Svg Metnini Dikey Olarak Ortalama
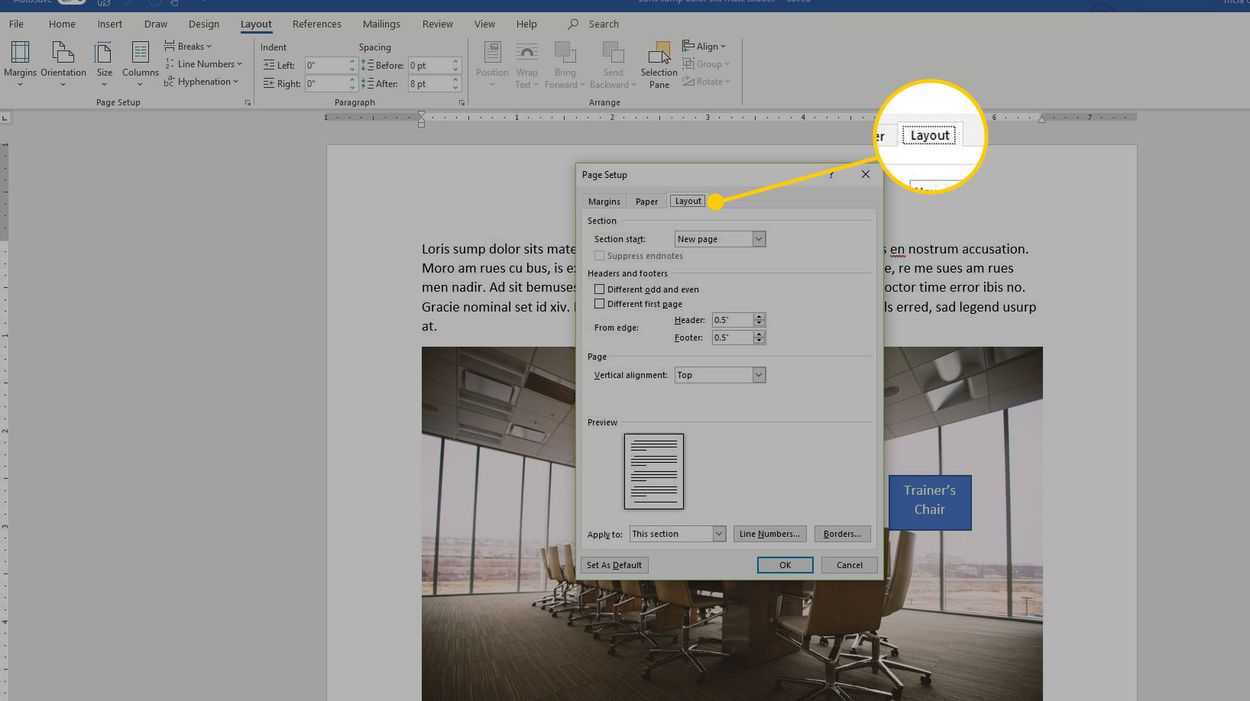
Yayınlanan: 2023-01-06svg metnini dikey olarak ortalamak istiyorsanız, öncelikle metnin merkez noktasını bulmanız gerekir. Bunu “getBBox” yöntemini kullanarak yapabilirsiniz. Bu size metnin sınırlayıcı kutu bilgisini verecektir. Merkez noktasına sahip olduğunuzda, "dominant-baseline" özelliğini "orta" olarak ayarlamanız gerekir. Bu, metni dikey olarak ortalayacaktır.
CodePen, HTML düzenleyicide ne yazıyor olursanız olun, temel bir HTML5 şablonu içinde istediğiniz kodu yazmanıza olanak tanır. Belgenin tamamını etkileyebilecek sınıfları dahil etmek istiyorsanız gidilecek yer burasıdır. CSS, Web'de bulunan çeşitli stil sayfalarından seçtiğiniz herhangi bir şekilde Kaleminize uygulanabilir. Kalem kullanmak, web üzerindeki herhangi bir yerden gerçekleştirilebilir. URL'yi, sahip olduğunuz sırayla buraya bağlanır bağlamaz Kalem'e ekleyeceğiz. Önişlemciden farklı bir dosya uzantısına sahip bir komut dosyasına bağlanırsanız, uygulamadan önce onu işlemeye çalışırız.
Özetlemek gerekirse, stil ve stil = arasında seçim yapabilirsiniz. Metin hizalama: merkez; veya div veya style= display: block; marj: svg'ye otomatik, bunun nasıl yapılacağına ilişkin örneklerdir.
Nesneyi veya grubu ve ardından göreli: listesinden Sayfa'yı (Shift Ctrl A) seçerek bir sayfayı ortaya veya yana hizalayabilirsiniz.
