Yerel olarak WordPress üzerinde çalışmak için Local by Flywheel nasıl kurulur ve kullanılır
Yayınlanan: 2022-11-02"Hayır bu değil. Şimdi değil." Birkaç gün önce kendime söylediğim buydu. Gün sona eriyordu ve "Hey, WordPress sitelerimden birini güncelleyebilirim" diye düşündüm.
Bir tıklama, iki tıklama, üç tıklama ve bam, ekrandan üzerime bir sürü eklenti fırlıyor . Siteye erişilemiyor. Biraz panik atak ve ardından yaklaşık otuz dakika sonra sorun çözüldü.

Sonunda işe yaradı. Ama düşünün, güncellemelerimi yerel olarak yapma zahmetine katlansaydım, tüm bu soğuk terleri önleyebilirdim.
Bunun için pek çok araç var, ünlü… Yerel de dahil. Bunu eski adıyla biliyor olabilirsiniz: Local by Flywheel .
Komik olan (veya değil), bu yazılımın suç işlendiği sırada (yani, çöken güncelleme sırasında) bilgisayarıma yüklenmiş olması…
Sert davranmak her zaman işe yaramaz. Bu bir ders görevi görür.
Bunu evde yaşamamak ve bu makalede keşfedeceğiniz diğer birçok nedenden dolayı okumaya devam edin. Sizi cezbedecek küçük bir spoiler: Yerel gerçek bir külçedir .
genel bakış
- Volanla Yerel Nedir?
- Local'in farklı avantajları nelerdir?
- Neden yerel olarak çalışalım?
- Beş adımda Yerel ile bir WordPress sitesi nasıl kurulur
- Yerel nasıl yapılandırılır
- Yerel'in alternatifleri nelerdir?
- Local by Flywheel ile ilgili son görüşümüz
Volanla Yerel Nedir?

Yerel, WordPress'e adanmış ücretsiz bir yerel geliştirme aracıdır. WordPress web sitelerini çevrimiçi bir barındırma sunucusuna yüklemenize gerek kalmadan birkaç tıklamayla bilgisayarınıza dağıtmanıza olanak tanır.
Başlangıçta Pressmatic adı altında piyasaya sürülen yazılım, 2016 yılında barındırma şirketi Flywheel tarafından satın alındı. İkincisi, daha sonra ona Local by Flywheel adını verdi.
Volan daha sonra Haziran 2019'da WP Engine tarafından satın alındı . Ayrıca Amerikan web barındırma devi, yazılımın adını "by Flywheel" açıklamasını kaldırarak kısaltma kararı aldı.
Aracın adı artık Local'dir, ancak bazen onu Local by Flywheel adı altında hala bulabilirsiniz. Bu yazılımın tüm özellikleri Haziran 2021'den beri ücretsiz .
Local'in farklı avantajları nelerdir?
Ücretsiz hizmet başarısının bir parçasıysa, Local'in ayrıca geliştiricileri ve web yöneticilerini baştan çıkarabilecek birçok avantajı vardır:
- Aracın kullanımı çok kolaydır . Birkaç tıklama, doldurulacak birkaç alan ve işiniz bitti! Bir dakika içinde işlevsel bir yerel siteye sahip olabilirsiniz.
- Arayüzü çok hoş ve anlaşılır .

- Yerel çok güçlü ve kapsamlıdır . Geliştiricilere özel gelişmiş özellikler sunar: SSH ve WP-CLI, PHP, NGINX ve MySQL günlük dosyalarına erişim, WordPress tarafından oluşturulan e-postaların gönderilmesini test etme ve hata ayıklama yeteneği, vb.
- Siteleriniz, Dropbox veya Google Drive aracılığıyla Buluta kaydedilebilir .
- Yerel, çok siteli bir WordPress ağında kullanılabilir .
- Seçtiğiniz PHP veya MySQL sürümüyle yerel ortamınızı özelleştirmeyi seçebilirsiniz.
- Canlı Bağlantılar ile, yerel sitenizi müşterilerinize ve diğer ortak çalışanlara, sitenizi çevrimiçi dağıtmak zorunda kalmadan göstermek mümkündür .
- Yerel, HTTPS'de çalışmanıza izin vermek için bir SSL sertifikası oluşturabilir .
- Son olarak, yerel geliştirme yazılımı size dağıtılan her sitenin yapılandırmasını (dosyalar, veritabanı, eklentiler, tema, sayfalar, makaleler, ayarlar vb.) Blueprint adı verilen bir şablon olarak kaydetme olanağı sunar. Bu şablon, her yeni yerel site başlatıldığında yeniden kullanılabilir ve bu da çok zaman kazandırır.
Gördüğünüz gibi yapabileceğiniz çok şey var! Ve unutmayın: tüm bu özelliklerden tek kuruş ödemeden yararlanabilirsiniz.
Yerel'i nasıl kuracağınızı ve yapılandıracağınızı göstermeden önce, neden yerel olarak çalışmak isteyebileceğinizi anlatacağım.
Neden yerel olarak çalışalım?
Yerel bir ortamın kullanılması, sitenizin İnternette değil, yalnızca makinenizde kullanılabileceği anlamına gelir. Sonuç olarak, sizden başka kimse görüntüleyemez.
Merak ediyorsanız, WordPress'in ister yerel olarak ister çevrimiçi dağıtılsın tamamen aynı şekilde çalıştığını unutmayın. Kullandığınızda herhangi bir fark hissetmezsiniz.
Öyleyse neden sitenizi bilgisayarınızda "gizli" tutuyorsunuz? Sitenizi (çevrimiçi bir barındırma sunucusu yerine) yerel olarak geliştirmek istemenizin birkaç nedeni vardır:
- Gönül rahatlığıyla ve stressiz bir WordPress sitesi oluşturun. Yerel bir site çevrimiçi olarak görünmez, bu nedenle bir şeyler ters giderse olumsuz bir sonuç olmaz. Sitenizi özelleştirmeyi bitirdiğinizde, elbette insanların görmesi için çevrimiçi olarak taşıyabilirsiniz.
Ayrıca, sitenizi yerel olarak tasarlamak size biraz para kazandırır. Dilerseniz sadece sitenizi internete taşımaya hazır olduğunuzda hosting paketine abone olabilirsiniz. - Temaları ve eklentileri risk almadan test edin . Çakışma ve hata durumunda endişelenmeyin, sadece siz göreceksiniz. Örneğin, WordPress'in en son ana sürümüne yükseltmeniz gerektiğinde bu çok kullanışlıdır.
- Bilgisayar korsanlığı veya çevrimiçi sunucu çökmesi durumunda sitenizin bir kopyasına sahip olun .
- Çevrimiçi sitenizdeki hataları düzeltin (yerel bir kopyanız olması koşuluyla).
- Yerel site genellikle çevrimiçi olarak barındırılan bir siteden daha hızlı olacaktır .
- Yerel bir siteye İnternet bağlantısı olmadan erişilebilir ve düzenlenebilir .
Yerel bir WordPress sitesi oluşturmak sizin için doğru şey gibi mi geliyor? Lafı daha fazla uzatmadan Local'i (eski adıyla Local by Flywheel) kullanmaya nasıl başlayacağınızı öğrenin.
Beş adımda Yerel ile bir WordPress sitesi nasıl kurulur
1. Adım: Yerel'i indirin ve kurun
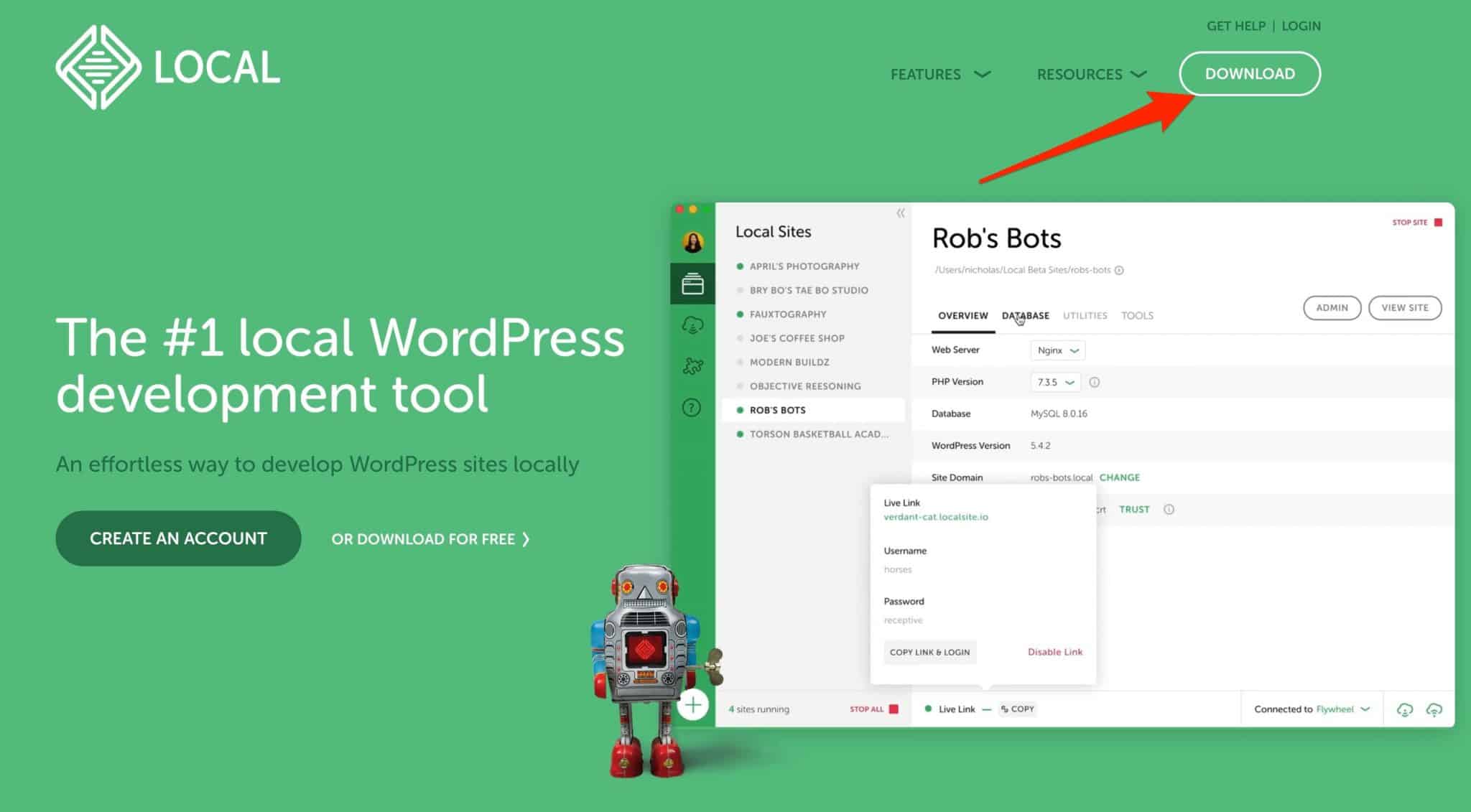
Çalışması için bilgisayarınızda Local kurulu olmalıdır. Bunu yapmak için, yazılımı resmi web sitesinden indirerek başlayın. Ekranınızın sağ üst köşesindeki “İndir” düğmesine tıklayın.

İşletim sisteminizi seçin
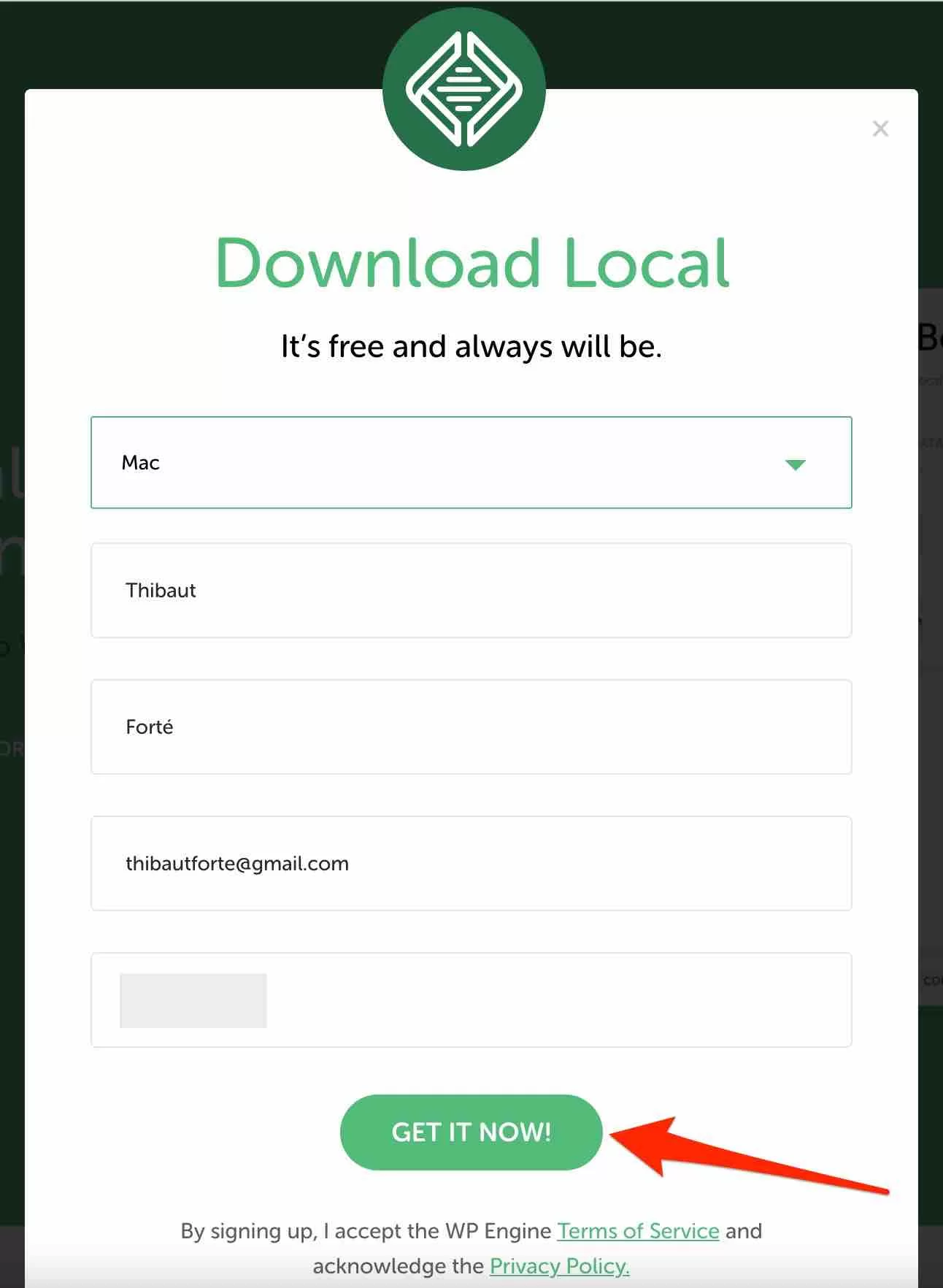
Bir pencere açılacak ve sizden işletim sisteminizi seçmenizi isteyecektir. Şunlar arasından seçim yapabilirsiniz:
- Mac için yerel
- Windows için yerel
- Linux için yerel
Kısa bir form doldurun
Ardından, Local sizden dört kişisel bilgi parçasını doldurmanızı ister:
- Adınız
- Soy adınız
- İş e - postası
- Telefon numarası
"Şimdi al"ı tıklayarak bitirin.

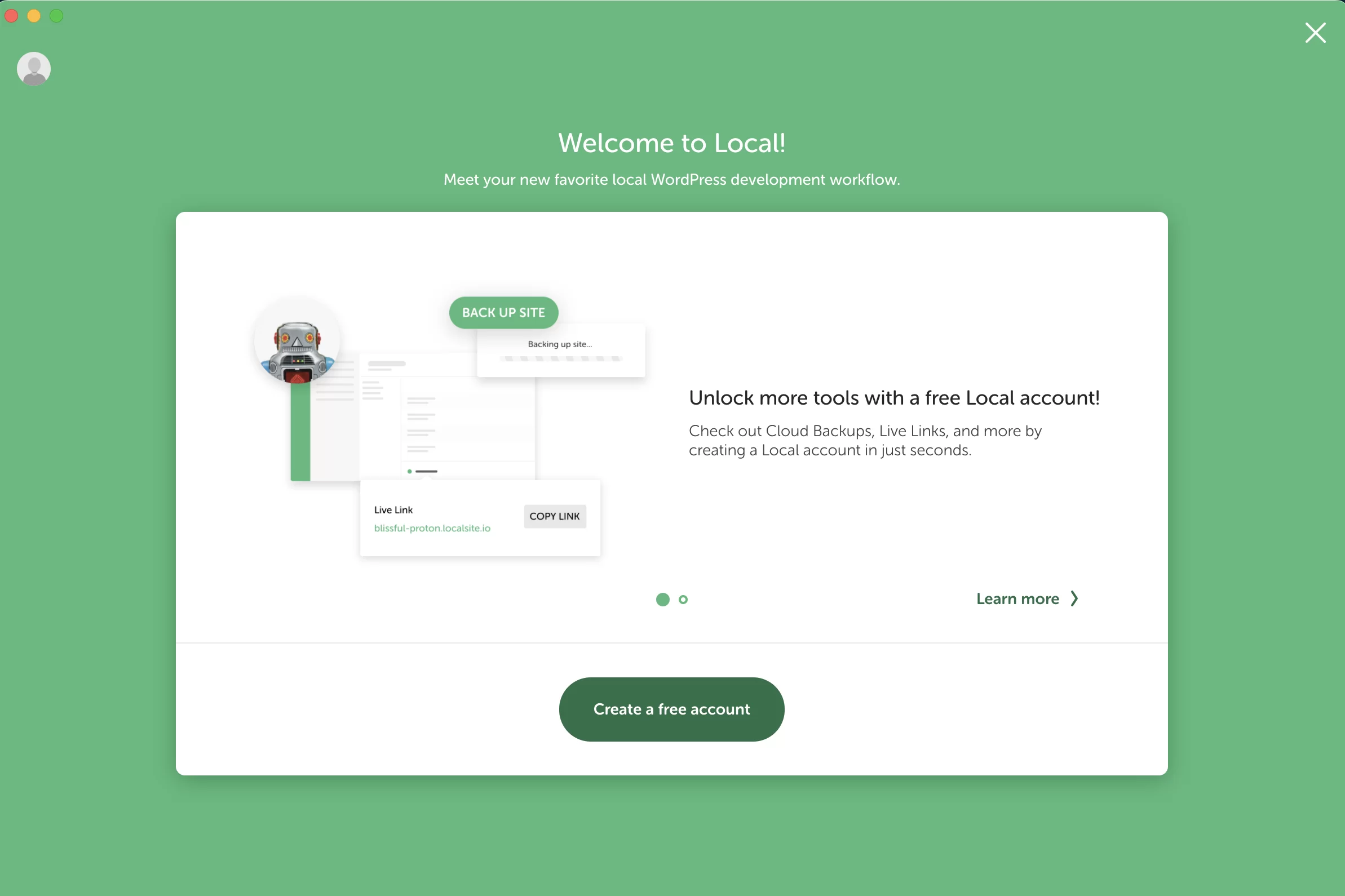
260 MB olan Yerel yazılım indirme işlemi başlayacaktır. İşlem tamamlandığında, yazılımı kurun ve çalıştırın. Ücretsiz bir hesap oluşturmanızı isteyen bu pencere size sunulacaktır:

