WordPress Kullanıcıları İçin Temel Bir HTML Rehberi
Yayınlanan: 2022-07-06Web, web siteniz, web sayfalarınız ve hatta içeriğinizin tümü bir kod dili tarafından oluşturulur ve desteklenir.
O halde, er ya da geç, muhtemelen çevrimiçi işiniz için, web siteniz için veya web içeriğinizde biraz kod bilgisine sahip olmayı gerektirecek bir şeye ihtiyaç duyacağınız kaçınılmazdır.
HTML , web'i, web sitelerini, web sayfalarını ve hatta içeriğinizi güçlendirmek için kullanılan "kod" dillerinden biridir.
WordPress kullanmak için HTML bilmenize gerek yok. WordPress, koda dokunmanıza gerek kalmadan web sitenizi yönetmenize olanak tanıyan "temalar", "eklentiler" ve "widget'lar" gibi benzersiz özelliklere ve içeriğinizi oluşturup kolayca biçimlendirmenize olanak tanıyan kullanımı kolay, yerleşik bir düzenleyiciye sahiptir. birkaç düğmeye tıklayarak.
Bu gönderi, WordPress'te içeriği biçimlendirmek için aşina olmanız gereken temel HTML kodlarına yeni başlayanlar için pratik bir referans kılavuzu sağlar.
WordPress'i kullanmak için HTML öğrenmeniz gerekmez, ancak HTML'ye biraz aşina olmak bir WordPress kullanıcısı olarak çok faydalıdır!
WordPress Kullanıcıları İçin Yararlı Bir HTML Rehberi – Adım Adım Eğitim
Kendi web sitenizi yönetiyorsanız, biraz HTML bilgisine sahip olmak, çeşitli şekillerde zamandan ve paradan tasarruf etmenize yardımcı olabilir.
Diyelim ki:
- Mevcut içeriğinizdeki belirli öğeleri ayarlamak , kenar çubuğunuzun bir alanına biçimlendirilmiş metin ve resim eklemek veya ziyaretçileri iletişim formuna, bülten abonelik sayfasına vb. yönlendirmek istiyorsunuz. Temel HTML biliyorsanız, bunu gerçekten yapabilirsiniz. Bunu sizin için yapması için başka birine ödeme yapmak zorunda kalmadan kolayca.
- İçerik oluşturma işleminizi serbest çalışan bir yazara dış kaynak olarak sağlıyorsunuz ve biçimlendirilmiş içerik içeren dosyaları geri alıyorsunuz. Temel HTML'yi bilmek, işi kabul etmeden ve ödeme yapmadan önce işi anlamanıza yardımcı olur.
- Başka biri sitenizin içeriğini oluşturur. Kalın yapılması gereken bir pasaj veya kopyanıza eklenmemiş bir köprü gibi birkaç basit metin biçimlendirme hatası görüyorsunuz. Bazı temel HTML bilgisine sahip olmak, gönderilerinizdeki basit hataları gecikmeden ve bir web yöneticisinden, web tasarımcısından veya bir başkasından sizin için yapmasını istemek (veya ödeme yapmak) zorunda kalmadan düzeltmenize yardımcı olabilir.
- Bir web sitesi geliştirme ekibiyle sitenizdeki değişiklikleri tartışmak istiyorsunuz. Biraz HTML bilmek, yalnızca web geliştiricileri ve web tasarımcıları ile daha etkili iletişim kurmanıza yardımcı olmakla kalmaz, aynı zamanda teknik servis sağlayıcılarla projeleri daha iyi müzakere etmenize de yardımcı olabilir.

