WordPress Simgesini Tarayıcı Sekmesinden Çok Kolay Bir Şekilde Kaldırma
Yayınlanan: 2022-11-24Web sayfanızın tarayıcı sekmesindeki WordPress simgesinden kurtulmak istiyor musunuz?
WordPress simgesini kaldırmak, kendi web sitesi simgenizi tasarlamanıza ve alışveriş yapanlar arasında model tanınırlığınızı geliştirmenize olanak sağlayacağından, sizin için özellikle yararlı olduğunu doğrulayabilir.
Bu raporda, tarayıcı sekmesinden WordPress simgesinden nasıl kolayca kurtulacağınızı göstereceğiz.

Neden WordPress Simgesini Tarayıcı Sekmesinden Kaldırmalısınız?
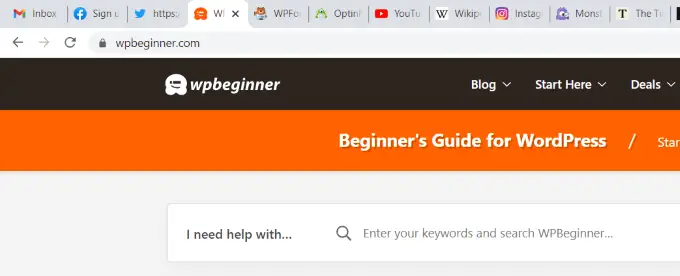
Tarayıcı sekmenizdeki WordPress simgesi, internet sitenizin genel ve profesyonelce arama yapmasına neden olabilir. Çoğu kişinin tarayıcısında çok sayıda açık sekme vardır, bu da web sitenizin başlığının gizli kalmasına neden olur.
Web sitenizin başlığı gizlendiğinde, son kullanıcıların sitenizi hemen kabul etmelerinin bir yolu yoktur. Sekmede yalnızca WordPress markasıyla, müşterileriniz web sitenizi diğer birçok kişi arasında tanıyamaz.
WordPress simgesini tarayıcı sekmesinden kaldırarak ve bir favicon (diğer adıyla web sitenizin simgesi) ekleyerek, kendi modelinizi kullanabilir ve web sitenizi misafirleriniz için çok daha kullanıcı dostu hale getirebilirsiniz.
Favicon, tarayıcıda web sitenizin başlığını takip eden küçük bir resimdir.

Favicon, son kullanıcılarınızın web sitenizi hızlı bir şekilde tanımlamasına ve benzersiz sekmeleri yetkin bir şekilde değiştirmesine yardımcı olacaktır. Çok daha fazla tekrarlanan okuyucu, tarayıcınızdaki o çok küçük grafik için hızlı tanıma bile oluşturacaktır.
Tarayıcı Sekmesinden WordPress Simgesini Kaldırma
WordPress simgesini kaldırma ve yerine bir favicon ekleme prosedürü inanılmaz derecede hızlıdır. WordPress simgesini tarayıcı sekmesinden kaldırmak için kullanılabilecek üç prosedür vardır.
Bugün, 3 çözüme de bir göz atacağız ve size uygun olanı seçebilirsiniz.
- Yaklaşım 1. WordPress Simgesini Eklenti Olmadan Kaldırmak
- Sistem 2. Bir Eklenti Kullanarak WordPress Simgesinden Kurtulma
İşlem 1. Eklenti Olmadan WordPress Simgesini Kaldırma
WordPress 6.1'den itibaren, WordPress varsayılan konusu, eksiksiz bir web sayfası düzenleyicisiyle birlikte gelir. WordPress sitenizde WordPress simgesini kaldırmak için bir blok konseptiyle çalışıyorsanız da bu yöntemi kullanabilirsiniz.
Bu öğreticiyi hazırlarken, varsayılan WordPress 6.1 konusu Twenty Twenty-Afour, favicon'unuzu WordPress ambleminden uzakta dönüştürmek için bir web sayfası simgesi bloğuna sahip değildir.
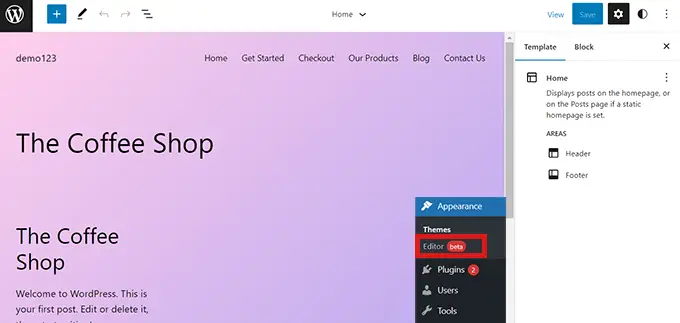
WordPress yönetici kontrol panelinizden Fiziksel görünüm » Düzenleyici'ye giderseniz, bu, tüm site düzenleyicisini açar, ancak site simgenizi aşağıdan değiştiremez veya WordPress simgesini tarayıcı sekmesinden kaldıramazsınız.

