Nasıl Doğru Kullanılır?
Yayınlanan: 2023-03-14Bağlantı bağlantıları, yalnızca web sitesi sayfaları ve gönderilerindeki kullanıcı deneyimini iyileştirmekle kalmaz, aynı zamanda bir sayfada hızlı, etkileşimli gezinme için yararlıdır ve sonuç olarak genellikle SEO'yu artırır. Bu kılavuzda, WordPress bloklarını, HTML'yi ve eklentileri kullanarak WordPress'te bağlantı bağlantılarının nasıl ayarlanacağını öğreneceksiniz.
Ama önce, bağlantı bağlantılarıyla hazırlanmış bu içindekiler tablosunu kullanın!
İçindekiler :
Çapa bağlantısı nedir?
Bağlantı bağlantısı, kullanıcının sayfanın başka bir bölümüne gitmek için tıkladığı bir sayfa veya gönderi içinde bir köprü görevi görür.
Bu bir tür etkileşimli dahili bağlantıdır, ancak kullanıcıları sitenizdeki başka bir sayfaya göndermek yerine, mevcut sayfanın başka bir bölümüne yönlendirilirler.
Ayrıca, bağlantı bağlantıları, özellikle bir içindekiler tablosu olarak kullanıldığında, arama motorları ve kullanıcılar için bir sayfanın yapısını tanımlamaya nasıl yardımcı olduklarını görerek, SEO çabalarında güçlü bir rol oynar.
Kısacası, basit bir tıklama ziyaretçileri istedikleri içeriğe getirdiğinden, bağlantı bağlantıları kaydırmayı en aza indirir.
WordPress'teki bağlantı bağlantılarının yaygın kullanımları
Bunları web sitenize nasıl uygulayabileceğinizi daha iyi anlamak için bağlantı bağlantılarının ana kullanımlarına bir göz atın:
- İçindekiler tablosu : sayfanın veya gönderinin belirli başlıklarına bağlantı listesi oluşturun; bir kullanıcı bir içindekiler tablosu öğesini tıkladığında, doğru başlığa yönlendirilir.
- "Başa dön" düğmesi : genellikle bir içindekiler tablosu için bir karşı gezinme öğesi olarak uygulanır, "başa dön" bağlantısı veya düğmesi, kullanıcıyı bir sayfanın başına döndürür; özellikle uzun içeriğe sahip sayfalar için kullanışlıdır.
- Dizinler/wikiler : bir sayfada depolanan veri veya içerik koleksiyonu genellikle gezinme bağlantıları gerektirir; bağlantı bağlantılarının bu kullanımı, içindekiler tablosuna benzer şekilde çalışır, ancak wikiler ve dizinler, içeriğe dağılmış bağlantı bağlantılarının yanı sıra gezinme için farklı biçimlere sahiptir.
- Tek sayfalık web sitelerinde ve açılış sayfalarında gezinme menüleri : tek sayfalık bir web sitesinde, kullanıcıların hareket etmesi için hâlâ bir yola ihtiyaç vardır, bu nedenle, ziyaretçileri yeni sayfalara yönlendiren geleneksel bir menü yerine, bir bağlantı bağlantı menüsü otomatik olarak ilgili bölümlere kayar.
- Kahraman banner'larındaki bağlantılar ve harekete geçirici mesajlar : tıklandığında kullanıcıları bir dönüşüm formuna veya ödeme modülüne gönderen bir harekete geçirici mesaj düğmesi ekleyebileceğiniz düşünülürse, bağlantı bağlantıları düğmelerin ve kahraman resimlerinin içinde iyi çalışır.


