JavaScript Animasyon Kitaplıkları: 10 Popüler Seçenek
Yayınlanan: 2022-04-21- JavaScript animasyon kitaplıklarının türleri
- #1 – Three.js
- #2 – Anime.js
- #3 – Popmotion
- #4 – mo.js
- #5 – p5.js
- #6 – Hareket
- #7 – GSAP
- #8 – Paper.js
- #9 – Web Animasyonları
- #10 – Proton
- Özet
Özellikle basit ve CSS ile uygulanabilen çeşitli animasyon efektlerini denemeyi seviyorum. Ancak, daha geniş resme bakarsak – CSS animasyonları sizi sadece o kadar uzağa götürecektir. Ayrıca, karmaşık ve etkileşimli kullanıcı deneyimleri oluşturmak istiyorsanız, er ya da geç JavaScript'e geçmeniz gerekecektir.
Animasyon efektleri için JavaScript kullanmanın temel avantajı, animasyon mantığının çok daha fazlasını kontrol edebilmenizdir. Bu, geçişlerin akışkanlığını, DOM durumunu ve yanıtını kontrol etmeyi ve ayrıca WebGL sayesinde 2D ve 3D grafiklerin kullanımını içerir.
JavaScript animasyon kitaplıklarının türleri
Bu nedenle, JS animasyon kitaplıkları birçok şekil ve biçimde geldiğinden, belirli odak alanını daraltmaya gerçekten yardımcı olur. Motorların ve çerçevelerin çoğu yalnızca ön uç şeyler için değil, aynı zamanda oyunlar oluşturmak ve diğer etkileşimli içerikler oluşturmak için de kullanılır.
Bu özel özet için odak noktam, kendi başlarına veya mevcut çerçevelerden herhangi biriyle birlikte ön uç geliştirmede en yaygın olarak kullanılan kitaplıklardır.
Zamanla, bu listeye daha küçük ölçekli ancak yine de projelerinize etkileşimli animasyonlar eklemek için anlamlı yollar sağlayan daha fazla kitaplık eklemeyi düşüneceğim.
Her kitaplığın kendi web sitesine ve GitHub sayfasına bağlantıları vardır. Ayrıca, bu sayfadan çalıştırabileceğiniz bir CodePen örneği ve öğreticiler veya video kılavuzları olan ek kaynaklar da ekledim.
#1 – Three.js

Three.js, yaratıcı web sitesi geliştirmede kullandığınız 3B animasyon efektleri oluşturmak için başvurulacak kitaplıktır. Three.js, geliştiricilerin WebGL hakkında bilgi edinme ihtiyacını ortadan kaldırır ve bunun yerine karmaşıklık olmadan etkileşimli 3B efektler oluşturmaya odaklanabilir.
Üst uçta, Three.js, Mozilla Hub'larının beğenisine sahip etkileşimli sanal deneyimler oluşturmak için kullanılır. Ek olarak, kitaplık, sürükleyici açılış sayfası deneyimleri oluşturmak için de sıklıkla kullanılır. Birinci sınıf yayıncılar ve editörler, dinamik güncellemelere sahip veri tabanlı sayfalar oluşturmak için yıllardır Three.js'yi kullandı.
Ana sayfayı ziyaret ederseniz, bu kitaplığın günlük ortamlarda nasıl kullanıldığı konusunda size bol miktarda ilham/açıklık vermesi gereken çok sayıda vurgulanmış proje listelenmiştir.
Three.js Örnek Animasyon
CodePen'de CP Designer (@cpandya) tarafından hazırlanan Pen Mesh Line Waves Background – THREE.js'ye bakın.
Three.js Ek Kaynakları
- GitHub dünyasını nasıl oluşturduk
- Three.js ile Piksel Bozulma Etkisi
#2 – Anime.js

