WP Rocket, Daha İyi SEO İçin Temel Web Verilerini Nasıl Artırır?
Yayınlanan: 2024-12-27Hiç yüklenmesi çok uzun süren bir web sitesiyle karşılaştınız mı?
Oldukça sinir bozucu, değil mi?
Kesinlikle, Google bunu tanıyor! Ziyaretçilere hızlı ve kusursuz bir web sitesi deneyimi sunmanın önemini kabul ediyorlar.
Core Web Vitals'ı oluşturmalarının nedeni budur.
Temel olarak, web sitenizin ne kadar hızlı yüklendiğini, ne kadar kararlı olduğunu ve ziyaretçilerinizin tıklamalarına ne kadar duyarlı olduğunu ölçen bir dizi kuraldır.
Ancak web sitenizi bu standartları karşılayacak şekilde optimize etmek ve Önemli Web Verilerini geliştirmek kesinlikle çok fazla çalışma gerektirir.
WP Rocket'ın yardım etmek için devreye girdiği yer burasıdır.
Bu makalede, WP Rocket'ın WordPress web sitenizin en iyi performansı göstermesine ve Önemli Web Verilerine ulaşmanıza nasıl yardımcı olduğunu açıklayacağız.
Böylece web siteniz kullanıcı dostu hale gelir ve arama motoru sonuç sayfasında daha üst sıralarda yer alır.
Hadi gidelim!
A. Önemli Web Verileri nedir?
Başlamadan önce, yaygın olarak CWV olarak da bilinen Önemli Web Verileri'ni ve bunun arkasındaki kısa geçmişi hızlıca anlayalım.

Hepimizin bildiği gibi Google, kullanıcılara mümkün olan en iyi arama deneyimini sunmaya çalışmaktadır.
Bu, birisi bir sorgu aradığında yalnızca alakalı sonuçların bulunduğu web sitelerinin gösterilmediği anlamına gelir. Ancak aynı zamanda seçilen web sitelerinin hızlı, güvenilir ve kullanımının kolay olmasını da sağlar.
Daha önce web sitesi performansı, genel yükleme süresi gibi genel ölçümler kullanılarak değerlendiriliyordu. Ancak bu tür ölçümler, yavaş etkileşimler veya beklenmedik hareketli düzenler gibi kullanıcıların karşılaştığı belirli sorunları tam olarak yansıtmıyordu.
Bu sorunu çözmek için Google, Mayıs 2020'de Önemli Web Verileri'ni (CWV) kullanıma sundu.
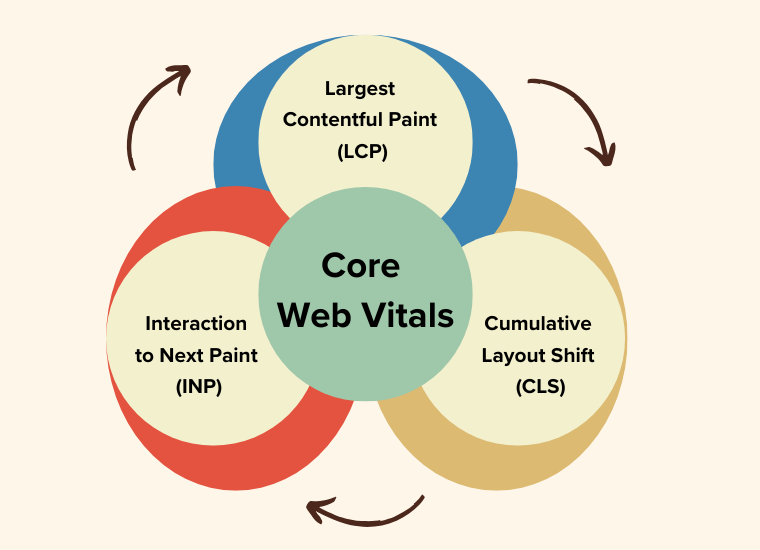
Bunlar, çevrimiçi kullanıcı deneyiminin temel yönlerini ölçen 3 hayati ölçümden oluşur.
- (En Büyük İçerikli Boya - LCP): Bu ölçüm, yükleme yönünü, yani bir sayfanın ana içeriğinin ne kadar hızlı yüklendiğini kontrol eder.
- (Next Paint ile Etkileşim - INP): Bu ölçüm, etkileşim yönünü, yani bir web sitesinin kullanıcı etkileşimlerine ne kadar hızlı yanıt verdiğini kontrol eder.
- (Kümülatif Düzen Kayması – CLS): Bu ölçüm, bir sayfadaki içeriğin ne kadarının yükleme sırasında beklenmedik şekilde değiştiğinin görsel yönünü kontrol eder.

Önemli Web Verilerinin 3 Tekerleğini (Ölçümlerini) Anlamak
Şimdi verilen metrikleri tek tek daha detaylı anlayalım.
1) LCP (En Büyük İçerikli Boya)
Bir siteyi ziyaret ettiğinizi düşünün, ancak ana görselin veya başlığın yüklenmesi birkaç saniye sürüyor. Sitenin yavaş olduğunu düşünebilir ve daha keşfetmeden siteden ayrılabilirsiniz.
Therefore, the first metric is the Largest Contentful Paint, also known as LCP. It measures the time it takes for the largest visible content on your page whether it's an image or headline to load fully.Bu ölçüm, kullanıcıların web sitenizin en önemli kısmına ne kadar hızlı erişebildiğini yansıtır.
Yavaş bir LCP, kullanıcıları hayal kırıklığına uğratabilir ve sitenizden ayrılmalarına neden olarak hemen çıkma oranlarına neden olabilir. Bu arada iyi bir LCP, ziyaretçilerin anlamlı içeriği hızlı bir şekilde görmesini sağlar.
Google'a göre, iyi bir kullanıcı deneyimi için ideal LCP'nin 2,5 saniyeden az veya buna eşit olması gerekir.

Çünkü Google, kullanıcı memnuniyetini artırdığı ve sıralamaları doğrudan etkilediği için hızlı LCP'ye sahip sitelere öncelik veriyor.
2) INP (Sonraki Boyayla Etkileşim)
Diyelim ki bir web sitesini ziyaret ettiniz ve bir butona tıkladınız ancak yanıt süresi çok yavaş. Geçmişte etkileşimi ölçmek için İlk Giriş Gecikmesi (FID) gibi metrikler kullanılıyordu.
However, now INP has replaced FID officially as part of the updates to Core Web Vitals by Google in March 2024 to reflect user experiences better.INP, bir web sitesinin kullanıcı eylemlerine ne kadar hızlı yanıt verdiğine ilişkin daha kapsamlı ve doğru bir ölçüm sağlar. Tıklamalar, dokunmalar veya form gönderimleri gibi.
Kullanıcılar bir web sitesiyle etkileşimde bulunurken anında geri bildirim beklediklerinden. Bir gecikme olursa, daha fazla etkileşimi engelleyebilir.
Google'a göre, duyarlı ve sorunsuz bir deneyim için INP'nin 200 milisaniyeden az veya buna eşit olması gerekir.

Çünkü duyarlı bir site kullanıcı deneyimini geliştirir, hemen çıkma oranlarını azaltır ve sıralamaları iyileştirir.
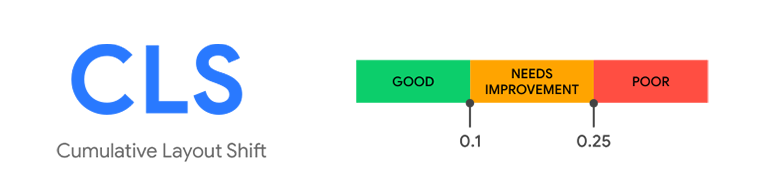
3) CLS (Kümülatif Düzen Kayması)
Bir web sitesindeki bir bağlantıya tıklamaya çalıştığınızda bu deneyimi yaşayabilirsiniz ve bağlantı siz tıkladıkça hareket eder. Sonuçta bunun yerine başka bir şeye çarpmanıza neden oluyor. Bu can sıkıcıdır ve kötü bir kullanıcı deneyimi yaratır.
İşte bu noktada son ölçüt, yani CLS olarak da bilinen Kümülatif Düzen Kayması devreye giriyor.
This metric measures how much the elements on a page move around unexpectedly while it's loading. This includes shifts caused by loading ads, images, or other elements.Düzen değişiklikleri yanlışlıkla yapılan tıklamalara, zayıf okunabilirliğe veya hayal kırıklığına yol açabileceğinden. Sabit bir düzen kullanıcının odaklanmasını sağlar ve gereksiz dikkat dağılmalarını önler.
Google'a göre istikrarlı bir görsel deneyim sağlamak için CLS'nin 0,1 saniyeden az veya ona eşit olması gerekir.

