Elementor İçin Temel Eklentiler Giriş Kayıt Widget'ı ile Tanışın
Yayınlanan: 2020-08-25
Kendi oturum açma kayıt sayfanızı oluşturmak çok karmaşık ve zor görünebilir, ancak Elementor gibi sayfa oluşturucunun yardımıyla herhangi bir kodlama olmadan çarpıcı oturum açma kayıt formları oluşturabilirsiniz.
700.000'den fazla aktif kullanıcıyla en popüler ve kapsamlı öğe kitaplığı olan Essential Addons For Elementor'dan EA Giriş Kayıt Formu ile tanışın . Elementor için bu yeni widget ile artık birkaç dakika içinde anında göz alıcı oturum açma kayıt formları tasarlayabilirsiniz.
İçindekiler
Neden İyi Tasarlanmış Bir Giriş Kayıt Formuna İhtiyacınız Var?
Amacınız insanların web sitenize üye olarak kaydolmasını sağlamaksa, çekici görünümlü, kullanımı kolay bir giriş kayıt formuna sahip olmanız gerekir. İyi tasarlanmış bir giriş kayıt formu, site ziyaretçilerinizin web sitenize üye olma konusunda heyecan duymasını sağlar. Ayrıca, giriş kayıt formunuz ilginç görünüyorsa ve kullanımı kolaysa, site ziyaretçileri üyelik için kayıt olurken bir güvenlik duygusu hissedebilirler.

Kullanıcılarına üyelik sunan web siteleri için giriş kayıt sayfalarının en çok ziyaret edilen sayfalardan biri olduğunu unutmamak önemlidir. Bu nedenle, site ziyaretçileriniz hesaplarına erişemiyorsa veya kendilerini üye olarak kaydetmeye çalışırken zorluklarla karşılaşıyorlarsa, aradığınız etkileşimi elde edemezsiniz.
Bu nedenle, bir oturum açma kayıt formunun iyi tasarlanmış ve kullanıcı dostu olması gerekir. Neyse ki Essential Addons ile artık Elemento r'da tek bir kod satırına dokunmak zorunda kalmadan kendi özel oturum açma kayıt formunuzu kolayca oluşturabilirsiniz.
Elementor'da Giriş Kayıt Formları Nasıl Oluşturulur
Bu bölümde, Elementor'da kendi oturum açma kayıt formunuzu oluşturma adımlarında size yol göstereceğiz . Başlamak için önce WordPress web sitenize Temel Eklentileri yüklemeniz ve etkinleştirmeniz gerekir. Bu yapıldıktan sonra, bu adım adım talimatları izleyin ve gitmeniz iyi olur.
Video Eğitimini Buradan İzleyin
Birinci Adım: WordPress Sitenizde Üyeliği Etkinleştirin
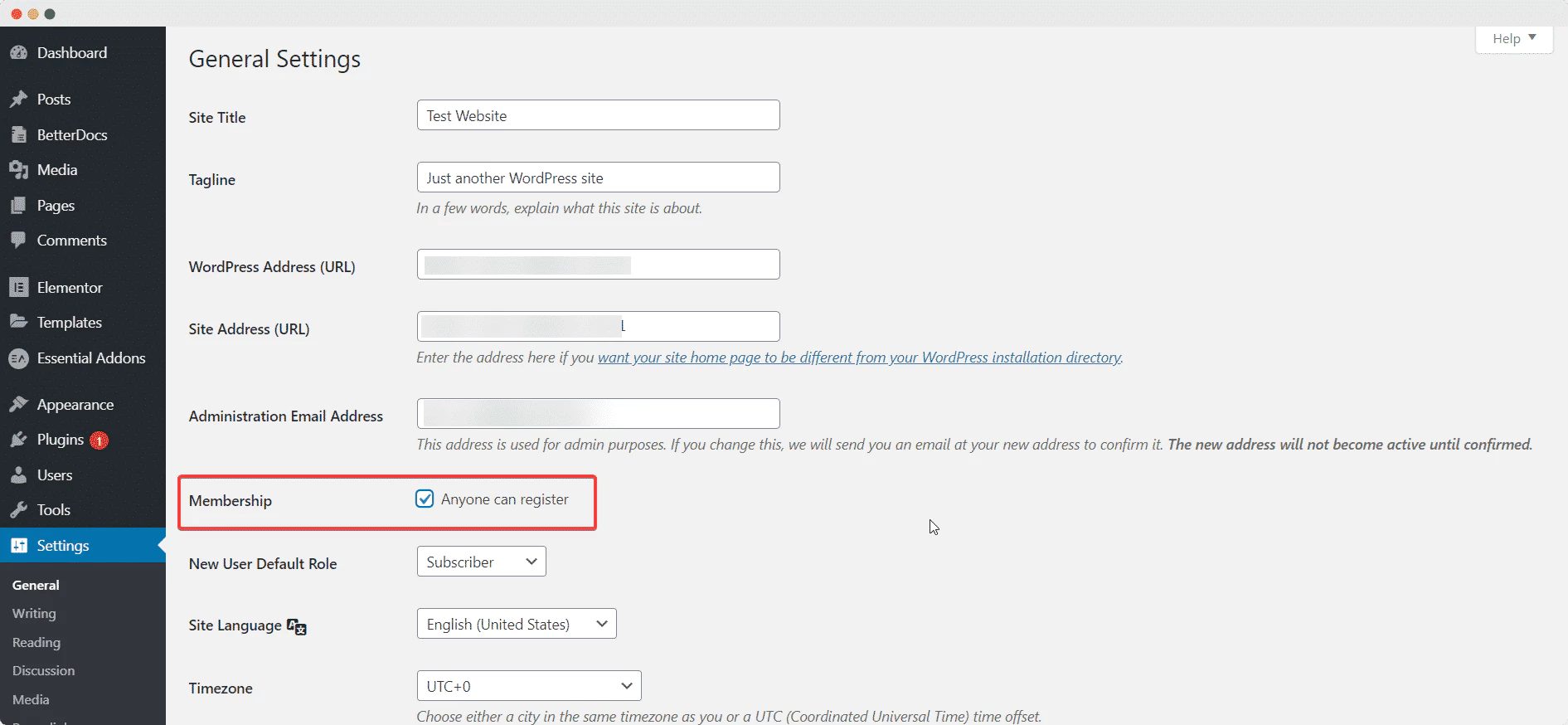
Elementor'da kodlama olmadan bir kayıt formu oluşturmayı planlıyorsanız, öncelikle WordPress web sitenizde üyeliğe izin verdiğinizden emin olmanız gerekir. Bunu yapmak çok kolay. WordPress kontrol panelinizden Ayarlar → Genel'e gidin ve ' Üyelik' seçeneğini etkinleştirmek için sayfayı aşağı kaydırın .

