WordPress Web Sitesi Şablonu Oluşturmanın Temel İlkeleri
Yayınlanan: 2019-04-17Her WordPress web sitesinin oluşturulması, tasarım yapısını oluşturmakla başlar. Her web sitesi tasarımı öncelikle Photoshop gibi bir görsel düzenleyici yardımıyla oluşturulmalı ve ancak bundan sonra kod yardımıyla tamamen işlevsel bir temaya dönüştürülmelidir.
Gelecekteki bir web sitesi için “temel” oluşturmak, bazı vazgeçilmez bileşenlerden oluşan belirli ilkeleri gerektirir. Herhangi bir resme, resme veya görsel kompozisyona baktığınızda, onu ya güzel görünen ya da tam tersi, çirkin ve çirkin olarak algılarsınız. Bir resmi iyi veya kötü gösteren nedir? Cevap… uyum (ya da yokluğu).
Öğelerin yerleştirilmesi, renklerin gücü, mükemmel boyut ve orantıların birleştirilmesi - tüm bu bileşenlerin doğru seçimi ve kombinasyonu, güzelliği gözlemlediğimizden emin olmamızı sağlayan o kutsal uyumu yaratır. Fakat uyum nedir ve nasıl tanınır? Sanırım sır ayrıntılarda gizli.
Detayların birleşimi eksiksiz bir resim oluşturur ve küçük “tuğlalardan” oluşan tam bir uyuma dönüşür.
Bu yazıda, etkili tasarım kompozisyonunu tanımlayan bir dizi koşulu içeren görsel hiyerarşiden bahsedeceğiz. Öyleyse görelim.
1. Boyut, Ölçek ve Oran

Denge ve korelasyon, doğanın getirdiği bir kavramdır. Hayatımızdaki her şey bir denge ve duruşa sahip olmalıdır, yoksa düşer. Boyut, ölçek ve orantı – bir web sitesi şablonu oluştururken önemli olan budur. Kimin kim olduğunu tanımlayalım.
- Boyut, belirli bir nesnenin fiziksel boyutları olarak anlaşılır.
- Ölçek, ortak standartlara göre farklı nesnelerin göreceli bir boyutu veya tek bir nesnenin boyutudur.
- Oran, ölçeğin uyumu olarak tanımlanabilir.
Boyut mutlak bir ölçümdür, bu nedenle web sayfanızdaki başlık, yazı tipi ve sayfanın kendisi dahil her nesnenin sabit boyutları vardır.
Ölçek göreceli ölçümlerle ilgilidir, bu nedenle tek bir nesnenin diğerleriyle karşılaştırıldığında gözlemlenene kadar ölçeği yoktur. Ölçek, birçok tasarım ilkesinde kullanılır, örneğin, çeşitli öğeler arasında bir karşıtlık gösteren veya öğe gruplarındaki benzerliği gösteren yoldur.
Orana gelince, yalnızca bir veya daha fazla öğe diğer öğelerle, tasarımın genel biçimiyle veya insan deneyimiyle orantısız olduğunda fark edilir.
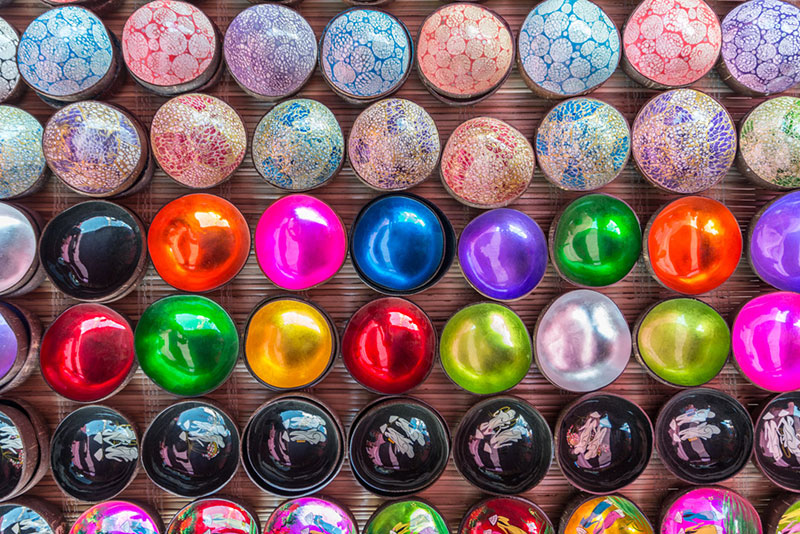
2. Renk ve Kontrast

