Jpg Üzerinden Svg Kullan Nasıl Kullanılır
Yayınlanan: 2022-12-16Web için görüntü oluşturmaya gelince, kullanabileceğiniz iki ana biçim vardır: JPEG ve SVG. JPEG'ler çok renkli fotoğraflar ve görüntüler için harikayken, SVG'ler hat sanatı, logolar ve simgeler için idealdir. İşte JPEG ve SVG arasındaki farklara hızlı bir genel bakış: JPEG: – Çok renkli fotoğraflar ve görüntüler için en iyisi – Dosya biçimi kayıplıdır, yani görüntü kaydedildiğinde kalitenin bir kısmı kaybolur – Küçük dosya boyutu SVG: – Satır için en iyisi resim, logolar ve simgeler – Dosya formatı vektör tabanlıdır, yani kalite kaybı olmadan herhangi bir boyuta ölçeklenebilir – Büyük dosya boyutu Artık temel bilgileri öğrendiğinize göre, her bir formatın ne zaman ve nasıl kullanılacağına bir göz atalım. JPEG Ne Zaman Kullanılmalı? JPEG, çok renkli fotoğraflar ve görüntüler için en iyisidir. Dosya biçimi kayıplıdır, yani görüntü kaydedildiğinde kalitenin bir kısmı kaybolur, ancak dosya boyutu küçüktür. Çok renkli bir fotoğrafınız veya görseliniz varsa, kullanılacak en iyi format JPEG'dir. Dosya boyutu küçük olacak ve görüntü kalitesi iyi olacaktır. SVG Ne Zaman Kullanılmalı SVG, hat sanatı, logolar ve simgeler için en iyisidir. Dosya formatı vektör tabanlıdır, yani kalite kaybı olmadan herhangi bir boyuta ölçeklendirilebilir. Dosya boyutu bir JPEG'den daha büyük, ancak kalitesi daha iyi. Büyük bir boyuta ölçeklenmesi gereken bir görüntünüz varsa, kullanılacak en iyi biçim SVG'dir. Dosya boyutu daha büyük olacak, ancak kalite daha iyi olacaktır.
Ölçeklenebilir Vektör Grafiklerinin (SVG) oluşturulmasına izin veren bir grafik tekniğidir. Genişletilebilir İşaretleme Dili (XML), vektör grafiklerinin oluşturulmasına izin veren bir görüntü formatıdır . Bir resim, CSS ve HTML'de çeşitli şekillerde kullanılabilir. Bu eğitimde, altı farklı yönteme bakacağız. Bir sva dosyasındaki bir resim, bir CSS dizisi için arka plan resmi olarak kullanılabilir. Resim, <img> etiketi kullanılarak bir HTML öğesi olarak eklenir. Bu sefer kodu daha kolay özelleştirmemizi sağlayan CSS kullanıyoruz.
Bir web sitesine resim eklemek için HTML ve nesne öğeleri de kullanılabilir. Ölçeklenebilir Vektör Grafikleri (SVG), >nesne> işlevini içeren tüm tarayıcılar tarafından desteklenir. HTML öğesi, şu sözdizimini kullanarak HTML ve CSS'de bir görüntüyü kullanmanın başka bir yoludur: '>embed src=happy.svg' />. Modern tarayıcılar, tarayıcı eklentilerini desteklemediğinden, HTMLembed kullanmak genellikle iyi bir fikir değildir.
Ölçeklenebilir grafikler, PNG'lerden veya diğer tarama biçimlerinden de dönüştürülebilir, ancak sonuçlar her zaman muhteşem değildir. Animasyon ve şeffaflık içerdiğinden SVG, çeşitli biçimler oluşturmak için kullanılabilen çok yönlü bir dosya biçimidir. PNG gibi daha standart biçimler kadar yaygın olarak kullanılmaz, bu da eski tarayıcıların ve cihazların onu desteklemediği anlamına gelir.
Güçlü olmalarına rağmen, SVG'ler başka herhangi bir görüntü formatının yerini alamazlar. Bazı görüntülerin çok fazla renk derinliği gerektirmesine rağmen, svega olarak çalışması için çoğunluğun JPG veya PNG görüntüleri olması gerekir. Grafikler, çizelgeler veya şirket logoları gibi karmaşık resimlerle birlikte kullanıldığında da kullanışlıdır.
Bir Svg İçin Bir Jpeg Kullanılabilir mi?

Illustrator, JPEG dosyalarını SVG dosyalarına dönüştürerek hareketli görüntüler oluşturmak için kullanılabilir. İşlem nispeten basittir ve birkaç dakika içinde tamamlanabilir. Bir JPEG dosyasını kaydetmek için önce Illustrator'da açabilir ve Farklı Kaydet'i seçebilirsiniz. "Farklı Kaydetme" iletişim kutusu, "SVG"yi seçmek ve verileri kaydetmek için kullanılabilir.
