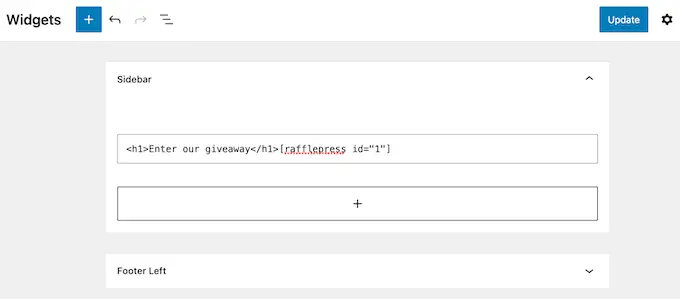
Bazen kısa kodla birlikte başka yazılı içerikleri de görüntülemek isteyebilirsiniz. Örneğin, RafflePress bir kısa kod kullanarak kenar çubuğunuza bir yarışma veya eşantiyon ekleyebilir. Yarışmaya daha fazla dikkat çekmek için rakiplerden daha yüksek bir başlık sunmak isteyebilirsiniz.

Tek tek Kısa Kod ve Başlık blokları oluşturmak yerine, kısa kodu ve metin içeriğini Özel yapım bir HTML bloğuna ekleyebilirsiniz. Bu, farklı içerik malzemesini harika bir biçimde düzenlemenize yardımcı olur. Ayrıca bloğu HTML uygulayarak tasarlayabilirsiniz, böylece özellikle kenar çubuğunda nasıl göründüğünü kontrol edebilirsiniz.
Özel yapılmış HTML bloğu, varsayılan olarak kısa kodlara yardımcı olmaz, ancak WordPress'e özel yapılmış kod ekleyerek bunu kolayca değiştirebilirsiniz. Bu kodu dahil ettikten sonra, genel WordPress web sitenizde herhangi bir Özel yapılmış HTML bloğunda kısa kodlar kullanabilirsiniz.
Genellikle, sitenizin kabiliyetler.php dosyasına özel kod eklemek için öneriler içeren kılavuzlar bulacaksınız. Buna rağmen, koddaki herhangi bir hata tipik WordPress hatalarına yol açabileceği ve hatta internet sitenizi tamamen bozabileceği için bu önerilmez.

Hangi WPCode'un geldiği yer.
Bu tamamen ücretsiz eklenti, web sitenizi tehlikeye atmadan kişiselleştirilmiş CSS, PHP, HTML ve daha fazlasını WordPress'e yükseltmeyi kolaylaştırır. Daha da üstün, metin widget'larında kısa kodlar kullanmanıza izin veren kodu içeren, hazır üretilmiş parçacıklardan oluşan bir kitaplıkla birlikte gelir.
Başlamak için, WPCode'u kurmanız ve etkinleştirmeniz gerekecek. Daha fazla bilgi ve gerçek için, bir WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakabilirsiniz.
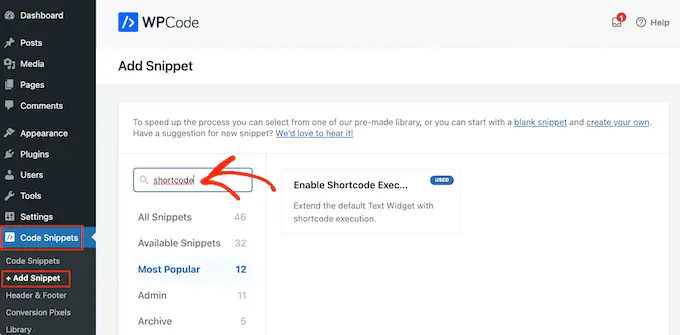
Bundan kısa bir süre sonra, WordPress kontrol panelinde Kod Parçacıkları » Parçacık Ekle'ye gidin. Artık 'kısa kod' yazmaya başlayabilirsiniz.

Göründüğünde, farenizi şu snippet'in üzerine getirin: 'Metin Widget'larında Kısa Kod Yürütmeyi Etkinleştir'.
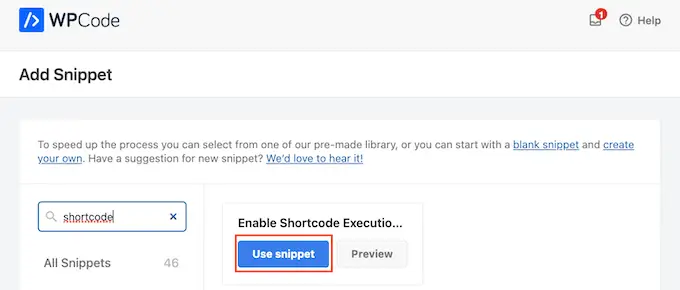
Daha sonra önceden gidebilir ve 'Snippet'i kullan'ı tıklayabilirsiniz.

