90+ Ücretsiz Duyarlı Resim Kaydırıcısı ve Slayt Gösterisi 2022
Yayınlanan: 2022-06-06En iyi ücretsiz indirmeye duyarlı jquery görüntü kaydırıcısı ve slayt gösterisi eklentileri ve öğreticileri, web tasarımcısı için gereklidir ve onlara her slayt geçişinde yaratıcı kaydırıcı efektleri oluşturma fırsatı verir. Ücretsiz duyarlı jQuery resim slayt gösterisi ve içerik kaydırıcısı artık resim galerisi ve css kaydırıcısı için çok popüler hale geldi, bunları binlerce blog ve web sitesinde görebilirsiniz. Tasarım blogu için öne çıkan içerikleri göstermek gerçekten faydalı ve ayrıca bloglara güzel bir görünüm veren ziyaretçileri çekmek için harika bir yol olduğunu düşünüyorum.
Web sayfasında kaydırıcıyı öğrenmek ve oluşturmak için web tasarımı için gerçekten yararlı bir örnek ve öğreticiler jquery görüntü kaydırıcısı ve slayt gösterisi. İsteğiniz için ana sayfada gösteri resmi için jQuery resim slayt gösterisini kullanarak kurulumu kolaydır. Bir web tasarımcısıysanız, birden fazla cihazda çözünürlük ekranı desteğinde uygulanabilen duyarlı jQuery kaydırıcısını seçmelisiniz. . Bu elbette çok yönlü ve şık görüntü kaydırıcıları ve galerileri de içerir.
CSS3 ve jQuery kaydırıcısını kullanan eklenti, mobil cihazla da yeni özellik desteğine sahiptir. Bir web sitesi tasarlamak için jquery rastgele resim slayt gösterisi, jquery arka plan resmi slayt gösterisi, HTML kodlu jquery mobil resim kaydırıcı gibi bir çeşit resim kaydırıcı veya slayt gösterisi bulabilirsiniz.
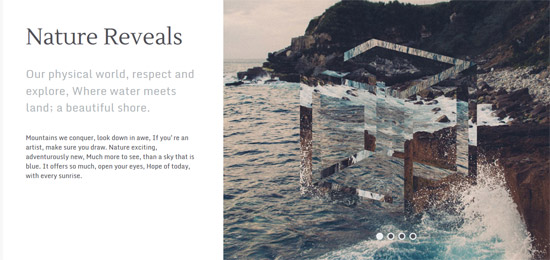
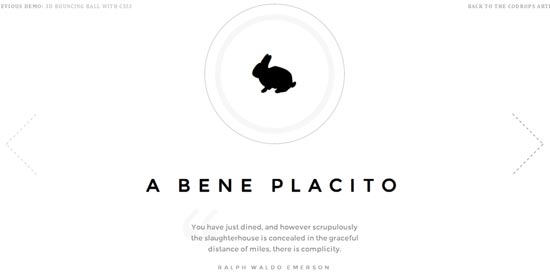
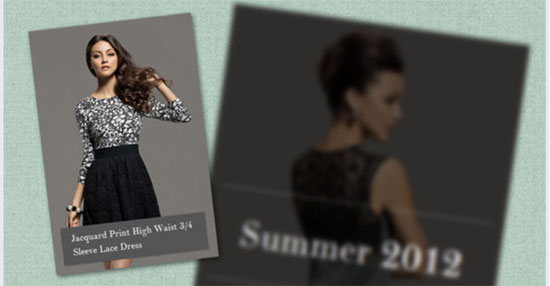
Moda Duyarlı Kaydırıcı
Moda, bir web sitesi kaydırıcısının tasarımını ve düzenini farklı ekran boyutlarına uyacak şekilde değiştirmek için css3'ün (medya sorguları) yeni özelliğine sahip ücretsiz, duyarlı bir jquery kaydırıcısıdır.
 demo daha fazla bilgi / hostingi indirin
demo daha fazla bilgi / hostingi indirin
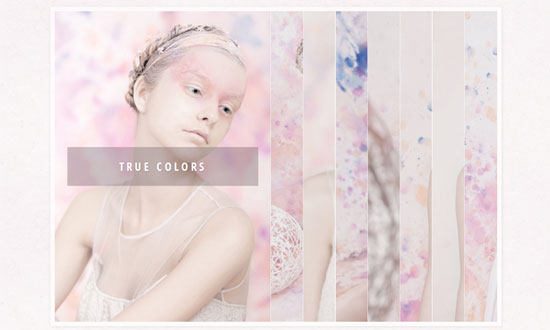
jText jQuery Metin Kaydırıcısı
jText, metin kaydırıcısında ücretsiz bir jquery görüntü kaydırıcı tabanıdır
 demo daha fazla bilgi / hostingi indirin
demo daha fazla bilgi / hostingi indirin
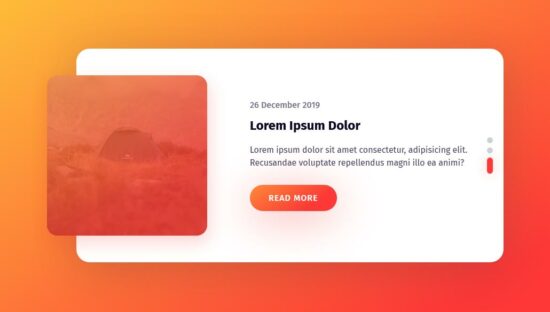
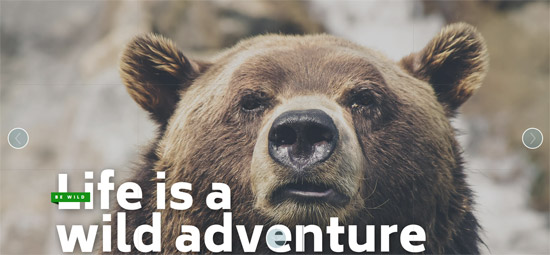
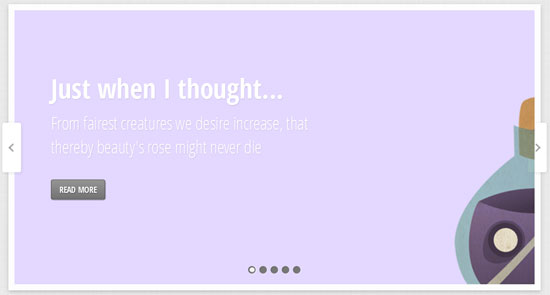
Duyarlı Blog Kartı Kaydırıcısı
Öne çıkan blog gönderileri için duyarlı kaydırıcı. Ayrıca kart kaydırıcı gibi başka şeyler için de kullanabilirsiniz. Swiper kaydırıcı ile inşa edilmiştir.
