WordPress Beyaz Etiket Nasıl Yapılır? Burada Gösterilen En İyi Yollardan 4'ü
Yayınlanan: 2023-04-20WordPress'i beyaz etiketlemenin bir yolunu mu arıyorsunuz? Müşteriler için web siteleri oluşturuyorsanız veya genel olarak WordPress yöneticisi içinde daha özelleştirilmiş bir deneyim oluşturmak istiyorsanız bu kullanışlı olabilir.
WordPress'i beyaz etiketlemenin birçok yolu vardır. Örneğin, yönetici arayüzünü ayarlayabilir, özel bir oturum açma sayfası oluşturabilir, panodaki widget'ları gizleyebilir veya temanızın functions.php dosyasını düzenleyerek arayüzü manuel olarak beyaz etiketleyebilirsiniz.
WordPress web sitenizi beyaz etiketlemek neden akıllıca?
Beyaz etiketleme, bir yazılımın markasını kaldırma ve kendi markanızla değiştirme işlemidir. Tipik olarak bu, özel bir logo yüklemenizi ve marka renklerinizi uygulamanızı sağlar.
Ancak yazılım üzerinde işlevsel değişiklikler de yapabilirsiniz. Örneğin, müşterileriniz için arabirimi düzene sokmak amacıyla bazı ayarlarını gizlemek isteyebilirsiniz. Bu, web sitesinin belirli bölümlerine erişmeleri gerekmiyorsa veya bu ayarları kendilerinin nasıl yapılandıracaklarını bilmiyorlarsa yararlı olabilir.
