Svg Xml mi
Yayınlanan: 2023-02-10XML dosyası, Genişletilebilir Biçimlendirme Dili dosyasıdır. Verileri depolamak için kullanılan öğeleri ve nitelikleri tanımlamak için etiketleri kullanır. Bir XML dosyası, Microsoft Notepad veya Apple TextEdit gibi herhangi bir metin düzenleyicide açılabilir. SVG, iki boyutlu vektör grafikleri için bir XML dosya biçimidir . Logolar, çizimler ve diyagramlar gibi vektör tabanlı grafikler oluşturmak ve depolamak için kullanılır. SVG dosyaları, Adobe Illustrator, Inkscape veya Sketch gibi çizim yazılımları kullanılarak oluşturulur. SVG dosyaları, herhangi bir metin düzenleyicide açılıp düzenlenebilecekleri anlamına gelen XML biçiminde kaydedilir. Ancak, SVG dosyaları vektör grafikleri için oluşturulduğundan, bir metin düzenleyicide açıldıklarında bir vektör grafik düzenleyicide göründükleri gibi görünmezler.
SVG bir grafik biçimi olduğundan, UML'nizin modeli veya bileşenleri hakkında değil, yalnızca diyagramınızın görüntüsü hakkında bilgi içerir. BMP, PNG gibi bir grafik programı kullanılarak diğer görüntü formatlarına dönüştürülebilir ve ardından diyagram çizim tuvaline bir görüntü öğesi olarak eklenebilir. UML'yi tanımadığı için aşina olmayan bir formattan EA'ya asla bir şey aktaramayacaksınız. Bir XMI dosyası gereklidir. XMI, UML modellerini değiştirmek için bir standarttır. Inkscape, yol araçları kullanıyorsanız tavsiye ettiğim açık kaynaklı bir yol aracıdır. içe aktarmanıza olanak tanır. VNG dosyasının yanı sıra bir XAML yoluna dışa aktarın.
"SVG" terimi, vektör görüntülerini tanımlayan XML tabanlı bir dili ifade eder. Görüntünüzde görünmesini istediğiniz şekilleri tanımlamak için gereken öğe dizisi dışında, nesne, HTML'ye benzer şekilde işaretlemedir, ancak bunlara uygulanacak efektler de vardır.
Şeffaflığı destekledikleri için hem PNG'ler hem de SVG'ler çevrimiçi logolar ve grafikler için mükemmel seçimlerdir. Raster tabanlı saydam dosyalar söz konusu olduğunda PNG dosyaları iyi bir seçim olsa da düz metin dosyalarıyla karıştırılmamalıdır. PNG'ler, piksellerle ve şeffaflıkla çalışmak için sVG'lerden daha iyi bir seçimdir.
Ölçeklenebilir Vektör Grafikleri (SVG), web üzerinden erişilebilen verimli bir vektör dosyası formatıdır. Vektör dosyası formatı, JPEG gibi piksel tabanlı tarama dosyalarının aksine, görüntüleri bir ızgara üzerindeki noktalara ve çizgilere dayalı olarak depolamak için matematiksel formüller kullanır.
Adobe Illustrator'a alternatif olarak, bir SVG dosyasını açmak için üçüncü taraf bir program kullanabilirsiniz. Adobe Photoshop, Photoshop Elements ve InDesign, SVG dosyalarını destekleyen diğer Adobe programlarından sadece birkaçıdır. Adobe Animate, SVG dosyalarıyla da kullanılabilir.
Svg Xml mi Html mi?

XML 1.0 ve XML'deki Ad Alanları ile uyumludur. Ancak, SVG içeriği HTML belgelerine dahil edildiğinde, HTML sözdiziminin uygulanmasına ve XML'in uyumsuz olmasına neden olabilir. Bu bölümde SVG'nin nasıl entegre edileceği açıklanmaktadır. Görüntü, CSS kullanılarak biçimlendirilmiştir.
SVG olarak bilinen bir vektör grafik formatı, son derece ayrıntılı görüntüler ve grafikler üretebilir. Web siteleri ve web tasarımcıları tarafından çizimler, logolar ve diğer grafikler oluşturmak için kullanılır. vektör grafik formatları, görüntü oluşturmak için kullanılan matematiksel formüllerden, yani matematiksel formüllerden oluşur. Sonuç olarak, SVG dosyaları geleneksel görüntü dosyalarından çok daha ayrıntılıdır. Son derece ayrıntılı olması gereken logolar, çizimler ve diğer grafikler için idealdir. SVG dosyaları çoğu web tarayıcısında açılabildiğinden, web sitelerinde kullanım için idealdir. SVG çoğu grafik tasarım yazılımını desteklediğinden, herhangi bir ek beceri gerektirmeden çarpıcı tasarımlar oluşturabilirsiniz. Yüksek kaliteli grafikler üretebilen çok yönlü bir grafik formatı arıyorsanız, doğru yere geldiniz. Çoğu grafik tasarım yazılımı, SVG dosyalarını destekler ve bunlarla çalışır. Logolar ve diğer grafikler için idealdir ve böyle bir biçime ihtiyacınız varsa SVG en iyi seçenektir.