Julian Garnier'den Anime.js, animasyonları web tabanlı projelere entegre etmek için muhtemelen en iyi bilinen 2. kitaplıktır. Popülerliği, CSS, SVG ve DOM öğelerini canlandırma sürecini hızlandırmaya yardımcı olmak için yerleşik araçlara sahip olmasından kaynaklanmaktadır.
Örneğin, belirli CSS seçicilerini hedefleyebilir ve ardından @keyframes kendiniz yazmak yerine JavaScript aracılığıyla rafine animasyon mantığı uygulayabilirsiniz.
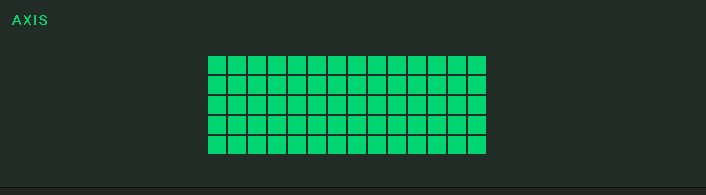
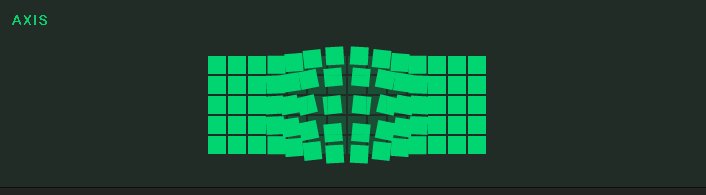
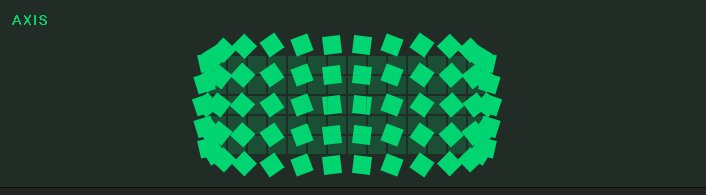
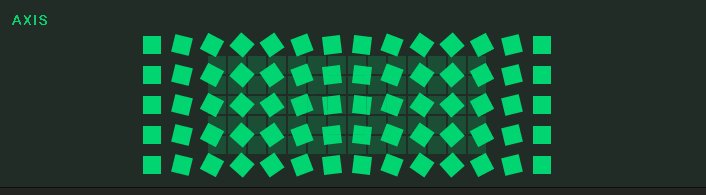
anime({ targets: '.staggering-axis-grid-demo .el', translateX: anime.stagger(10, {grid: [14, 5], from: 'center', axis: 'x'}), translateY: anime.stagger(10, {grid: [14, 5], from: 'center', axis: 'y'}), rotateZ: anime.stagger([0, 90], {grid: [14, 5], from: 'center', axis: 'x'}), delay: anime.stagger(200, {grid: [14, 5], from: 'center'}), easing: 'easeInOutQuad' });Yalnızca yukarıdaki snippet ile aşağıdaki gibi bir efekt oluşturabilirsiniz:

Bunu CSS ile yapacak olsaydınız – her bir ızgara bloğunu seçmeniz ve bunun için ayrı bir mantık yazmanız gerekirdi. Bu sadece pratik değil, aynı zamanda çok fazla iş. Anime.js dokümanlar sayfasında buna benzer pek çok örnek bulacaksınız. Ve aşağıdaki demo, bu kitaplığın modern ön uç geliştirmede nasıl kullanılabileceğini göstermek için bir adım daha ileri gidiyor.
Anime.js Örnek Animasyon
CodePen'de Julian Garnier (@juliangarnier) tarafından kaleme alınan anime.js logo animasyonuna bakın.
Anime.js Ek Kaynakları
- Anime.js Eğitimi – 10 Dakikada JavaScript Animasyon Motoru
- Anime.js ile Kullanıcı Arayüzü Animasyonu
#3 – Popmotion

Popmotion, TypeScript ile yazılmış düşük seviyeli bir animasyon kütüphanesidir. Aynı zamanda React projelerinde kullanılan popüler Framer Motion (bu makalede listeledik) kitaplığına güç veren kitaplıktır. Fikirsiz olmak, kullanmak istediğiniz ek işlevleri yazarak özel efektleri entegre etmek için Popmotion'u kullanabilirsiniz.
Adından da anlaşılacağı gibi, Popmotion, çeşitli hareket tabanlı animasyonlar kullanarak kullanıcı arayüzü öğelerini canlandırmak için özellikle iyidir. Bu, yumuşatma, yaylar, ana kareler ve daha karmaşık geçiş efektleri gibi efektleri içerir. Aşağıdaki örnek, bileşen öğeleri için animasyon efektlerinin pratik uygulamasını sergileme konusunda iyi bir iş çıkarmaktadır.
Popmotion Örnek Animasyon
CodePen'de Arden (@aderaaij) tarafından hazırlanan Pen Popmotion demosuna bakın.
Popmotion Ek Kaynakları
- React ve Popmotion.io ile Krep Algoritmasını Görselleştirin
- Popmotion ile açısal uygulamanıza bahar animasyonları ekleyin
#4 – mo.js