Böylece, tema özelleştiriciyi açmak için alttaki URL'yi kopyalayıp tarayıcınıza yapıştırabilirsiniz.
https://illustration.com/wp-admin/personalize.php
‘point.com’'deki büyük/küçük harf kodunu kendi web sayfanızın’ alan başlığıyla değiştirmek için geri çağırın.
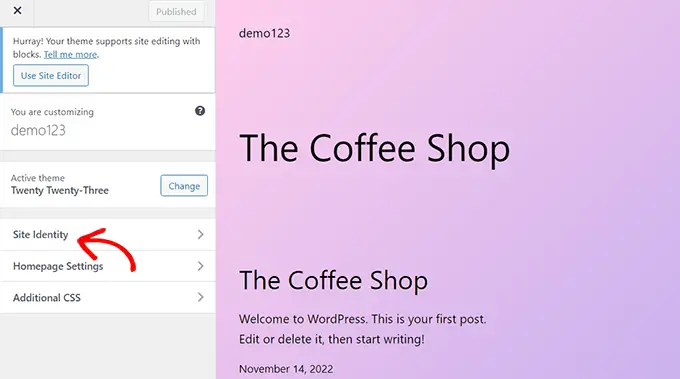
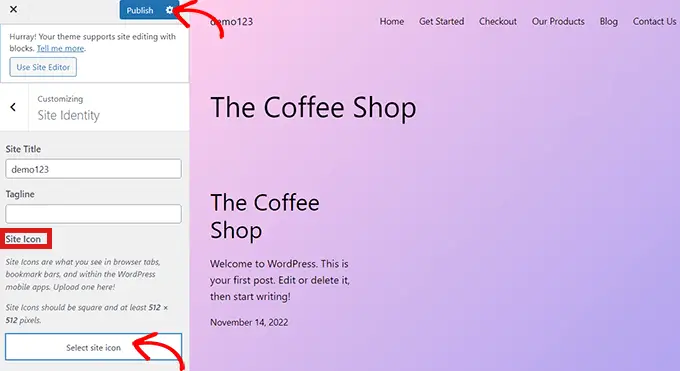
Bu URL sizi Konu Özelleştirici'ye götürecektir. Oradaki an, sadece ‘İnternet sitesi kimliği’ sekmesine tıklayın.

Şimdi ‘Site Id’ web sitesinde, ‘Web sayfası Simgesi’ segmentine gidin.
Yalnızca WordPress medya kitaplığını açacak olan ‘Web Sitesi Simgesini Seç’ düğmesini tıklayın.

Artık, tarayıcı sekmesinde WordPress simgesini değiştirmek için favicon olarak kullanmak istediğiniz herhangi bir grafiği bulabilirsiniz.

Bir favicon'un nasıl üretileceği hakkında daha fazla bilgi için, WordPress'e bir favicon'un nasıl dahil edileceğine dair yazımıza göz atabilirsiniz. Site simgesi olarak kullanmayı tercih ettiğiniz izlenim, teşvik edilen ölçümü aşarsa, WordPress onu kırpmanıza izin verecektir.
Seçeneğinizden memnun olduğunuz an, en baştaki ‘Yayınla’ düğmesini tıklamanız yeterlidir.
Tebrikler! WordPress simgesini tarayıcı sekmesinden doğru bir şekilde kaldırdınız ve kendi simgenizle değiştirdiniz.
Eksiksiz Web Sitesi İyileştirmesi Olmayan Bir Konseptte WordPress Simgesini Kaldırın
FSE dışı herhangi bir konuyu uyguluyorsanız, tarayıcı sekmesinden WordPress simgesinden kurtulmak için Görünüm » Özelleştir'de Konu Özelleştirici'ye sağ gidebilirsiniz.
Tam web sitesi düzenleyicisine yardımcı olmayan web sayfalarında, WordPress konu özelleştirici, web sitenizin favicon, tipografi, varsayılan renkler, altbilgi ve çok daha fazlası gibi özelliklerini dönüştürmenize olanak tanır.
Tema Özelleştirici'ye girer girmez ‘Site Kimliği’ sekmesine tıklamanız yeterlidir. Yöntem, gösterdiğimiz tek ile tamamen aynı. Yalnızca tercih ettiğiniz bir site simgesini yükleyerek WordPress simgesini kaldırabilirsiniz.
Seçeneğinizden memnun olduğunuzda, değişiklikleri korumak için ‘Yayınla’ düğmesine tıklamanız yeterlidir.
İşlem 2. Bir Eklenti Kullanarak WordPress Simgesini Kaldırma
WordPress simgesini ortadan kaldırmak ve onu bir favicon ile değiştirmek için bir eklenti de kullanabilirsiniz. Bu eğitim için, Heroic Favicon Generator eklentisi ile çalışacağız.
Birçok kişi tarafından sitelerine bir favicon eklemek için kullanılan, etkili bir şekilde kabul edilen bir eklentidir.