Beyaz etiketleme ayrıca müşterilerinize özel bir web sitesi sunmanın harika bir yoludur. Yönetici alanının logosunu, metnini ve renklerini marka kimliğini yansıtacak ve deneyimi kişiselleştirecek şekilde değiştirebilirsiniz.
Veya panoya, kullanıcıların önemli eylemleri gerçekleştirmesine yardımcı olmak için öğreticiler veya sözlükler gibi kullanımı kolaylaştıran yeni içerikler de ekleyebilirsiniz.
WordPress'i beyaz etiketlemenin dört yolu
Artık WordPress'i beyaz etiketle etiketlemenin neden akıllıca olduğunu bildiğinize göre, bunu yapmanın dört basit yoluna bir göz atalım.
- WordPress yönetici alanını değiştirin
- Özel bir giriş sayfası oluşturun
- WordPress kontrol panelinde menü öğeleri ve widget'lar ekleyin veya gizleyin
- El ile beyaz etiket wordpress
1. WordPress yönetici alanını değiştirin
WordPress'i beyaz etiketlemenin en basit yolu, White Label CMS gibi bir eklenti kullanarak yönetici alanını değiştirmektir. Bu başlangıç dostu araç, URL'yi düzenlemenize, yönetici çubuğuna beyaz etiket eklemenize, logonuzu yüklemenize ve daha pek çok şeye olanak tanır.
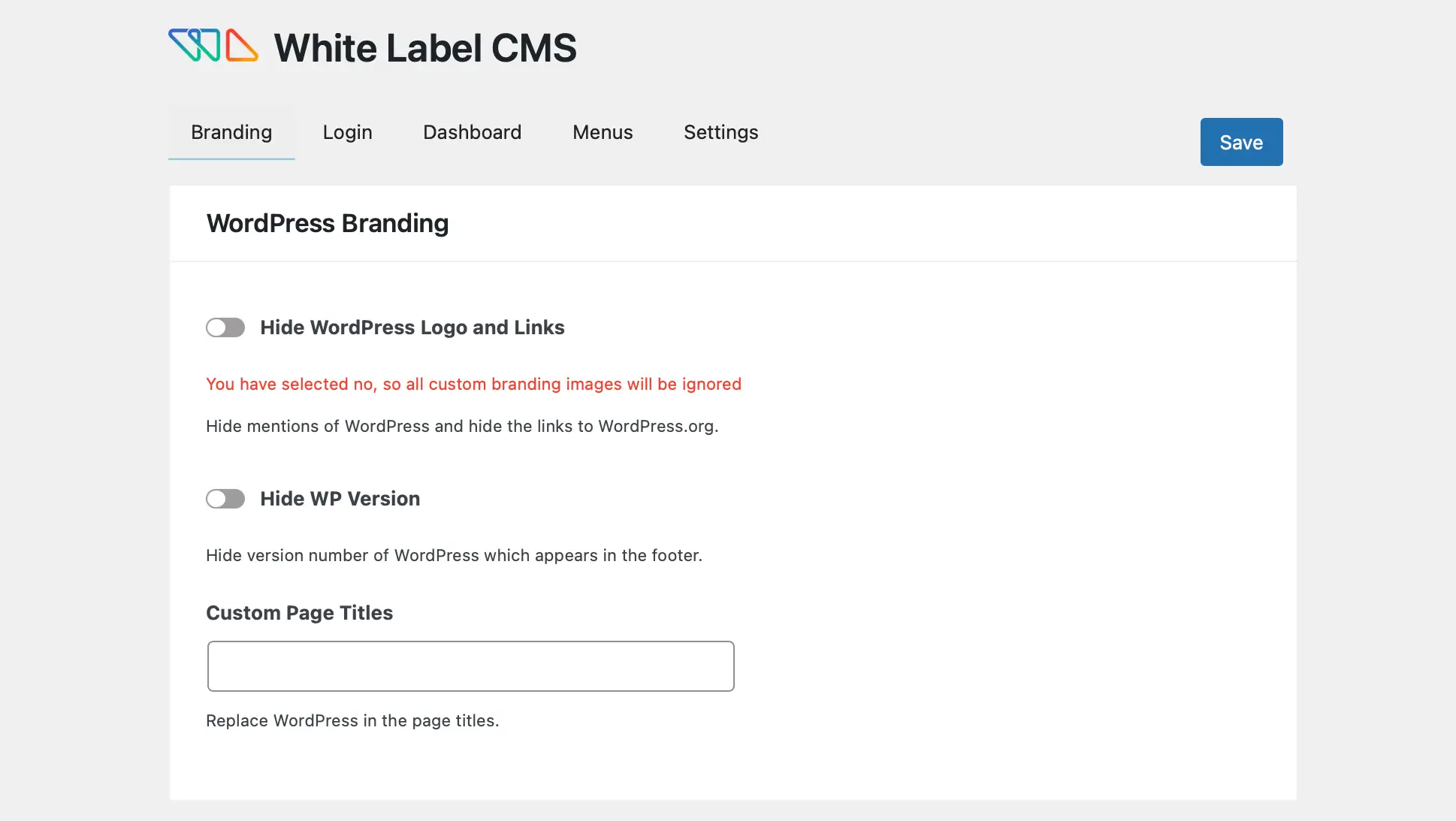
Öncelikle, eklentiyi WordPress'e yüklemeniz ve etkinleştirmeniz gerekir. Ardından, eklentinin ayarlarını yapılandırmak için Ayarlar → Beyaz Etiket CMS'ye gidin:

Marka sekmesinde, WordPress logosunu ve bağlantılarını gösterme/gizleme seçeneğiniz vardır.
Bu arada, Yönetici Çubuğu Markalama'ya kaydırırsanız, özel logonuzu yükleyebilir ve "WordPress" ve "Merhaba" metnini değiştirebilirsiniz. Ayrıca, WordPress.org bağlantısını değiştirebilirsiniz:

Yan Menü Markalama altında, alternatif metni değiştirmek, menü öğelerine bağlantılar eklemek veya menünün üst kısmında görünecek resimler eklemek isteyebilirsiniz. Ayrıca Gutenberg çıkış simgesini değiştirebilir ve altbilgi metnini, görseli ve URL'yi değiştirebilirsiniz.
Beyaz Etiket CMS eklentisi, yönetici ekranını beyaz etiketlemek için ideal olsa da, işlevselliğini genişletmenize de olanak tanır. Örneğin, kendi pano simgelerinizi ekleyebilir ve belirli kullanıcılar için belirli pano panellerini gizleyebilirsiniz.
2. Özel bir giriş sayfası oluşturun
Yukarıda bahsedildiği gibi White Label CMS, giriş sayfasını bir dereceye kadar özelleştirmenize olanak tanır. Ancak LoginPress gibi uzman bir eklenti ile daha fazla özellik ve ayara erişebilirsiniz.
Bu araç ayrıca size WordPress oturum açma hata mesajlarını beyaz etiketleme seçeneği sunar. Ayrıca, sayfanızı canlı bir düzenleyicide tasarlayabilir ve güncellemeleri gerçek zamanlı olarak görüntüleyip onaylayabilirsiniz.
Başlamak için, WordPress'te LoginPress'i kurmanız ve etkinleştirmeniz gerekir. Ardından, düzenleyiciye erişmek için LoginPress → Özelleştirici → LoginPress'e gidin:

Giriş sayfanıza önceden tasarlanmış bir düzen uygulamak için burada Temalar sekmesini ziyaret edin. Alternatif olarak, Arka Plan'a gidip ekranınız için bir blok rengi seçebilir veya kaydırıcıyı kullanarak bir arka plan görüntüsünü etkinleştirebilirsiniz.
Ardından, bir resim seçin veya kendinizinkini yükleyin:

Şimdi, oturum açma sayfasında benzersiz logonuzu görüntülemek için Logo sekmesine tıklayın. Müşterilerinizin kendilerinin yapılandırması için boş bir web sitesi sunmak istiyorsanız, logoları tamamen devre dışı bırakabilirsiniz.
Kendi dosyanızı yüklemek için Görsel Seç'i seçin ve tasarımın genişliğini ve yüksekliğini özelleştirin:

Oturum açma formu alt bilgisini beyaz etiketle bile belirleyebilirsiniz. Tek yapmanız gereken Form Altbilgisine tıklamak. Ardından, "Parolanızı mı kaybettiniz?" metin, metnin rengini değiştirin ve bir telif hakkı bildirimini etkinleştirin.
Hata Mesajları'na tıklarsanız, kullanıcılar kullanıcı adlarını unuttuklarında veya yanlış şifre girdiklerinde görüntülenmesini istediğiniz metni yazabilirsiniz.
3. WordPress panosuna menü öğeleri ve widget'lar ekleyin veya gizleyin
WordPress'i beyaz etiketlemenin başka bir yararlı yolu, panoya belirli menüler ve widget'lar eklemek veya bunları gizlemektir. Örneğin, özel bir pencere öğesi oluşturmak veya belirli kullanıcılar için alakasız seçenekleri kaldırmak isteyebilirsiniz.
Neyse ki, Ultimate Dashboard gibi bir eklenti kullanarak bunu yapmak kolaydır. Bu araçla, siz ve müşterileriniz için tamamen benzersiz bir pano tasarlayabilirsiniz. Giriş sayfasını özelleştirebilir, giriş URL'sini değiştirebilir ve özel widget'lar oluşturabilirsiniz.
Eklentiyi kurup etkinleştirdikten sonra, Ultimate Dashboard → Admin Menu Editor'a gidin:

Ekranın üst kısmında, WordPress'te bulunan farklı kullanıcı rollerini göreceksiniz. Böylece, Yazar'a tıkladığınızda, tüm yazarların web sitesine giriş yaptıklarında göreceği menü öğelerini görüntüleyebilirsiniz.
Öğeyi genişletmek için tıklarsanız menü başlığını ve menü URL'sini değiştirebilirsiniz:

Alternatif olarak, alt menü başlığını ve URL'sini güncellemek için Alt menü'ye tıklayabilirsiniz. Dahası, “ göz ” simgesine tıklarsanız, bu seçeneği görünümden gizleyebilirsiniz:


Örneğin, yazarların WordPress'teki yorumlara erişmesini istemeyebilirsiniz. Tek yapmanız gereken simgenin üstünü çizmek ve yorumlar artık sitenizdeki yazarlara görünmeyecek.
Özel widget'lar oluşturmak için Ultimate Dashboard → Tüm Widget'lar seçeneğine gidin. Burada, sitenizdeki mevcut widget'ları görüntüleyebilir veya Yeni Ekle'yi seçebilirsiniz.
Bir widget başlığı ve widget türü seçin. Ardından, Simge Seç'e tıklayın:

