[Nasıl Yapılır] Elementor Kullanarak Şema İşaretleme İşlevselliğiyle Nasıl Yapılır Sayfaları Oluşturma
Yayınlanan: 2024-02-23Elementor'u kullanarak Şema İşaretleme işleviyle HowTo sayfaları oluşturmanın basit bir yolunu mu arıyorsunuz? Şanslısın! Bu eğitimde, Elementor ve PowerPack How To widget'ı ile tek satır kod yazmadan HowTo sayfalarının nasıl oluşturulacağını öğreneceğiz.
Nasıl Yapılır Şeması Türü Nedir?
Nasıl Yapılır Şema İşaretlemesi, arama motorlarının bir web sayfasındaki adım adım talimatları veya kılavuzları anlamasına yardımcı olmak için özel olarak tasarlanmış bir Şema İşaretleme türüdür. Arama motorlarının kolayca anlayabileceği bir dilde yol tarifi vermek gibidir.
HowTo Schema Markup ile nasıl yapılır kılavuzlarınızın başlık, adımlar, gereken araçlar, süre ve daha fazlası gibi farklı bölümlerini işaretleyebilirsiniz. Bu, arama motorlarının, özellikle arama sonuçlarında nasıl yapılır içeriğinizi görüntülemesine yardımcı olur ve bu içeriği, bir şeyin nasıl yapılacağına ilişkin talimatlar arayan kullanıcılar için daha görünür ve çekici hale getirir.
Örneğin, bir yemek tarifi web siteniz varsa ve yemek tarifi talimatlarınızı Nasıl Yapılır Şeması İşaretlemesi ile işaretlerseniz, arama motorları, tarifinizi doğrudan arama sonuçlarında adımların bir özetiyle birlikte özel bir formatta görüntüleyebilir; bu da insanların size ulaşma olasılığını artırır. Nasıl yapılacağını öğrenmek için tarifinize tıklayın.
Tipik olarak, şema işaretlemeli HowTo sayfaları oluşturmak için insanların web sitelerinin kaynak koduna bir HTML kodu yerleştirmeleri gerekir. Ancak PowerPack süreci son derece kolaylaştırır. Nasıl Yapılır widget'ıyla, Google Yapılandırılmış Verilerinin (Şema İşaretlemesi) avantajlarıyla Nasıl Yapılır kılavuzları, öğreticiler ve gözden geçirmeler oluşturabilir ve görüntüleyebilirsiniz.
PowerPack Nasıl Yapılır Widget'ını Kullanarak Elementor için Nasıl Yapılır sayfaları oluşturun
Web sitenizde bir Nasıl Yapılır sayfası oluşturmak için Elementor ve PowerPack Elementor Eklentilerini yükleyip etkinleştirmeniz gerekir.
Bir video eğitimi izlemeyi tercih ederseniz, aşağıdaki videoya tıklayın.
1. PowerPack Nasıl Yapılır Widget'ını Sürükleyip Bırakın
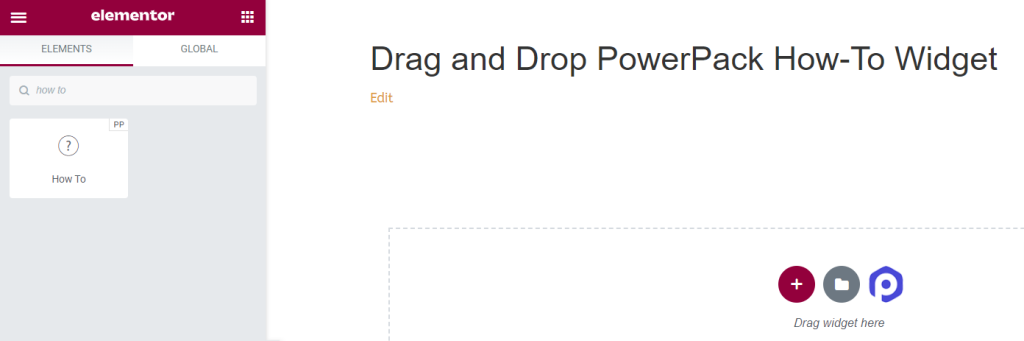
Öncelikle sayfayı Elementor düzenleyicisinde açın, ardından arama çubuğuna "nasıl yapılır" yazın ve widget'ı sayfaya sürükleyip bırakın.
Widget'ın sağ üst köşesinde PowerPack ' PP ' işaretini kontrol ettiğinizden emin olun.

