WordPress'te Galeri Resimlerinin Yükleme Hızı Nasıl Artırılır
Yayınlanan: 2022-12-28Görseller, ortalama bir web sitesinin ağırlığının büyük bir bölümünü oluşturur ve yükleme hızlarını önemli ölçüde etkiler. Resim galerisi yükleme sürelerinizi iyileştirmek istiyorsanız, galeri resimlerinizin optimize edilmesini ve web sitenizin ziyaretçilerinin mutlu olmasını sağlamanın birkaç yolu vardır.
Bu makale aşağıdakileri anlamanıza yardımcı olacaktır:
- WordPress görüntü yükleme sürelerinizi hızlandırmanın faydaları
- Görüntü yükleme sürelerini artırmanın en iyi yöntemleri
- Resim yükleme sürelerini iyileştirebilen faydalı araçlar ve eklentiler
- Modula neden daha hızlı ve optimize edilmiş galeriler için tek tıkla çözümdür ?
- Ve daha fazlası …
İçindekiler
- Hızlı Yüklenen WordPress Resim Galerilerinin Faydaları
- Modula Tanıtımı
- Görüntü Yüklemeyi Hızlandırma – Çözümler
- yeniden boyutlandırma
- Sıkıştırma
- Önbelleğe almak
- İçerik Dağıtım Ağı (CDN) Kullanma
- Hotlinking'i Devre Dışı Bırak
- Özetle – Modula ile Galeri Resimlerinin Yükleme Hızı Nasıl Artırılır
Hızlı Yüklenen WordPress Resim Galerilerinin Faydaları
'Nasıl' sorusuna bakmadan önce önce 'Neden?'i keşfetmemiz gerekiyor. Hızlı yüklenen resim galerilerinin faydaları nelerdir ve neden herkes bu konuda stres yapıyor?
- Genel sayfa hızını artırır – Galeri görüntülerinin yükleme hızı, web sitenizin genel yükleme hızını doğrudan etkiler, çünkü sunucudan kullanıcıya önemli ölçüde daha az veri aktarımı gerekir.
- SEO'yu Artırır – Google gibi arama motorları yavaş web sitelerini cezalandırır. Web siteniz hızlı bir şekilde yüklenirse ve fotoğraflarınız optimize edilirse, SERP'de iyi bir sıralama şansınız daha yüksektir.
- Kullanıcı deneyimini iyileştirir – Web sitesi ziyaretçileri, bir sayfanın yüklenmesi için 3 saniyeden fazla beklemeyi can sıkıcı bulur. Her saniye önemlidir ve ziyaretçileriniz bir sayfanın yüklenmesini üç saniyeden fazla beklerse %40'ı web sitenizi terk edecektir.
- Dönüşüm oranlarını artırır – Optimize edilmemiş galeri resimleri web sitenizi yavaşlatacağından ve kullanıcı deneyimini etkileyeceğinden, dönüşüm oranlarını da etkiler. Tüketicilerin yaklaşık %70'i, sayfa hızının çevrimiçi bir satıcıdan satın alma isteklerini etkilediğini kabul ediyor. Hızlı yüklenen bir web sitesi, daha yüksek dönüşüm oranları anlamına gelir - bilim bunu onaylıyor.
- Daha az bant genişliği tüketin – WordPress'e bir resim yüklediğinizde, o anda otomatik olarak beş veya altı boyutlandırma varyasyonu oluşturulur. Modula'nın Hızlandırma uzantısı, bir miktar bant genişliğinden tasarruf etmek için bunları anında optimize eder.
Modula Tanıtımı
Modula, resim veya video galerileri oluşturmak için hepsi bir arada bir çözümdür. Eklenti, güçlü optimizasyon araçlarının yanı sıra birçok başka değerli özelliğe sahiptir. Resim galerilerini yeniden boyutlandırmaktan sıkıştırmaya kadar, Modula size yardımcı olur.
Resimlerinizi anında optimize etmek ve sayfanızın yükleme hızını azaltmak istiyorsanız, Hızlandırma uzantısı kullanışlıdır. Modula, ihtiyaçlarınıza bağlı olarak sizi farklı kompresyon türleri ile karşılar.

Aslında nasıl çalışır? Bu basit. Görüntü optimizasyon deneyiminizi her zamanki kadar kolay hale getirmek için ShortPixel ve StackPath ile ortaklık kurduk. Görüntü sıkıştırmaları ShortPixel yardımıyla yapılır ve StackPath bulutu aracılığıyla sunulur.
