Elementor'u Ücretsiz Kullanarak Çarpıcı Kütüphane Web Sitesi Nasıl Oluşturulur
Yayınlanan: 2020-10-16Bu dijital çağda, kütüphane aktivitelerinizi çevrimiçi olarak yönetmek için artık WordPress'te çarpıcı bir kütüphane web sitesi oluşturabilirsiniz. İşletmenizi tanıtabilir ve dikkat çekmek için büyük bir kalabalık oluşturabilirsiniz. Ayrıca, tamamen işlevsel bir web sitesine sahip olarak kütüphane işinizi kolayca düzenleyebilirsiniz.

Bu blogda, birkaç dakika içinde çarpıcı bir kütüphane web sitesi yapmak için çarpıcı bir hazır şablon tasarımı alacaksınız. Tek satırlık bir kod eklemenize gerek yok ve ufak bir değişiklikle istediğiniz zaman web sitenizi yayınlayabilirsiniz. Böylece, ikinci bir düşünceniz olmadan, bu eksiksiz düzeni kesinlikle seçeceksiniz. Öyleyse başlayalım!
İçindekiler
Tam İşlevsel Bir Kütüphane Web Sitesi Oluşturmanın Yararları
Çevrimiçi kitap mağazaları artık çevrimdışı kitap satın almak için yeterli zamanı olmayan potansiyel okuyucular ve hatta mağazalardan kitap satın alanlar için bir yutturmaca yaratıyor. Ayrıca, organize bir yerde tüm e-kitap koleksiyonlarını, sesli kitapları veya çok büyük olan belirli yazar kitaplarını alıyorlar. Birkaç mağazada dolaşmak ve istedikleri kitabı hızla almak zorunda değiller. Ayrıca, bu zamanı başkalarını aramak ve arzularını yerine getirmek için kullanabilirler. Meraklı okuyucular için hayatı kolaylaştırır.
Bu nedenle, kütüphaneciler, yazarlar, kitapçılar, kitap kafeler, kitapçı sahipleri ve satışları artırmak isteyen diğerleri artık aktif okuyucuları çekmek ve işlerini yürüterek maksimum gelir elde etmek için kütüphane web sitelerini oluşturuyor. Memnun alıcılar, sitenizi çevrimiçi olarak eksiksiz bir kitapçı arayan diğer okuyucularla kolayca paylaşabilir. Satışları artırmak için dünya çapında kitap kurdu insanlarıyla bağlantı kurabilen bir web sitesine sahip farklı kanallarda yer almaya yardımcı olur.

EleBrary
Elementor için Kütüphane Web Sitesi Şablon Paketi
Erişim AlKodlamadan Kütüphane Web Sitesi Nasıl Oluşturulur?
WordPress için popüler Elementor sayfa oluşturucuyu kullanmak, tek bir kod satırı eklemeden bir web sitesi oluşturmak isteyen herkes için mükemmel bir çözüm olacaktır. Sadece birkaç tıklamayla kütüphane web sitenizi oluşturmak için birçok harika hazır şablon koleksiyonu alacaksınız. Web sitenizi geliştirmek için para harcamanıza gerek yok ve zaman kaybetmeden web sitenizi anında yayınlayabilirsiniz.
Tüm kütüphane web sitenizi ücretsiz olarak oluşturmak için Templately'den Elementor eksiksiz şablon paketi EleBrary şablonunu edinin. Web sitenizi oluşturmak için tek satır kod eklemeniz veya ekstra çaba göstermeniz gerekmez. Her yaratıcı bölüme kendi içeriğinizi ekleyerek ve biraz özelleştirme yaparak, çevrimiçi kitaplık işinizi başarıyla yürütmek için hemen yayına alabilirsiniz.
Videoyu izle
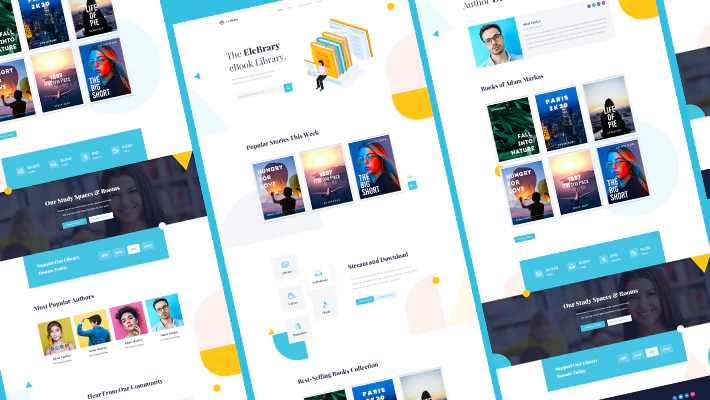
EleBrary Şablonu ile Neler Alabilirsiniz?
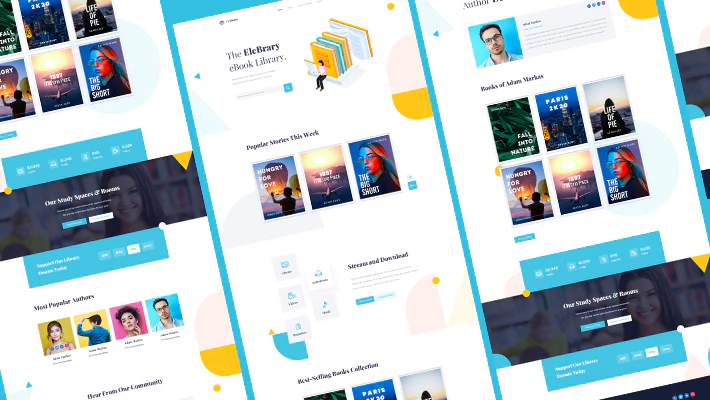
Şu anda EleBrary , Elementor'u kullanarak kütüphane web sitenizi birkaç dakika içinde oluşturmak için beş çarpıcı hazır sayfanızı ve dört ayrı bloğu sunuyor. Burada, her sayfanın ve bloğun Kütüphane hizmetinizi çevrimiçi olarak sergilemenize nasıl yardımcı olacağı hakkında derinlemesine bilgi edineceksiniz.