WordPress'te bağlantı bağlantıları nasıl oluşturulur (Blok ve Klasik Düzenleyici yöntemleri)
WordPress'e manuel olarak bağlantı bağlantıları eklemek, hem Block (Gutenberg) Düzenleyicide hem de Klasik WordPress Düzenleyicide yapılabilir. Her ikisini de kullanarak bağlantı bağlantılarını nasıl kuracağınızı size göstereceğiz.
WordPress Block (Gutenberg) Düzenleyicide bağlantı bağlantıları ekleme
WordPress'te bir sayfa veya gönderi oluşturarak başlayın. İçeriğinizle işiniz bittiğinde bağlantı bağlantılarıyla çalışmak en iyisidir.
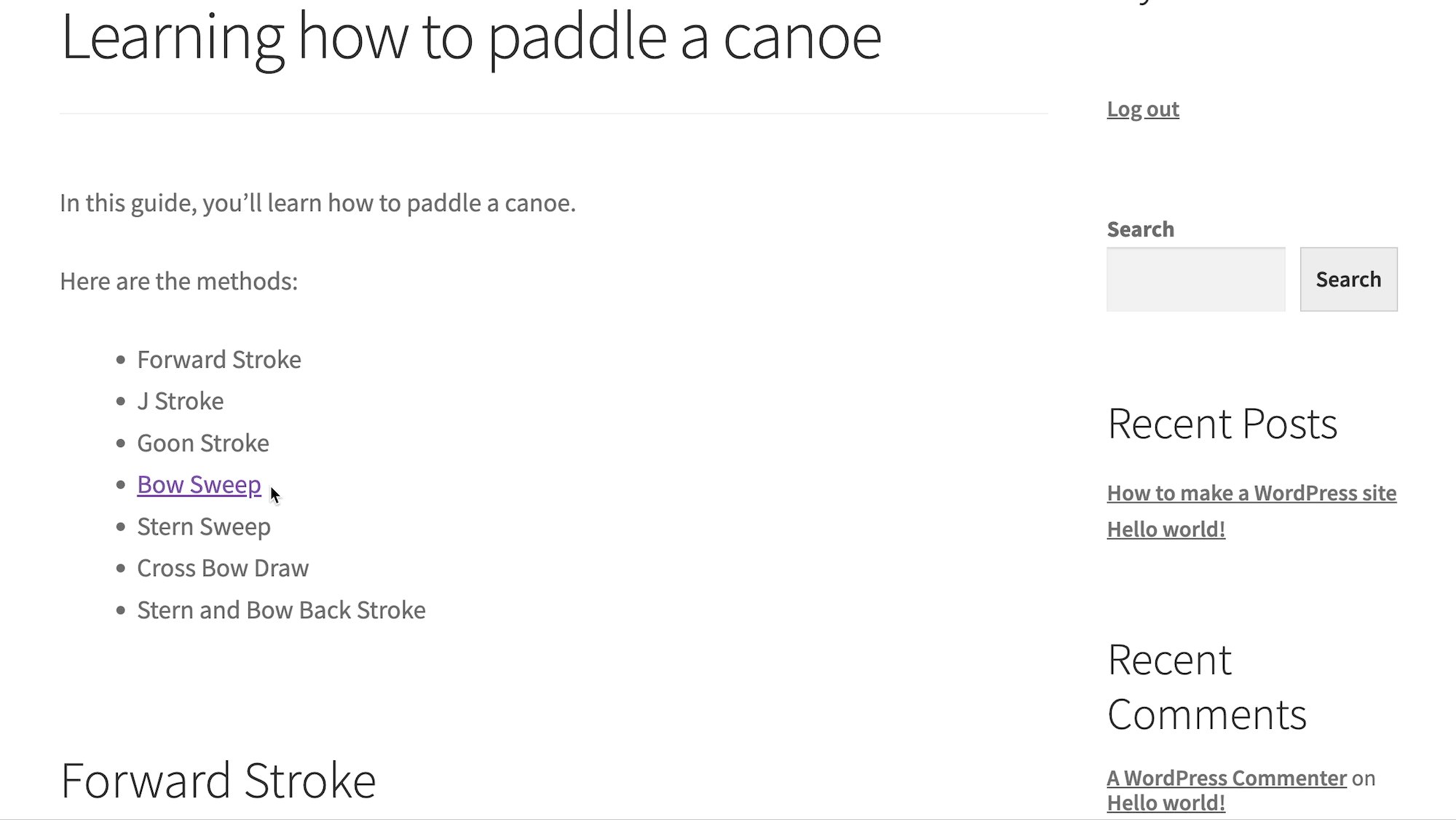
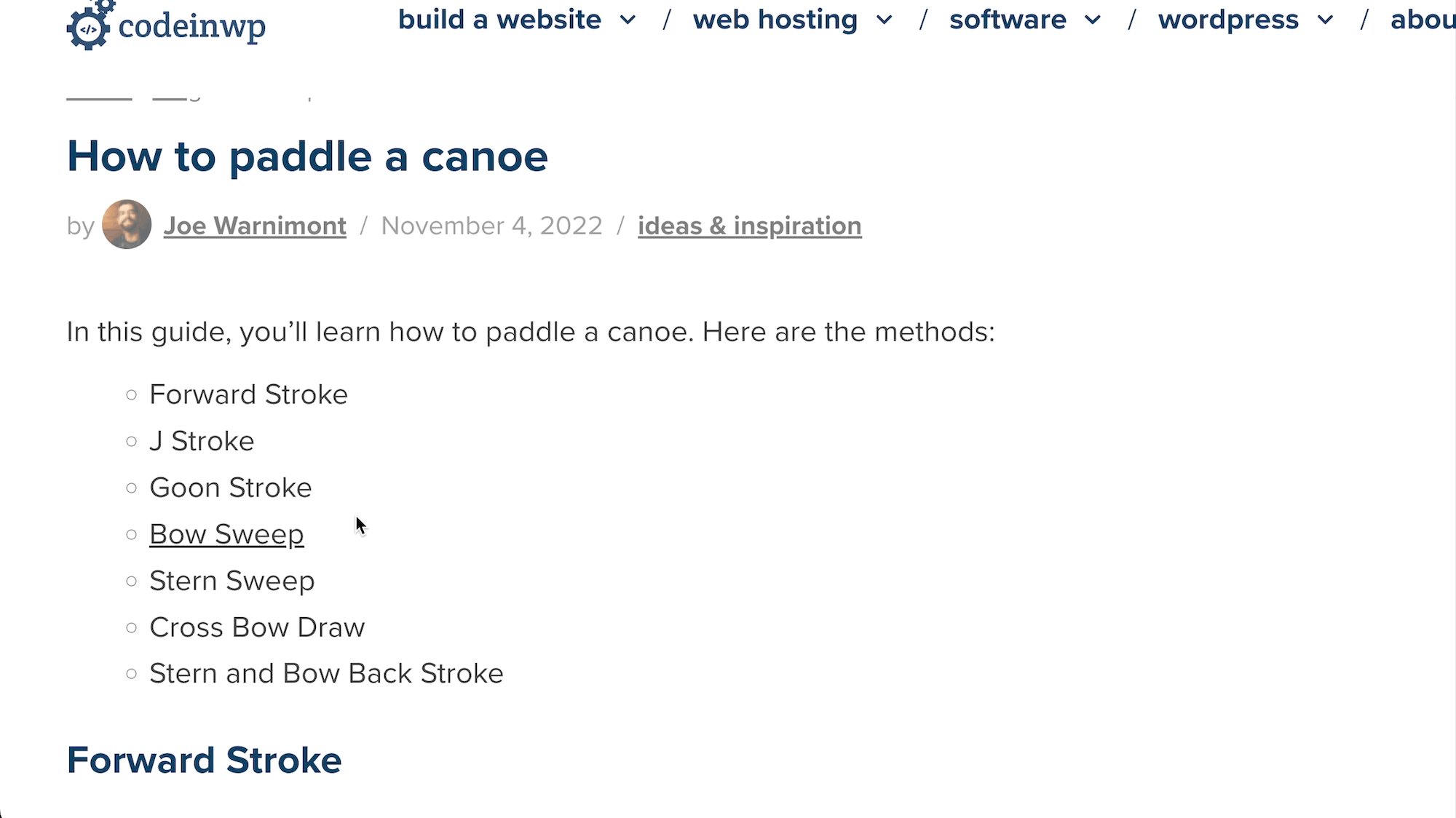
Gönderinin başında bir içindekiler tablosu oluşturun. Bağlamayı düşündüğünüz metin bölümünü zihninize not edin; bu eğitim için, "Bow Sweep" madde işaretini bağlayacağız.