Modula ayrıca yavaş yükleme seçeneğine de sahiptir. Bu, sayfanın altındaki resimlerin yalnızca ziyaretçiler aşağı kaydırdığında yükleneceği anlamına gelir. Görüntüler yalnızca kullanıcı ekranı kaydırdığında yüklenecektir. Kullanıcı deneyimini iyileştirecek ve web sitenizin ziyaretçileri bundan memnun kalacak.
Görüntü Yüklemeyi Hızlandırma – Çözümler
WordPress görüntü hızı optimizasyonu, yüklediğiniz görüntülerin boyutu ve türünden medya sıkıştırmaya veya ön yüklemeye kadar farklı biçimlerde gelir. Bazen, görüntü hızı optimizasyonu için araçlar ve eklentiler süreci kolaylaştırır.
Aşağıda özetlenen görüntü hızı optimizasyonu yaklaşımları, SEO hedeflerinizi ilerleten yüksek kaliteli içerik üretmenin en iyi yöntemlerinden biridir. Gelin bunları birlikte inceleyelim, nasıl çalıştıklarını ve neden yararlı olduklarını görelim.
yeniden boyutlandırma
Önemli ölçüde büyük bir resim yükleyerek web sitenizdeki resim kalitesi artmaz; bunun yerine daha fazla bant genişliği kullanır ve web sayfanızın yükleme süresini artırır. Yapmanız gereken ilk şey, görüntülenecek alan için görüntünüzün en uygun boyutunu belirlemektir.
PicResize veya ResizePixel, Photoshop ve hatta eski ve tanıdık Microsoft Paint gibi üçüncü taraf çevrimiçi yeniden boyutlandırma hizmetleri gibi çeşitli araçlar, galeri görüntülerinizi yeniden boyutlandırmak veya kırpmak için uygun yöntemlerdir.
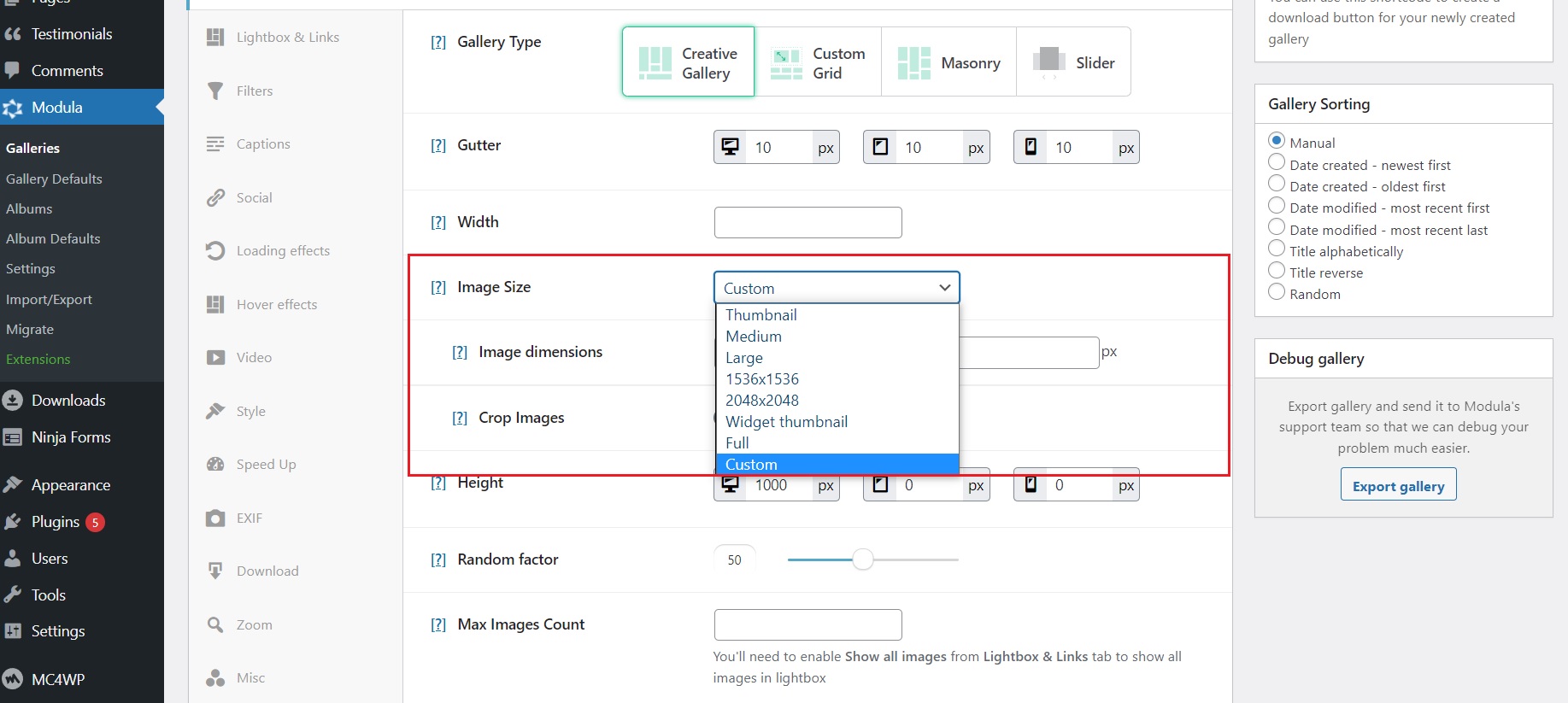