Şimdi Nasıl Yapılır Şema İşaretleme Widget'ında mevcut olan seçeneklere bakalım.
2. PowerPack İçerik Sekmesi Nasıl Yapılır Widget'ı
Nasıl Yapılır widget'ının İçerik Sekmesinde dört bölüm bulacaksınız:
- Şema İşaretlemesi
- Nasıl
- Gelişmiş seçenekler
- Adımlar
Bu Sekmede mevcut tüm özellikleri görelim:
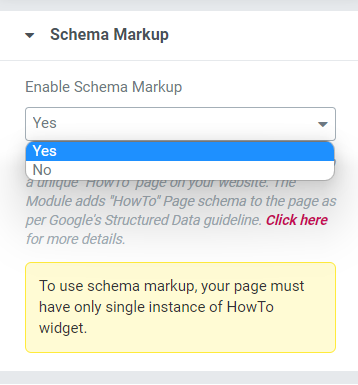
Şema İşaretlemesi

Bu bölümde sayfanız için Şema İşaretlemesini etkinleştirme veya devre dışı bırakma seçeneğini göreceksiniz. Web siteniz için uygun şekilde yapılandırılmış veriler içeren bir "Nasıl Yapılır" sayfası oluşturmak istiyorsanız "Evet"i seçin.
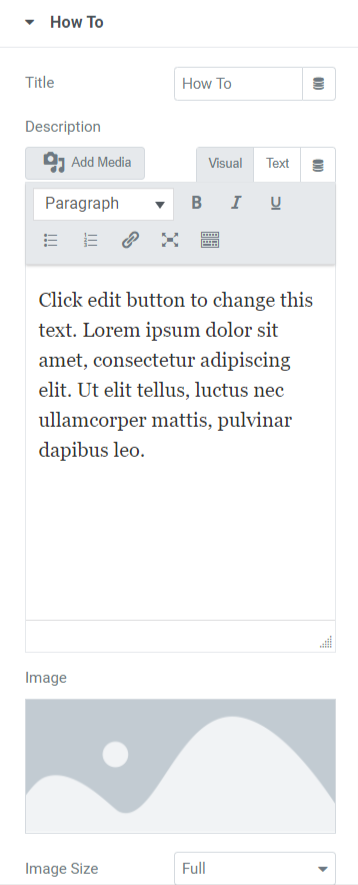
Nasıl
Bu bölümde, Nasıl Yapılır sayfanızın içerik ve görsel kısmını özelleştirebilirsiniz.

Bu bölümdeki tüm mevcut seçenekleri görelim:
- Başlık: Burada, Nasıl Yapılır sayfasının başlığını ekleyebilirsiniz.
- Açıklama: Nasıl Yapılır sayfanızda görüntülemek istediğiniz içeriğin açıklamasını ekleyebilirsiniz. Ayrıca HTML etiketleri, kalın, italik, altı çizili, listeler vb. gibi metin özelleştirme özellikleri de burada mevcuttur.
- Resim: Bu seçenek, Nasıl Yapılır sayfanızın başlık kısmında görüntülenecek güzel bir resim eklemenizi sağlar.
- Resim Boyutu: Burada birçok resim boyutu seçeneğine sahip olacaksınız. Nasıl Yapılır sayfasında görüntülenen resminizi özelleştirmek için bunlar arasından seçim yapın.
- Gelişmiş Seçenekleri Göster: Nasıl Yapılır sayfanıza yönelik gelişmiş özelliklere izin vermek için bu özelliği etkinleştirin. Bu seçenekleri ayrı bir bölümde özelleştirebilirsiniz.
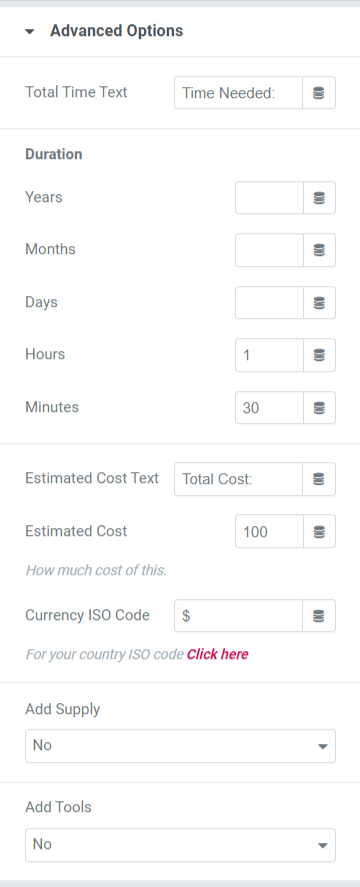
Gelişmiş seçenekler
Bu bölüm, Nasıl Yapılır sayfasını özelleştirmek için tüm gelişmiş özellikleri sağlayacaktır.

