Html Web Sitesinde WordPress Eklentisi Nasıl Kullanılır
Yayınlanan: 2022-09-05Bir HTML web sitesinde WordPress eklentilerinin nasıl kullanılacağını tartışan bir makale istediğinizi varsayarsak: WordPress, kullanıcıların basit bir arayüzden bir web sitesi veya blog oluşturmasını sağlayan bir içerik yönetim sistemidir (CMS). WordPress'in avantajlarından biri, bir WordPress sitesinin işlevselliğini genişletmek için mevcut olan çok çeşitli eklentilerdir. WordPress, sıfırdan bir web sitesi oluşturmak için popüler bir CMS olsa da, mevcut bir HTML web sitesinden bir web sitesi oluşturmak için de kullanılabilir. Bir HTML web sitesinde bir WordPress eklentisi kullanmak için ilk adım, WordPress CMS'yi bir web sunucusuna kurmaktır. WordPress kurulduktan sonraki adım, istenen eklentiyi/eklentileri yüklemektir. Eklenti(ler) yüklendikten sonra, son adım eklenti(ler)i HTML web sitesine entegre etmektir. Bir web sunucusuna WordPress kurmanın birkaç farklı yolu vardır. En yaygın yol, tek tıklamayla WordPress yüklemesi sunan bir barındırma sağlayıcısı kullanmaktır. Bir WordPress eklentisini bir HTML web sitesine entegre etmenin en kolay yolu, kısa kod sağlayan bir eklenti kullanmaktır. Kısa kod, bir gönderiye veya sayfaya bir WordPress eklentisi eklemek için kullanılabilecek küçük bir kod parçasıdır. Örneğin, WordPress SEO by Yoast eklentisi, bir gönderiye veya sayfaya site haritası eklemek için kullanılabilecek bir kısa kod sağlar. Bir WordPress eklentisini bir HTML web sitesine entegre etmenin başka bir yolu da bir widget kullanmaktır. Widget'lar, bir WordPress sitesinin kenar çubuğuna veya başka bir alanına içerik veya işlevsellik eklemek için kullanılabilen küçük kod bloklarıdır. Örneğin, WordPress SEO by Yoast eklentisi, bir kenar çubuğuna site haritası eklemek için kullanılabilecek bir widget sağlar. Bir WordPress eklentisini bir HTML web sitesine entegre etmek, bir kısa kod veya widget kullanmaktan biraz daha zor olabilir. Ancak, süreci kolaylaştırmak için kullanılabilecek birkaç yöntem vardır. Bir yöntem, bir HTML düzenleyicisi sağlayan bir eklenti kullanmaktır. Bu tür bir eklenti, WordPress düzenleyicisinin bir HTML web sitesinde kullanılmasını sağlar. Bir WordPress eklentisini bir HTML web sitesine entegre etmek için kullanılabilecek başka bir yöntem, dosya yöneticisi sağlayan bir WordPress eklentisi kullanmaktır. Bu tip
Web siteniz WordPress ile oluşturulduysa, işletmenizin büyümesine yardımcı olmanın en iyi yolu bir eklenti kurulumudur. Web sitesine göre, WordPress.org'da toplam 36.375 eklenti mevcut. Size nasıl yapılacağını göstereceğimiz gibi, kendi web sitenize iyi bir eklenti kurabileceksiniz. Eklentiniz ölürse, yeni bir eklenti aramaya başlamalısınız. Test edilmiş ve uyumlu eklentileri seçmek her zaman iyi bir fikirdir çünkü bu eklentilerin güncel olduğunu gösterir. Son Güncelleme tarihi bir yıldan daha eskiyse, eklentinin ölmüş olması çok muhtemeldir. WordPress panosu, WordPress eklentilerini iki şekilde yüklemek için kullanılabilir. Kullanmak istediğiniz eklentiyi arayarak ve açılır menüden seçerek seçebilirsiniz. Eklentileri etkinleştirmek için, onları içeren ZIP dosyasını yükleyin ve etkinleştir'e tıklayın.
Başlamak için WordPress kontrol panelinize giriş yapın ve değiştirmek istediğiniz sayfaya veya gönderiye gidin. Adım 2: Düzenlemek istediğiniz bloğa tıklayın, bir menü görünecektir. Sağ tarafta üç nokta var. 'HTML olarak düzenle'yi seçerek kodunuzu ekleyebilirsiniz.