Kod seven bir web geliştiricisi olmanıza gerek yok - sadece "web konusunda bilgili" bir işletme sahibi olmak için yeterince HTML öğrenin!
HTML – Temel Tanım
HTML, H yper T ext Markup L anguage'ın kısaltmasıdır. Wikipedia'nın HTML tanımına göre…
HTML, web sayfaları ve bir web tarayıcısında görüntülenebilen diğer bilgileri oluşturmak için kullanılan ana biçimlendirme dilidir.
HTML, web sayfası içeriğinde köşeli parantezler (
<table>gibi) içine alınmış etiketlerden oluşan HTML öğeleri biçiminde yazılır. HTML etiketleri en yaygın olarak<h1>ve</h1>gibi çiftler halinde gelir, ancak boş öğeler olarak bilinen bazı etiketler eşleştirilmez, örneğin<img>. Bir çiftteki ilk etiket başlangıç etiketi, ikinci etiket bitiş etiketidir (bunlara açılış etiketleri ve kapanış etiketleri de denir). Bu etiketler arasına web tasarımcıları metin, etiketler, yorumlar ve diğer metin tabanlı içerik türleri ekleyebilir.Bir web tarayıcısının amacı, HTML belgelerini okumak ve bunları görünür veya sesli web sayfalarında oluşturmaktır. Tarayıcı, HTML etiketlerini görüntülemez, ancak sayfanın içeriğini yorumlamak için etiketleri kullanır.
HTML öğeleri, tüm web sitelerinin yapı taşlarını oluşturur. HTML, görüntülerin ve nesnelerin gömülmesine izin verir ve etkileşimli formlar oluşturmak için kullanılabilir. Başlıklar, paragraflar, listeler, bağlantılar, alıntılar ve diğer öğeler gibi metinler için yapısal anlambilimi ifade ederek yapılandırılmış belgeler oluşturmak için bir araç sağlar. HTML web sayfalarının davranışını etkileyen JavaScript gibi dillerde yazılmış komut dosyalarını gömebilir.
Kaynak: Wikipedia, HTML
Önemli: Dijital dünyadaki her şey gibi HTML de değişebilir ve gelişebilir ve bu değişikliklerden bazıları WordPress'i etkiler.
Şu anda, HTML'nin en son sürümü sürüm 5'tir (HTML5 olarak da adlandırılır) ve bu değişiklik, yazılım ve tarayıcı teknolojisindeki yeni gelişmelerle güncel kalmak için bir dizi yeni "etiket" getirmiştir. Birkaç eski etiket HTML5'ten aşamalı olarak çıkarıldığından, WordPress'in endüstri genelindeki kodlama standartlarıyla uyumluluğu sağlamak için kodunu güncellemeye devam etmesini bekleyebilirsiniz.
WordPress Sayfalarınızda ve Yazılarınızda HTML Kullanımı
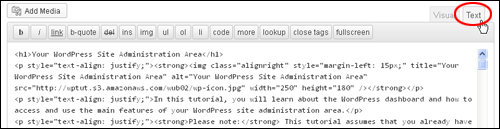
WordPress, varsayılan zengin Görsel Düzenleyicisini ( WYSIWYG düzenleyicisi olarak da adlandırılır, bu da NEYİ GÖRDÜNÜZÜ GÖRDÜNÜZ anlamına gelir ) ve size izin veren bir Metin Düzenleyicisini kullanarak gönderilere ve sayfalara içerik ekleme seçeneği sunar. İçeriğinizi oluştururken veya düzenlerken HTML ve diğer betik dilleri (örn. Javascript) gibi kodlar girmek için…

Yerleşik WordPress Metin Düzenleyicisi
WordPress WYSIWYG Düzenleyicisini ve yazılara ve sayfalara nasıl içerik ekleneceğini ayrı "nasıl yapılır" makalelerinde tartışıyoruz.
WordPress İçeriğinde Hangi HTML Kullanılabilir?
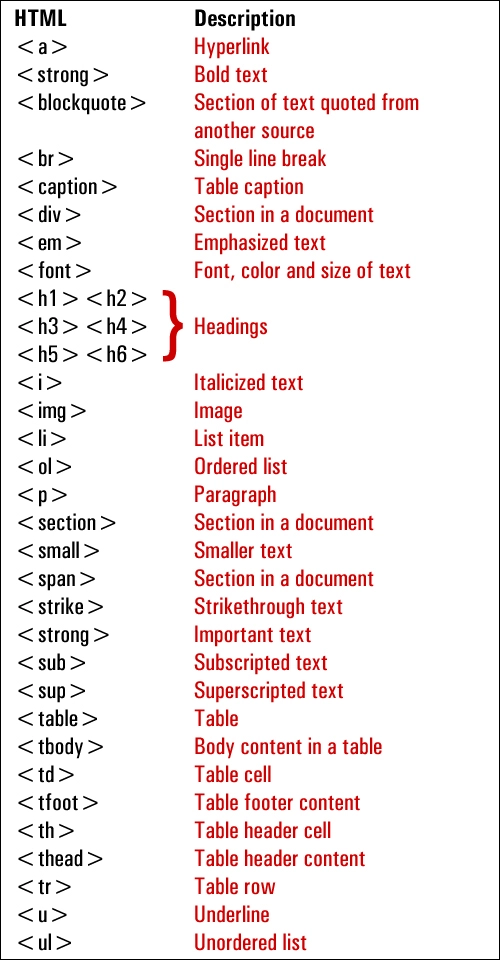
WordPress İçerik Yönetim Sistemi (CMS), aşağıdakiler gibi en yaygın HTML biçimlendirme etiketlerini eklemenize olanak tanır:

WordPress HTML Biçimlendirme Etiketleri
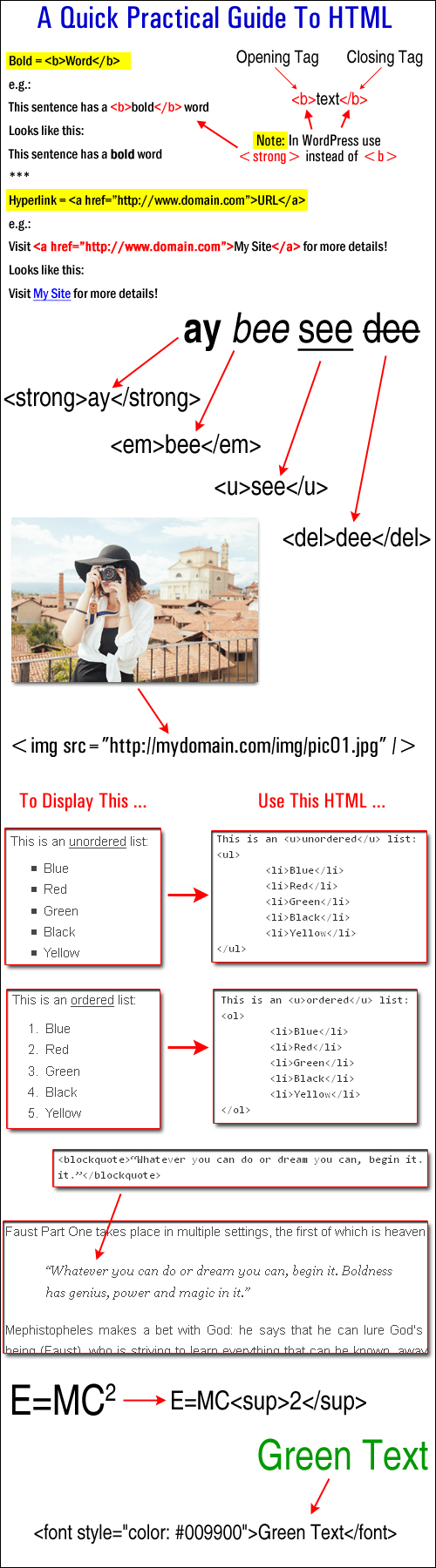
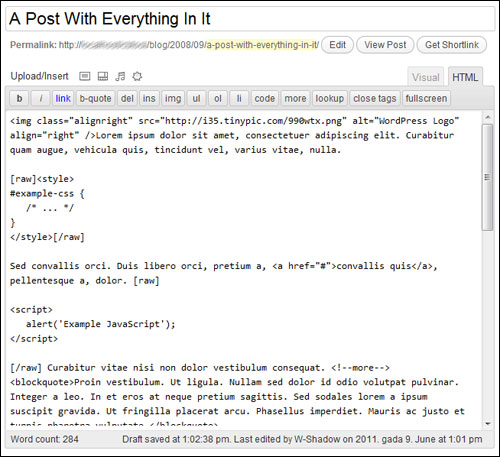
Aşağıda, yukarıda görüntülenen HTML etiketlerini kullanan bazı pratik içerik biçimlendirme örnekleri verilmiştir…

WordPress İçeriğinde Kullanılan HTML Etiketleri
HTML kullanımı hakkında daha fazla bilgi edinmek için aşağıdaki siteyi ziyaret edin:
HTML – Ücretsiz Eğitimler
WordPress Metin Düzenleyici Menüsü Açıklaması
WordPress Metin Düzenleyicisi , sayfalara ve gönderilere içerik girerken doğrudan HTML ve diğer komut dosyası dilleri (örn. Javascript) gibi kodlar eklemenize, düzenlemenize ve bunlarla çalışmanıza olanak tanır.
Kutunun dışında, Metin Düzenleyici standart bir menü özellikleri seti görüntüler…