Mo.js, hareketli grafiklere odaklanır ve bağımsız projelerde ve aynı zamanda React gibi çerçevelerle birlikte uygulayabileceğiniz basit bir kod yapısı sağlamada mükemmeldir.
Ve Mo.js kendi bildirimsel API'si ile birlikte geldiğinden, animasyonun her adımını kontrol edebilirsiniz. Bu, yalnızca elde etmek istediğiniz şeyin mantığını değil, aynı zamanda oraya nasıl gideceğinizi de tanımlamayı içerir. Kütüphane, görsel olarak zengin kullanıcı deneyimleri için uyarlanmış önceden hazırlanmış bileşenler ve örnekler içerir.
İşte örnek bir snippet:
const travelCircleExpand = new mojs.Shape({ fill: COLORS.BLACK, radius: 126, scale: { .1: 1 }, opacity: { 0 : 1 }, easing: 'cubic.out', duration: 400, isForce3d: true, isTimelineLess: true, });Gördüğünüz gibi, mantığın çoğu önceden tanımlanmıştır. Bu nedenle, kendi fikirlerinizi üretmek zorunda kalmak yerine, sağlanan özellikleri not alabilir ve yolunuzu oluşturabilirsiniz. Dokümanlardaki öğretici bölümü, özellikle günlük web sayfası öğelerine küçük ama anlamlı animasyonlar ekleyen efektler olmak üzere, pratik uygulamalara ilişkin birkaç örnek içerir.
mo.js Örnek Animasyon
CodePen'de Mike Quinn (@mprquinn) tarafından kaleme alınan Pen Link Hover Efektleri w/ mo.js'ye bakın.

mo.js Ek Kaynakları
- MoJS React ile nasıl kullanılır?
- MoJS ile başa çıkmak
#5 – p5.js

p5.js, İşleme'nin JavaScript uygulamasıdır – görsel sanatçılar tarafından kullanılması amaçlanan ayrı bir “dil”. Şimdiye kadar gördüğümüz bazı örneklerden farklı olarak p5.js, yalnızca pratik uygulamalar için değil, aynı zamanda daha sağlam ve karmaşık projeler için de çözümler sunan evrensel bir animasyon kitaplığıdır. Bu, 2D ve 2D efektler için tam destek içerir.
p5.js'yi web sitesi projelerinde kullanmaya gelince, kütüphane derinlemesine yaratıcılık için bir yol açar. Örneğin, sis perdesi, hareketli ağaçlar ve kullanıcıların etkileşimde bulunabileceği veri tabanlı açılış sayfaları gibi efektleri hızlı bir şekilde önyükleyebilirsiniz.
Tüm çizimleri kendiniz yapmak zorundasınız, ancak p5.js için mevcut kaynakların sayısı ile – başlamanın o kadar da zor olmadığını göreceksiniz. Ve söylemeye gerek yok ki bu iki projenin arkasındaki topluluk çok ilgili.
p5.js Örnek Animasyon
Pen P5.JS Twist and Turn'a bakın. CodePen'de Sdsmnc (@supastrocat) tarafından.
p5.js Ek Kaynaklar
- İşleme ve p5.js
- p5.js'de Gün Batımları ve Kayan Yıldızlar
#6 – Hareket

React o kadar popüler ki, yalnızca kendi animasyon kitaplığına sahip olması mantıklı. Framer Motion, React geliştiricilerinin animasyonlu bileşenler oluşturma sürecini basitleştirmesine olanak tanıyan önceden oluşturulmuş bir API ile birlikte gelir, ancak aynı zamanda CSS'yi ve bağımsız animasyon özelliklerini öğrenme ihtiyacının getirdiği bazı engelleri de ortadan kaldırır. Ve onunla çalışmak oldukça kolay.
Örnek bir snippet:
import { motion } from "framer-motion" export const MyComponent = () => ( <motion.div animate={{ rotate: 360 }} transition={{ duration: 2 }} /> ) Framer'daki animasyonlar, motion ve animate özellikleriyle tanımlanır. Bu, daha sonra özel animasyon mantığınızla zenginleştirebileceğiniz tüm bileşenleri ve iç öğelerini seçmenize olanak tanır. Kaynaklar bölümündeki Nefe Emadamerho-Atori'nin Smashing makalesi, Framer Motion'ın nasıl çalıştığını görmek için harika bir başlangıç noktasıdır.
Hareket Örneği Animasyon
CodePen'de codebro (@codebro) tarafından yazılan Kalem Lazer Görüş Düğmesine bakın.
Hareket Ek Kaynakları
- Framer Motion ile tanışın
- Framer Motion ile Duyarlı Animasyonlar
#7 – GSAP

Son zamanlarda Twitter'da GSAP resminin paylaşıldığını oldukça sık görüyorum. Ama sürpriz olarak gelmiyor. Yaratıcı projelerde gördüğümüz birçok animasyon ve dinamik efekt, sağlam GSAP motoru sayesinde mümkün hale geldi.
Kitaplık yalnızca performans için optimize edilmekle kalmaz, aynı zamanda en sevdiğiniz teknolojilerle de son derece uyumludur. Bu, React & Vue gibi çerçeveleri ve ayrıca mobil ve güncel web tarayıcıları için ek desteğe sahip jQuery gibi kitaplıkları içerir.
GSAP, hemen hemen her tür web öğesini (CSS'den Canvas'a ve DOM nesnelerine) sorgulayıp canlandırabildiğinden, bunu bir döndürme efekti kadar basit bir şey için kullanabilir veya her şeyi ortaya koyabilir ve gerçekten dinamik web sitesi deneyimleri oluşturabilirsiniz.
Vitrin bölümünde geliştiricilerin üzerinde çalıştığı yüzlerce örnek proje bulunur. Hem ilham almak hem de bu kütüphaneyle nelerin mümkün olduğunu görmek için göz atın.
GSAP Örnek Animasyonu
CodePen'de Hyperplexed (@Hyperplexed) tarafından kaleme alınan Hulu Originals Intro'ya bakın.
GSAP Ek Kaynakları
- GSAP ile İnanılmaz Animasyon Teknikleri
- Ayrıntılı Web Sitesi Animasyon Dizileri Oluşturma – GSAP 3 Eğitimi
#8 – Paper.js