Modula ayrıca galeri resimlerini yeniden boyutlandırma seçeneğine de sahiptir. Sadece galerinizi seçin ve ayarlara ilerleyin. Genel sekmesinde, Görüntü Boyutu ayarlarını göreceksiniz. Açılır menüde, birkaç yeniden boyutlandırma seçeneğiniz ve hatta kendi boyutunuzu tanımlayabileceğiniz ve hatta kırpmayı etkinleştirebileceğiniz bir Özel seçeneğiniz olacaktır.

Sıkıştırma
Çeşitli nedenlerle, bugün çevrimiçi olarak görüntülediğiniz görüntüler bir tür sıkıştırmaya maruz kalmıştır. Kullanıcılar galeri resimlerini daha hızlı yükleyebilir ve web sayfalarının bir Web barındırıcısında daha az yer kaplamasını sağlayabilir. Görüntü sıkıştırma, görüntünün gerçek boyutunu küçültmek yerine görüntüyü oluşturan verileri yoğunlaştırır.
Sıkıştırma, koşullara bağlı olarak çeşitli şekillerde gelir:

- Kayıpsız görüntü sıkıştırma : istatistiksel fazlalıkları bulup kaldırarak kaliteden ödün vermeden dosyaları sıkıştırır ve görüntü kalitesini önemsiyorsanız, bu en iyi seçimdir.
- Kayıplı görüntü sıkıştırma : bazı durumlarda görüntülerin görünen kalitesini düşüren gereksiz ve bazı önemli verileri ortadan kaldırarak dosyaları sıkıştırır. Web sitenizin olabildiğince hızlı yüklenmesini istiyorsanız bu seçenek değerlidir.
Bir resim sıkıştırma eklentisi kullanmak, WordPress'te galeri resimlerini sıkıştırmanın en hızlı yoludur. Bir görüntüyü bir Modula galerisine yüklediğinizde, size gerekli tüm sıkıştırma seçeneklerini sunar. Modula, kayıpsız veya kayıplı görüntü sıkıştırmanın yanı sıra üçüncü bir seçenek sunar: parlak görüntü sıkıştırma. Bu, görüntülerini optimize etmek ve aynı zamanda onları mükemmel kalitede tutmak isteyen sanatçılar ve fotoğrafçılar için en iyisidir.