İkinci Adım: EA Girişini Etkinleştirin | Elementor'da Kayıt Formu
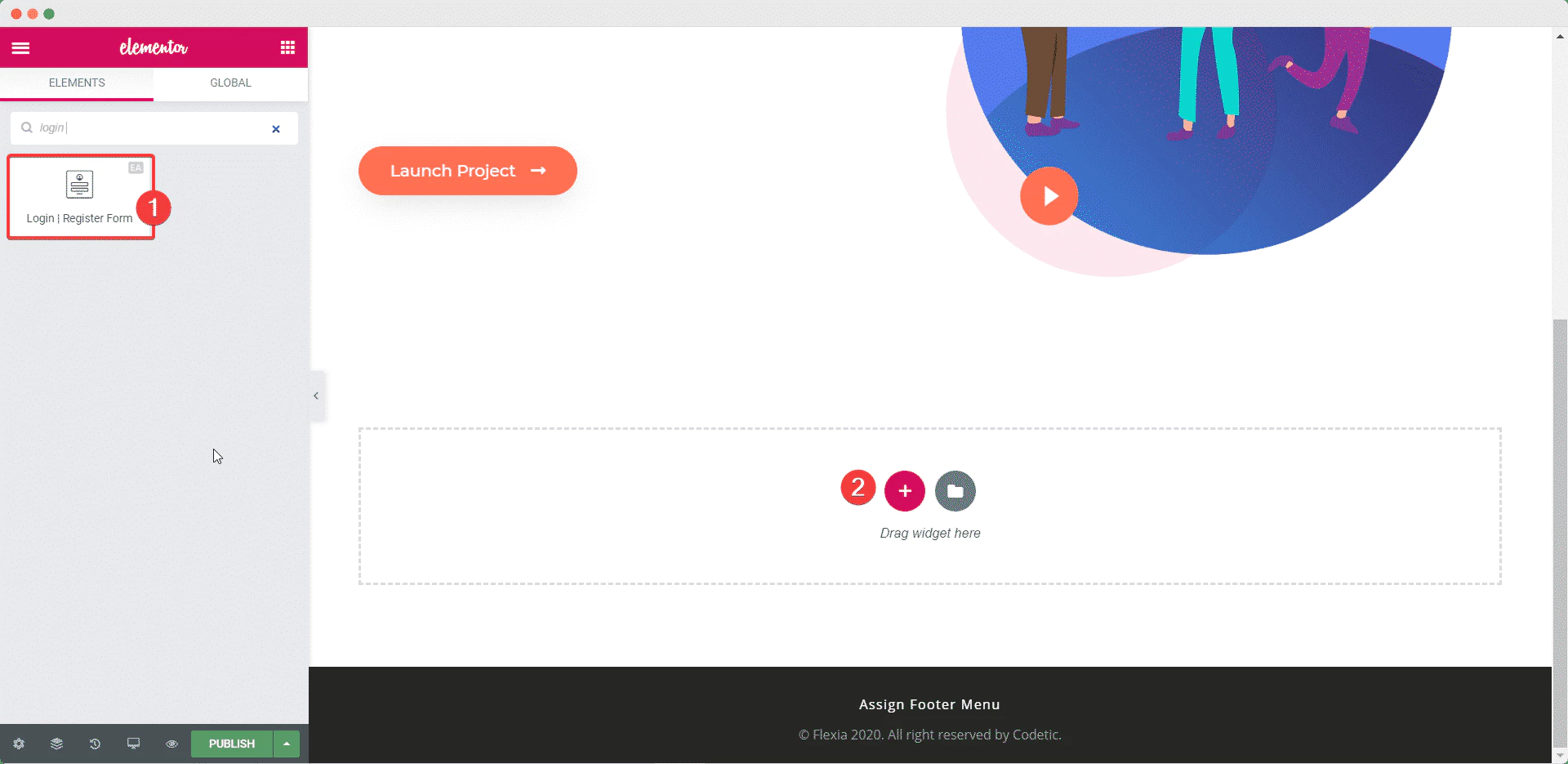
Daha sonra, Sayfalar → Yeni Ekle'ye gidip mavi 'Elementor ile Düzenle' düğmesine tıklayarak Elementor'da yeni bir sayfa oluşturmanız gerekir . Elementor Düzenleyicinin yüklenmesi tamamlandığında, 'Giriş | 'ELEMENTS' sekmesinin altındaki arama çubuğundaki Kayıt Formu' öğesi. Etkinleştirmek için widget'ı sayfanızın herhangi bir yerine sürükleyip bırakmanız yeterlidir.


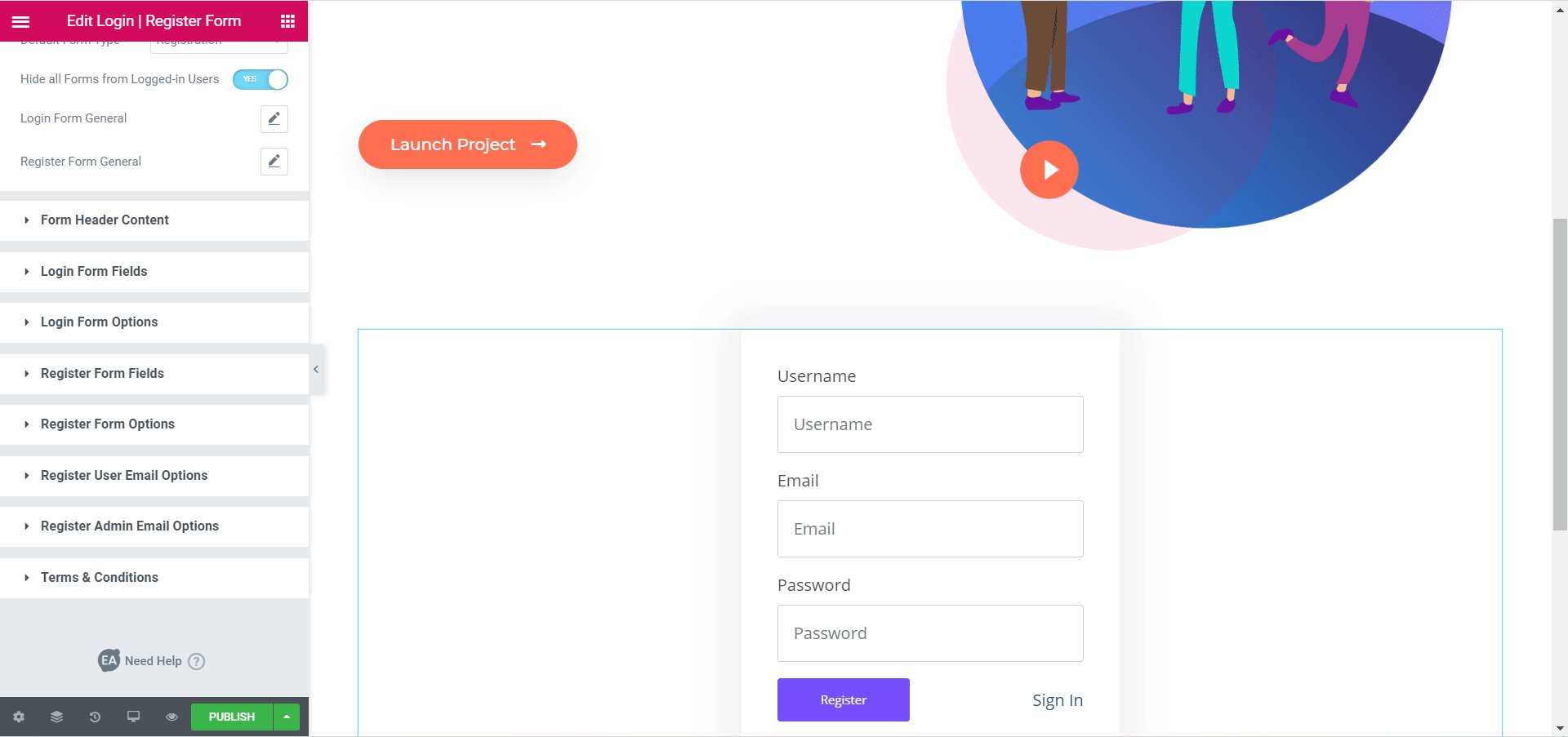
Öğeyi sayfanızın herhangi bir bölümüne sürükleyip bıraktığınızda, göreceğiniz varsayılan düzen budur.