 daha fazla bilgi / hostingi indir
daha fazla bilgi / hostingi indir
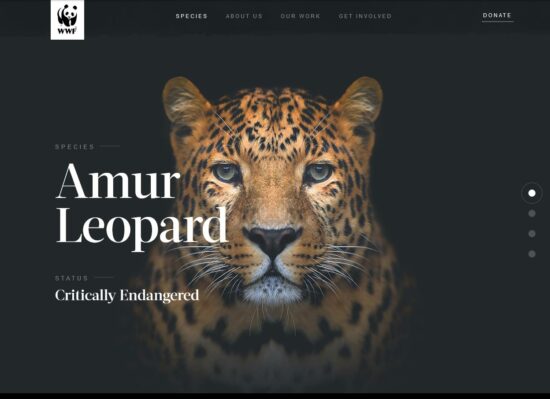
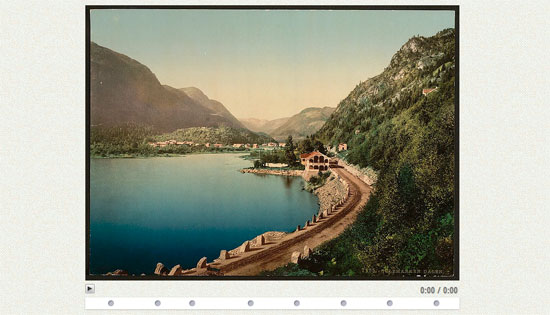
Yolculuk Kaydırıcısı
 daha fazla bilgi / hostingi indir
daha fazla bilgi / hostingi indir
WebGL Bozulma Kaydırıcısı
Görüntü geçişleri için Three.js ve sadece arka planda kullanıcı arayüzünü modellemek için bazı ham HTML + CSS kullanma.
 daha fazla bilgi / hostingi indir
daha fazla bilgi / hostingi indir
Pokemon Kaydırıcısı
 daha fazla bilgi / demoyu indir
daha fazla bilgi / demoyu indir
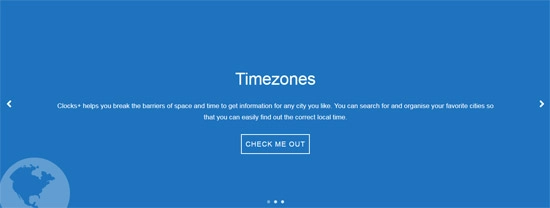
Şehirler Kaydırıcısı (React)
 daha fazla bilgi / hostingi indir
daha fazla bilgi / hostingi indir
Kavisli Arka Planlı Temiz Kaydırıcı
 daha fazla bilgi / hostingi indir
daha fazla bilgi / hostingi indir
Kaydırıcı Animasyon Etkisi
 daha fazla bilgi / hostingi indir
daha fazla bilgi / hostingi indir
Temel CSS3 Kaydırıcısı
Altta yalnızca CSS ile düğme kontrolleri olan ve javaScript içermeyen basit bir kaydırıcı.
 daha fazla bilgi / hostingi indir
daha fazla bilgi / hostingi indir
Saf CSS Kaydırıcısı
Saf CSS Kaydırıcısı. JS yok. Çünkü mümkün!
 daha fazla bilgi / hostingi indir
daha fazla bilgi / hostingi indir
HTML5 Karşılaştırma Öncesi ve Sonrası Kaydırıcısı
 daha fazla bilgi / hostingi indir
daha fazla bilgi / hostingi indir
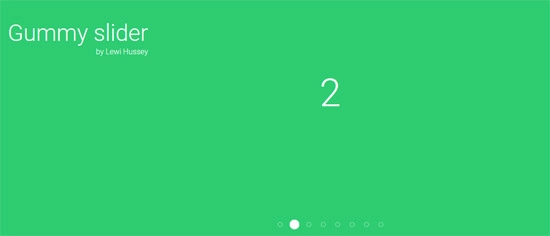
sakızlı kaydırıcı
Eğlenceli animasyonlar içeren basit bir kaydırıcı.
 daha fazla bilgi / hostingi indir
daha fazla bilgi / hostingi indir
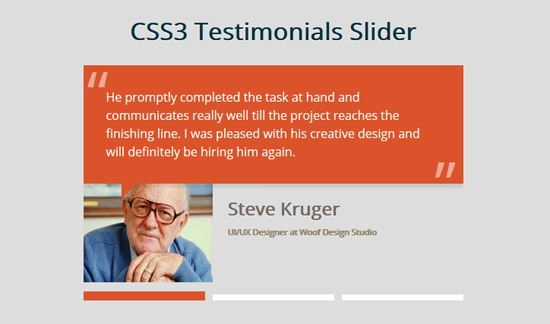
CSS3 Görüşleri Kaydırıcısı
 daha fazla bilgi / hostingi indir
daha fazla bilgi / hostingi indir
Paralakslı tam ekran sürükle-kaydırıcı
 daha fazla bilgi / hostingi indir
daha fazla bilgi / hostingi indir
CSS3 Tıklanabilir Kaydırıcı
Javascript'ten herhangi bir yardım almadan bir CSS3 kaydırıcısı (tıklama kontrolleriyle) yapmaya çalışın.
