Internet Explorer'da SVG Dosyalarını Görüntüleme
Yayınlanan: 2022-12-20Internet Explorer'da bir SVG dosyasını görüntülemeye çalışıyorsanız ve görüntülenmiyorsa, bir eklenti yüklemeniz veya bir özelliği etkinleştirmeniz gerekebilir. SVG veya Scalable Vector Graphics, iki boyutlu vektör görüntüleri oluşturmak için kullanılan bir dosya biçimidir. Bu görseller, kalite kaybı olmaksızın büyütülebilir veya küçültülebilir, bu da onları web'de kullanım için ideal hale getirir. Çoğu modern web tarayıcısı SVG'yi desteklerken, Internet Explorer bir istisnadır. Internet Explorer 11 kullanıyorsanız, SVG dosyasını Microsoft Edge, Google Chrome veya Mozilla Firefox gibi farklı bir tarayıcıda açmayı deneyebilirsiniz. Bu işe yaramazsa, bir SVG görüntüleyici eklentisi kurmayı deneyebilirsiniz. Adobe SVG Viewer popüler bir seçenektir, ancak aralarından seçim yapabileceğiniz birkaç tane daha vardır. Eklenti yüklendikten sonra, SVG dosyalarını Internet Explorer'da görüntüleyebilmeniz gerekir. Internet Explorer'ın daha eski bir sürümünü kullanıyorsanız, "Engellenen içeriğe izin ver" adlı bir özelliği etkinleştirmeniz gerekebilir. Bu seçeneğin etkinleştirilmesi, bilgisayarınızın güvenliğini azaltabilir, bu nedenle yalnızca son çare olarak önerilir. Bu seçenek etkinleştirildiğinde, SVG dosyalarını Internet Explorer'da görüntüleyebilmeniz gerekir.
SVG görüntüleri , web sayfalarının görüntülendiği şekilde görüntülenebilir. Sonuç olarak, SVG dosyalarında *iframe%27s aframe%27s kullanmak, HTML veya diğer katıştırma teknolojilerinde *iframe%27s kullanmaya benzer.
Dosya Gezgini'ni seçerek bir SVG önizlemesini etkinleştirin. Dosya Gezgini'nde, Görünüm menüsü seçeneğinin açık olduğundan emin olun. Küçük resimleri önizlemeniz gerekirse, bilgisayarınızı yeniden başlatmanız gerekebilir.
Svg Simgesi Neden Gösterilmiyor?

Bir SVG simgesinin görünmemesinin birkaç olası nedeni vardır: -Dosya yolu yanlış olabilir -Dosya bozuk olabilir -Sunucu, SVG dosyalarına hizmet verecek şekilde yapılandırılmamış olabilir -Dosya, tarayıcı tarafından desteklenmiyor olabilir
Simge Olarak Svg Dosyaları
Ayrıca vektör dosyaları ile ikon dosyaları oluşturulabilir. Bir SVG'yi simge olarak kullanmak için 'use' etiketine eklenmesi gerekir. *use> etiketini kullanarak bir dosyadaki hangi öğelerin simge olarak kullanılacağını belirleyebilirsiniz. Simge, genişliği ve yüksekliği açısından da ayarlanabilir ve bu da, doğru boyutta olduğundan emin olmanızı sağlar.
Svg Internet Explorer'da Çalışıyor mu?

Evet, SVG dosyaları Internet Explorer 11'de açılıp düzenlenebilir. Ancak, dosyayı görüntülemek veya düzenlemek için harici bir SVG görüntüleyici veya düzenleyici indirmeniz gerekebilir.