Bu seçeneklerin her birini ayrıntılı olarak görelim.
- Toplam Süre Metni: Nasıl Yapılır sayfasında görüntülenecek toplam süre metnini ekleyin.
- Süre: Bu seçenekte süre ayrıntılarını yıl, ay, gün, saat, dakika gibi ayrıntılı bir biçimde ekleyebilirsiniz.
- Tahmini Maliyet Metni: Nasıl Yapılır sayfasında görüntülemek için bu seçeneğe tahmini maliyet metnini ekleyin.
- Tahmini Maliyet: Tahmini maliyeti buradan seçin.
- Para Birimi ISO Kodu: Bu seçenekte para birimi türünü seçin.
- Sarf Malzemesi Ekle: Nasıl Yapılır sayfasına malzeme eklemek istiyorsanız "evet"i seçin.
- Araç Ekle: Araç eklemek isteyip istemediğinize ilişkin evet/hayır seçeneğini seçin.
Not: Bu bölüm yalnızca İçerik sekmesindeki Nasıl Yapılır bölümünün Gelişmiş Seçenekleri Göster iletişim kutusunda "evet"i seçtiğinizde kullanılabilir.
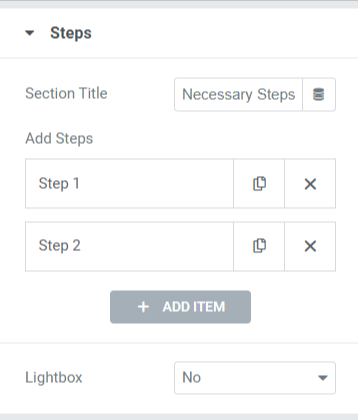
Adımlar
Bu bölümde, Nasıl Yapılır sayfanızın adımlarını tanımlama seçeneklerine sahip olacaksınız.

Bu bölümdeki seçenekler şunlardır:
- Bölüm Başlığı: Adımlar bölümü için bölüm başlığını tanımlayın.
- Adım Ekle: Nasıl Yapılır sayfası için adımları tanımlayın. Her adıma dokunduğunuzda özel bir başlık, açıklama, resim ve bağlantı ekleme seçeneklerine sahip olacaksınız. İstediğiniz kadar adım içeren bir Nasıl Yapılır sayfası oluşturabilirsiniz.
- Işık Kutusu: Işık kutusunda adım resimlerini görüntülemek istiyorsanız “Evet”i seçin.
PowerPack'in Stil Sekmesi Nasıl Yapılır Widget'ı
PowerPack Nasıl Yapılır widget'ının Stil Sekmesinde, Nasıl Yapılır sayfanızı özelleştirmek için tüm stil seçeneklerine sahip olacaksınız. Bu sekme altı bölüm içerir:
- Kutu
- Başlık
- Tanım
- Resim
- Gelişmiş Seçenekler (Bu seçenek yalnızca içerik sekmesinin Nasıl Yapılır bölümündeki gelişmiş seçenekleri göster bölümünde "evet" seçeneğini belirlerseniz kullanılabilir.)
- Adımlar
Her bölümde mevcut olan tüm seçeneklere hızlıca bir göz atalım:
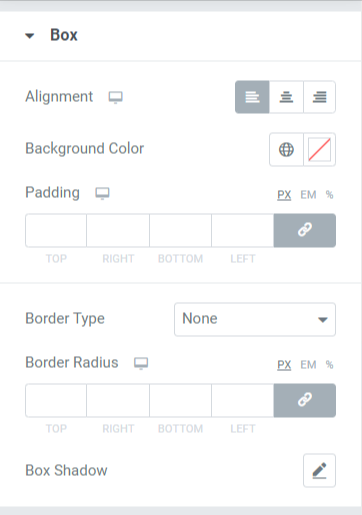
Kutu