Bu özellik, bir SVG öğesinin (görüntü alanı ve görünüm kutusu) genellikle öğenin merkezinde değil, sol üst tarafında bulunan düğüm noktalarını temsil eder. Sonuç olarak, vektörü bir görüntünün yaptığı gibi ortalamaya çalışırsanız, sığmayacaktır.
Metni Svg'de Dikey Olarak Nasıl Hizalarım?

Metni SVG'de dikey olarak hizalamak için dominant-baseline özelliğini kullanabilirsiniz. Bu özellik, baskın-taban çizgisinin üst metin içerik öğesinin baskın-taban çizgisine göre hizalamasını belirtir.
Bir nesnenin üst öğesiyle nasıl hizalanacağını belirleyen özelliktir. Değerler w3c: kullanılarak elde edilebilir. Otomatik: komut dosyası kullan | değişiklik yok | boyutu sıfırla: ideografik | alfabetik: asılı; Matematiksel: merkezi | orta; kenardan sonra metin: kenardan önce metin. Metni Internet Explorer'da ortalamak için şunun gibi bir şey kullanın::. dy'nin tersi yukarı hareket ettiğinde, dy'nin tersi aşağı hareket eder. Postion yazısını sayfanın en üstüne getirmek istiyorsanız dy = kullanmalısınız. İki harflik bir yükseklik gereklidir.
Metni Hizalamanın Birçok Yolu
Çoğu durumda, yalnızca baseline-align özelliğini belirtebilirsiniz. Bunun aksine, hizalamanın belirli bir eksene göre nerede gerçekleşeceğini kontrol etmek istiyorsanız, baseline-auto, baseline-x, baseline-y ve baseline- verkey özelliklerini kullanabilirsiniz.
Svg Metin Merkezi

SVG metni, hizalama-taban çizgisi ve metin-bağlantı öznitelikleri kullanılarak bir metin kapsayıcı öğesi içinde yatay ve dikey olarak merkezi olarak hizalanabilir. Baskın taban çizgisi özelliği, metni içeren metin içerik öğelerinin baskın taban çizgisine göre metnin hizalamasını kontrol etmek için kullanılabilir.
Tspan Öğelerini Svg'de Merkezleme
Tspan'a text-anchor=”middle” ekleyerek, tspan ebeveynine göre merkez olabilir ve tspan'ın konumu mutlak olarak ayarlanabilir.
Svg Metin Hizalama-taban çizgisi
Metin hizalama-taban çizgisi özniteliği için dört seçenek vardır: asılı, orta, alfabetik ve ideografik. Asılı değer, metnin, ideografik karakter tabanı asılı satır taban çizgisiyle hizalanacak şekilde hizalandığı anlamına gelir; orta değeri, metnin gliflerin ortası orta taban çizgisiyle hizalanacak şekilde hizalandığı anlamına gelir; alfabetik değer, metnin, gliflerin alfabetik taban çizgisiyle hizalanacak şekilde hizalandığı anlamına gelir; ve ideografik değer, metnin, ideografik karakter üstü ideografik taban çizgisiyle hizalanacak şekilde hizalandığı anlamına gelir.
Vanseo Design, The Baseline Alignment of SVG Text başlıklı şu makaleyi yayınladı. EM kutusu, farklı yazı tipleri için farklı taban çizgileri ve ayrıca EM kutusu içinde farklı noktalar içerir. Yazı tipini değiştirmek sandığınızdan daha zor olabilir. Yazı tipleri, matematik taban çizgileri için bir uzaklığın yanı sıra her taban çizgisi için ofsetler hakkında bilgi içermelidir. Kullanmakta olduğunuz bir yazı tipinin temel konumunu değiştirmek için aşağıdaki üç SVG özelliğini kullanabilirsiniz. Tanımları kopyalayıp yapıştırmak yerine, sizi teknik özelliklerin tanımlarına yönlendireceğim. Aşağıdaki değerlerin her birinden alınabilecek birkaç özellik vardır.

İşletim sistemi için otomatik, komut dosyası kullan, değişiklik yok, sıfırla boyutu, alfabetik, asılı, matematiksel, merkezi, metinden sonraya, kenardan önce veya devral gibi varsayılan ayarları da belirleyebilirim. çalıştırma için varsayılan ayarlar olarak Bir üst öğenin hizalaması, ileri doğru hareket ettikçe ayarlanır. Metnin konumunu değiştirdiğinizde metni yukarı veya aşağı veya metnin akışına dik olarak hareket ettirebilirsiniz. baseline-shift özelliği dört değer alabilir ve mümkün olan en düşük değere sahiptir. Bu örneklere dahil etmediğim değerlerden bazılarını dilerseniz deneyebilirsiniz. Aşağıdaki metin öğesinde , 2 sayısının içindeki bir bölümünü öğe olarak kullandım. Koddaki her tspan için aşağıdaki taban çizgisi kaymaları kullanıldı: yukarıdan aşağıya, alt, süper, -%60 ve 20 piksel. Son iki değerde, pozitif bir değer metni yukarı kaydırır (süper) ve negatif bir değer aşağı kaydırır (alt).