WordPress Metin Düzenleyici Özellikleri
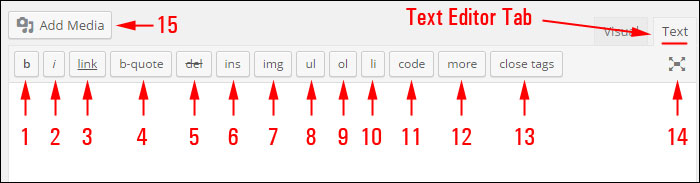
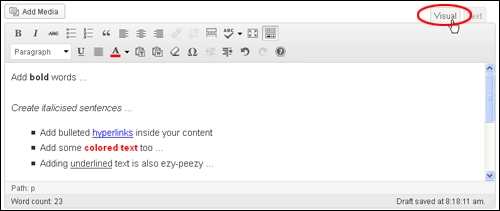
Aşağıda, Metin Düzenleyici menü düğmelerinin her birinin HTML işlevinin ilgili HTML etiketiyle birlikte kısa bir açıklaması bulunmaktadır (yukarıdaki ekran görüntüsüne bakın):
b: <strong></strong> Metni kalın yapmak için bu düğmeyi kullanın.
i : <em></em> Metninize italik eklemek için bu HTML etiketini kullanın.
köprü: <a href="https://example.com"></a> Bu düğmeyi seçmek, seçtiğiniz metne bir köprü ekler.
b-quote: <blockquote></blockquote> Metinden alıntı yapmak veya alıntı yapmak için bu menü düğmesini seçin.
del : <del></del> Bu HTML etiketi, geçerli sayfadan silinmiş olarak kabul edilen metni etiketlemek için kullanılır. Çoğu tarayıcı bunu genellikle üstü çizili metin olarak görüntüler.
ins: <ins></ins> Bu HTML etiketi, bir sayfaya veya gönderiye eklendiği düşünülen metni etiketlemek için kullanılır. Çoğu web tarayıcısı bunu genellikle altı çizili metin olarak görüntüler.
img: src="https://www.yourdomain.com/img/image.jpg" alt="image description" /> Bu HTML etiketi, gönderinize veya sayfanıza bir resim eklemenize ve bir "alt" etiketi eklemenize olanak tanır ( bir kullanıcının ekranında görüntülenmemesi durumunda resminizin metin açıklaması Not: İçeriğinize bir resim eklemek için “Medya Ekle” düğmesini (15) de kullanabilirsiniz.
ul: <ul></ul> Bu HTML etiketi, gönderinize sırasız bir liste eklemek için kullanılır. Sırasız listeler genellikle madde işaretli liste olarak görüntülenir. Not: Madde işaretli listelerin çalışması için bu HTML etiketinin <li> etiketiyle birlikte kullanılması gerekir (aşağıya bakın).
ol: <ol></ol> Numaralandırılmış bir liste eklemek için bu menü düğmesine tıklayın. Sıralı bir listedeki öğeler genellikle numaralandırılmıştır (tıpkı şu anda okuduğunuz liste gibi!). Not: Madde işaretli listelerin çalışması için bu HTML etiketinin <li> etiketiyle birlikte kullanılması gerekir (aşağıya bakın).
li: <li></li> Bu HTML etiketi, seçtiğiniz metni eklemek veya bir liste öğesine dönüştürmek için kullanılır. (Bu etiket, ul veya ol etiketi ile birlikte kullanılmalıdır).
code: <code></code> Metninizde kodu (html etiketleri gibi) görüntülemek için bu HTML etiketini kullanın. Görüntülemek istediğiniz kodu çevrelemek için bu etiketleri kullanmazsanız, WordPress etiketlerinizi uygular ve hatalar alırsınız (örn. bozuk metin). Not: <code> etiketleri içine eklenen herhangi bir içerik, normal olarak Courier gibi tek aralıklı bir yazı tipi gibi farklı bir metin stili kullanılarak görüntülenecektir. (Daha fazla ayrıntı için aşağıdaki "İpuçları" bölümüne bakın).
daha fazla: <!--more--> Bir blog gönderisini "teaser" ve ana içerik bölümlerine ayırmak için bu menü düğmesini kullanın. Örneğin, birkaç paragraf yazarsanız, ardından bu etiketi ekler ve gönderi içeriğinizin geri kalanını eklerseniz, kullanıcılar yalnızca bir köprü ile gönderinizin ilk paragraflarını görür (örn. gönderi içeriğinin geri kalanını görüntüleyin.
Etiketleri Kapat düğmesi – Bu işlev, içeriğinizde kalan açık HTML etiketlerini kapatır. Not: Tüm HTML etiketlerinin metninizi doğru biçimde biçimlendirdiğinden emin olmak için bu işlevi kullandıktan sonra içeriğinizi kanıtlayın.
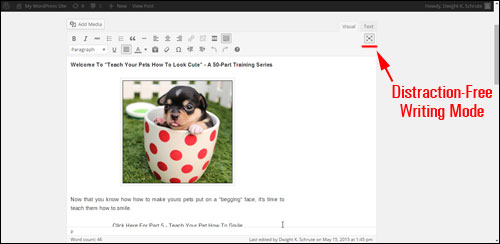
Dikkat Dağıtmayan Yazma Modu – “dikkat dağıtmayan” yazma modunda çalışmak için bu düğmeyi tıklayın (aşağıdaki ekran görüntüsü örneğine bakın). “Tam ekran” yazma modundayken Görsel Düzenleyici ve Metin Düzenleyici modları arasında geçiş yapabilir, medya ve köprüler ekleyebilir ve içeriğinizi güncelleyebilirsiniz. Normal metin düzenleyici moduna dönmek için düğmeye tekrar tıklayın.
Medya Ekle – İçeriğinize medya (örn. resimler, videolar, ses dosyaları) eklemek için bu düğmeyi tıklayın. Bu düğme, Görsel veya Metin düzenleyici sekmelerini seçmiş olsanız da görünür.

