5 Basit Adımda Demo ile WordPress Teması Nasıl Kurulur
Yayınlanan: 2022-08-29Bir WordPress web sitesi tasarlarken, web sitesine mükemmel bir görünüm kazandırmak için bir tema kullanmalısınız. Farklı WordPress temaları, çeşitli seçenekler ve demo bilgileri içeren hazır şablonlarla birlikte gelir.
Tasarımcı site düzeni ile çalışırken , demo içeriğini seçebilir veya manuel olarak içerik ekleyebilir. Ancak bu, WordPress temasının demo ile nasıl kurulacağını bilmeyi gerektirir.
Demo içeriğini WordPress web sitesine aktardıktan sonra, kullanıcı bunları gerçek verilerle değiştirebilir. Site tasarımını kolaylaştırır. Ayrıca, temanın demo sayfasında gördüğünüz düzeni tam olarak koruyabilirsiniz .
Her şeyi bu yazıda birkaç basit adımda paylaşacağım.
Demo içerikli WordPress temasını yükleme adımları
Peki, web sitenize bir WordPress teması yüklemeye ve demo içeriğini içe aktarmaya hazır mısınız? Ardından burada paylaştığım basit adımları uygulayın.
Adım 1: WordPress temasını yükleyin
Web siteniz için zaten bir WordPress teması seçtiniz mi? Aksi takdirde, en iyi WordPress temalarını kontrol edebilir ve gereksinimlerinize göre birini seçebilirsiniz. Burada zaten birini seçtiğinizi tahmin ediyorum. İşleri kolaylaştırmak için örnek olarak Digiquole çok amaçlı WordPress temasını kullanıyorum.
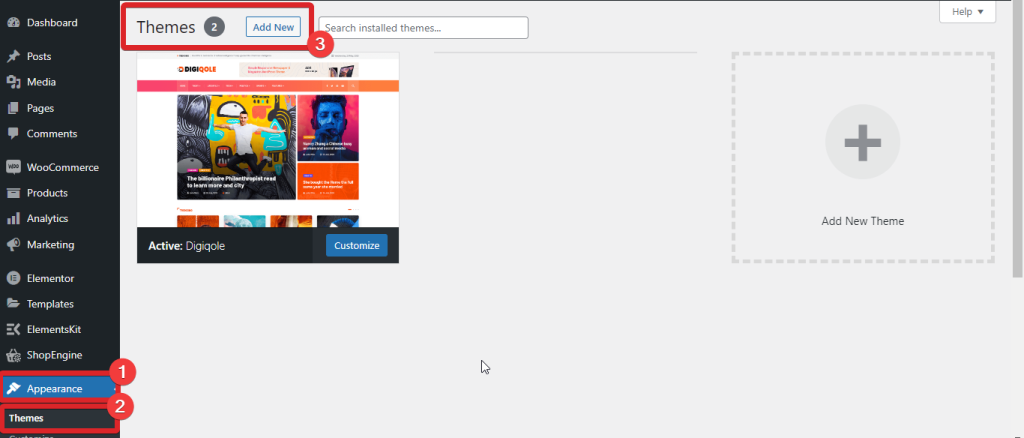
Temayı yüklemek için WordPress Panonuz > Görünüm > Temalar'a gidin.

Şimdi temanızı yüklemek için Yeni ekle'yi seçin. Dosyayı zip formatında seçin ve etkinleştirin.
2. Adım: Tek Tıkla Demo İçe Aktarma eklentisini yükleyin
WordPress temasını kurduktan sonra, web siteniz için demo içeriğini getirmeye hazırsınız. Demo içeriğini içe aktarmak için iki seçenek vardır: Tek Tıkla Demo WordPress eklentisini yükleyin veya yüklü temanızın varsayılan seçeneğini kullanın.
Ancak, çoğu WordPress teması herhangi bir varsayılan içe aktarma seçeneğiyle birlikte gelmez. Bu gibi durumlarda, Tek Tıkla Demo WordPress eklentisi en iyi çözümdür. Bu eklenti, demo verilerini tek bir tıklamayla içe aktarmanıza olanak tanır. Üstelik ücretsiz olarak kullanabilirsiniz.