Html'de Svg Kullanmanın 7 Faydası
Aşağıdakiler, HTML'nizde SVG kullanmanın bazı avantajlarıdır: Bu SEO dostu biçimlendirme etiketleri, doğrudan işaretlemeye anahtar kelimeler, açıklamalar ve bağlantılar eklemek için kullanılabilir. HTML'ye gömülebilirler, böylece önbelleğe alınabilirler, CSS ile düzenlenebilirler ve daha kolay aranabilir olmaları için dizine eklenebilirler. XPath dosyaları, bir metin düzenleyiciyle oluşturulabilen ve düzenlenebilen SVG kullanılarak bir görüntünün provası için gelecekte kullanılabilir, ancak genellikle Inkscape gibi çizim programları tercih edilir. Pasta grafikler ve 2 boyutlu XY koordinat sistemleri gibi vektör diyagramları, SVG'nin en yaygın uygulamalarıdır. XML dosyaları bir metin düzenleyici kullanılarak düzenlenebildiğinden, SVG dosyaları oluşturmanın en yaygın yolu Inkscape gibi çizim programları kullanmaktır. SVG görüntüleri uyarlanabilir ve logolardan simgelere, diyagramlardan çizelgelere kadar çeşitli uygulamalarda kullanılabilir. Bu, tüm konumları görüntülemenizi sağlayan etkileşimli bir haritadır. Chrome, Firefox ve Internet Explorer dahil çoğu web tarayıcısı sva resimlerini destekler.
Svg'nin Xml'e İhtiyacı Var mı?

Gerekli olmamasına rağmen, bir SVG dosyasının başlangıcında, XML sürümünü ve karakter kodlamasını belirten bir XML bildirimi görünebilir.
Sva grafik standardının avantajları ve işlevleri hakkında bilgi edinirken aynı zamanda temel işlevlerine ilişkin genel bir bakış elde edin. Ayrıca, SVG'nin ana dili olan XML hakkında bilgi edineceksiniz. Şimdi SVG'yi nasıl kullanacağınızı öğrenerek, Web geliştirmedeki en son gelişmelerden haberdar olabileceksiniz. İlk grafik dosyamız bölümün sonunda oluşturulur ve güncellenir. GIF, JPG ve PNG gibi bit eşlemli resimler Web'de yaygındır. Kayıpsız ve grafik alışverişinde kullanılan bir sıkıştırma formatıdır. JPG'ler, özellikle kapsamlı ayrıntı gerektiren fotoğraflar veya görüntüler için oluşturulmuştur.
PNG (Taşınabilir Ağ Grafiği) dosyası iyi sıkıştırılmıştır ve yüksek derecede sıkıştırma sağlar. Bir vektör görüntüsünün amacı, talimatlar aracılığıyla tarayıcıya belirli bir noktanın grafiksel bir temsilini sağlamaktır. Yüksek çözünürlüğe sahiptirler ve herhangi bir boyut ve görüntüleme cihazı için küçültülebilir veya ayarlanabilirler. Bit eşlemli grafikler genellikle farklı istemci tarayıcılarında farklı şekilde işlenir ve ölçeklendirmeye ek olarak çok iyi ölçeklenmez.
Svg Hangi Formatı Kullanıyor?
SVG veya Scalable Vector Graphics, görüntü içindeki şekilleri tanımlamak için XML kullanan bir vektör görüntü formatıdır. Bu, SVG görüntülerinin herhangi bir metin düzenleyici kullanılarak oluşturulabileceği ve düzenlenebileceği ve kalite kaybı olmadan herhangi bir boyuta ölçeklendirilebileceği anlamına gelir.
Ölçeklenebilir Vektör Grafiği (SVG), sektöre özgü bir görüntü biçimi türüdür. Diğer görüntü türlerinin aksine, bir SVG'nin sonuçlarını benzersiz pikseller kullanmak zorunda kalmadan görebilirsiniz. Bunun yerine, belirli bir büyüklüğü ve yönü olan bir öğe olan 'vektör' verilerini kullanırlar. Bir vektör koleksiyonu kullanarak neredeyse her tür grafiği oluşturmak teorik olarak mümkündür. Bunları sıfırdan oluşturabilir veya mevcut bir görüntüyü alıp istediğiniz bir formata dönüştürebilirsiniz. SVG'ler, birçok modern grafik tasarım aracı tarafından bir eklenti olarak desteklenir. Herhangi bir yazılımı indirmenin yanı sıra, çevrimiçi bir dönüştürme aracı da kullanabilirsiniz.