3. Adım: Giriş Kayıt Formunuz İçin İçerik Ekleyin
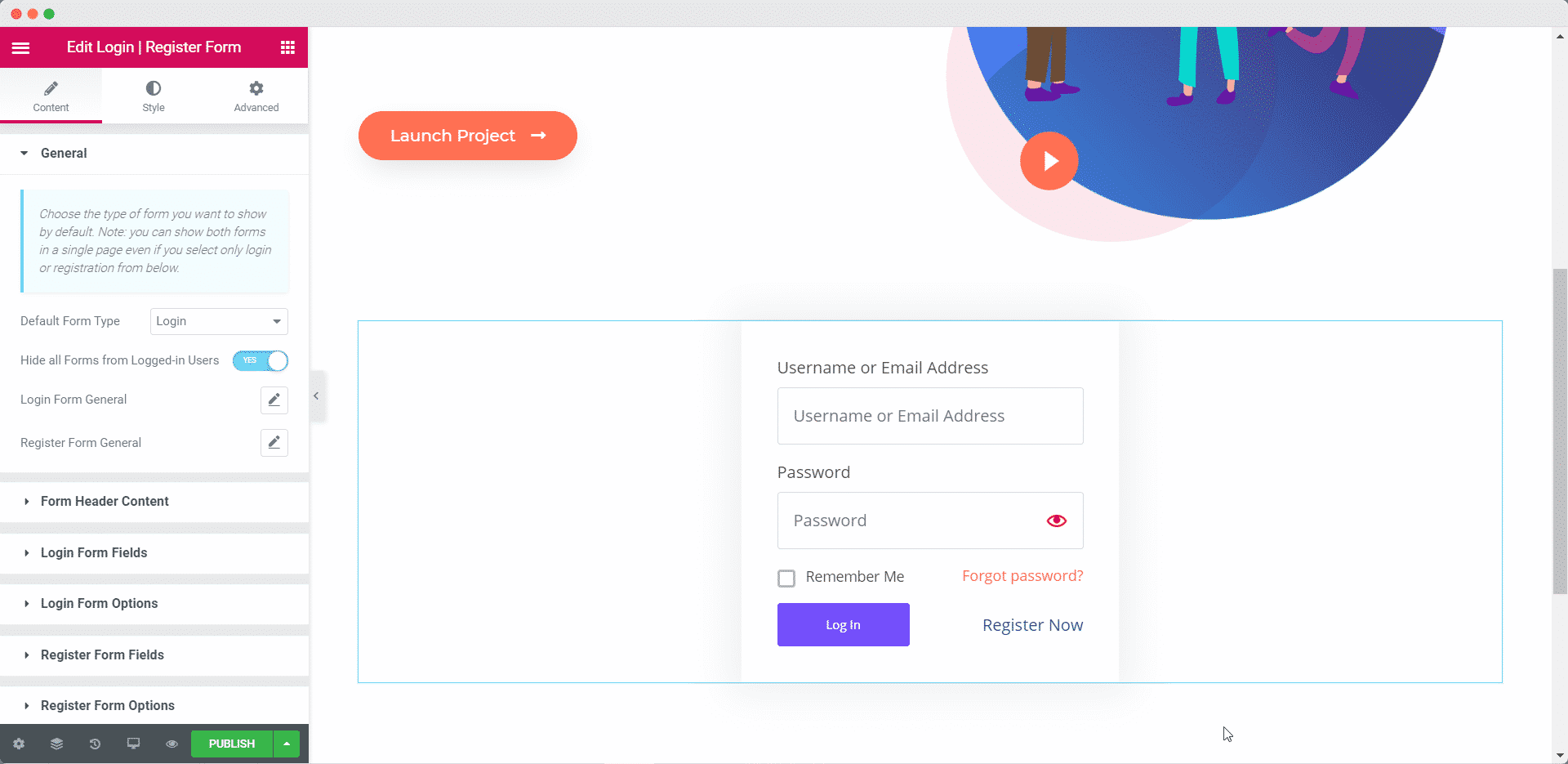
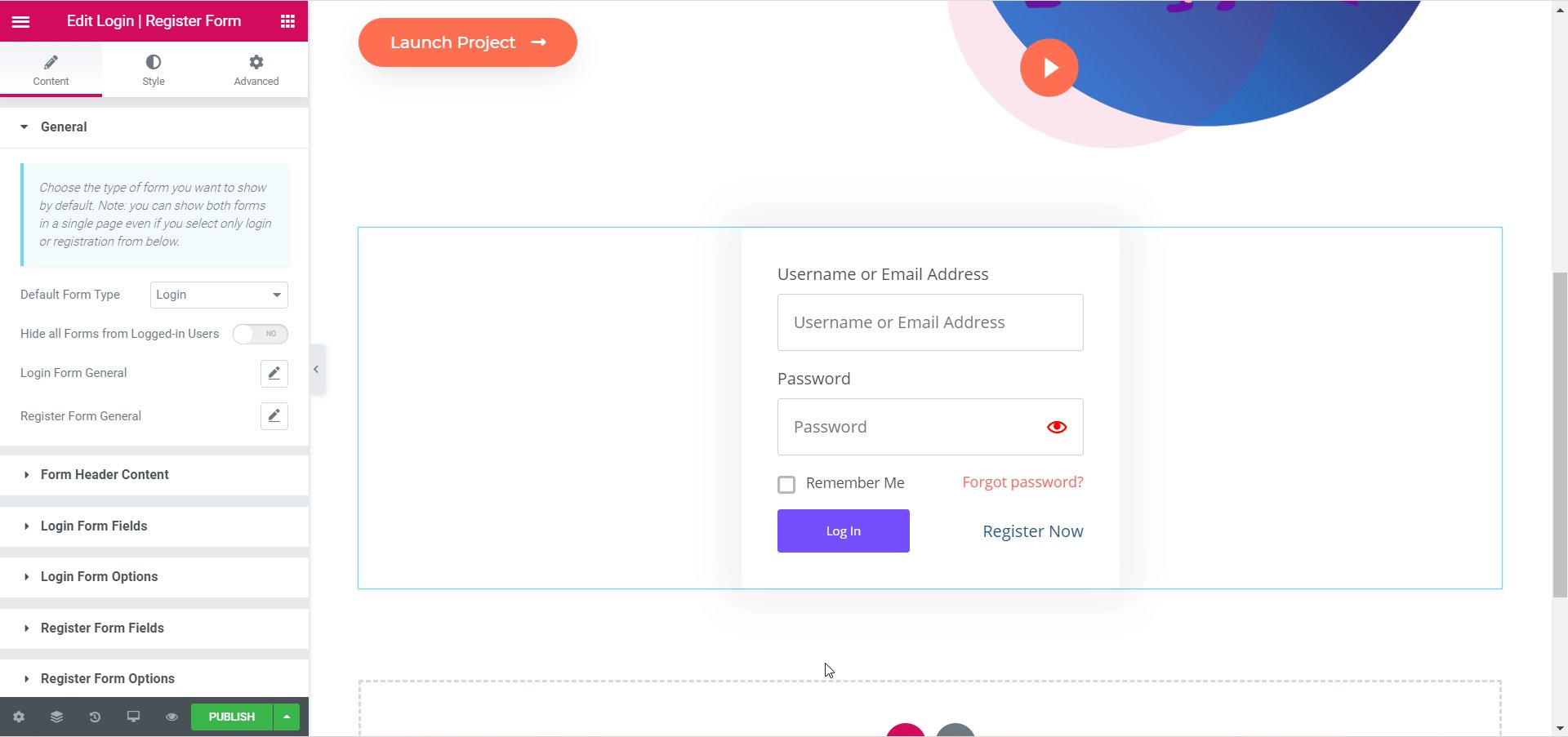
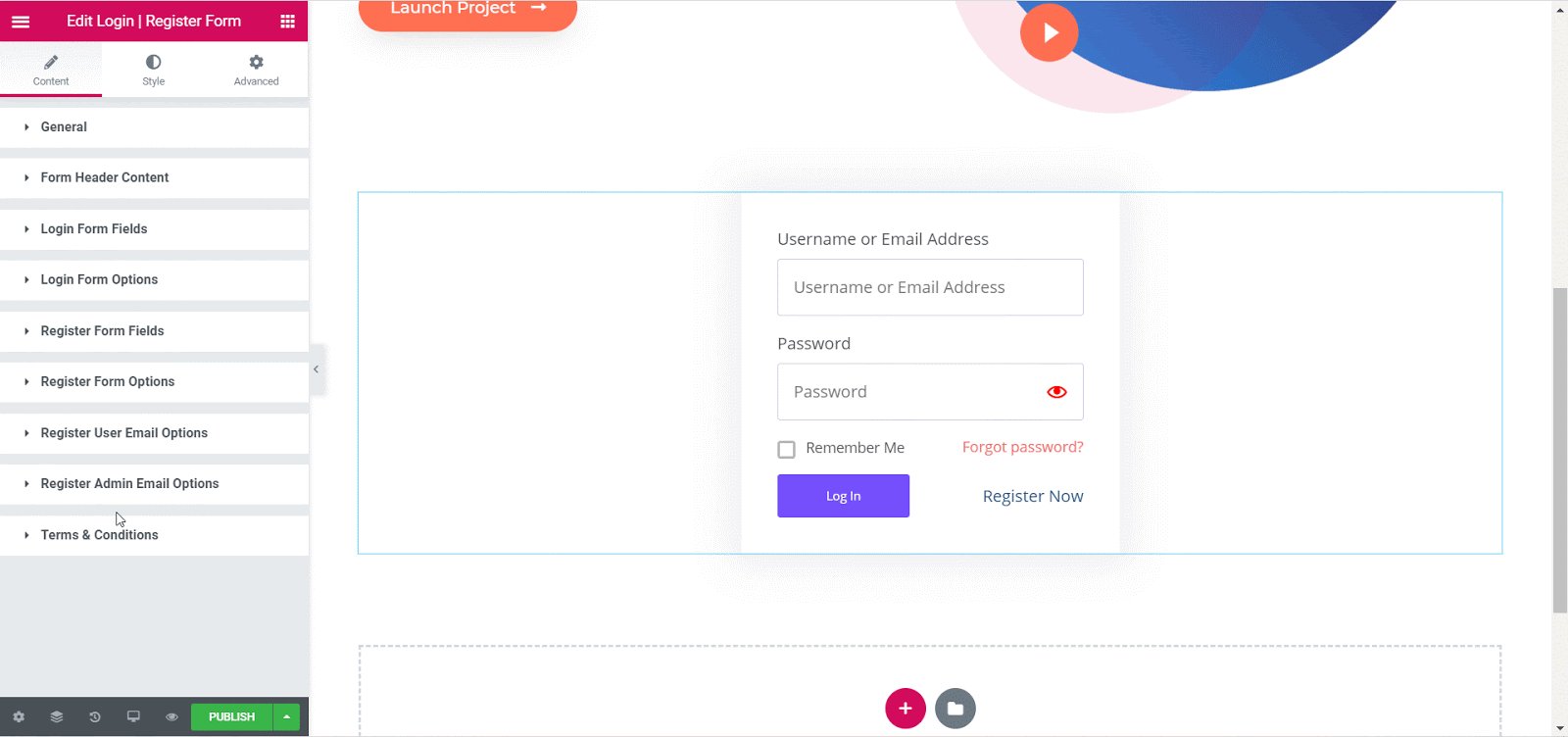
Artık EA Login'i başarıyla etkinleştirdiğinize göre | Kayıt öğesi, web siteniz için daha uygun hale getirmek için giriş kayıt formunuzun içeriğini yapılandırmaya başlayabilirsiniz .