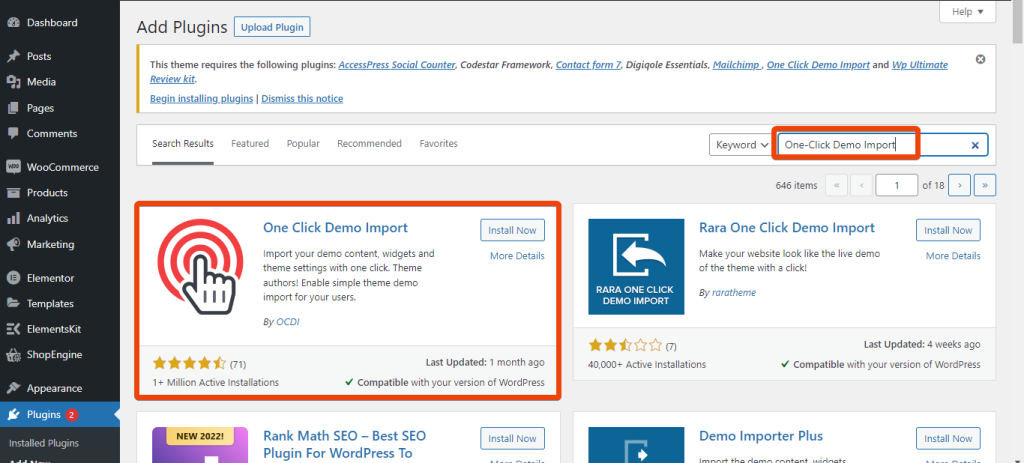
WordPress panonuza gidin > Eklentiler > Yeni ekle . Şimdi arama kutusunda Tek Tıkla Demo İçe Aktar'ı arayın. Listede görünecektir. Eklentiyi kurun ve ardından etkinleştirin.

3. Adım: İçe aktarılacak demo içeriğini seçin
Süreci net bir şekilde açıklamak için burada Digiquole News Magazine WordPress Temasını kullanıyoruz. Bu tema, çeşitli kullanım durumları için tonlarca demo içeriğiyle birlikte gelir. Böylece kullanıcı, içe aktarmak istediği demo verilerini seçebilir.
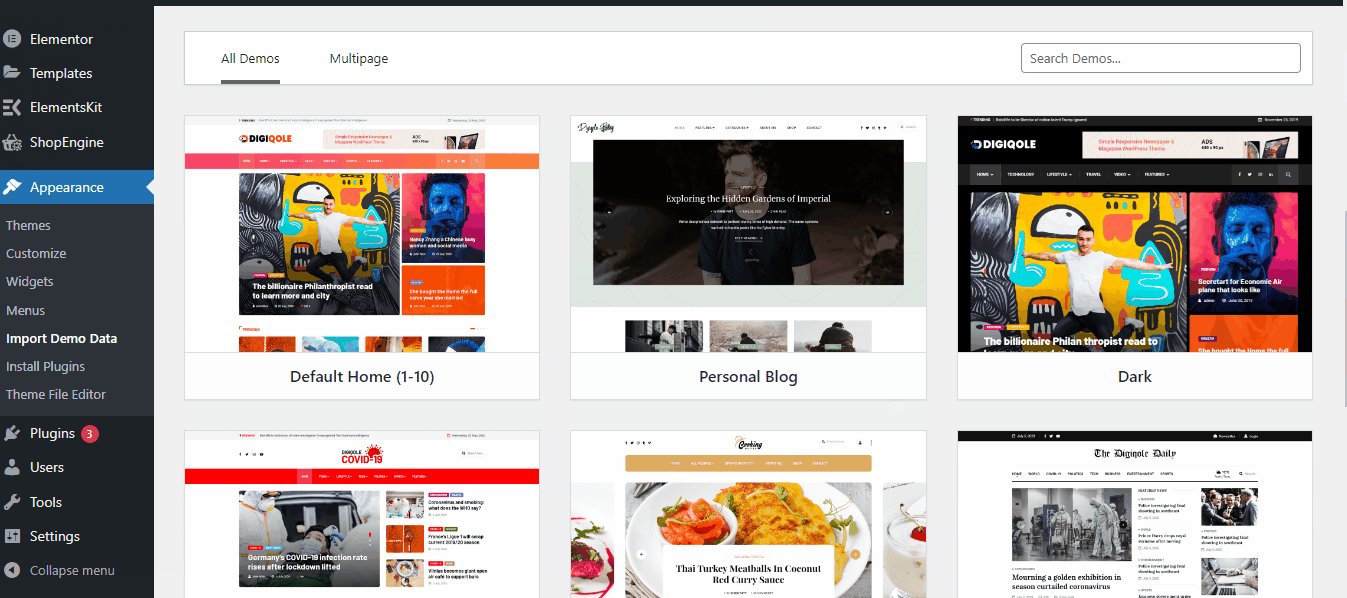
İçe aktarma eklentisini ve temayı yükledikten sonra, Görünüm sekmesi altında 'Demo Verilerini İçe Aktar' adlı bir seçenek göreceksiniz. Demo verilerini içe aktarmak için Görünüm > Demo Verilerini İçe Aktar'a gidin.

