WooCommerce: Mağazamın Hızını Nasıl Artırırım?
Yayınlanan: 2018-08-14
Bu, CommerceGurus'tan Simon Tomkins'in konuk yazısıdır - makaleyi beğendiyseniz, yorumlarda kendisine teşekkür etmeyi unutmayın!
Ziyaretçileri müşterilere dönüştürmek söz konusu olduğunda WooCommerce mağazanızın hızı inanılmaz derecede önemlidir. Araştırmalar, bir saniyelik gecikmenin bile sipariş kayıplarının %7'sine yol açabileceğini göstermiştir.
WooCommerce siteniz günde 1.000 ABD Doları kazanıyorsa, yükleme süresindeki bu bir saniyelik gecikme, size yıllık satış kaybında 25.000 ABD Dolarına mal olabilir - küçük bir değişiklik değil! Amazon'un şanslı sahibiyseniz, 2017'deki bir saniyelik gecikme 178 milyar dolar * 0,07 = 12,5 milyar dolar net gelir kaybı anlamına gelebilirdi…
Bir kez daha, yavaş bir WooCommerce web sitesi size paraya mal oluyor .
Shoptimizer WooCommerce temamızı oluşturmadan önce web sitesi hızını ve performans optimizasyonunu araştırmak için çok zaman harcadım. Bazı istatistikler şaşırtıcı:
- Mobil kullanıcıların %73'ü bir siteyi çok uzun sürdüğü için terk etti
- İnsanların %47'si bir sitenin 2 saniye veya daha kısa sürede yüklenmesini bekliyor
- Performans sorunu yaşayanların %79'u tekrar satın almak için geri dönmeyecek
Bu nedenle, yavaş bir WooCommerce sitesi, mutsuz ziyaretçiler ve rakiplere potansiyel gelir kaybı anlamına gelir.
Ve bugün, WooCommerce web sitenizi hızlandırmak için neler yapabileceğinizi kısaca göreceğiz - bunlar, satış dönüşüm oranınız üzerinde anında etkisi olabilecek kanıtlanmış performans optimizasyon püf noktalarıdır.
1) Mevcut barındırma platformunuzu inceleyin
Düzgün bir şekilde WooCommerce için optimize edilmiş bir ana bilgisayarın yükleme hızlarında büyük bir fark yarattığı açık olması gerektiğinden, barındırma konusuna çok ayrıntılı olarak girmiyorum.
Temel bir kural olarak, WooCommerce'in talepleriyle mücadele edebilecek herhangi bir paylaşımlı barındırmadan uzak durmalısınız.
LiquidWeb, Kinsta ve WPEngine, e-Ticaret alanındaki önemli oyunculardır ve tümü, yönetilen barındırma için iyi seçeneklerdir. Popüler bir alternatif, SiteGround'dur (Business Bloomer, SG'de çalışırdı). Bulut veya özel barındırma çözümlerini tavsiye ederim. Ayrıca mevcut sitenizi belirli planlarla ücretsiz olarak kendi platformlarına taşıyacaklar, bu da büyük bir zaman tasarrufu sağlıyor.
2) WooCommerce mağazanızın hızını denetleyin