WordPress bunları desteklemediği için İçerik Yönetim Sistemi (CMS) de desteklemez. Sıfırdan SVG oluşturmanın veya görüntüleri biçime dönüştürmenin en zor yanı nedir? Adobe Illustrator ve GIMP kullanıyorsanız her ikisini de yapabileceğinizi anlamak çok önemlidir.
Bir vektör görüntü formatı olmasına rağmen, logolar ve simgeler için PDF kadar iyi çalışmaz. PDF, logolar ve simgeler için daha iyi bir formattır çünkü programlı olarak oluşturulduğunda şaşırtıcı derecede verimli olan ham ikili veri akışlarını içerebilir.
Svg İle Yapabileceğiniz Üç Tür Görüntü
Kullanıcı arabirimi denetimleri, logolar, simgeler ve vektör tabanlı çizimler, SVG'ye dönüştürülebilen görüntülerden bazılarıdır. SVG ile üç tür grafik nesnesi oluşturabilirsiniz: JPG, GIF ve PNG gibi tarama biçimlerinden daha iyi olan, aralarında düz, eğri ve alan bulunan yollar gibi vektörel geometrik öğeler; şeffaflık; ve herhangi bir renk kombinasyonu veya degrade Bir SVG dosyası, bir JPEG görüntüsünün aksine genellikle daha büyüktür, ancak şeffaf ve hareketli olabilir.
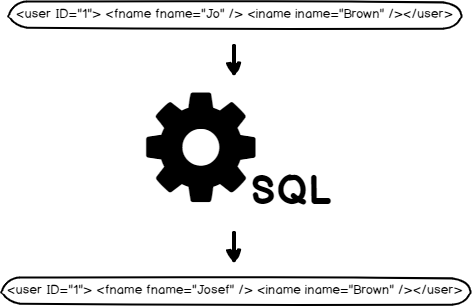
Svg XML Örneği
SVG görüntüleri oluşturmanın birçok yolu vardır. Bazı yöntemler şunlardır: – Gliffy gibi bir çevrimiçi araç kullanmak – Adobe Illustrator kullanmak – XML'de elle kodlama Son seçeneğin bir örneğini istediğinizi varsayarsak, XML'de elle kodlama, işte size çok basit bir örnek. Bu örnek, kare bir SVG görüntüsü oluşturur. SVG gibi bir dijital formatın kullanılması, boyutları ne olursa olsun görüntülerin mükemmel görünmesini sağlar. Biçimler, arama motorları için optimize edilebilir, genellikle diğer biçimlerden daha küçüktür ve dinamik animasyonlar oluşturabilir. Bu kılavuz, bu dosyaların nasıl kullanılacağını, ne olduklarını, ne zaman kullanılmaları gerektiğini ve bir SVG oluştururken onlarla ne yapılacağını ele alacaktır. Yıldız resimleri sabit bir çözünürlüğe sahip olduğundan, boyutları kalitelerini düşürür. Bir vektör-grafik formatındaki her görüntü, bir vektör formatında ifade edilen nokta ve çizgilerin bir koleksiyonudur. XML, bu biçimleri yazmak için kullanılan bir biçimlendirme dilidir. Bir SVG dosyasında, bir görüntüyü oluşturan tüm şekiller, renkler ve metin vardır. XML koduna baktığınızda, onun ne kadar güçlü olduğunu görebilirsiniz ve ayrıca web uygulamaları ve web siteleri oluşturmayı çok kolaylaştırır. . Bir SVG'yi kalitesini kaybetmeden herhangi bir boyuta genişletmek veya küçültmek mümkündür. Görüntü türü ve boyutundan bağımsız olarak bir görüntü her zaman aynı boyutta görünebilir. Raster görüntüler söz konusu olduğunda, SVG'lerin tasarımı ayrıntıları dışarıda bırakır. SVG'lerin kullanımı, tasarımcıların ve geliştiricilerin kendi görüntülerini hem hoş hem de işlevsel olacak şekilde değiştirmelerine olanak tanır. Web'deki grafikler artık World Wide Web Consortium tarafından geliştirilen bir dosya biçiminde saklanabilir. XML kodları, programcılar tarafından görüntülenebilir ve metin dosyaları olan SVG'ler kullanılarak hızla anlaşılabilir. SVG'lerin görünümünü gerçek zamanlı olarak değiştirmenizi sağlamak için CSS ve JavaScript birleştirilebilir. Kolayca büyütülebilen vektör grafikleri için çok sayıda uygulama vardır. Bunları bir grafik düzenleyici kullanarak oluşturmak, kullanımı basit, etkileşimli ve çok yönlüdür. Her programın kendi öğrenme eğrileri ve sınırlamaları vardır. Birkaç seçeneği denemek isterseniz, ücretsiz veya ücretli seçeneklerden birine karar vermeden önce biraz para harcamayı ve mevcut