Svg ve Jpeg'i Ne Zaman Kullanmalıyım?

İki tür görüntüden oluşur: JPEG ve SVG. JPEG sıkıştırma algoritması kayıplıdır, bu nedenle görüntüler bazı verileri kaybedebilir, oysa SVG sıkıştırma algoritması, bir resmi temsil etmek için matematiksel yapıları kullanan ve oldukça ölçeklenebilir olan metin tabanlı bir görüntü formatıdır.
PNG yerine SVG resim formatını kullanmanın birçok avantajı ve dezavantajı vardır. Bu bir vektör formatıdır, bu nedenle fotoğraf olsun ya da olmasın hemen hemen her tür görüntü ile kullanabilirsiniz. Web'de JPG'lerden daha şeffaf bir biçim sağlamak için bir PNG veya Taşınabilir Ağ Grafikleri biçimi kullanılır. Ortak Fotoğraf Uzmanları Grubu veya JPG, yaygın olarak en iyi bilinen görüntü formatı olarak kabul edilir. Bir JPEG görüntüsü, yüzde 0 ila 100 arasında değişen sıkıştırma oranıyla döndürülerek orijinal boyutunun üçte biri oranında sıkıştırılabilir. JPG formatı , resimlerde, fotoğraflarda ve diğer ortamlarda büyük miktarda renk depolamak için kullanılır.
Bir görüntü dosyası, herhangi bir HTTP isteğinin yüklenmesini gerektirmediğinden, bir SVG dosyası kullanılarak yüklenebilir. Bir görüntünün yüklenmesini beklemeye gerek olmadığından, SVG dosyalarının yüklenmesi çok daha hızlıdır. Bir HTML dosyası, görüntüyü yüklemek için bir HTTP isteği gerektirmediği için hafiftir.
Svg Neden Yüksek Çözünürlüklü Görüntüler İçin En İyi Seçenektir?
Görüntü çözünürlüğü ve dosya boyutu söz konusu olduğunda, SVG tartışmasız kazanandır. JPEG ve PNG dosyaları hala kullanılabilirken, sVG dosyaları net çizgiler veya metin gerektirmeyen yüksek kaliteli grafikler ve fotoğraflar için en iyi seçenektir.
Svg'ye Karşı Png'ye Karşı Jpg'yi Ne Zaman Kullanmalıyım?

Boyutlarına rağmen JPG'ler milyonlarca renk içerebilir ve normal fotoğraflardan çok daha küçük dosyalardır, ancak bunlar en iyi şekilde bir resimde net çizgiler veya metin olmadığında kullanılır. Kesin çizgileri veya metni (ör. grafikler) olan fotoğraflar için PNG'yi kaydedin ve metninizle aynı sayıda renk kullanmaya çalışın. PNG kullanıyorlarsa basit çizimler, logolar ve simgeler sva'ya dönüştürülebilir.
Her görüntü formatının avantajları ve dezavantajları vardır. Ayrıca, ne zaman kullanacağınızı bilerek resimlerinizin kalitesini ve web sitenizin performansını iyileştirebilirsiniz. Hemen hemen her durumda çalıştığı için JPG, hepimiz arasında en yaygın kullanılan formattır. PNG, GIF gibi diğer biçimlerden daha bulanık görünür ve dosya boyutu GIF veya diğer biçimlerden daha büyük olabilir. GIF, düz renkler ve animasyonlar dahil olmak üzere saydamlık gerektiren çeşitli görüntüler oluşturmak için kullanılabilir. PNG dosya formatı çok yönlüdür ve memler, logolar, çizimler ve fotoğraflar dahil olmak üzere çeşitli amaçlar için kullanılabilir. Bir görüntünün ayrıntılarını göstermek bir JPG dosyasından daha doğrudur.

Tüm bu PNG resimlerini web galerisine aktarmadan önce iki kez düşünmek isteyebilirsiniz. Web grafiklerinde kullanıldığında düz simgeler, çizimler ve logolar oluşturmanıza izin veren basit bir grafik motorudur. Degradeler fotoğraflarda ve grafiklerde harika görünür. Bu görüntülerin amacı daha küçük dosya boyutlarına sahip olmaktır ve şeffaf olmaları gerekir. Görsellerde çok fazla detay var. Bunu desteklemeyen uygulamalar veya platformlar kullanıyorsunuz.
Resim mi yoksa Svg mi Kullanmalıyım?