 daha fazla bilgi / hostingi indir
daha fazla bilgi / hostingi indir
Yapışkan Kaydırıcı Gezinme (Duyarlı)
Siz kaydırdıkça yapışan gezinme çubuğu, o anda baktığınız sayfa bölümünü gösteren bir kaydırıcıyı canlandırıyor. SCSS, Javascript ve JQuery ile yazılmıştır.
 daha fazla bilgi / hostingi indir
daha fazla bilgi / hostingi indir
Sonraki/önceki btns ve gezinme noktalarıyla birlikte CSS görüntü kaydırıcısı
Sonraki/önceki düğmeleri, gezinme noktaları ve görüntü geçişleriyle %100 saf bir CSS görüntü kaydırıcısı. Basitleştirilmiş HTML ve CSS, daha iyi görüntü geçişleri ve yeniden boyutlandırılmış görüntüler ile güncellendi.
 daha fazla bilgi / hostingi indir
daha fazla bilgi / hostingi indir
Yahoo Hava Durumu Uygulaması gibi kaydırıcı
 daha fazla bilgi / hostingi indir
daha fazla bilgi / hostingi indir
Kaydırıcıyı somutlaştır
 daha fazla bilgi / hostingi indir
daha fazla bilgi / hostingi indir
süslü kaydırıcı
 daha fazla bilgi / hostingi indir
daha fazla bilgi / hostingi indir
Güzel Düz Metin Kaydırıcısı
 daha fazla bilgi / hostingi indir
daha fazla bilgi / hostingi indir
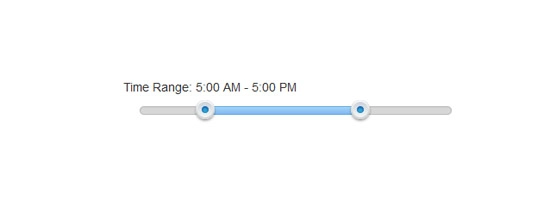
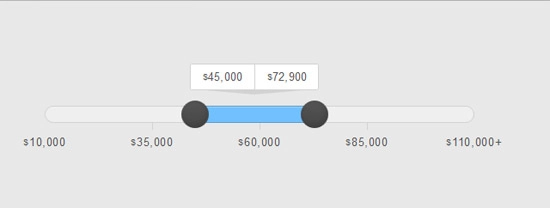
jQuery Zaman Aralığı Kaydırıcısı
 daha fazla bilgi / hostingi indir
daha fazla bilgi / hostingi indir
Minimal saf css kaydırıcısı
Solma efekti için css animasyonu kullanan minimal kaydırıcı.
 daha fazla bilgi / hostingi indir
daha fazla bilgi / hostingi indir
Basit Duyarlı Görüntü Kaydırıcısı
Biraz jQuery ile oluşturulmuş madde işareti tabanlı bir alt gezinmeye sahip sonraki/önceki düğmeleri içeren basit bir duyarlı görüntü kaydırıcısı.
 daha fazla bilgi / hostingi indir
daha fazla bilgi / hostingi indir
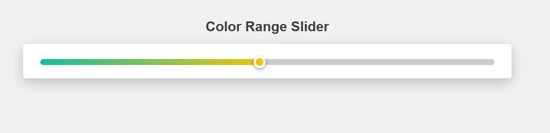
Renk aralığı kaydırıcısı
Kaydırıcı tutamacı sürüklendikçe, arka plan rengi aşağıdaki degrade izininkiyle eşleşir. jQueryUI kaydırıcısını kullanır.
 daha fazla bilgi / hostingi indir
daha fazla bilgi / hostingi indir
Prizma Etkisi Kaydırıcısı
 daha fazla bilgi / hostingi indir
daha fazla bilgi / hostingi indir
Bir Cubey Kaydırıcısı (webkit)
 daha fazla bilgi / hostingi indir
daha fazla bilgi / hostingi indir
Dişli Kaydırıcı
 daha fazla bilgi / hostingi indir
daha fazla bilgi / hostingi indir
Tam ekran dilim kahraman kaydırıcısı
Kahraman için tam ekran jquery görüntü kaydırıcısı için bir deney. Eski yöntemle kanvassız yapılır.
 daha fazla bilgi / hostingi indir
daha fazla bilgi / hostingi indir
Kaydırıcıyı Sil
Esasen arka plan boyutu:kapak ve arka plan konumu: merkez kullanarak dönen bir kaydırıcı silme efekti oluşturmaya çalışıyorum.
 daha fazla bilgi / hostingi indir
daha fazla bilgi / hostingi indir
Şeffaf Harflerle Duyarlı Paralaks Sürükleme Kaydırıcısı
Şey oldukça kolay özelleştirilebilir. Yazı tipini, yazı tipi boyutunu, yazı tipi rengini, animasyon hızını güvenle değiştirebilirsiniz. JS'deki dizideki yeni bir dizenin ilk harfi yeni bir slaytta görünecektir. Yeni bir slayt oluşturmak (veya silmek) kolaydır: 1. JS'deki diziye yeni şehir ekleyin. 2. Slayt sayısı değişkenini değiştirin ve CSS'de scss listesine yeni bir resim koyun.
 daha fazla bilgi / hostingi indir
daha fazla bilgi / hostingi indir
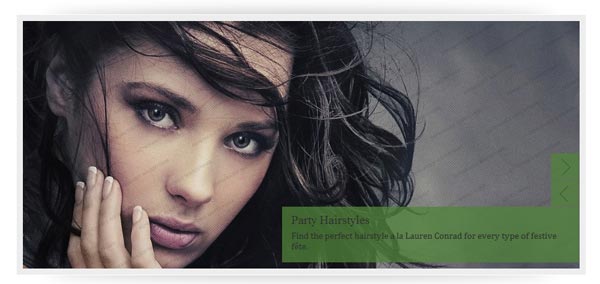
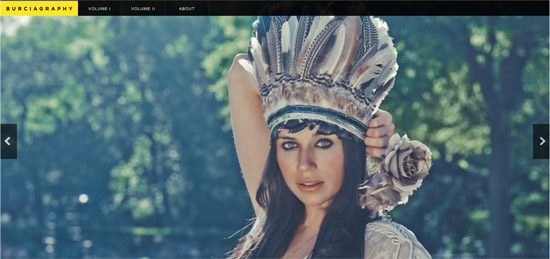
Duyarlı BBC tarzı kaydırıcı
İşte pencerenin yeniden boyutlandırılmasına yanıt veren BBC ana sayfa kaydırıcısının yeniden yapımı.