İşlemi Digiquole temasıyla gösterdiğimde iki seçenek göreceksiniz - Tüm demolar ve Çoklu Sayfa. Tüm demolar seçenekleri altında tema, temanın tüm demo içeriğini sunar. İhtiyacınıza göre demo verilerini seçin. Demo türünü seçtikten sonra , içe aktar'ı tıklayın, verileri içe aktarmaya başlayacaktır.

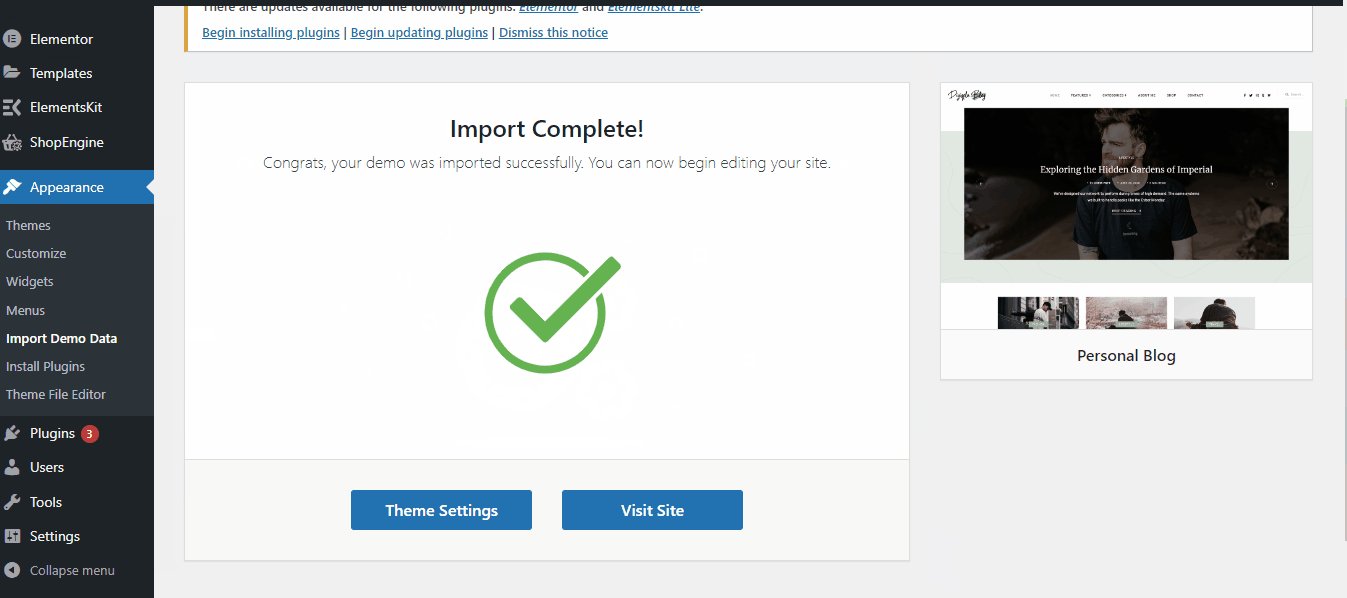
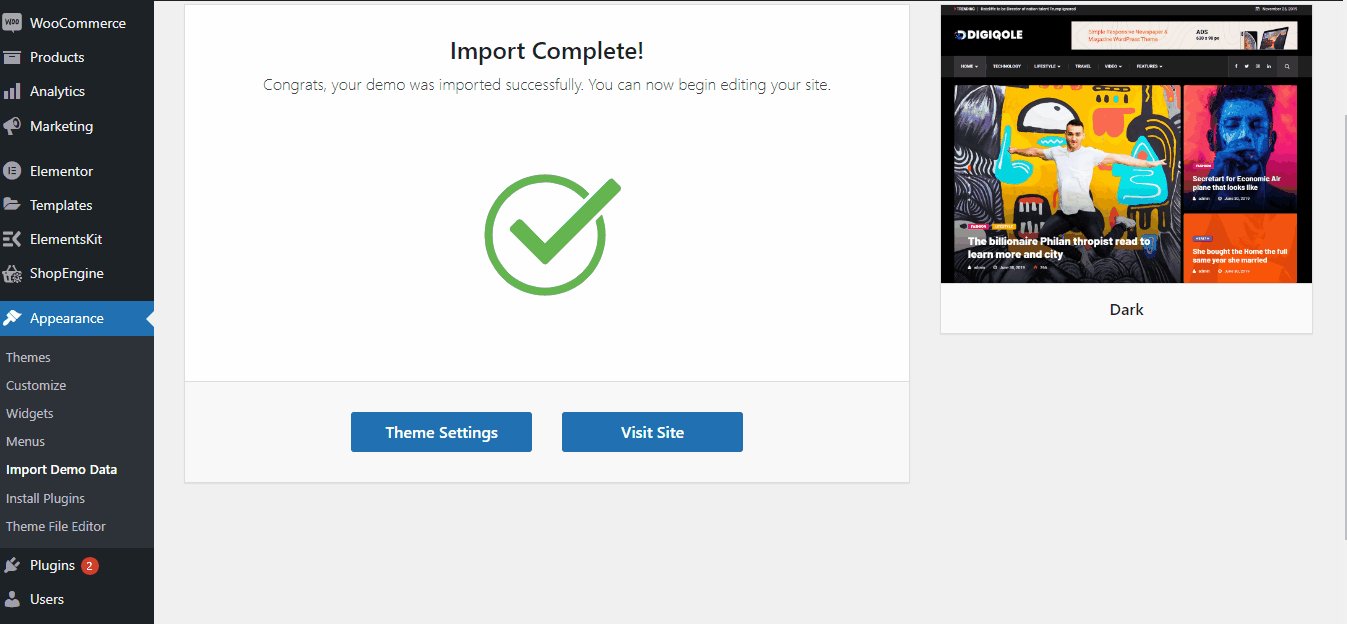
Seçtiğiniz demo içeriğinin içe aktarılması birkaç dakika sürebilir. Demoyu içe aktardıktan sonra, içe aktarmanın tamamlandığını belirten bir mesaj gösterecektir. Artık demo içeriğin web sitenizde nasıl göründüğünü kontrol etmek için siteyi ziyaret edebilirsiniz.

4. Adım: Demo içeriğini değiştirin
Demo içeriğini içe aktarmanın birincil amacı, web sitesine demo gibi bakmaktır. Ancak site sahibi, demo içeriğini orijinal içerikle değiştirmelidir.
Demoyu bir kerede içe aktarmış olsanız da, demo içeriğini değiştirmek, tek tek sayfaları düzenlemeyi gerektirir. Ancak sayfaları düzenlemek hiç de zor değil . Düzenlemek istediğiniz sayfayı seçin ve demo içeriğini değiştirin.
En iyi WordPress blog temalarını mı arıyorsunuz? Kontrol
2022'de Düşünmeniz Gereken Bloglar İçin En İyi 10 WordPress Teması
Digiquole WordPress temasıyla, Elementor sayfa oluşturucuyu kullanarak içeriği kolayca değiştirebilirsiniz. Herhangi bir kod yazmadan daha fazla özelliği keşfetmeye ve sayfadaki yeni bölümleri entegre etmeye izin verir. İsterseniz WordPress Düzenleyiciyi kullanabilirsiniz.