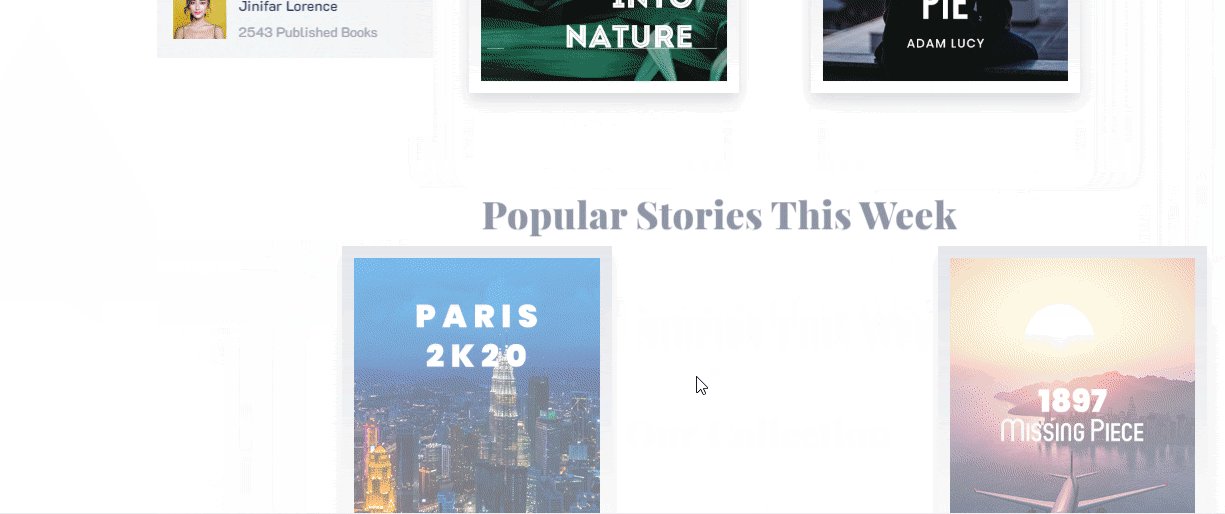
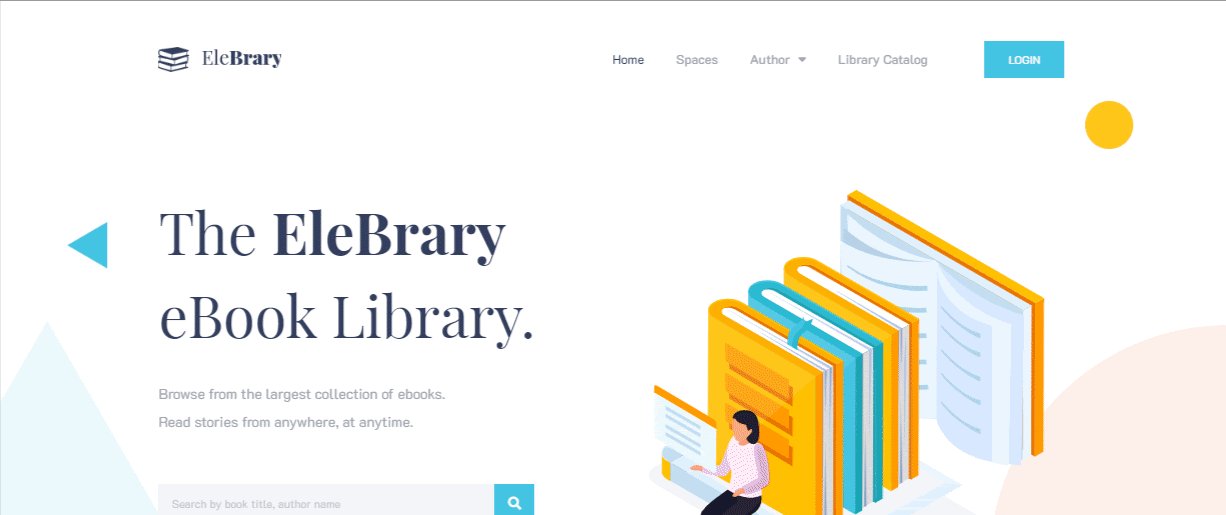
Ana Sayfa
EleBrary Ana Sayfa şablon tasarımı, gelişmiş bir arama çubuğu, öne çıkan kitapları, en çok satan kitapları ve etkileşimli diğerlerini görüntülemek için yaratıcı bölümlerle birlikte gelir. Web sitenizin ziyaretçileri için satışlarınızı artırmak ve alıcıların zihninde bir marka imajı oluşturmak için çevrimiçi varlığınızı etkileyici kılan harika kaydırma efektlerine sahip animasyonlu widget'lar alacaksınız.
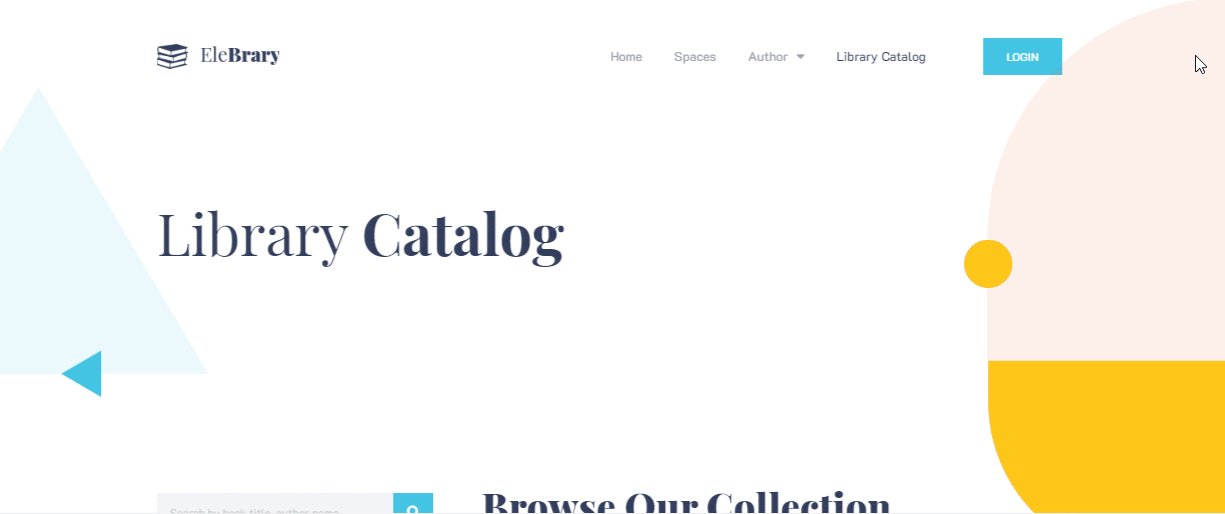
Kütüphane Katalog Sayfası
'EleBrary' şablonunun Kitaplık Kataloğu Sayfasını kullanarak, etkileşimli bir arama panelinde esmerleşerek potansiyel müşterilerinizin istedikleri kitabı bulmalarına yardımcı olabilirsiniz. Bu arada, bu sayfa tasarımının ilk görünümünde kitap koleksiyonlarınız hakkında bilgi sahibi olacaklar. Bu düzenin her bölümü yaratıcı, kullanışlı ve Elementor kullanarak çarpıcı bir kütüphane web sitesi oluşturmak için animasyonlu efektlerle düzenlenmiştir.

Alanlar ve Odalar Sayfası
Kütüphaneniz için gerçek bir yer edinirseniz veya bunun gelecekteki uygulamasını düşünüyorsanız, bu 'EleBrary'nin Alanlar ve Odalar Sayfa Düzeni' , hedef kitlenizin kütüphanedeki sessiz okuma yerlerinin gelişmiş rezervasyonunu yapmasına yardımcı olacaktır. Sizi benzersiz yapacak ve başkalarını geliştirecektir.