Bağlamayı planladığınız metinle ilgili (önceden oluşturulmuş) bölüme gidin. Okuyucunun veya kendinizin kafasını karıştırmamak için bağlantınızın metnini ve başlık bağlantısını aynı tutmak en iyisidir.
- Başlıktan önce bir imleç yerleştirin.
- Engelle sekmesini tıklayın.
- Gelişmiş bölümünü açmak için aşağı kaydırın.
HTML Çapa alanını bulun.

Kısa ve akılda kalıcı bir HTML bağlantısı yazın. Bir HTML bağlantısında boşluk olamaz, bu nedenle tek bir kelimeye bağlı kalın veya kısa çizgiler ekleyin.
Gördüğünüz gibi, "bow-sweep" HTML çapası yaptık:

- Bağlamayı düşündüğünüz orijinal metne geri dönün; bu durumda, içindekiler tablosundaki bir öğedir.
- Bağlanacak metni vurgulayın.
- Bağlantı düğmesini tıklayın.

Yeni alana “ # ” ve ardından başlığa az önce eklediğiniz HTML bağlantısını yazın. Gir'i tıklayın.

Arka uçta metnin hiper bağlantılı olduğunu göreceksiniz:

Test etmek için ön uca gidin. Bağlantıya tıklamak, sayfa odağını istenen çapaya çeker; bu durumda, "Bow Sweep" başlığı.

WordPress Classic Editor'da (HTML) bağlantı bağlantıları ekleme
WordPress Classic Editor, bağlantı bağlantıları eklemek için belirli bir bloğa veya alana sahip değildir; bunun yerine Metin düzenleyicide HTML kullanırsınız. Endişelenmeyin, minimum kodlama var, sadece kopyalayıp yapıştırıyorsunuz.
- WordPress'te bir sayfa/yazı açın.
- Başlıklar ve bağlamayı düşündüğünüz metin (içindekiler tablosu gibi) içeren bazı içerikler oluşturun.
- Referans için bağlamak istediğiniz metni bulun.

- Bağlantı bağlantısını eklemek istediğiniz başlığa gidin.
- Bir sonraki adımda Metin düzenleyiciye geçerken doğru noktayı hızlı bir şekilde bulmak için bu başlığı vurgulayın.

Metin düzenleyiciye geçin.

Vurgulanan metni kod içinde arayın. Bazen, WordPress sizi doğrudan ona getirir. Metni vurgulamanızı önermemizin nedeni, bölümün Metin düzenleyicide vurgulanmış olarak kalması nedeniyle bulmanın daha kolay olmasıdır.

Başlık etiketini (<h1>, <h2>, <h3>…) ve arasındaki her şeyi silin.

Bu kodu aynı alana yapıştırın ("example-anchor" yerine istediğiniz şeyi ve "Example Header" yerine daha önce sahip olduğunuz üstbilgiyi yazın):
<h2 id="example-anchor">Example Header</h2> 
Artık bağlantı HTML setine sahipsiniz.
- Metin düzenleyici sekmesinde kalın.
- Bağlamak istediğiniz metne gidin. Bu eğitimde, içindekiler tablosundaki "Bow Sweep" metnidir.
- Metni vurgulayın ve silin.

İmleci aynı noktada tutarak, bu kodu yerine yapıştırın (“example-anchor” yerine önceki adımda kullandığınız çapayı koyun ve “Example Text” yerine kullanmak istediğiniz metni yazın):
<a href="#example-anchor">Example Text</a>Unutmayın, HTML bağlantı metninden önce bir " # " eklemeniz gerekir.
Not: Bu örnekte, HTML'de <li> etiketlerimiz var; bunlar bir liste öğesi (madde işareti) yapmak içindir, bu yüzden bunlarla uğraşmamalısınız .