WordPress Web Siteme Html Nasıl Erişirim?
 Kredi bilgileri: websitesetup.org
Kredi bilgileri: websitesetup.orgBir WordPress web siteniz olduğunu varsayarsak: WordPress web sitenizin HTML'sine erişmek için WordPress hesabınıza giriş yapmanız ve “Görünüm” bölümüne gitmeniz gerekir. “Görünüm” bölümünde, “Düzenleyici” için bir seçenek göreceksiniz. “Editör”e tıklayın ve web sitenizin HTML koduna erişebilecek ve düzenleyebileceksiniz.
WordPress'te Html Nasıl Düzenlenir
WordPress klasik düzenleyicisini kullandığınızda, HTML'yi Metin görünümünde kolayca düzenleyebilirsiniz. Bir blog gönderisini düzenleyerek veya ekleyerek Metin Görünümünü de görüntüleyebilirsiniz. Klasik düzenleyiciyi kullanıyorsanız, makalenizin HTML'sini 'Metin' sekmesinde görürsünüz. Bundan sonra, içeriğin HTML'sini değiştirebilirsiniz. Wordpress'ten html kodunu nasıl alabilirim? Düzenleyiciye erişiminiz varsa, WordPress'te hiç HTML dosyası olmadığını fark edeceksiniz, bu da tüm Worpress sayfalarının PHP'de yerleşik olduğu anlamına gelir, bu nedenle erişiminiz yoksa pek bir şey görmezsiniz. HTML dosyalarına. Bu makale ayrıca js ve. HTML kodunu wordpress'te nasıl düzenleyebilirim? WordPress sitenizin farklı bölümlerini özelleştirin Yeni blok düzenleyici ve klasik düzenleyici, yazılar veya sayfalar içindeki HTML kodunu tek tek düzenlemeyi kolaylaştırır. WordPress temanızın kaynak kodunda değişiklik yapmak istiyorsanız bir alt tema kullanın. HTML, WordPress klasik düzenleyicisi kullanılarak Metin görünümünde kolayca düzenlenebilir.
WordPress'te Html'yi Doğrudan Düzenleyebilir misiniz?
 Kredi bilgileri: Kinsta
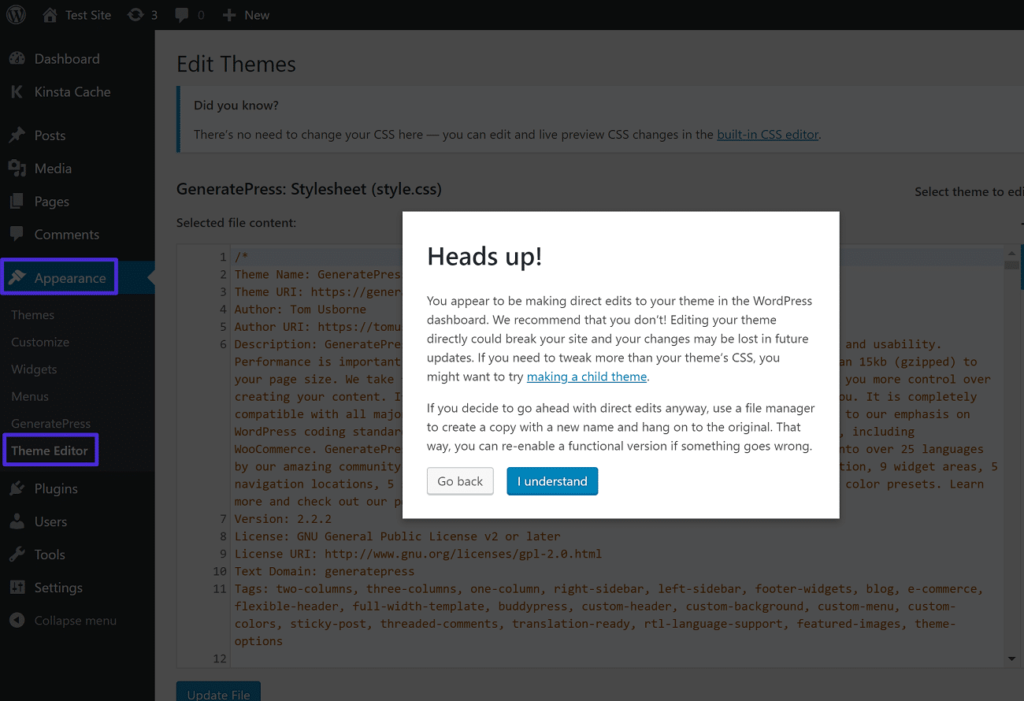
Kredi bilgileri: KinstaHayır, WordPress'te HTML'yi doğrudan düzenleyemezsiniz. Ancak, HTML'de değişiklik yapmak için temanızı düzenleyebilir veya bir alt tema oluşturabilirsiniz. WordPress'te HTML'de değişiklik yapmanız gerekiyorsa, bir alt tema oluşturmanızı öneririz.