Bu sayfa tasarımını etkileşimli hale getirmek için, oda ve alan uygunluğunuzu temsil etmek ve bağışçıları mizanpaj tasarımının alt kısmında bağış yapmaya teşvik etmek için yenilikçi ve etkileşimli bölümlerle birlikte gelir.

Yazar Sayfası
EleBrary'nin bu Yazar Sayfası tasarımı ile , okuyucularınızın, sitenizde koleksiyonlarını sergilediğiniz yazarlar hakkında animasyonlu etkileşimli bölümlerle bilgi sahibi olmasını sağlarsınız.
Tek Yazarlı Sayfa
Yazarın biyografisini kütüphane web sitenizde ayrıntılı olarak sergilemek için önceden hazırlanmış bir Tek Yazarlı Sayfa düzeni kullanabilirsiniz. Ziyaretçilerinize tıklamayla yazarın portföyü hakkında bilgi verecektir.
Çevrimiçi Kütüphane Web Sitesi Oluşturmadan Önce Almanız Gerekenler
Templately'nin 'EleBrary' hazır şablon paketi ile kodlama yapmadan çevrimiçi kütüphane web sitenizi oluşturmadan önce birkaç şeyi yapmanız gerekir . Aşağıda ihtiyaç duyacağınız eklentilere bir göz atalım ve bunların hepsini etkinleştirdiğinizden emin olalım:
- Elementor : Başlamadan önce WordPress web sitenizde Elementor'u zaten etkinleştirmiş olduğunuzdan emin olun .
- Temel Eklentiler : Ayrıca 700'den fazla aktif kullanıcıya ve 70'den fazla tamamen işlem yapılabilir widget'a sahip Elementor için en iyi öğe kitaplığı olan Essential Addon s'ı etkinleştirmeniz gerekir.
- Templately : Bu şablon paketini kullanmak için bir hesap açmanız ve WordPress'e 'Templately' yüklemeniz gerekir .
Bahsedilen eklentileri başarıyla yüklediyseniz, hemen kendi Kütüphane web sitenizi oluşturmaya hazırsınız.
 Elementor Kullanarak Kütüphane Web Sitesi Oluşturmak İçin Templately ile Başlayın
Elementor Kullanarak Kütüphane Web Sitesi Oluşturmak İçin Templately ile Başlayın
Yukarıda bahsedilen tüm eklentileri etkinleştirdiğinizi varsayalım. Şimdi adım adım yönergeyi izleyerek, aşağıdaki kodlamayı yapmadan Elementor kullanarak çarpıcı bir kütüphane web sitesi oluşturabileceksiniz :

Adım 1: Templately'den EleBrary Ana Sayfa Şablonunu Seçin
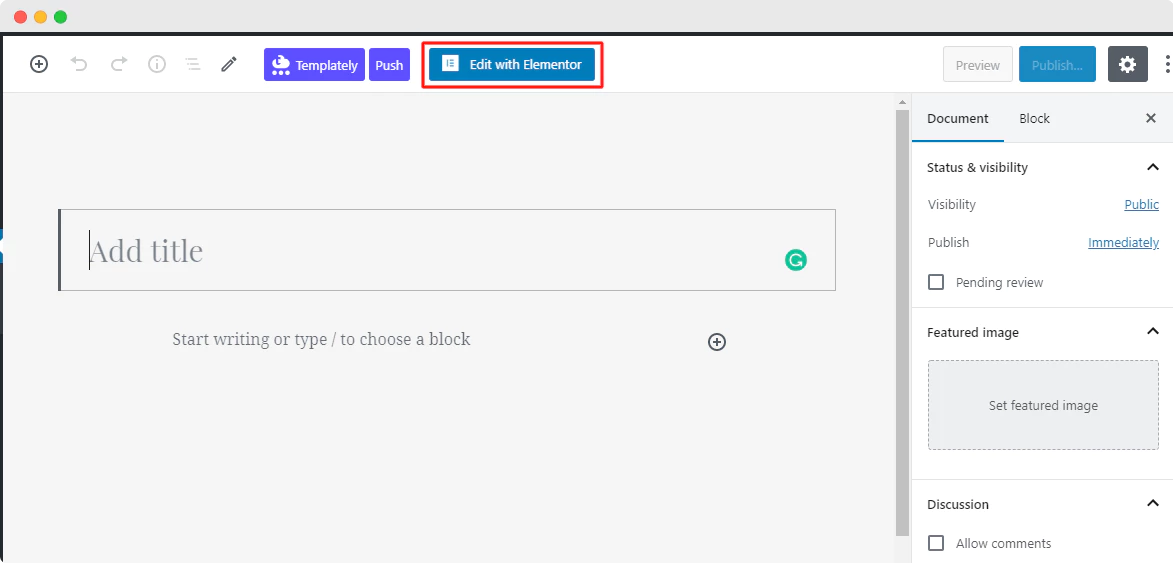
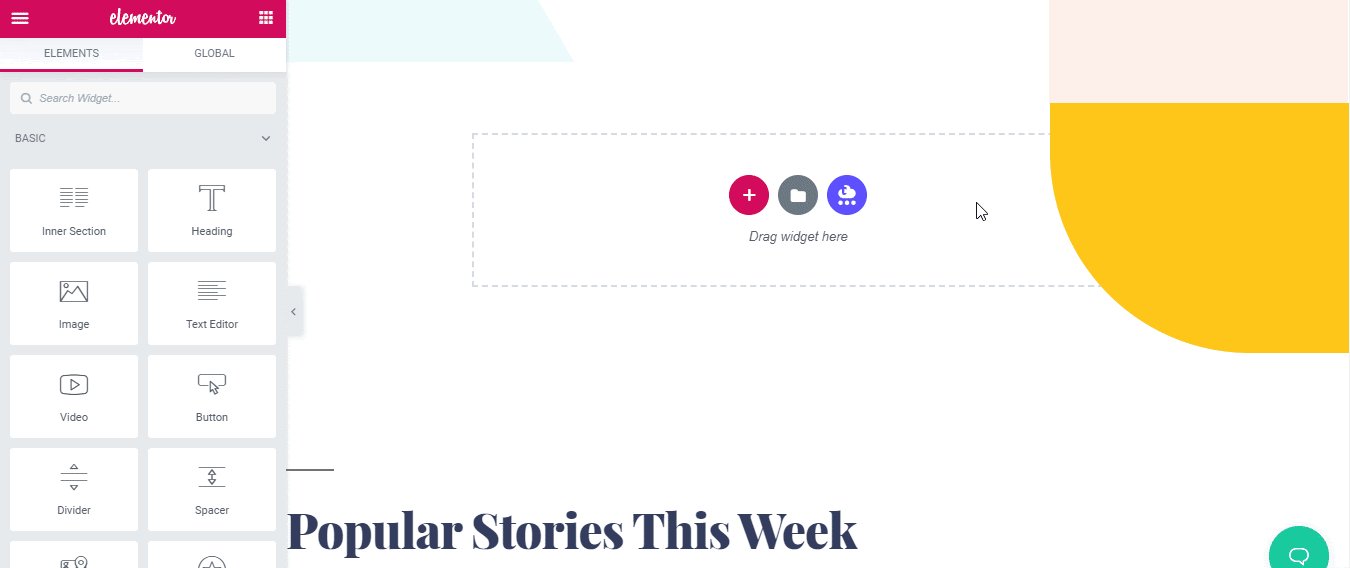
İlk olarak, WordPress kontrol panelinizden yeni bir sayfa oluşturmanız ve ' Elementor ile Düzenle'yi tıklamanız gerekir. Sizi Elementor düzenleyicinize yönlendirecek yeni bir sayfa sağlayacaktır.