Renk olmadan tasarım imkansızdır. Boyut olarak benzer bir öğe grubunuz varsa, renk, boyutlarını değiştirmeden bu benzer öğelerden birini vurgulamanıza yardımcı olacaktır.
Renk kontrastı, izleyicinin ilgisini çekmeye yardımcı olur ve örneğin bir film afişi, çevrimiçi mağaza sayfası, el ilanı vb. oluşturmak için kullanıldığında insanların dikkatini çekmesine olanak tanır.
Bu arada renk kontrastı nedir? Aslında bu terim, ön plan ve arka plan anlamına gelen iki bitişik veya üst üste binen renk arasındaki parlaklık farkı olarak tanımlanabilir.
Renk kontrastı aşağıdaki görevler için önemlidir:
- CTA düğmelerinizi öne çıkarın;
- metnin okunmasını kolaylaştırmak için metin ve arka plan arasında kontrast oluşturun;
- web sitenizin erişilebilirliğini iyileştirin.
Son olarak, bir tasarımın tamamı tek bir renkten veya aynı renk ailesinden gelen tonlardan oluşuyorsa bu oldukça sıkıcı olacaktır.
Tasarımlarınız için havalı degradeler seçebileceğiniz sitelerin bir listesini sağlayan bu harika kaynağa bir göz atın.
3. Tipografik Hiyerarşi

Her tasarımcı, tipografinin okunaklı ve okunabilir olması gerektiğini bilir. Okunabilirlik, insanların web sitenizdeki metinleri okumak için çaba sarf etmelerine gerek olmadığı anlamına gelir.
Okunabilirlik ayrıca bir harfi diğerinden ayırt etmenin ne kadar kolay olduğunu tanımlarken, okunabilirlik sayfanızdaki metin bloklarının ve tümceciklerin okunmasının kolay olduğunu varsayar.
Tipografik ölçek, bilgilerde bir hiyerarşi oluşturur. Bu, ayrı başlıkların veya alt başlıkların farklı şekilde vurgulanmasının (bir sayfadaki diğer metinlere kıyasla) okuyucuların dikkatine odaklanmasına ve bunların öneminin altını çizmesine olanak tanıdığı anlamına gelir. Metin parçalarının vurgulanması, harflerin boyutu değiştirilerek veya kalın veya italik biçim kullanılarak yapılır.
Yazı satırları arasındaki boşluğu ölçeklemek, metninizde dikey bir ritim oluşturur. Dikey ritim, bir okuyucunun sayfayı aşağı kaydırırken gözlemlediği metnin aralığı ve düzenlenmesidir. Dikey ritim, satır yüksekliği, yazı tipi boyutu ve kenar boşluğu (dolgu) gibi faktörlere bağlıdır.
Ölçek, tipografide ritim yaratır ve bu da metin boyutu ve metin arasındaki boşluk boyutu aracılığıyla kasıt oluşturur.
4. Aralık

Boşluk, öğeler arasında bir ayrım yaratır; uyumu yaratan koşullardan biri de budur.
Beyaz boşluk (veya negatif boşluk), sayfanın kullanılmayan herhangi bir bölümüdür. Belirli bir nesnenin etrafındaki boşluk da beyaz boşluk olarak tanımlanır. Bu tür bir boşluk, hem öğelerin gruplarını oluşturmaya hem de öğeleri vurgulamaya ve okunabilirliği artırmaya olanak tanır.
Beyaz boşluk, gözün dinlenmesi için bir yer sağlar. Bu dinlenme, tasarımınızın yardımıyla getirmeye çalıştığınız mesajı özümsemek için gereklidir.
Tasarımda boşluk, kalite, yalnızlık, temizlik, saflık, maneviyat, açıklık ve sakinlik gibi çeşitli anlamları iletmek için kullanılabilir. Bir web sitesi şablonu oluştururken boşluk bırakmayı ihmal etmeyin.