Alternatif olarak, bağlantıyı eklemek için HTML Metin düzenleyicisini atlayabilirsiniz.
Bunu yapmak için ( Metin sekmesinde bağlantı HTML'sini ayarladıktan sonra):
- Görsel sekmesine gidin.
- İstediğiniz metni vurgulayın.
- Bağlantı Ekle/Düzenle'yi tıklayın.

- Daha önce oluşturduğunuz HTML çapasını yapıştırın veya yazın.
- Bağlantı noktasının önüne bir “ # ” ekleyin.
- Uygula'yı tıklayın.

Şimdi düzenleyicide bir bağlantı görmelisiniz:

Son olarak, ön uca gidin. Sizi doğru bağlantı başlığına yönlendirip yönlendirmediğini görmek için bağlantıya tıklayın.

Bağlantı bağlantısı içindekiler tablosu nasıl otomatik eklenir?
Bağlantı bağlantıları ile bir içindekiler tablosunu manuel olarak oluşturmak zaman alıcıdır.
Daha kolay bir yol, dahil edilen tüm başlık etiketlerini kullanarak WordPress gönderileri için otomatik olarak bir içindekiler tablosu oluşturan bir eklenti kurmaktır. İçindekiler tablonuzda hangi öğelerin yer alacağı üzerinde biraz daha az kontrol vardır, ancak bu çok daha hızlı bir yöntemdir.
Bu görev için çeşitli eklentiler mevcuttur, ancak Easy Table of Contents eklentisini öneririz.
Eklenti otomatik olarak, içerikteki tüm başlıklara giden bağlantı bağlantılarına sahip bir içindekiler tablosu ekler. Ancak düzenleyicide hiçbir şey görmeyeceğinizi unutmayın; içindekileri görüntülemek için gönderiyi önizlemeli veya yayınlamalısınız.

Kolay İçindekiler Tablosu, hangi gönderi türlerinin otomatik içindekiler tablosuna izin verdiğini ayarlamanıza olanak tanır. Ayrıca, hem Klasik WordPress Düzenleyici hem de Blok (Gutenberg) Düzenleyici için herhangi bir yere bir içindekiler tablosu eklemek için [ez-toc] kısa kodunu kullanabilirsiniz.

WordPress'te bağlantı bağlantıları için son ipuçları
Nasıl oluşturulacağını öğrendikten sonra, bağlantı bağlantılarına ve içindekiler tablosuna kendinizi kaptırmak kolaydır.
Bu nedenle, bağlantı bağlantılarını doğru şekilde uygulamak için ipuçlarını burada bulabilirsiniz:
- Yalnızca çok uzun içerik için bağlantı bağlantıları kullanın ; 200 kelimelik bir makale için bir içindekiler tablosuna sahip olduğunuzda, geliştirilmiş bir kullanıcı deneyimi amacını boşa çıkarırsınız.
- Bağlantı metnini kısa tutun ; amaç, kullanıcı için işleri kolaylaştırmaktır.
- Bağlantı metninin ve başlığın aynı ifadeler/sözcükler olduğundan emin olun ; kullanıcıların bağlantının söylediğiyle aynı şeyi görme beklentileri vardır.
- Bağlantı bağlantılarını sayfanın üst kısmında tutun ; bu, anında gezinme için en iyisidir.
- Bir "başa dön" bağlantı bağlantısı eklemeyi düşünün ; ya kullanıcıyla birlikte hareket etmeli ya da sayfanın altında oturmalıdır.
- Bağlantılı başlığın, bağlantı bağlantısı tıklandığında gerçekten görünür olduğundan emin olun ; başlığı bulmak için kaydırmak zorunda olmak iyi değil.
- İçeriği yayınlamadan önce her zaman bağlantı bağlantılarını test edin ; yanlış bir HTML biti, bozuk bir bağlantıya neden olabilir.
WordPress'te bağlantı bağlantılarını kullanmayı nasıl planlıyorsunuz? Lütfen yorumlarda bize bildirin!