JPEG'ler, PNG'ler ve GIF'ler ölçeklenebilirdir ve pikseli hiçbir çözünürlükte mükemmel hale getirmezken, Ölçeklenebilir Vektör Grafikleri (SVG) herhangi bir çözünürlükte işler. Vektör görüntüleri olduklarından, SVG'lerin dosya boyutları tipik olarak bitmap görüntülerinden çok daha küçüktür.
Simgeler Svg mi Png mi Olmalıdır?
Vektör görselleri oldukları için daha yüksek görüntü kalitesi sağlarlar ve her boyutta ölçeklendirilebilirler. Ancak, tarayıcıların çoğu PNG'leri destekler. Internet Explorer 8 veya sonraki bir sürümünü kullanıyorsanız ve başka tarayıcı kullanmanız gerekmiyorsa, PNG dosyalarını kullanmak en iyisidir.
Svg'yi Görüntü Olarak Nasıl Kullanırım?
SVG görüntüleri vektör görüntüleridir, yani kalite kaybı olmadan herhangi bir boyuta ölçeklendirilebilirler. Bu, görüntülerin genellikle farklı ekran boyutlarına uyacak şekilde yeniden boyutlandırılması gereken web'de kullanım için idealdir. Bir SVG görüntüsünü görüntü olarak kullanmak için etiketi kullanın ve SVG dosyasının üzerine gelin.
Adobe Illustrator, PNG veya JPG ile aynı görüntü biçimini kullanmanıza olanak tanır: Ölçeklenebilir Vektör Grafikleri (SVG). Sonuç olarak, iOS, Android ve IE 8 ve aşağısı için kendi tarayıcı ayarlarına sahiptir. Arka plan görüntüsü olarak kullanılabilecek bir görüntü, img olarak kullanılabilecek bir görüntü ile hemen hemen aynıdır. HTML no-svg'yi desteklemediğinizde, öğenin HTML öğesine bir sınıf adı eklersiniz. Tasarımınızı oluşturan öğeler, diğer herhangi bir HTML öğesinde olduğu gibi, CSS ile özelleştirilebilir. Ayrıca, onlara sınıf adları ve onlarla etkileşimde bulunmalarına izin veren belirli özellikler verebilirsiniz. Harici bir stil sayfası kullanmak için, SVG dosyasının içine bir <style> öğesi eklemelisiniz.
Bu, HTML'ye dahil edildiğinde, sayfa oluşturulmaya çalışılmadan oluşturulacaktır. Veri URL'leri, tam olarak ihtiyaç duyduğunuz verileri içerdiklerinden size para ve zaman kazandırabilir. Bunun için bir dönüştürme aracı Mobilefish.com'da mevcuttur. Base64 muhtemelen en iyi seçenek değildir. Bu, büyük ölçüde yerel biçiminden kaynaklanmaktadır. Base64'ten daha iyi gzip yapar ve base64'ten çok daha tekrarlıdır. grunticon bir dosyanın yanı sıra bir klasör de alır. Genellikle Adobe Illustrator gibi bir uygulamada çizdiğiniz simgeler olan .sva/.png dosyalarınızı biçimlendirebilir ve bunları CSS dosyanıza ekleyebilirsiniz. Üç dosya biçimi vardır: veri url'leri, veri ul'leri ve normal png görüntüleri .
Neden Svg Görüntüleri Kullanmalısınız?
SVG gibi görüntü formatları çeşitli amaçlar için kullanılabilir. Görüntüler, HTML veya CSS öğeleri kullanılarak tarayıcılarda görüntülenebilir. Ne zaman svg kullanmamalıyım? Vektör tabanlı yapısı nedeniyle, fotoğraf gibi çok fazla ince ayrıntı ve dokuya sahip görüntüler için uygun değildir. Daha az renk ve şekil gerektiren logolar, simgeler ve diğer düz grafikler için en uygunudur. Ancak, modern tarayıcıların çoğu SVG'yi destekler, ancak eski tarayıcılar desteklemeyebilir. Vg'yi jpg'ye nasıl dönüştürürsünüz? CloudConvert, vektör dosyalarını çevrimiçi olarak dönüştüren ve rasterleştiren ücretsiz bir hizmettir. Diğer şeylerin yanı sıra sva, pdf ve ems dosyalarını destekliyoruz. Seçenekleri kullanarak çözünürlüğü, kaliteyi ve dosya boyutunu kontrol edebilirsiniz.