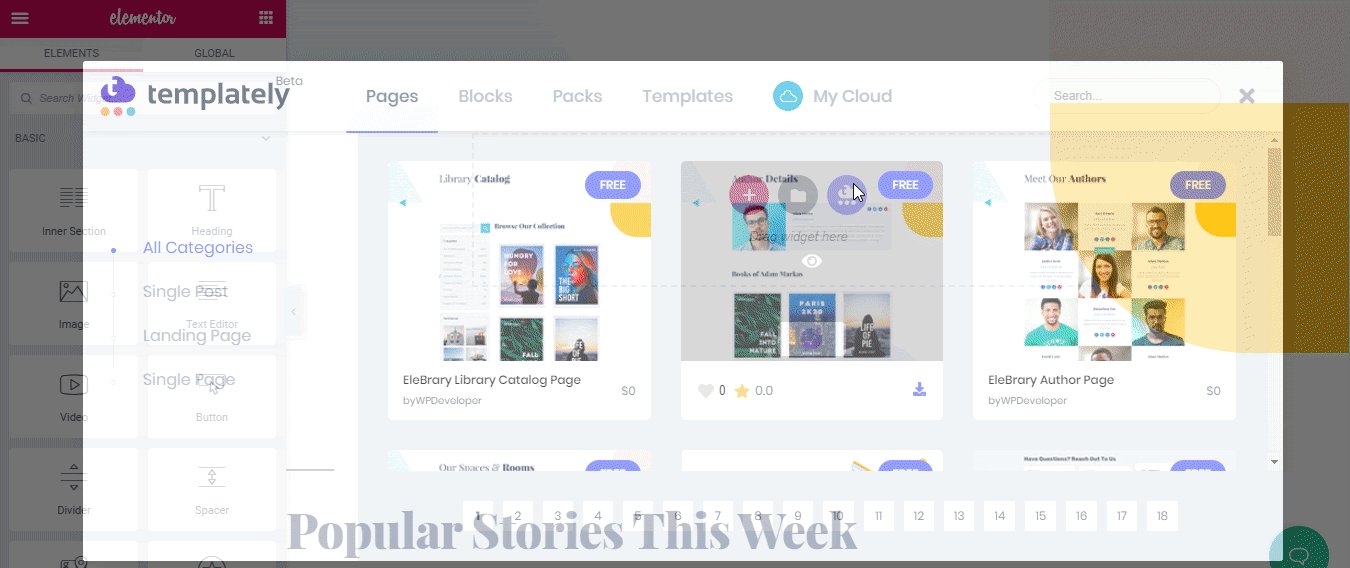
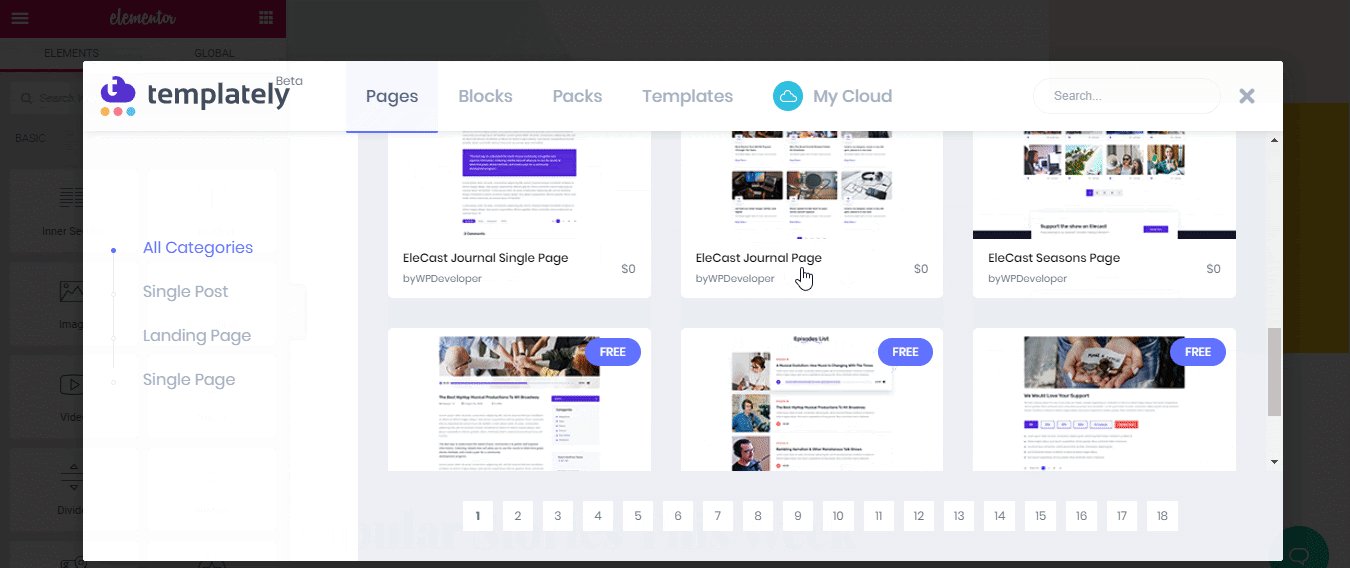
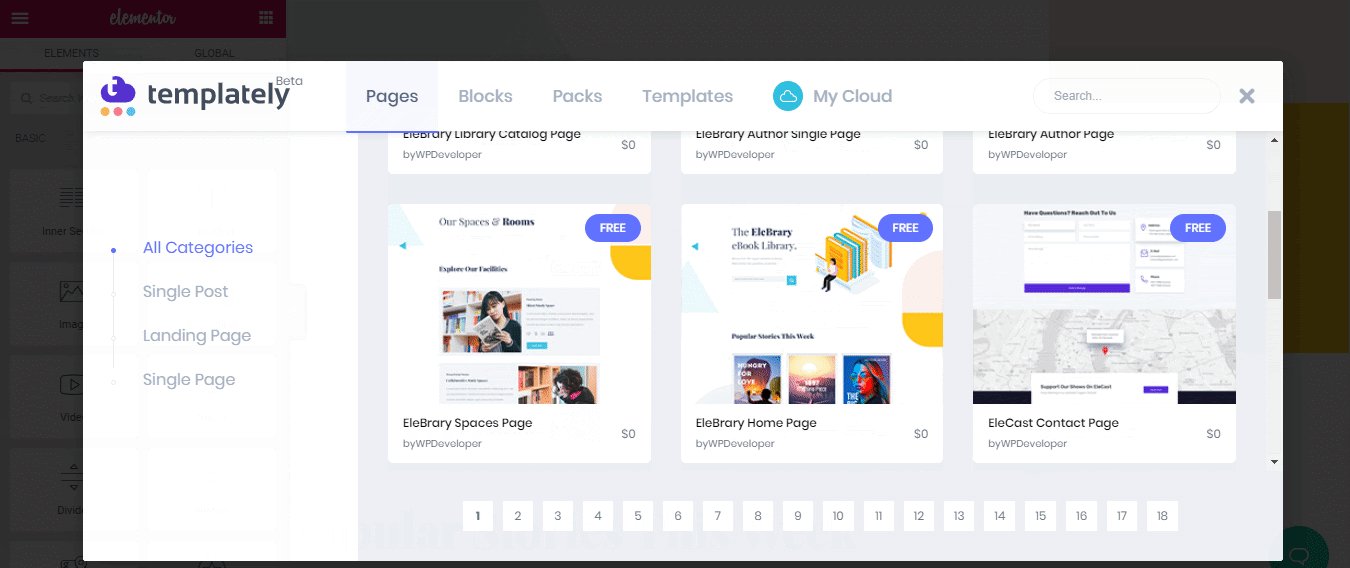
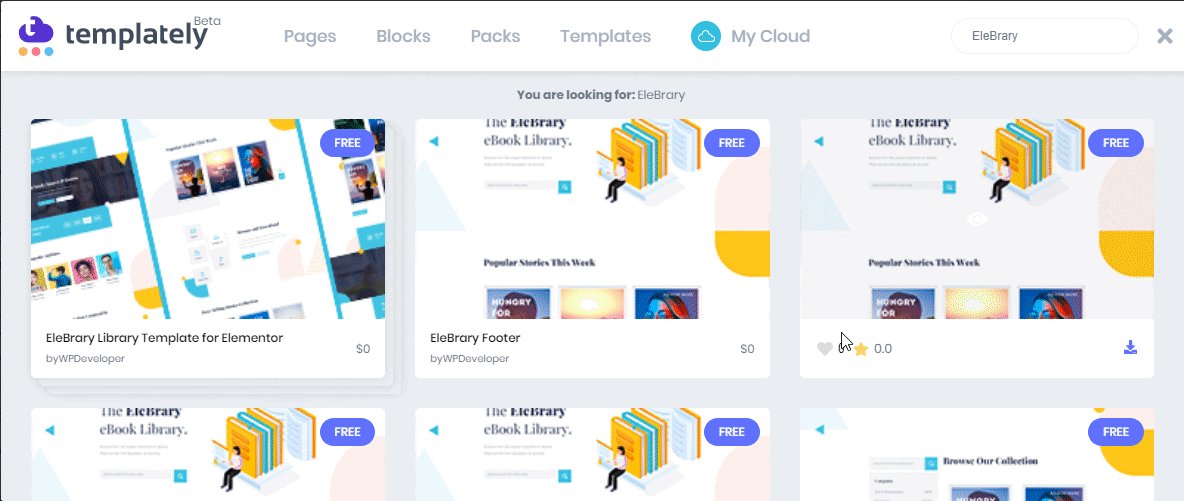
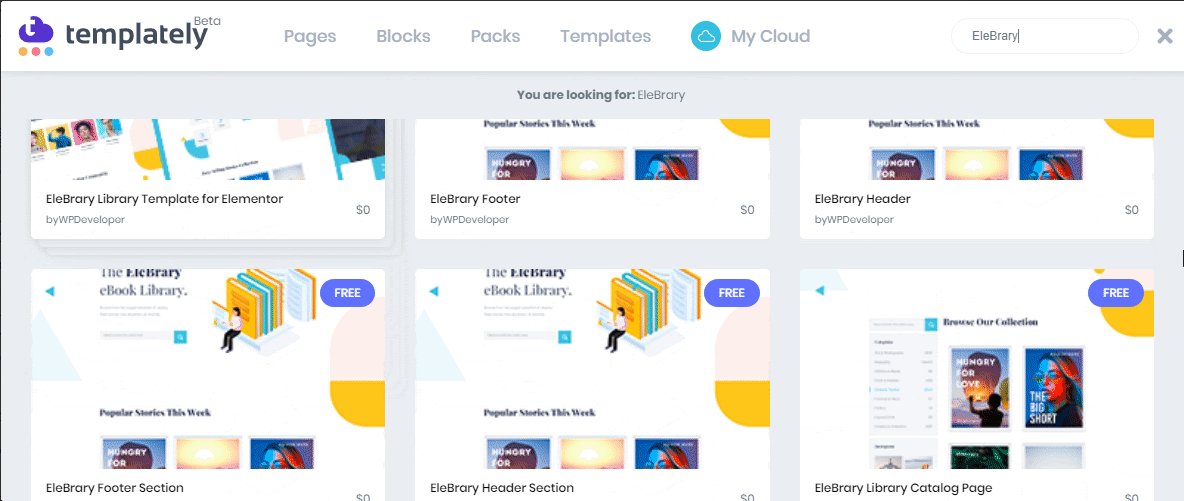
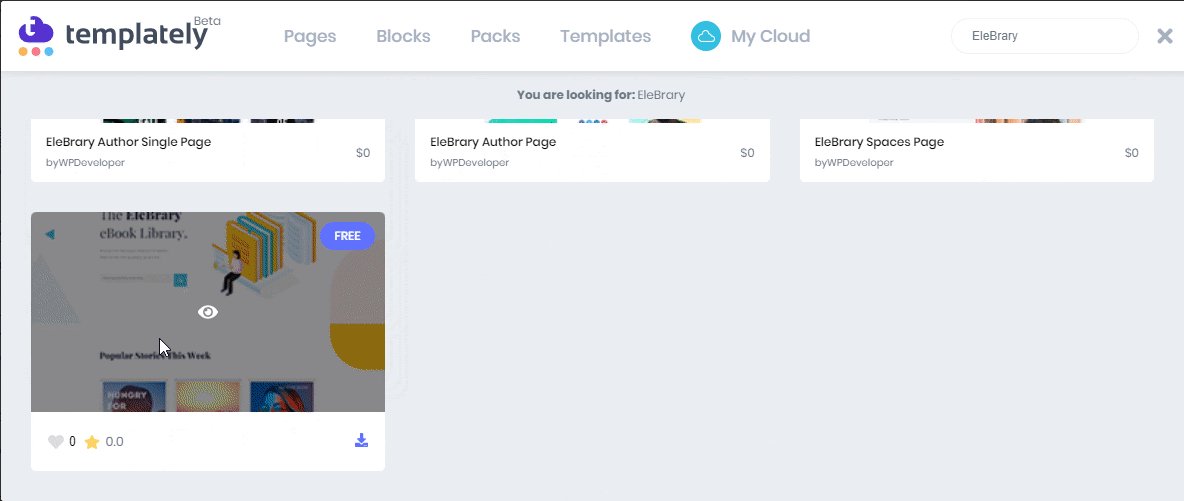
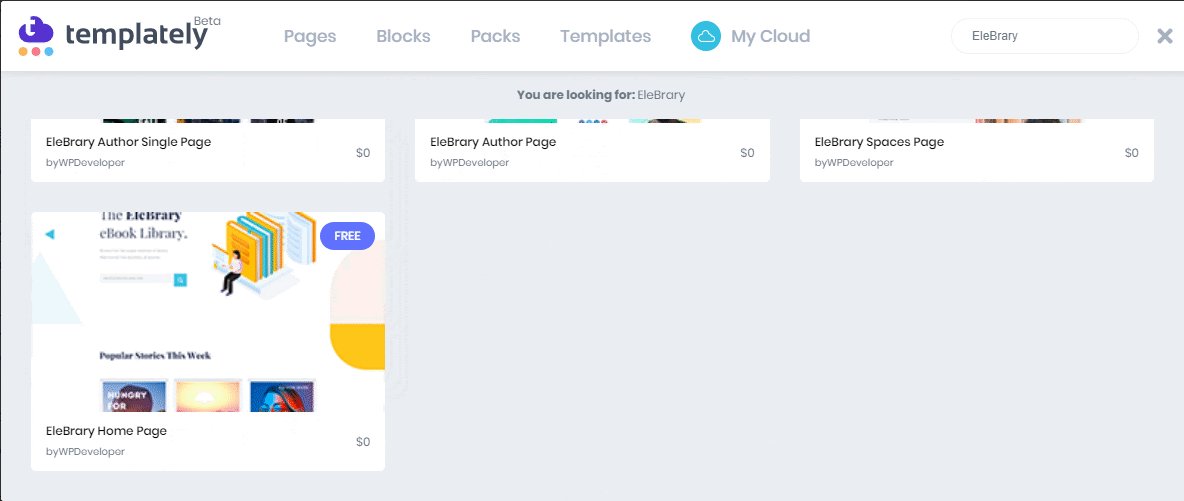
Ardından, Templately'nin tüm hazır şablon tasarımlarını sergileyen ortadaki Templately