WordPress İçerik Düzenleyicisi Dikkat Dağıtmayan Yazma Modu [#14]
WordPress'te HTML Kullanımıyla İlgili Bazı Faydalı İpuçları
HTML İçerik Oluşturucuları
HTML öğrenmeyi ve kullanmayı planlıyorsanız, indirebileceğiniz ve başlarken kullanabileceğiniz birkaç Ücretsiz HTML düzenleyici yazılım aracı vardır.
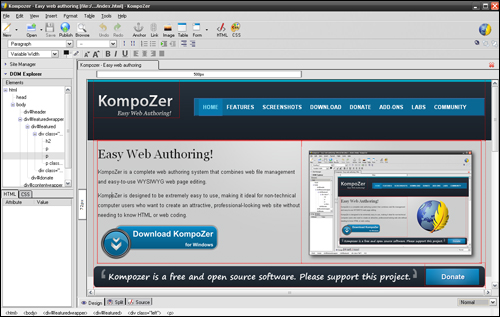
Örneğin, ücretsiz olarak indirebileceğiniz popüler bir HTML düzenleyici yazılım aracı KompoZer'dir .

Kompozer – Ücretsiz HTML Editörü
KompoZer , web dosyası yönetimini ve kullanımı kolay WYSIWYG web sayfası düzenlemeyi birleştiren eksiksiz bir web geliştirme sistemi olarak oluşturulmuş Ücretsiz Açık Kaynak yazılımıdır. Özellikle HTML veya web kodlamasını bilmeye gerek duymadan çekici, profesyonel görünümlü web sayfaları oluşturmak isteyen teknik bilgisi olmayan bilgisayar kullanıcıları için kullanımı son derece kolay olacak şekilde tasarlanmıştır. Bu uygulamada HTML tabanlı içerik oluşturabilir, ardından sayfalarınıza veya yayınlarınıza kod eklemenize izin veren eklentileri kullanabilirsiniz.

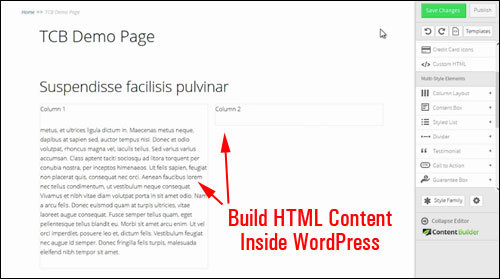
Başka bir seçenek, herhangi bir kodla uğraşmak istemiyorsanız veya harici bir HTML içerik aracı kullanmak istemiyorsanız, WordPress'in içinde içerik oluşturmanıza izin veren bir WordPress eklentisi kullanmaktır.

Thrive İçerik Oluşturucu
Bu eklenti hakkında daha fazla bilgi edinmek için kendi sitelerine göz atın Thrive Content Builder
Kod düzenlemeyi içeren bir iş yapmak için herhangi bir ihtiyacınız veya isteğiniz yoksa, ancak yine de temel HTML etiketlerini içeren içeriği WordPress sitenizin yazılarınız ve sayfalarınız dışındaki alanlarına (örn. kenar çubuğunuz, yazar profili vb.), ardından HTML düzenleme araçlarını indirmek için fazladan zaman harcamayı gerektirmeyen çok basit bir çözüm için aşağıdaki faydalı öğreticiye bakın.
Öğretici: Kullanıcı Profilinizin “Kendiniz Hakkında” Bölümüne Biçimlendirilmiş Metin Nasıl Eklenir
WordPress'te, kenar çubuğunuzdaki "widget'lar" ve Kullanıcı Profili ekranınızda HTML etiketleri eklemenize izin veren "Hakkınızda" bölümü gibi belirli konumlar vardır.
Ancak bu bölümler, Gönderiler ve Sayfalar ekranlarınızda bulunan Görsel/Metin düzenleyici gibi bir içerik düzenleyiciyle birlikte gelmez…

WordPress Görsel/Metin Düzenleyici
HTML biçimli metin oluşturmak için WordPress Görsel düzenleyicisini kullanmaya devam edebilir ve ardından bu alanlara yapıştırabilirsiniz.
Bir örnek üzerinden gidelim, böylece bunun ne kadar basit olabileceğini görebilirsiniz.
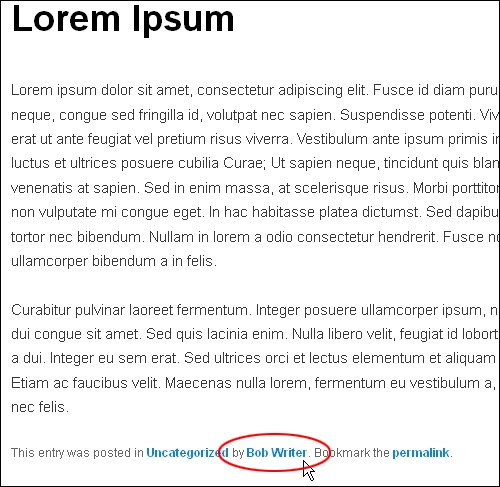
Tipik olarak, WordPress'te bir gönderi yayınlandığında, gönderilerinizin bir yerinde (yani gönderinin altında veya üstünde) yazara bir bağlantı görüntülenir…

