Web sitenizi tüm kullanıcılar için erişilebilir kılmak için araçlar
Yayınlanan: 2022-01-17Engelsiz World Wide Web herkes için harika bir yer olabilir. Peki ya web siteniz — web erişilebilirlik yönergelerine uyuyor mu?
Web ekibimiz erişilebilirliğe saygı duyar ve web sitenizi erişilebilir hale getirmenize yardımcı olmaya her zaman hazırdır. Ayrıca, ekibinizin günlük içerik düzenleme uygulamalarında erişilebilir içerik oluşturma ve görsellerinizi erişilebilir hale getirmeyle ilgili ipuçlarını paylaşmayı da seviyoruz.
Bu gönderi, erişilebilirlik hakkında bilmek istediğiniz her şeyi özetleyecektir (kısaca a11y): web sitenizi erişilebilir hale getirmenin ne anlama geldiği, sitenizin CMS'sine (Drupal modülleri ve WordPress eklentileri) dayalı olarak hangi erişilebilirlik araçlarının mevcut olduğu ve çok daha fazlası.
Bir web sitesinin erişilebilir olması ne anlama gelir?
Erişilebilir bir web sitesi, görsel, işitsel, bilişsel veya motor engelleri ne olursa olsun tüm kullanıcılara açık olan bir web sitesidir. Renk kontrastından klavye navigasyonuna kadar her açıdan kullanıcı dostudur.
Hiçbir kullanıcı geride bırakılmaz - sitenin içeriği ve kullanıcı arayüzünün anlaşılması ve kontrol edilmesi, yardımcı teknolojiler de dahil olmak üzere çeşitli şekillerde kolaydır.
Erişilebilirlik bir web sitesi için neden önemlidir?
- Web sitesi erişilebilirliği (a11y), tutumunuzu gösterdiği için markanızın itibarını artırır. Hastalık Kontrol ve Önleme Merkezlerine göre, ABD'de kabaca dört yetişkinden birinde bir tür bozukluk var. Çoğu insanın engelli bir arkadaşı veya tanıdığı vardır ve yönergeleri takip etme isteğinizi takdir ederler.
- Web sitenizi erişilebilir hale getirin ve olası yasal işlemlere karşı korunun. Engelli Amerikalılar Yasası (ADA), engelli kişilere karşı ayrımcılığı yasaklar. Herkese eşit erişim ve fırsatlar sağlanması gerektiğini belirtir. Erişilemeyen web sitelerine sahip işletmelere karşı artan sayıda dava var.
- Erişilebilir bir site çok daha geniş bir erişim sağlar. Rakamları tahmin etmek için, ABD nüfusunun yukarıda belirtilen çeyreğini göz önünde bulundurun ve durumsal sorunları olan kullanıcıları ekleyin. Bunlar, kırık kollar, yorgun gözler ve hatta sitenizin içeriğini anadili olmayan bir dilde kullanma ihtiyacını içerebilir. Tüm bu durumlarda, kullanıcılar erişilebilir sitenizi sevecektir.
- Web sitenizi erişilebilir hale getirerek SEO'nuzu artırırsınız. Yardımcı araçlara hazır olmak, birçok yönden arama motorlarına hazır olmaya benzer. Görüntüleri açıklayan ALT etiketleri, net meta açıklamaları, video altyazıları, net bir menü hiyerarşisi ve diğer a11y uygulamaları da iyi SEO uygulamalarıdır.
Web siteme nasıl erişilebilirlik eklerim?
Web sitenizi erişilebilir kılmak için WCAG'yi (Web İçeriği Erişilebilirlik Yönergeleri) izlemelisiniz. Sitenizin engelli kullanıcılarla etkileşiminin her yönünü kapsayan uluslararası web standartlarıdır.
WCAG, World Wide Web Konsorsiyumu'nun (W3C) Web Erişilebilirlik Girişimi (WAI) tarafından bize getirildi. Dört temel ilkeye dayanırlar:
- İçerik algılanabilir
- Arayüz elemanları çalıştırılabilir
- İçerik ve kontroller anlaşılabilir
- İçerik yeterince sağlam
WAI ayrıca ARIA'yı (Erişilebilir Zengin İnternet Uygulamaları Paketi) geliştirmiştir. Bu, arayüzleri, özellikle zengin ve etkileşimli olanları yardımcı cihazlar için daha anlaşılır hale getiren bir nitelikler takımıdır. WAI-ARIA nitelikleri (roller, durumlar ve özellikler) HTML işaretlemesine eklenebilir.