WordPress kontrol paneliniz > Sayfalar'a gidin ve düzenlemek istediğiniz sayfayı seçin. Ardından, sayfayı düzenlemek ve demo içeriği yerine orijinal içeriği yüklemek için 'Elementor ile Düzenle'yi seçin . Örneğin, demo içeriği değiştirmek için Ana Sayfa 1'i seçtim.

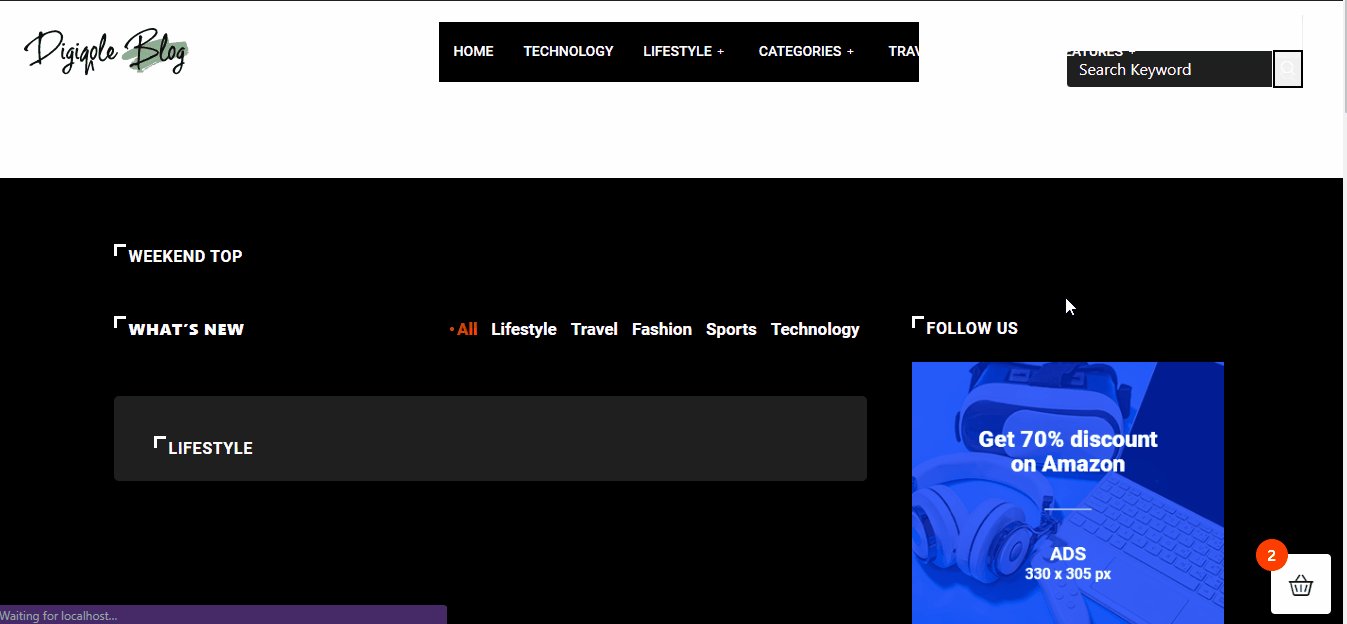
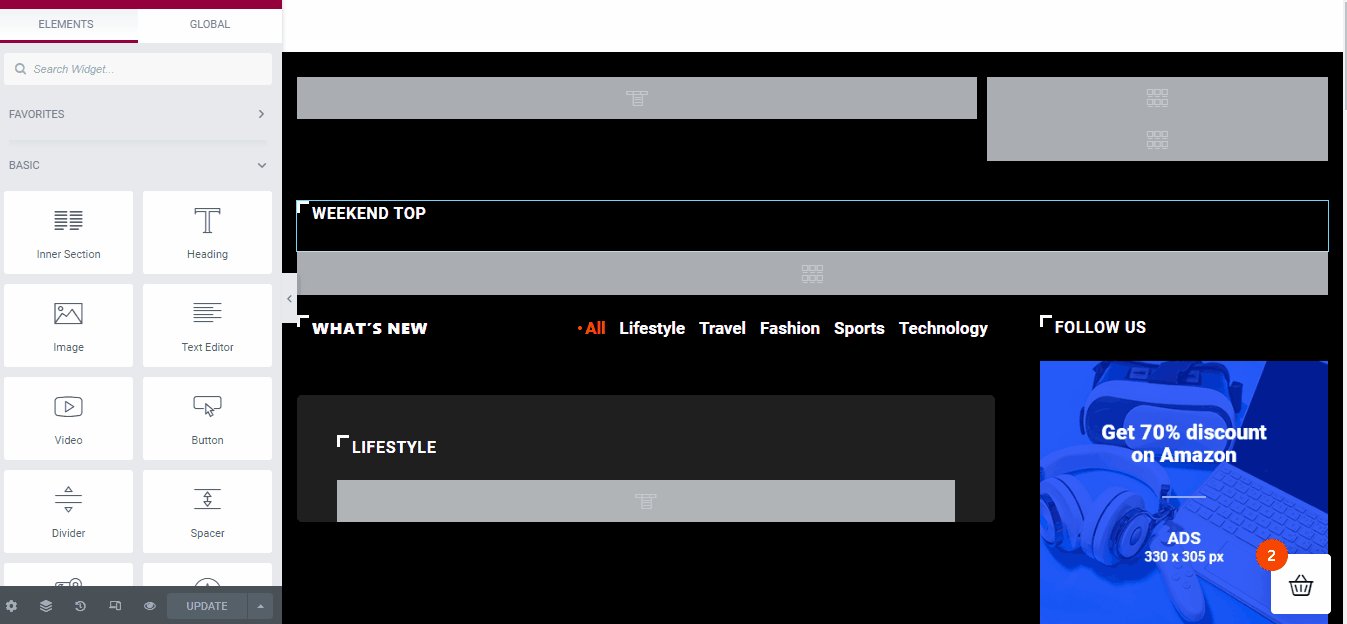
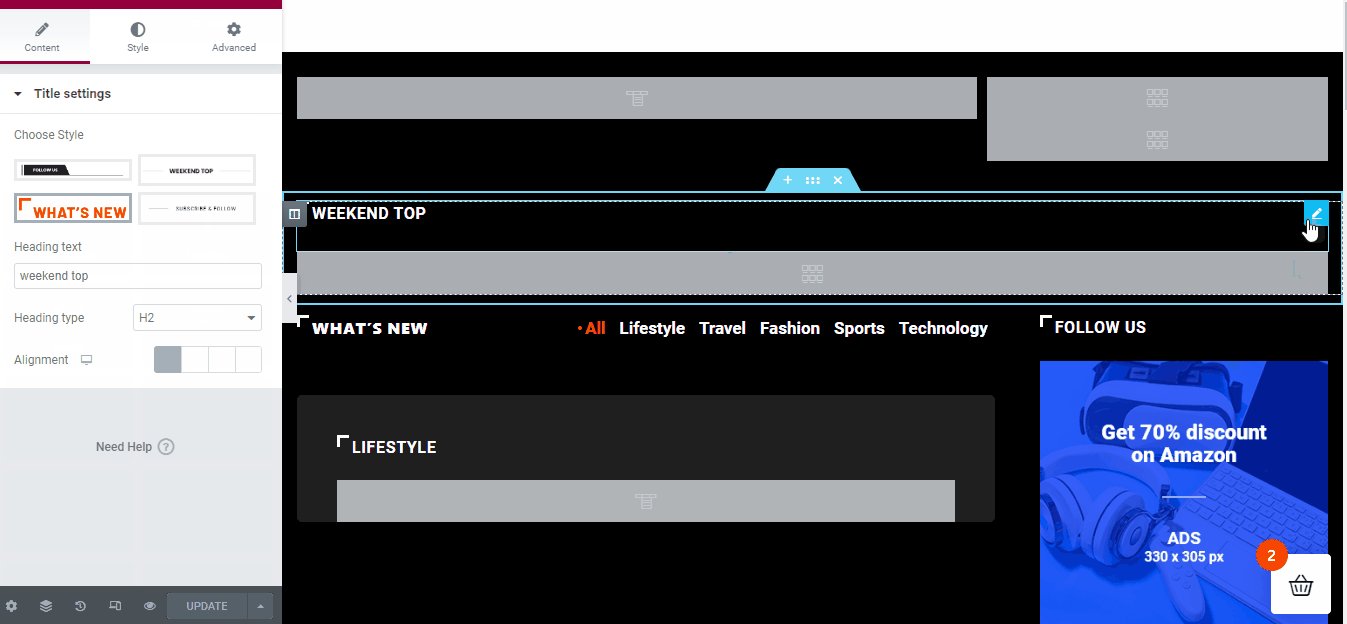
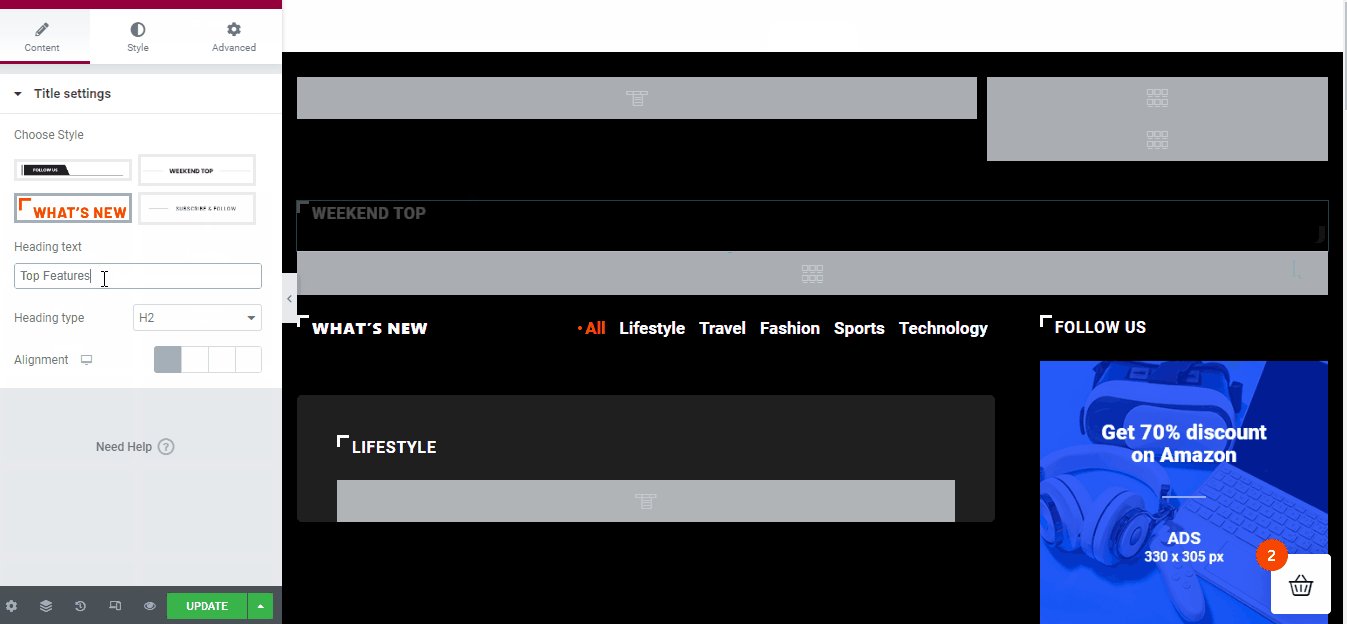
Sayfayı seçtikten sonra, sizi sayfa düzenleyicisine yönlendirecek olan 'Elementor ile Düzenle'yi seçin . Sayfa düzenleyiciden düzenlemek istediğiniz herhangi bir bölümü seçin. Örneğin, 1. ana sayfada Haftalık üst adında bir başlık var.