WordPress'te HTML'yi nasıl düzenleyeceğinizi öğrenerek kolayca yetkin olabilirsiniz. Doğru düzenleme kodu bilgisi ile sorunları daha etkili bir şekilde giderebilir ve özelleştirebilirsiniz. Çoğu durumda WordPress kaynak kodunu olduğu gibi bırakmak kabul edilebilir olsa da, güncellemeniz gereken bir zaman gelebilir. WordPress kaynak kodunu düzenlemek istiyorsanız Notepad, Text for Mac veya Notepad++ gibi bir metin düzenleyici kullanmanız gerekir. FileZilla veya Google Chrome gibi bir FTP istemcisi de gerekli olacaktır. HTML'yi düzenlemek için önce hedeflenen bir widget seçmeli, ardından değişiklikler yapmalı ve kaydetmelisiniz. Bir WordPress temasının, renk ve yazı tipi dışında farklı bir görünümü ve hissi vardır.
Tema düzenini korumak ancak yazı tipini değiştirmek istiyorsanız, WordPress'in güncellenmesi gerekebilir. Bu belgeleri WordPress kod düzenleyicisini veya FTP istemcisini kullanarak düzenleyebilirsiniz. WordPress kaynak kodunu düzenlemek için bir FTP İstemcisi kullanmanızı öneririz. Tehlikelidir ve yanlış kullanılırsa web sitenizi riske atabilir. Beceri setine sahip olduğunuza inanıyorsanız ve yeteneklerinize güveniyorsanız bu böyle yapılır. Başlamadan önce hedeflerinizi, araçlarınızı ve sahip olduğunuz süreyi göz önünde bulundurmalısınız.
WordPress Şablon Dosyası Nasıl Değiştirilir
İlk adım, şablon dosyasını sunucunuzda bulup kaydetmek ve ardından değiştirmek için metin düzenleyiciyi kullanmaktır. Site üzerinde önemli bir etkisi olacak değişiklikler yapmak için dosyanın başlığına bir satır eklemelisiniz. Örneğin, temanızda Google Analytics kullanıyorsanız, * . php_enqueue_script('google analytic');?
Xyz Html WordPress Eklentisi
 Kredi: Dinamik Sürücü
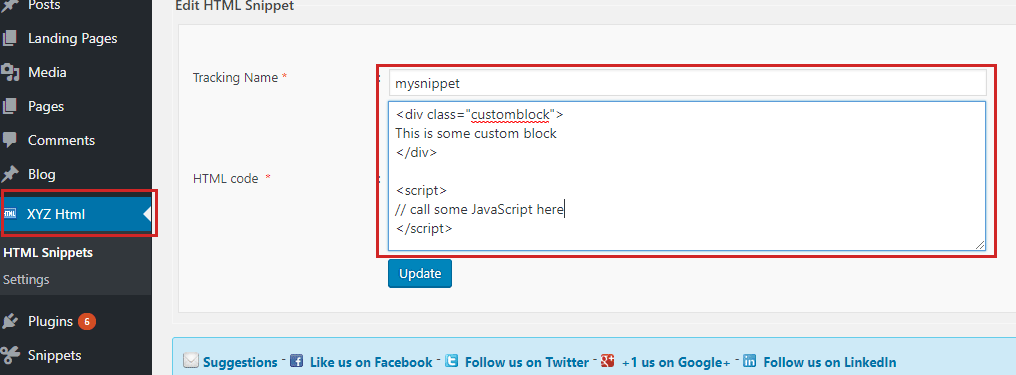
Kredi: Dinamik SürücüXYZ HTML WordPress eklentisi diye bir şey yoktur. Ancak, WordPress sitenize kolayca özel HTML kodu eklemenize izin veren birçok eklenti vardır. Örneğin, HTML Parçacığı Ekle eklentisi, sitenizdeki herhangi bir gönderiye veya sayfaya HTML kodu eklemenize olanak tanır. Eklentiyi kurun ve ardından HTML kodunuzu gönderi veya sayfa içerik düzenleyicisine yapıştırın.