Yukarıdakilerin hepsini göz önünde bulundurarak, web sitenizi erişilebilir kılmak için sizden istenen bazı önemli şeyler şunlardır:
- metin olmayan içerik için metin eşdeğerleri (resimler için ALT etiketleri, videolar için altyazılar, ses kayıtları için dökümler vb.)
- uygun HTML işaretlemesi (gerektiğinde WAI-ARIA kullanımıyla)
- mantıksal düzen
- klavye kontrolleri
- alan etiketlerini temizle
- bilgilendirici hata mesajları
- açık ve basit bir dil
- bilgilendirici bağlantı metinleri
- yeterli renk kontrastları
- metin yeniden boyutlandırılabilirlik
- ayarlanabilir ses seviyesi
- otomatik oynatılan medya yok
- düzenli eylemleri tamamlamak için daha fazla zaman
ve daha fazlası.
Drupal veya WordPress web sitenizi erişilebilir kılmak için araçlar
Siteniz bir CMS ile oluşturulduysa, şanslısınız. Web sitenizi erişilebilir kılmak için zaten yerleşik veya eklenti eklentileri olmalıdır. Web sitenize kolayca kurulur ve yapılandırılırlar ve çeşitli yönleriyle ilgilenirler.
Ajansımızın ana uzmanlığı Drupal ve WordPress olduğundan, web sitenizi daha kapsayıcı ve uyumlu hale getiren bu CMS'ler - Drupal modülleri ve WordPress eklentileri için bir dizi yararlı uzantıyı listeleyeceğiz.
Drupal erişilebilirlik modülleri
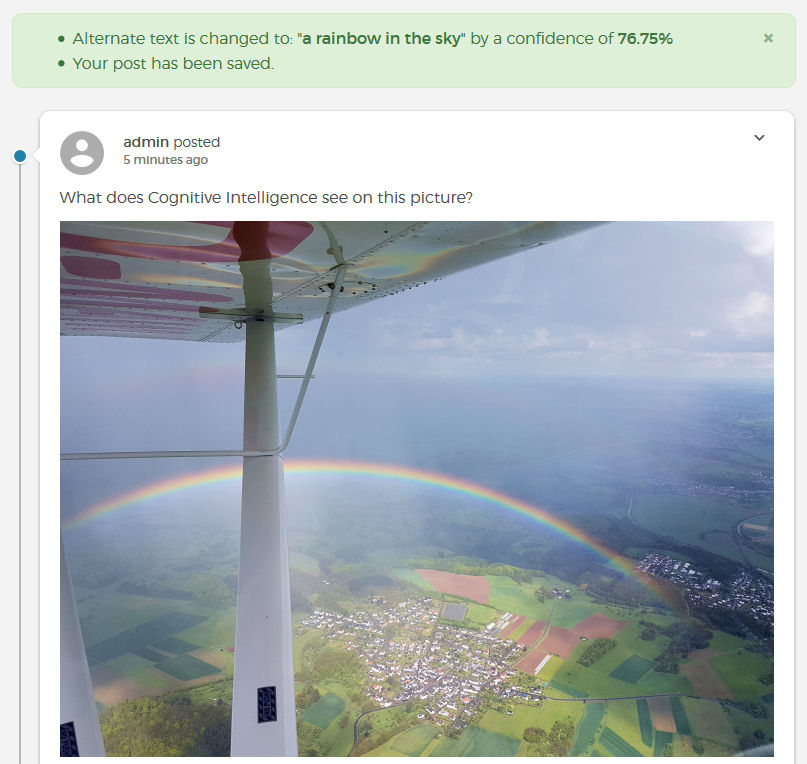
Otomatik Alternatif Metin
Otomatik Alternatif Metin modülü, Microsoft Azure Bilişsel Hizmetler API'sini kullanarak görüntüleri açıklamak için alternatif metinler oluşturur. Bu, yapay zekanın web sitenizi erişilebilir hale getirmenize nasıl yardımcı olduğuna bir örnektir.