Çünkü Google, kullanıcı hayal kırıklığını azaltıp etkileşimi artırdığı için görsel açıdan istikrarlı web sitelerine değer verir.
Core Web Vitals, bu temel faktörlere odaklanarak web sitesi performansını değerlendirmenin açık ve kullanıcı odaklı bir yolunu sunar.
Temel Web Verileri Neden Önemlidir?
Özetle, Önemli Web Verileri'nin neden önemli olduğunu burada bulabilirsiniz. Temel olarak bunun 2 ana nedeni var.
- Kullanıcı Deneyimi İçin. Bu metrikler, ziyaretçilerin web sitenizi nasıl algıladığını doğrudan etkiler. Hızlı, hızlı yanıt veren ve istikrarlı bir site, kullanıcıların ilgisini canlı tutar ve geri dönmelerini teşvik eder.
- SEO Sıralaması için. Google, SEO (Arama Motoru Optimizasyonu) sıralama algoritmasının bir parçası olarak Önemli Web Verilerini kullanır. Böylece Google web sitenizi yararlı görecek ve arama sonuçlarında daha üst sıralara taşıyacaktır. Daha yüksek bir sıralama, web sitenizi daha fazla kişinin ziyaret edeceği anlamına gelir.
Tüm bunları dikkate alan Google, Haziran 2021'de sıralama faktörü olarak Core Web Vitals'ı kullanmaya başladı. Bunlar artık mobil uyumluluk, HTTPS güvenliği ve güvenli gezinme gibi diğer faktörlerin yanı sıra Sayfa Deneyimi Sinyallerinin bir parçasıdır.
B. WP Rocket Eklentisine Genel Bakış
Artık Önemli Web Verileri'ni (CWV) ve neden önemli olduğunu net bir şekilde anladığımıza göre, bununla nasıl başa çıkacağınız konusunda bunalmış hissedebilirsiniz, değil mi?
Ancak, daha önce de belirtildiği gibi, bu tam olarak WP Rocket eklentisinin CWV'nizi optimize etmek için işinizi çok kolay ve karmaşık hale getirmek için devreye girdiği aşamadır.
WP Roketi tam olarak nedir?
Kesin olmak gerekirse, WP Rocket, sitenizin hızını ve performansını artırmak için tasarlanmış premium hepsi bir arada performans optimizasyonu WordPress eklentisidir.
Ana özelliklerinden biri, web sitenizin içeriğinin statik bir sürümünü kaydederek ziyaretçilerin daha hızlı yüklenebilmesini sağlayan önbelleğe almadır.
Bu, sunucunun her istek için yapması gereken işi azaltır. Sonuç olarak bu, kullanıcılara daha sorunsuz ve hızlı bir deneyim sunulmasına yardımcı olur.

Resmi web sitelerine göre, dünya çapında 4,6 milyondan fazla web sitesi sahibi ve geliştiricisi ona güveniyor. Web sitesi hızını ve kullanıcı deneyimini iyileştirmek için neden favori çözümlerden biri olarak öne çıktığına şaşmamalı.
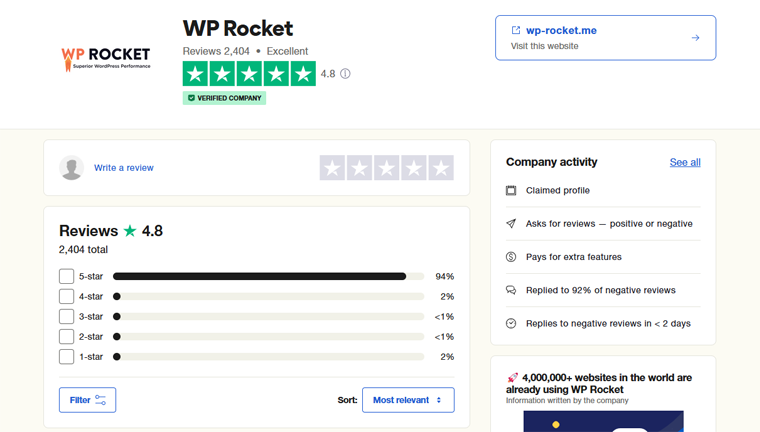
Ayrıca Trustpilot TrustScore'daki derecelendirmelerini de kontrol ettik; burada WP Rocket'ın 2400'den fazla gerçek kullanıcıya göre 5 üzerinden 4,8 yıldızla derecelendirildiğini gördük. Dahası, kullanıcıların %94'ü ona 5 üzerinden tam 5 verdi. Ve bu harika!

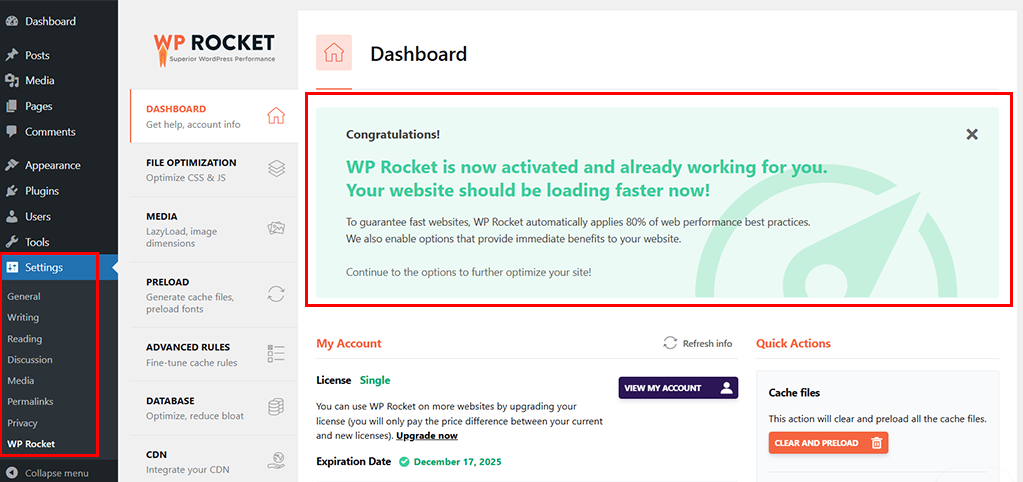
WP Rocket'in en beğenilen yönlerinden biri temiz ve kullanımı son derece kolay kontrol panelidir.
Eklentiyi etkinleştirdiğiniz andan itibaren hemen etki göstermeye başlar.
Yani,
- Tamamen yeni başlayan biri olsanız bile, anında sonuç almak için varsayılan yapılandırmalara tamamen güvenebilirsiniz.
- Bu arada, eğer ileri düzey bir kullanıcıysanız, belirli ihtiyaçlara uyacak şekilde ayarları daha da değiştirebilirsiniz.
Ayrıca çeşitli WordPress temaları, eklentileri ve barındırma ile uyumlu olacak şekilde tasarlanmıştır.
Bu nedenle, sahip olduğunuz web sitesinin türü ne olursa olsun, WP Rocket, çakışma yaratmadan veya kapsamlı teknik bilgiye ihtiyaç duymadan ihtiyaçlarınıza uyum sağlar.
Sonuçta anlatmak istediğimiz nokta, teknik bilgisi olmayan kullanıcıların bile sitelerinin hızını ve CWV ölçümlerini minimum çabayla kolayca artırabilecekleridir.
Fiyatlandırma:
Bunu söyledikten sonra, maliyetini merak ediyor musunuz?
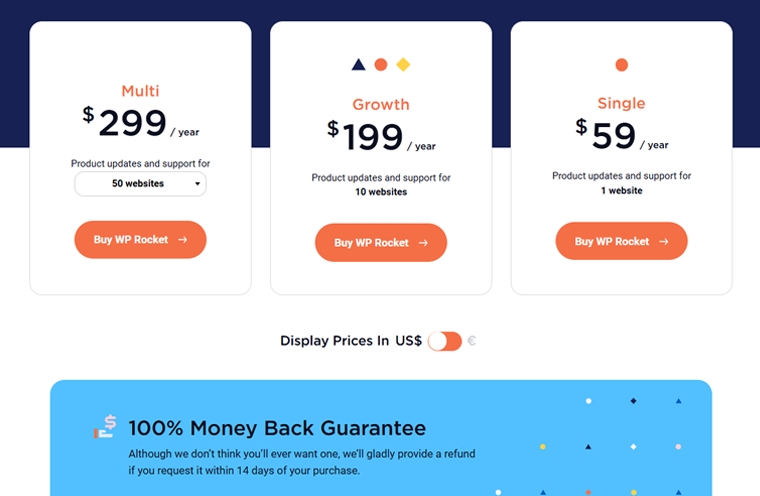
WP Rocket, ihtiyaçlarınıza göre seçebileceğiniz çeşitli fiyatlandırma planları sunar. Örneğin:
- Tek Plan: Yıllık 59$ tutarındadır. 1 web sitesi için ürün güncellemelerini ve desteği içerir. Tek bir web sitesini yöneten bireyler veya küçük işletmeler için idealdir.
- Büyüme Planı: Yıllık 199$ maliyeti. 10 web sitesi için ürün güncellemelerini ve desteği içerir. 10'a kadar web sitesini yöneten en iyi profesyoneller veya küçük ajanslardır.
- Çoklu Plan: Yıllık 299$ tutarındadır. 50 web sitesi için ürün güncellemeleri ve destek içerir. 50'ye kadar web sitesini yöneten daha büyük ajanslar veya geliştiriciler için mükemmeldir.