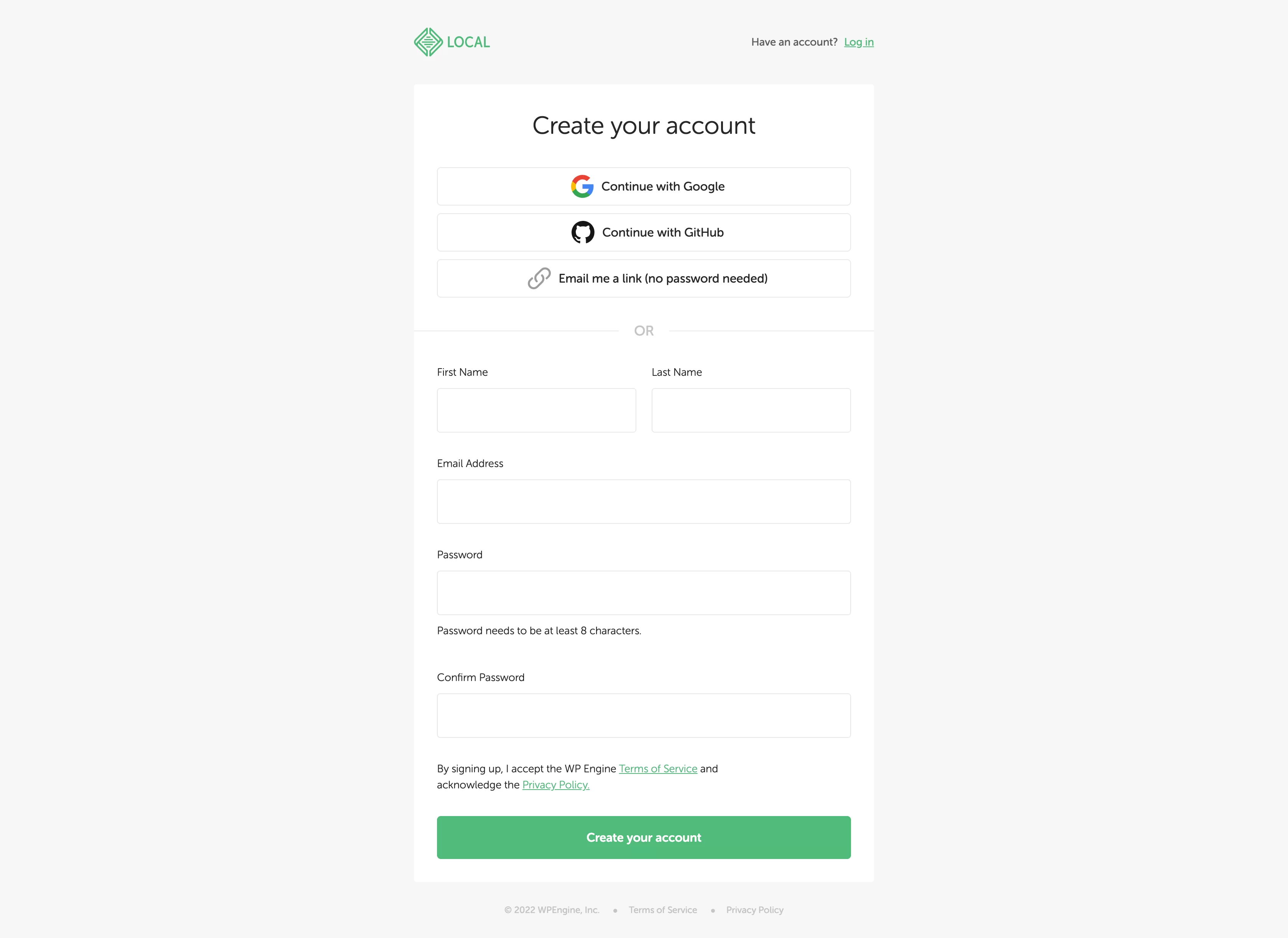
Üzerine tıklayın ve istenen bilgileri girin veya bir Google veya GitHub hesabıyla giriş yapın :

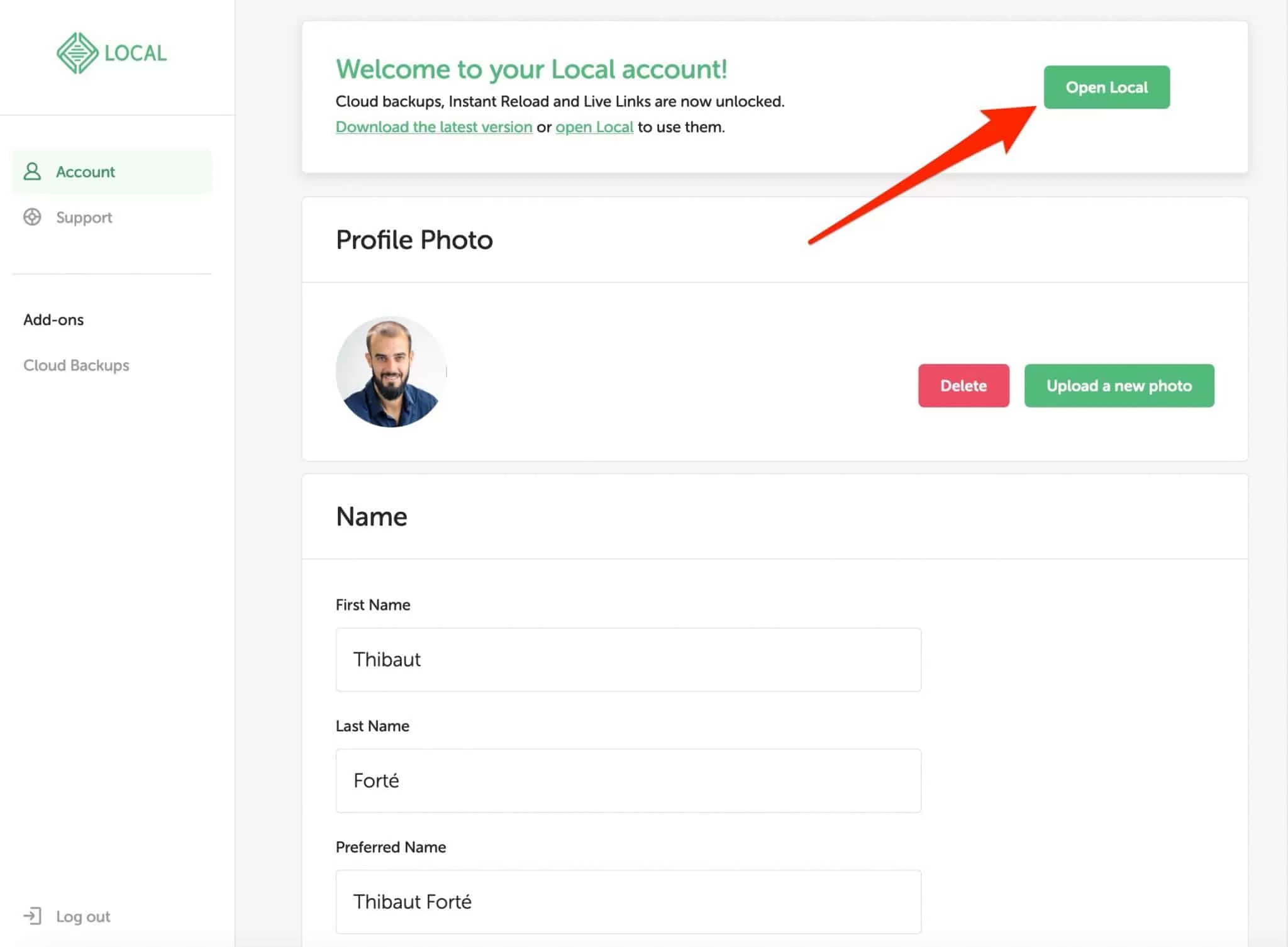
İşiniz bittiğinde, Yerel hesabınızın çevrimiçi kontrol paneline yönlendirileceksiniz. Aracı bilgisayarınızda başlatmak için tek yapmanız gereken “Yerel Aç” seçeneğine tıklamak.

Yerelin düzgün çalışması için iki şey gerekir. En az 4 GB RAM'e ve 1,5 GB disk alanına sahip olmalısınız. Yerel, büyük sitelerde çalışıyorsanız ek disk alanına ihtiyacınız olabileceğini belirtir.
2. Adım: Siteyi oluşturmaya başlayın
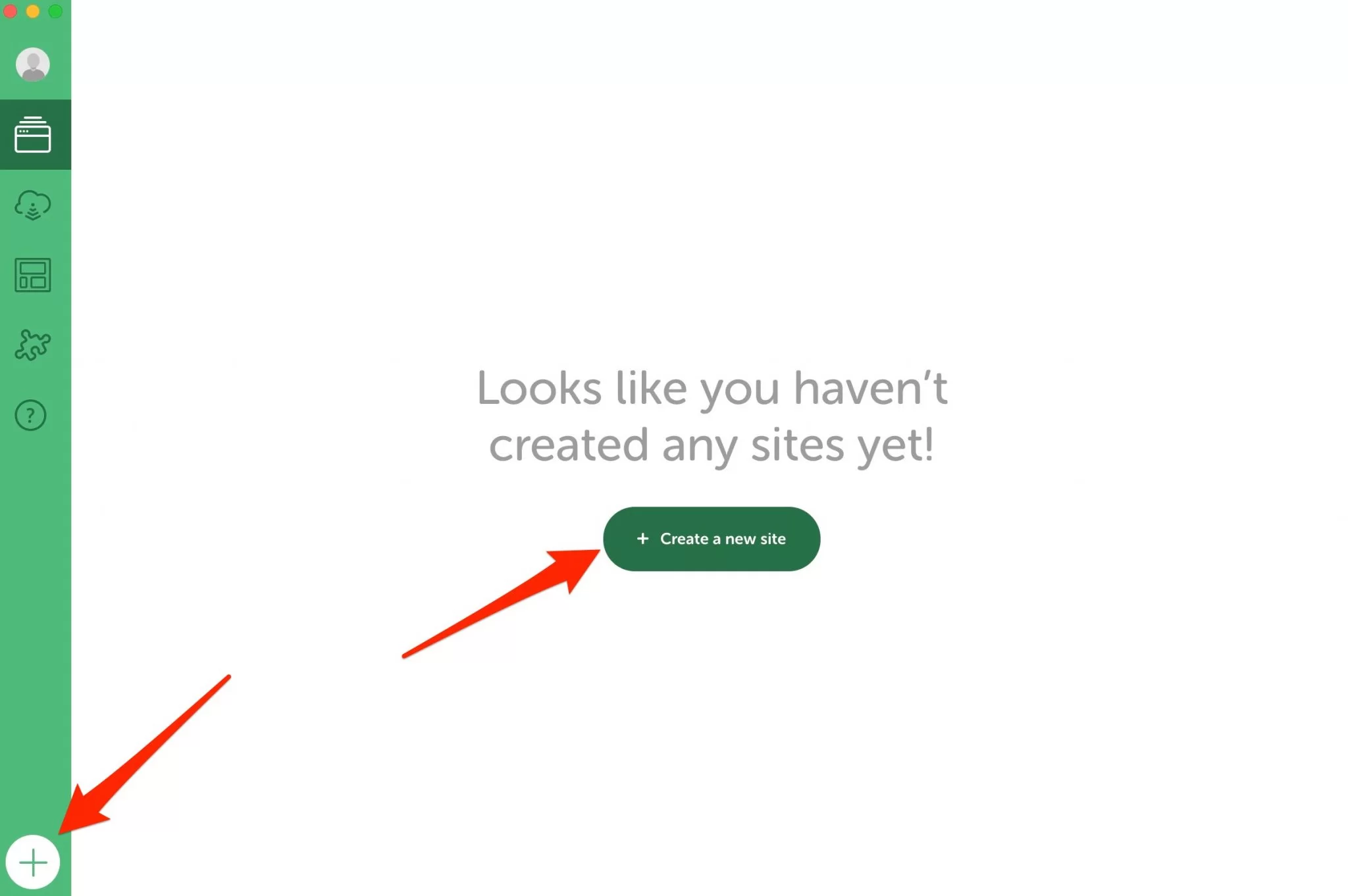
Şimdi yeşil “Yeni site oluştur” düğmesine tıklayarak ilk sitenizi oluşturmaya başlayacaksınız. Dilerseniz ekranınızın sol alt kısmında bulunan “+” butonunu da kullanabilirsiniz:

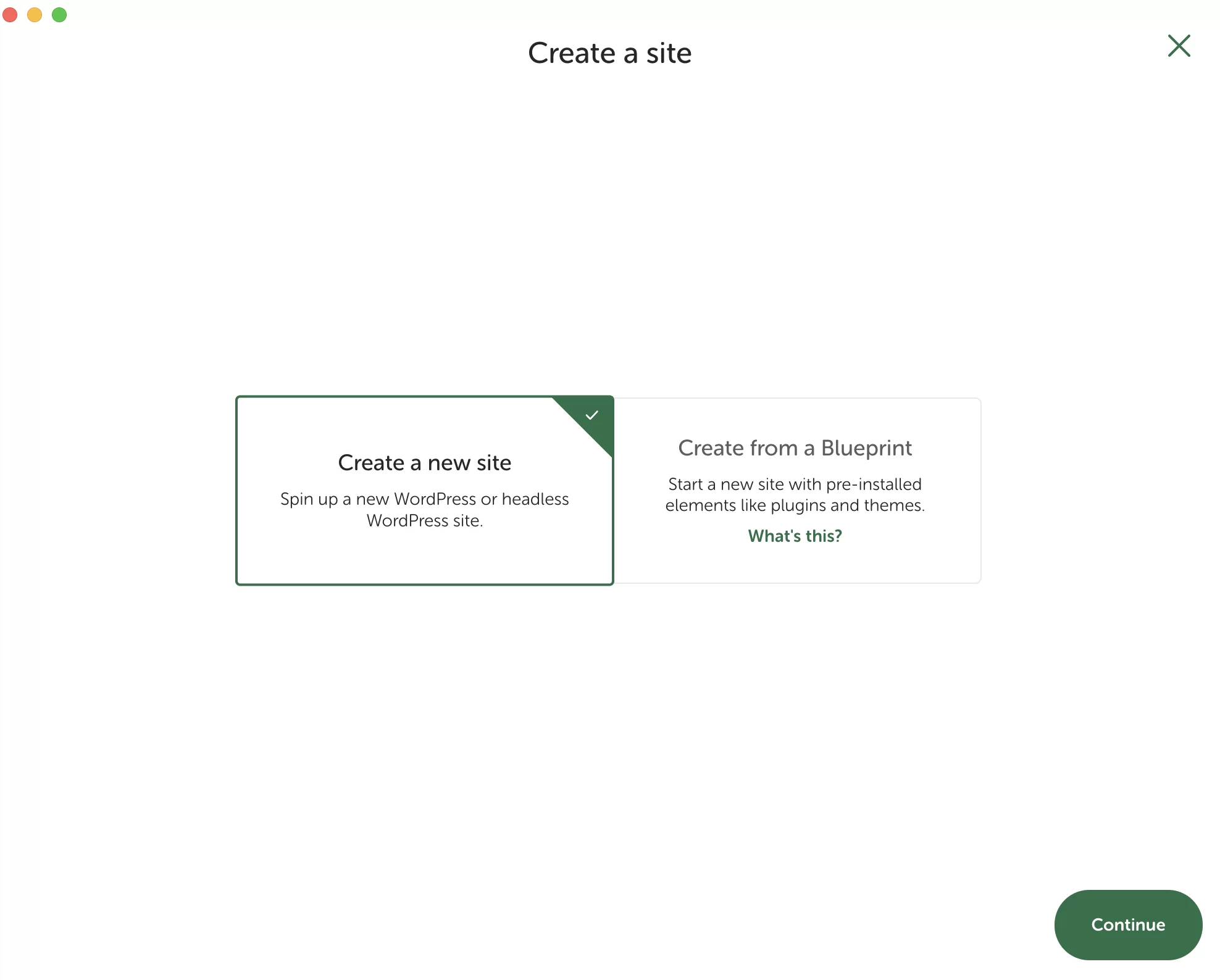
Yerel, sitenizi oluşturmak için size iki seçenek sunar:
- Daha sonra seçtiğiniz tema, eklentiler ve diğer ayarlarla özelleştireceğiniz "yeni" bir WordPress kurulumuyla sıfırdan başlayın . Buna "Yeni bir site oluştur" denir.
- Zaten seçtiğiniz temayı, eklentileri vb. içeren bir site şablonu olan Blueprint'e güvenin .
Yerel'i yeni başlattığınız için henüz bir Blueprint'iniz yok. 1. seçeneği seçin: "Yeni bir site oluştur", ardından yeşil renkli "Devam" düğmesini tıklayın:

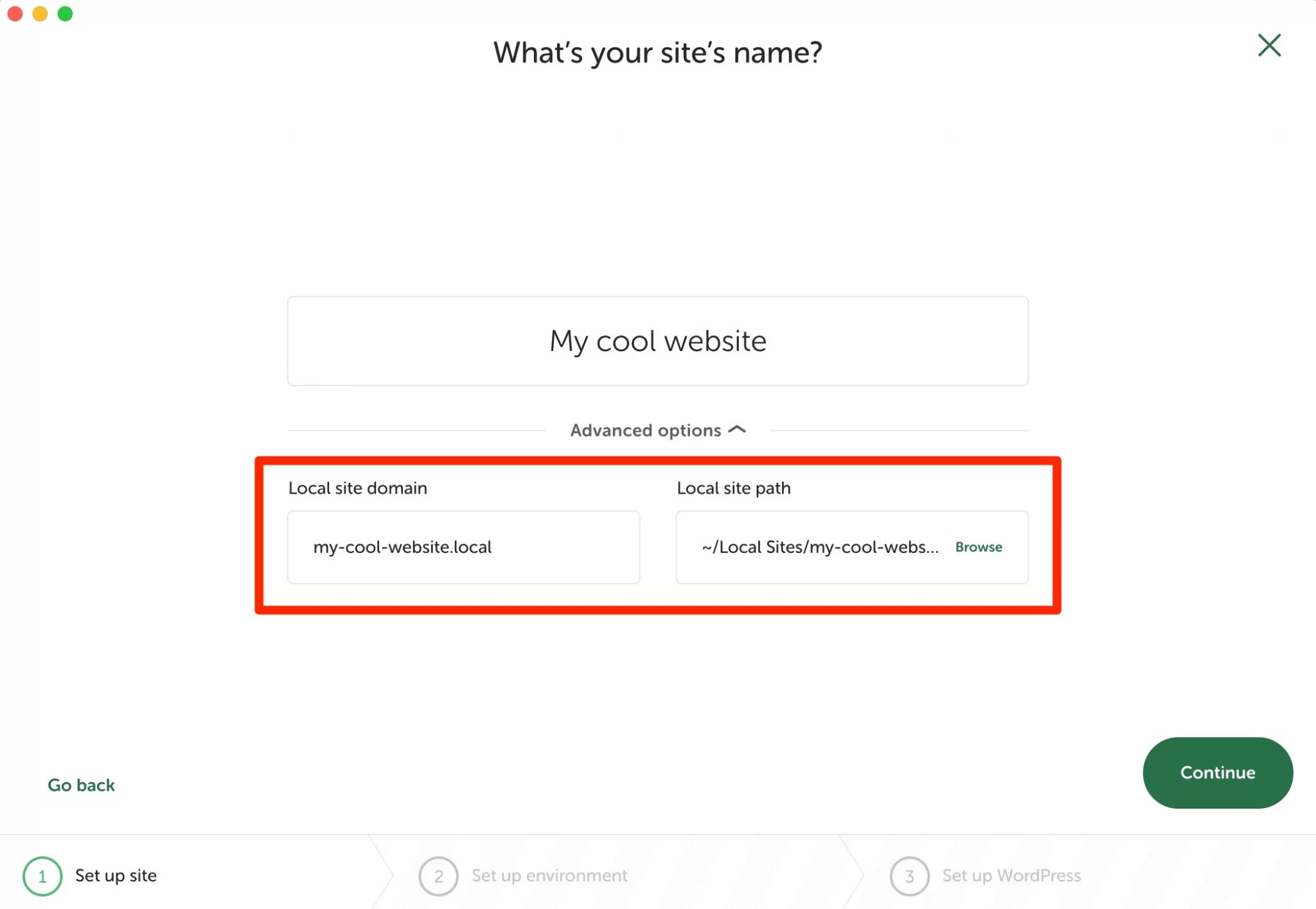
3. Adım: Sitenize bir ad verin
Local'i kurmak için bu eğitimin üçüncü adımına geçelim. Bu amaçla sağlanan dikdörtgende sitenize bir ad verin. Örneğin: "Yerel sitem."
"Gelişmiş seçenekler"e tıklarsanız, Yerel'in otomatik olarak iki şey oluşturduğunu göreceksiniz:
- Yerel siteniz için , sitenizin adını +
.localuzantısını içeren bir alan adı. Benim durumumda bu şunu verir:my-local-site.local. - Sitenizin bilgisayarınızda depolanacağı konum (Yerel site yolu).
Olduğu gibi bırakabilir veya alan adını ve konumunu değiştirebilirsiniz. İşiniz bittiğinde, yeşil “Devam” düğmesine tıklayın.