 daha fazla bilgi / hostingi indir
daha fazla bilgi / hostingi indir
Tuval ile Prizma Etkisi jquery Slider
HTML5 canvas global Composite Operation ve katmanlama tekniğini kullanarak "prizma" efektli bir kaydırıcının nasıl oluşturulacağına dair bir eğitim.
 demo daha fazla bilgi / hostingi indirin
demo daha fazla bilgi / hostingi indirin
3D Carousel jquery kaydırıcı eklentisi
 demo indirme
demo indirme
Titrek Slayt Gösterisi Etkisi
Bu slayt gösterisindeki jquery slaydı hareket ettikçe sallanıyor. Efekt, Sergey Valiukh'un Dribbble şutunu temel alır ve Snap.svg kullanılarak ve SVG yolları değiştirilerek yapılmıştır.
 demo daha fazla bilgi / hostingi indirin
demo daha fazla bilgi / hostingi indirin
Perspektif Mockup Slayt Gösterisi
Franklin Ta'nın senaryosunun yardımıyla yapılan hesaplamalara dayanan 3B dönüşümlere sahip animasyonlu bir jquery kaydırıcı perspektif maket slayt gösterisi.
 demo daha fazla bilgi / hostingi indirin
demo daha fazla bilgi / hostingi indirin
Sürüklenebilir Çift Görünümlü Slayt Gösterisi
Sürüklenebilir ve iki görünümü olan deneysel bir slayt gösterisi: tam ekran jquery kaydırıcısı ve küçük atlıkarınca. Tam ekran görünümünde ilgili içerik alanı görüntülenebilir.
 demo daha fazla bilgi / hostingi indirin
demo daha fazla bilgi / hostingi indirin
Kayan Başlık Düzeni
Görüntü ızgaralı bir içerik alanını ortaya çıkarmak için yukarı kayan tam ekran üstbilgiye sahip basit bir düzen jquery kaydırıcısının nasıl oluşturulacağına ilişkin eğitim.
 demo daha fazla bilgi / hostingi indirin
demo daha fazla bilgi / hostingi indirin
Döşenmiş Arka Plan Slayt Gösterisi Oluşturun
Serge Thoroval'ın web sitesinde görülen dört fayans slayt gösterisi efektinin nasıl yeniden oluşturulacağını gösteren bir eğitim. 3D dönüşümler jquery kaydırıcısını, geçişleri ve animasyonları kullanarak, amaç pürüzsüz bir efekt uygulamak ve bazı varyasyonlar eklemektir.
 demo daha fazla bilgi / hostingi indirin
demo daha fazla bilgi / hostingi indirin
Kabarcık Gezinme Simgeleri ile Animasyonlu İçerik Kaydırıcısı
Bu derste, JavaScript kullanarak bu baloncuk çemberi jquery kaydırıcılarından birini nasıl oluşturabileceğinizi göstermek istiyorum. Özellikle, herhangi bir geliştiricinin kullanması için ücretsiz ve açık kaynak olan slidr.js kitaplığı ile çalışacağım. Bazı harika düzenlenebilir seçeneklerle birlikte gelir ve herhangi bir mobil ekran veya monitör için tamamen duyarlıdır.
 demo daha fazla bilgi / hostingi indirin
demo daha fazla bilgi / hostingi indirin
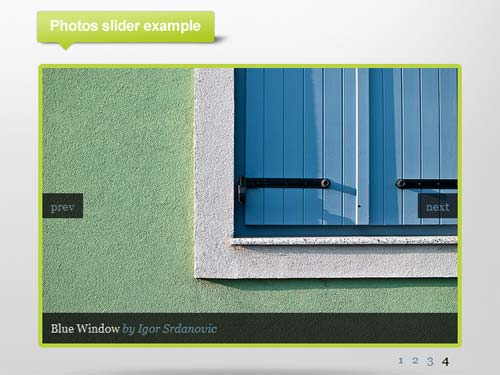
jQuery Görüntü Slayt Gösterisi Eklentisi
Güzel bir fotoğraf, bir tasarımı öne çıkarmak için uzun bir yol kat eder. Ancak Tutorialzine'de, bazen tek bir resmin yeterli olmadığını ve gerçekten ihtiyacınız olanın, kullanıcının dikkatini çekmek ve uygulamaya dinamikler getirmek için pürüzsüz bir resim slayt gösterisi olduğunu fark ettik.
 demo daha fazla bilgi / hostingi indirin
demo daha fazla bilgi / hostingi indirin
Öğe Geçişi jquery kaydırıcısı
Küçük bir bileşen, tam genişlikte bir resim başlığı ve şeffaf bir arka plana sahip bir ürün resmi de dahil olmak üzere, farklı senaryoları ve kullanım durumlarını dikkate alan öğe geçişleri için bazı ilham ve fikirler. Durum geçişleri CSS Animasyonları kullanılarak yapılır.