Bu arada, daha fazla web sitesi için istiyorsanız Multi Plan şemasının açılır menüsü altındaki fiyatlandırma sayfasından da bunu tercih edebilirsiniz.
Tüm planların premium müşteri desteğini ve abonelik süresi boyunca yayınlanan tüm güncellemelere erişimi içerdiğini unutmayın.
Ayrıca size 14 günlük para iade garantisi sağlar, böylece hiç düşünmeden deneyebilirsiniz.
C. WP Rocket Temel Web Verilerini Nasıl İyileştirir?
Daha önce de belirtildiği gibi, WP Rocket, web sitenizi Temel Web Verilerini karşılayacak şekilde optimize etmeye yönelik karmaşık süreci basitleştirmek için tasarlanmıştır. Yükleme hızını, etkileşimi ve düzen kararlılığını iyileştirmek için çalışır.
WP Rocket, otomatikleştirilmiş görevlerin ve gelişmiş özelliklerin birleşimi sayesinde web sitenizin Google standartlarını karşılamasını sağlar. Bunu da minimum çabayla yapabilirsiniz.
Aşağıda her bir WP Rocket özelliğinin LCP , INP ve CLS gibi Önemli Web Verilerini iyileştirmeye nasıl yardımcı olduğunu göreceğiz.
1) Otomatik Optimizasyon
WP Rocket'in öne çıkan önemli özelliklerinden biri, eklentiyi yükledikten hemen sonra, optimizasyon görevlerinin %80'ini parmağınızı bile kıpırdatmadan yerine getirmesidir.
Yani web siteniz otomatik olarak hemen daha hızlı olmalıdır.

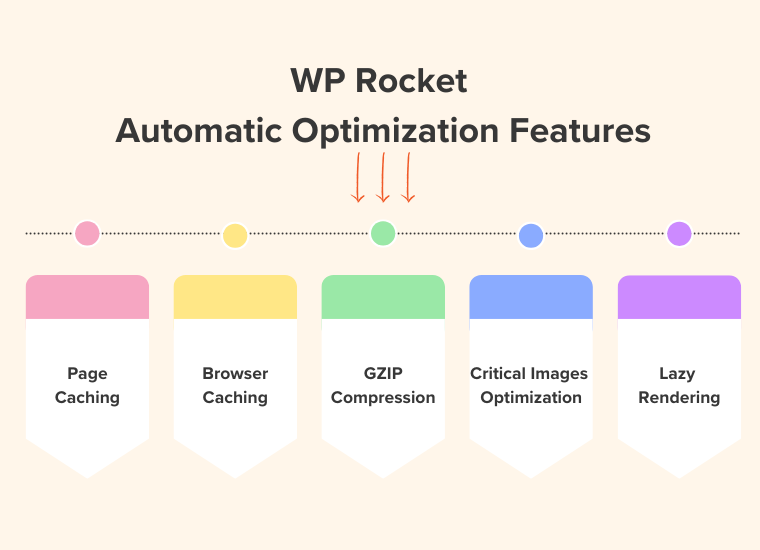
Daha kesin olmak gerekirse, otomatik optimizasyonun bir parçası olarak yaptığı şey budur:
Sayfa Önbelleğe Alma
İlk olarak, sayfa önbelleğe alma hem masaüstü hem de mobil kullanıcılar için otomatik olarak etkinleştirilir.
Bu, WP Rocket'ın web sitenizin çok daha hızlı yüklenmesini sağlamak için sayfanızın kullanıma hazır bir sürümünü kaydettiği anlamına gelir. Birisi her ziyaret ettiğinde sayfalarınızı sıfırdan yüklemek yerine. Sonuçta bu, çok daha hızlı bir LCP'ye yol açar.
Tarayıcı Önbelleğe Alma
İkincisi, WP Rocket, belirli dosyaları ziyaretçilerinizin tarayıcılarında saklayan tarayıcı önbelleğe almayı otomatik olarak etkinleştirir.
Daha fazla açıklamak gerekirse, tarayıcının CSS görüntüleri ve JavaScript gibi statik varlıkları yerel olarak depolamasına olanak tanır. Sonuçta yaptığı şey, sonraki sayfa ziyaretlerinde bu dosyaları tekrar indirme ihtiyacını ortadan kaldırmaktır.
Bu, birden fazla sayfaya göz atan veya web sitenizi birden fazla ziyaret edenlerin deneyimini hızlandırır. Bu da daha hızlı yükleme süreleri ve daha iyi LCP sağlar.
GZIP Sıkıştırma
Üçüncüsü, dosyalarınızı sıkıştıran GZIP sıkıştırması da otomatik olarak etkinleştirilir. Bu onları daha küçük hale getirir ve daha hızlı indirilmesini sağlar.
Sonuç olarak bu, yükleme süresini hızlandırır, metin sıkıştırmayı etkinleştirir ve birisi web sitenizi ziyaret ettiğinde veri aktarımını azaltır. Ayrıca bu daha hızlı bir LCP'ye yol açar.
Kritik Görüntüleri Optimize Ediyor
Daha sonra WPRocket, her sayfanın LCP öğesini otomatik olarak algılayarak, önceden yükleyerek ve önceliklendirerek kritik görüntüleri optimize eder . Bu, LCP'yi geçmek için çok önemli olan daha hızlı oluşturmayla sonuçlanır.
Tembel İşleme
Benzer şekilde, INP'nizi iyileştirmek için tembel oluşturmayı otomatik olarak uygular.
Temel olarak bu özelliğin yaptığı şey, sayfadaki her şeyi aynı anda yüklemeyerek tarayıcının hızlı çalışmasını engellemektir. Bunun yerine, yalnızca kullanıcının o anda görebildiklerini yükler ve geri kalanını ihtiyaç duyulana kadar yüklemeyi bekler.
Bu, tarayıcının daha az çalışmasına neden olur, dolayısıyla sayfanız daha hızlı yüklenir ve etkileşimlere daha hızlı yanıt verir.