Bu bölüm, Nasıl Yapılır sayfanıza stil vermek için çeşitli seçenekler içerir. Her birine bakalım:
- Hizalama: Nasıl Yapılır sayfasında görüntülenen içeriğin hizalamasını sola, sağa veya ortaya ayarlayın.
- Arka Plan Rengi: Nasıl Yapılır sayfasında görüntülenen içerik kısmına arka plan rengi eklemek istiyorsanız buradan ekleyebilirsiniz.
- Dolgu: Bu, kutu ile içerik arasında boşluk olmasını sağlar. Nasıl Yapılır sayfasındaki içeriği düzgün bir şekilde organize etmek için bu seçeneği ayarlayın.
- Kenarlık türü: Kenarlık uygulamak istiyorsanız düz, çift, noktalı, kesikli veya oluk gibi mevcut seçeneklerden herhangi bir Kenarlık türünü seçebilirsiniz.
- Kenarlık Yarıçapı: Kenarlık uyguladıysanız buradan yarıçapı ayarlayabilirsiniz. Kenarlık yarıçapının kullanılması, Nasıl Yapılır sayfasında görüntülenen içeriğe yumuşak kenarlar verecektir.
- Kutu Gölgesi: Bu özelliği, Nasıl Yapılır sayfasının kutusuna gölge efekti uygulamak için kullanabilirsiniz.
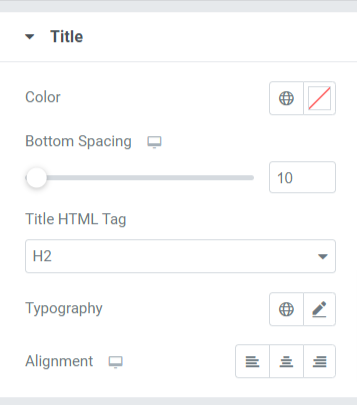
Başlık
Bu bölüm, HowTo başlığınızı kişiselleştirmek için bazı stil özelliklerine sahip olacaktır.


Bu bölümde mevcut olan seçenekleri görelim:
- Renk: Bu seçenekte başlık rengini değiştirebilirsiniz.
- Alt Aralık: Nasıl Yapılır bölümünüzün başlığı için alt boşluk ekleyin.
- Başlık HTML Etiketi: Burada HTML başlık etiketini seçebilirsiniz.
- Tipografi: Nasıl Yapılır bölümü başlığının tipografisini özelleştirin.
- Hizalama: Başlık hizalamasını sola, sağa veya ortaya ayarlayın.
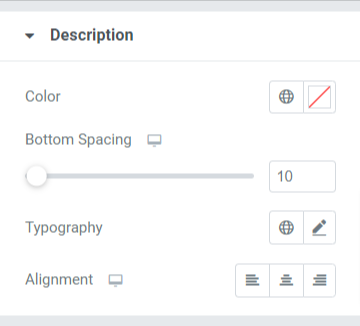
Tanım

Nasıl Yapılır bölümünün/sayfasının açıklamasını özelleştirmek için mevcut tüm seçenekleri görelim:
- Renk: Nasıl Yapılır açıklamasının rengini değiştirebilirsiniz.
- Alt Aralık: Nasıl Yapılır açıklaması için alt boşluğu ayarlayın.
- Tipografi: HowTo açıklama tipografisini burada özelleştirin.
- Hizalama: Açıklamanın sola, sağa veya ortaya hizalanmasını seçin.
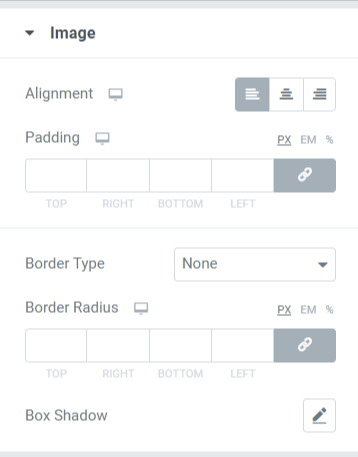
Resim