 demo daha fazla bilgi / hostingi indirin
demo daha fazla bilgi / hostingi indirin
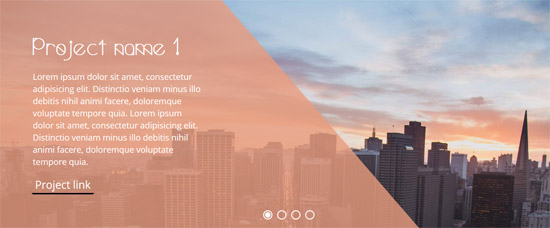
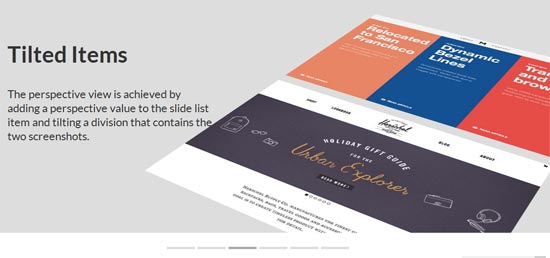
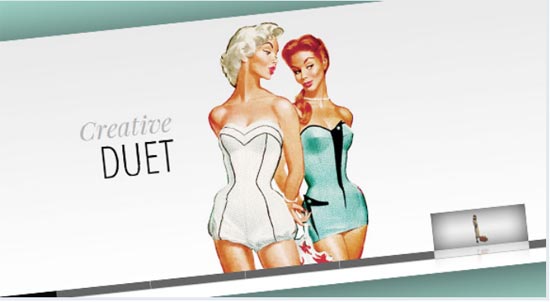
Eğik İçerik Slayt Gösterisi
FWA'nın açılış sayfasında görüldüğü gibi bu jquery kaydırıcısı, 3B perspektifle oynar ve sağ taraftaki görüntülerde bazı ilginç animasyonlar gerçekleştirir.
 demo daha fazla bilgi / hostingi indirin
demo daha fazla bilgi / hostingi indirin
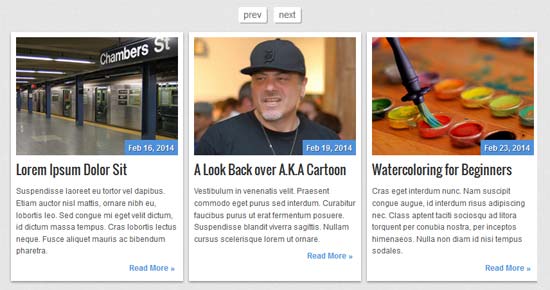
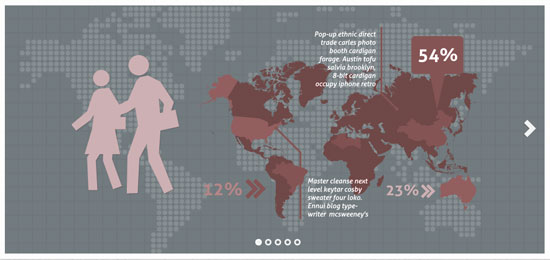
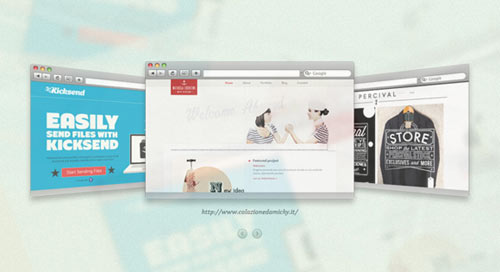
CSS3 ve jQuery kullanarak Duyarlı Yatay Gönderiler Kaydırıcısı
Bu öğretici jquery kaydırıcısında, jQuery kullanarak benzersiz bir makale/blog gönderisi döndürücünün nasıl oluşturulacağını göstermek istiyorum. Bir ana sayfada veya arşiv sayfasında herhangi bir yere sığabilir ve çok küçük bir alan içinde çok sayıda bağlantı sunar. Benim tasarımım daha basit ama bunu açıkça herhangi bir düzen stiline sığdırabilirsiniz.
 demo indir daha fazla bilgi / hostingi indir
demo indir daha fazla bilgi / hostingi indir
Glide.js Kullanarak Dinamik Hareketli Bir Kaydırıcı Uygulayın
Bu eğitim için, bu dönen jquery kaydırıcısının basit bir versiyonunu oluşturmaya bakmak istiyorum. Glide.js açık kaynak kodludur, duyarlıdır ve herhangi bir düzen için mükemmeldir. Kaydırıcı içinde renkleri ve UI öğelerini özelleştirme olanağına sahipsiniz.
 demo daha fazla bilgi / indirme indir
demo daha fazla bilgi / indirme indir
Eğik İçerik Slayt Gösterisi
FWA açılış sayfasında görülen jquery slayt gösterisinin rastgele animasyonlar içeren 3B efektlerle nasıl yeniden oluşturulacağına dair eğitim.
 demo eğitimleri indir
demo eğitimleri indir
HTML5 tuvaliyle Etkileşimli Parçacıklar Slayt Gösterisi
HTML5 Canvas ile oluşturulmuş etkileşimli bir parçacık jquery slayt gösterisi deneyi.
 demo daha fazla bilgi / indir
demo daha fazla bilgi / indir
Dönüştürme Cihazları Slayt Gösterisi
Geçiş yapan cihazlarda farklı ekran görüntülerinin gösterildiği bir jquery slayt gösterisi konsepti. Cihazların parçaları için bir ana eleman ve iki ek bölme, bazı sözde elemanlar ve görüntü ankrajı ile birlikte kullanılır.
 demo daha fazla bilgi / indir
demo daha fazla bilgi / indir
Çember Slayt Gösterisi
Gezinmek için görüntüyü çevirdiğimiz basit bir dairesel jquery slayt gösterisi.
 demo daha fazla bilgi / indir
demo daha fazla bilgi / indir

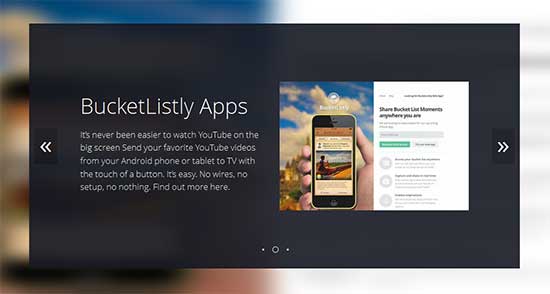
jQuery Sürükleyici Kaydırıcı
jQuery Immersive Slider ile sürükleyici bir jquery kaydırıcı deneyimi yaratın
 demo indirme
demo indirme
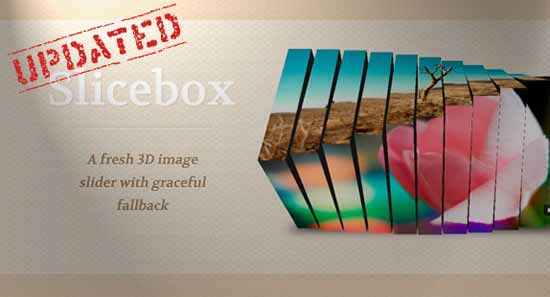
Slicebox Revised – jQuery 3D görüntü kaydırıcı eklentisi
Slicebox revise duyarlı, jQuery 3D jquery kaydırıcı eklentisi güncellendi. Bazı önemli iyileştirmeler yaptık ve yeni özellikler ekledik.