Söylemeye gerek yok, bu otomatik optimizasyonlarla siteniz zaten çok daha hızlı.
Bunun dışında başka otomatik optimizasyon özellikleri de sağlar. Web yazı tipleri için Cross-Origin desteği, WooCommerce yenileme sepeti parçaları önbelleği, Google yazı tipi dosyalarını optimize etme ve WordPress emojisini devre dışı bırakma gibi.
Tüm bunlar, bir şekilde, daha iyi SEO için Temel Web Verilerini artırmanıza yardımcı olur.
2. JavaScript Erteleme ve Gecikme
Bildirmek gerekirse, JavaScript dosyaları sayfa yükleme hızını önemli ölçüde yavaşlatabilir.
Bu nedenle, tarayıcı bir JavaScript dosyasıyla karşılaştığında, genellikle betiği indirip yürütmek için sayfanın oluşturulmasını duraklatır.
Sonuç olarak bu durum içeriğin görünmesini geciktirerek LCP'yi etkileyebilir. Ayrıca sayfanın kullanıcı etkileşimlerine yanıt vermemesine neden olarak INP'yi etkiler.
Neyse ki WP Rocket, yerleşik özellikleriyle JavaScript dosyalarını geciktirmeyi ve ertelemeyi kolaylaştırıyor. Ve süreç son derece kolaydır.
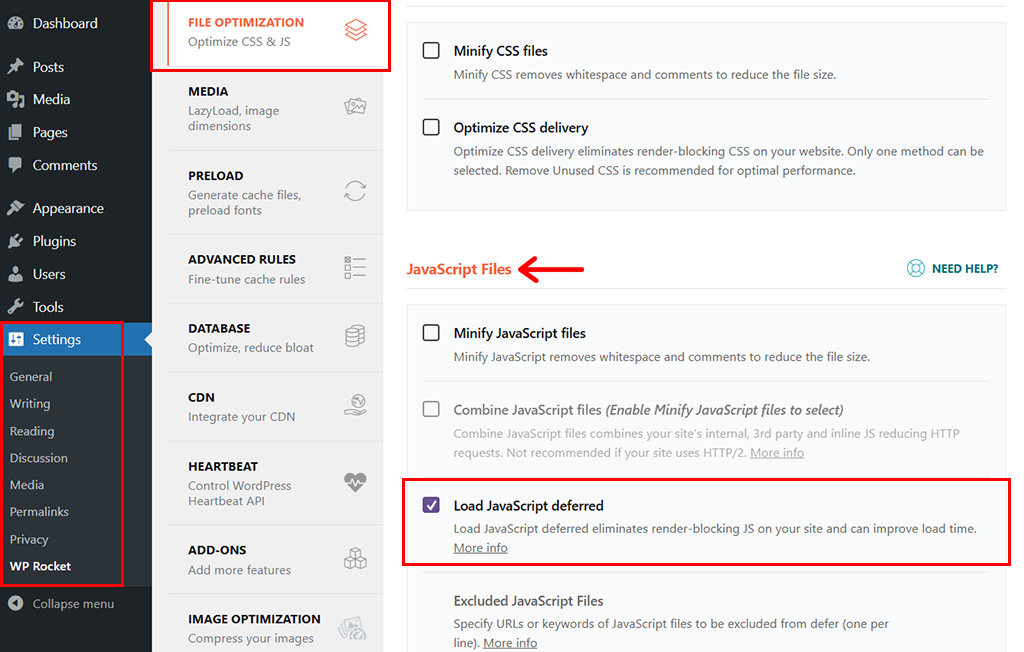
Bunun için tek yapmanız gereken WordPress kontrol panelinize gitmek, ardından 'Ayarlar > WP Roket'e gidip 'Dosya Optimizasyonu' sekmesine tıklamak.

Ve JavaScript bölümüne ilerleyin ve kutuyu işaretleyin 'JavaScript yüklemesi ertelendi' için .
Bu, gerekli olmayan JavaScript'in sayfanızın yüklenmesini engellememesini sağlar. Sonuç olarak, daha önemli öğeler ilk önce yüklenir. Bu, kullanıcı etkileşimlerindeki gecikmeleri azaltır ve INP'yi iyileştirir.

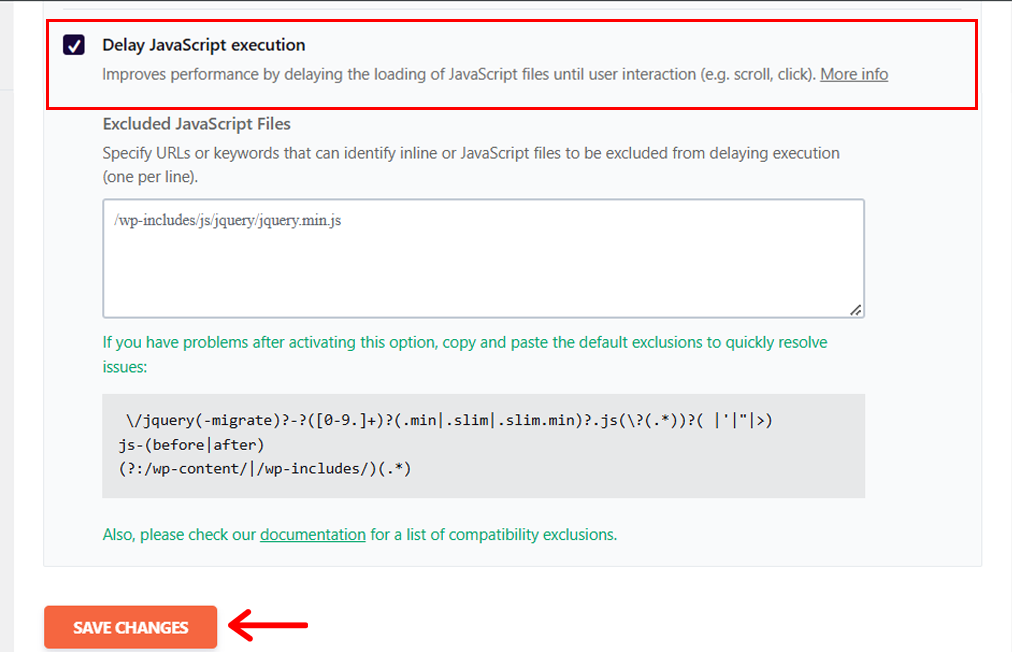
Benzer şekilde, aynı JavaScript bölümünde 'JavaScript yürütmeyi geciktir' seçeneğini bulun ve kutuyu işaretleyin.

Ayrıca, tek tıklamayı hariç tutma gibi diğer ayar seçeneklerini de göreceksiniz, ancak bu konuda fazla endişelenmeyin. Varsayılan olarak bırakabilirsiniz. İşiniz bittiğinde 'Değişiklikleri Kaydet' düğmesini tıklamayı unutmayın.
Bununla birlikte üst çubukta 'Ayarlar Kaydedildi' bildirimini göreceksiniz.

Bu, WP Rocket'a JavaScript'i yalnızca kullanıcılar sayfayla kaydırma veya tıklama gibi etkileşimde bulunduğunda yüklemesini söyler. Ayrıca bu, sitenizin görünür içeriğinin hızlı yüklenmesini sağlar ve sonuçta LCP'yi geliştirir.
3) CSS ve JavaScript'in küçültülmesi
Boşluk, satır sonu ve yorum gibi gereksiz karakterler nedeniyle CSS ve JavaScript dosyaları oldukça büyük olabilir. Bu ekstra karakterler dosya boyutunu artırır, bu da indirme sürelerinin daha uzun olmasına ve sayfaların daha yavaş yüklenmesine yol açar.
Dolayısıyla bunun temel çözümü CSS ve JavaScript'in küçültülmesidir. Ve WPRocket bunu başarmayı çok kolaylaştırıyor.
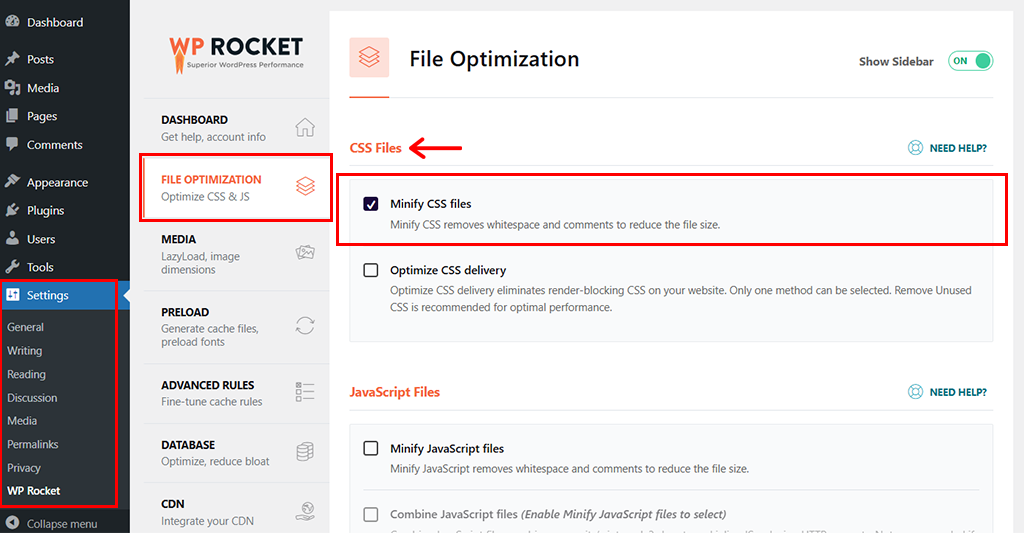
Daha önce olduğu gibi tek yapmanız gereken 'WP Roket > Dosya Optimizasyonu'na gitmek. Daha sonra 'CSS Dosyaları' sekmesi altında, 'CSS Dosyalarını Küçült' kutusunu işaretleyin. Bu, daha küçük dosyaların daha hızlı yüklenmesini sağlar ve LCP'nin doğrudan iyileştirilmesine yol açar.