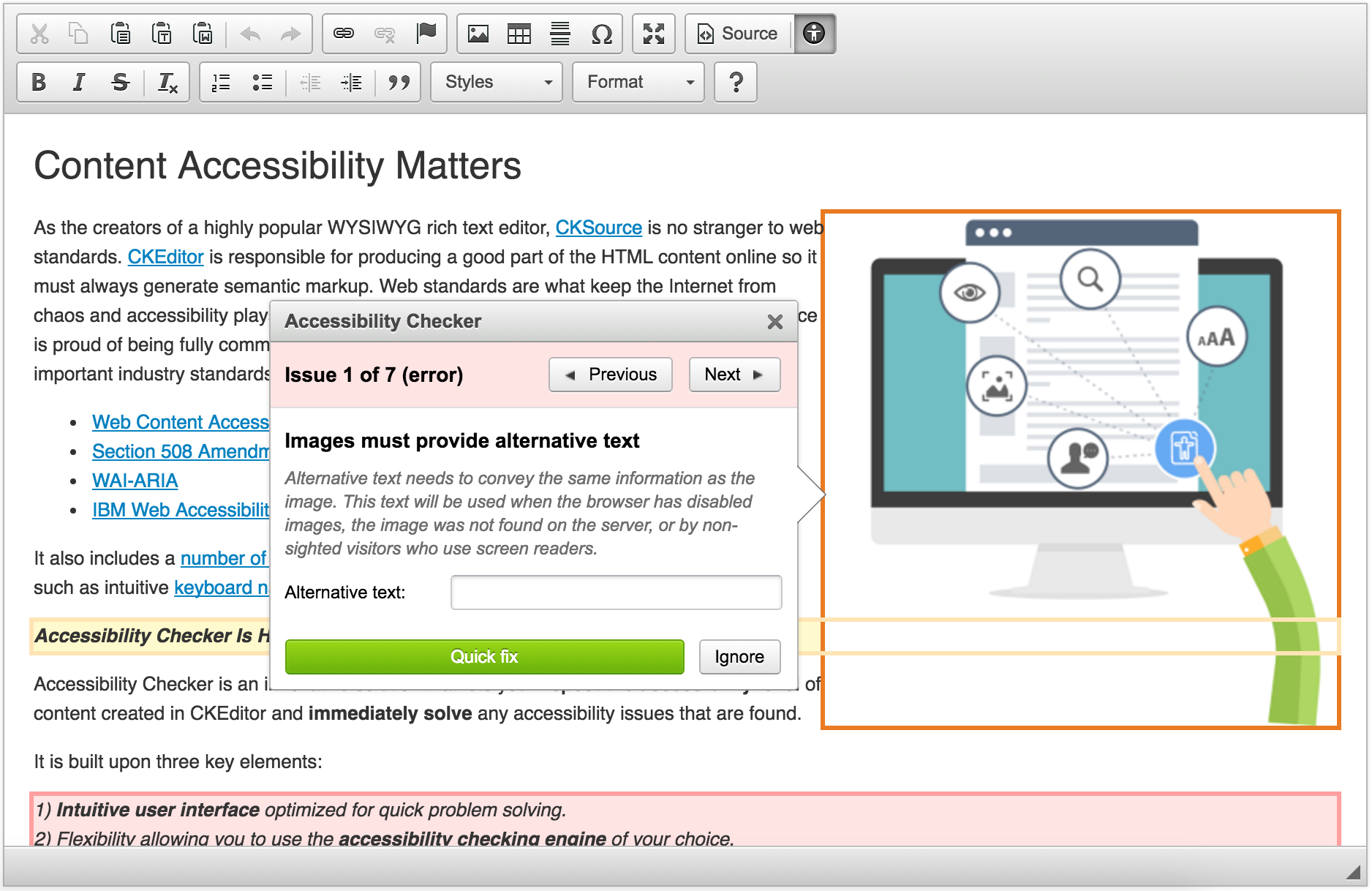
CKEditor Erişilebilirlik Denetleyicisi
İçeriğinizi günlük düzenleme uygulamalarında erişilebilir hale getirmeniz önemlidir. CKEditor Erişilebilirlik Denetleyicisi modülü, Drupal içerik düzenleyicide oluşturulan içeriği inceler ve bulunan sorunları anında çözer. Modül yakında Drupal çekirdeğinin bir parçası olabilir.