Ardından, bağlantınızı ekleyin ve simgenizi sağ sütuna mı yoksa sol sütuna mı yerleştirmek istediğinize karar verin. Eklentinin Pro sürümüyle, widget'ları belirli kullanıcılarla veya kullanıcı rolleriyle de kısıtlayabilirsiniz.
4. Manuel olarak beyaz etiket WordPress
WordPress'i beyaz etiketlemek için eklenti kullanmak istemiyorsanız, kontrol panelinizi ve giriş ekranınızı manuel olarak özelleştirebilirsiniz. Bunu yapmak için, functions.php dosyanızı düzenlemeniz gerekir.
Bu değişiklikleri yapmak için bir alt tema kullanmak iyi bir fikirdir. Ayrıca, bir şeyler ters giderse diye sitenizin bir yedeğini almak isteyeceksiniz.
Ardından, site dosyalarınıza cPanel aracılığıyla erişmeniz veya bir Dosya Aktarım Protokolü (FTP) istemcisi kullanarak web sitenize bağlanmanız gerekir. İşlev dosyanızı bulmak için public_html klasörünü açın.
Ardından, wp-content → theme'e gidin:

Dizinde temanızı bulun ve functions.php dosyasını arayın:

Şimdi düzenlemek için dosyayı açın. Öncelikle, bu kod satırını eklemeniz gerekecek:
add_theme_support( 'custom-logo' );Ardından, bazı parametreleri tema destek işlevine ekleyerek yapılandırabilirsiniz. Örneğin, logonun yüksekliğini ve genişliğini değiştirmek isteyebilirsiniz.
Bu arada, aşağıdaki kodu ekleyerek başlık metnini ayarlayabilir ve ana sayfa logosunun bağlantısını kaldırabilirsiniz:
function themename_custom_logo_setup()
$defaults = array(
'height' => 100,
'width' => 400,
'flex-height' => true,
'flex-width' => true,
'header-text' => array( 'site-title', 'site-description' ),
'unlink-homepage-logo' => true,
);
add_theme_support( 'custom-logo', $defaults );
add_action( 'after_setup_theme', 'themename_custom_logo_setup' ); Özel logo işlevini kullanarak temanızda logoyu görüntüleyecek olsanız da, kodu bir function_exists() içine sarmak önemlidir. Bu, WordPress'in eski sürümleriyle uyumluluk sağlar.
Bunu basit bir kod satırı ekleyerek başarabilirsiniz:
if ( function_exists( 'the_custom_logo' ) )
the_custom_logo();
Ek olarak, menüleri değiştirmek, karşılama mesajını güncellemek ve alt bilgi metnini ayarlamak için functions.php dosyasını düzenleyebilirsiniz.
Beyaz etiketli WordPress bugün
Bir web geliştiricisi olarak, müşterilere özel bir web sitesi sunmanın en iyi yollarından biri WordPress'i beyaz etiketlemektir. Bu ayrıca diğer kullanıcıların web sitesinde neler görebileceğini veya neler yapabileceğini kontrol etmenizi sağlar.
Özetlemek gerekirse, WordPress'i beyaz etiketlemenin dört yolu:
- White Label CMS ile WordPress yönetici alanını değiştirin.
- LoginPress ile özel bir giriş sayfası oluşturun.
- Ultimate Dashboard gibi bir eklenti kullanarak WordPress panosuna menü öğeleri ve widget'lar ekleyin veya bunları gizleyin.
- Function.php dosyasını düzenleyerek WordPress'i manuel olarak beyaz etiketleyin.
Bu konulardan bazılarına daha derinlemesine bakmak için, WordPress oturum açma sayfasının nasıl özelleştirileceği ve WordPress yönetici arayüzünün nasıl özelleştirileceği hakkındaki yazılarımız da ilginizi çekebilir.
WordPress'te beyaz etiketleme hakkında herhangi bir sorunuz var mı? Aşağıdaki yorumlar bölümünde bize bildirin!