Svg'ye Karşı Jpg
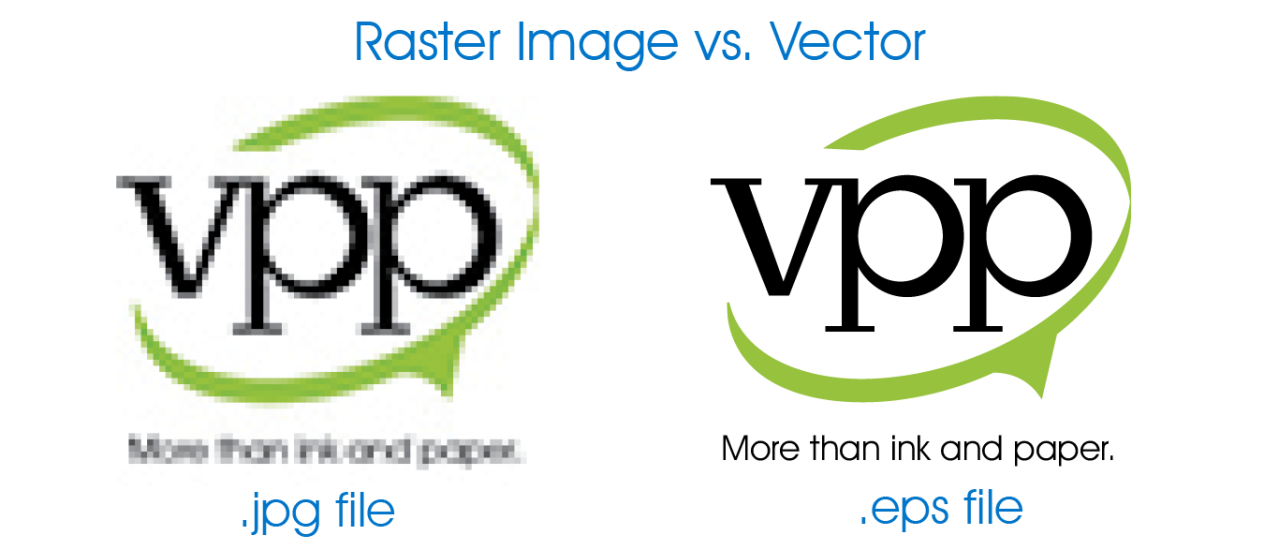
Vektör görselleri söz konusu olduğunda, svg dosyaları jpg dosyalarından üstündür. Jpg dosyaları piksellerden, svg dosyaları ise yollardan oluşur. Bu, bir svg görüntüsünü ölçeklendirdiğinizde, her zaman net ve net görüneceği, jpg görüntüsünün ise bulanık ve pikselli görünmeye başlayacağı anlamına gelir.
Ölçeklenebilir Vektör Grafikleri (SVG), XML'in görüntüleri ve nesneler, çizimler ve şekiller gibi öğelerini temsil etmesine izin veren bir teknolojidir. Görüntü kalitesinin sabit kalmasını sağlamak için sıkıştırılmış görüntüler ve uzatılmış görüntüler kullanılabilir. Metin veya metin ve grafiklerin elektronik bir görüntüsünü oluşturmak için bir PDF dosya formatı kullanılabilir. Ortak Fotoğraf Uzmanları Grubu, JPEG ve JPG'yi fotoğraf formatları olarak geliştirdi. Görüntü, bir JPG dosyasına dönüştürüldüğünde sıkıştırılmış ve küçüktür. Açık bir dosya formatı olan PNG, GIF'e bir alternatiftir. Bu biçim, daha yüksek kaliteli bir grafik elde ederken, aynı zamanda sıkıştırma ve ayrıntıları kaybetmeyen daha geniş bir renk yelpazesi sağlar.
Svg Jpeg'den Daha mı İyi?
Tamamı raster formatlar olan JPEG, GIF ve PNG'den farklı olarak, herhangi bir çözünürlükte veya boyutta kullanılabilen sıkıştırma tabanlı bir formattır. Bunun nedeni, bir SVG'nin tek bir veri parçası yerine matematiksel olarak belirlenmiş şekiller ve eğrilerden çizilmesidir. Bir SVG animasyonlu, şeffaf olabilir ve çeşitli renk veya gradyan kombinasyonlarına sahip olabilir.
Svg'nin Birçok Avantajı
SVG'de vektör görüntüleri oluşturmak, onları kaliteden ödün vermeden ölçeklendirilebilir hale getirmenin harika bir yoludur. Bu nedenle SVG, web sayfaları, broşürler ve diğer basılı ortamlar için grafik oluşturmak için mükemmel bir formattır. Ayrıca SVG dosya biçimi, elektronik belgelere dahil edilebilecek logolar, simgeler ve diğer grafik öğeleri oluşturmak için kullanılabilir. HTML5'in bağımsız doğası nedeniyle, herhangi bir ekran çözünürlüğü veya boyutu için grafikler oluşturmak için kullanılabilir.
