Bir Svg Manipüle Edilebilir mi
Yayınlanan: 2023-01-13Bir SVG dosyası, Ölçeklenebilir Vektör Grafikleri dosyasıdır . "Ölçeklenebilir" terimi, grafiklerin kalite kaybı olmadan herhangi bir boyuta yeniden boyutlandırılabileceği anlamına gelir. "Vektör" terimi, dosyanın başlangıç ve bitiş noktaları olan çizgiler ve eğriler olan vektör adı verilen matematiksel nesnelerden oluştuğu anlamına gelir. Bu nesneler renkle doldurulabilir veya şeffaf bırakılabilir. Bir SVG dosyasının avantajı, hem baskı hem de web tasarımı için önemli olan kalite kaybı olmadan herhangi bir boyuta ölçeklendirilebilmesidir. Dosya formatı ayrıca diğer resim formatlarından daha küçüktür, bu da daha hızlı indirilebileceği anlamına gelir. SVG dosyalarını kullanmanın birkaç dezavantajı vardır. Birincisi, dosya formatının henüz tüm web tarayıcıları tarafından desteklenmemesidir. Bir diğeri, dosya formatının diğer görüntü formatları kadar yaygın kullanılmaması, dolayısıyla SVG dosyalarını açabilen ve düzenleyebilen daha az yazılım programı olmasıdır.
SVG grafiği yalnızca piksellerden oluşmak yerine vektörlerden oluşur. Sonuç olarak, kalitelerini kaybetmeden her boyutta ölçeklendirilebilirler. Piksel tabanlı bir görüntünün boyutu genellikle bir dosya biçiminden daha büyüktür. Bu teknolojiler, modern tarayıcılarda e-posta pazarlaması ve reklamcılığı için daha popüler hale geliyor.
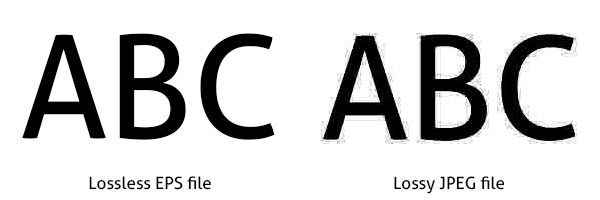
Bir Svg Kayıplı mı, Kayıpsız mı?

SVG'lerin kayıpsız sıkıştırma yoluyla sıkıştırılması, bunların kalite, tanım veya ayrıntı açısından hiçbir ücret ödemeden daha küçük dosya boyutlarına sıkıştırılabilmelerini garanti eder.
Png Vs'nin Artıları Ve Eksileri. tiff
Yerden tasarruf etmek istiyorsanız, PNG dosyalarının dosya boyutu TIFF dosyalarından biraz daha küçüktür, bu nedenle PNG en iyi seçenek olabilir.
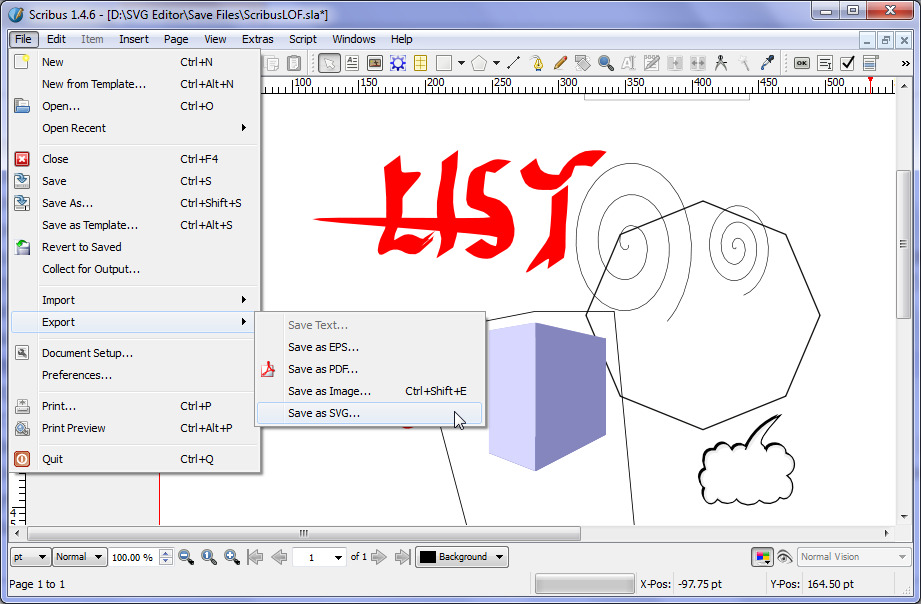
Svg Görüntüleri Metin Düzenleyici Kullanılarak Düzenlenebilir mi?