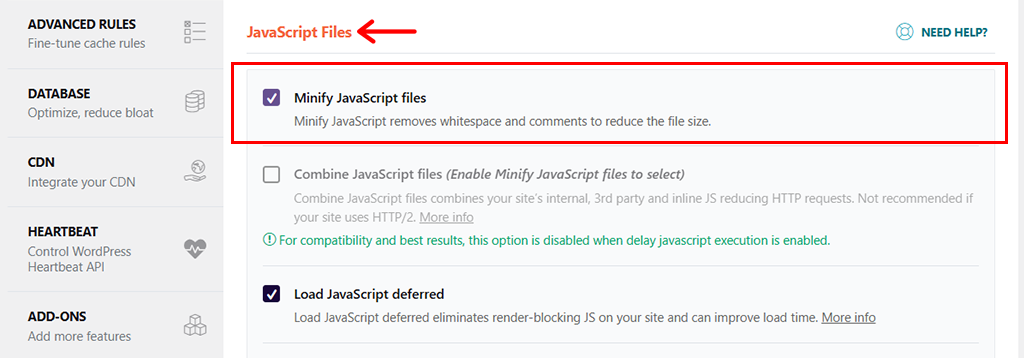
Benzer şekilde, 'JavaScript Dosyaları' sekmesinde kutuyu işaretleyin 'JavaScript Dosyalarını Küçült' için. Bu, JS dosyalarının daha küçük olmasını sağlar ve bu da daha iyi LCP ve INP'ye yol açar.

Ve sayfanın alt kısmındaki 'Değişiklikleri Kaydet' düğmesini tıklamayı unutmayın. Bunu yaptığınızda üst çubukta 'Ayarlar Kaydedildi' bildirimini göreceksiniz. Bununla WP Rocket, küçültmeyi otomatik olarak CSS ve JavaScript dosyalarınıza uygulayacaktır.
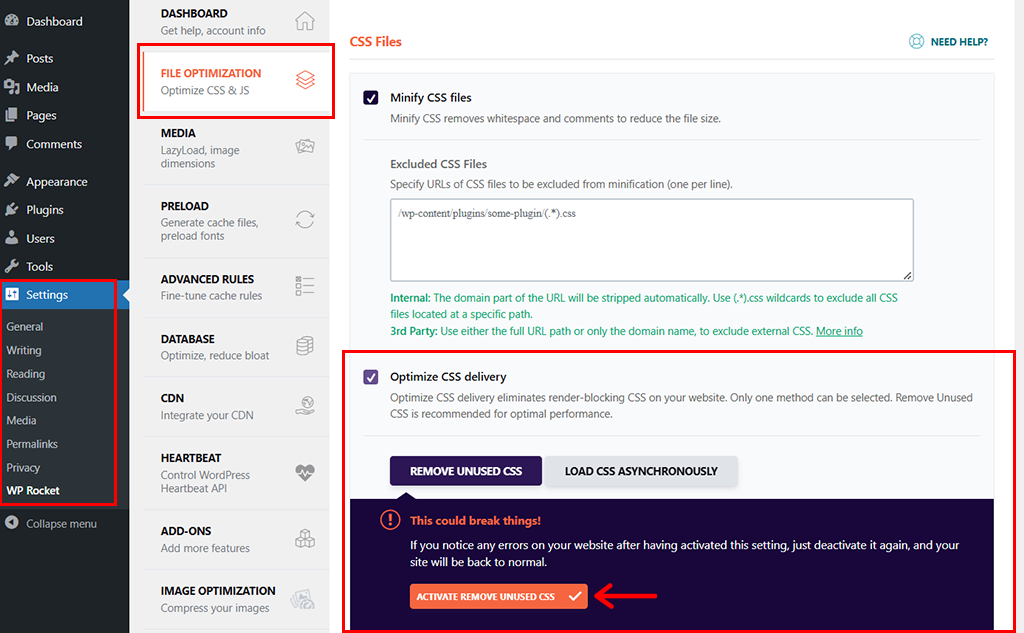
4) Kullanılmayan CSS'yi Kaldırma
Web siteleri genellikle belirli sayfalarda kullanılmayan CSS kuralları içerir. Aslında, kullanılmayan bu CSS kuralları genel dosya boyutunu artırır, bu da daha uzun indirme sürelerine yol açar ve sayfa oluşturmayı etkiler. Ayrıca kullanılmayan CSS bazen CLS'yi olumsuz yönde etkileyen beklenmedik düzen değişikliklerine neden olabilir.
WP Rocket, kurtarmanıza yardımcı olmak için kullanılmayan CSS kurallarını tanımlamanıza ve web sitenizden kaldırmanıza yardımcı olur.
Bunun için tek yapmanız gereken tekrar 'WP Roket > Dosya Optimizasyonu'na gitmek. Ardından, CSS Dosyaları sekmesinin altında 'CSS Teslimatını Optimize Et' kutusunu işaretleyin.

Bununla, 'Kullanılmayan CSS'yi Kaldır' seçeneğini göreceksiniz ve 'Kullanılmayan CSS'yi Kaldırmayı Etkinleştir'i tıklayın.
Son olarak sayfanın alt kısmındaki 'Değişiklikleri Kaydet' butonuna tıklamayı unutmayın.
Sitenizin boyutuna bağlı olarak biraz zaman alabilir. İşlem tamamlandıktan sonra WP Rocket artık sayfalarınızı analiz ediyor ve kullanılmayan CSS'leri kaldırıyor.
Ve sonuçta bu, daha hızlı indirmelere, daha hızlı sayfa oluşturmaya ve daha iyi bir LCP'ye yol açar. Ayrıca dolaylı olarak CLS'nin iyileştirilmesine yol açan beklenmedik düzen değişikliklerini önlemeye bile yardımcı olur.
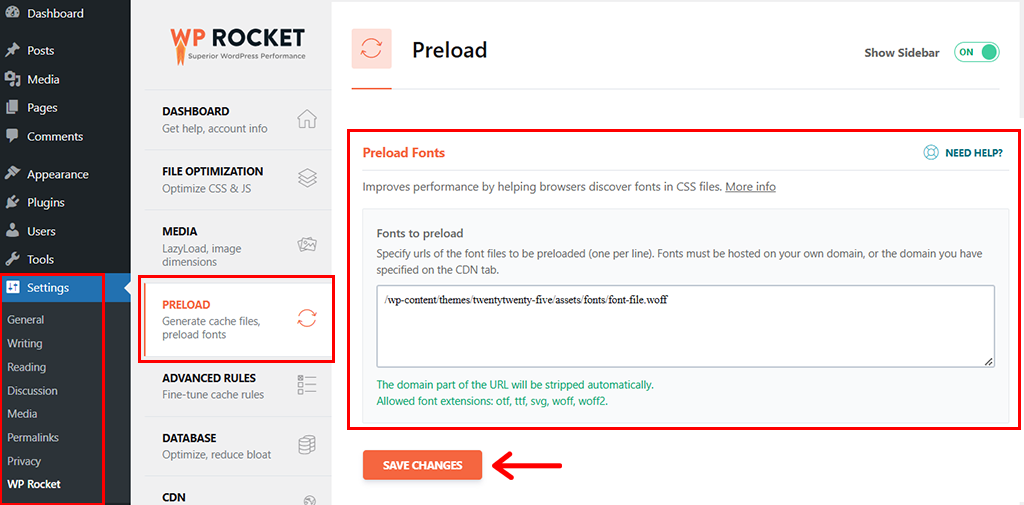
5) Daha Hızlı Oluşturma için Yazı Tipi Ön Yüklemesi
Bir tarayıcının metni oluşturmadan önce bir yazı tipinin indirilmesini beklemesi gerekiyorsa, içeriğin görüntülenmesi gecikebilir. Bu, LCP'yi olumsuz etkiler.
Üstelik, yazı tipi yüklendikten sonra metin yeniden akarsa, yani boyutlar veya konum değişirse, bu durum CLS'yi etkileyen beklenmeyen düzen değişikliklerine neden olabilir.
Bu nedenle, Önemli Web Verileri puanınızı olumsuz yönde etkileyen ince ama önemli sorunlardan biri web yazı tipleridir.
WP Rocket bu sorunu iyi biliyor ve bu nedenle size bir yazı tipi önyükleme özelliği sunuyor.
Bunun için tek yapmanız gereken 'Ayarlar > WP Roket > Ön Yükleme' seçeneğine gitmek. Ardından 'Yazı Tiplerini Önceden Yükle' bölümüne ilerleyin.