Temel Hizalama Nedir?
Hizalama-temel özniteliği, bir nesnenin ebeveynine nasıl yönlendirildiğini belirlemek için kullanılır. Bu özellik, bir öğenin hangi taban çizgisinin üst öğelerden biriyle hizalanması gerektiğini belirtir. Örneğin, bir yazı tipi boyutu değişikliği, Latin metinde sabit kalan alfabetik taban çizgileriyle sonuçlanacaktır.
Temel Nedir?
Temele ek olarak, bir maliyet, başlangıçta projeye harcanan para miktarıdır. Bu araç, projenin toplam maliyetini hesaplamak için kullanılabilir.
Temel proje aynı zamanda, projenin başarabileceklerini sınırlayan kapsamının bir tanımıdır. Tahmin, projenin tamamlanmış sayılması için tamamlanması gereken iş miktarını belirlemek için kullanılır.
Baskın Temel Nedir?
Baskın taban çizgisi özelliği, kutunun metnini ve satır içi içeriğini hizalamak için kullanılan taban çizgisini belirtir. Bu ayrıca, taban çizgisi hizalamasına katılan herhangi bir kutunun varsayılan hizalama taban çizgisini belirtmek için kutu hizalama bağlamlarında bir taban çizgisi olarak kullanılır.
Temel Yöntem Başarılı Bir Soruşturmanın Anahtarıdır
Temel yöntem, belirli bir konumla bağlantılı kanıt ve ipuçları bulmak için mükemmel bir araçtır. Bu prosedürün birincil amacı kanıtları yerinde belgelemektir, ancak diğer soruşturmaları yürütmek için de kullanılabilir. İki dış referans noktasından başlayarak, bir taraf arasındaki veya bir taraftaki her şeyi hızlı bir şekilde bulabilirsiniz. Bu işlem sonucunda aradığınızı hızlı ve kolay bir şekilde bulabilirsiniz.
Temel Css Nedir?
Geleneksel taban çizgisi, öğelerin toplam yüksekliğinin belirlendiği çizgidir; mektup bir bütün olarak orada duruyor. Daha da kötüsü, CSS line -height özelliğinin temel kavramı yoktur; metnin her satırı, kabaca bir öğenin toplam yüksekliğinin merkezine yerleştirilir ve temel bir taban çizgisi kavramı yoktur.
Hizalama öğeleri Özniteliği
Align-items özniteliğini gördüğünüzde, adın taban çizgisi olduğunu ve hizalama özniteliğinin öznitelik olduğunu fark edeceksiniz. Öznitelik değeri, öğeleri hizalamak için kullanılan virgülle ayrılmış alan adları listesinden oluşur.
align-items özniteliği, flex-start, flex-end, margin-start ve margin-end'i içeren bir alan adları listesine sahiptir.
Html'de Svg Nasıl Hizalanır
Bir SVG'yi HTML'de hizalamak için, align niteliğini kullanabilirsiniz. Bu özelliğin dört farklı değeri vardır: sol, orta, sağ ve iki yana yasla. Her değer, SVG'yi ilgili değerine göre hizalar.
text-anchor niteliği, önceden biçimlendirilmiş bir metin dizesini veya otomatik sarmalanmış bir dizeyi hizalamak (başlangıç, orta veya son hizalama) için kullanılır. Metni hizalamak için CSS (Basamaklı Stil Sayfaları) ve HTML Nitelik etiketleri kullanılabilir. Karşılaştığımız birçok örnek sayesinde Html Align Svg To Text sorununu düzeltebildik. Metin içeriği öğeleri, bir metin dizesinin tuvale işlenmesine izin veren SVG öğeleridir. Hizalama-taban çizgisi özniteliği, bir nesnenin üst öğesiyle nasıl hizalanması gerektiğini belirten bir özniteliktir. Metin öğeleriyle çalışırken degrade, desen, kırpma yolu, maske veya filtre kullanılabilir. Inkscape'te metin oluşturmak istiyorsanız, önce metninizi bir yola dönüştürmelisiniz.
Bir Svg Kapsayıcısını Nasıl Ortalarım?
Bir öğeye CSS eklemek için css line yöntemini kullanın. Stil sayfası satır içi olabilir veya ayrı bir stile atanabilir. Düzgün ayarlanıp ayarlanmadığını kontrol edin. SVG'yi div'in merkezine hizalamak gerekir.
Bir Düğmede Bir Svg Nasıl Ortalanır
Bir SVG'nin bir düğmede ortalanması için text-align: center özelliğini kullanmanız gerekir. SVG'nin düğmenin ortasında mükemmel bir şekilde konumlandırılmasını sağlamak için .wav uzantısının yüksekliği .div uzantısına ayarlanmalıdır.