WordPress Web Sitesine Html
Html to WordPress web siteleri, bir web sitesini hızlı ve kolay bir şekilde kurup çalıştırmanın harika bir yoludur. WordPress, çok kullanıcı dostu bir içerik yönetim sistemidir ve kodlama veya web sitesi tasarımına aşina olmayanlar için harika bir seçenek haline getirir. Bir HTML web sitesini WordPress web sitesine dönüştürmenin birkaç yolu vardır, ancak en yaygın yöntem bir WordPress teması kullanmaktır. Bu size daha sonra kendi içeriğinizi ekleyebileceğiniz temel bir web sitesi verecektir. Web sitenizin tasarımı üzerinde daha fazla kontrol istiyorsanız, bir WordPress eklentisi kullanabilir veya sizin için özel bir web sitesi oluşturması için bir WordPress geliştiricisi tutabilirsiniz.
Hangi Web Sitesi Daha İyi Html Veya WordPress?
Herhangi bir güncelleme, düzenli olarak değişiklik veya herhangi bir yeni içerik gerekmiyorsa, HTML, web sitenizi daha hızlı hale getireceğinden, gidilecek yoldur. İş web sitenizi büyütmek ve güncel tutmak istiyorsanız, WordPress kullanmak için en iyi platformdur.
WordPress Neden En İyi İçerik Yönetim Sistemidir?
Dünya çapında milyonlarca insan, ücretsiz ve açık kaynaklı bir içerik yönetim sistemi olan WordPress'i kullanıyor. Bu aracın kullanımı ve özelleştirmesi basittir, sizinki gibi görünen ve hissettiren web siteleri oluşturmanıza olanak tanır. WordPress sitenizi daha da iyi hale getirmenize yardımcı olacak çok sayıda eklenti vardır, bu nedenle bir web sitesi oluşturmak için programcı olmanıza gerek yoktur.

WordPress'te Html'yi Nasıl Etkinleştiririm?
Metin penceresini açmak için yazı düzenleyici bölmesinin sağ üst köşesine gidin. HTML bu yöntem kullanılarak eklenebilir. HTML sonuçlarını görmek için önceki görsel moda dönün.
Klasik Edito ile Yazıları ve Makaleleri Düzenleme
Klasik Düzenleyici'de bir gönderinin veya yeni makalenin HTML'sini, gönderinin veya makalenin üst kısmındaki 'Metin' sekmesine ve ardından araç çubuğundaki 'HTML Olarak Düzenle' bağlantısına tıklayarak değiştirmek mümkündür. Bunu yapmak için, metin görünümündeki araç çubuğundaki 'HTML'yi Düzenle' düğmesini tıklayın (bu, 'HTML Olarak Kopyala' yazan düğmeyle aynıdır).
HTML her iki durumda da ekranın sağ üst köşesindeki HTML'yi Düzenle düğmesine tıklayarak düzenlenebilir. Temel etiketlere ek olarak, bazı daha özel WordPress etiketleri de vardır (*makale* etiketi gibi). WordPress düzenleyicisi, yazılarınıza ve makalelerinize başlık, açıklama ve anahtar kelimeler gibi meta veriler eklemek için de kullanılabilir.
Html Sayfasını WordPress'e Entegre Edin
Bir HTML sayfasını WordPress'e entegre etmek için aşağıdaki adımları uygulamanız gerekir: 1. Sayfanızın HTML kodunu kopyalayın. 2. Kodu yeni bir WordPress gönderisine veya sayfasına yapıştırın. 3. HTML düzenleyicisine geçin. 4. Kodu HTML düzenleyicisine yapıştırın. 5. Gönderinizi veya sayfanızı yayınlayın veya güncelleyin.