WordPress Blog Yazısında Yazar Sayfası Bağlantısı
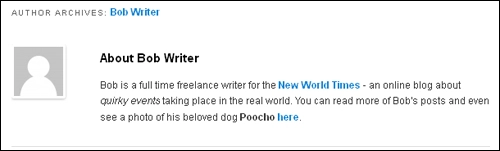
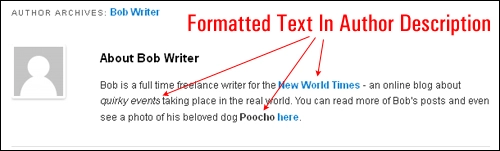
Yazar bağlantısına tıklamak, ziyaretçileri, siz (veya diğer kayıtlı kullanıcılar) hakkında daha fazla bilgi edinebilecekleri ve sizin (veya diğer yazarların) yayınladığı diğer makaleleri görebilecekleri Yazar Arşivleri bölümüne götürür…

Not: Yukarıdaki ekran görüntüsünün gösterdiği gibi, yazar kaynak kutunuzu geliştirmek ve kendinizi, hizmetlerinizi ve ürünlerinizi, sosyal medya sayfalarınızı, sahip olduğunuz diğer siteleri vb. blog okuyucularına tanıtmak için köprüler ve italik ve kalın metin gibi basit biçimlendirmeler ekleyebilirsiniz. …

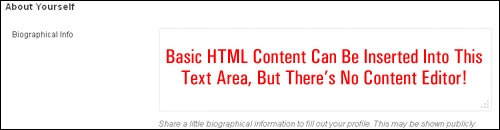
Yazar profili, Kullanıcı Profili bölümünüzün Kendiniz Hakkında > Biyografik Bilgiler alanında yer almaktadır…

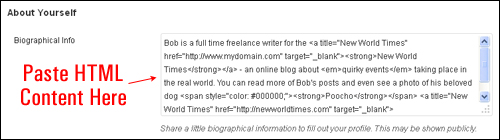
Biyografik Bilgi metin alanı HTML biçimli içerik eklemenize izin verse de, içerik düzenleyicisi yoktur, bu nedenle HTML kodunu doğrudan metin kutusuna nasıl yazacağınızı bilmeniz veya bir HTML düzenleyicide oluşturmanız ve ardından kopyalamanız gerekir. ve içeriği zaten gömülü olan HTML ile yapıştırın…

Aşağıda açıklanan yöntemi kullanarak bu alana “içeriği yapıştıralım”.
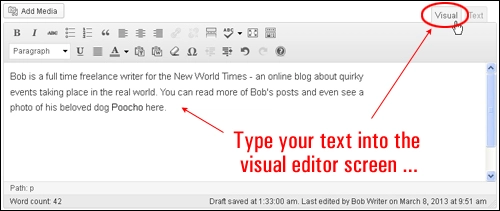
İlk olarak, yeni bir gönderi oluşturun ve içeriğinizi Görsel Düzenleyici'ye yazın.
Bu durumda, bir yazar promosyonu oluşturmak istiyoruz…

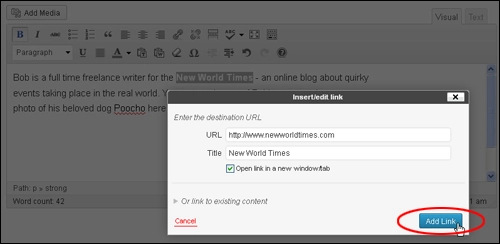
Ardından, içeriği Görsel Düzenleyici sekmesinde biçimlendirin. Lütfen yazar açıklamanızda yalnızca köprüler, kalın, altı çizili ve italik metin gibi basit biçimlendirme kullanabileceğinizi unutmayın, bu nedenle basit tutun - kim olduğunuzu ve ne olduğunuzu açıklamak için bir veya iki paragrafta az miktarda kalın, italik ve metin köprüleri kullanın. yapın ve ziyaretçilerin sizinle veya işletmenizle daha fazla etkileşim kurmasına yardımcı olacak faydalı bir bağlantı ekleyin…

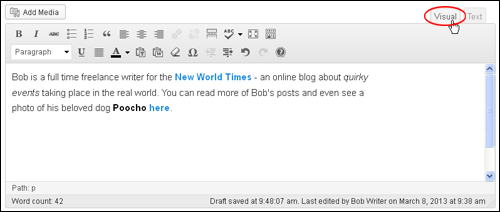
Yazar profili içeriğinize eklemek istediğiniz tüm biçimlendirmeyi ekleyene kadar Görsel Düzenleyici ekranı içinde çalışmaya devam edin…

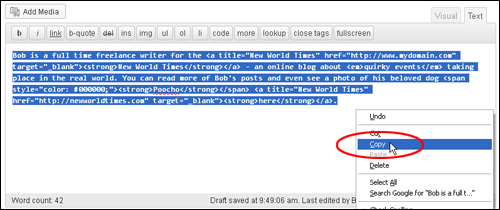
İçeriğinizi oluşturduktan sonra Metin Düzenleyiciye geçin ve her şeyi panonuza kopyalayın…

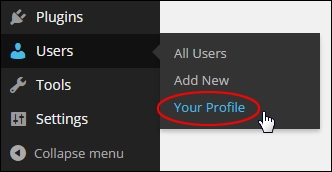
Gezinme menünüzde Kullanıcılar > Profiliniz'i seçerek profil alanınıza gidin…

Kendiniz Hakkında bölümüne gidin ve panonuzdaki içeriği Biyografik Bilgi metin alanına yapıştırın….