5. Yakınlık

Web tasarımında yakınlık ilkesi, ilgili öğelerin daha az dağınıklık yaratan ve bir düzeni daha düzenli hale getiren görsel olarak gruplandırılması gerektiği anlamına gelir. Öğeler birbiriyle ilişkili değilse, tamamen farklı olduklarını vurgulamak için birbirinden ayrılmalıdır.
Yakınlığın doğru kullanımı, kullanıcı deneyimini ve bir web sitesinin genel başarısını etkiler. Öğeler görsel olarak doğru bir şekilde gruplandırılırsa beyaz alana daha fazla etkinlik getirir.
Web sitesinin mimarisi ve bilgi akışı, etkili yakınlığın temelidir.
6. Hizalama

Hizalama, tasarım yapınızın temel ilkesidir. Hizalama, görsel öğeler arasında ilişkiler oluşturmanın bir yoludur. Kullanıcılara bir web sayfasındaki nesneler arasındaki ilişkileri hızlı bir şekilde anlama imkanı sunar.
Bir dizi öğe, hizalama yardımı ile görsel olarak ilişkilendirilir. Birkaç hizalanmış öğe gördüğünüzde, bu öğelerin birbirinin karşılaştırılabilir olduğuna veya bazı ortak özelliklere sahip olduklarına inanırsınız.
Hizalama, metin, düğmeler, resimler, bağlantılar, fotoğraflar veya bu öğelerin birleşiminden oluşan paragraflarda çalışır. Genellikle, bir web sayfasındaki öğeler çizgiler veya ızgaralar halinde hizalanır.
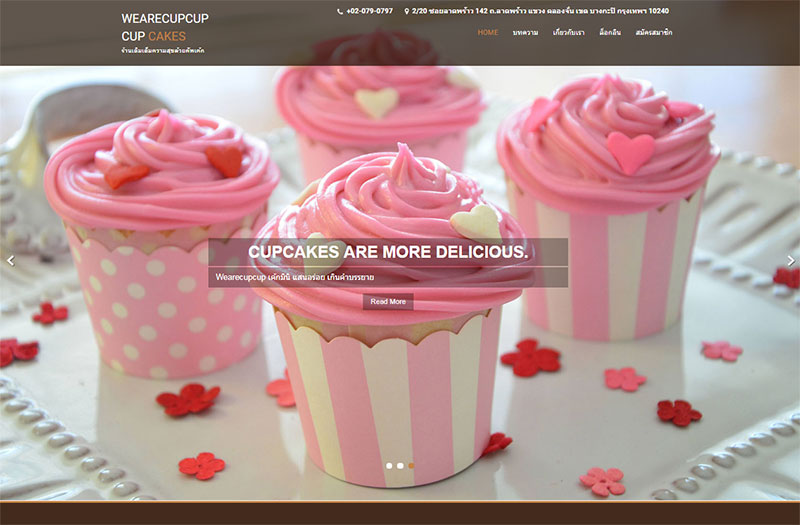
7. Oran Kuralı

Her iki tarafında eşit sayıda eleman bulunan bir merkezi eleman içeren bir eleman grubu, kullanıcının daha fazla dikkatini çeker ve merkezi elemana daha iyi odaklanmasını sağlar.
İlgilenilen nesneyi çevredeki çift sayıda nesneyle çerçevelerseniz, göz için daha rahatlatıcı hale gelir. Bu da kullanıcı için bir rahatlık ve keyif duygusu yaratır.
Ek olarak, oran kuralı, bir görüntüdeki tek sayıda nesnenin, bir kullanıcı için çift sayıdan daha ilginç olduğunu öne sürer.
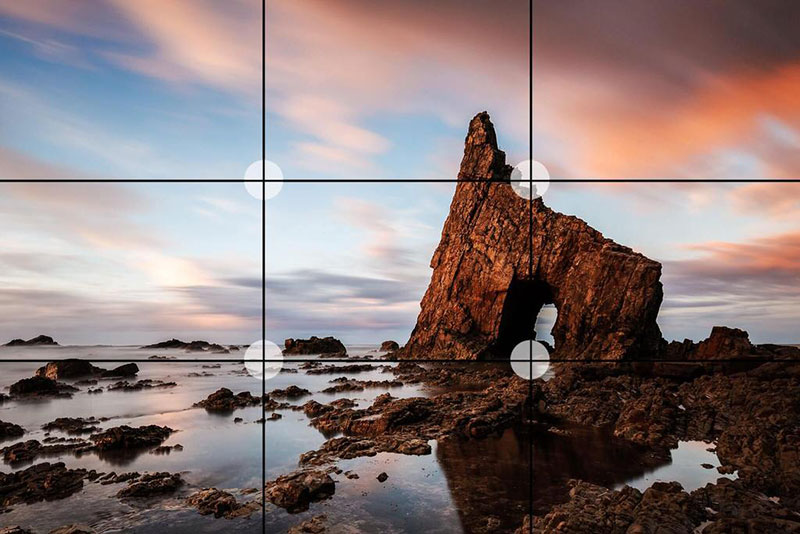
8. Üçte Bir Kuralı