SVG görüntüleri oluşturmak ve düzenlemek için metin editörleri kullanılabilir. Görüntüler, çeşitli dosya biçimleri kullanılarak aranabilir, dizine eklenebilir, komut dosyası yazılabilir ve sıkıştırılabilir. Ölçeklenebilir VNG görüntüleri oluşturmak mümkündür.
SVG olarak da bilinen bu dosya formatı, iki boyutlu vektör görüntülerinin çevrimiçi olarak görüntülenmesini sağlar. Zamanla kalitesini kaybeden JPG veya PNG'nin aksine, SVG formatındaki görüntüler herhangi bir boyuta ölçeklendirilebilir. Herhangi bir ekran boyutuna uyacak şekilde kolayca yeniden boyutlandırılabildikleri için mükemmel yanıt veren web sayfaları oluştururlar. Zaten sahipseniz, Paint'i alabileceğiniz yer burasıdır. Ücretsiz bir SVG editörü olan Inkscape, Windows için Microsoft Store'da mevcuttur. Ölçeklenebilir Vektör Grafikleri (SVG), Office uygulamasının belge eklemek için kullanılabilecek simgelerini oluşturmak için kullanılır. iOS, Svg görüntülerinin kullanımını desteklemediğinden, bunları düzenlemek için Office araçları kullanılabilir.
Inkscape, illüstratörler, tasarımcılar ve web tasarımcıları tarafından kullanılan bir nesne oluşturma ve düzenleme aracıdır. Mediamodifier'ı kullanmak, simgeleri ve SVG'leri düzenlemenin en basit yoludur. Kırp ve Konumlandır'ı seçtiğinizde görüntünün boyutunu belirleyebilirsiniz. Metni Kaydır'ı kullanarak, metnin resminizin etrafında nasıl görüneceğini kontrol edebilirsiniz. Pixelied'in çevrimiçi düzenleyicisi ve oluşturucusu, bir SVG dosyasını dört basit adımda düzenlemenizi sağlar. Öğeler, boyutları, renkleri, yönleri, opaklıkları ve döndürmeleri dahil olmak üzere çeşitli şekillerde özelleştirilebilir. SVG'leri PNG veya JPG gibi diğer biçimlere dönüştürmek ve dışa aktarmak için bir çevrimiçi hizmet kullanabilirsiniz.
Adobe Illustrator kullanılarak bir SVG dosyasında basit değişiklikler yapılabilir. Tasarım Alanında, Dilim özelliği ile fotoğrafları kolay ve hızlı bir şekilde düzenleyebilirsiniz. Android için Office kullanılarak bir SVG'yi çeşitli şekillerde açmak mümkündür. Cricut Machine'i kullanmak, çok çeşitli araçlarla çeşitli projeler tasarlamanıza olanak tanır. Şekil Aracı kullanılarak bir şekil değiştirilebilir. Görüntünüze metin ve etiket eklemek için kullanılabilecek, Metin Aracı ve Etiket Aracı gibi çeşitli programlar vardır. Görüntü düzenleme söz konusu olduğunda, iyi bir düzenleyiciye yatırım yapmak en iyisidir.
Büyük bir resim formatı (Ölçeklenebilir Vektör Grafikleri veya SVG) veya büyük bir resim formatı (ölçeklenebilir vektör grafikleri) oluşturmak için bir XML biçimlendirme dili kullanılabilir. Her kişinin tercihleri ve ihtiyaçları, kendileri için en iyi düzenleyicinin hangisi olduğunu belirler, dolayısıyla SVG için herkese uyan tek bir düzenleyici yoktur. Adobe Illustrator, Inkscape ve Snap.svg en popüler SV editörlerinden bazılarıdır.
Akış ve metin öğelerinde de bulunan contentEditable özelliği, etkinleştirildiğinde akışı ve metin içeriğini düzenlemenizi sağlar.