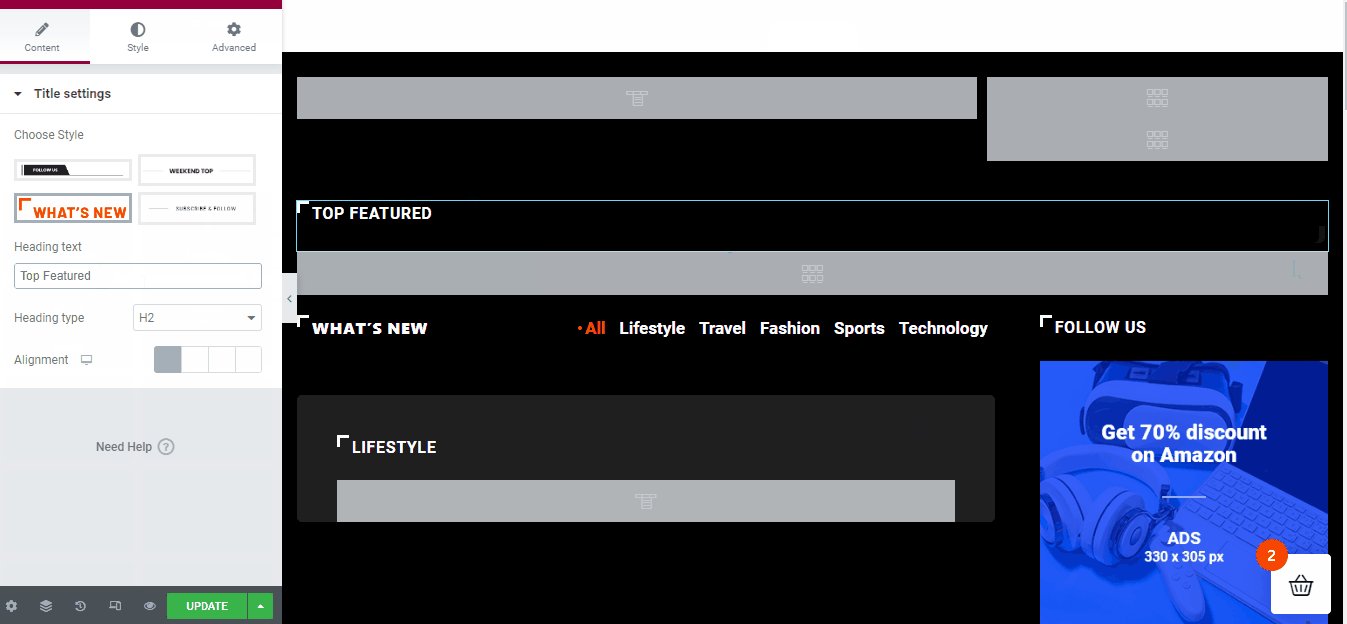
Başlığı değiştirmek istiyorsanız, düzenle simgesine tıklayın ve başlığı değiştirin. Örneğin, 'En Öne Çıkanlar' başlığını verdim. Bu bölüm gibi, çeşitli sayfalardan diğer demo içeriğini düzenleyebilirsiniz.
Adım 5: Sitenin düzenini özelleştirin
Bir demo ile bir WordPress teması yüklemek, varsayılan olarak web sitesine belirli bir görünüm verecektir. Ancak bu, istediğiniz her şeye veya web sitenizi nasıl hayal ettiğinize sahip olmayabilir.
Web sitesindeki farklı bölümleri değiştirerek sitenin düzenini özelleştirin. Mükemmel göründüğünü bulduğunuzda, web sitesini yayınlayabilirsiniz.
WordPress sitenizi yeni bir ana bilgisayara taşımak mı istiyorsunuz? Şuna bir bak
WordPress Sitesi Yeni Ana Bilgisayara Nasıl Taşınır?
WordPress'te demo içeriği içe aktarmanın faydaları
Neden demo ile WordPress temasını kurmanız gerektiğini merak ediyor musunuz? Demo içeriğini WordPress web sitenize aktarmanın çeşitli faydaları vardır.
- Hazır bölümler web sitesini tasarlamayı kolaylaştırır
- Farklı öğeler içeren bir sayfa oluşturmaya gerek yok
- Herhangi bir kod yazmanıza gerek kalmayacak
- Demo içeriğini gerçek içerikle değiştirmek kolay
- Her sayfayı sıfırdan oluşturmanın zorluğu yok
- Belirli bir tasarımın canlı web sitesinde nasıl görüneceğini kontrol etmek kolay
Sarmak
Son olarak, artık WordPress temasını demo ile nasıl kurabileceğinizi biliyorsunuz. Bunu burada yapmanın belirli bir yolunu paylaşmış olsam da , süreç farklı WordPress temaları için değişiklik gösterebilir . Yöntem ne olursa olsun, demo içeriğini WordPress sitesi içine almak, temanın web sitesinde nasıl görüneceğine dair bir fikir edinmeyi kolaylaştırır.