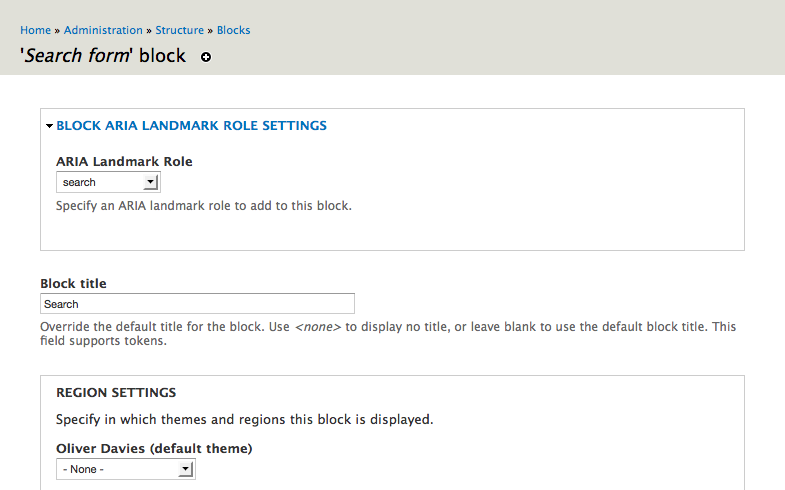
ARIA Landmark Rollerini Engelle
WAI-ARIA'nın sitenizin işaretlemesinde kullanımı, Block ARIA Landmark Roles Drupal modülü ile daha gelişmiş hale gelir. Sitenizin düzenindeki her bloğa, doğrudan blok yapılandırma formunda bir ARIA yer işareti rolü ve/veya ARIA etiketleri atanabilir.


Yüksek kontrast
Yüksek karşıtlık modülü, kullanıcıların Drupal sitenizdeki etkin tema ile temanın yüksek karşıtlıklı sürümü arasında geçiş yapmalarını sağlar. Bu, web sitenizi görme sorunu olan kullanıcılar için daha erişilebilir hale getirecektir.
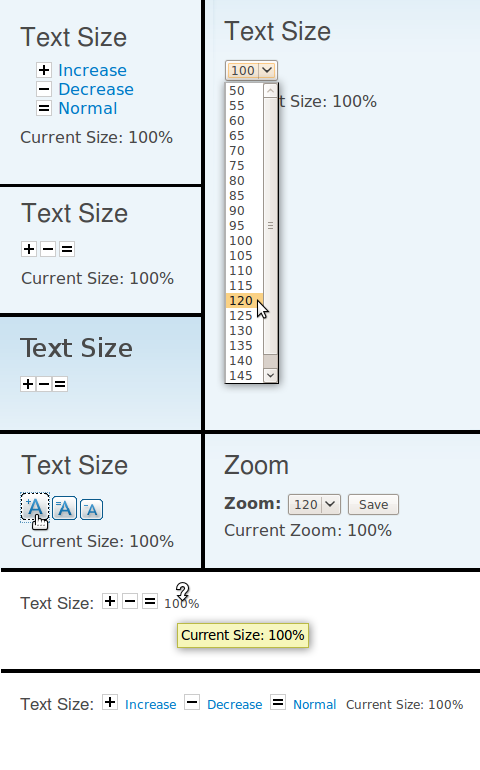
Metin Yeniden Boyutlandırma
Ayarlanabilir metin boyutu, web sitenizi erişilebilir kılmak için gereksinimlerden biri olduğundan, Metin Yeniden Boyutlandırma modülü çok faydalıdır. Web sitesi ziyaretçilerine yazı tipi boyutunu büyütmek veya küçültmek için iki düğmeli bir blok sağlar.

Metin Boyutu (yalnızca Drupal 7)
Metin Boyutu modülü de benzer bir göreve hizmet eder. Ayarlanabilir bir metin boyutu değiştirici veya yakınlaştırma özelliği sağlar. Yakınlaştırma yetenekleri Firefox'taki metin yakınlaştırmaya benzer olsa da, modül değişken medya nesneleri, piksel görüntüleri ve vektör görüntüleri ile de çalışabilir.