Değişikliklerinizi kaydetmek için Profili Güncelle'yi tıklayın…

Tebrikler… Blog gönderileriniz için bir yazar biyografisi oluşturdunuz ve bunu temel HTML kullanarak biçimlendirdiniz!

Profil ayarlarınızı nasıl düzenleyeceğinizi öğrenmek için bu eğiticiye bakın: WordPress Kullanıcı Profilinizi Nasıl Düzenlersiniz
Daha önce de belirttiğimiz gibi, WordPress'i kullanmak için HTML öğrenmenize gerek yoktur, ancak HTML'nin temellerini bilmek faydalı olabilir.
WordPress Kullanıcıları İçin HTML İpuçları
(Gelişmiş WP Kullanıcısı): Farklı WordPress eklentileri kullanarak WordPress İçerik Düzenleyicinizin işlevselliğini genişletebilirsiniz.
Örneğin:
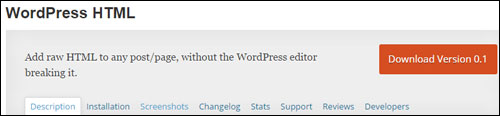
WordPress HTML'si

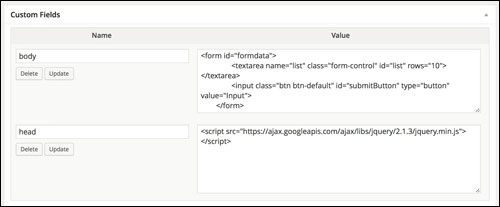
WordPress HTML , hem yazıya hem de sayfa gövdesine ve başlık bölümlerine özel HTML eklemenize olanak tanır.

WordPress HTML'si. (Ekran görüntüsü kaynağı: eklenti web sitesi)
HTML'yi doğrudan WordPress düzenleyicisine yapıştırmak, çeşitli öğeleri bozabilir ve HTML'yi bozabilir. Kodu özel alanlar iletişim kutularına girerek, HTML biçimli içeriği sayfanıza veya yayınınıza yazdırabilirsiniz.
Genişletilebilir HTML Düzenleyici Düğmeleri

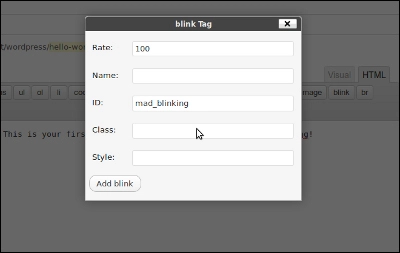
Genişletilebilir HTML Düzenleyici Düğmeleri , sitenize ekleyebileceğiniz, div ve span gibi HTML etiketleri için ayarları daha iyi kontrol etmenize ve ayrıca metin düzenleyiciye özel düğmeler ve ekstra işlevler eklemenize olanak tanıyan bir WordPress eklentisidir…

WordPress Eklentisi – Genişletilebilir HTML Düzenleyici Düğmeleri. (Ekran görüntüsü kaynağı: eklenti web sitesi)
İşte kullanabileceğiniz başka bir ücretsiz WordPress eklentisi…
Ham HTML

Ham HTML , otomatik paragraf oluşturma ve akıllı alıntılar gibi otomatik biçimlendirmeyi devre dışı bırakmanıza ve WordPress yayınlarınızda ham HTML/JS/CSS kodunu kullanmanıza olanak tanır.
Bu eklenti ile gönderinizin herhangi bir bölümü [raw]…[/raw] etiketlerine sarılabilir, bu da WordPress'in yeni satırları HTML paragraflarına dönüştürmesini, kesme işaretlerini tipografik alıntılarla değiştirmesini vb. engeller. İçeriğinize JavaScript veya bir CSS bloğu eklemeniz gerekiyorsa bu çok kullanışlıdır.