WordPress Html Düzenleyici Eklentisi
Her biri kendi özellik ve yeteneklerine sahip bir dizi farklı WordPress HTML düzenleyici eklentisi mevcuttur. Daha popüler eklentilerden bazıları arasında TinyMCE Advanced, WP HTML Editor Pro ve Advanced WordPress Editor bulunur. Her eklentinin kendi güçlü ve zayıf yönleri vardır, bu nedenle ihtiyaçlarınıza en uygun olanı seçmek önemlidir.
WordPress sitelerinin görsel ve görsel olarak çekici olması için HTML Editör Eklentilerine sahip olması gerekir. Aşağıdakiler, WordPress siteleri için en iyi HTML editörleri için ilk on önerimizdir. Bu düzenleyici Eklentileri kolayca oluşturabilir ve düzenleyebilir veya bunları kullanarak WordPress web sitenizin stilini ve içeriğini özelleştirebilirsiniz. Görsel Düzenleyici Özel Düğme eklentisi kullanılarak WordPress görsel düzenleyicinize veya HTML düzenleyicinize özel düğmeler eklenebilir. Bu HTML Düzenleyici eklentisini kullanarak, widget alanınıza kolayca widget blokları ekleyebilirsiniz. Kod kullanmadan güzel widget'lar yapmak için kullanılabilecek bir özellik var. Bu HTML Görsel Düzenleyici eklentisini kullanarak yazılarınıza ve sayfalarınıza kolayca öğe ekleyebilir veya düzenleyebilirsiniz. Bu eklentinin gelişmiş özellikleri, onu HTML web sayfaları oluşturmak için mükemmel bir seçim haline getirir. İçeriğinizi WordPress sayfasına yükleyin ve tüm WordPress gönderilerinde ve sayfalarında varsayılan olan WordPress minik MCe düzenleyicisini kullanın.
WordPress'te Html'yi Düzenleyebilir misiniz?
WordPress Düzenleyici'nin HTML'yi düzenlemek için iki seçeneği vardır: Her blok (üç nokta veya üç nokta) için araç çubuğunda üzerine tıkladığınızda HTML Olarak Düzenle ile yalnızca bloğun HTML'sini düzenleyebilirsiniz.
WordPress Hangi Html Düzenleyiciyi Kullanır?
WordPress'te iki tür düzenleyici vardır: görsel ve HTML. İki düzenleyici yan yana yer aldığından, klasik düzenleyicide görsel düzenleyici ve HTML düzenleyici arasında kolayca geçiş yapabilirsiniz. Ancak yeni çıkan Gutenberg editörü bu konuda önceki editörden farklı.
WordPress Dönüştürücü Eklentisine Html
Birkaç farklı html'den wordpress'e dönüştürücü eklentisi mevcuttur. Bazıları ücretsiz iken diğerleri ücretlidir. Her birinin kendine has özellikleri ve faydaları vardır. Ancak, tüm bu eklentiler aynı amaca hizmet eder - statik html sitenizi bir WordPress sitesine dönüştürmenize yardımcı olmak için. Bu, sitenizi bir platformdan diğerine taşımak istiyorsanız veya her şeyi sıfırdan yeniden yapmak zorunda kalmadan sitenizi güncellemek istiyorsanız faydalıdır.
WordPress Eklentisinde Sayfa Nasıl Oluşturulur
WordPress'te yeni bir sayfa oluşturmak için önce eklenti dizininizde yeni bir dosya oluşturmanız gerekir. Bu, Notepad++ gibi bir metin düzenleyici kullanılarak yapılabilir. Yeni dosyayı oluşturduktan sonra, dosyanın en üstüne aşağıdaki kodu eklemeniz gerekecek: /* Eklenti Adı: Eklenti Eklentim URI: http://example.com/my-plugin Açıklama: Bu benim eklentim Yazar: John Doe Sürüm: 1.0 */ ? > Yukarıdaki kodu yeni dosyanızın en üstüne ekledikten sonra, dosyayı kaydetmeniz ve WordPress eklenti dizininize yüklemeniz gerekecektir. Dosya yüklendikten sonra, eklentiyi WordPress eklenti sayfasından etkinleştirmeniz gerekecektir. Eklenti etkinleştirildikten sonra, WordPress yönetici paneline gitmeniz ve “Sayfalar” bağlantısını tıklamanız gerekecektir. Buradan eklentiniz için yeni bir sayfa oluşturabileceksiniz.