Bu, 5 üzerinden 3 yıldıza eşittir. Görüntünün genişliği ve yüksekliği, genişlik ve yükseklik nitelikleriyle piksel cinsinden belirtilir.
5 üzerinden 4 yıldız. Bu öznitelikte,preceAspectRatio özniteliği, en-boy oranını korumak için görüntünün büyütülmesi gerekip gerekmediğini belirtir.
Bilgilerin kaynağı hakkında herhangi bir bilgi veremiyoruz. Kırpma özelliği, görüntünün korunması gereken dikdörtgen bir alanını belirtirse, alanın içeriği orijinal görüntüden kırpılmalıdır.
6/10 Fill niteliği, kırpılan dikdörtgenin içindeki boşluğu doldurmak için kullanılması gereken rengi veya görüntüyü tanımlamak için kullanılabilir.
Ayrıca bir bağlantı var. Kırpılmış bir dikdörtgen, içeriğin dış hatlarını çizmek için kullanılması gereken rengi veya görüntüyü belirten bir kontur özelliğine sahiptir.
küresel ölçekte insanlarla bağlantı kurmanızı sağlayan web sitelerinden biridir. Görüntüyü görüntülemeden önce uygulamanız gereken filtreyi belirtir.
"ve" sözcükleri Source özniteliği, orijinal görüntünün çizildiği görüntü dosyasının URL'sini belirtir.
Metin Düzenleyicide Svg Dosyalarını Düzenleme
Not Defteri veya Atom gibi bir metin düzenleyiciye bir SVG dosyası eklemek isterseniz, bunu yapabilirsiniz. Adobe Illustrator veya Inkscape gibi bazı vektör grafik düzenleyicileri , daha karmaşık düzenlemeler için daha uygundur. Bir SVG dosyasını düzenlemeye başlamak için önce programın yardım sayfasına bakın.
Bir Svg Türü Nedir?

SVG (Scalable Vector Graphics), kaliteden ödün vermeden farklı boyutlara ölçeklenebilen bir vektör görüntü formatıdır . Genellikle logolar, resimler ve simgeler için kullanılır.
SVG formatı, boyutları ne olursa olsun görüntülerin harika görünmesini sağlar ve doğası gereği dijitaldir. Bir arama motoru optimizasyon formatı, diğer formatlardan daha küçüktür ve dinamik olabilir, bu da onu arama motorları için uygun hale getirir. Bu kılavuz, bu dosyaların ne olduğunu, ne için kullanıldığını, ne zaman kullanılacağını ve bir svg oluşturmak için nasıl kullanılacağını açıklar. Yıldız resimleri sabit bir çözünürlüğe sahip olduğundan, boyutlarının artması görüntünün kalitesini düşürür. Vektör grafik formatlarında, görüntüler bir dizi nokta ve çizgi olarak görüntülenir. Bu biçimleri oluşturmak için bir biçimlendirme dili olan XML kullanılır. Bir görüntü dosyasında, bir XML kodu onun yapısı, renkleri ve metni hakkında her şeyi belirtir.
XML kodu sadece görsel olarak etkileyici değildir, aynı zamanda hem web sitesi hem de web uygulaması geliştirme üzerinde çok güçlü bir etkiye sahiptir. Bir görüntünün kalitesi, ne kadar büyük veya küçük olursa olsun, genişletilerek veya küçültülerek korunabilir. Ne tür bir görüntüye sahip olduğunuz veya ekranınızın boyutu hiç fark etmez - her zaman aynı görünürler. SVG'ler, grafik tasarım amaçlı raster görüntüler kadar ayrıntı sağlamaz. Görünümü kontrol etmelerine izin verdiği için tasarımcılar ve geliştiriciler için kullanışlıdır. World Wide Web Konsorsiyumu, bir standart oluşturma çalışmalarının bir parçası olarak web grafikleri için bir dosya formatı geliştirdi. XML kodları metin dosyaları olduğundan, programcılar bunları kolayca anlayabilir ve bunlara bakabilir.
CSS ve JavaScript kullanarak SVG'lerin görünümünü dinamik olarak değiştirebilirsiniz. Vektör grafikleri yardımıyla çok çeşitli hedeflere ulaşmak mümkündür. Çok yönlü, etkileşimli ve kullanımı kolay oldukları için bir grafik düzenleyici kullanılarak oluşturulabilirler. Her programın öğrenme eğrisi ve sınırlamaları, uygulamanınkine özeldir. Ücretsiz veya ücretli bir plana geçmeden önce birkaç seçeneği denemelisiniz.