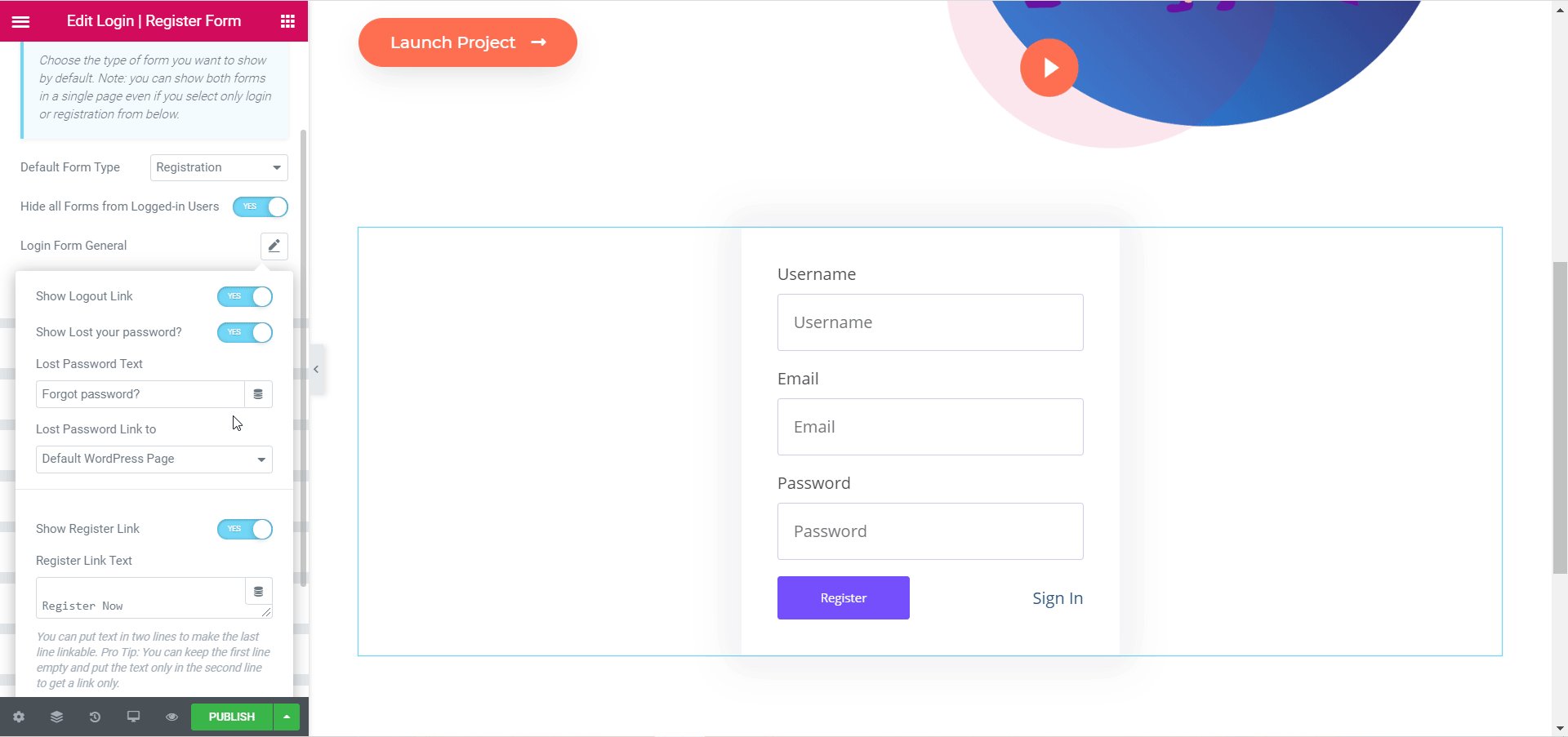
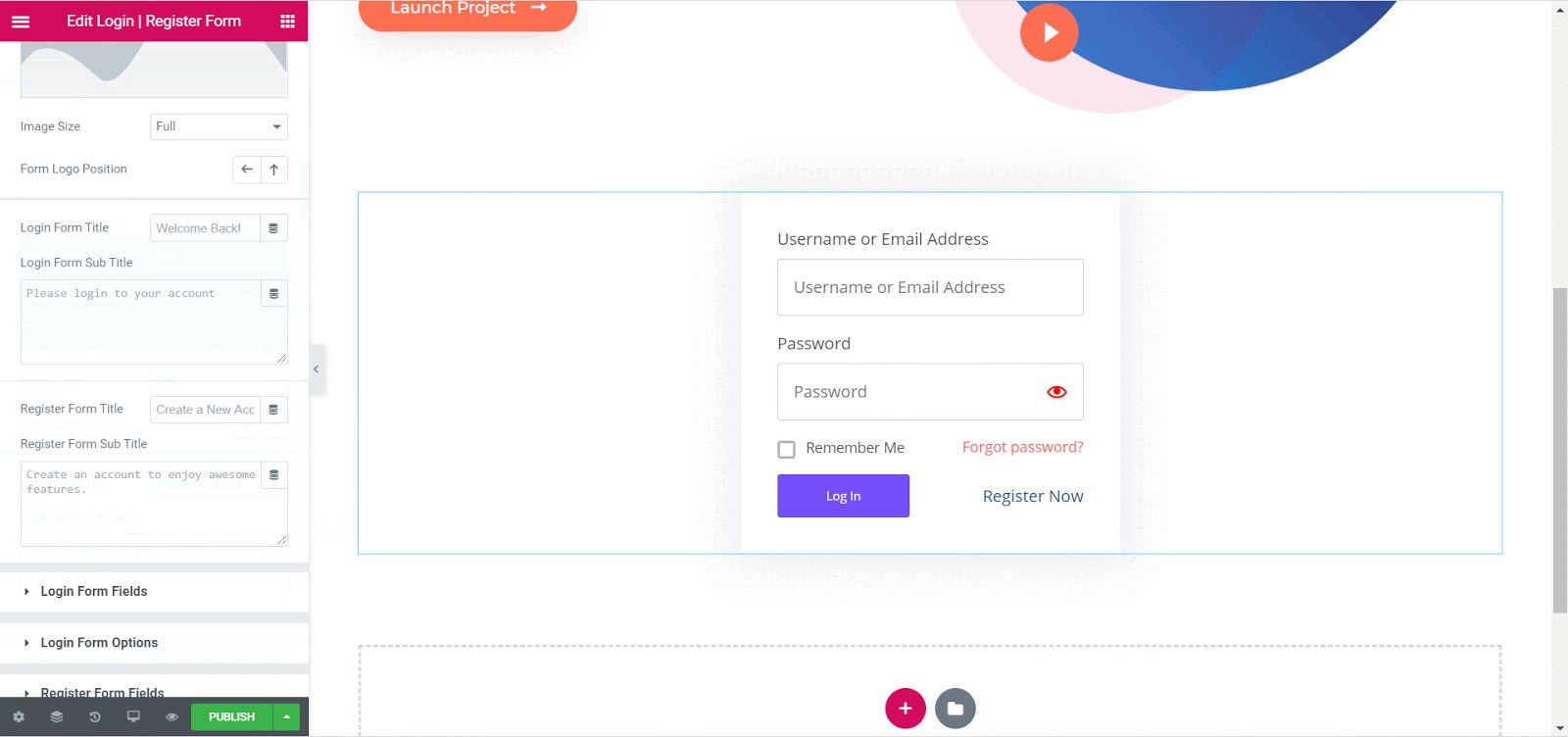
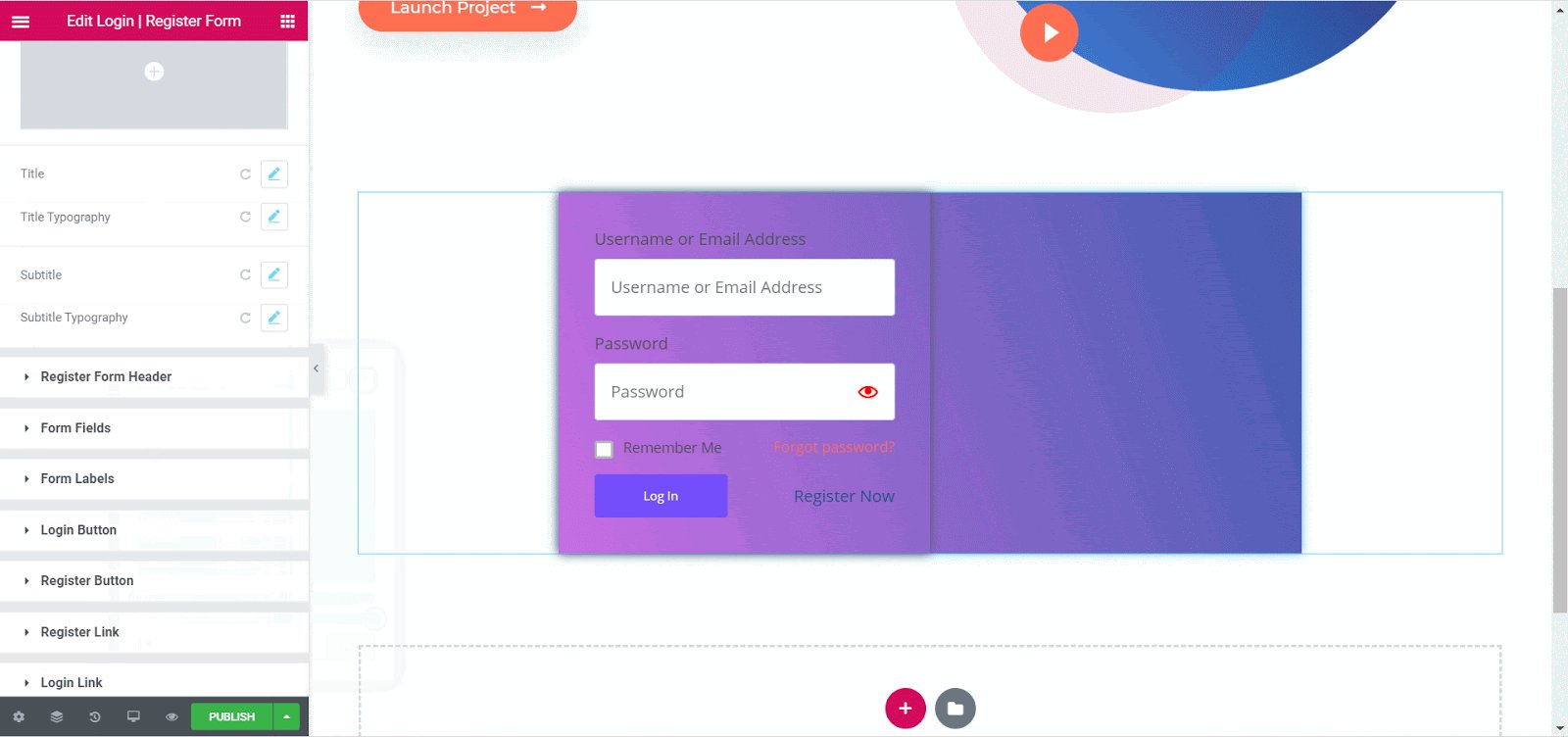
'İçerik' sekmesi altında, giriş kayıt formunuzun içeriğini özelleştirmek için birkaç seçenek göreceksiniz. Örneğin, varsayılan form türünüzü 'Genel' ayarlarından 'Giriş' formu veya 