simgesine tıklamanız gerekir . Şimdi doğrudan 'EleBrary' veya 'Kütüphane' için arama yapın ve önceden tasarlanmış sayfaları ve o kategori altındaki blokları ile size geri dönecektir.

Sayfa şablonlarından herhangi birini almak istiyorsanız , tüm sayfayı sitenize yüklemek için 'EKLE' simgesine tıklamanız yeterlidir. Başlamak için 'EleBrary' şablon ana sayfa tasarımını ekleyeceğiz. Web sitenizde görünmesi birkaç dakika sürecektir. Artık şablon tasarımınızı tam özgürlükle özelleştirmek için oradasınız.

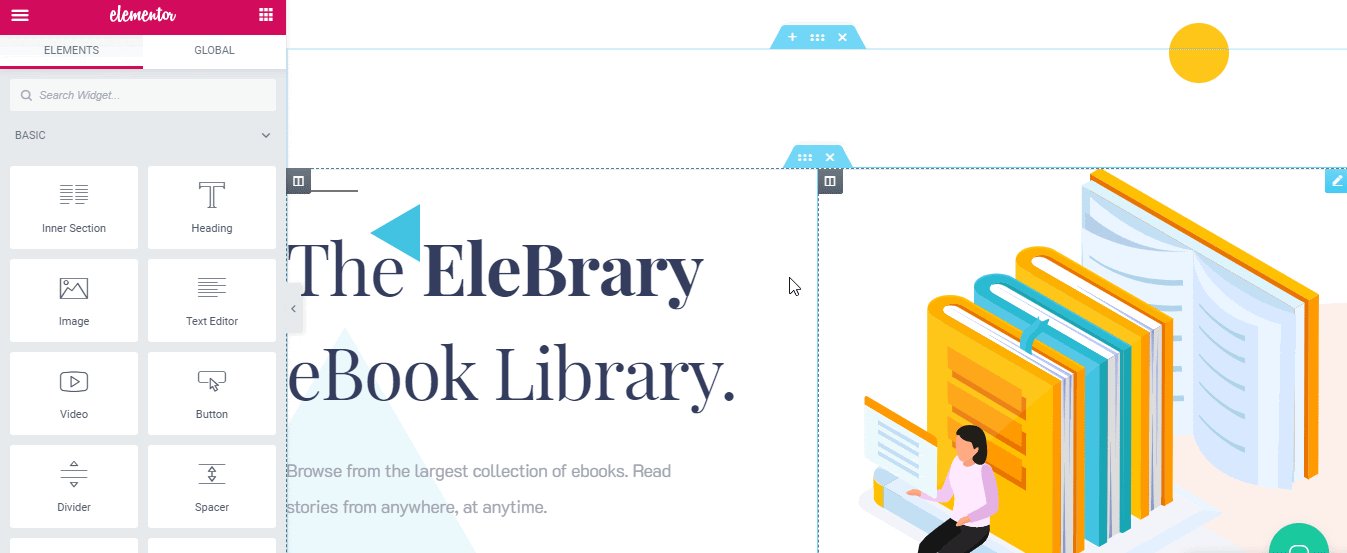
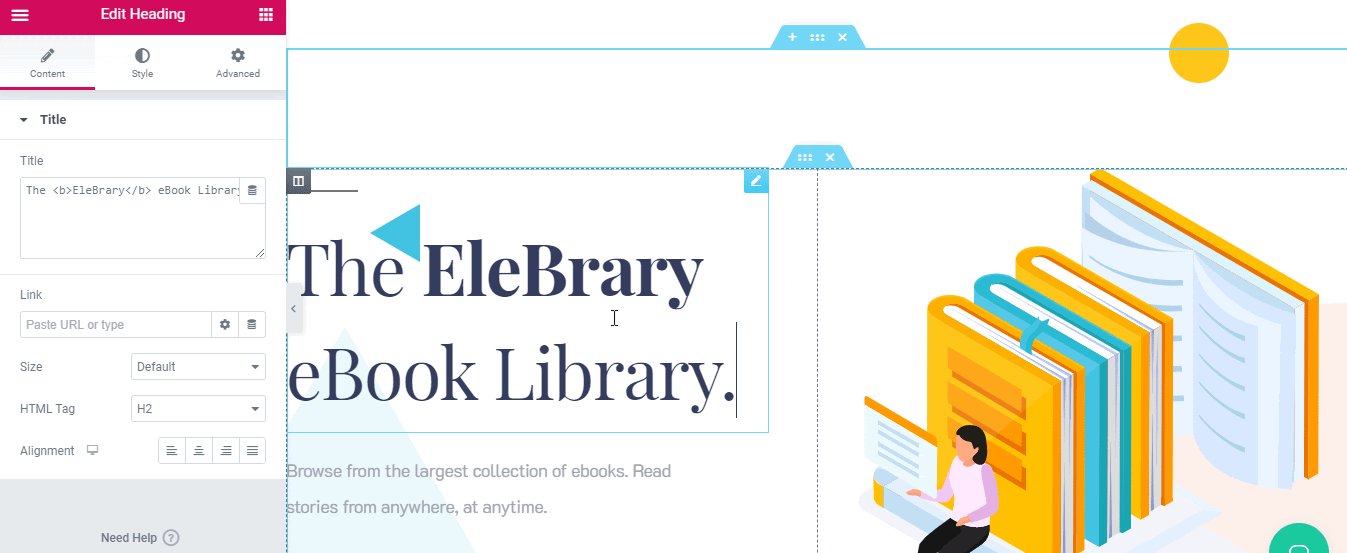
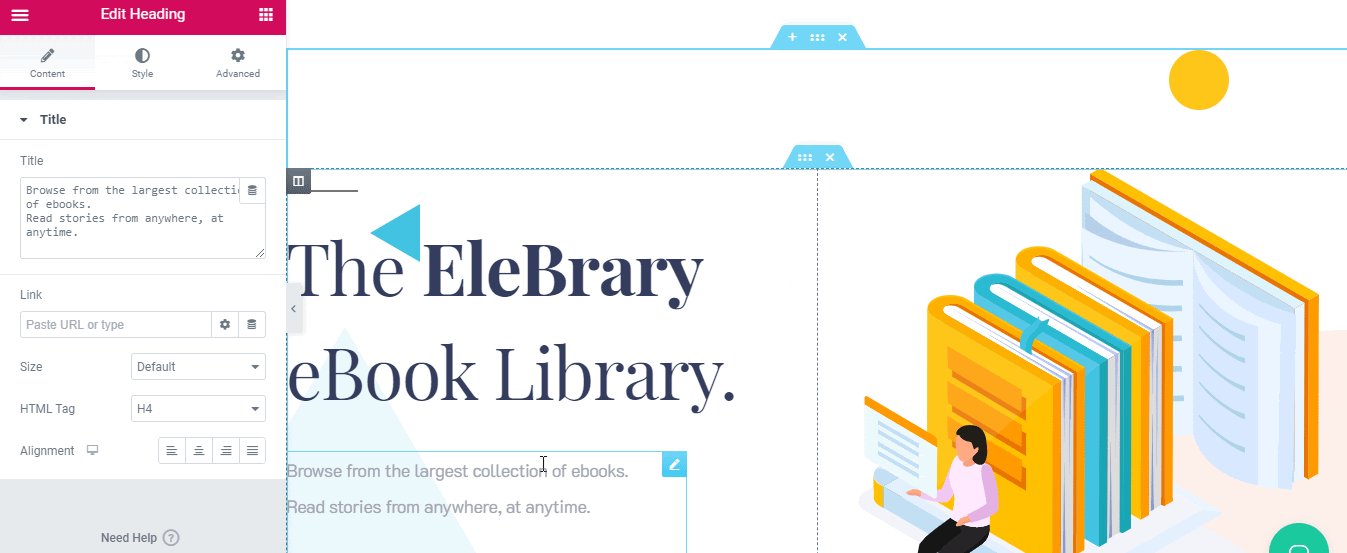
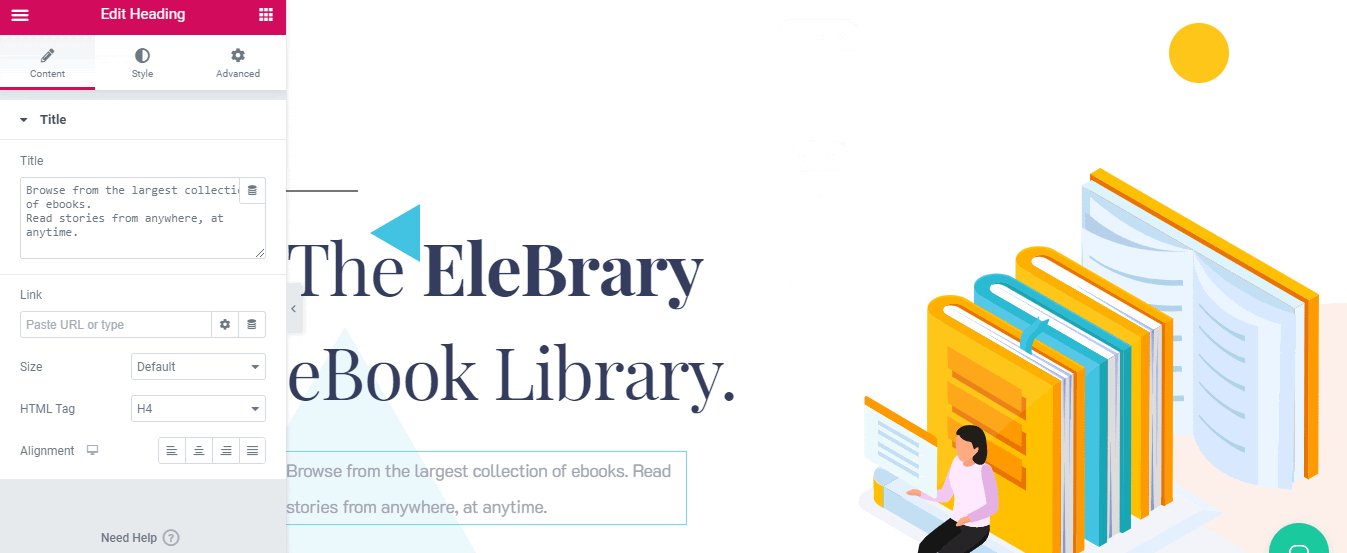
Adım 2: Hazır Şablon Tasarımını Özelleştirin
Şablonu ekledikten sonra, artık bu hazır düzeni özelleştirebilir ve tercih ettiğiniz içeriği buna ekleyerek kendinize ait hale getirebilirsiniz. Bölümleri sürükleyip bırakabilir, her bölüm metnini, görsellerini düzenleyebilir, renklerle oynayabilir, arka plan rengini, tipografiyi veya diğerlerini değiştirebilir ve ziyaretçiler için etkileşimli hale getirmek için önceden stil verebilirsiniz.