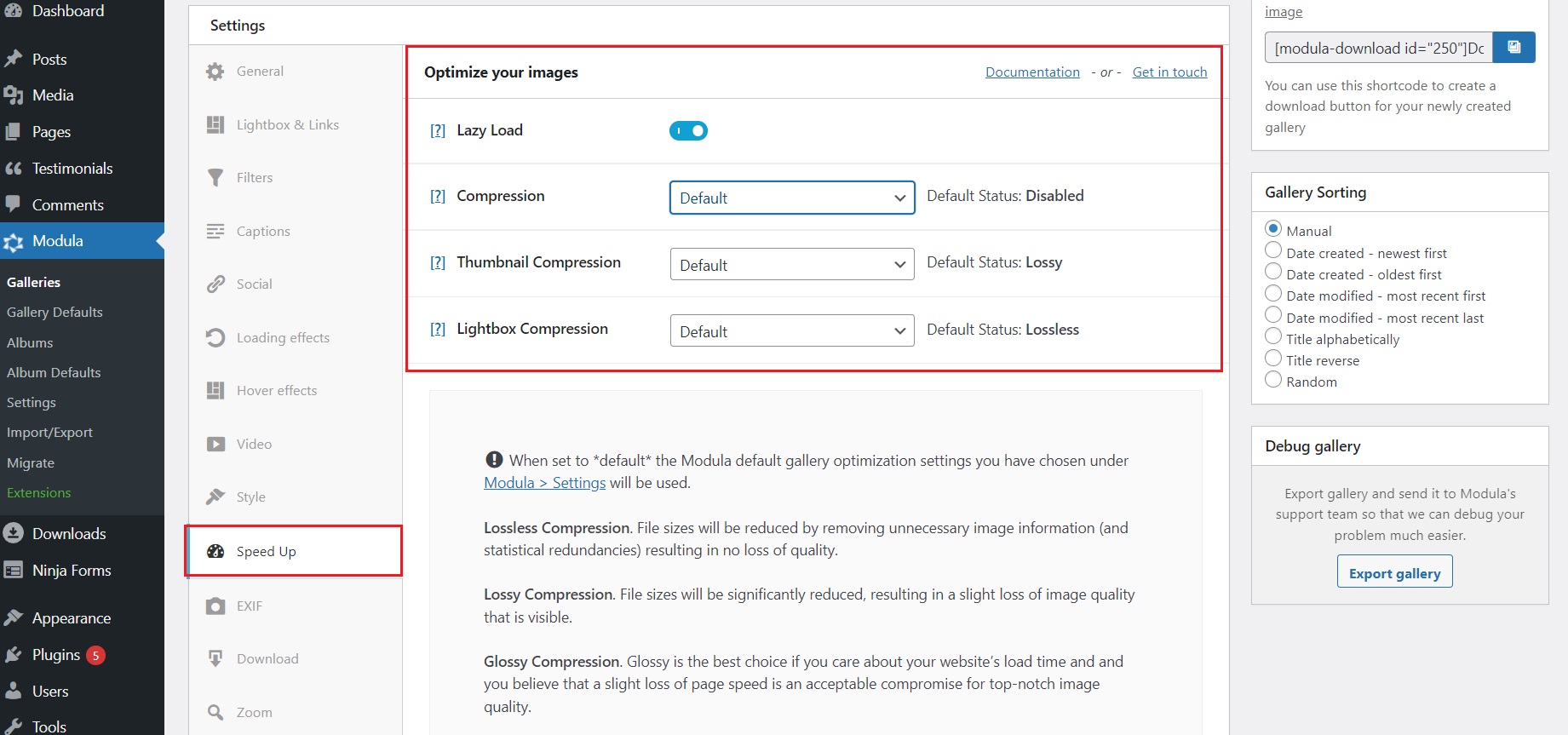
Modula, Hızlandırma ayarları aracılığıyla görüntüleri sıkıştırmanıza yardımcı olur. Sıkıştırmayı veya yavaş yüklemeyi etkinleştirebilir veya devre dışı bırakabilir ve küçük resimler veya ışık kutusu görüntüleri için sıkıştırma türünü bağımsız olarak ayarlayabilirsiniz.

Alternatif olarak, büyük fotoğraflarınızı WordPress web sitenizde yayınlamadan önce görüntü düzenleme yazılımı veya TinyPNG gibi ücretsiz bir uygulama kullanarak manuel olarak sıkıştırabilirsiniz.
Önbelleğe almak
En iyi WordPress görüntü hızı optimizasyon yöntemlerinden biri, hızlı ve kolay erişim için kullanıcıların web tarayıcılarında veya proxy sunucularında depolanan mevcut görüntüleri kullanan görüntü önbelleğe almadır.
Tarayıcı tarafı önbelleğe alma, uygulama sorgularını azaltır ve daha az indirme verisi sunar.
Aksine, proxy önbelleğe alma, görüntü dosyalarını bulunma noktası (PoP) sunucularında depolar ve bu da web sayfası oluşturmayı hızlandırmaya yardımcı olur. Galeri resimlerine, ilk kez gelen ziyaretçiler ve tarayıcı önbelleğini temizlemiş olabilecek geri gelen kullanıcılar hemen erişebilir.

Önbelleğe alma, özellikle web sitenizde sayfalar arasında kullanılan ve uzun süre değişmeden kalan çok sayıda fotoğraf varsa yararlıdır. Önbelleğe alma söz konusu olduğunda bir CDN (İçerik Dağıtım Ağı) kullanmak size büyük bir avantaj sağlayacaktır.