 demo indirme
demo indirme
Ücretsiz Animasyonlu Duyarlı Görüntü Izgarası
Farklı animasyonlar ve zamanlamalar kullanarak görüntüleri değiştirecek duyarlı bir görüntü jquery kaydırıcısı oluşturmak için bir jQuery eklentisi. Yeni görüntülerin görünümünü ve geçişlerini rastgele ayarlayabildiğimiz için bu, bir web sitesinin arka planı veya dekoratif öğesi olarak iyi çalışabilir.
 demo indirme
demo indirme
Ücretsiz Duyarlı jQuery Slayt Gösterisi Eklentisi v1.32
ResponsiveSlides.js, içindeki hassas liste öğelerini kullanarak küçük bir kaydırıcı oluşturan bir jquery kaydırıcı eklentisidir.
- . IE'den IE6'ya ve üzeri tüm sürümleri de dahil olmak üzere çok çeşitli tarayıcılarla çalışır. Ayrıca, IE6 ve yerel olarak desteklemeyen diğer tarayıcılar için maksimum CSS genişliği desteği ekler.
 indirmek
indirmek
Elastislide – Ücretsiz Duyarlı jquery kaydırıcı
Elastislide, herhangi bir ekran boyutunda çalışmak için boyutunu ve davranışını uyarlayacak duyarlı bir jQuery carousel'dir. Döner yapının akışkan genişliğine sahip bir kaba yerleştirilmesi de döner akışkanı akışkan hale getirecektir.
 demo indirme
demo indirme
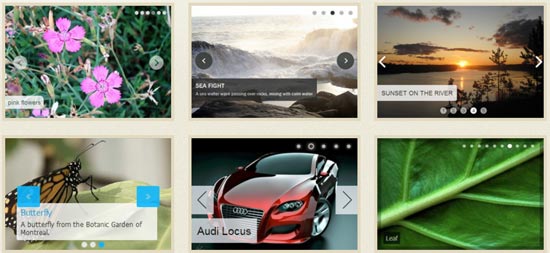
Ücretsiz Duyarlı 3D Görüntü jquery kaydırıcısı
Panelleri ızgara benzeri bir yapıda düzenlediğimiz ve öğeleri 3D efektlerle değiştirdiğimiz duyarlı bir yerleşim deneyi
 demo indirme
demo indirme
Ücretsiz Duyarlı Resim Galerisi jquery kaydırıcısı
Elastislide kullanarak küçük resim atlıkarınca ile duyarlı bir resim galerisinin nasıl oluşturulacağına dair bir eğitim. Twitter'ın "kullanıcı galerisinden" esinlenerek ve Elastislide entegrasyonunu gösterme isteği üzerine
 demo indirme
demo indirme
Yalnızca CSS'ye Özel Ücretsiz Duyarlı jquery kaydırıcısı
Yalnızca CSS ile %100 genişlik ve yükseklikte düzgün kaydırma düzeninin nasıl oluşturulacağına ilişkin bir eğitim. Bir radyo düğmesi navigasyonu ve kardeş birleştiriciler kullanarak ilgili içerik panellerine geçişleri tetikleyerek "pürüzsüz kaydırma" efekti yaratacağız.
 demo indirme
demo indirme
WOW Slider – Ücretsiz duyarlı jQuery resim kaydırıcısı
WOW Slider, çarpıcı görsel efektler (Blur, Flip, Blast, Fly, Blinds, Squares, Slices, Basic, Fade, Ken Burns, Stack, Stack dikey ve Basic lineer) ve tonlarca profesyonelce hazırlanmış şablona sahip duyarlı bir jquery kaydırıcısıdır.
 demo indirme
demo indirme
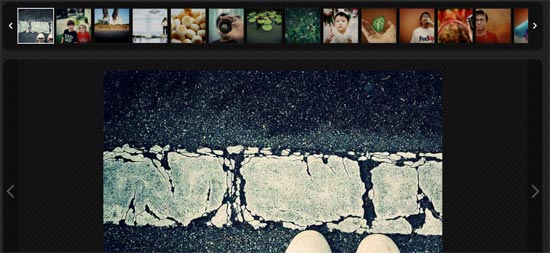
Elastik – Küçük Resim Önizlemeli Ücretsiz Duyarlı jquery kaydırıcısı
İşte küçük resim önizlemesi ile basit, esnek, duyarlı bir slayt gösterisi. Slayt gösterisi, kendisini çevreleyen kapsayıcıya göre otomatik olarak ayarlanır ve küçük resim önizleyicisini veya otomatik slayt gösterisini oynat seçeneğini kullanarak slaytlar arasında gezinebiliriz.
 demo indirme
demo indirme
Akışkan – Paralaks Etkisi ile Ücretsiz Duyarlı CSS3 Slayt Gösterisi
Bu eğitimde, birkaç CSS3 özelliğini kullanarak paralaks efektli duyarlı bir slayt gösterisi oluşturacağız. Buradaki fikir, slaytların kapsayıcısını kaydırırken iki arka planın arka plan konumlarını hareket ettirmektir.
