Web Sitenizde SVG Görselleri Nasıl Kullanılır?
Yayınlanan: 2023-01-04Web sitenizde bir SVG görüntüsü kullanmak istiyorsanız, bunu yapmanın üç olası yolu vardır. Öncelikle, SVG kodunu doğrudan HTML kodunuza gömebilirsiniz. İkinci olarak, web sitenizde depolanan bir SVG dosyasına başvurmak için bir etiket kullanabilirsiniz. Son olarak, başka bir web sitesinde depolanan bir SVG dosyasına başvurmak için CSS background-image özelliğini kullanabilirsiniz.
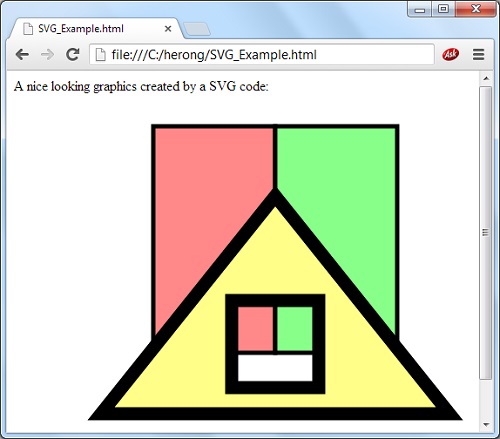
Grafikler, svg> etiketi kullanılarak bir kapta görüntülenebilir. Grafik görüntüler, yollar, kutular, daireler ve metin dahil olmak üzere çeşitli yöntemler kullanılarak çizilebilir. SVG eğitimimizde, bazı temel SVG kavramlarının üzerinden geçeceğiz.
SVG'deki CSS özellikleri ve değerleri, diğer türlerdekilerden farklıdır. Bazıları HTML için CSS özelliklerini anımsatıyor.
Veri URI'si aracılığıyla CSS'de SVG kullanmak için bir yöntem vardır, ancak bu yalnızca kodlama gerektirmeyen webkit tabanlı tarayıcılarda mevcuttur. encodeURIComponent(), SVG'yi kodlar ve nerede kodlandığına bakılmaksızın çalışır. SVG'nin düzgün çalışması için bunun gibi XML'ler kullanılmalıdır. Mevcut değilse, otomatik olarak ekleyebileceksiniz.
SVG dosyalarını herhangi bir modern web tarayıcısında görüntülemek mümkündür. Chrome, Edge, Firefox ve Safari tarayıcılardan sadece birkaçıdır. Bir SVG açmanın en basit yolu, favori tarayıcınızı kullanmak, ardından Dosya > Aç'ı seçmek ve ardından açmak istediğiniz SVG'yi seçmektir. Üzerine tıkladığınızda, tarayıcınızda görünecektir.
Svg'yi Doğrudan Html'ye Gömebilir misiniz?

Evet, SVG'yi doğrudan HTML'ye gömebilirsiniz. Bu, etiketi kullanılarak yapılabilir. etiketi, SVG içeriğini doğrudan HTML kodunuza gömmenizi sağlar. Bu, basit çizimler veya karmaşık grafikler oluşturmak için kullanılabilir.
Modern tarayıcılarda hala bir <object> etiketine ihtiyacınız var mı? Artıları ve eksileri nelerdir? Nano teknolojisini kullanarak yazı tiplerini etiketleyin ve gömün. Mümkünse, statik sıkıştırmayı kullanarak ve Brotli'yi sürükleyerek SVG'nizi sıkıştırabilirsiniz. Sonuç olarak, web sitelerimizdeki görsel sayısı, kolayca tespit edilemeyen görüntüleme sorunlarına neden olacaktır. Sonuç olarak, benimsediğimiz yerleştirme yöntemi, resim arama motorlarının resimlerimizi listelemesine izin verecektir. SVG'yi HTML'ye gömerken HTML'yi kullanın.
Etkileşime ihtiyacınız varsa, resim dosyalarınızda <object> etiketini kullanın. Resimlerinizi önbelleğe almadığınız sürece, bir orlt;img> etiketi kullanmak çift yüklemeye neden olur. SVG öncelikle bir DOM olduğundan, harici CSS, yazı tipleri ve betikler kullanarak bağımlılıkları kolayca yönetebilirsiniz. Kimlikler ve sınıflar dosyada kapsüllenmiş olarak kaldığından, nesne etiketlerini kullanarak SVG görüntülerini korumak basittir. Satır içi gömmek için tüm kimliklerin ve sınıfların benzersiz olmasını sağlamak çok önemlidir. Kullanıcı etkileşimine dayalı olarak SVG'nizde dinamik değişikliklere ihtiyacınız varsa, bunu yapmakta hiçbir sorun yaşamazsınız. Çoğu zaman satır içi SVG önerilmez, ancak sayfaları yüklenmeden önce yüklemenizi öneririz. Iframe'lerin bakımı zordur, arama motorlarında görünmezler ve SEO'da etkili değildirler.