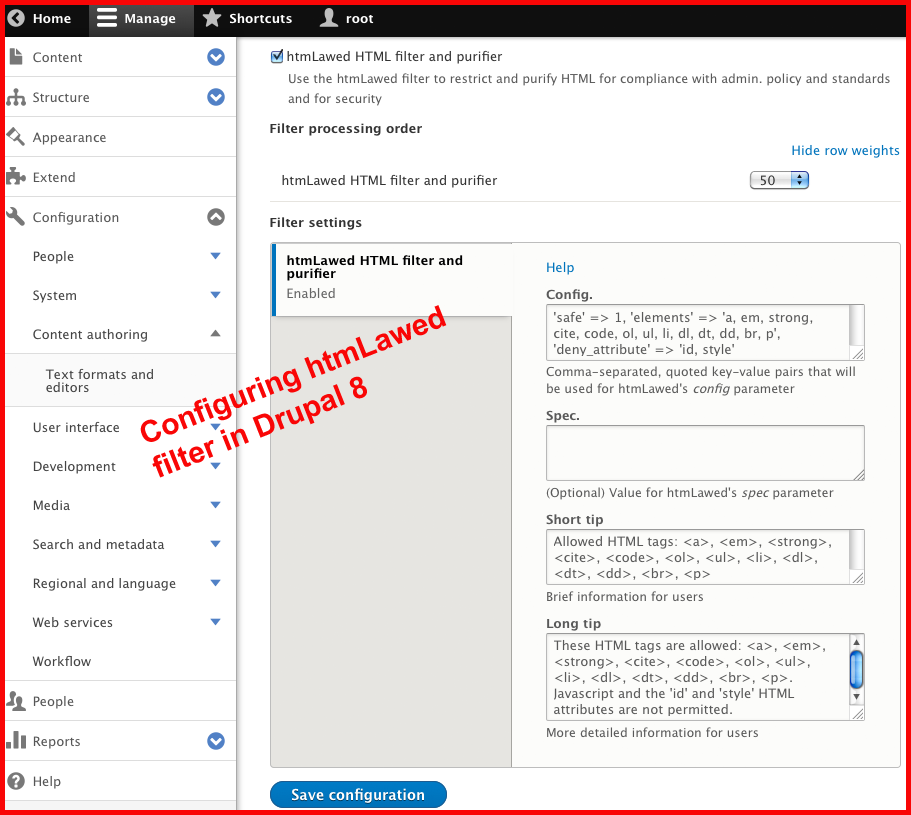
htmYasalı
Uygun HTML işaretlemesi, web sitenizi erişilebilir kılmak için çok önemlidir. htmLawed Drupal modülü, HTML'niz üzerinde son derece özelleştirilebilir kontrol sağlar. Kodu kısıtlamak ve saflaştırmak için htmLawed PHP kitaplığını kullanır.

WordPress erişilebilirlik eklentileri
WP Erişilebilirlik
WP Erişilebilirlik, web sitenizi erişilebilir hale getirmenize yardımcı olacak çok işlevli bir eklentidir. Geniş özellik yelpazesi, atlama bağlantılarını etkinleştirmeyi, görüntülerde ALT etiketlerini zorlamayı, dil ve metin yönü nitelikleri eklemeyi, yazı tipi boyutu ve renk kontrastı araç çubuğu sağlamayı ve daha fazlasını içerir.