 demo indirme
demo indirme
Slit – jQuery ve CSS3 ile Ücretsiz Tam Ekran Duyarlı Slider
Bir bükülme ile tam ekran jquery kaydırıcısının nasıl oluşturulacağına dair bir eğitim: Buradaki fikir, bir sonraki veya önceki slayta giderken mevcut slaytı dilimleyerek açmaktır. jQuery ve CSS animasyonlarını kullanarak benzersiz slayt geçişleri oluşturabiliriz.
 demo indirme
demo indirme
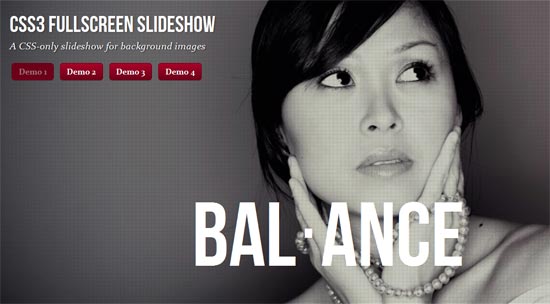
CSS3 ile Ücretsiz Tam Ekran Arka Plan Duyarlı Görüntü Slayt Gösterisi
İşte duyarlı tam ekran arka plan görüntüsü slayt gösterisi. Farklı görüntü geçişleri oluşturacağız ve ayrıca CSS animasyonlarını kullanarak bir başlığın görünmesini sağlayacağız.
 demo indirme
demo indirme
Ücretsiz Duyarlı Fotoğraf Galerisi artı
 demo indirme
demo indirme
Kesintisiz – Ücretsiz Duyarlı Fotoğraf Izgarası
 demo indirme
demo indirme
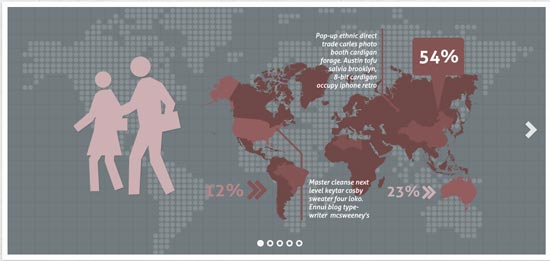
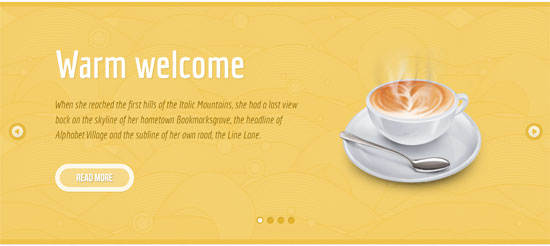
CSS3 ve jQuery ile Ücretsiz Paralaks İçerik Kaydırıcısı
İşte basit bir jquery kaydırıcı ve paralaks içeriği sizlerle. CSS animasyonlarını kullanın, imleçteki her öğenin animasyonunu kontrol edeceğiz ve imlecin arka planını canlandırmak için bir paralaks efekti oluşturacağız.
 demo indirme
demo indirme
Paralaks Etkisi ile Akışkan CSS3 Slayt Gösterisi
Bu derste, bazı CSS3 özelliklerinin yardımıyla paralaks efektli bir sunum oluşturacağız. Akışın gösterildiği kardeşleri kontrol etmek için radyo düğmelerini ve joystickleri kullanacağız.
 demo indirme
demo indirme
jPlayer ile Sesli Slayt Gösterisi
İşte sizlerle bir sesli sunum yani biraz 'ses' ile senkronize edilmiş bir sunum. Açık kaynaklı çerçeve jPlayer sesini kullanıyoruz.
 demo indirme
demo indirme
jmpress.js ile slayt gösterisi
İşte jmpress.js kullanan bir slayt gösterisi. impress.js tabanlı jquery kaydırıcı eklentisi, slaytlarınızda bazı ilginç 3B efektler kullanmamıza izin verecek.
 demo indirme
demo indirme
CSS3 ile Hızlı Slayt Gösterisi
Bu, fareyle üzerine gelindiğinde oynatılan ve fareyle dışarı çıkarken duran görüntülerin yeni, hızlı çalışan bir slayt gösterisidir. Geçerli görüntü görünür kalacaktır.
 demo indirme
demo indirme
CSS3 ile Görüntü Akordiyonu
İşte bir öğe tıklamasıyla genişleyecek bir akordeon resmi. Eşleri ve birleştiricileri iç içe bir öğe yapısı kullanarak radyo düğmeleriyle açılış slaytlarını kontrol edebiliriz.
 demo indirme
demo indirme
CSS3 ile Kayan Görüntü Panelleri
İşte sadece CSS ile kayan bir panel Neat Image. Jquery kaydırıcısı, paneller için arka plan resimleri kullanmak ve bir etikete tıkladığınızda canlandırmak içindir. Etiketli radyo düğmelerini kullanacağız ve genel kardeş seçici ile ilgili panelleri hedefleyeceğiz.
 demo indirme
demo indirme
Görüntü Kaydırıcısı için jQuery Retina Eklentisi
Retina görüntüleri, retinal cihazlarda şişirilmiş ve bulanık bir görünümle optimize edilmemiştir. Şu anda bu yalnızca yeni iPad (aka iPad 3), iPhone 4 ve 4S. Ancak, yakında Android ve Windows Mobile, OSX ve Windows masaüstlerinden daha fazla cihaz retinayı etkinleştirecek.
 indirmek
indirmek
Resim Slayt Gösterisi için Sıçrayan jQuery
 indirmek
indirmek
Yaban mersini jQuery görüntü kaydırıcısı
Blueberry, özellikle akıcı/duyarlı web düzenleriyle çalışmak üzere yazılmış deneysel bir açık kaynaklı jquery kaydırıcı eklentisidir.
 indirmek
indirmek
jQuery ve CSS Geçişleri ile Dikey Vitrin Kaydırıcısı
Bir çevrimiçi mağaza veya portföy için çok basit ve duyarlı bir jquery kaydırıcısıdır. Buradaki fikir, tam ekran görünümünde farklı bölümlere sahip olmaktır: görüntü veya önizleme, gezinme ve açıklama. Öğeler arasında gezinirken, önizleme bölümünü ve açıklamanın olduğu bölümü zıt yönlerde kaydıracağız.