'Kayıt' formu olarak ayarlamayı seçebilirsiniz . Ayrıca, oturum açmış tüm kullanıcılardan formu gizlemek, kayıt bağlantısını, oturum açma bağlantısını, kayıp şifre bağlantısını ve çok daha fazlasını göstermek veya gizlemek için geçiş yapabilirsiniz.

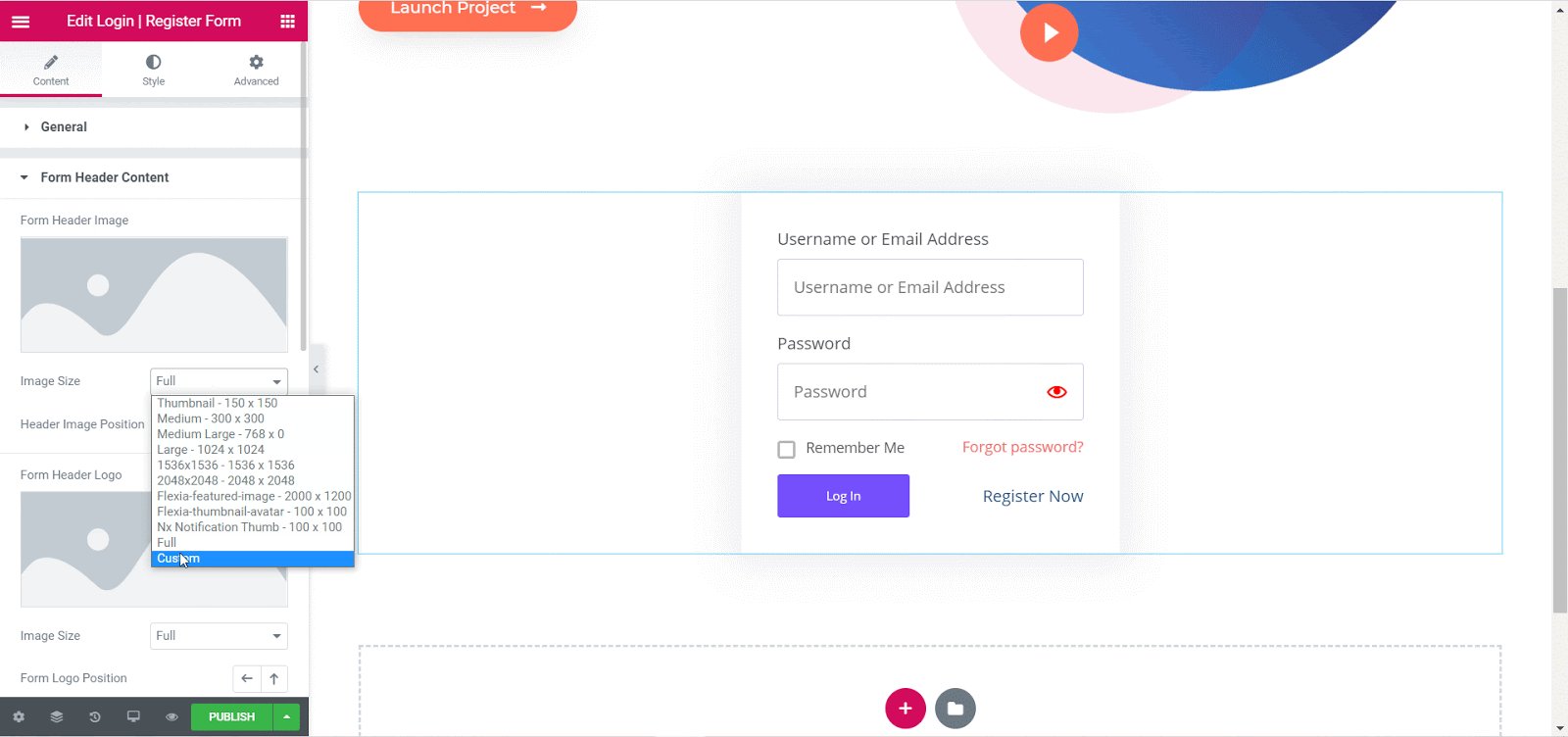