SVG görüntüleri kullanmanın bir avantajı, etkileşimli olmalarıdır. Sonuç olarak, bu karakterler standart vektör çizim araçları kullanılarak manipüle edilebilir ve dönüştürülebilir. Bitmap görüntüleri çoğunlukla 32 bit renklerle sınırlı olduğundan, SVG görüntülerine göre belirgin bir avantajları vardır. Bu kurala göre, yalnızca grinin gri tonlarını temsil edebilirken, SVG herhangi bir rengi temsil edebilir.
Süresiz olarak ölçeklenebilen ve kalitesinden bağımsız olarak herhangi bir rengi temsil etmek için kullanılabilen bir vektör formatıdır. Bit eşlem görüntülerinin renkleri, çözünürlük bağımlıyken 32 bit renkle sınırlıdır. vektör görüntüleri, standart vektör çizim araçları kullanılarak değiştirilebilir ve dönüştürülebilir, oysa bitmap görüntüleri değildir.

Nasıl Svg Metni Yapabilirim?
Inkscape'te, metninizi, metin SVG'leri oluşturmanıza izin veren bir yola dönüştürebilirsiniz. Bunu yapmak için, üst menü çubuğundan metninizi, ardından "yol"u ve son olarak sol taraftaki menü çubuğundan "yoldan nesneyi" seçin. Bu işlem sonucunda metninizi bulabileceksiniz. Metninizdeki her bir harfe tıklayarak metninizi istediğiniz zaman düzenleyebilirsiniz.
Neden Svg Kullanmalısınız?
Terime aşina olmayanlar için, bir vektör grafik formatı SVG olarak adlandırılır ve modern tarayıcılar tarafından desteklenir. SVG dosyalarıyla, bir web sitesinde ve baskıda kullanılabilecek yüksek kaliteli grafikler oluşturabilirsiniz. Ayrıca, dosyaları yeniden oluşturmak zorunda kalmadan değişiklikler ve güncellemeler yapmanıza olanak tanıyan bir metin düzenleyicide kolayca düzenlenebilirler.
Svg Dosyası Bir Metin Dosyası mı?
Görüntü formatı XML tabanlıdır ve SVG (Ölçeklenebilir Vektör Grafikleri) olarak bilinir. Başka bir deyişle, bir görüntünün çizgiler, eğriler, renkler vb. fiziksel özelliklerini açıklamak için metne dayanan bir formatı ifade eder.
Öznitelik Ve Özniteliğin Yeni Değeri. Html Öğenizin İçeriği Gerçekten Güvenli mi?
Düzenlenebilir öznitelik, öğelerin içerikleri için True veya False Boolean değerlerini kabul eder. Öznitelik false olarak ayarlanırsa öğelerin içerikleri değiştirilemez. Niteliği true olarak ayarlayın ve öğelerin içerikleri düzenlenebilir olacaktır.
3, 4, 5, 6, 7 Yanlış, düzenlenebilir bir özellik için varsayılan değerdir. Öğelerin içeriğinin değiştirilmesine izin verilmez.
Stresi azaltmak için iyi bir yol nedir? Düzenlenebilir bir özniteliğin değerini belirlemek için özniteliğin değeri olarak hesaplanmalıdır. Niteliğin değeri true veya false olabilir.
Göründüğünden daha fazlası var. Düzenlenebilir özniteliğin değeri Özniteliğin özniteliği salt okunursa, düzenlenebilir özniteliğin değeri yanlıştır. Düzenlenebilir bir özniteliğin özniteliği gizlendiğinde, özniteliğin değeri yanlıştır.
Sorunun cevabı evet. Düzenlenebilir bir özniteliğin özniteliği devre dışı bırakıldığında, bu özniteliğin değeri yanlış olur.
Ayrıca bahsedildi. Düzenlenebilir özelliğin değeri, özelliğin varsayılan değerinin bir parçası olarak true olarak ayarlanır.