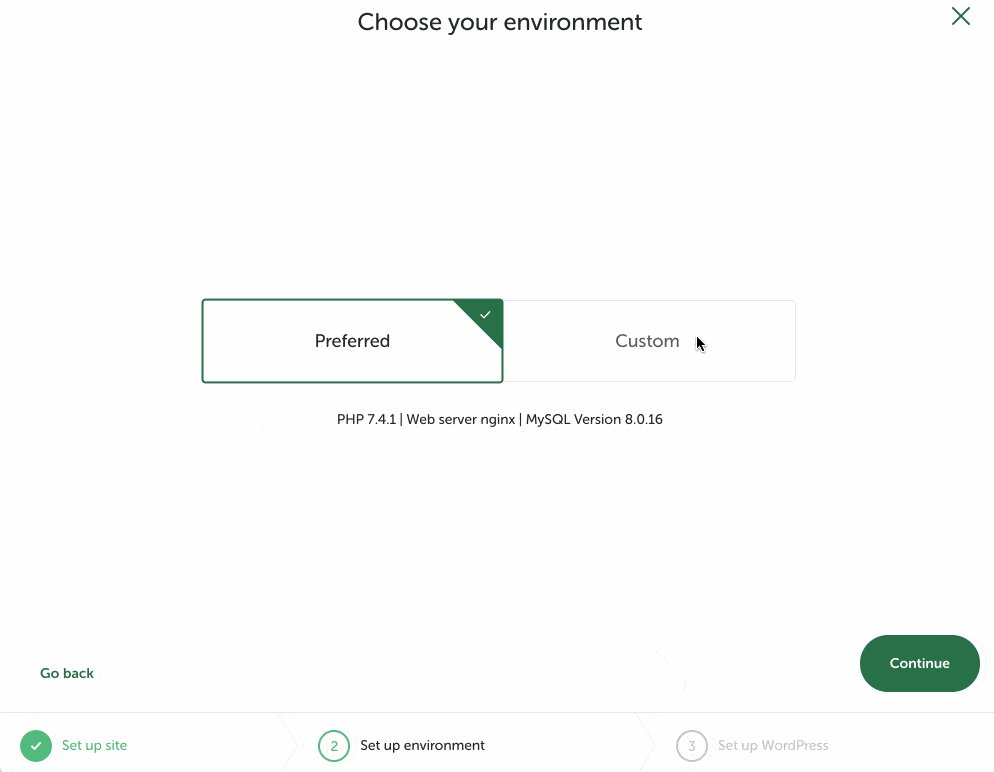
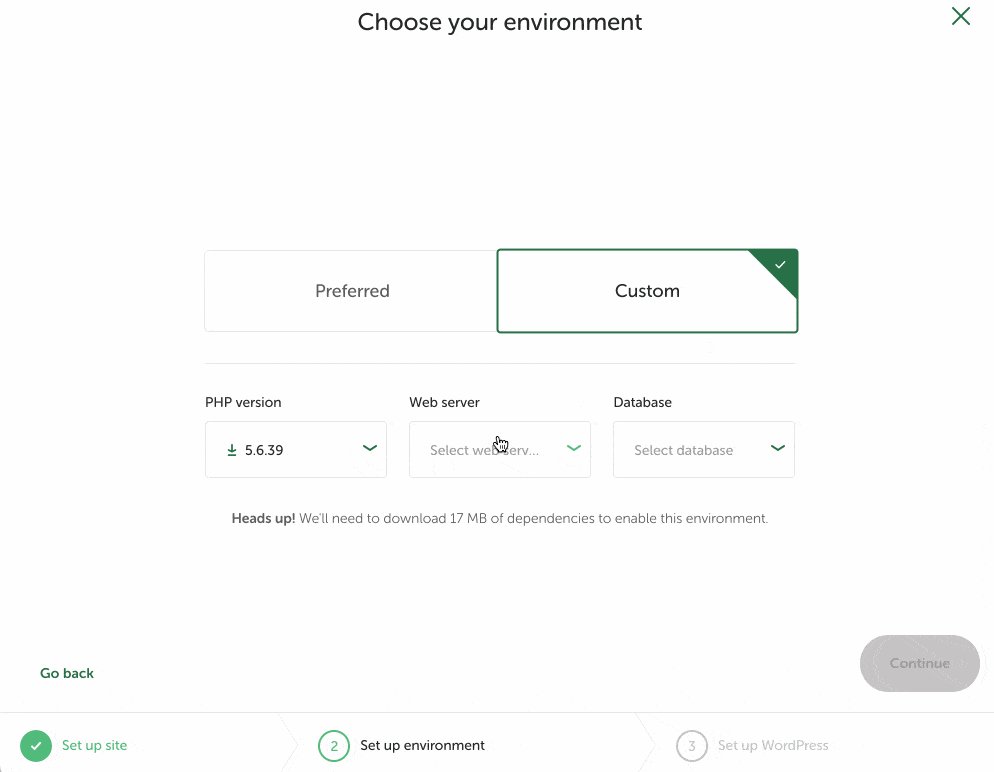
Adım 4: Yerel WordPress siteniz için bir ortam seçin
Şimdi gelecekteki yerel WordPress siteniz için ortamı ayarlama zamanı. Local, size yardımcı olmak için "Tercih Edilen" kutusunda önceden yapılandırılmış bir ortam sunar.
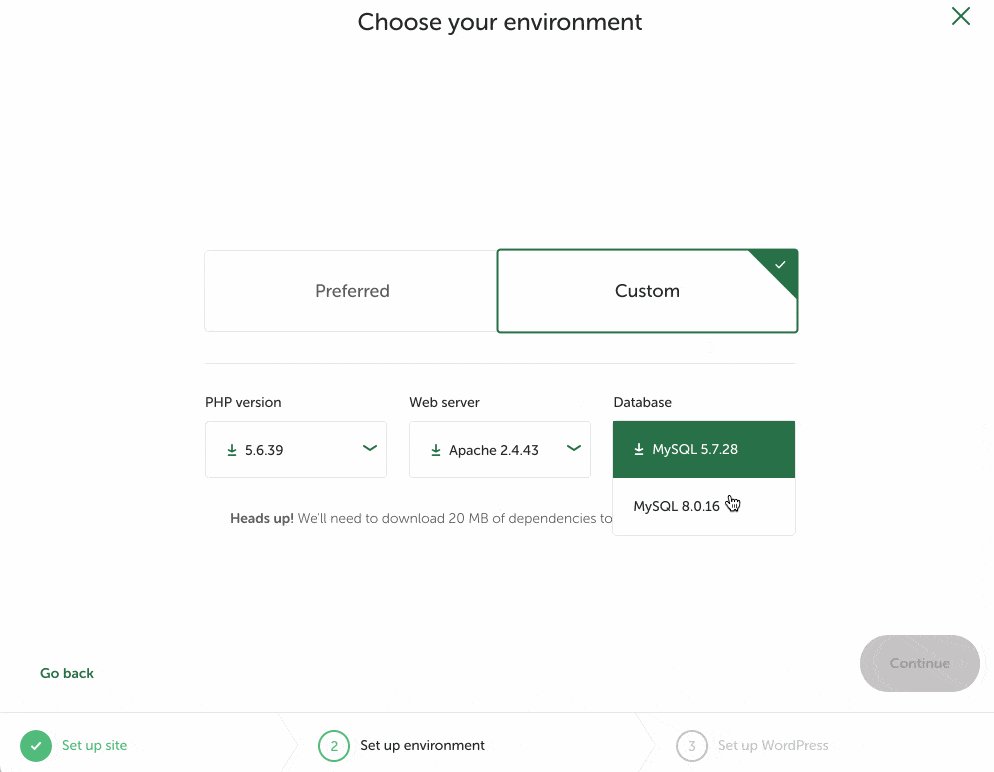
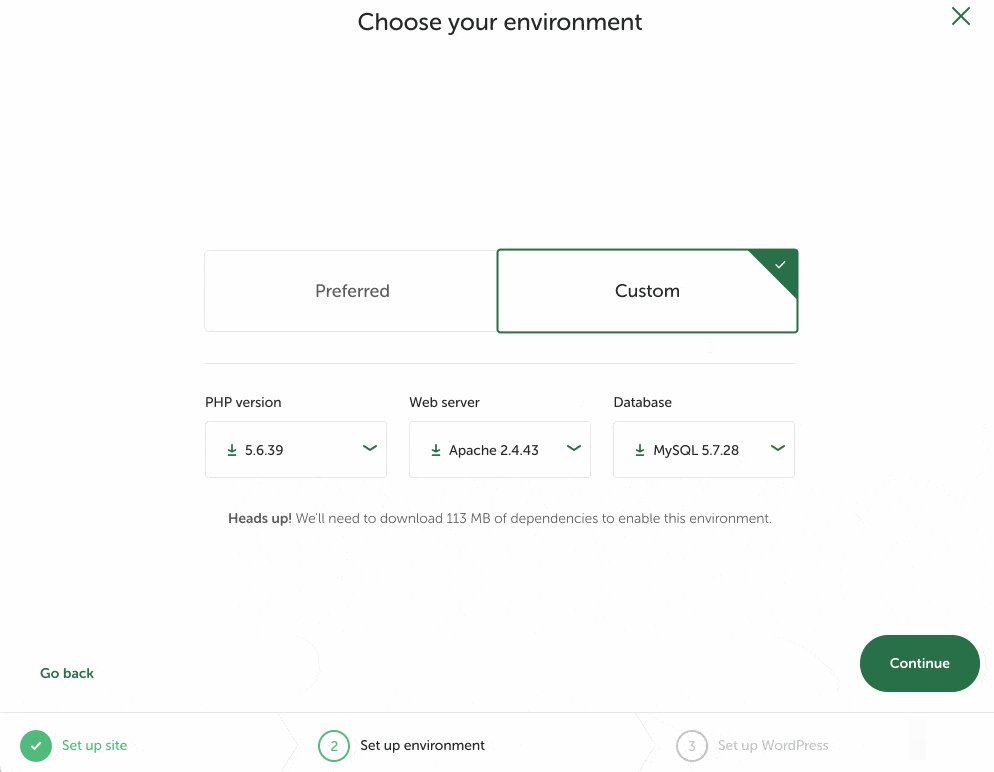
Özel bir ortam seçmeyi tercih ederseniz, "Özel"e tıklayın. Daha sonra şunları seçebilirsiniz:
- PHP sürümünüz , WordPress'in üzerinde çalıştığı yazılım
- Web sunucusu türü (NGINX veya Apache)
- Veritabanınız için yönetim sistemi olan MySQL sürümünüz

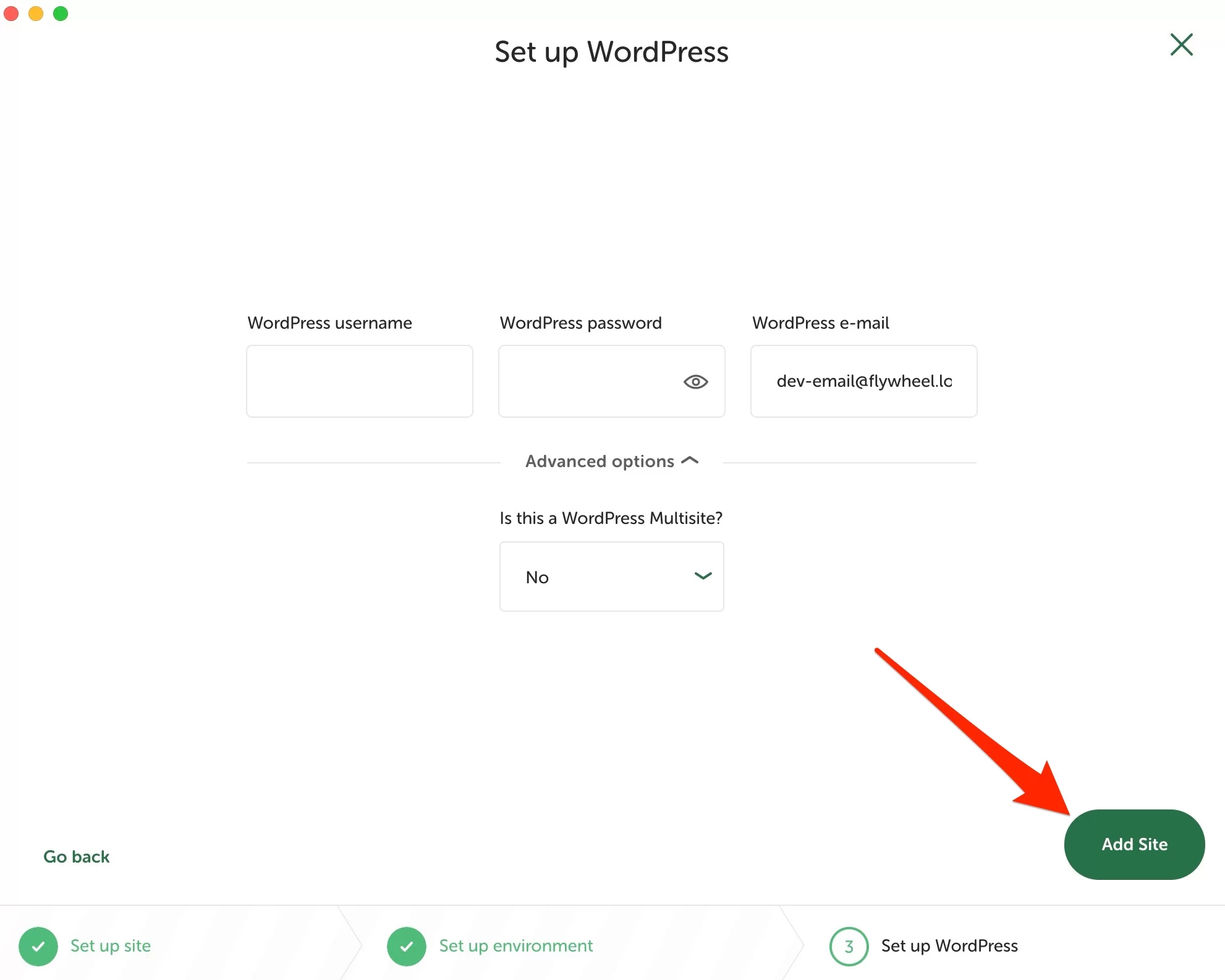
5. Adım: Kimlik bilgilerinizi doldurun
Yerel ile sitenizi oluşturma işlemini tamamlamak için aşağıdaki öğeleri doldurun:
- kullanıcı adı
- Bir parola
- Bir e-posta adresi
- Çok siteli bir ağ oluşturuyorsanız
“Site Ekle” butonuna tıklayarak işlemi bitirin.

Ve işte karşınızda, tebrikler! Yeni yerel siteniz işlevsel ve kontrol panelinizde mevcut.