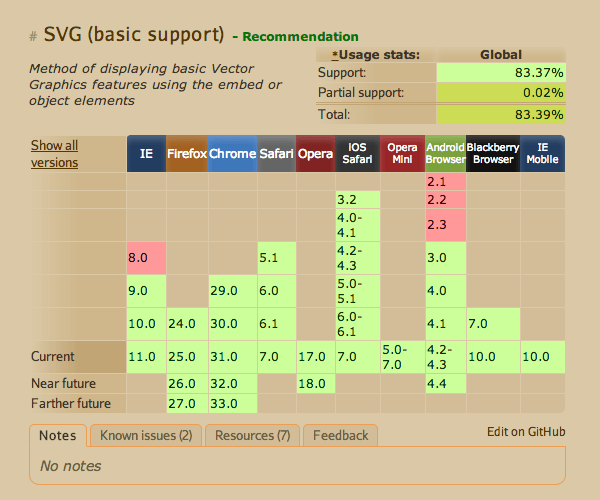
Temel SVG desteği, Chrome sürüm 4 ve sonraki sürümlerde mevcuttur. 3.0 ila 3.2 sürümleri için kısmi destek vardır, ancak 3'ün altındaki sürümler için destek yoktur. Safari için de tam SVG desteği vardır, ancak yalnızca 3.2-16 sürümlerinde vardır. Bir SVG dosyasını bir Safari tarayıcısında görüntülemek istiyorsanız, sürüm 3.2-16 veya önceki bir sürüme güncellemelisiniz. Modern bir web tarayıcınız veya bu tarayıcılardan birinin daha eski bir sürümü yoksa, SVG dosyalarını görüntüleyemezsiniz.
Svg, Web Grafiklerinin Geleceğidir
Internet Explorer dahil olmak üzere tüm büyük web tarayıcıları SVG standardı tarafından desteklenir. Yerel biçimi olarak SVG kullanan popüler bir görüntü düzenleyici olan Inkscape, bu biçimi destekleyen birçok görüntü düzenleme yazılımından biridir. Bazı tarayıcılar SVG dosyalarını destekler; çoğu metin editörü ve grafik editörü bunları görüntülemek ve açmak için kullanılabilir.
Svg Dosyaları Tüm Tarayıcılarla Çalışır mı?

Ölçeklenebilir Vektör Grafikleri dosyalarını görüntülemek için bunları destekleyen bir görüntüleyiciniz veya tarayıcınız olmalıdır. Mozilla Firefox gibi bazı tarayıcılar svega dosyaları için destek içerir. HTML5 grafiklerinizi yalnızca Google Chrome veya Opera dışında Microsoft Silverlight veya Adobe Photoshop gibi bir web tarayıcısında görüntüleyebilirsiniz.
SVG Explorer Uzantısı kuruluysa, SVG dosyalarını Windows 10 Dosya Gezgini'nde önizleyebilirsiniz. Harika Dosya Gezgini Küçük Resim Uzantısını oluşturan aynı geliştiriciler tarafından geliştirilen Dosya Gezgini Küçük Resim Uzantısı, Dosya Gezgini'nde dosyaların küçük resimlerini görüntülemenizi sağlar. Chrome, Firefox, IE ve diğer popüler tarayıcılar, svega görüntülerini işleme yeteneğine sahiptir. SVG dosyalarını Notepad gibi metin editörlerinde ve CorelDRAW gibi üst düzey Grafik editörlerinde kullanmak da mümkündür. Bazı yazılımlar bazı SVG dosyalarıyla çalışmanızı gerektirdiğinden, SVG Explorer Uzantısı bunu yapmayı çok daha kolaylaştırır. Uzantı, herhangi bir tarayıcıya ücretsiz olarak yüklenebilir ve tüm büyük tarayıcıları destekler. Çok sayıda SVG dosyanız varsa veya bunları daha kolay önizleyebilmek istiyorsanız, bu, bunun için mükemmel bir yoldur.

Neden Svg Kullanmalısınız?
Eğriler ve şekiller içeren grafikler oluşturmak için bu formatı kullanabilirsiniz. Bu dosyalar genellikle web grafiklerinde, resimlerde ve logolarda kullanılır. Çoğu tarayıcı SVG dosyalarını işleyebilir, ancak bazıları işlemeyebilir.