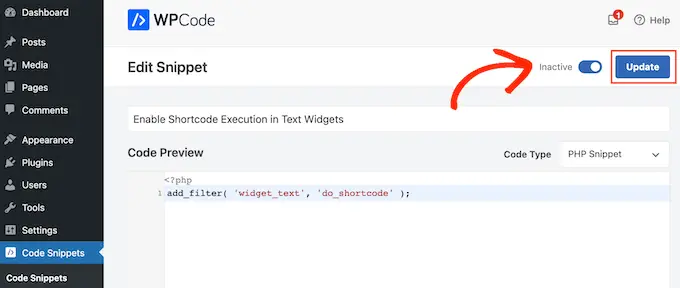
Bu, parçacığı WPCode düzenleyicisinde açacaktır. WPCode, snippet yapılandırmalarını sizin için yapılandırır, böylece 'Etkin Değil' anahtarını maviye dönmesi için tıklamanız yeterlidir.
Bunu yaptıktan sonra, snippet'i canlı hale getirmek için 'Güncelle'yi tıklayın.

Artık herhangi bir metinsel içerik widget'ına bir kısa kod ekleyebilirsiniz.
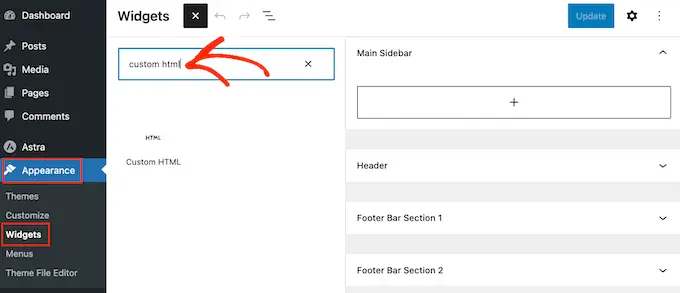
Yalnızca Genel görünüm » Widget'lar'a gidin ve arama çubuğuna 'Özel HTML' yazın.

Doğru blok göründüğünde, onu web sitenizin kenar çubuğuna sürükleyin.
Bu işlem bittiğinde, HTML'nizi ve kısa kodunuzu bloğa dahil edebilirsiniz.

Widget'ın nasıl kurulduğundan memnun olduğunuzda, 'Güncelle'yi tıklayın.
Şimdi web sitenizi ziyaret ederseniz, kısa kodun ve özel yapım HTML'nin yaşadığını göreceksiniz.
SSS: WordPress Kenar Çubuğu Widget'larında Kısa Kodlarla Çalışma
Hangi konuyu kullanırsanız kullanın, yukarıdaki yöntemlerden birini uygulayarak kenar çubuğuna kısa kodlar eklemeye hazır olmalısınız. Öte yandan, fazla yardıma ihtiyacınız varsa, kenar çubuğuna kısa kodlar eklemekle ilgili en sık sorulan düşüncelerden bazıları burada.
Kenar Çubuğu Pencere Öğesinin Tam Olarak Göründüğü Yeri Nasıl Değiştiririm?
Kenar çubuğunun konumu, WordPress konunuz tarafından yönetilir. Kenar çubuğunun duruşundan memnun değilseniz, konsept seçeneklerini kullanarak değiştirmek için donanımlı olabilirsiniz.
İdeal WordPress temalarından birkaçı, farklı düzenler arasında seçim yapmanızı sağlar. Genellikle bu, kenar çubuğunu ekranın farklı taraflarında göstermeyi içerir.
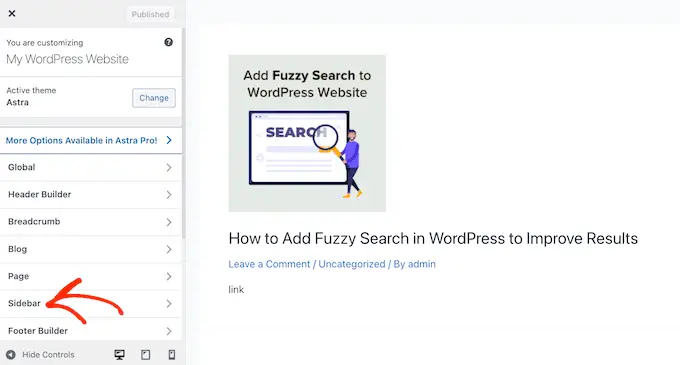
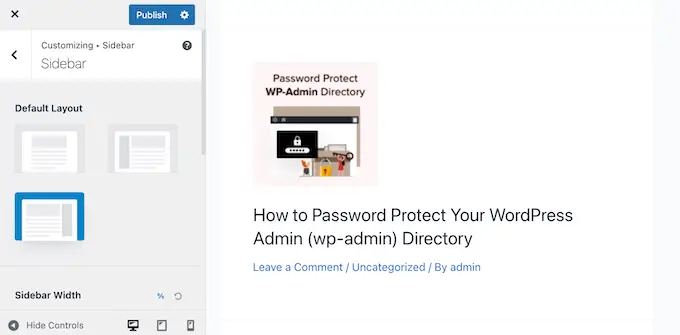
Konunuzun benzersiz kenar çubuğu düzenlerine sahip olup olmadığını görmek için WordPress kontrol panelinde Görsel görünüm » Kişiselleştir'e gidin. Aşağıda, Kenar Çubuğu veya benzeri etiketli tüm yapılandırmalar görünür.