Ham HTML – WP İçin Eklenti . (Ekran görüntüsü kaynağı: eklenti web sitesi)
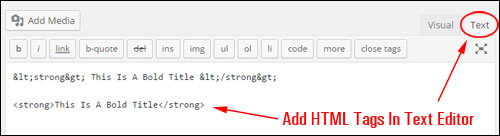
İpucu #3 – HTML Etiketi Hatalarını Giderme: Gönderinizi veya sayfanızı yayınladıktan sonra metin biçimlendirmeniz yanlış görünüyorsa, HTML etiketlerinizi Görsel Sekmesinde değil Metin Sekmesinde doğru girdiğinizden emin olun.
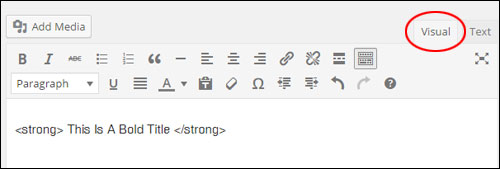
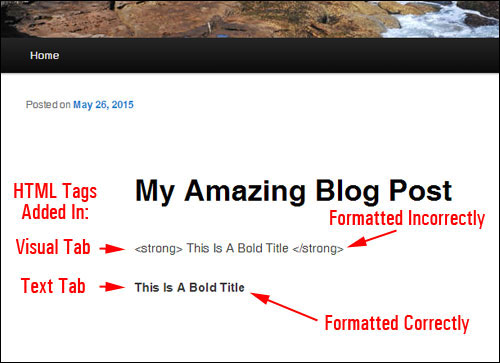
Örneğin, Görsel İçerik Düzenleyici'de aşağıda gösterilen metni yazarsanız…

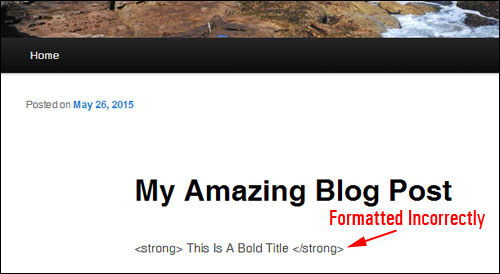
Yazınız yayınlandığında metniniz böyle görünecek…

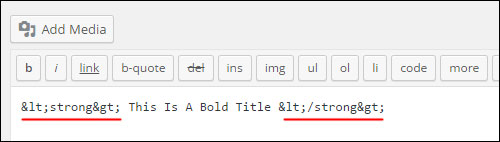
Metin Sekmesine geçerek soruna neyin neden olduğunu görebilirsiniz…

Yukarıdaki ekran görüntüsünde görebileceğiniz gibi, WordPress “<” ve “>” sembollerini HTML kod eşdeğerlerine (ASCII karakterleri olarak adlandırılır) dönüştürür.
Yani:
- “ < ” (açık açılı ayraç) = “ < “
- “ > ” (kapalı açılı ayraç) = “ > “
“<” ve “>” sembollerini bozulmadan korumak ve metninizin doğru şekilde biçimlenmesini sağlamak için kodunuzu Metin Düzenleyici'ye yapıştırmanız gerekir…

Şimdi… gönderinizi yayınladığınızda, metninizin doğru biçimlendirildiğini göreceksiniz…

4. İpucu (Gelişmiş WordPress Kullanıcısı): Varsayılan olarak, WordPress bir dizi HTML etiketinin kullanılmasına izin vermez (örn. iframe , textarea ve diğerleri gibi kodlar). Bu güvenlik nedenleriyle.
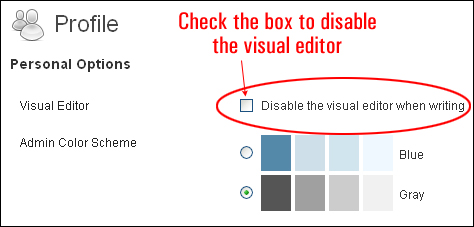
WordPress'te kullanılmasına izin verilen içeriğinize yaygın olarak kullanılan HTML etiketlerini eklerken herhangi bir sorun yaşarsanız, kullanıcı profilinizde görsel düzenleyiciyi devre dışı bırakmayı deneyin…

Görsel düzenleyiciyi devre dışı bıraktıktan ve profil ayarlarınızı kaydettikten sonra, gönderinize veya sayfanıza dönün ve içeriği sorunlu HTML etiketleriyle yeniden yapıştırın, ardından gönderinizi yeniden yayınlayın.
Yukarıdaki öneri sorunu çözerse, Kullanıcı Profiline dönün, Görsel Düzenleyiciyi yeniden etkinleştirin ve görsel düzenleyici geri yüklendiğinde HTML kodunun hala düzgün çalışıp çalışmadığını kontrol edin.
Not: Yukarıdaki öneri sorunu çözmezse ve içeriğinize HTML kodu eklemede sorun yaşamaya devam ederseniz, diğer seçeneklere bakmanız gerekebilir. Bu şunları içerebilir:
- WordPress hatalarını giderme konusunda deneyimli birinden size yardımcı olmasını istemek
- Olası nedenler ve çözümler için WordPress Destek Forumu veya WordPress sorun giderme kaynaklarını arama
- WordPress uygulamanızı yeniden yükleme (yani temiz bir kurulum gerçekleştirin)
- Yardım için web barındırıcınızla iletişim kurma
***
Tebrikler! Artık içeriğinizi biçimlendirmek ve biçimlendirmek için temel HTML'yi nasıl kullanacağınızı biliyorsunuz.