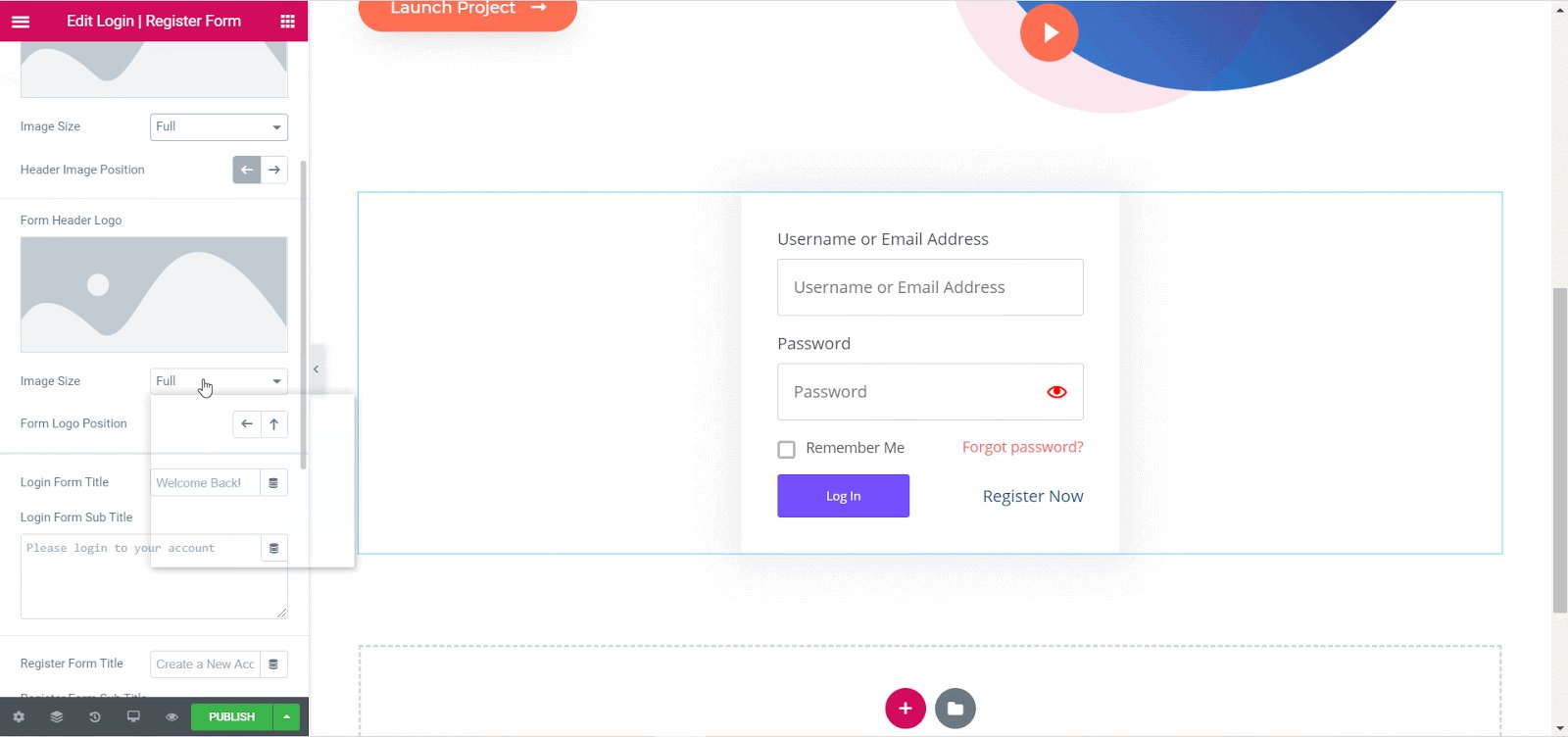
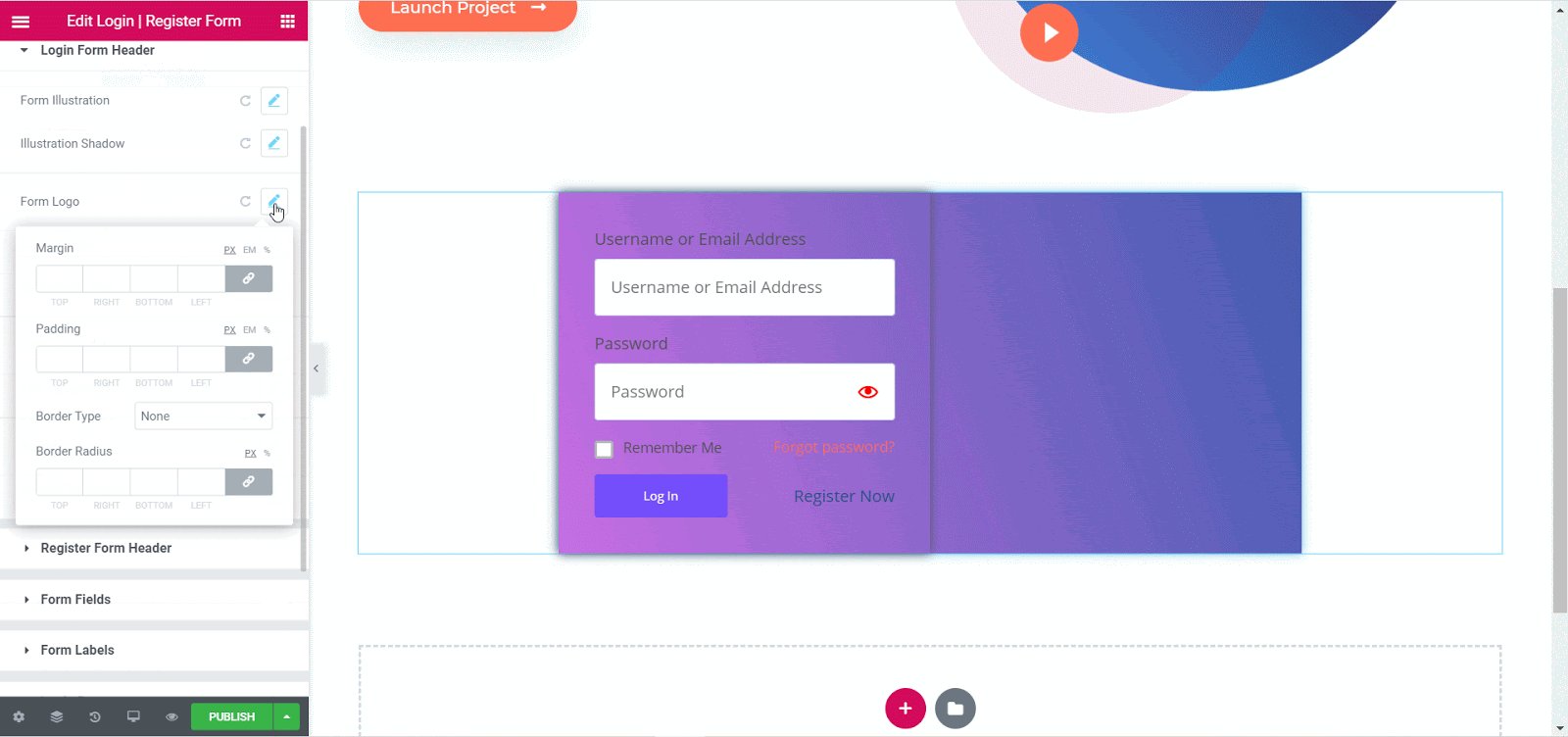
Benzer şekilde, 'Form Başlığı İçeriği' bölümünden, Form Başlığı ve Form Logonuz için resimler ayarlayabilir, resimlerin boyutunu ve konumlarını ayarlayabilir ve giriş kayıt formunuz için başlık ve alt başlıklar ekleyebilirsiniz.