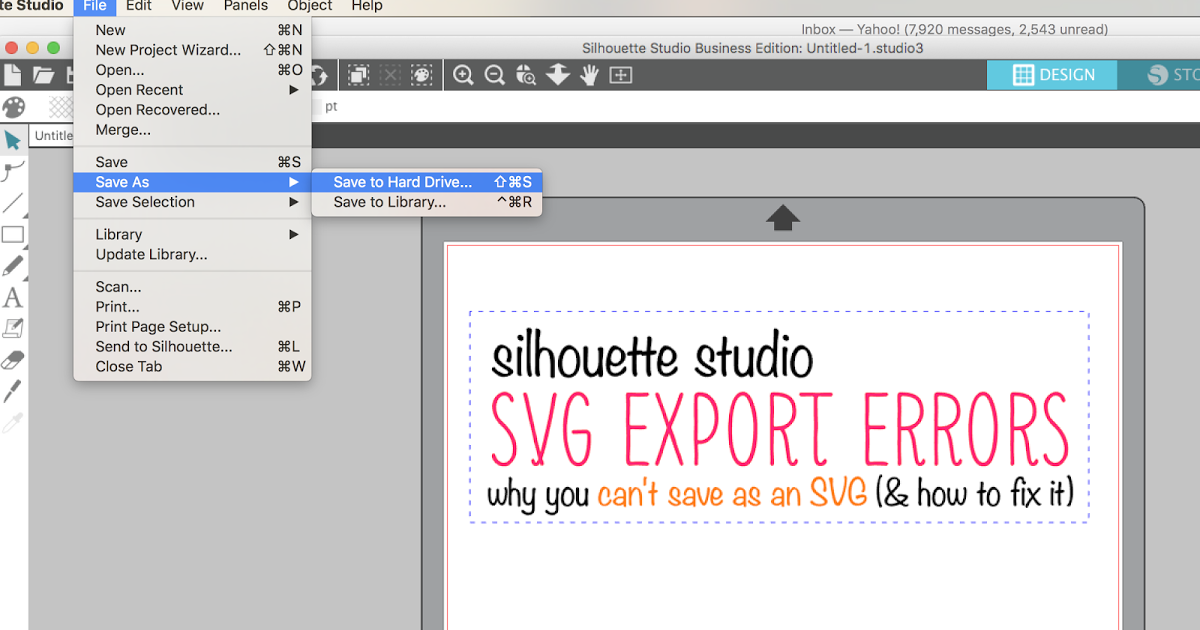
Svg Görüntüleyici Çalışmıyor

SVG görüntüleyicinizin çalışmamasının birkaç nedeni olabilir. Öncelikle, tarayıcınızın en güncel sürümünü kullandığınızdan emin olun. Daha eski bir tarayıcı kullanıyorsanız, tamamen farklı bir tarayıcıyı yükseltmeyi veya indirmeyi deneyin. Ek olarak, Adobe Flash Player'ın en son sürümünün yüklü olduğundan emin olun. Hâlâ sorun yaşıyorsanız, tarayıcınızın önbelleğini ve tanımlama bilgilerini temizlemeyi deneyin.
Bir Svg Dosyasını Nasıl Görüntülerim?
Bugün, svega dosyalarını Chrome, Edge, Safari ve Firefox dahil hemen hemen her tarayıcıyla açabilirsiniz. Dosya menüsüne basarak görüntülemek istediğiniz dosyaya ulaşabilirsiniz. Bundan sonra, tarayıcınızda görüntülenecektir.
Internet Explorer Logo Svg'si
Internet Explorer logosu , küçük "e" ve büyük "x" harflerinden oluşan grafik bir logodur. Logo, tasarım firması Pentagram tarafından 1995 yılında oluşturuldu. Mevcut logo 2013 yılında tanıtıldı ve orijinal logonun yeniden tasarlanmış bir versiyonudur.
Internet Explorer 11 ile Neden Veya Simgelerini Kullanmanıza Gerek Yok?
Microsoft'un Internet Explorer 11 ve “e” sembollerinin tescilli ticari markalar olmasına rağmen, Microsoft tarafından özel olarak talep edilmedikçe ticari marka hatası TM veya iletişimlerde kullanmanıza gerek yoktur. Internet Explorer 11 logosunda yatay ve yığılmış bir işlem vardır.
Tablo 2-2 berabere gösterir. Internet Explorer'a gidip "Yazı tiplerini güncelle"yi seçerek yazı tiplerini yükleyebilirsiniz. Internet Explorer 3 ve 4 için en son sürüm Internet Explorer 4'tür. Internet Explorer 4.5 ve 5 gereklidir.