araçlardan bazılarını öğrenmeyi düşünebilirsiniz. Bir Svg Xml Dosyasını Nasıl Açarım? Chrome ve Edge gibi Firefox, Safari ve Safari'nin yanı sıra artık bilgisayarda nerede olursanız olun açık kaynak svg dosya biçimini destekliyor. Tarayıcınızda Dosya menüsünü açın, ardından görüntülemek istediğiniz dosyayı seçin. Bundan sonra, görüntüyü tarayıcınızda görebilirsiniz.Image/svg ve Image/svg+xml Söz konusu image/svg ve image/svg+xml olduğunda, bu gerçekten görüntüye ne için ihtiyacınız olduğuna bağlıdır. Görüntüyü canlandırmanız veya görüntüyle etkileşime geçmeniz gerekiyorsa, image/svg+xml kullanmanız gerekir. Yalnızca görüntüyü görüntülemeniz gerekiyorsa, image/svg yeterli olacaktır. Şekillerin, çizgilerin ve renklerin vektör temsillerini oluşturmak için kullanılan XML kodu, bu vektör temsillerini oluşturmak için kullanılır. Inkscape ve Adobe Illustrator gibi vektör grafik editörleri genellikle görüntü oluşturmak için kullanılır. Benzer şekilde, PNG'leri ve diğer raster görüntüleri SVG'lere dönüştürebilirsiniz, ancak sonuçlar her zaman muhteşem değildir. Hem ölçeklenebilirlik hem de kalite güvencesi olduğundan, HTML ve CSS, retinaya hazır ve duyarlı web tasarımı için daha iyidir. GIF, APNG veya WebP için animasyon desteği yoktur ve GIF, APNG ve WebP gibi animasyonu destekleyen tüm raster dosya türlerinde sorunlar vardır. SVG'ler ile animasyon gerektirebilecek ve herhangi bir ekranda kolayca ölçeklenebilecek basit grafikler oluşturulabilir. İnternette en popüler resim dosyası formatı PNG'dir. PNG içeren resimler, çizimler ve fotoğraflar görüntüleme için uygundur. PNG'ler genellikle animasyonlu olanlar da dahil olmak üzere her türlü görüntüyle uyumludur. SVG'nin bazı alanlarda daha iyi performans göstermesine rağmen, PNG çeşitli alanlarda daha iyi performans gösterir. Hem SVG'ler hem de PNG'ler büyük ölçüde farklılık gösteren biçimler olsa da, doğru olanı seçmek, onu web sitenizde kullanıp kullanmamaya karar vermekten daha önemlidir. SVG'yi yüklemeniz gerekmesine rağmen, genellikle daha küçüktür ve sunucunuz için daha az vergi gerektirir. PNG, büyük ölçekli grafikler için yüksek çözünürlükte veya binlerce rengi geniş bir formatta görüntülemek için kullanılabilir. HtmlAn svg'de Svg, Ölçeklenebilir Vektör Grafikleridir. Etkileşim ve animasyon desteği ile iki boyutlu grafikler için XML tabanlı bir vektör görüntü formatıdır. svg belirtimi, World Wide Web Konsorsiyumu (W3C) tarafından geliştirilen açık bir standarttır. Html'de Svg Görüntüleri Nasıl Kullanılır Demoda olmayan bir görüntüyü kullanmanız gerekiyorsa, var olmayan bir görüntüyü kullanabilirsiniz. demoda. Bununla herhangi bir problemim yok! Bir yerel veya sunucu görüntüsü yüklerken *img etiketini kullanın. Bir resim yüklendikten sonra, onu belgenize eklemek için aynı svg> etiketini kullanabilirsiniz. Web sayfalarında, SVG görüntülerini kaydetmek için object> etiketi de kullanılabilir. Bu etiketi kullanarak bir web sayfasının içine bir SVG resmi gömebilirsiniz. Görüntü ayrıntıları, görüntüyü biraz ayrıntılı olarak açıklayan *object() etiketinde sağlanır. Görüntünün dosya adı, boyutu, genişliği ve yüksekliği dahil olmak üzere aşağıdaki bilgiler sağlanır. HTML'de svg dosya biçimini nasıl kullanabilirim? Evet elbette. Görüntü, diğer herhangi bir görüntü gibi herhangi bir HTML belgesinde kullanılabilir. Bu bileşenler, bir web sayfasına özel grafikler yapmak için kullanılabilir veya bir site için düzenler oluşturmak için kullanılabilir.