Gelen kutunuzda aşağıdakilerden bazıları olabilir. SetAttribute(), düzenlenebilir özniteliğin değerini değiştirmek için kullanılabilen isteğe bağlı bir yöntemdir. Niteliğin adı ve niteliğin yeni değeri setAttribute() yönteminde belirtilmelidir.
Bir erkek için korkacak bir şey yoktur ve korkmaktan korkmaz. Düzenlenebilir özniteliğin değeri doğru olduğunda, doğru olduğu varsayılır.
On harika bir puan. Düzenlenebilir özniteliğin değeri setAttribute() yönteminde ayarlanır.
Bu kadar. Bu değer seçildiğinde, true olarak ayarlanır.
Bu sayı on ikidir. Düzenlenebilir bir özniteliğin değeri Düzenlenebilir özniteliğin değeri, setAttribute() yöntemi kullanılarak değiştirilebilir.
Filmde bir erkeğin bir kadına doğru yürümesi gösteriliyor. Düzenlenebilir özellik true olarak ayarlandığında, özelliğin değeri otomatik olarak false olarak ayarlanır.
Bu bölümde nedenlerine daha yakından bakacağız. SetAttribute(), düzenlenebilir bir özniteliğin değerini değiştiren bir yöntemdir. Niteliği () ayarlamak için iki argüman vardır: niteliğin adı ve niteliğin konumu.
Svg Bir Görüntü Türü mü?
Web grafiklerinde, ölçeklenebilir vektör grafik dosyası olarak da bilinen bir SVG dosyası, iki boyutlu görüntüleri işlemek için kullanılır. Bir vektör grafik dosyası kullanılarak internette iki boyutlu görüntülerin oluşturulması, kısmen standart bir grafik dosyası türü olan bir SVG dosyasıyla yapılır.
JPEG vs. Svg: Hangisi Sizin İçin Daha İyi?
Oluşturma yöntemi olarak JPEG, SVG'den biraz daha hızlı olabilir. JPEG ve SVG sıkıştırma biçimleri olduğundan, aralarında önemli bir fark vardır. Bir SVG dosyasını değiştirmeniz gerektiğinde (örneğin, kodunuzda bir hata yaparsanız), görüntü kalitesini düşüren JPEG'ler ile veri kaybetmiş gibi hiçbir veri kaybetmezsiniz.
Nihai karar tamamen size aittir; tek yapman gereken yaptığın şeyle ilgili daha rahat olmak. Grafik dostu bir ortamda çalışıyorsanız ve göze çarpan görüntüler oluşturmak istiyorsanız, JPEG'ler en iyi seçenektir. Metin veya diğer grafik olmayan dosyalarla çalışmanız gerekiyorsa, sva kullanmalısınız.
Görüntüler
SVG görüntüleri, kalite kaybı olmadan herhangi bir boyuta ölçeklenebilen vektör tabanlı görüntülerdir. Adobe Illustrator gibi herhangi bir vektör tabanlı yazılımda oluşturulabilir ve SVG dosyaları olarak dışa aktarılabilir. SVG görüntüleri web sitelerinde, e-posta imzalarında ve hatta baskı tasarımlarında kullanılabilir.
Kullanımı basittir ve web üzerinden erişilebilir. Bu süreçte ızgara desenleri kullanılarak oluşturulan görüntülerin saklanması için matematiksel formüller kullanılır. Başka bir deyişle, kalitelerini kaybetmeden büyük ölçüde ölçeklendirilebilirler. XML kodu, herhangi bir metin bilgisini değişmez metin olarak depolayan bir XML dosyası oluşturmak için kullanılır. Google ve diğer arama motorları, verilerdeki anahtar kelimeleri belirlemek için bu tekniği kullanır. Chrome ve Edge'den başlayıp Safari ve Firefox'a kadar uzanan başlıca tarayıcılardan herhangi biriyle bir SVG dosyası açın. Bir görüntüyü açmak için özel bir bilgisayar programı kullanmaya gerek yoktur.
Resimlerinizi bu dosya formatında kaydetmeden önce avantaj ve dezavantajlarını iyice araştırmalısınız. Bir vektör dosyası ile raster dosyası arasındaki temel fark, bir vektör dosyasının bir vektör, raster dosyasının ise bir vektör olmasıdır. SVG'ler piksel içermediğinden çözünürlüklerini asla kaybetmezler. Bir SVG dosyasının boyutu, içerdiği görüntü verisi miktarına göre belirlenir. Daha basit, daha net grafiklerin aksine, birçok yol ve bağlantı noktasına sahip karmaşık tasarımlar daha fazla depolama alanı kaplar.