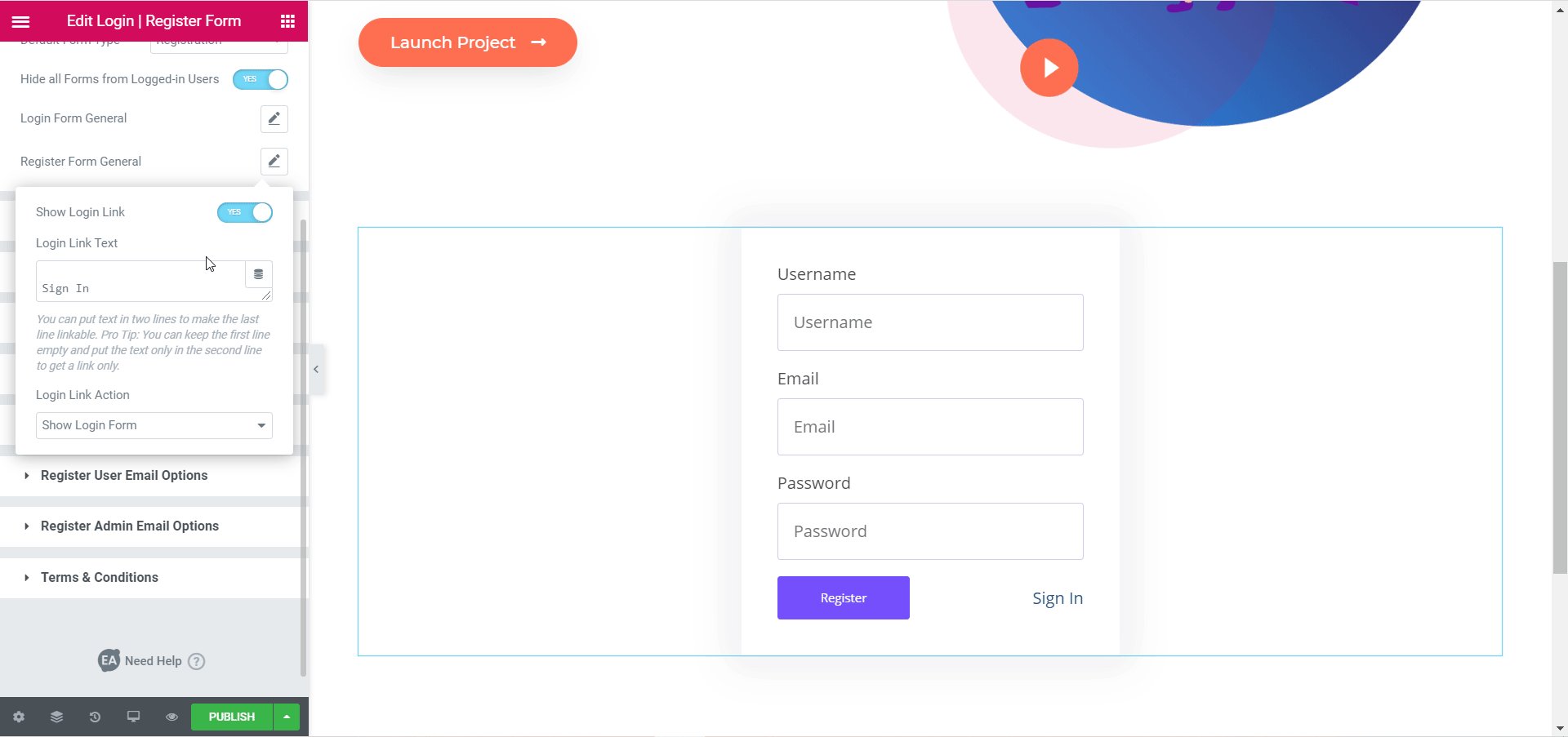
Son olarak, Giriş Formu Alanları ve Seçenekleri ve Kayıt Formu Alanları ve Seçenekleri ayarları ile oynayarak Elementor'da giriş kayıt formunuz için yer tutucuların içeriğini düzenleyebilirsiniz .
Elementor'da oturum açma kayıt formunuzun içeriğini yapılandırmak için yapabileceğiniz daha birçok şey var. İsterseniz Şartlar ve Koşullar'ı uygulamayı seçebilir veya 'Kullanıcı ve Yönetici E-posta Seçeneklerini Kaydet' bölümünden e-posta şablonunu, içeriği ve daha fazlasını yapılandırabilirsiniz .
Adım 4: Giriş Kayıt Formunuzu Elementor'da Biçimlendirin
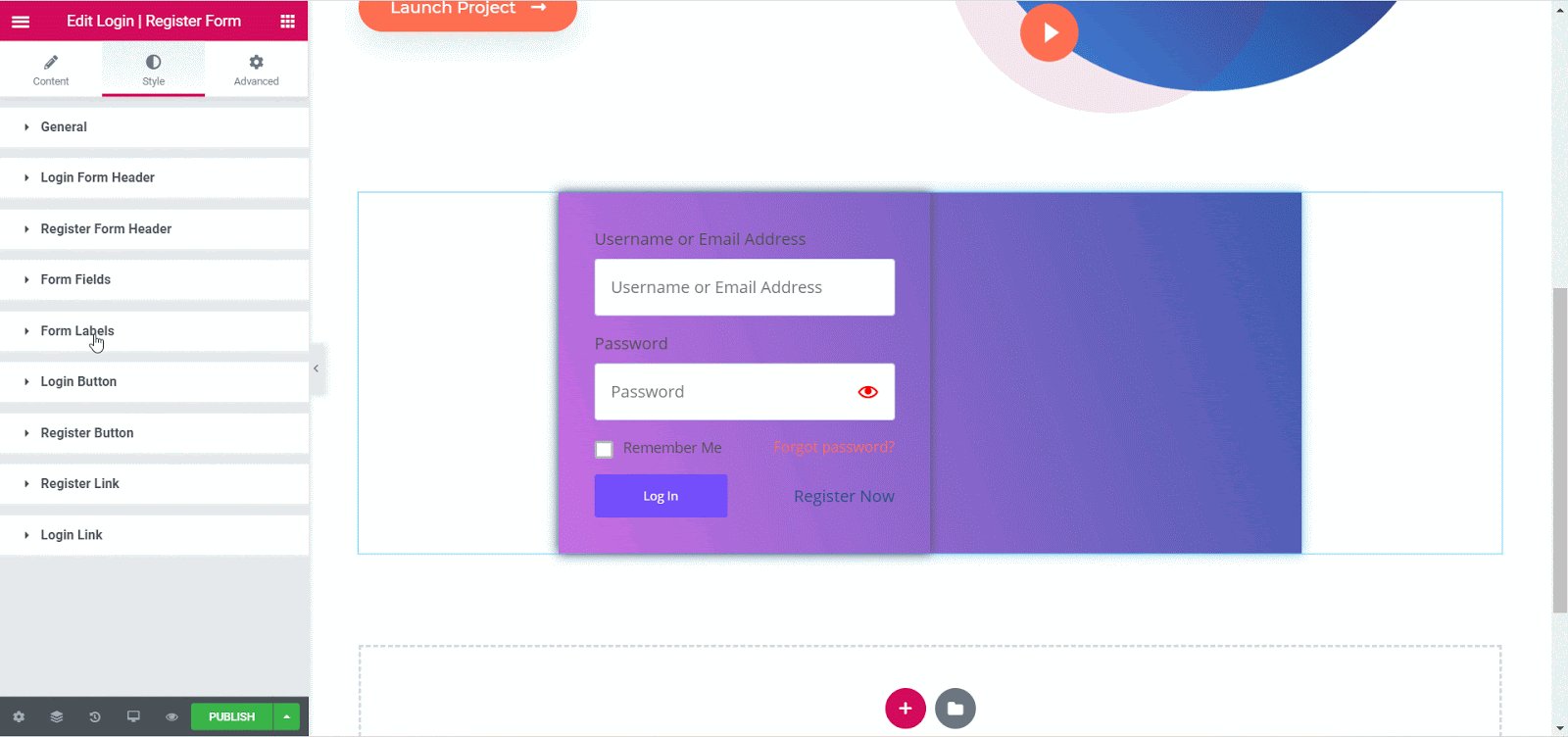
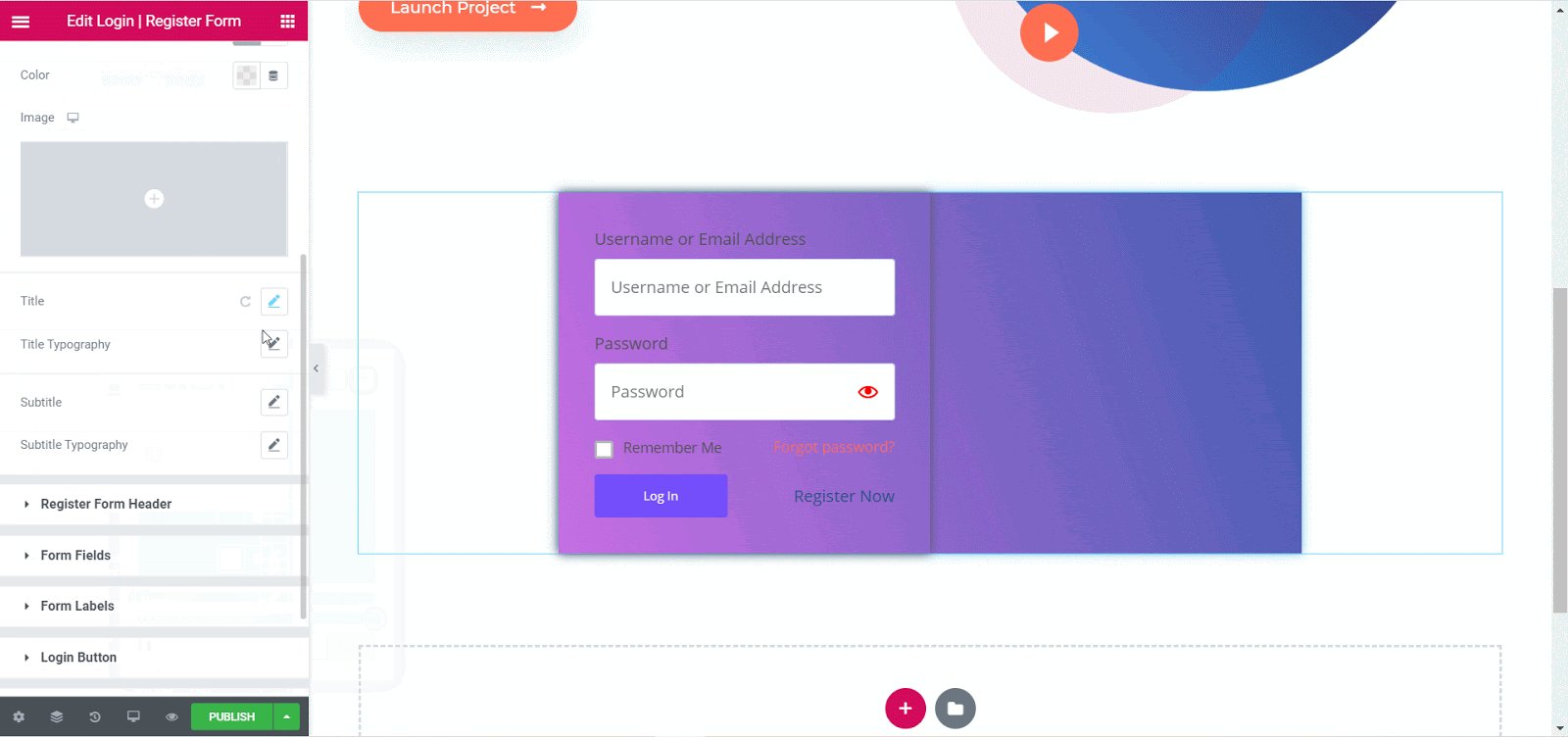
Giriş kayıt formunuz için içerik eklemeyi tamamladığınızda, özelleştirmek ve kendi kişisel dokunuşunuzu eklemek için Elementor düzenleyicisindeki 'Stil' sekmesine geçebilirsiniz.