Uzun vadede, iyi haber şu ki, SVG artık herhangi bir eklenti olmadan doğrudan HTML5'te kullanılabilir. Sonuç olarak, eklentilerden ve üçüncü taraf uygulamalardan tamamen ayrı oldukları için grafik ve simgeler oluşturmak çocuk oyuncağıdır. sva kullanmak, HTML5'te güzel, gösterişli grafikler oluşturmanın harika bir yoludur. Bunu kullanarak herhangi bir web sitesinde simgeler, logolar ve diğer logolar dahil olmak üzere inanılmaz grafikler oluşturabilirsiniz. HTML5'te sva kullanmak için tek yapmanız gereken birkaç basit adımı takip etmektir. Başlamadan önce SVG etiketini HTML belgenize dahil etmeniz çok önemlidir. Grafiğin genişliği ve yüksekliği de belirtilmelidir. Son olarak, gerekli öznitelikleri SVG etiketine ekleyebilirsiniz. Daha önce hiç kullanmadıysanız, internetteki en iyi eğitimlerden bazılarına göz atarak SVG hakkında daha fazla bilgi edinebilirsiniz. Bu derste, HTML5'te sva'yı nasıl kullanacağınızı ve çarpıcı grafikler yapmayı öğreneceksiniz.
Svg: Web Tasarımının Geleceği
HTML içine gömülebildikleri için SVG önbelleğe alınabilir, CSS ile düzenlenebilir ve daha fazla erişilebilirlik için dizine eklenebilir.
SVG, HTML'ye dönüştürülebilir ve ardından indirilebilir.
Bu bir kavram kanıtıdır, ancak aynı zamanda gelecekte kullanım için bir kavram kanıtıdır.
Svg, Html'nin Bir Parçası mı?

Asvg öğesi, en temel haliyle, yeni bir koordinat sistemi ve görünüm alanı tanımlayan bir kapsayıcıdır. Dış öğe olarak bir HTML veya SVG belgesine gömülebilir veya bir iç öğe olarak an.sva dosyasının içine gömülebilir. Xmlns özniteliği, yalnızca SVG belgelerinin dış svg öğesinde gereklidir.
HTML nedir? Tim Berners-Lee, web sayfalarının oluşturulması için kullanılan metin tabanlı dil olan HTML'yi icat etti. Web siteniz tarayıcılardan biri (IE, Safari, Chrome, Firefox veya başka) kullanılarak görüntülenebilir ve sıfırdan kolayca bir metin düzenleyici oluşturabilirsiniz. Segway kapısı tam olarak nedir? Bir web sitesinin yapısı ve şekli için bir kısaltmadır. Ölçeklenebilir Vektör Grafikleri (SVG), metin ve bitmaplere ek olarak kullanılabilir. XML tabanlı içerik oluşturulabilir, metin eklenebilir ve resimler metinle gömülebilir.

HTML5, formları ve videoları gömmek gibi SVG'de bulunmayan birçok özelliğe sahiptir, ancak bunu bir Yabancı nesne olarak yapmak mümkündür. SVG, resimlere ve diğer sayfalara bağlantılar içeren bir metin dosyasıdır. Bu iyi bilinen kitaplık D3.js, çok çeşitli yenilikçi uygulamalarda kullanılmıştır. Düğümleri tıklayıp sürükleyerek (düğümleri tıklayıp sürükleyerek) etkileyici bir SVG animasyonu örneğini görüntüleyebilirsiniz. PDF dosya formatları, geliştirici kılavuzumuzda sağlanan teknik gönderiler bölümünde ayrıntılı olarak ele alınmıştır.
JPEG görüntüleri gibi raster görüntüler, tümü piksel boyutunda olan bir dizi görüntüden oluşur. PNG görüntülerinin bir dizi resim öğesi içermesi gibi, Grafik Raster görüntüleri de tipik olarak bir dizi bayt içerir. Bir SVG görüntüsünde Raster grafiği kullandığınızda, görüntünün özellikleri dikkate alınır. Raster grafiği bir PNG dosyası olduğunda, PNG görüntüsüne sva dosyası adı verilir. Raster grafiği bir JPEG dosyasıysa, SVG görüntüsü bir JPEG dosyası olacaktır. image> öğesi, sva görüntüleri oluşturmak için mükemmel bir araç olmasının yanı sıra, HTML oluşturmak için de kullanılabilir. PNG, JPEG, GIF ve JPEG2000 gibi çok çeşitli Raster grafikleri destekler. image öğesi, bir bayt dizisinde saklanan bit eşlemler olan bayt dizilerini gömmek için de kullanılabilir. Belgelerinize resim eklemenin basit bir yolunu arıyorsanız, *resim * öğesini kullanmayı deneyin. PNG, JPEG, GIF ve HTML4 dosyaları dahil olmak üzere çeşitli kaynaklardan görüntüleri gömün.