Daha sonra, önceden yüklemek istediğiniz yazı tipi dosyalarının URL'sini (örneğin otf, wtf, svg, woff, woff2) tanımlayıp yapıştırmanız gerekir.
İşiniz bittiğinde, değişikliklerinizi kaydetmek için 'Değişiklikleri Kaydet' düğmesine basın.
Bu basit eylemle artık yazı tipleriniz daha erken yüklenecek ve bu da metin oluşturmayı hızlandıracaktır. Sonuçta bu, LCP ve CLS'nizi geliştirir.
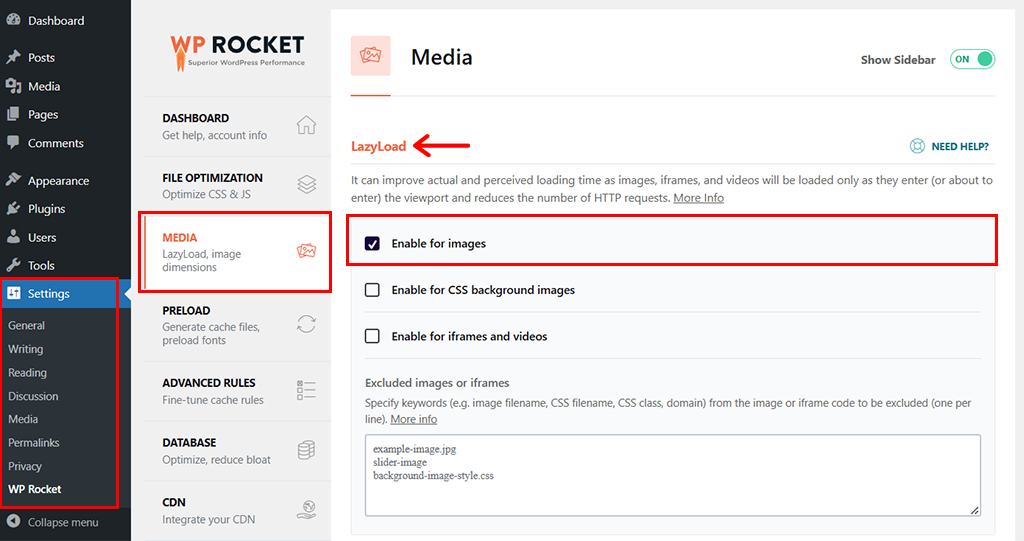
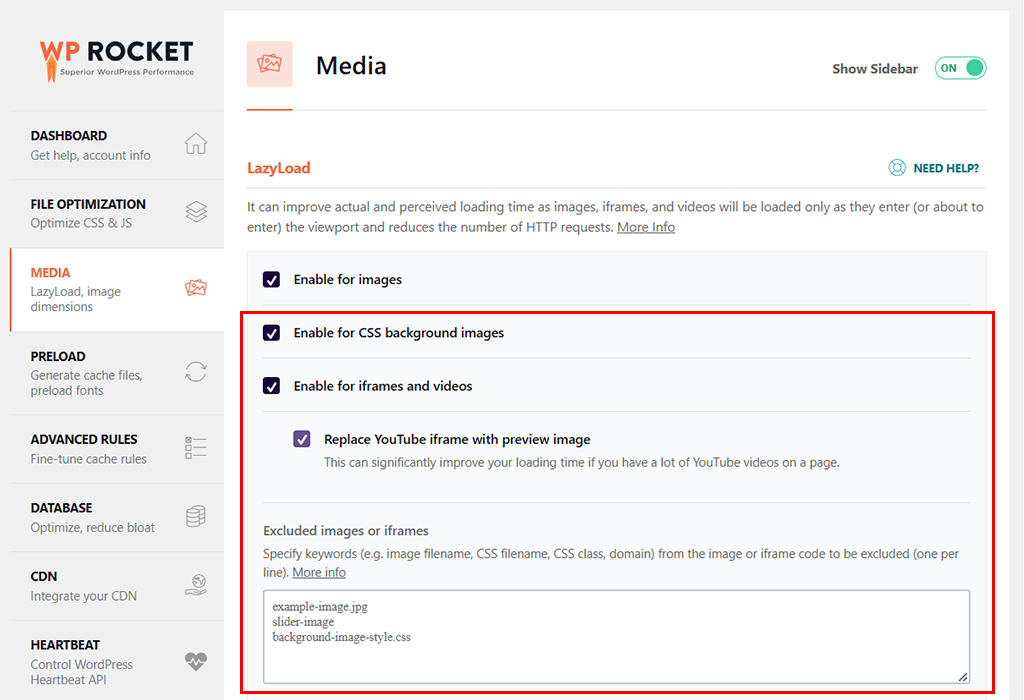
6) Görseller İçin Yavaş Yükleme
Görsellerin, özellikle de büyük olanların sayfa yüklemesini önemli ölçüde yavaşlatabileceğini söylemeye gerek yok. Aslında, bir sayfa yüklendiğinde tarayıcı genellikle tüm görselleri, hatta ekranın alt kısmındaki görseller gibi kullanıcı tarafından görülemeyen görselleri bile aynı anda indirir.
Sonuç olarak, bu durum önemli miktarda bant genişliği tüketebilir ve sonuçta LCP'yi etkileyen görünür içeriğin oluşturulmasını geciktirebilir.
Tam bu aşamada WP Rocket'in yavaş yükleme özelliği devreye giriyor.
Tek yapmanız gereken 'Ayarlar > WP Rocket > Medya'ya gitmek ve 'LazyLoad' sekmesi altında 'Resimler için Etkinleştir' seçeneğini işaretlemeniz gerekiyor.

Ayrıca kutuyu da işaretleyebilirsiniz. 'CSS arka plan resimleri için etkinleştir' ve 'iframe'ler ve videolar için etkinleştir' için. Ayrıca, 'YouTube iframe'ini önizleme resmiyle değiştir' seçeneğiniz de vardır.
Bu özellik özellikle siteniz YouTube videoları gibi gömülü içerik kullanıyorsa kullanışlıdır.