Tasarımcılar, kompozisyonlarının genel dengesini geliştirmek için bu kuralı kullanır. Üçler kuralına uyarak, tasarım öğelerinizi nereye yerleştirmenin daha iyi olduğunu bulmanıza yardımcı olan klasik bir ızgara oluşturursunuz.
Başka bir deyişle, bazı nesnelerin nereye yerleştirileceğini çözmeye yardımcı olacak bir tür yol haritası oluşturmak için tuvalinizi eşit boyutta yatay ve aynı boyutta dikey bölümlere ayırmalısınız.
Üç dikey ve üç yatay çizgi 9 farklı bölüm oluşturur, böylece daha etkili tasarım kompozisyonu oluşturmak için sayfanızı kavramsal olarak bu tür bölümlere ayırabilirsiniz.
9. Tekrar

Web tasarımında tekrar, tasarımınızın tanınmasını ve anlaşılmasını artıran bir bütünlük oluşturur. Tekrarlama, tasarımınız boyunca aynı öğeleri yeniden kullanmanız anlamına gelir. Bir web sayfasındaki menü öğeleri, logo ve diğer bazı öğeler her yeni sayfada tekrarlanır ve aynı yerde görünür - bu tekrar örneğidir.
Tutarlı öğeleri görüntülemek, kullanıcının kendisini daha rahat hissetmesini sağlar ve kullanıcı deneyimini geliştirir. Tasarım öğelerine aşina olmak için tekrar kullanılmalıdır, bu nedenle sayfanızdaki şekilleri, yazı tiplerini, renkleri, dokuları veya diğer öğeleri tekrarlarsanız, bu, mükemmel bir tasarımı tanımlayan bir tutarlılık oluşturur.
10. Öncü Hatlar

Öncü çizgiler, izleyicinin dikkatinin bir görüntünün ana konusuna yönlendiren çizgilere çekildiği bir tasarım yöntemini ifade eder. Önde gelen bir çizgi, gözün tasarımın farklı unsurlarını takip etmesine yardımcı olur.
Normalde çizgiler çerçevenin altından başlar ve izleyicinin gözünü yukarı ve içe doğru yönlendirir; ön plandan arka plana ve bir kompozisyonun ana konusuna doğru.
Bu tür çizgiler bir hareket hissi verir, o kadar içeriyi işaret edebilirler ki, birkaçının teorik sonsuzluğa yaklaştığı yere ulaşırlar.
11. Perspektif

Perspektif, tasarımcıların birkaç inçten birkaç mile kadar bir derinlik yanılsaması yaratmasına yardımcı olur. Bazı özel ipuçları bize bazı nesnelerin diğerlerinden daha yakın olduğunu kanıtlıyor, böylece çevremizin üç boyutlu bir resmini çizebiliriz.
Daha büyük nesneler daha yakın olarak algılanır, bu nedenle daha uzak olarak algılanan küçük nesnelere göre daha fazla dikkat çekerler.
Son düşünceler:
Harika bir web sitesi tasarımı oluşturmak üzereyseniz, yukarıda belirtilen tüm kuralları takip etmeye değer. Tasarımcılar için özellikle sizin için seçtiğimiz bu kapsamlı en iyi kaynaklar koleksiyonuna da göz atabilirsiniz. Burada ücretsiz stok görseller, videolar, vektörler, yazı tipleri, dokular ve çok daha fazlasını indirmek için harika siteler bulacaksınız. İyi şanlar!