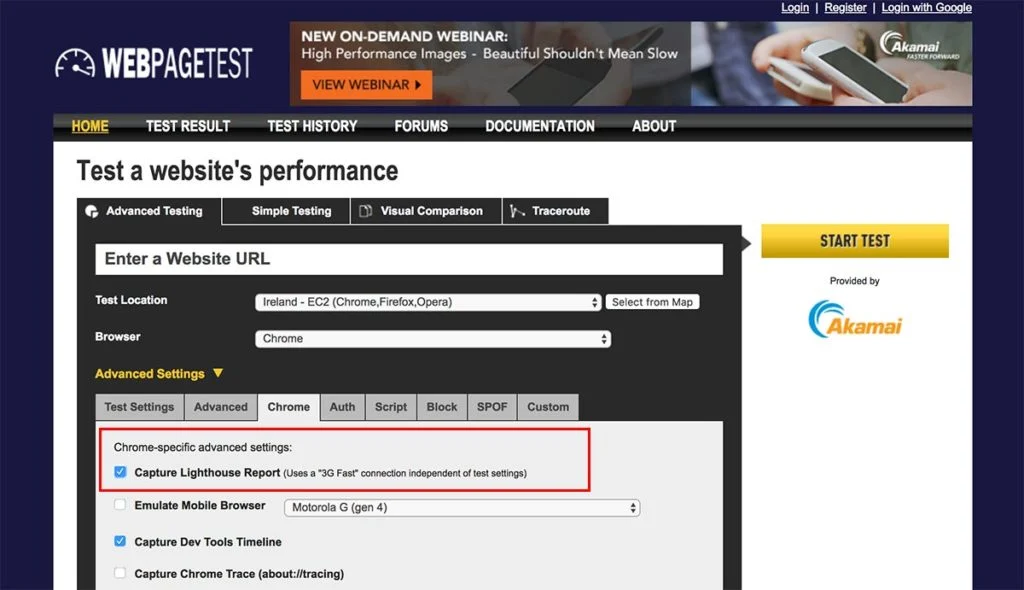
Öncelikle mevcut mağazanızın yükleme hızını değerlendirmek önemli bir ilk adımdır. Birçok kişi bunun için Google Page Speed kullanıyor ama ben WebPageTest'i tercih ediyorum.
Bunun küçük bir hilesi var. Gelişmiş > Chrome sekmesine gidin ve Capture Lighthouse Report'un da işaretli olduğundan emin olun. Lighthouse, Google'ın web sayfalarının kalitesini artırmak için tasarladığı yeni bir araçtır. Diğer alanların yanı sıra hız, erişilebilirlik ve aşamalı web uygulaması performansını özetleyecek ve gerçek eyleme dönüştürülebilir adımlarla mükemmel bir rapor sağlayacaktır.
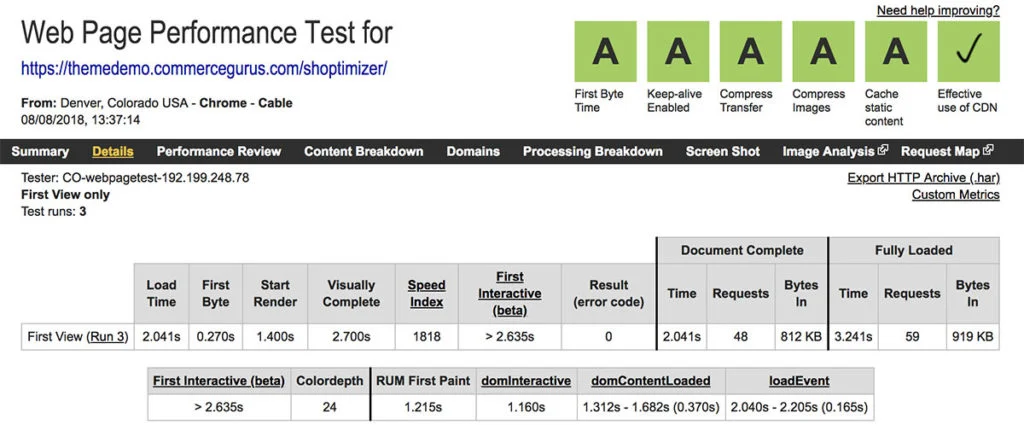
Sağlanan rapor aşağıdaki ekran görüntüsü gibi görünecektir. Örnek olarak Shoptimizer WooCommerce tema ana sayfamızı kullanarak çalıştırdım.