Onu hemen kullanmak için nasıl koyacağınızı ve bazı kullanışlı özellikleri kullanmayı öğreneceksiniz.
Yerel nasıl yapılandırılır
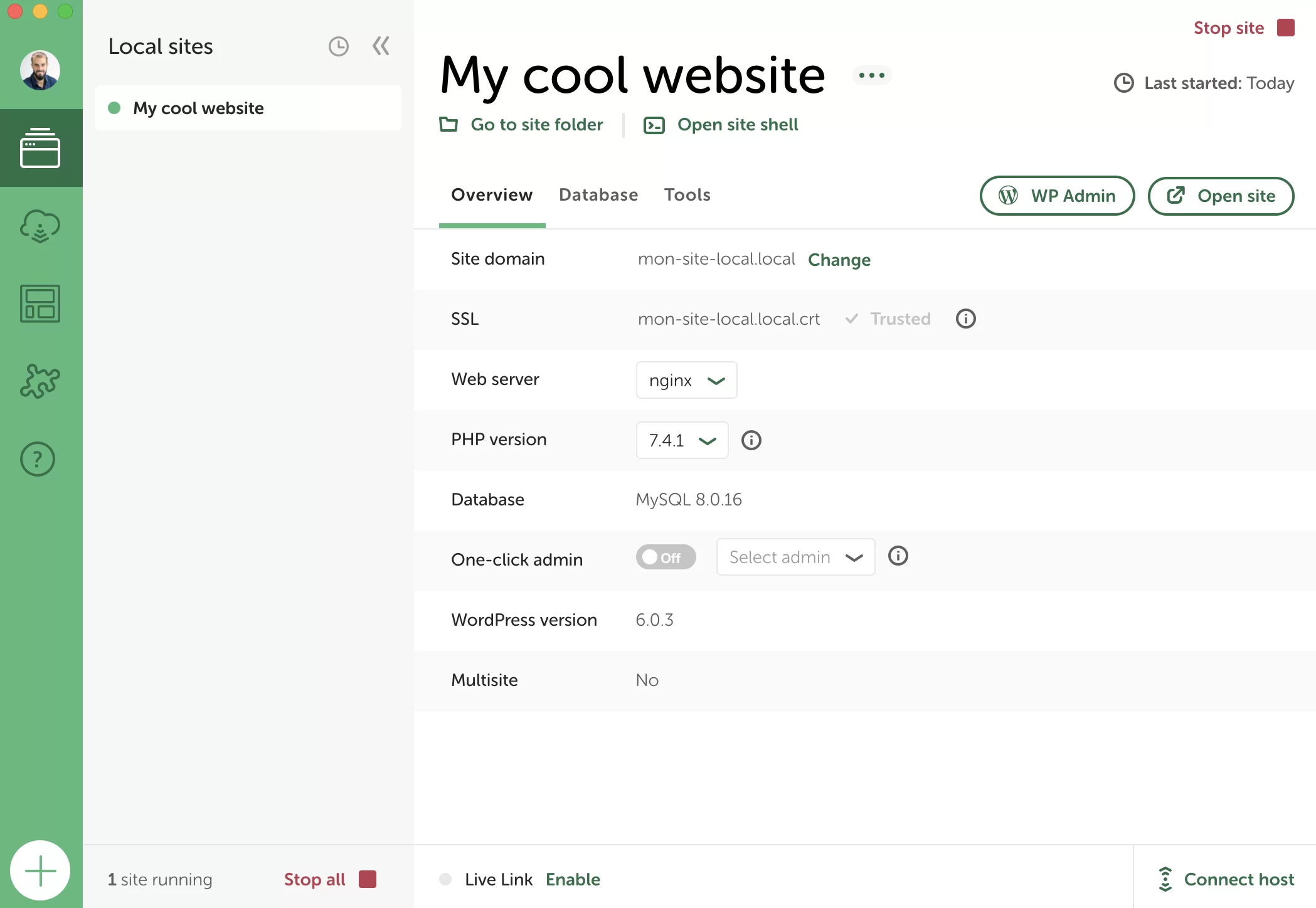
Yerel ile WordPress sitemin yönetim arayüzüne nasıl erişebilirim?
Siteniz arka planda çalışıyor ve çalışıyor, ancak muhtemelen siteye girip onu özelleştirmeye can atıyorsunuz, bahse girerim. Bir göz atalım.
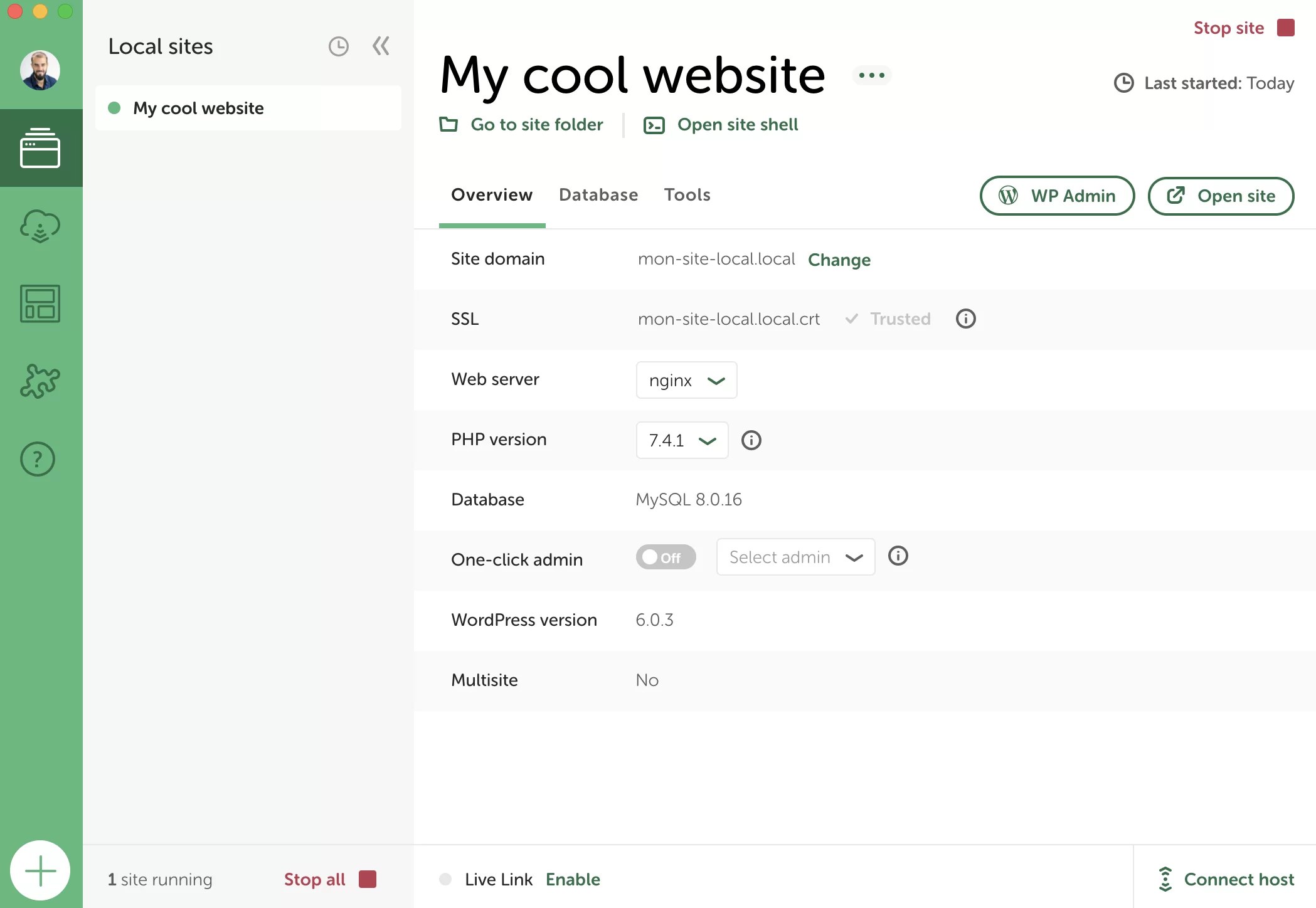
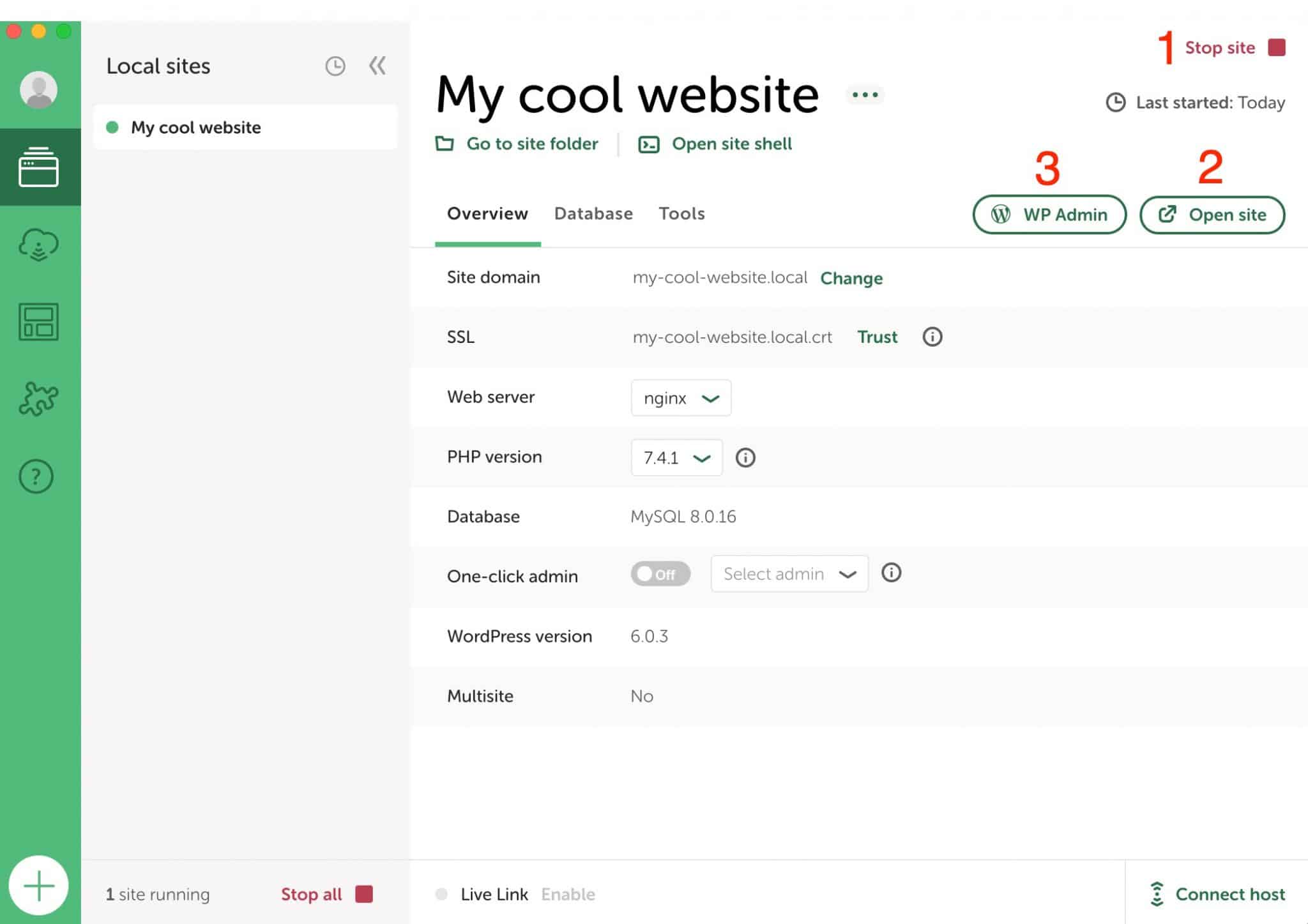
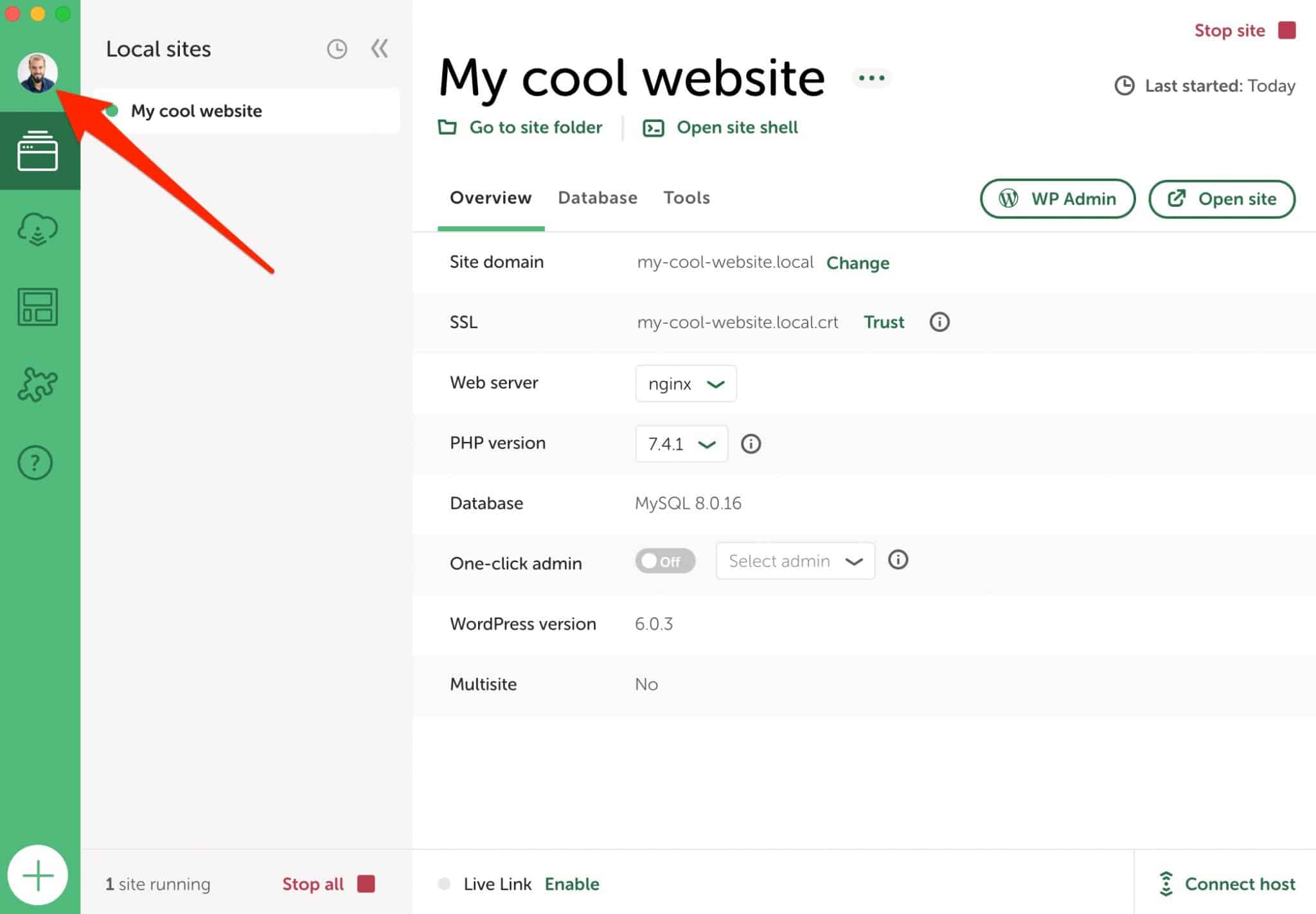
Yerel, arayüzünüzden aşağıdakileri yapmanızı sağlar:
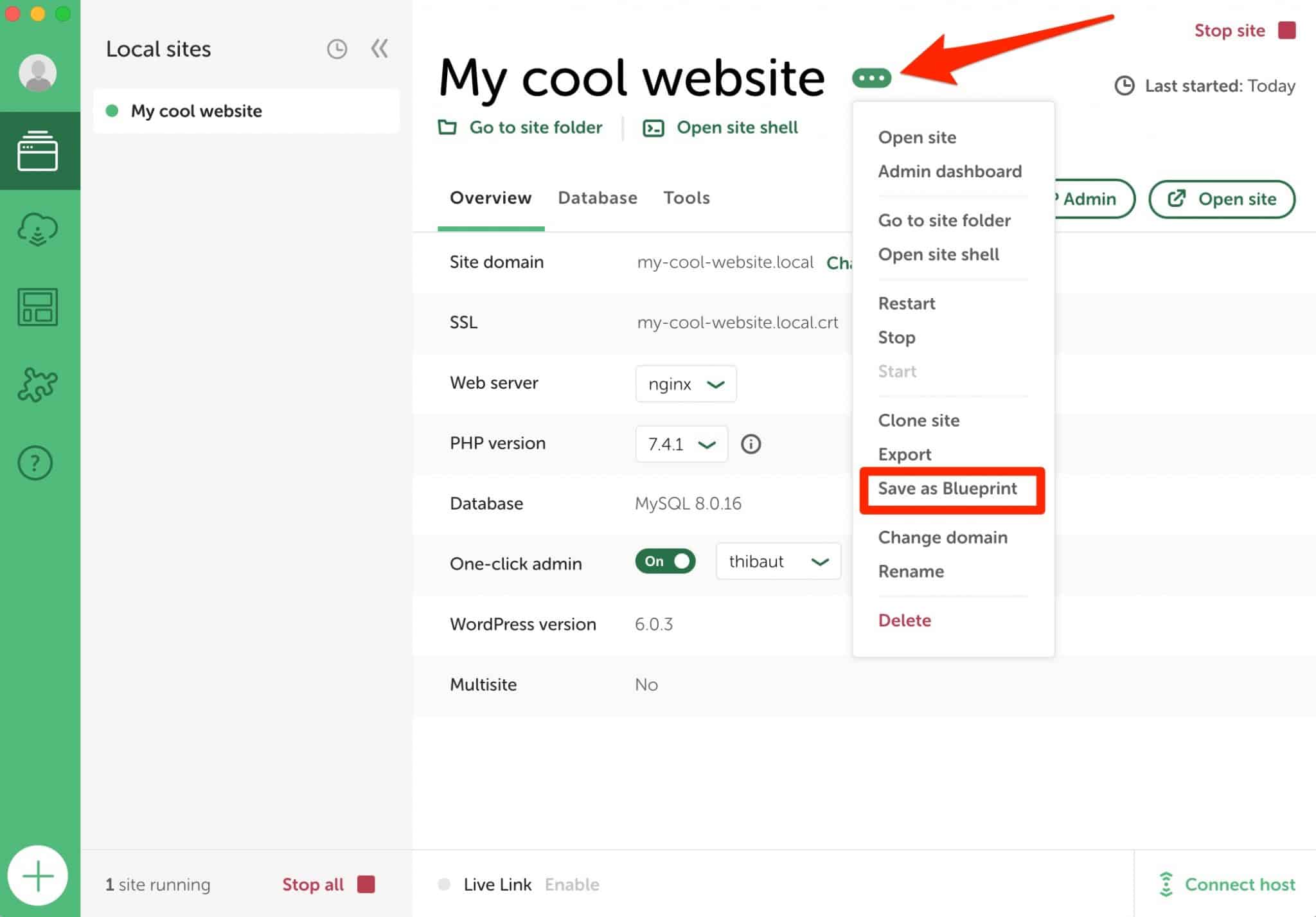
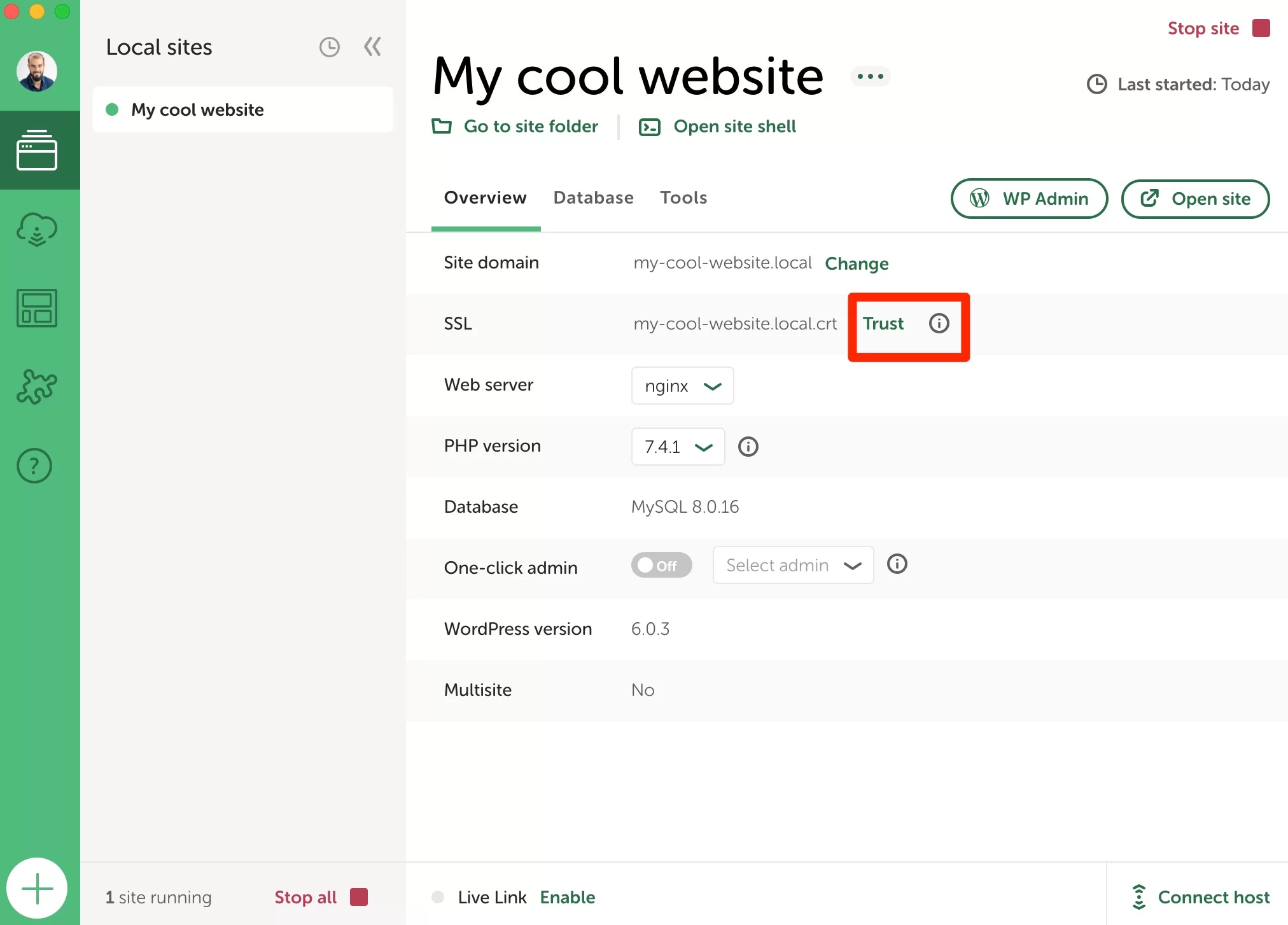
- Bir siteyi Başlat/Durdur . Bir site arka planda çalışırken adının yanında küçük bir yeşil nokta belirir. Bu, yönetim arayüzüne erişmek için bir ön koşuldur. Durdurmak için küçük kırmızı kare "Siteyi durdur"a tıklayın (resimde 1 numara).
- "Siteyi aç" düğmesi aracılığıyla siteyi tarayıcınızın yeni bir sekmesinde açın. Daha sonra ön uç arayüzüne (ziyaretçileriniz tarafından görülebilen) ineceksiniz.
- Yönetim arayüzüne (arka ofis) "WP Admin" düğmesi aracılığıyla erişin .