WP Erişilebilirlik Yardımcısı (WAH)
İşte temel a11y araçlarına sahip başka bir çok amaçlı eklenti - WP Erişilebilirlik Yardımcısı (WAH). Sitenize kullanıcı dostu bir erişilebilirlik araç çubuğu ekler. Temel özellikleri arasında bağlantı atlama menüsü, ayarlanabilir yazı tipleri ve renk kontrastları, erişilebilirlik hata taramaları ve daha fazlası yer alır.

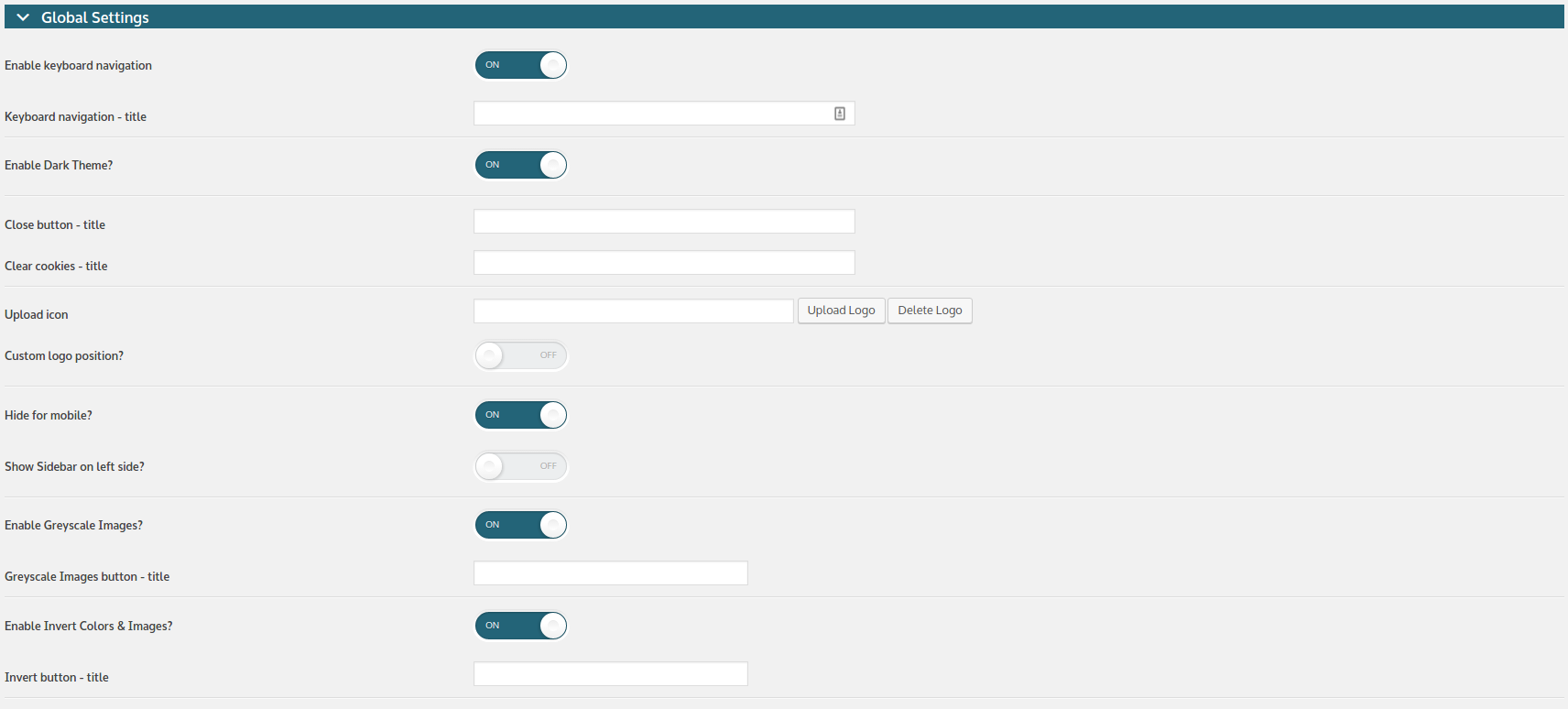
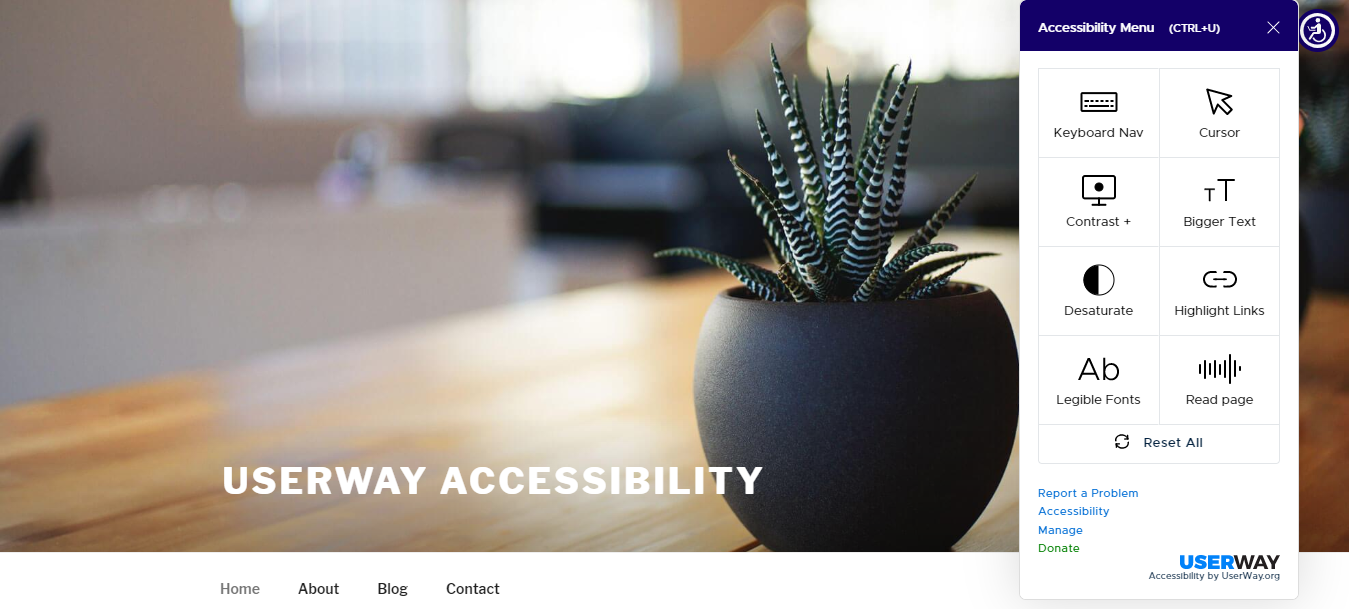
UserWay ile Erişilebilirlik
UserWay eklentisi, klavye gezintisine özellikle dikkat ederek web sitenizde daha sorunsuz bir tarama deneyimi sağlar. A11y gereksinimleriyle daha uyumlu hale getirmek için sitenizin öğelerinde akıllı değişiklikler yapar.