İlk Bayt süresi, bir istemcinin web sunucusundan ilk veri baytını alması için bir istekte bulunmasından itibaren geçen süredir.
İşleme Başlatma süresi, ilk öğenin bir sayfada göründüğü hızı yansıtır. Bu bir arka plan rengi, bir metin bloğu veya başka bir şey olabilir. Bu noktada hızlı yükleme, kullanıcıya sayfanın oluşturulduğuna ve içeriğin geri kalanının yakında görüneceğine dair güçlü bir gösterge sağlar.
3) Kodunuzu küçültün
Bir sayfaya yüklenen varlıkların sayısı, performans puanınızı büyük ölçüde etkiler. Ne kadar çok dosya yüklenirse, sunucunun o kadar çok dönüş yolculuğu yapması gerekir, bu da yükleme hızını yavaşlatır.
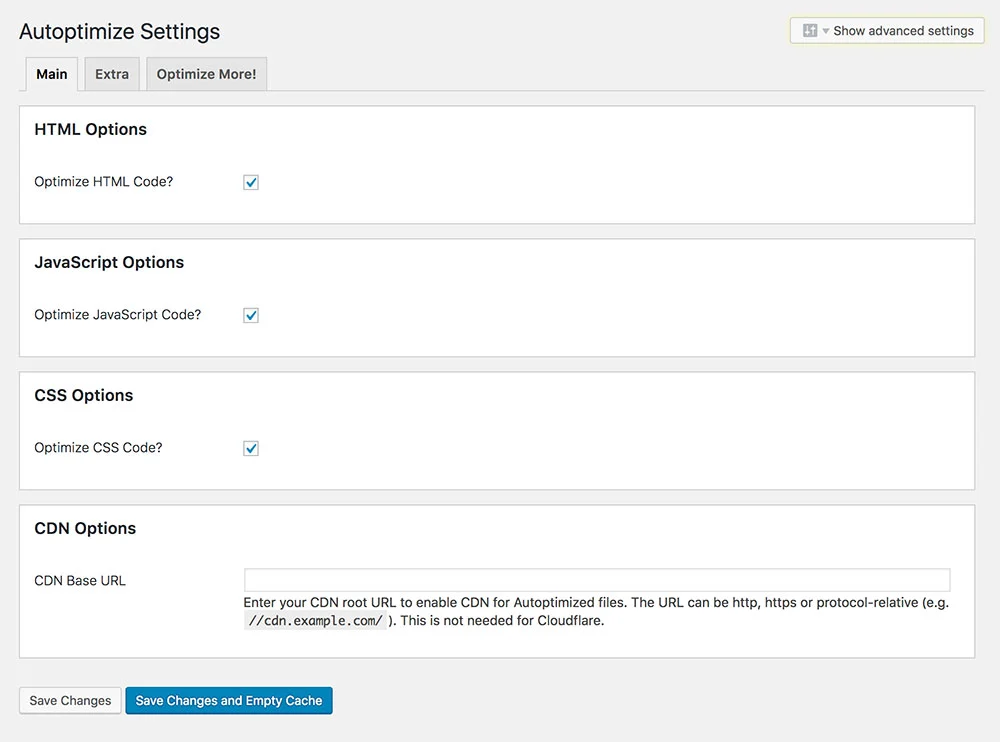
Bu soruna mükemmel bir çözüm, WordPress deposunda ücretsiz olarak sunulan Autoptimize eklentisidir. Eklentiler > Yeni Ekle içinde Autoptimize öğesini arayarak bulabilirsiniz. Bu, WooCommerce sitenizin optimizasyonunu basitleştirmek için mükemmeldir.

Gerçekleştirdiği temel görev, toplamadır - veya birden fazla dosyayı tek bir dosyada birleştirerek ziyaretçinin tarayıcısının indirecek daha az dosyaya sahip olmasını sağlar. Daha sonra bu birleşik dosyayı küçültür , boşlukları ve yorumlar gibi gereksiz içerikleri kaldırarak indirmeyi çok daha küçük ve hızlı hale getirir.
Sonunda, daha önce orada olanların optimize edilmiş sürümlerini oluşturmak için HTML, CSS ve JavaScript'i önbelleğe alır . Diyet yapan bir sitedir.
4) Resimlerinizi optimize edin
WooCommerce resimlerinizi WordPress web sitenize yüklemeden önce ve ayrıca bir blog gönderisinde, WooCommerce ürününde veya WordPress sayfasında yüklenip kullanıldıktan sonra optimize etmelisiniz. Görüntü yükleme hızını önemli ölçüde artırmak için gereken üç adım.
a) Resimlerinizi WordPress'e yüklemeden önce hazırlayın

Çevrimiçi bir görüntü optimizasyon aracı, görüntülerde çarpıcı boyut küçültmeler yapacaktır. Optimizilla, I Love IMG ve Compressor dahil düzinelerce var ama ben TinyPNG hayranıyım.

Bunun gibi bir araç kullanarak hemen bir azalma elde etmelisiniz, bu nedenle mağazanıza herhangi bir yeni resim eklemeden önce onu kullanma alışkanlığı kazanmanız gerekir.
b) Mantıklı varsayılan görüntü boyutlarının ayarlandığından emin olun

Birçok insanın, mükemmel Unsplash gibi bir siteden boyut veya ağırlık hakkında düşünmeden resim indirdiğini ve yüklediğini gördüm.
Bir sonraki önerim, makul maksimum değerlerin seçildiğinden emin olmak için Imsanity eklentisini kullanmak. Herhangi bir sitede 3000 piksel genişliğinde bir görüntüye gerek yoktur ve bu eklenti bir görüntünün otomatik olarak yapılandırılmış boyutuna küçültülmesini sağlar. Eklentiler > Yeni Ekle ile yükleyebilir ve Imsanity'yi arayabilirsiniz . Ayarlar bölümünde maksimum boyutları yapılandırabilirsiniz. 1200 piksellik bir maksimum resim genişliği, sitelerin büyük çoğunluğu için uygun olacaktır.
c) CDN ve Tembel Yükleyici kullanın