Sitenize bağlanmak için süreç, çevrimiçi bir WordPress sitesiyle tamamen aynıdır: kontrol paneline gitmek için giriş sayfasında kullanıcı adınızı ve şifrenizi girin.
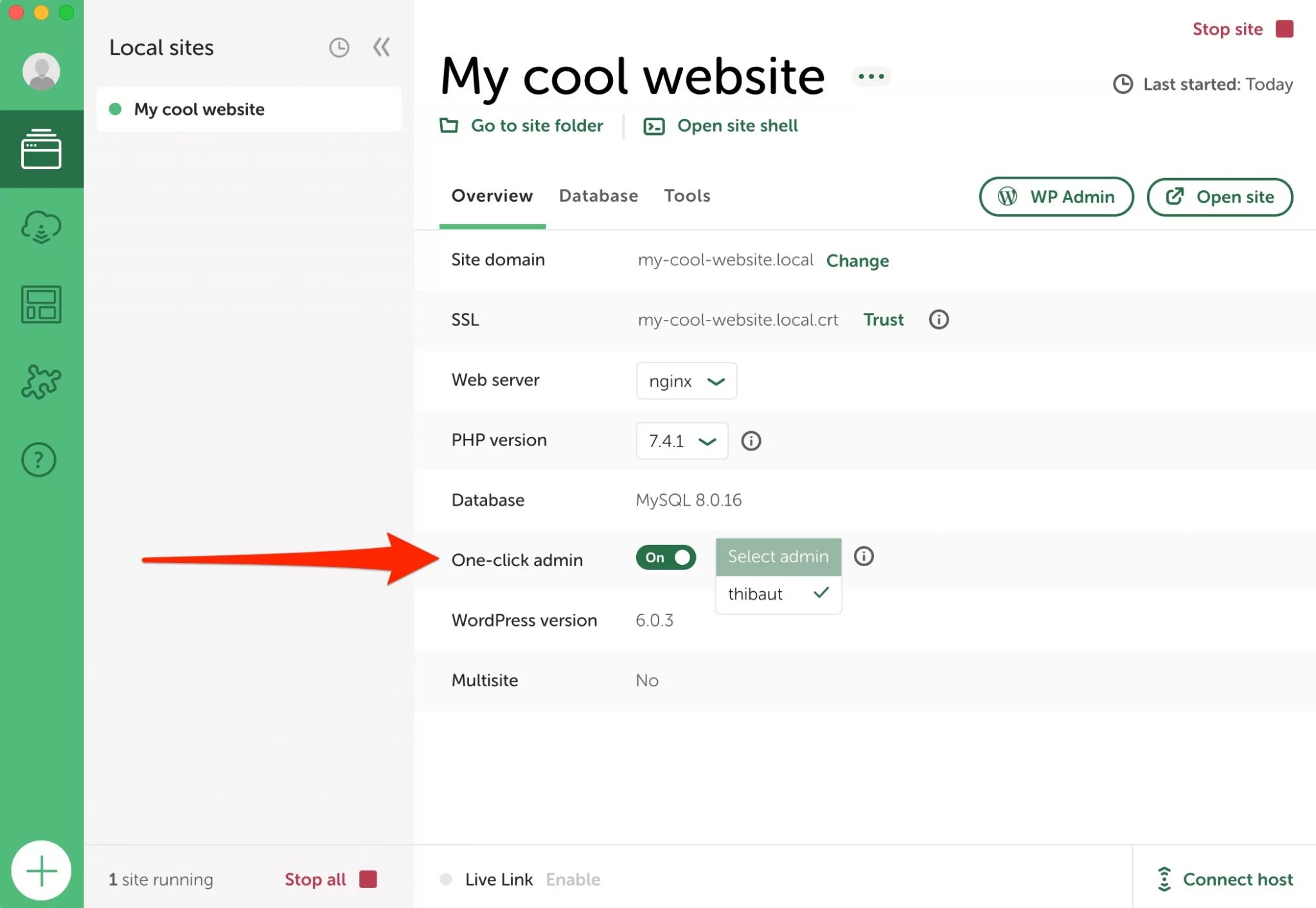
Dilerseniz, kullanıcı adınızı ve parolanızı girmek zorunda kalmadan tek tıkla yönetici girişi de oluşturabilirsiniz. Bunu yapmak için Tek tıkla yönetici seçeneğini etkinleştirin ve ilgili kullanıcı adını seçin.

Local by Flywheel, WordPress'in en son ana sürümünü yükledi. Benim durumumda, 6.0.3. Tek yapmanız gereken, içeriğin (sayfalar + gönderiler) yanı sıra, seçtiğiniz tema ve eklentileri ekleyerek onu istediğiniz gibi özelleştirmek.
Bunu yapmak için, profesyonel bir WordPress sitesi oluşturmaya yönelik WPMarmite kılavuzunun üçüncü ila beşinci bölümlerine başvurmanızı tavsiye ederim.
Taslaklardan nasıl yararlanılır?
Local ile Blueprint nasıl oluşturulur?
Önceki bölümdeki içerik sayesinde, Yerel ile tasarlanmış bir WordPress sitesini nasıl oluşturacağınızı ve özelleştireceğinizi biliyorsunuz.
Örneğin müşterileriniz için tekrar tekrar siteler oluşturmaya alışkınsanız, muhtemelen aynı tema, aynı eklentiler ve hatta aynı anahtar sayfalar (örn. İletişim) ile çalışıyorsunuzdur.
Her site için her şeyin sıfırdan ayarlanması zaman alır. Local's Blueprints ile herhangi bir siteyi VE tüm yapılandırmasını (temalar, eklentiler, sayfalar, ayarlar, vb.) kaydedebilir, böylece her yeni yerel site başlattığınızda yeniden kullanabilirsiniz.
Bir Blueprint oluşturmak için, seçtiğiniz siteyi istediğiniz tüm öğelerle yapılandırarak başlayın.
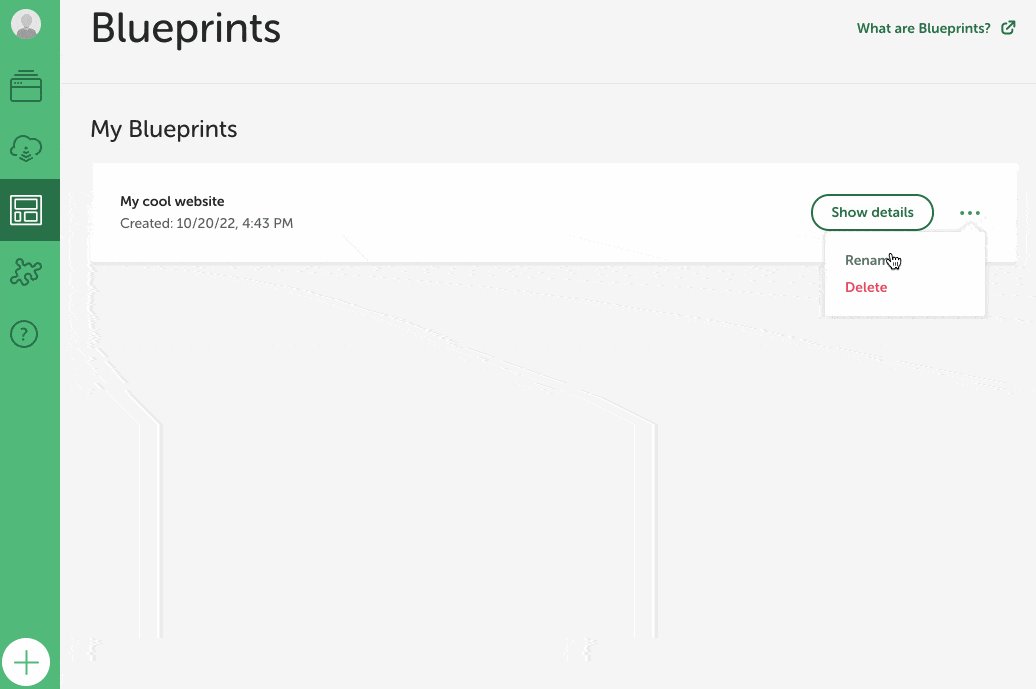
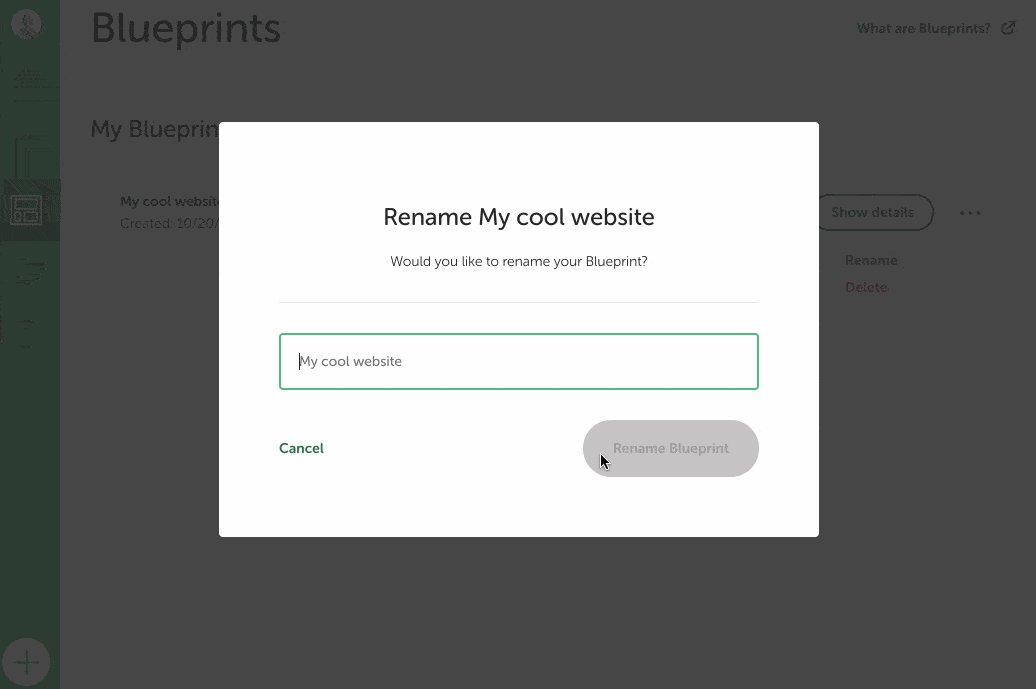
Ardından site adınızın yanındaki üç küçük noktayı tıklayın ve "Taslak Olarak Kaydet"i seçin.

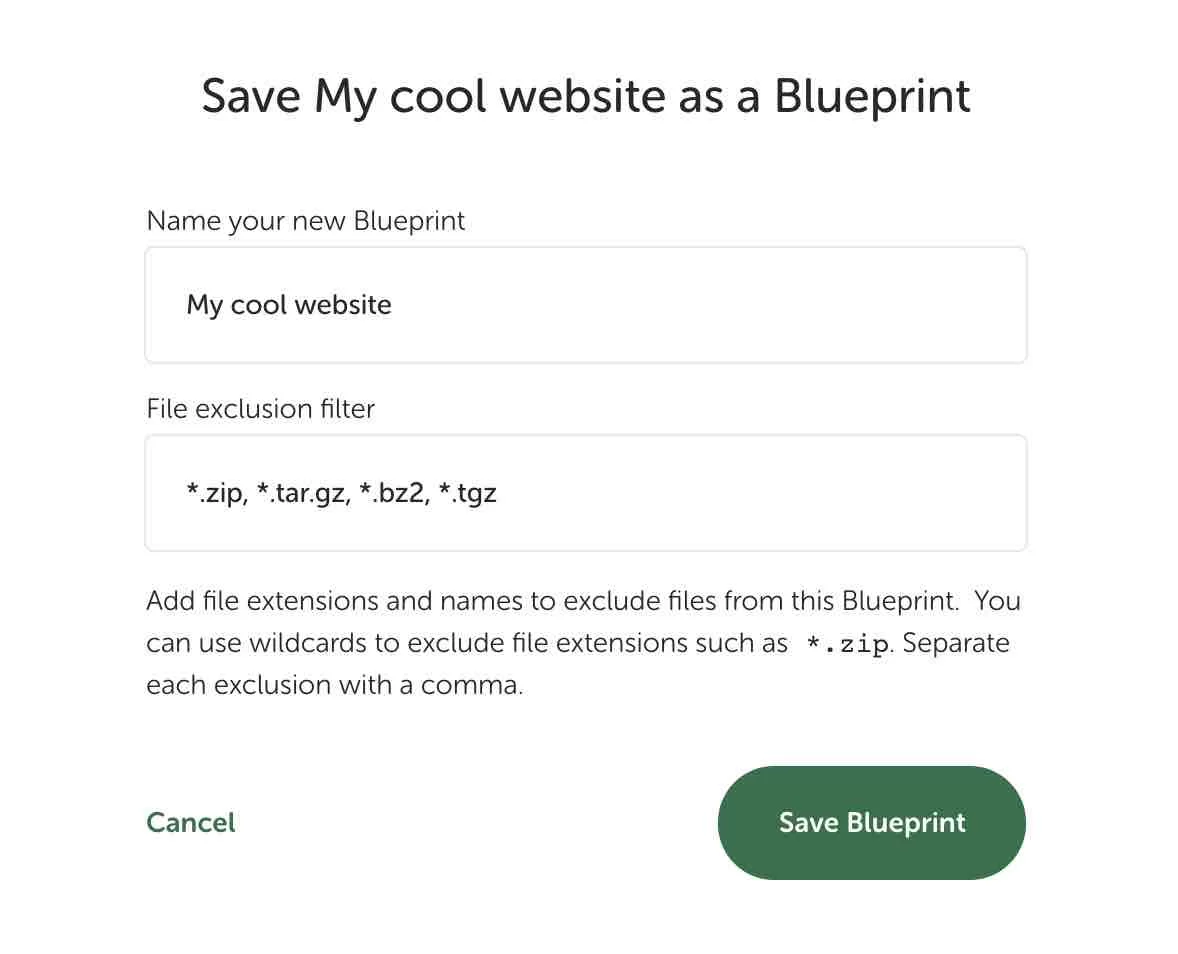
Blueprint'inize bir ad verin , hariç tutulacak dosya türlerini seçin (olduğu gibi bırakın) ve ardından "Blueprint'i Kaydet"i tıklayın.