Arial Black Comic Sans (Kalın) Impact Verdana (Kalın, İtalik, Kalın İtalik) Wingdings
Svg Görüntüleyici
SVG görüntüleyici, Ölçeklenebilir Vektör Grafikleri (SVG) dosyalarını genellikle bir simge, küçük resim veya önizleme biçiminde görüntüleyen bir bilgisayar programıdır.
Raphael-Vector Graphics, Dokunmatik özellikli pan ve Zoom, jQuery inline, iSVG ve SVG path animasyon eklentileri gibi çok sayıda ücretsiz jQuery SVG eklentisi mevcuttur. Bu eklentiler, web sitenize veya web sayfanıza SVG grafikleri eklemek için kullanılabilir. Ekran okuyucular, kodlanmış oldukları sürece SVG'leri okuyabilir. Ekran okuyucular, SVG'deki erişilebilirlik etiketlerini yorumlayarak neyi temsil ettiğini veya neyi göstermeyi amaçladığını bulabilir.
Svg Dosyası
Bir SVG dosyası, Ölçeklenebilir Vektör Grafikleri dosyasıdır. SVG dosyaları, Adobe Illustrator, Inkscape ve CorelDRAW gibi çeşitli tasarım ve çizim programlarında oluşturulabilir. Bir metin düzenleyici kullanılarak elle de oluşturulabilirler. SVG dosyaları XML dosyalarıdır ve herhangi bir metin düzenleyicide düzenlenebilir.
Photoshop, sva dosyalarını kayıpsız sıkıştırma ile PNG resimlerine dönüştürmek için kullanılabilir. Bu PNG dosyası, orijinal sva dosyasıyla aynı çözünürlüğe sahip olacak ve boyut olarak daha küçük olacaktır. Bu yöntemi kullanarak, orijinal görüntünün çözünürlüğünü kaybetmeden büyük dosya biçimlerini daha küçük, kullanımı daha kolay grafik türlerine kolayca dönüştürebilirsiniz.
Svg, Yüksek Kaliteli Grafikler İçin Harika Bir Biçimdir
Bu özellik, zengin ayrıntıları kaybetmeden güzel bir şekilde ölçeklenebilen logolar, simgeler ve diğer grafikler oluşturmak için idealdir. SVG dosyalarını herhangi bir vektör grafik yazılımıyla düzenlemek de mümkündür, bu da onları yüksek kaliteli grafikler için mükemmel bir seçim haline getirir.
Görüntüler
SVG görüntüleri, kaliteden ödün vermeden herhangi bir boyuta ölçeklenebilen vektör grafiklerdir. Genellikle logolar, simgeler ve çizimler için kullanılırlar.
SVG resim formatı çizimler, logolar, grafikler, çizelgeler ve diğer karmaşık resimler için mükemmel bir seçimdir. Ayrıca, JPG'ler veya PNG'lerin aksine, yüksek düzeyde renk derinliğine sahip ancak az ayrıntıya sahip fotoğraflar için çok uygundurlar. Simgeler gibi basit görüntüler için de uygun olurlar.
Svg vs Png: Projeniz İçin En İyi Görüntü Formatı Hangisi?
Grafikler, matematiksel şekiller kullanılarak SVG olarak bilinen vektör formatında oluşturulur. SVG dosyalarının oluşturulması basit olma avantajına sahiptir. Sonuç olarak, bir SVG dosyasının boyutunu büyütmek kalitesini düşürmez. Web dostu olması, onu herhangi bir web sayfasına uyarlanabilir hale getirir. SVG görüntülerini çeşitli grafik tasarım projelerinde kullanmak mümkündür.
Görüntüler için ikili bir biçimdir. Görüntünün görüntü kalitesi, kayıpsız bir sıkıştırma algoritması kullanılarak piksel olarak temsil edilebilir. PNG formatındaki resimler küçültülemez. Sonuç olarak, PNG dosyasının boyutunu genişletirseniz kalite kaybı olacaktır. PNG görüntüleri ise web tarayıcılarıyla daha uyumludur. PNG görüntüleri hemen hemen her grafik tasarım projesi için kullanılabilir.