Bazı kişiler, Illustrator CC'den içe aktarılan SVG'lerin varsayılan olarak 'duyarlı' olduğunun farkında olmayabilir. Sonuç olarak, yükseklik veya genişlik nitelikleri, boyutlar ve yükseklik veya genişlik nitelikleri yoktur. Bu sizin tercih ettiğiniz bir şeyse zaman zaman boyutları zorlamak isteyebilirsiniz. Web sitenizde logo olarak bir SVG kullanmak istediğinizi, ancak bunun belirli bir boyutta olmasını istediğinizi varsayalım. SVG bağımsız, vektör tabanlı bir dosya formatıdır. Öte yandan, bir SVG görüntüsü piksellerden ziyade şekillerden oluşur. Kapasitelerini süresiz olarak arttırırken kalitelerini de koruyabilirler. Bu senaryonun işe yaraması için, boyutu ayarlamak üzere dosyaya boyutlar eklemeniz gerekir. 'Tasarım' panelinde ' Inline SVG ' butonuna tıklayarak ölçüleri değiştirebilirsiniz. 'Satır içi boyutlar'ı tıkladığınızda, istediğiniz boyutları girebileceğiniz bir iletişim kutusuna yönlendirileceksiniz.
Svg Kullanmanın Artıları ve Eksileri
Sonuç olarak, SVG dosyalarını kullanırken yapılması gereken bazı önemli ayrımlar vardır: PNG'ler kadar yaygın olarak desteklenmezler ve üzerinde çalışılması daha zordur. Ayrıca, PNG'ler kadar okunmaları ve bakımları her zaman kolay değildir. Yalnızca düşük çözünürlüklü görüntüler kullanmak istiyorsanız PNG'leri SVG'lere alternatif olarak da kullanabilirsiniz.
Simgeler
SVG simgeleri , web sitelerinde ve uygulamalarda kullanılabilen Ölçeklenebilir Vektör Grafikleridir. Genellikle dosya boyutunda küçüktürler ve kaliteden ödün vermeden herhangi bir boyuta ölçeklendirilebilirler.
Ölçeklenebilir Vektör Grafikleri (SVG) olarak da bilinen eXtensible Markup Language (XML) sözdizimi kullanılarak çizilebilen bir vektör görüntü formatıdır. Sabit boyutlu bir piksel görüntüsü olan SVG, doğrudan bir tarayıcıya sunulan ve tarayıcıda oluşturulan bir XML kod bloğudur. Görüntüler, sözcüklerin aksine eylemleri ve bilgileri hızlı ve kesin bir şekilde belirtmek için kullanılabilir. Tamagotchis, iMac'ler ve Palm Pilotlar, SVG görüntü dosyası formatının web'e sunulduğu sıralarda evlerimize girdiğinde onları da gördük. Birçok web tarayıcısı bunu desteklemese de, çoğu SVG dosyalarını destekliyordu. SVG, 2017'de sorunsuz bir şekilde geniş çapta kullanıma sunulmuş olsa da, o yıla kadar tamamen uygulanmadı. Vektör dosyaları oldukları için bir SVG veya simge web yazı tipi kullanırsanız sorun olmaz.
Hazır simge setleriyle çok fazla seçenek yok. Daha çok yönlü bir şey istediğinizde, a.sg dosyasıyla gidebilirsiniz. Bir SVG simgesi elle veya bir bilgisayar programı kullanılarak oluşturulabilir. Simgeler, bir vektör görüntü programı kullanılarak sanal bir çizim tahtasına çizilebilir. .svg dosyasını dışa aktardıktan sonra bir sonraki adıma geçebilirsiniz. Bu Evernote listesinde hazır SVG simgelerini de bulabilirsiniz. Şeklin boyutları yüksekliği ve genişliği ile belirlenir, ancak konumu x ve y ile belirlenir. Sınıf adları, her bir öğenin stilinin yanı sıra, ayrı bir stil sayfasındaki öğeler için de ayarlanabilir. Bu simgelerin renkleri, arka plan rengi değiştirilerek doğrudan Ycode kodsuz oluşturucuda değiştirilebilir.