Sadece bu seçeneğe tıklayın ve kenar çubuğunun web sitenizde göründüğü yeri değiştirmenize olanak tanıyan tüm yapılandırmaları arayın.
Örnek olarak, aşağıdaki resim Astra WordPress Teması'ndaki kenar çubuğu yapılandırmalarını göstermektedir.

Ayarlamalarınızı oluşturduktan hemen sonra, yeni kenar çubuğu düzenini canlı hale getirmek için 'Yayınla' düğmesine tıklayın.
Kenar çubuğunun yerini yerleşik ayarlarla değiştiremiyorsanız, farklı bir çözüm WordPress küçük bir konu geliştirmektir.
WordPress Konumun Kenar Çubuğunu Nasıl Artırırım?
Konseptinizin bir kenar çubuğu yoksa, bir bebek konsepti oluşturabilir ve ardından kodu uygulayan bir kenar çubuğu ekleyebilirsiniz.
Kod yazmak konusunda rahat değilseniz, SeedProd gibi bir eklenti kullanarak özelleştirilmiş bir WordPress konsepti de oluşturabilirsiniz. Basit bir sürükle ve bırak düzenleyici kullanarak kendi konseptinizi ve kenar çubuğunuzu yapılandırmak için bu iyi bilinen web sayfası oluşturucu eklentisini kullanabilirsiniz.
Adım adım yönergeler için lütfen herhangi bir kod olmadan kişiye özel bir WordPress konusunun nasıl geliştirileceğine ilişkin eğitimimize bakın.
Her Bir Kurulumda veya Sitede Farklı Bir Kısa Kodu Nasıl Kullanırım?
Bazen bazı gönderilerinizde ve web sayfalarınızda benzersiz kısa kodlar kullanmak isteyebilirsiniz. Örneğin, arşiv sitenizde en çok beğenilen gönderileri sergilemek ve ana sayfanızda ekran reklamları görüntülemek isteyebilirsiniz.
Daha fazlasını anlamak için, WordPress'te her gönderi ve web sayfası için farklı kenar çubuklarının nasıl görüntüleneceğine ilişkin kılavuzumuza bakmalısınız.
Bu makalenin, kısa kodları WordPress kenar çubuğu widget'larınıza nasıl hızlı bir şekilde dahil edeceğinizi öğrenmenize yardımcı olacağını umuyoruz. Ayrıca, WordPress ile bir açılış web sayfasının nasıl oluşturulacağına ilişkin rehberimize veya en iyi sosyal medya eklentilerinden oluşan profesyonel seçimimize de bakmak isteyebilirsiniz.
Bu raporu tercih ettiyseniz, WordPress video klip eğitimleri için YouTube Kanalımıza abone olmayı unutmayın. Bizi Twitter ve Facebook'ta da bulabilirsiniz.