3. Adım: Şablonu Buluta Kaydet
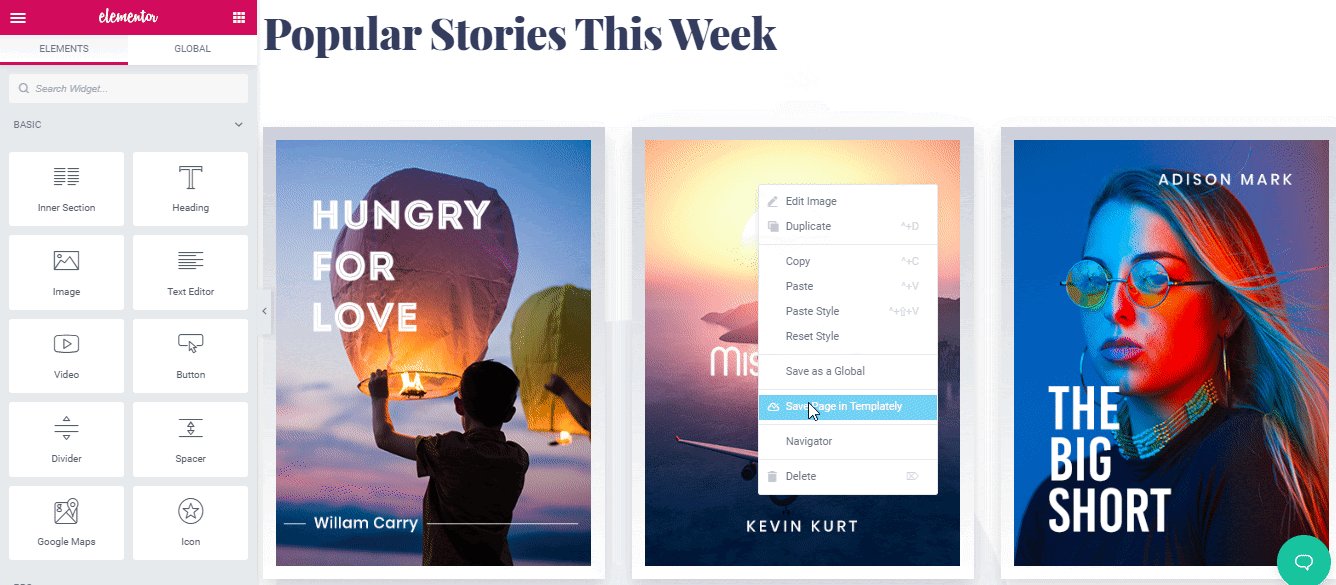
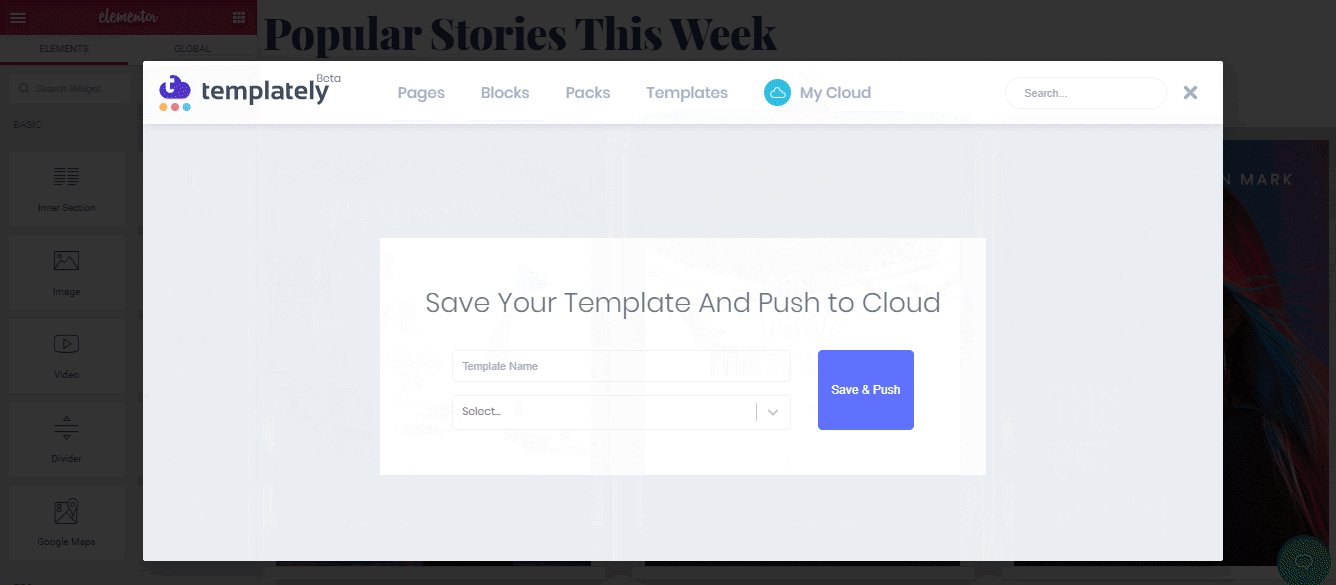
Tüm ana sayfa tasarımını kendi zevkinize göre değiştirmeyi tamamladığınızda , şablon oluşturmalarınızı kişisel bulut alanınızda güvenceye almak için artık çalışmalarınızı Templately'nin 'MyCloud' depolama alanına kaydedebilirsiniz. Buluta kaydetmek için 'Sayfayı Şablon Olarak Kaydet' seçeneğine tıklayalım . Hatta dilerseniz hazır şablon tasarımlarınızı dilediğiniz kadar sitede rahatlıkla kullanabilirsiniz.

Ayrıca, hazır şablon tasarımlarınızı paylaşmak, yönetmek ve ekip üyelerinizle sorunsuz bir işbirliği oluşturmak için bulut üzerinde kendi Templately WorkSpace'inizi oluşturabilirsiniz.
Nihai Sonuç
Tebrikler! Bu birkaç adımı izleyerek, Elementor için Templately'nin 'EleBrary' hazır şablon paketini kullanarak çevrimiçi kütüphane web sitesi ana sayfanızı başarıyla oluşturdunuz.

Elementor kullanarak çarpıcı bir kütüphane web sitesi oluşturmak, tüm özel koleksiyonlarınızı tek bir organize yerde muazzam potansiyel okuyuculara sergilemenizi sağlayabilir. İstediğiniz gösterimi kısa sürede elde etmenize ve çevrimiçi kütüphane işiniz için zahmetsizce satışları artırmanıza olanak tanır. Templately 'EleBrary' hazır şablon tasarımı, tüm kütüphane web sitenizi kod olmadan anında oluşturmak için gelir. Bu paketin her bir düzenini eklemeniz, biraz özelleştirmeniz ve istediğiniz zaman canlı hale getirmeniz gerekiyor. Basit!
Templately'yi denediniz mi? Değilse, hemen keşfedin ve aşağıya yorum yaparak deneyiminizi bize bildirin. Ayrıca herhangi bir sorunla karşılaşırsanız daha fazla yardım için destek ekibimizle iletişime geçebilirsiniz .