Giriş kayıt formunuzu istediğiniz şekilde şekillendirmek için tonlarca seçenek mevcuttur. EA Login | Kayıt Formu öğesi, oturum açma kayıt formunuzu nasıl sunmak istediğiniz konusunda tam kontrol sağlar.

4. Adım: Değişikliklerinizi Kaydedin ve Nihai Sonucu Görüntüleyin
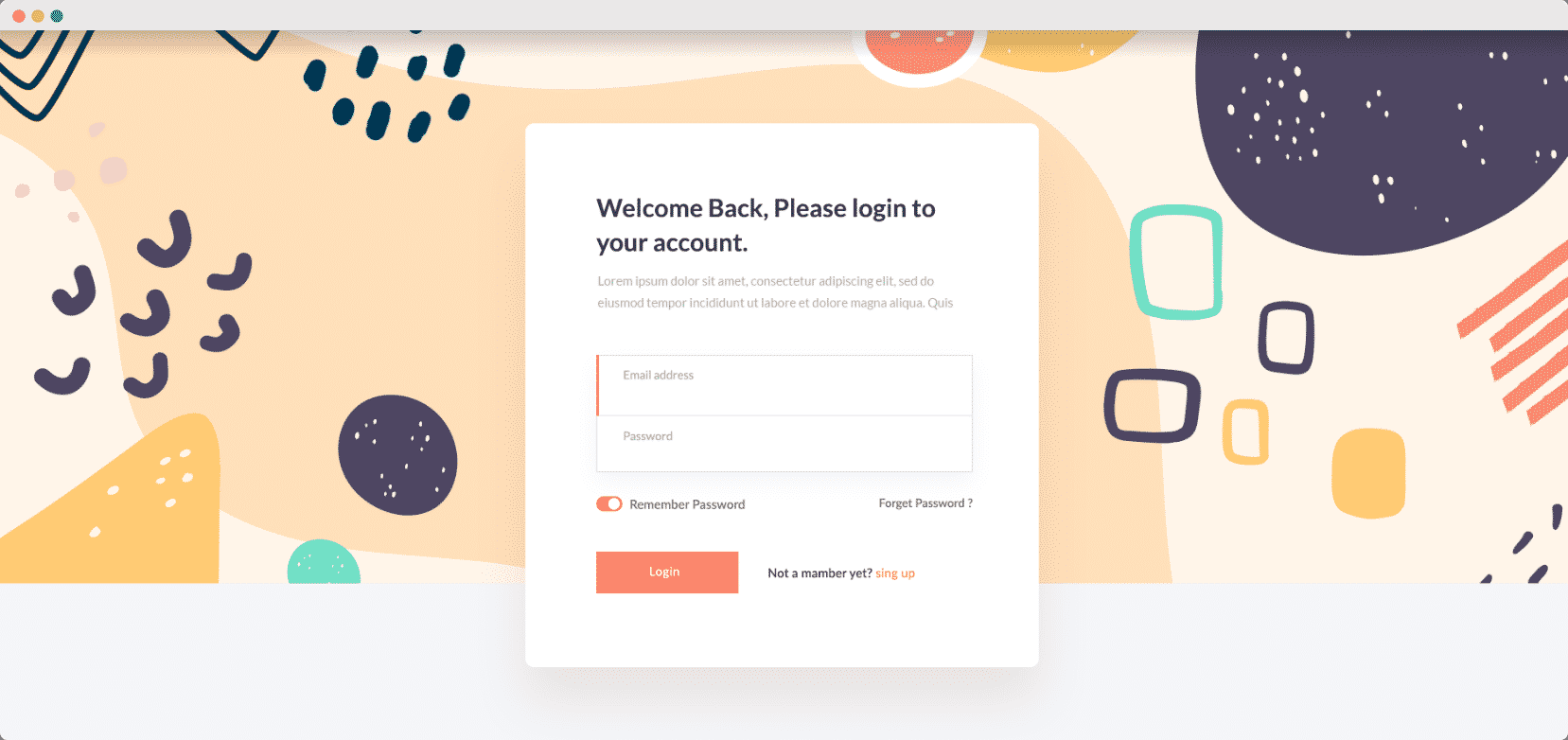
Giriş kayıt formunuzun görünümünden memnun olduğunuzda, değişikliklerinizi Elementor'a kaydettiğinizden emin olun. İsterseniz, sayfanızın önizleme bağlantısını kopyalayıp web sitenize giriş yapmadığınız yeni bir gizli pencerede açarak nihai sonucu önizleyebilirsiniz.

Toplama
Aynen böyle, Essential Addons'tan yeni EA Giriş / Kayıt Formu öğesinin yardımıyla Elementor'da göz alıcı bir giriş kayıt formu oluşturdunuz. Bu kolay değil miydi?
Bu öğreticiyi yararlı bulacağınızı umarız ve düşüncelerinizi duymayı çok isteriz. Herhangi bir zorlukla karşılaşırsanız, sizin gibi diğer web oluşturucularla bağlantı kurmak için destek ekibimize ulaşmaktan veya Facebook Topluluğumuza katılmaktan çekinmeyin .