Ayrıca logo veya banner gibi hemen yüklenmesi gereken görselleriniz varsa Resimleri Hariç Tut alanına bunların URL'lerini ekleyebilirsiniz.
Değişikliklerinizi kaydetmek için 'Değişiklikleri Kaydet' düğmesine tıklamayı unutmayın.
WP Rocket sitenize tembel yükleme uygulamaya başlayacaktır. Artık tembel yüklemenin yaptığı şey, kullanıcının görüntü alanında o anda görünmeyen görüntülerin yüklenmesini geciktirmektir.
Bu, görünür içeriğin yüklenmesi için gereken süreyi azaltarak LCP'yi iyileştirir. Ayrıca önemli görsellerin anında görünmesini sağlayarak sorunsuz bir deneyim sağlar ve INP'yi artırır.
7) Boyutsuz Görüntüleri Sabitlemek
Resimler bir web sayfasına eklendiğinde bazen genişlik ve yükseklik özellikleri belirtilmez.
Sonuç olarak, tarayıcı başlangıçta görüntü için ne kadar alan ayıracağını bilemez. Ayrıca bu, CLS'yi etkileyen beklenmedik düzen değişikliklerine yol açar.
Neyse ki WP Rocked, daha istikrarlı ve görsel olarak pürüzsüz bir web sitesi sağlamak için bu sorunları tespit edip düzeltiyor.
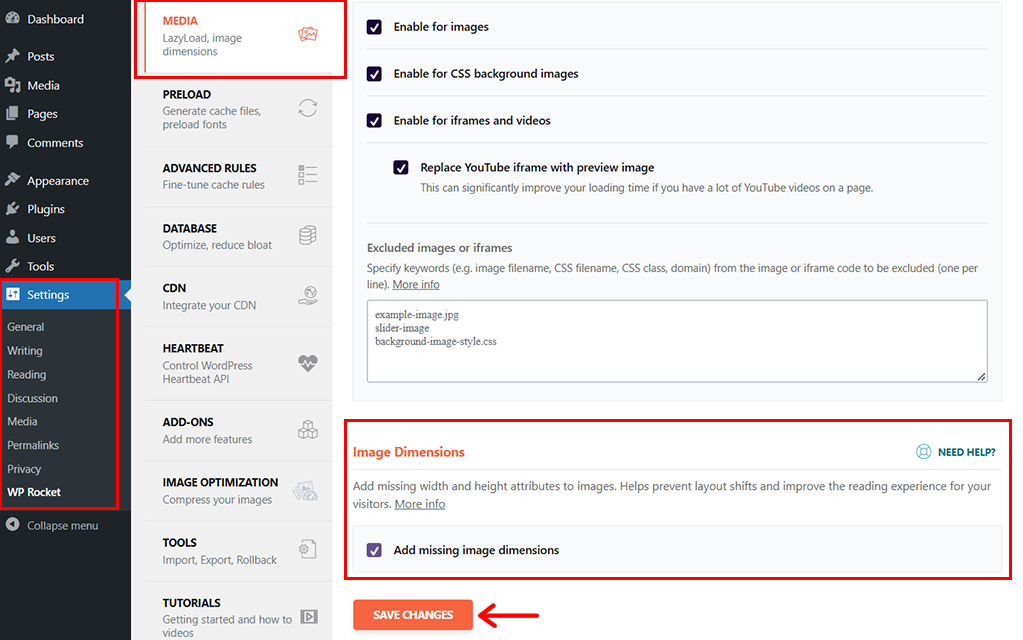
Bunun için tek yapmanız gereken 'WP Rocket > Medya'ya gidip Resim Boyutları bölümüne inmek.

Daha sonra kutuyu işaretlemeniz gerekir 'Eksik resim boyutlarını ekle' seçeneğini seçin ve 'Değişiklikleri Kaydet' düğmesine basın.
Daha sonra WP Rocket sitenizi otomatik olarak tarar ve gerektiğinde görüntülere boyutlar ekler.
Sonuç olarak, bu eylem beklenmedik düzen değişikliklerini önler, görsel kararlılığı artırır ve genel olarak daha iyi bir kullanıcı deneyimine katkıda bulunur. Bu ayrıca CLS metriği üzerinde olumlu bir etkiye yol açar.
Bu optimizasyonları WP Rocket ile uyguladığınızda, Core Web Vitals puanlarının iyileşmesine katkıda bulunan temel faktörler ele alınır.
Üstelik web sitenizin ziyaretçileri için daha hızlı yükleme süreleri, daha sorunsuz etkileşimler ve görsel olarak daha istikrarlı bir kullanıcı deneyimi elde edersiniz.
D. WP Roket Optimizasyonundan Önce ve Sonra Temel Web Verilerini Test Etme
Web sitemizi WP Rocket kullanarak optimize ettikten sonra, WP Rocket optimizasyonunun öncesi ve sonrası karşılaştırma performansını gerçekleştirdik.
WP Rocket optimizasyonunun etkisini anlamak ve değişikliklerin Önemli Web Verilerini iyileştirip iyileştirmediğinden emin olmak için.
İşte yaptıklarımız ve gözlemlediğimiz sonuçlar.
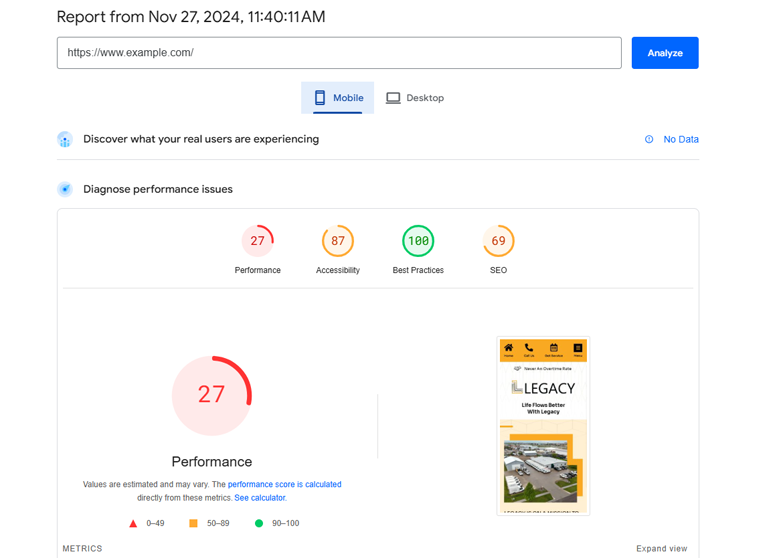
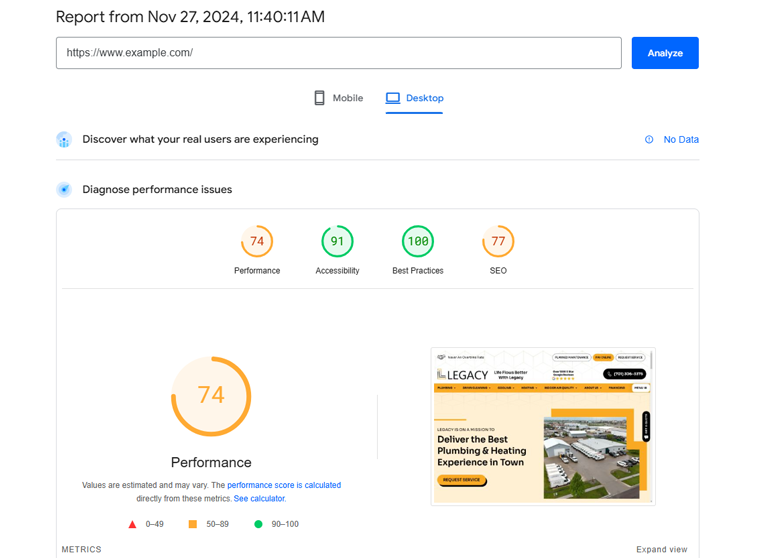
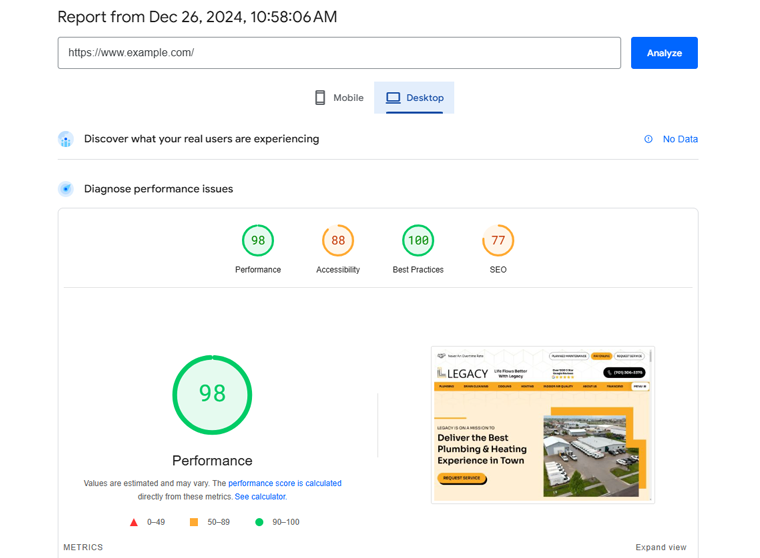
Web sitemizi analiz etmek için Google PageSpeed Insights'ı kullandık. URL'yi girip testi çalıştırdıktan sonra sonuçlar aşağıdaki gibi göründü;
WP Roket Optimizasyonundan Önce
Hem mobil hem de masaüstü platformlar için başlangıç performans ölçümleri idealin altındaydı. Temel bulgular aşağıdaki gibidir:

| Karşılaştırma Temeli | Mobil Cihazlar için | Masaüstü için |
| Performans Puanı | 27 | 74 |
| Erişilebilirlik Puanı | 87 | 91 |
| En İyi Uygulama Puanı | 100 | 100 |
| SEO Puanı | 69 | 77 |