Bu bölümde mevcut olan seçenekleri görelim:
- Hizalama: Görüntünün hizalamasını sola, sağa veya ortaya ayarlayın.
- Dolgu: Bu, kutu ile resim arasında boşluk olmasını sağlar. Nasıl Yapılır sayfasındaki içeriği düzgün bir şekilde organize etmek için bu seçeneği ayarlayın.
- Kenarlık Türü: Görüntüye kenarlık uygulamak istiyorsanız mevcut seçeneklerden düz, çift, noktalı, kesikli veya oluk gibi herhangi bir Kenarlık türünü seçebilirsiniz.
- Kenarlık Yarıçapı: Kenarlık uyguladıysanız buradan yarıçapı ayarlayabilirsiniz. Kenarlık yarıçapının kullanılması, Nasıl Yapılır sayfasında görüntülenen resme yumuşak kenarlar verecektir.
- Kutu Gölgesi: Bu özelliği, Nasıl Yapılır sayfasındaki görüntüye gölge efekti uygulamak için kullanabilirsiniz.
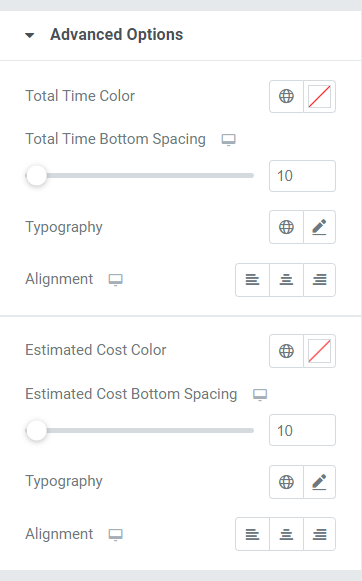
Gelişmiş seçenekler

Bu bölümde mevcut olan seçenekleri görelim:
- Toplam Süre Rengi: Toplam süre metin rengini seçin.
- Toplam Zaman Alt Aralığı: Nasıl Yapılır bölümünün toplam zaman metni için alt boşluğa izin verin.
- Tipografi: Tipografiyi, burada bulunan tipografi seçeneklerinden Nasıl Yapılır bölümünde görüntülenen toplam süre için özelleştirebilirsiniz.
- Hizalama: Toplam süre metninin hizalamasını sola, sağa veya ortaya ayarlayın.
- Tahmini Maliyet Rengi: Bu seçenekte tahmini maliyet metin rengini seçin.
- Tahmini Maliyet Alt Boşluğu: Nasıl Yapılır bölümünün tahmini maliyet metni için alt boşluğa izin verin.
- Tipografi: Tipografiyi, burada bulunan tipografi seçeneklerinden Nasıl Yapılır bölümünde görüntülenen tahmini maliyete göre özelleştirebilirsiniz.
- Hizalama: Tahmini maliyet metninin hizalamasını sola, sağa veya ortaya ayarlayın.
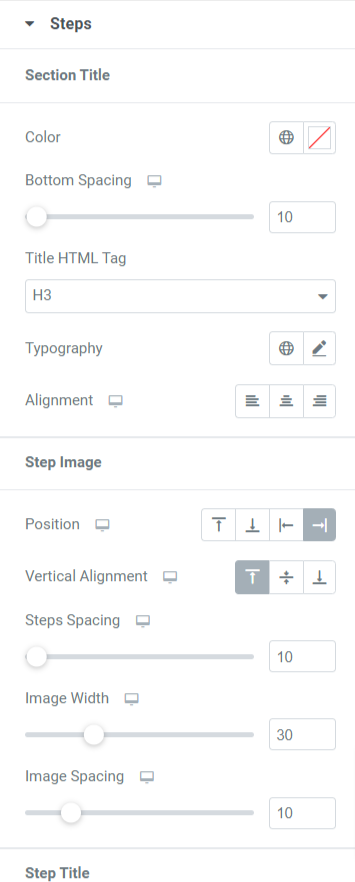
Adımlar

Bu bölümde, Nasıl Yapılır sayfanızın adımlarını özelleştirmek için birçok seçenek bulacaksınız. Tüm bu özellikleri ayrıntılı olarak görelim:
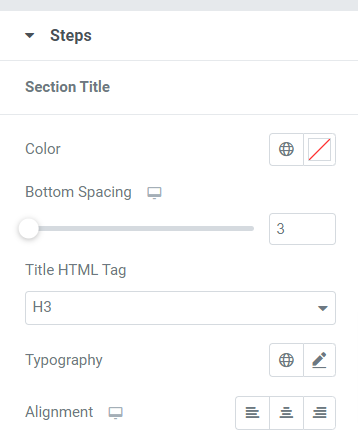
- Bölüm Başlığı: Adımların bölüm başlığını her yönüyle özelleştirebilirsiniz.