Öncelikle yapmanız gereken tek şey Heroic Favicon Generator eklentisini yüklemek ve etkinleştirmek.
Daha fazla ayrıntı için lütfen bir WordPress eklentisinin nasıl yerleştirileceğine ilişkin eğitimimize bakın.
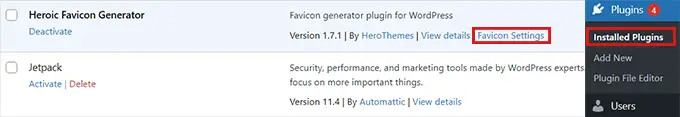
Eklenti etkinleştirildikten hemen sonra, Eklentiler » Eklentileri Kur'a gidin ve ‘Favicon Ayarları’ seçeneğine tıklayın.

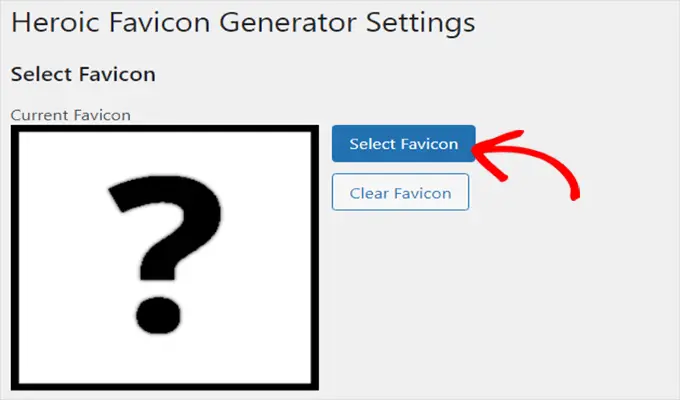
Bu sizi yalnızca ‘Heroic Favicon Generator Options’ web sitesine götürecektir. Tam burada, ‘Favicon Bul’ seçeneğinin altındaki ‘Favicon Seç’ düğmesini tıklamanız yeterlidir.
Bu, WordPress medya kitaplığını açacaktır. Artık favicon olarak kullanmak istediğiniz herhangi bir resmi seçip ekleyebilirsiniz.

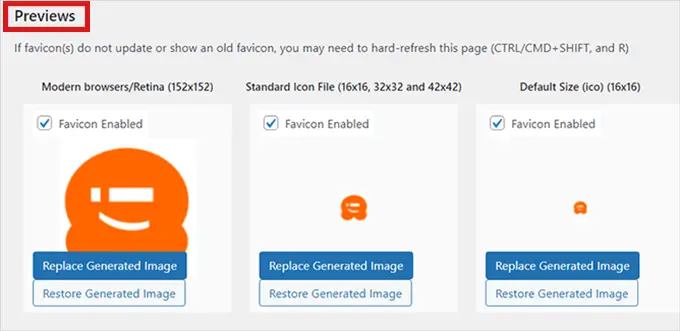
Favicon'unuzu yükledikten sonra, favicon'un web sayfanızda nasıl görüneceğini görebileceğiniz ‘Previews’ bölümüne ilerleyin.
Memnun kaldığınızda, aşağı kaydırın ve ‘Değişiklikleri kaydetmeye yardım et’ düğmesine tıklayın.

WordPress simgesini başarıyla kaldırdınız ve yerine bir favicon eklediniz.
Bu makalenin, WordPress simgesini tarayıcı sekmesinden nasıl kaldıracağınızı öğrenmenize yardımcı olduğunu umuyoruz. Sıralamalarınızı iyileştirmek için nihai WordPress Arama motoru optimizasyonu kılavuzumuzu da görmek isteyebilirsiniz ve blog sitenizi WordPress.com'dan WordPress.org'a nasıl kolayca taşıyacağınız hakkındaki raporumuza göz atın.
Bu kısa makaleyi beğendiyseniz, WordPress çevrimiçi video eğitimleri için YouTube Kanalımıza abone olduğunuzdan emin olun. Bizi Twitter ve Facebook'ta da bulabilirsiniz.
WPBeginner'da Başlamak için Tarayıcı Sekmesinden WordPress Simgesini Nasıl Basitçe Ortadan Kaldırabilirsiniz?