 demo indirme
demo indirme
Div Scroll Smooth jQuery Slayt Gösterisi Eklentisi
Div Scroll Smooth, içeriğin yatay olarak sola veya sağa akan bir jquery kaydırıcı eklentisidir. Diğer birçok eklentiye ek olarak jQuery Smooth Div Scroll için yazılmış scroll kaydırma aşamalarını sınırlamaz. Eklenti adından da anlaşılacağı gibi, kaydırma sorunsuzdur.
 demo daha fazla bilgi
demo daha fazla bilgi
3D Duvar Galerisi
3D jquery kaydırıcı Galerisi. Safari tarayıcısını kullanarak, bu galerideki resimler, kaydırılırken veya kaydırılırken 3B perspektife yerleştirilecektir. Başka bir tarayıcı ile görüntülendiğinde, galeri tüm işlevselliği koruyarak normal şekilde gösterilecektir.
 demo indirme
demo indirme
Kaydırıcı Sayfalandırma Kavramı
jQuery UI kaydırıcısını kullanan deneysel bir kaydırıcı sayfalandırması. Buradaki fikir, içeriğin kolayca erişilebilir kalmasını sağlarken düzeni ve stili koruyan basit bir gezinme konsepti kullanmaktır.
 demo indirme
demo indirme
yarık jquery kaydırıcı
Yarık Kaydırıcısı, bükülmüş bir slayt gösterisidir: slaytlarda gezinirken, mevcut olan iki dilime "kesilerek açılır" ve sonraki veya önceki slayt ortaya çıkarılarak uzaklaştırılır. Kaydırıcı duyarlı bir bağlamda kullanılabilir ve güncellendi ve geliştirildi.
 demo indirme
demo indirme
jqFancyTransitions – şerit efektli slayt gösterisi
 demo indirme
demo indirme
Özel Freebie: jquery kaydırıcısı
 demo indirme
demo indirme
jquery kaydırıcı ile Otomatik Resim Montajı
 demo indirme
demo indirme
jQuery ile Paralaks Kaydırıcısı
 demo indirme
demo indirme
jQuery ile Dönen Görüntü Kaydırıcısı
 demo indirme
demo indirme
CSS3 ve jQuery ile 3D Galeri
 demo indirme
demo indirme
CSS3 Işık Kutusu
CSS3 Lightbox, CSS 3D dönüşümlerini kullanan 3D galeri jquery kaydırıcısıdır, yalnızca CSS'ye yönelik basit bir lightbox deneyidir.
 demo indirme
demo indirme
CSS3 ve jQuery ile Tam Ekran Görüntü 3D Efekti
 demo indirme
demo indirme
HTML5 ile Tam Ekran Görüntü Bulanıklığı Etkisi
Tam Ekran Görüntü, bulanıklık efekti ile temiz bir görüntü jquery kaydırıcısıdır. Tuvali kullanarak, diğerine geçişte görüntüleri bulanıklaştırmak ve pürüzsüz bir efekt oluşturmak istiyoruz.
 demo indirme
demo indirme
Sürüklenebilir Görüntü Kutuları Izgarası
Sürüklenebilir Görüntü Kutuları, tam ekran görüntü jquery kaydırıcı ızgarasına sahip bir şablon oluşturur. Buradaki fikir, küçük resim kutularını ve menü benzeri öğeleri gösteren sürüklenebilir bir ızgaraya sahip olmaktır. Tıklandığında, küçük resim tam boyutlu görüntüye genişler ve menü öğesi kutusu tam ekran içerik alanına genişler.
 demo indirme
demo indirme
jQuery ile Görüntü Yakınlaştırma Turu
 demo indirme
demo indirme
jQuery ile Portföy Görselinde Gezinme
 demo indirme
demo indirme
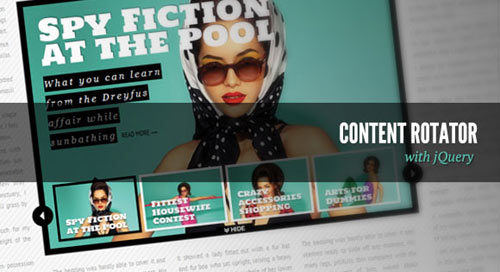
jQuery ile İçerik Döndürücü
 demo indirme
demo indirme
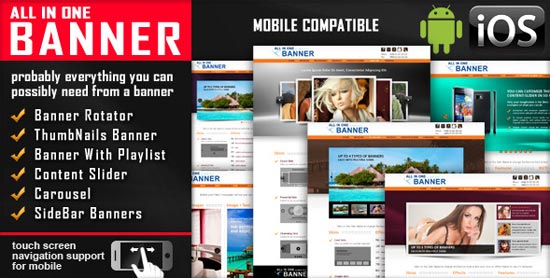
jQuery Afiş Döndürücü / İçerik Kaydırıcısı / Döngü
Hepsi Bir Arada, 5 çeşitte gelen Gelişmiş bir Jquery Kaydırıcısıdır: Afiş Döndürücü, Küçük Resimler Afiş, Oynatma Listeli Afiş, İçerik Kaydırıcısı, Döngü. HTML standart etiketlerini kullanarak animasyonlu metinlerle kolayca güçlü kaydırıcılar oluşturmanıza olanak tanır ve kaydırıcının kurulumunu ve bakımını çok kolay hale getirir.
 demo daha fazla bilgi / hostingi indirin
demo daha fazla bilgi / hostingi indirin
RoyalSlider – Dokunmatik Etkin jQuery Resim Galerisi
RoyalSlider, mobil cihazlar için animasyonlu altyazılar, duyarlı düzen ve dokunma desteği ile kullanımı kolay jquery kaydırıcı ve içerik kaydırıcı eklentisidir. Gezinme olarak küçük resimleri, sekmeleri veya madde işaretlerini kullanabilirsiniz.
 demo daha fazla bilgi / hostingi indirin
demo daha fazla bilgi / hostingi indirin