Paper.js, vektör grafiklerini canlandırmaya sıkı sıkıya odaklanan bir animasyon kitaplığıdır. Bu yaklaşım, yalnızca statik efektler değil, aynı zamanda etkileşimli dinamik deneyimler de yapmanızı sağlar. Özellikle Paper.js, kullanıcının nesneleri sürükleyebildiği, yeniden düzenleyebildiği ve özel girdi sağlayabildiği animasyon projeleri arasında popülerdir.
Nesneler, her katman özel bir animasyon özelliğine sahip olacak şekilde katmanlar halinde kategorize edilebilir. Bu, karmaşık yapılar üzerinde çalışırken kullanışlı olur ve kullanıcı tarafından talep edilmediği sürece belirli katmanları kaldırmanıza/devre dışı bırakmanıza izin verir.
Paper.js Örnek Animasyon
CodePen'de Fiorald Ismaili (@Fiorald) tarafından kaleme alınan Kalem Doldurma Bardakları – Paper.js'ye bakın.
Paper.js Ek Kaynakları
- Paper.js Vektör Silme
- Paper.js'deki Dalgalar
#9 – Web Animasyonları

Bu kitaplık, Web Animasyon API'sinin doğrudan JavaScript bağlantı noktasıdır. Kitaplık, tipik olarak CSS mantığı kullanılarak yazılan animasyon özelliklerini kullanmanıza izin vererek, doğrudan Element.animate() belirtimi ile bütünleşir. Yazarlar bunu şöyle açıkladı:
“Doğal olarak desteklemeyen tarayıcılarda Web Animasyonu özellikleri sağlayan Web Animasyonları API'sinin bir JavaScript uygulaması. Polyfill, mevcut olduğunda yerel uygulamaya geri döner.”
Web Animasyonları Örnek Animasyon
CodePen'de Sam Thorogood (@samthor) tarafından kaleme alınan Kalem Zorunlu Animasyonlarına bakın.
Web Animasyonları Ek Kaynaklar
- Web Animasyonları API'si – Web API'leri | MDN
- Web Animasyonları Seviye 2 | W3C
#10 – Proton

Parçacık efektleri, modern web tasarım trendlerinde kesinlikle var . Tasarımcılar bunları yalnızca arka plan efektleri için değil, aynı zamanda ilginç geçişler ve hatta yaratıcı projeler için sunumlar için de uygular. Proton kitaplığı, hızlı bir şekilde ölçeklenen yaratıcı parçacık efektlerinin ihtiyaçlarına göre özel olarak uyarlanmıştır.
Kıvılcım efektleri oluşturma ve çarpışmaya dayalı etkileşimler gibi şeyler yapabilir, aynı zamanda metni yeni ve heyecan verici animasyon deneyimlerine dönüştürebilirsiniz.
Proton Örnek Animasyon
CodePen'de matsu7089 (@matsu7089) tarafından kalem my-emitter'a bakın.
Proton Ek Kaynakları
- Proton Motor Örnekleri
- Parçacık arka planları için tepki bileşeni
Özet
Bu kütüphanelerin çoğunun güzel yanı, bir süredir buralarda olmaları. Bu nedenle, belirli bir kitaplığın belirli bir bağlamda nasıl kullanılacağına ilişkin örneklerin yanı sıra derinlemesine kılavuzlar bulmak nispeten kolaydır.
Her şeyden önce, özellikle gerçek zamanlı veri veya kullanıcı tabanlı girdi uygulayan animasyonlar üzerinde çalışacaksanız, ne tür bir hedefe ulaşmaya çalıştığınızı bilmek yardımcı olur.
Başka bir deyişle, en iyi diye bir şey yoktur. Her kütüphanenin kendine özgü güçlü ve zayıf yönleri vardır. Benim için muhtemelen GSAP ile giderdim çünkü akla gelebilecek hemen hemen her ön uç projede kullanım için güzel bir şekilde optimize edilmiştir.
Ama daha az iddialı bir proje yapıyorsam, Popmotion gibi bir kitaplık bol olur.