Erişilebilirlik Widget'ı
Erişilebilirlik Widget'ı eklentisi, kullanıcıların WordPress web sitenizdeki metin boyutunu kolayca büyütüp küçültmesine olanak tanıyan bir kenar çubuğu widget'ı ekler. “Küçük”, “Orta” ve “Büyük” metin seçenekleri sunar.
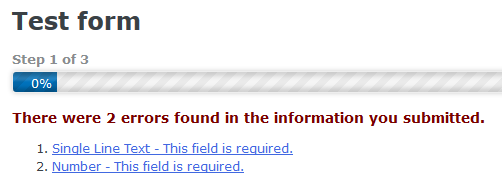
Yerçekimi Formları için WCAG 2.0 form alanları
Gravity Forms eklentisi için WCAG 2.0 form alanları, ünlü Gravity Forms oluşturucu tarafından oluşturulan formları sitenizde daha erişilebilir hale getirir. Form alanlarını bir alan kümesinde sarar, ARIA öznitelikleri ekler, hata sayısı ve bunlara bağlantılarla birlikte sayfa içi hata mesajları verir, vb.

Ekran Okuyucu WCAG Erişilebilirlik Araçları
İşte bir metin-konuşma motoru ekleyerek web sitenizi erişilebilir kılan bir eklenti. Ekran Okuyucu WCAG Erişilebilirlik Araçları eklentisi, metni 50'den fazla dilde okuyabilir. Ancak eklentinin ücretsiz sürümü 100 karakterle sınırlıdır.
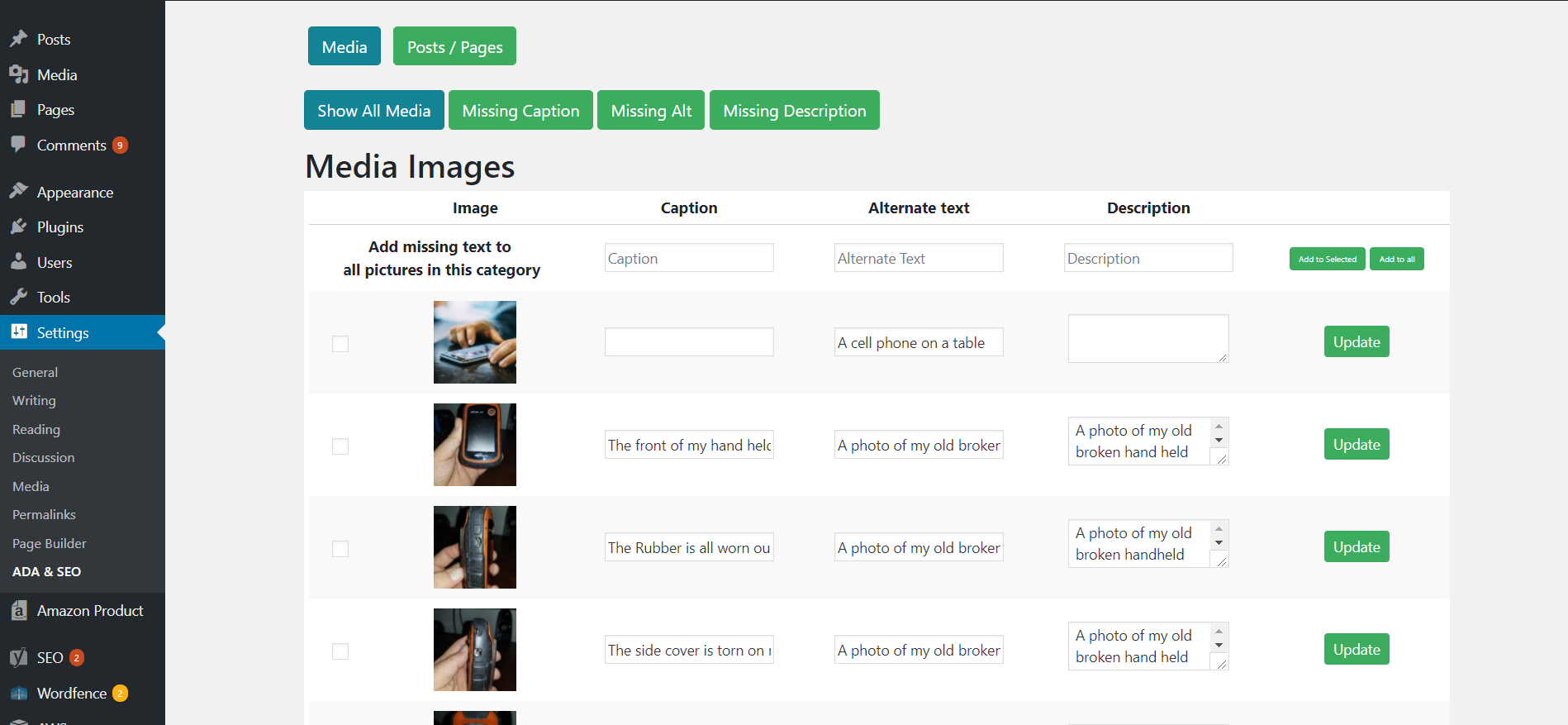
WP Erişilebilirlik Araçları ve Eksik Alternatif Metin Bulucu