Özünde, bir görüntü tüm PoP sunucularına dağıtılır ve önbelleğe alınır. Bu, web sitenizin ziyaretçileri resminize en yakın fiziksel PoP konumundan anında eriştiğinde kolayca performans iyileştirmelerine dönüşür.
İçerik Dağıtım Ağı (CDN) Kullanma
İçerik dağıtım ağları (CDN), içerik dağıtımı için şeffaf internet omurgasını temsil eder.
CDN'ler, ne yaparsanız yapın veya çevrimiçi tükettiğiniz malzemenin türü ne olursa olsun, PC'nize ve mobil tarayıcınıza sağlanan her metin pikselinin, her görüntü pikselinin ve her film karesinin arkasında olabilir.

CDN'ler, web sitenizin dosyalarını dünya çapındaki birçok veri merkezinde (Points of Presence) depolayarak, en büyük görüntü yükleme sorunlarından birini, yani bu görüntülerin yüklenme hızını ele alır. Birisi web sitenizi ziyaret ettiğinde, galeri resimlerinizi en yakın küresel veri merkezinden indirebilir ve görüntüleyebilir.
Modula, StackPath ile ortaklık kurarak bu yöntemi kullanır. Galeri resimlerinizin kullanıcılarınıza en yakın veri merkezinden en hızlı şekilde ulaştırılacağından emin olabilirsiniz.
Hotlinking'i Devre Dışı Bırak
Hotlinking, birisinin web sitenizdeki içeriği (esas olarak fotoğraflar, ses dosyaları, videolar ve belgeler) doğrudan dosya URL'sini kullanarak başka bir web sitesine yerleştirmesidir. Diğer web sitesi aslında sizin bant genişliğinizi çalıyor ve web sitenize gereksiz trafik göndererek barındırma kaynaklarınızı kullanıyor. Bu, özellikle görüntüler söz konusu olduğunda yaygındır.
Cloudflare veya StackPath gibi bir içerik dağıtım ağı kullanmak, kimsenin galeri resimlerinizi kullanmamasını ve web sitenizi yavaşlatmamasını sağlar. Cloudflare, bu hotlink korumasını açmanıza izin veren yerleşik bir ayara sahiptir.
Modula ayrıca, insanların resimlerinize hotlink vermesini ve web sitenizi yavaşlatmasını önlemek için yerleşik sağ tıklama korumasına sahiptir.
Özetle – Modula ile Galeri Resimlerinin Yükleme Hızı Nasıl Artırılır
ShortPixel ve StackPath ile iş birliği yapan Modula, galeri resimlerinizi dosya boyutlarını küçülterek, yeniden boyutlandırarak ve mümkün olan en kısa sürede yüklemek için bir içerik dağıtım ağından sunarak yalnızca birkaç tıklamayla optimize eder.
Modula'nın Hızlandırma uzantısı, görüntü yükleme sürelerinizi optimize ederken aradığınız eklentidir. Gerçek galeri görüntülerini sıkıştırabilir, ancak küçük resim ve ışık kutusu bağımsız olarak da sıkıştırılabilir (kayıpsız, kayıplı veya parlak sıkıştırma).
Ayrıca uzantı, kullanıcıların galeri resimlerini kaydırdıkça yüklemelerini sağlayarak sayfanızın genel olarak daha hızlı yüklenmesine yardımcı olan yavaş yükleme özelliği de sağlar ve her şeyi bir kerede değil.
Modula ayrıca şunları da sunar: parlak görüntü sıkıştırma yöntemi. Özünde, parlak yöntem, ikisi (kayıplı ve kayıpsız görüntü sıkıştırma) arasındaki orta noktadır ve genellikle web siteniz için en iyi seçimdir. Görüntü kalitesini, dosya boyutlarını kayıpsız sıkıştırmadan daha fazla düşürürken, orijinal görüntüden sapmaların neredeyse farkedilemeyeceği noktaya kadar korur.
Zaman en değerli kaynaklardan biridir. Web sitenizin ziyaretçilerini hızlı bir deneyim sunarak mutlu edin. Modula ile resim yükleme sürelerinizi optimize etmek, web sitenizin daha hızlı yüklenmesini sağlayacak ve karşılığında ziyaretçilerinizi daha uzun süre bağlı tutacaktır.