WP Roket Optimizasyonundan Sonra
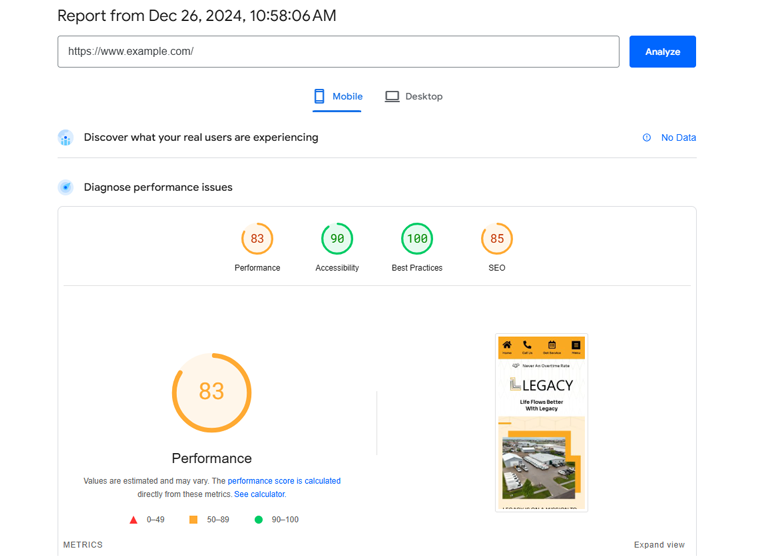
Optimizasyon sonrasında tüm metriklerde aşağıda gösterildiği gibi önemli gelişmeler gözlemledik:

| Karşılaştırma Temeli | Mobil Cihazlar için | Masaüstü için |
| Performans Puanı | 83 | 98 |
| Erişilebilirlik Puanı | 90 | 88 |
| En İyi Uygulama Puanı | 100 | 100 |
| SEO Puanı | 85 | 77 |

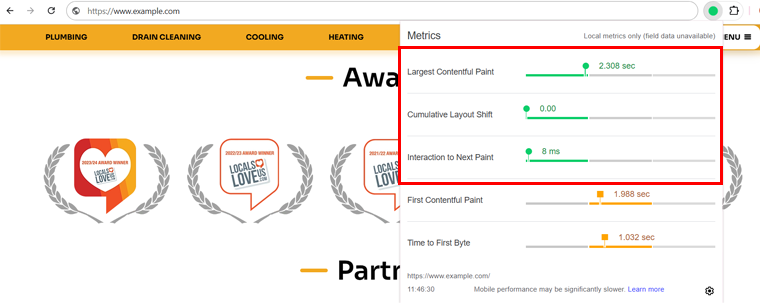
Ayrıca, WP Rocket optimizasyonundan sonra Önemli Web Verileri ölçümlerini ölçmek için Web Vitals uzantısını kullandık ve şunu bulduk:

I. En Büyük İçerikli Boya (LCP): 2,308 saniye
LCP 2,308 saniyeye düşürüldü; bu da önerilen 2,5 saniyelik puanın çok altında. Bu, sayfada görünen en büyük öğenin hızlı bir şekilde yüklendiği ve kullanıcılara hızlı bir ilk izlenim sağladığı anlamına gelir.
II. Sonraki Boyayla Etkileşim (INP): 8 ms
INP, önerilen 200 ms'nin çok altında, 8 milisaniyeye optimize edildi. Bu, tıklama veya dokunma gibi kullanıcı etkileşimlerine anında tepki veren, oldukça duyarlı bir web sitesini yansıtır.
III. Kümülatif Düzen Kayması (CLS): 0
CLS tamamen ortadan kaldırıldı ve artık ideal değerin 0,1'den küçük olduğu 0'da duruyor. Bu, sayfa yükleme sırasında beklenmeyen değişiklikler olmadan düzenin istikrarlı olmasını sağlar. Üstelik bu aynı zamanda ziyaretçilerin sorunsuz bir deneyim yaşaması anlamına da geliyor.
Yani web sitemiz Temel Web Verileri Değerlendirmesini kesinlikle geçmiştir .
Bu sonuç, WP Rocket'in optimizasyonlarının web sitesini daha hızlı, daha duyarlı ve daha kararlı hale getirdiğini doğrulamaktadır. Sonuçta bu, daha iyi bir kullanıcı deneyimini ve Google'ın sıralama faktörlerine uyumu garanti eder.
E. WP Rocket'ın Özelliklerinin Özeti ve Temel Web Verileri ve SEO Üzerindeki Etkisi
Bitirmeden önce WP Roclet'in özelliklerini ve bunun Temel Web Verileri ve SEO üzerindeki etkisini kısaca özetleyelim.
| Özellik | İyileştirir | Ne İşe Yarar |
| Otomatik Optimizasyon | LCP, INP | Yüklemeyi hızlandırır ve yanıt verme hızını otomatik olarak artırır. |
| JavaScript Erteleme ve Gecikme | LCP, INP | Daha hızlı içerik ve etkileşim için gereksiz komut dosyalarını geciktirir ve erteler. |
| CSS ve JavaScript'in küçültülmesi | LCP, INP | Daha hızlı yükleme için dosya boyutlarını küçültür. |
| Kullanılmayan CSS'yi Kaldırma | LCP, CLS | Sayfaları hızlandırmak ve dengelemek için ekstra kodu kaldırır. |
| Daha Hızlı Oluşturma için Yazı Tipi Ön Yüklemesi | LCP, CLS | Metni daha hızlı görüntülemek için yazı tiplerini daha erken yükler. |
| Görseller için Geç Yükleme | LCP, INP | Zamandan tasarruf etmek için görüntüleri yalnızca gerektiğinde yükler. |
| Boyutsuz Görüntüleri Sabitleme | CLS | Görüntü boyutlarını ayarlayarak düzen değişikliklerini durdurur. |
F. Son Düşünceler
Söylemeye gerek yok, WP Rocket web sitenizin performansını artırmak için güçlü ve kullanıcı dostu bir araç olarak kendisini kanıtladı. Daha iyi Core Web Vital puanları elde edin.
Sizin de görebileceğiniz gibi, tek bir kod satırına dokunmanıza gerek kalmadan zorlu görevleri bir profesyonel gibi nasıl yerine getirdiğini görüyorsunuz.
On top, we passed the CWV test with the results that included an LCP of 2.308 seconds, INP of 8 ms, and CLS of O. This clearly portrays that WP Rocket is definitely something that your website needs.Zaten WP Rocket kullanıyor muydunuz? Cevabınız evet ise, deneyiminizi aşağıda paylaşın.
Eğer yapmadıysanız, gidip deneyin. Zamanınızı ve yatırımınızı boşa harcamayacağınıza söz veriyoruz.
Bu eklenti hakkında daha fazla bilgi edinmek ister misiniz? Ardından, WP Rocket incelemesi hakkındaki kapsamlı makalemize göz atmayı unutmayın.
Ayrıca web sitesi hızının nasıl artırılacağı ve en iyi hız optimizasyon eklentileri gibi diğer yazılarımıza da göz atın.
Son olarak, içeriğimizden haberdar olmak için bizi sosyal medya hesaplarımızdan Facebook ve X'ten (eski adıyla Twitter) takip edin.