İşte web sitenizi çeşitli şekillerde erişilebilir hale getirmenize yardımcı olan bir eklenti. WP Erişilebilirlik Araçları ve Eksik Alternatif Metin Bulucu, eksik bir alternatif metin bulucu, kontrast oranı denetleyicisi, uyumluluk kontrol listesi, otomatik erişilebilirlik denetimi ve daha fazlasını sunar.

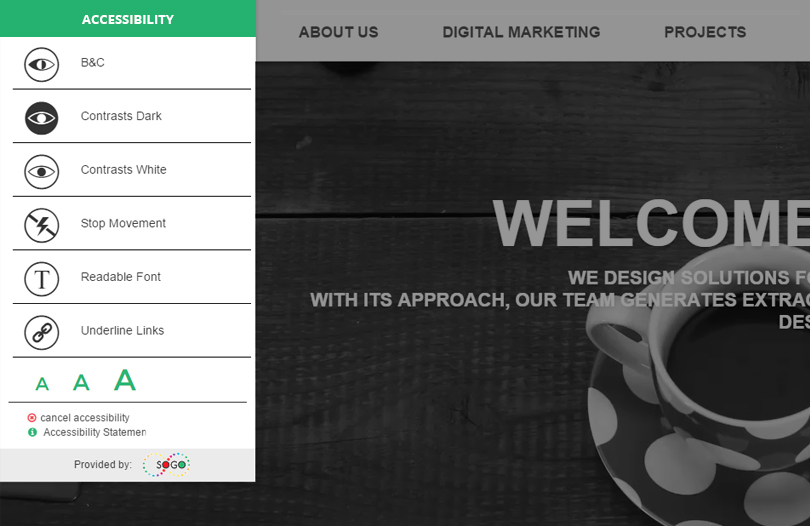
SOGO Erişilebilirlik
WordPress için SOGO Erişilebilirlik eklentisi, web sitenizin kodunu tarar ve erişilebilirlik desteğini otomatik olarak ekler. Erişilebilirlik özelliklerini geliştirmek veya etkinleştirmek için JS ve CSS kullanır.

Uzmanlarımız web sitenizi erişilebilir hale getirmeye hazır
Umarım bu makale, CMS'nize dayalı temel erişilebilirlik ilkeleri, gereksinimleri ve araçları hakkında iyi bir inceleme sağlamıştır.
Yukarıda listelenen Drupal modülleri ve WordPress eklentileri, birçoğundan sadece birkaçıdır. Web geliştirme ekibimiz, web sitenize en uygun olanları sıfırdan seçebilir veya oluşturabilir. Web sitenizi her şekilde erişilebilir hale getirelim!