Blueprint'ten bir siteyi nasıl tasarlarım?
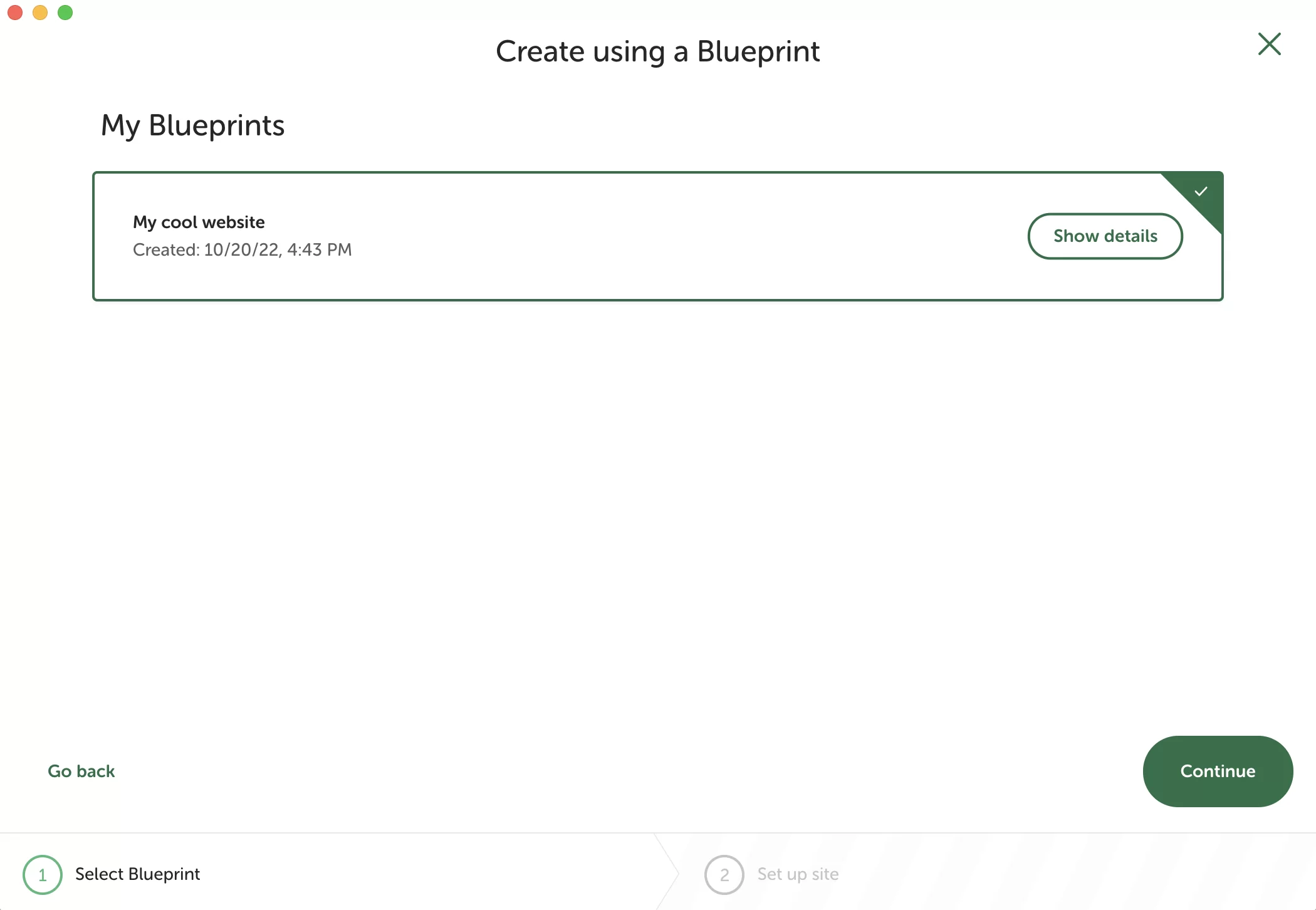
Blueprint'ten yeni bir yerel site başlatmak çok basittir. Siteyi oluştururken “Create from a Blueprint” seçeneğini seçmeniz yeterli (adımları oradan biliyorsunuz).
Bir Taslak mevcutsa, aşağıdaki gibi seçmeniz istenecektir:

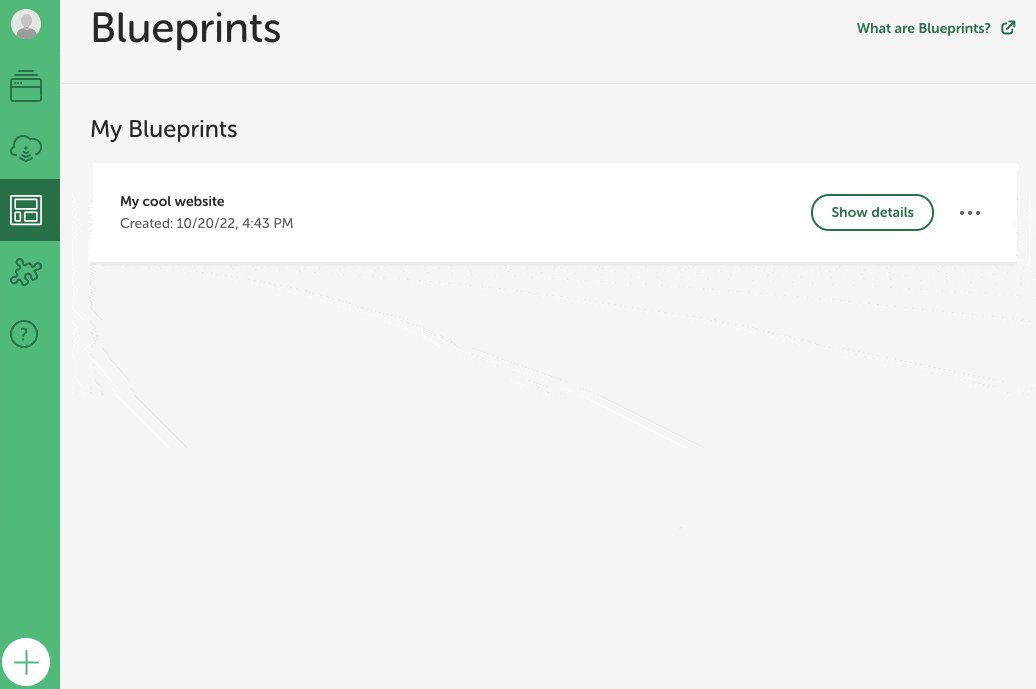
Taslaklarıma nasıl erişilir (ve düzenlenir)?
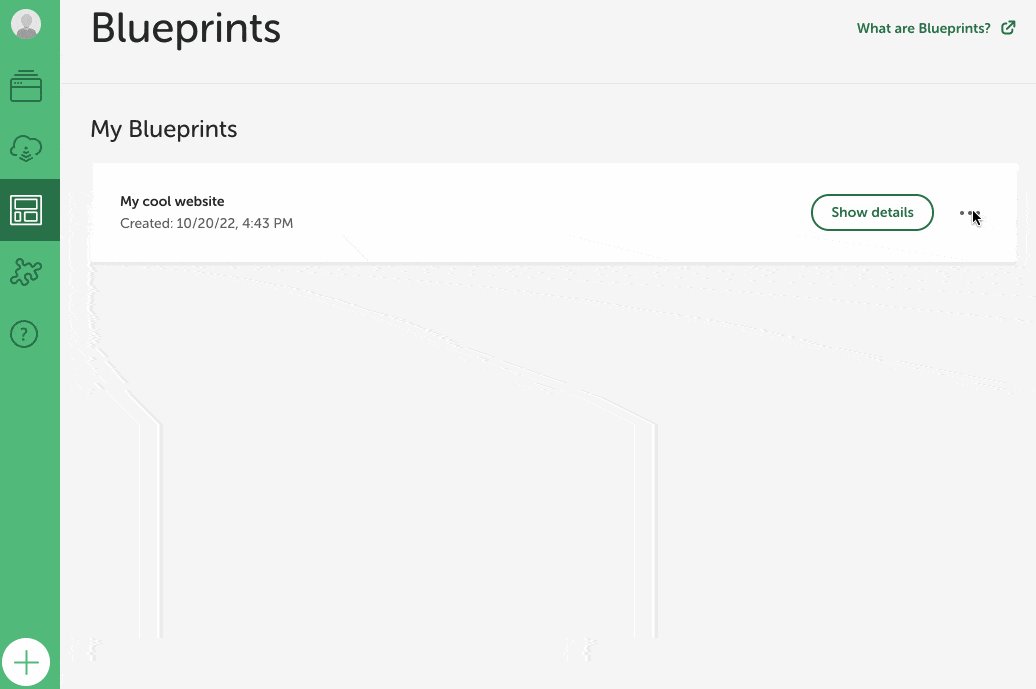
Tüm Taslaklarınızı görüntülemek için, Yerel arayüzünüzün sol kenar çubuğunda ilgili menü simgesine tıklayın.
O zaman şunlara sahip olacaksınız:
- "Ayrıntıları göster" düğmesiyle sitenizin ayrıntılarına genel bakış .
- Üç küçük noktaya tıklayarak Blueprint'inizi yeniden adlandırmak veya silmek için kısayollar .

Local ile oluşturulmuş sitenizi link üzerinden nasıl gösterebilirim?
Bir ekipte ve/veya müşteriler için mi çalışıyorsunuz? Local'in onları tatmin edecek harika bir özelliği var: Canlı Bağlantılar. Bu linkler ile istediğiniz kişinin sitenize doğrudan erişmesini sağlayabilirsiniz, böylece onlar sitenizi internet bağlantısı üzerinden görüntüleyebilir.
Sitenizi çevrimiçi sunucuya göndermeniz gerekmediği için bu gerçekten kullanışlıdır.
Seçtiğiniz sitede bir Canlı Bağlantı almak için, önce kontrol panelinizin üst kısmındaki dairesel simgeye tıklayarak Yerel hesabınıza giriş yapmalısınız:

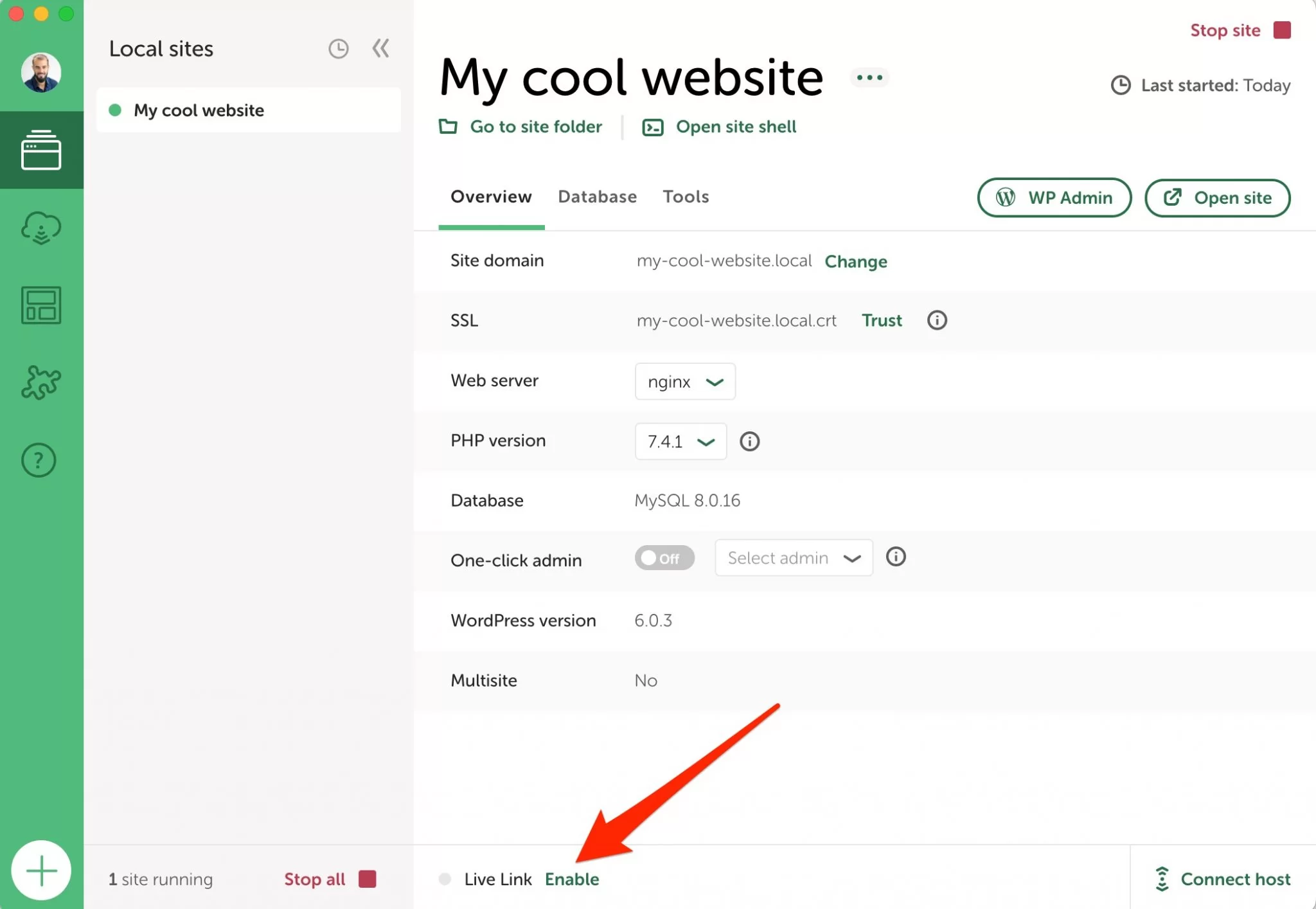
Bunu düzelttiğinizde, "Etkinleştir"e tıklayarak bir Canlı Bağlantı oluşturabilirsiniz:

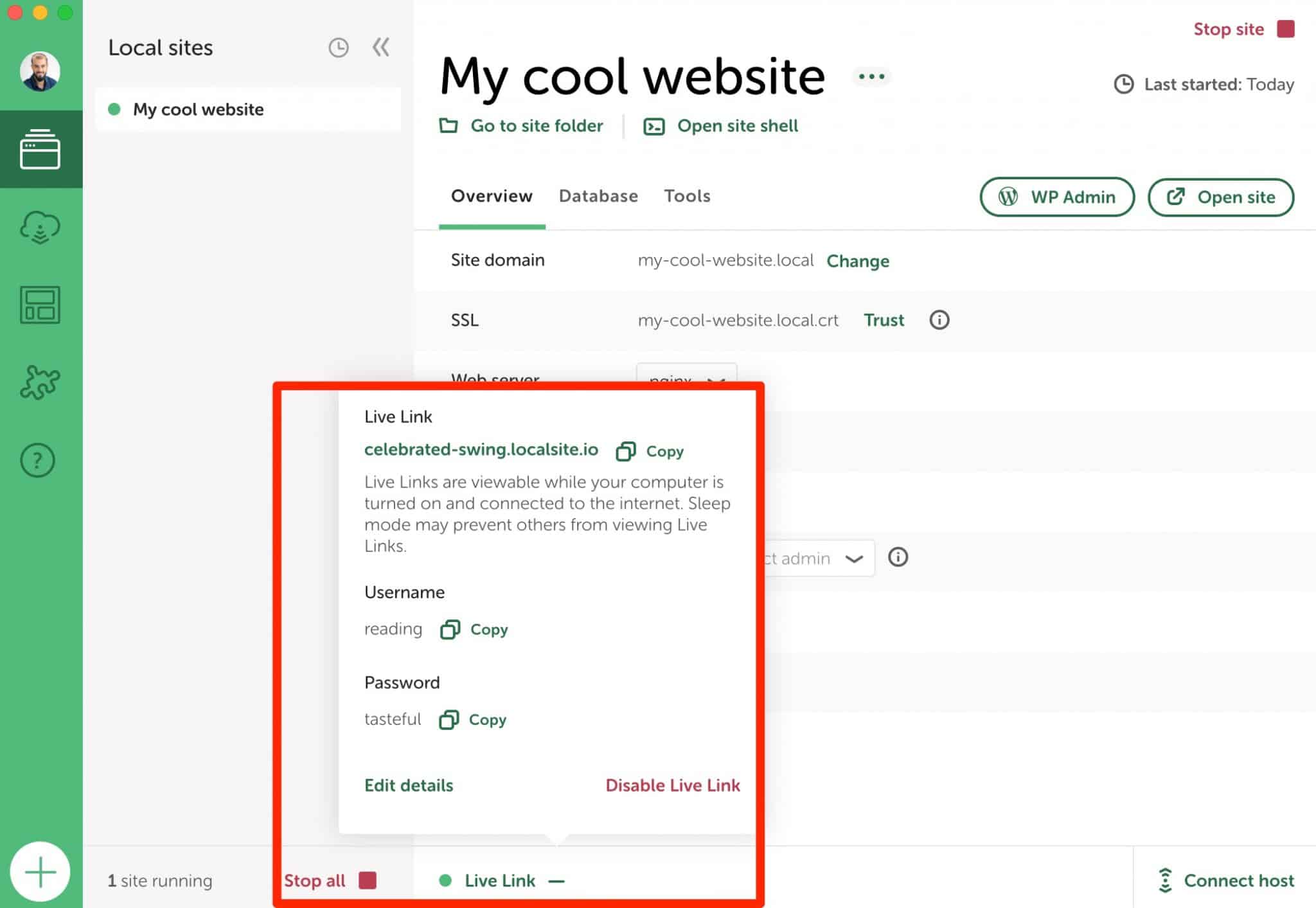
Canlı Bağlantı oluşturulur oluşturulmaz yeşil bir nokta belirir. Bağlantılı bilgileri (bağlantı, kullanıcı adı, şifre) küçük oka tıklayarak görüntüleyebilirsiniz:

Gördüğünüz gibi, oluşturulan Canlı Bağlantı oldukça kişisel değildir. Kullanıcı adı (okuma) ve şifre (zevkli) sizi gülümsetiyor ama çok profesyonel ve güvenli değiller.
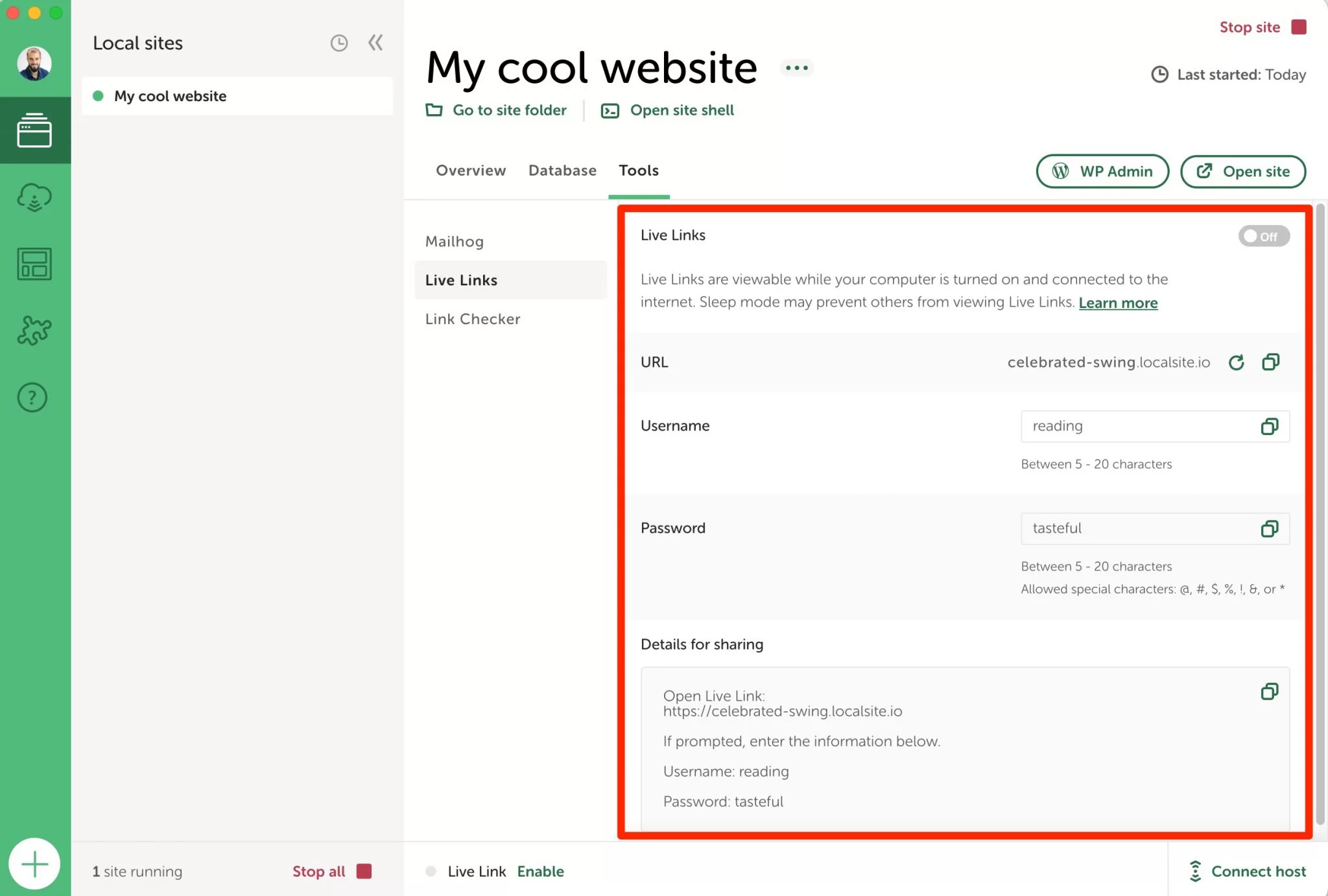
Araçlar > Canlı Bağlantılar'a giderek her Canlı Bağlantı için URL'yi, kullanıcı adını ve parolayı değiştirebilirsiniz. Canlı Bağlantınız önce devre dışı bırakılmalıdır:

Sitenizin veritabanına nasıl erişilir?
Bir noktada, Local by Flywheel ile oluşturulan WordPress sitenizin veritabanına erişmek isteyebilirsiniz. Bunu, veritabanı bilgilerinizi (ana bilgisayar, ad, kullanıcı, parola) listeleyen "Veritabanı" sekmesine giderek yapabilirsiniz.
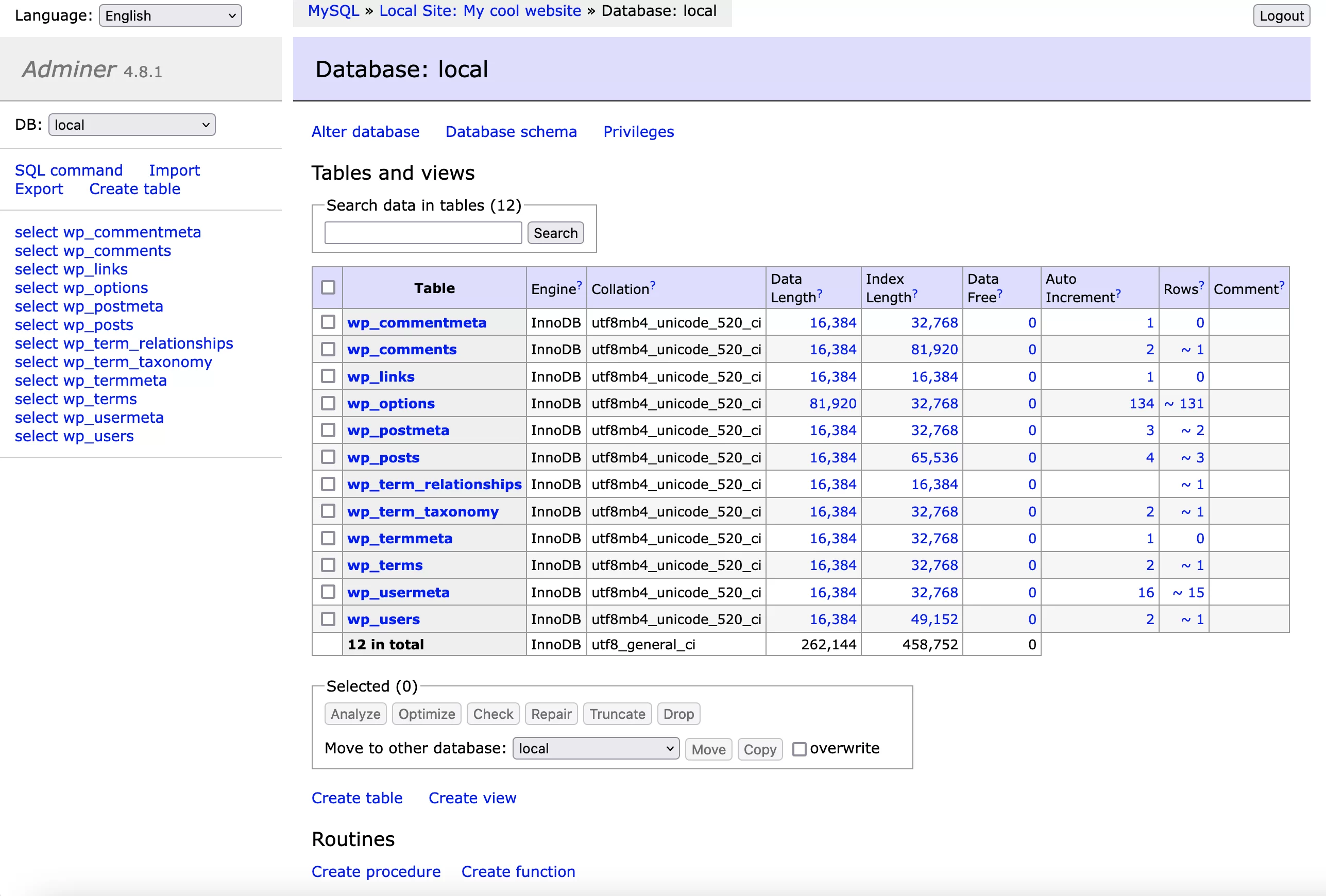
Bunu yapmak için, "Yönetici Aç"ı tıklayın. Yerel, sizi veritabanınızı yönetmek için bir arayüz olan Adminer'a yönlendirecektir:

Yerel sitenizi HTTPS'ye nasıl geçirebilirsiniz?
Diğer bir çok pratik seçenek ise yerel ortamınızda HTTPS'yi etkinleştirme yeteneğidir . Tek tıklamayla, web tarayıcılarının bağlantınızı güvenli olarak kabul etmesi için bir SSL sertifikası oluşturma simülasyonu yapabilirsiniz.
Bunu yapmak için, "Genel Bakış" sekmesinde, SSL satırındaki "Güven" düğmesine tıklayın:

Bilginize, Mac'te bu seçeneği etkinleştirirken sorun yaşayabilirsiniz. Sizin için durum buysa, Local'den bu kaynağa göz atın .
Sitemden yerel olarak gönderilen e-postaları nasıl kontrol edebilirim?
Yerel olarak geliştirme yaptığınızda, genellikle bir sorunla karşılaşırsınız: e-postalarınızın gönderilip alındığını nasıl anlarsınız?
Örneğin, yeni bir yorumun gönderildiğini ve bir kullanıcının şifresinin değiştiğini bildiren işlem e-postalarını veya bir iletişim formu gönderildikten sonra yöneticiye gönderilen e-postayı düşünüyorum.
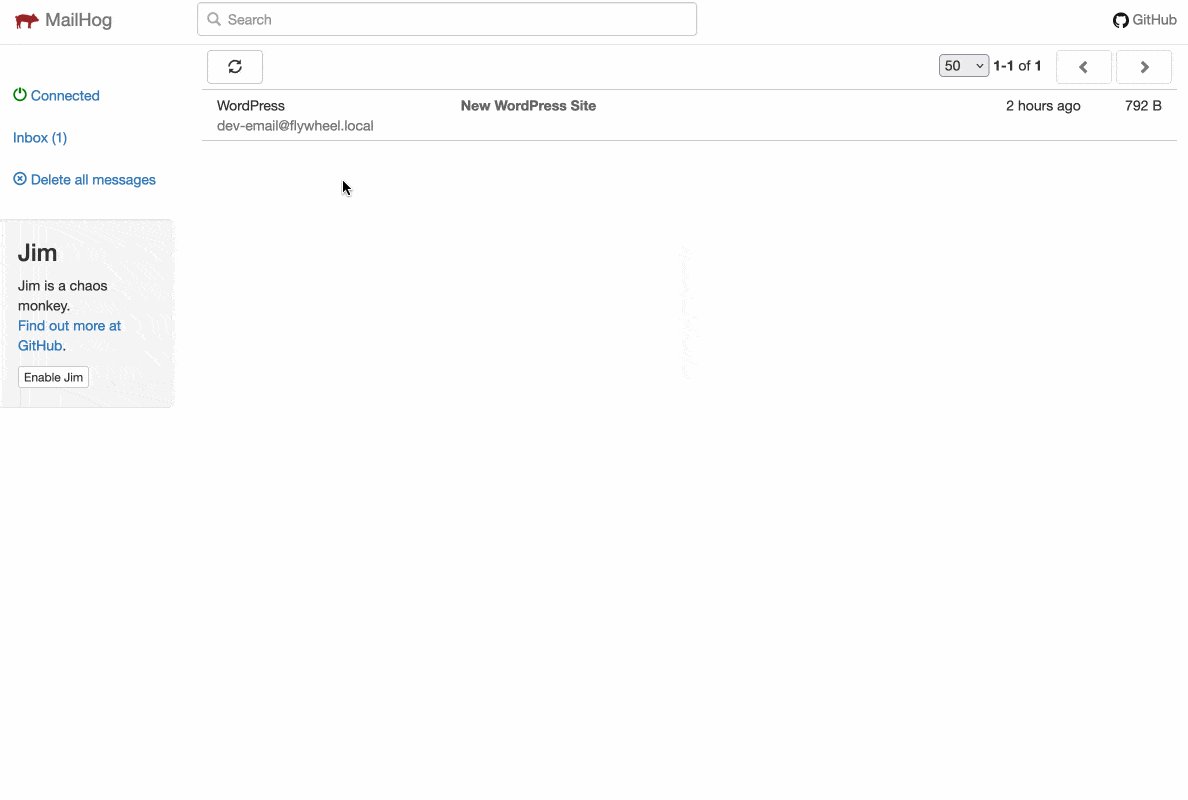
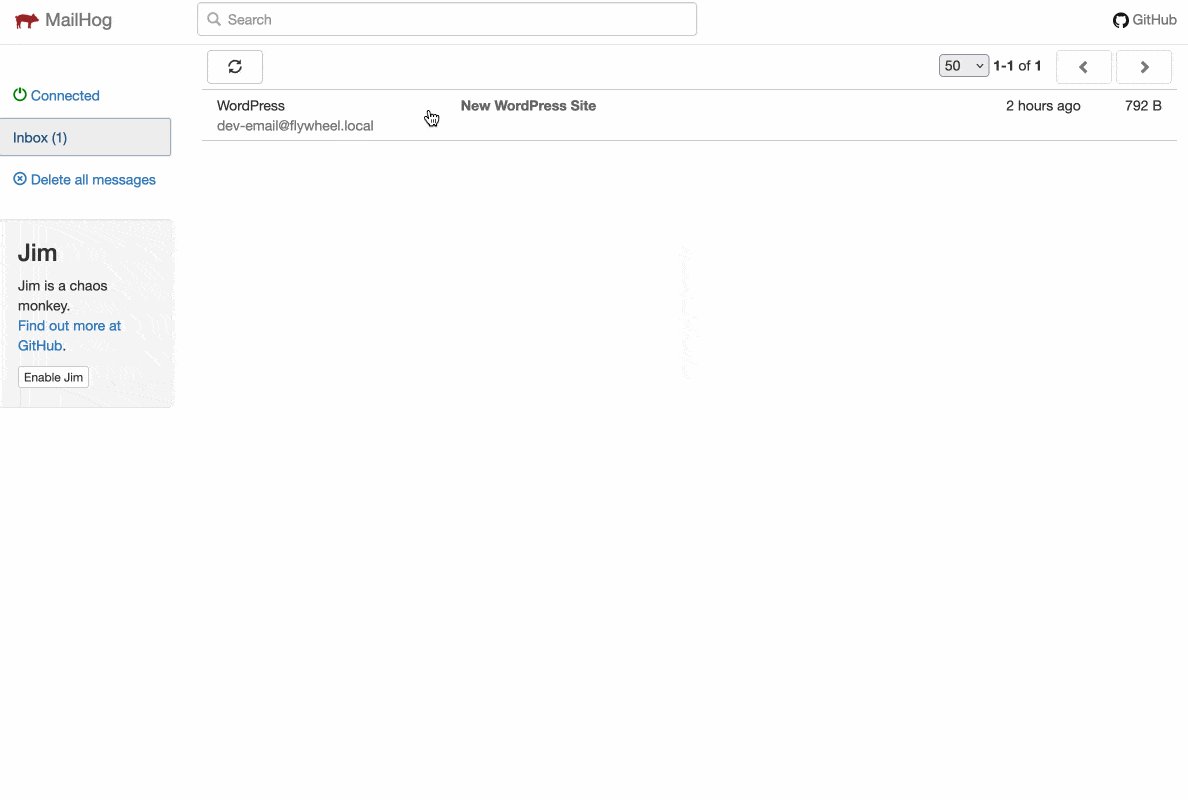
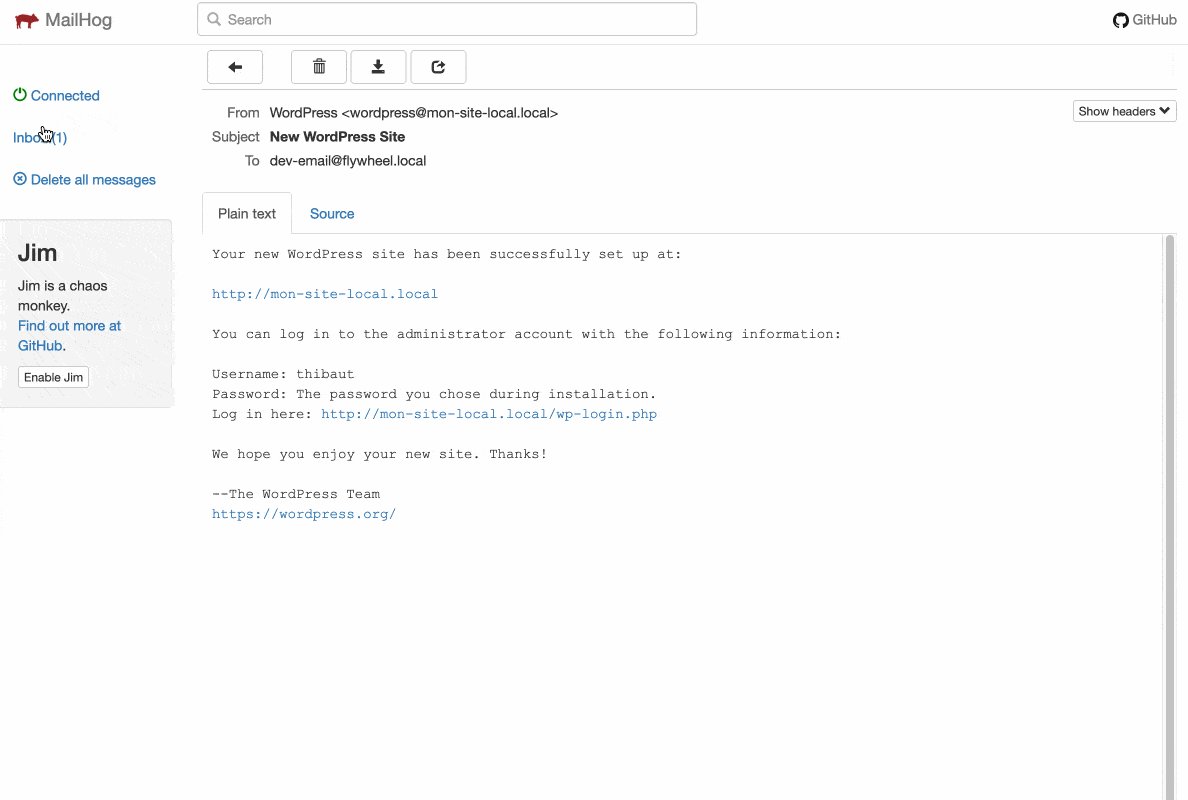
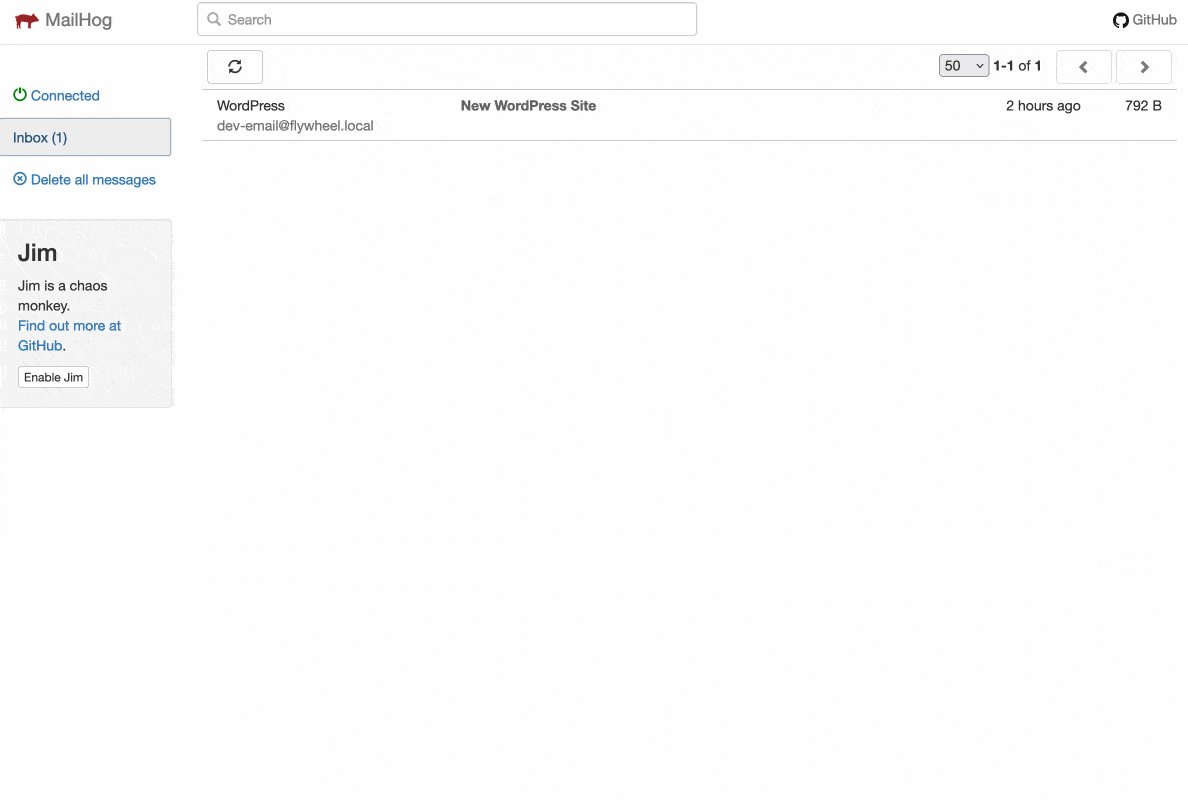
Tüm bunların işe yarayıp yaramadığını öğrenmek için Local, bir e-posta test aracı olan MailHog'a güvenir . Araçlar > MailHog > Open MailHog aracılığıyla site site erişebilirsiniz.
Aracın arayüzünde, aşağıdaki gibi, yeni bir WordPress sitesinin oluşturulduğunu gösteren gönderilen tüm e-postaları bulacaksınız:

Local by Flywheel eklentileri nasıl kurulur
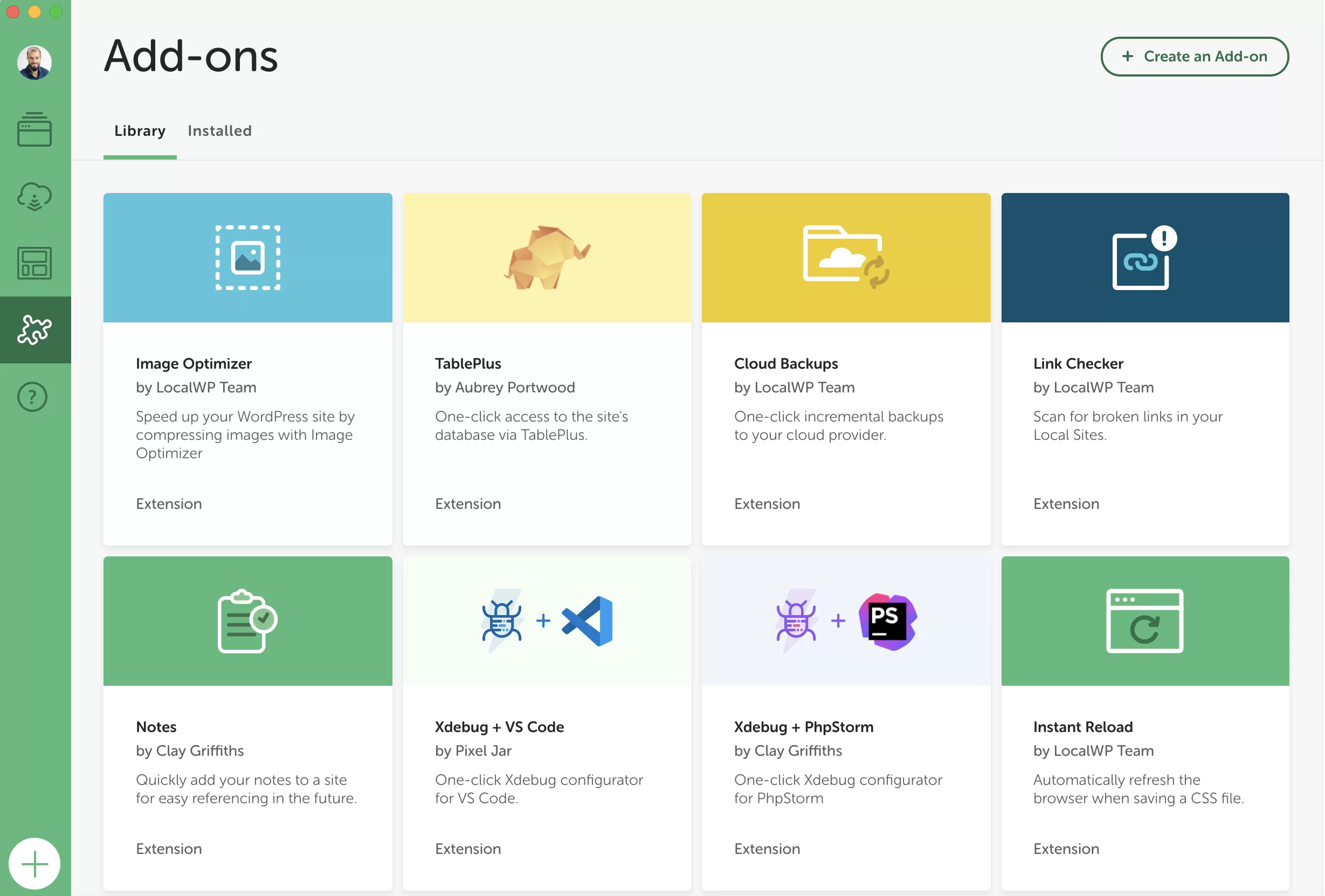
Local, bu güzel seçeneklerin ötesinde, ihtiyaçlarınıza göre etkinleştirebileceğiniz dokuz ücretsiz eklenti de sunar. Örneğin:
- Image Optimizer , resimlerinizin ağırlığını sıkıştırmak için.
- Bulut Yedeklemeleri , sitelerinizi Google Drive veya Dropbox aracılığıyla Buluta kaydetmek için.
- Yerel sitenizdeki bozuk bağlantıları (404 hataları) algılamak için Bağlantı Denetleyicisi .
- Bir CSS dosyasını düzenlediğinizde tarayıcınızı otomatik olarak yenilemek için Anında Yeniden Yükleme.
- Atlas: Headless WP , başsız bir WordPress sitesi oluşturmak için (arka ofis ve ön ucun ayrı ayrı yönetildiği bir site).
Tüm bu eklentilere, Yerel arayüzünüzün sol kenar çubuğundaki yapboz parçası simgesine tıklayarak erişilebilir:

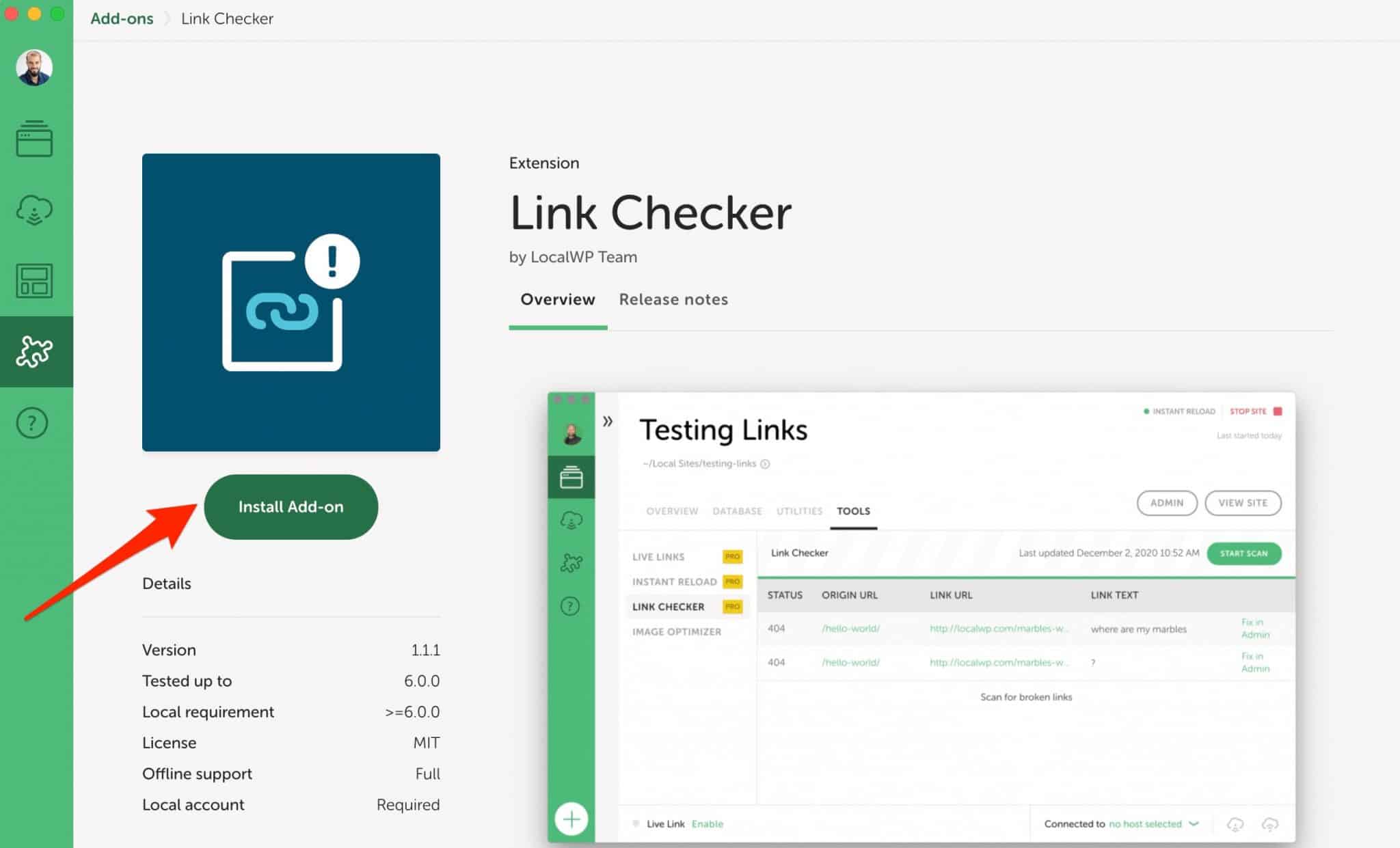
Seçtiğiniz eklentiye tıklayın, ardından burada Link Checker eklentisinde olduğu gibi “Eklentiyi Yükle” seçeneğine tıklayın:

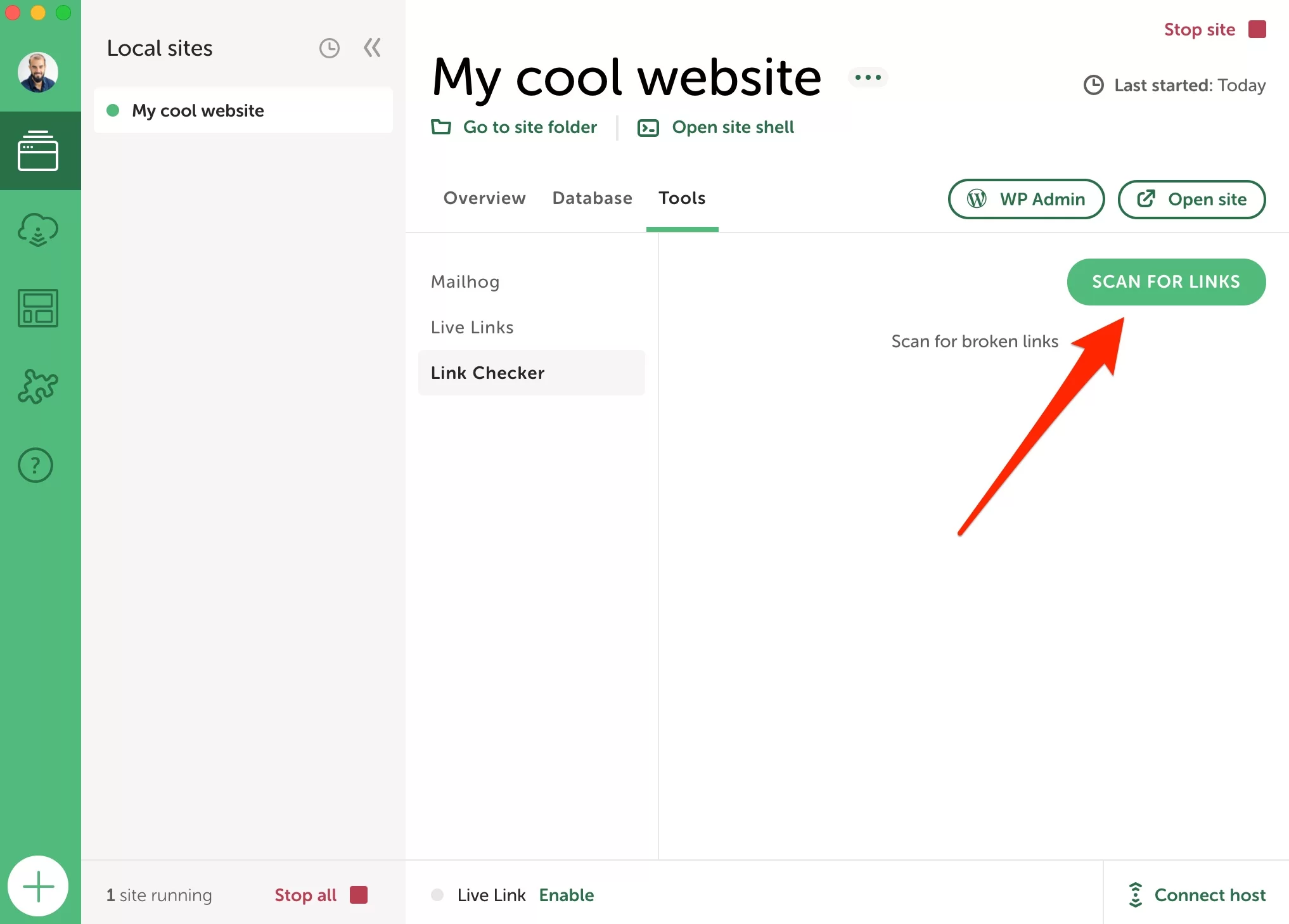
Yüklü eklentiyi "Araçlar" sekmesinde bulacaksınız. Tek yapmanız gereken, istediğiniz zaman harekete geçirmek:

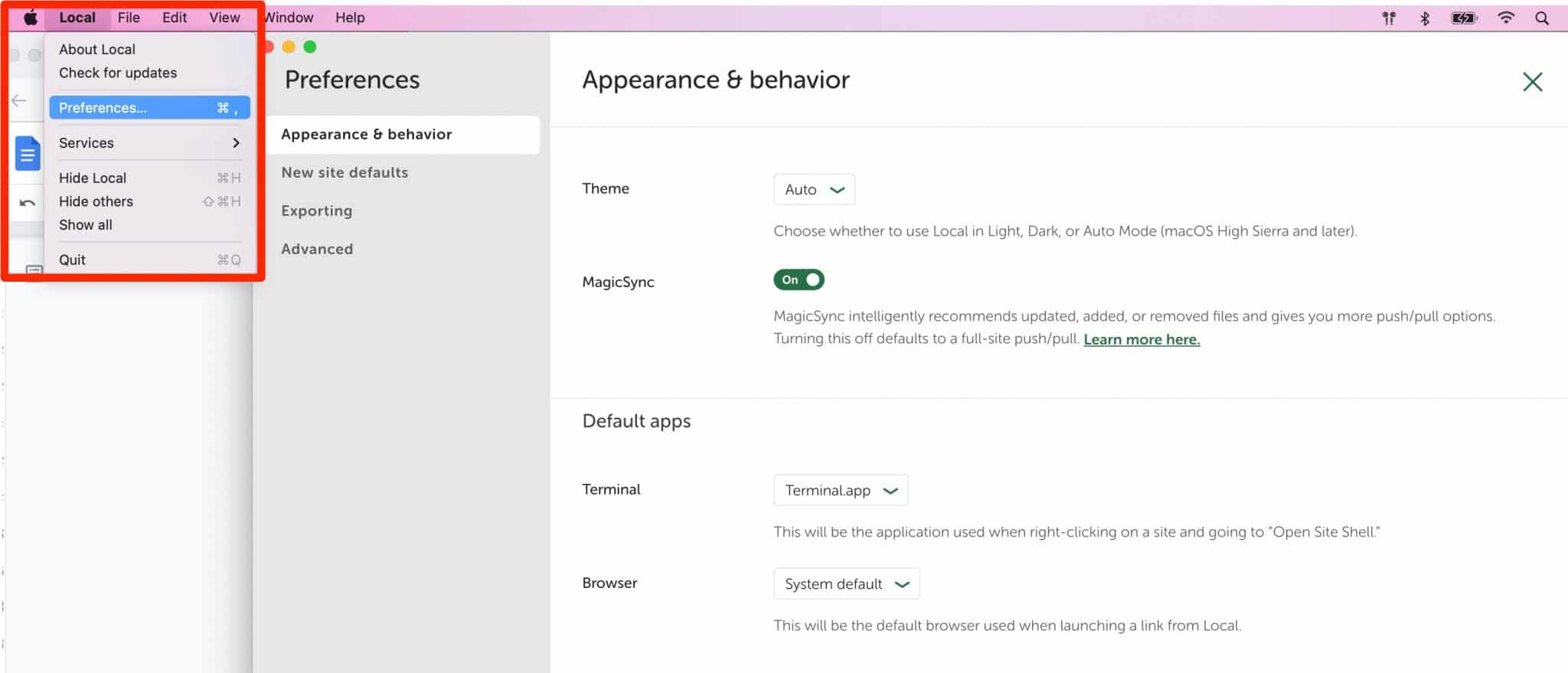
Local'de tercihler nasıl değiştirilir?
Bu turu, Yerel tercihlerdeki belirli ayarların olası özelleştirmesiyle bitirelim.
Bunlara erişmek için aracın "Tercihler" menüsüne gidin:

Dört alt ayar menüsü bulacaksınız:
- Görünüm ve davranış , arayüzün tonunu değiştirmenize olanak tanır (varsayılan olarak açık veya koyu).
- Yeni site varsayılanları . Burada, her alan adının varsayılan son ekini (
.localbeğenmediyseniz), yöneticinin e-postasını ve sitenin bilgisayarınızdaki konumunu ayarlayabilirsiniz. - Dışa aktarma , yerel bir siteyi dışa aktarırken belirli dosya uzantılarını hariç tutmanıza olanak tanır.
- Gelişmiş , diğer şeylerin yanı sıra hata ve kullanım raporlarını etkinleştirmenize olanak tanır.
Yerel'in alternatifleri nelerdir?
Tüm bu bilgilerle Yerel'i bir patron gibi kurabilirsiniz. Yıllar geçtikçe, yerel bir WordPress sitesi tasarlamak için piyasadaki en popüler programlardan biri haline geldi.
Buna ikna olmadıysanız, rakiplerinden birine dönebilirsiniz:
- MAMP (Mac ve Windows) veya WampServer (Windows). Bilgileriniz için, bu makalede WPMarmite blogunda MAMP'ın nasıl kurulacağına ilişkin bir eğitim bulunmaktadır.
- DevKinsta, barındırma şirketi Kinsta tarafından oluşturulan çözüm
- serseri
- Liman işçisi
Tüm bu çözümler de ücretsizdir ancak aynı karmaşıklığa sahip değildirler . DevKinsta kesinlikle yeni başlayanlar için kullanımı en kolay araçtır. Arayüz ve seçenekler açısından Yerel'in sunduklarına en yakın olanıdır.
MAMP kurulumu %100 manuel olduğu için kullanımı biraz daha teknik bilgi gerektirmektedir. Son olarak, Vagrant ve Docker öncelikle deneyimli geliştiricilere ve teknisyenlere adanmıştır.
#WordPress'i yerel olarak kurmak mı istiyorsunuz? Mutlaka sahip olunması gereken #Local by Flywheel aracına göz atın ve bu ayrıntılı testte ondan nasıl yararlanacağınızı öğrenin.
Local by Flywheel ile ilgili son görüşümüz
Yerel, yerel WordPress siteleri oluşturmak için mükemmel bir araçtır. Gerçeği söylemek gerekirse MAMP'ı keşfetmeden önce de kullanırdım. Eh, MAMP çöp kutusuna gitti.
Local'in beni ilk anlardan itibaren baştan çıkaran birçok özelliği var. Kullanımı kolay, deneyimli geliştiricilerin yanı sıra yeni başlayanlar tarafından da kullanılabilen bir araçtır .
Local by Flywheel'ı resmi web sitesinden indirin:
Ücretsiz, ergonomik ve süper pratik özelliklerle (Canlı Bağlantılar, Taslaklar vb.) donatılmış olan Local, hem kullanımı keyifli hem de verimlidir. Daha ne isteyebilirsin?
Belki de şimdi olduğundan daha güvenilir olabilir. Şahsen, bu yazılımla ilgili herhangi bir büyük sorunla karşılaşmadım. Bununla birlikte, bazı insanlar bazen çöktüğünden veya başlamak istemediğinden şikayet eder. Çok fazla dosya ve içeriğe sahip sitelerde çalışmak istiyorsanız durum bu olabilir.
Bununla ilgili herhangi bir sorununuz varsa, Local'in birçok yanıt bulabileceğiniz herkese açık bir forum sunduğunu bilmelisiniz. Ve çoğu zaman, aracın en son sürümüne yükseltme birçok sorunu çözer.
Yerel kullanıyor musunuz? Bu aracın ölümsüz bir hayranı mısınız? Yorumlarda bana fikir verin.