Jetpack hakkında pek çok efsane var, ancak hangi modülleri etkinleştirdiğinize dikkat ederseniz ve sadece her özelliği açmazsanız, son derece iyi çalışabilir.
Henüz yüklemediyseniz, Eklentiler > Yeni Ekle ile ekleyebilir ve Jetpack'i arayabilirsiniz. Henüz bir hesabınız yoksa, bir WordPress.com hesabına kaydolmanız gerekir. Jetpack yapılandırma ekranına geldiğinizde Ücretsiz planı seçtiğinizden emin olun.
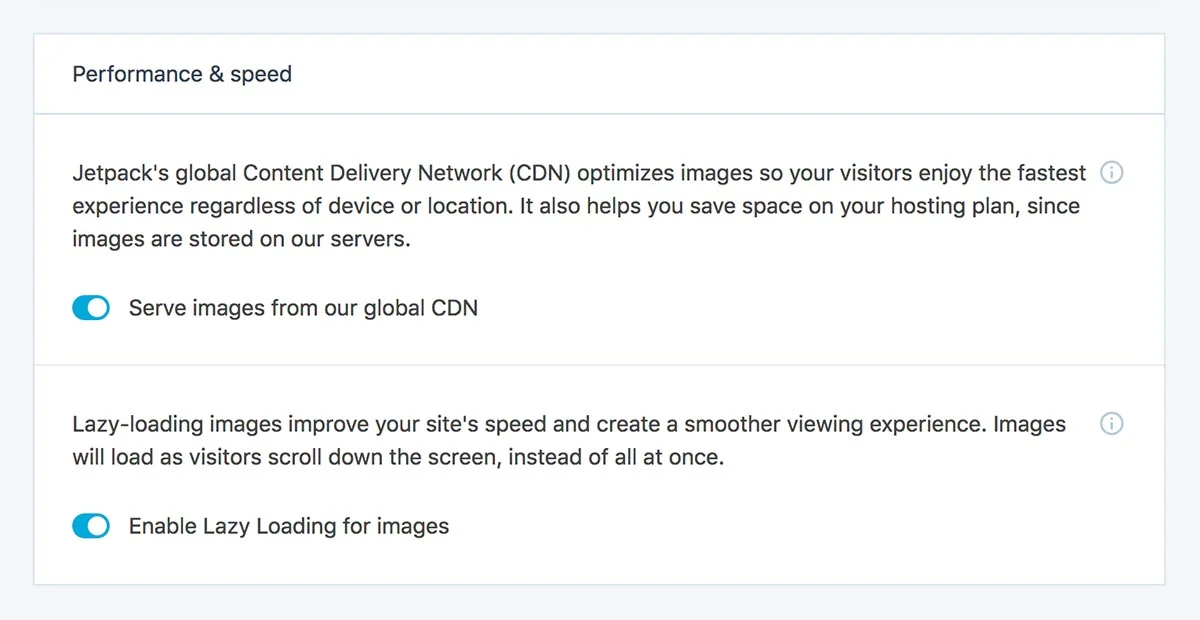
Ayarlar ekranında, en iyi iki özelliğini açabilirsiniz. “ Global CDN'mizden görüntüleri sunun ” ve “ Görüntüler için Tembel Yüklemeyi Etkinleştir ”.
Bir CDN kullanmak, görüntülerin sizin sunucunuz yerine Jetpack'in sunucusundan sunulmasını sağlayacaktır. Görüntü boyutlarına bakar ve tam olarak sığacak şekilde boyutlandırılmış bir görüntü sürümü döndürür; bu, boyut olarak çok daha küçük olacaktır.
İpucu: Bir görüntüyü değiştiriyorsanız, yeni bir dosya adı kullanmanız gerekir, çünkü Jetpack'in CDN'si bir görüntüyü önbelleğe aldığında onu temizlemenin ve yeni sürümü getirmenin bir yolu yoktur.
Tembel yükleme , web sitesi hızı söz konusu olduğunda çok önemlidir, çünkü etkinleştirildiğinde, resimler yalnızca tarayıcının görünüm alanında göründüklerinde yüklenir. Asla görünmeyen resimler yüklenmeyecektir. Bu, önemli bir bant genişliği tasarrufu ve yükleme süresinde azalma ile sonuçlanır.
5) Performans açısından optimize edilmiş bir WooCommerce temasına geçin