Svg Neden Html'de Gösterilmiyor?

Bir SVG dosyasının bir HTML belgesinde işlendiğinde görünmemesinin birkaç olası nedeni vardır. Bunun nedeni koddaki bir hata, yanlış dosya yolları veya desteklenmeyen dosya biçimleri olabilir. Kodun doğru olduğundan ve dosya yollarının geçerli olduğundan eminseniz, kullandığınız tarayıcı büyük ihtimalle SVG dosyalarını desteklemiyor. Farklı bir tarayıcı kullanmayı veya dosyayı farklı bir programda açmayı deneyin.
Tüm beceri seviyelerindeki geliştiriciler, tasarımcılar ve programcılar, Treehouse Community'deki topluluğa katılmaya teşvik edilir. Bugün binlerce öğrencimizin ve mezunumuzun başarılarını kutlamanın gururunu yaşıyoruz. İlk yedi gün boyunca, yeni öğrenciler Treehouse'un ücretsiz deneme sürümüne kayıt olabilirler. Sizi destekleyen ve size binlerce saatlik içerik sağlayan bir topluluğa erişebilirsiniz. Object öğesinin çoğu tarayıcıda kullanımı çok kolaydır. Görüntünün bir görüntü gibi davranmasını istiyorsanız, bu şekilde ortaladıysanız açık bir kenar boşluğu ayarlamanız gerekebilir: margin: 0 auto; ve istediğiniz şekilde ortalanmasını istiyorsanız div'in görüntüsünü satır içi olarak ayarlamanız gerekebilir. Bu sorunu çözmez veya bunu zaten yaptınız, svg'yi yerleştirmek için kullandığınız kodu yapıştırabilir misiniz?
Html'de Svg Kullanmak İyi mi?
HTML'de SVG kullanmanın artıları ve eksileri vardır. Görüntünün kalitesini kaybetmeden herhangi bir boyuta ölçeklendirilebilmesi, diğer görüntü biçimlerinde bulunmayan bazı özelliklere erişilebilmesi ve animasyonlar oluşturulabilmesi bazı avantajlar arasındadır. Bununla birlikte, bazı dezavantajlar, diğer görüntü formatlarında bulunan bazı özelliklerin olmamasını ve dosya boyutunun diğer görüntü formatlarından daha büyük olabilmesini içerir.
SVG öğeleri, bir görüntünün koordinat sistemini ve görünüm alanını tanımlar. Ölçeklenebilir vektör grafikleri (SVG), vektör verilerini kullanan bir tür görüntü biçimidir. Diğer görüntü türlerinde olduğu gibi, bir SVG görüntüsünde benzersiz pikseller yoktur. Vektör verilerini kullanmak yerine, herhangi bir çözünürlükte görüntüler oluşturmak için bir DDS yöntemi kullanır. Bir dikdörtgen çizmek için HTML öğesinin >rect> öğesini kullanabilirsiniz. Yıldız, poligon etiketi için kullanılan SVG stili kullanılarak oluşturulur. Doğrusal bir gradyan kullanarak SVG'de bir logo oluşturabilirsiniz.
Dosyaların boyutu daha küçük olduğu için, sva kullanarak web sitenize görselleri daha hızlı yükleyebilirsiniz. SVG'deki grafiklerin çözünürlüğünün görünümleri üzerinde bir etkisi yoktur. Sonuç olarak, çok çeşitli cihazlar ve tarayıcılar tarafından kullanılabilirler. Bir dosya yeniden boyutlandırıldığında, pikselleştirilmiş bir JPEG veya PNG görüntüsüne dönüştürülür. Satır içi SVG, bir görüntü dosyası yüklemek için bir HTTP bağlantısı istemek yerine bunu yapar. Sonuç olarak, web siteniz daha duyarlı olacaktır.
Bir SVG görüntüsü HERHANGİ bir boyuta ölçeklendirilebilir ve yüksek kaliteli görüntüler için idealdir. Bir kişi tarafından seçilen dosya biçimi dosyanın boyutuna bağlı olabilir, örneğin yükleme hızını artırmak için web sitenize resim eklemek gibi.
Şeffaf oldukları için PNG'ler ve s vo vo, çevrimiçi grafiklerde ve logolarda kullanım için mükemmel seçeneklerdir. PNG dosyalarının raster tabanlı şeffaf bir dosya için mükemmel bir seçim olduğunu belirtmekte fayda var. Pikseller ve saydamlıkla çalışıyorsanız, PNG'ler SVG'lerden daha iyi bir seçimdir.
Şeffaflık içeren görüntüler için iyi bir seçim olan SVG ile karşılaştırıldığında PNG'ler şeffaflık için en iyi alternatiftir.