WordPress Eklentileri WordPress Olmadan Nasıl Kullanılır
Bir WordPress eklentisinin WordPress dışında başka bir sisteme yüklenmesi mümkündür. Eklentilerin çoğu WordPress'e özel olacak şekilde tasarlanmıştır, ancak kod iyi yazılmışsa, WordPress kodunun bazı yönleri değiştirilebilir, böylece evrensel olarak uyumlu olabilir veya kullanmayı düşündüğünüz platforma göre uyarlanabilir.
Eklenti, özellik eklemek veya platformun işlevselliğini genişletmek için kullanılabilen bir WordPress bileşenidir. Eklentilerle, temel kodu değiştirme zahmetinden geçmek zorunda kalmadan WordPress'i özelleştirebilirsiniz. Eklentilerinizi WordPress dışına aktarmak için kodlama diline aşina olmalısınız. 75 milyondan fazla web sitesi şu anda WordPress içerik yönetim sistemini (CMS) kullanıyor. Sistem teknik bilgisi olmayan bloggerlar için tasarlandığından en popüler CMS sistemleri arasında yer almaktadır. Bir eklenti, tek bir PHP dosyası veya birkaç PHP dosyası içerebilir. WordPress'te bir eklentinin uyumluluğunu test etmek istiyorsanız, bunu kullanmadan önce veya test edildikten sonra yapabilirsiniz.
Başka bir seçenek de PHP betiğini HTML'ye dönüştürmek için kullanılan eklenti kodunu önyüklemektir. Eklentilerin doğru anlaşılması ve uygulanması ile WordPress işlevselliğini WordPress dışında kullanmak mümkündür. Bu WordPress tabanlı eklentileri WordPress dışında kullanmak için gereken belirli kodlar hakkında daha fazla bilgiyi burada bulabilirsiniz. https://www.bluehost.com/blog/WordPress/how-to-use-WordPress-plugins-11997.html adresini ziyaret ederek 11997 WordPress eklentilerini nasıl kullanacağınızı öğrenin.
WordPress Eklentilerini Kullanın
WordPress eklentileri, kodlamayı öğrenmek zorunda kalmadan web sitenize işlevsellik eklemenin harika bir yoludur. Sosyal medya entegrasyonundan e-ticarete kadar hemen hemen her şey için eklentiler var. Bazı ücretsiz eklentiler mevcut olsa da, en iyi eklentilerin çoğu premiumdur, yani onlar için ödeme yapmanız gerekir. Ancak, genellikle çok uygun fiyatlı ve yatırıma değer.
Bu araçlar (esas olarak PHP komut dosyaları), WordPress yazılımına işlevsellik eklemek için kullanılır ve onunla entegre olacak şekilde tasarlanmıştır. WordPress blog sisteminize eklentilere (indirilenler) erişmek ve bunları yüklemek için iki seçeneğiniz vardır: ya doğrudan eklentiler sayfasından ya da uygun klasöre yüklemek için dosya aktarım protokolü (FTP) kullanarak. WordPress eklentileri, WordPress dizini kullanılarak FTP'ye gerek kalmadan kurulabilir. Kendi bilgisayarınıza bir dosya yüklemeyi düşünüyorsanız, onu bir zip dosyası olarak kaydetmeniz önerilir. Eklentiyi kullanabilmeniz için önce etkinleştirilmesi gerekir. WordPress eklentilerini kullanmak, blogunuzun İnternette daha çekici görünmesine yardımcı olabilir. Karmaşık bir yapılandırma sürecine sahip olmak mümkündür, ancak devam etmeden önce eklentinin etkinleştirilmesini beklemeniz gerekir. Yalnızca güvenilir sağlayıcıların eklentilerini yükleyin ve yeni bir sürüm çıkar çıkmaz bunları güncelleyin.
WordPress.com Kişisel Planı İçin Yeni Eklentiler
WordPress.com kullanıcıları için Kişisel Planlarına yeni eklentiler ekleyebilecekleri açıktır. Öte yandan, WordPress.com'dan eklenti yükleyecekseniz bir İş Planı gereklidir. Ayrıca, bir sayfaya sağ tıklamak ve İncele'yi seçmek, o sayfada kullanılan eklentilerin bir listesini getirecektir. Stil sayfası ve eklenti dosyaları WP-Content altında bulunabilir.