Hız için optimize edilmiş bir tema seçmek, hızlı bir WooCommerce mağazasının temel son bileşenidir. "Çok amaçlı" olarak adlandırılan temalar nadiren amaca uygundur ve genellikle yükleme hızlarını yok edecek düzinelerce JavaScript dosyası, gereksiz eklenti, yazı tipi ve CSS yükler.
Birçok “ WooCommerce-hazır ” tema, kendi WooCommerce şablon geçersiz kılmalarını da kullanır ( sadece mevcut tema dosyalarınıza bir göz atın – içinde birçok şablon dosyası bulunan bir /woocommerce klasörü var mı? ), bu talihsiz bir şekilde web sitenizi bozma eğilimine sahip olabilir. WooCommerce eklentisi güncellendiğinde.
Peki, hangi temayı seçmelisiniz?
Altın standart her zaman WooCommerce, Storefront'un resmi teması olmuştur. GeneratePress ve Astra'yı da severim.
Benim tarafımda, burada Commercegurus'ta Storefront'un kod kalitesine sahip ancak biraz daha estetik ve hız ve satış dönüşümleri için optimize edilmiş bir tema oluşturmak istedim.
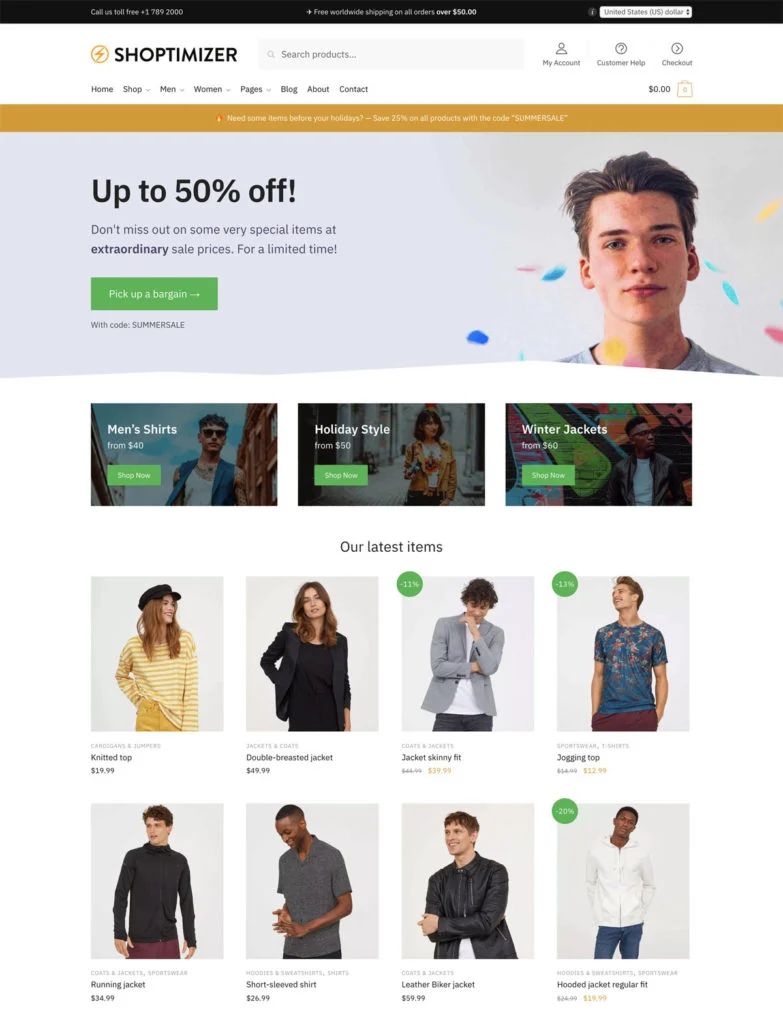
Yükleme hızını çok iyi bir seviyeye getirmeyi başardık (yukarıdaki Web Sayfası ekran görüntüsünde görüldüğü gibi). Ayrıca oldukça fazla sayıda ek dönüşüm özelliği eklemek istedim – daha fazla ziyaretçiyi alıcıya dönüştüren hızlı bir tema hedeftir. Sonuç Shoptimizer – ayrıntılar ve demo sitesine erişim burada.

Çözüm
Hızlı yüklenen bir WooCommerce mağazası, daha iyi dönüşümlere ve SEO'ya sahip olmanızı sağlar. Daha az terk edilmiş alışveriş sepetiniz ve daha ilgili müşterileriniz olacak. Hız konularının üstünde kalmak, herhangi bir mağaza sahibi için hayati öneme sahiptir.
Bazı ekran görüntüleri için, kutudan çıktığı anda hızı optimize edilmiş bir WooCommerce teması olan Shoptimizer kullanıyoruz. Bir göz atmanızı ve ne düşündüğünüzü yorumlarda benimle paylaşmanızı çok isterim.
Son olarak, adım adım gerçekten HIZLI bir WooCommerce web sitesinin nasıl oluşturulacağına dair ayrıntılı bir video. Zevk almak!