Bu alt bölümde mevcut seçenekler şunlardır:
- Renk: Bu seçenekte adımların bölüm başlığı rengini seçin.
- Alt Aralık: Bu seçenekte adımların bölüm başlığı için alt boşluğa izin verin.
- Başlık HTML Etiketi: Bölüm başlığı için HTML etiketini seçebilirsiniz.
- Tipografi: Bu seçenekle bölüm başlığının tipografisini özelleştirin.
- Hizalama: Bölüm başlığının sola, sağa veya ortaya hizalanmasını seçin.
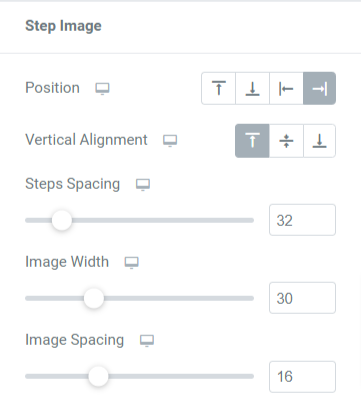
- Adım Görüntüsü: Bu bölümde, Nasıl Yapılır sayfasının adım görüntüsünü özelleştirebilirsiniz.

- Konum: Sol, sağ, üst veya alt gibi verilen seçeneklerden adım görüntüsü konumunu seçin.
- Dikey Hizalama: Kesit görüntüsünün yukarıya, ortaya veya aşağıya dikey hizalamasını seçin.
- Adım Aralığı: Bu seçenekle adım görüntüsü için alt boşluğa izin verin.
- Görüntü Genişliği: Adım görüntü genişliğini buradan seçebilirsiniz.
- Resim Aralığı: Bu seçeneği kullanarak adım metni ile resim arasındaki boşluğu özelleştirin.
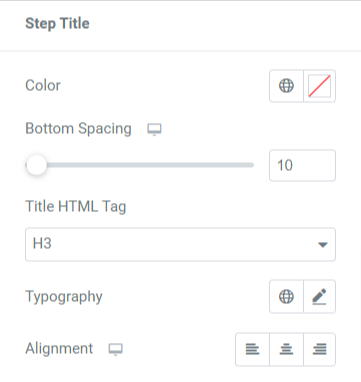
- Adım Başlığı: Bu bölümde, Nasıl Yapılır sayfasının adım başlığını özelleştirebilirsiniz.

Bu alt bölümde mevcut seçenekler şunlardır:
- Renk: Bu seçenekte adım başlığı rengini seçin.
- Alt Aralık: Bu seçenekte adım başlığı için alt boşluğa izin verin.
- Başlık HTML Etiketi: Burada adım başlığı için HTML etiketini seçebilirsiniz.
- Tipografi: Bu seçenekle adım başlığının tipografisini özelleştirin.
- Hizalama: Adım başlığının sola, sağa veya ortaya hizalanmasını seçin.
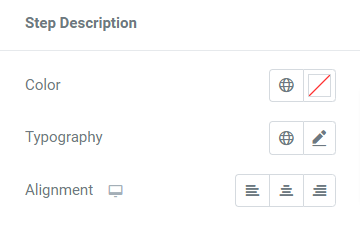
- Adım Açıklaması: Bu bölümde, Nasıl Yapılır sayfasının adım açıklamasını özelleştirebilirsiniz.

- Renk: Bu seçenekte adım açıklaması rengini seçin.
- Tipografi: Bu seçenekle adım açıklamasının tipografisini özelleştirin.
- Hizalama: Adım açıklamasının sola, sağa veya ortaya hizalamasını seçin.
Tamamlanıyor!
Web sitenizde HowTo sayfaları ve Şema işaretlemeleri oluşturmak uzun vadede size fayda sağlayacaktır. Bu teknik, verilerinizi işaretlemenize ve sayfalarınızı daha yüksek sıralamalar için Google'a ve diğer arama motorlarına göndermenize yardımcı olacaktır.
Bu eğitimin, WordPress web siteniz için şema işaretleme işlevine sahip bir Nasıl Yapılır bölümü oluşturmak için bu Nasıl Yapılır Widget'ını nasıl kullanacağınızı keşfetmenize yardımcı olacağını umuyoruz.
PowerPack Elementor Eklentileri ile ürünlerimizin işlevlerini kullanıcı dostu tutmaya çalışıyoruz, böylece herkes kodlama zahmetine girmeden ürünlerimizi kullanabilir. Elementor için PowerPack Nasıl Yapılır Widget'ını edinmek için burayı tıklayın.
Yorumlarınızı buraya bırakmaktan çekinmeyin; Cevaplarınızı almayı çok isteriz.
