Web sitenizi nasıl kullanıcı dostu hale getirirsiniz
Yayınlanan: 2022-10-02Kullanıcı dostu web sitesi nedir? Misafirlerinizi sıcak bir şekilde karşılayan, onlara rahat terlikler ve bir fincan çay ikram eden, etrafı gezdirendir. Kullanıcı dostu bir sitede her şeyi bulmak kolaydır, uygun şekilde konumlandırılmıştır, gerekli yerlerde vurgulanmıştır, düzgün yapılandırılmıştır ve net bir şekilde açıklanmıştır. İyi kullanılabilirlik, müşteri memnuniyetini en üst düzeye çıkarmanıza yardımcı olur ve elbette, kullanıcılarınızı güvenle dönüşüme yönlendirir. Bu kulağa çok çekici geliyor, bu yüzden şimdi web sitenizi kullanıcı dostu hale getirmek için birkaç yararlı ipucunu özetleyelim.
Web sitenizi kullanıcı dostu hale getirmenize yardımcı olacak ipuçları
Uygun site navigasyonu sağlayın
Her şeyden önce, kullanıcılarınız web sitenizde kolayca gezinebilmeli, hiyerarşisini anlayabilmeli ve istenen sayfaları bulabilmelidir. Bu, aşağıdaki unsurlarla sağlanır.
Basit ve iyi yapılandırılmış menüler
Menüler birincil gezinme araçlarınızdır, bu nedenle onlara nasıl açık ve mantıklı bir yapı vereceğinizi dikkatlice düşünmelisiniz. Kategoriler ve alt kategoriler basit olmalı, dağınık olmamalı ve kısa ve anlaşılır bir şekilde adlandırılmalıdır.
Gerçekten ihtiyaç duyan karmaşık bir çevrimiçi mağazanız yoksa, çok fazla menü katmanından kaçınılmalıdır. Diğer tüm siteler için, istenilen seviyeye ulaşmak için birkaç tıklama yeterli olmalıdır. Ve elbette, menüler iyi konumlandırılmalıdır - klasik yer, sitenin sağ üst köşesindedir.
Kullanışlı ve yerden tasarruf sağlayan menü türleri harikadır - açılır, açılır, akordeon, tuval dışı, basmalı menüler, dairesel menüler ve daha fazlası. Kategori yapınızı ve genel web sitesinin görünümünü ve hissini en iyi yansıtanları seçin. Uzman tasarımcıların ellerinde kullanıcı dostu ve çekici olacaklar.
Yararlı ekmek kırıntıları
Kullanıcılara içerik kırıntıları aracılığıyla sitenizde yollarını bulma konusunda ek kolaylık sağlayabilirsiniz. Bunlar, kullanıcının yürüdüğü yolu veya sitenin hiyerarşisini temsil eden tıklanabilir sayfa adları dizeleridir.
Özellikle karmaşık web sitelerinde, içerik kırıntıları, kategorileri ve alt kategorileri ile tüm menüyü kontrol etmek zorunda kalmadan, kullanıcıya şu anda nerede olduklarını ve hızlı bir şekilde nereye hareket edebileceklerini göstermede çok yardımcı olur.

Kullanıcı dostu arama çubuğu
Arama çubuğu olan web siteleri, kullanıcı dostu olma konusunda ek bir avantaja sahiptir. Bu, özellikle arama özelliğiniz ilgili içerik önerme, kullanıcının yazım hatalarına ve alternatif yazımlara izin verme, sonuçlarda arama sözcüklerini vurgulama, çeşitli parametrelere göre tam arama sağlama (yönlü arama), en alakalı arama sonuçlarını en üstte gösterme gibi şeyleri destekliyorsa geçerlidir. daha fazla. Örneğin, Apache Solr for Drupal web siteleri ile ekibimizin birçok deneyime sahip olması mümkündür.
Bulması kolay önemli sayfalar
Önemli sayfalara bağlantılar, kullanıcının onları aramasına gerek kalmayacak şekilde belirgin bir şekilde yerleştirilmelidir. Size ulaşmak için birden fazla seçeneği olan iletişim bilgileriniz, “Hakkında” sayfanız, e-ticaret sitesi ise kargo ve teslimat detaylarınız ve sitenize ve işletmenizin özelliklerine bağlı olarak diğer sayfalar buna dahildir.
Web sitenizin mobil uyumluluğuna dikkat edin
Bu iki tür "arkadaşlık" - kullanıcı dostu olma ve mobil uyumluluk - her zaman el ele gider. Cep telefonu web sitesi trafiğinin payı 2009'da %0,7'den 2018'de %52,2'ye yükseldi, bu nedenle sitenizin mobil cihazlarda iyi görüntülendiğinden emin olmak mutlak bir zorunluluktur. Kullanıcılarınızın minimum kaydırma veya yakınlaştırma ile iyi konumlandırılmış web sayfalarının keyfini çıkarmasına izin verin!
Mobil cihazlarda doğru görüntüyü sağlamadaki en modern trend, duyarlı web tasarımıdır. Tasarımcıların, sayfanın görüntüsünü değiştireceği kullanıcı ekran çözünürlükleri için sözde kesme noktaları veya kontrol noktaları tanımlamasına olanak tanır. Sayfa öğeleri, herhangi bir cihaz ekranına mükemmel şekilde uyması için küçülür veya büyür, konumlarını değiştirir ve hatta tamamen gizlenir.


İçeriğinizin okunmasını veya gözden geçirilmesini kolaylaştırın
Web sitenizi kullanıcı dostu hale getirmek için içeriğin okunabilirliğine dikkat etmeniz gerekir. Ve birçok kişinin A'dan Z'ye tüm metinlerinizi okumayacağını, sadece gözden geçireceğini ve mesajınızı çabucak kavrayabilmeleri gerektiğini unutmayın.
Buradaki yardımcı yardımcılarınız, okunabilir yazı tipleri, renk kontrastları, gerekli yerlerde vurgulamalar, net başlıklar ve alt başlıklar, madde imli veya numaralı listeler, uzun metin parçaları içermeyen paragraflara ayırma, metinler ve resimler arasında iyi bir denge, kullanışlı sütunlara sahip düzenler, ve dahası.
Web sitenizi hızlandırın
Kullanıcı dostu bir web sitesi yavaş olamaz, bu yüzden sizinki maksimum hız kazansın. Bunu başarmanın birçok yolu vardır - sunucuya gelen istekleri en aza indirmek için görüntü optimizasyonu, CSS ve JS toplama, önbelleğe alma tekniklerinin nihai kullanımı, görüntü tembel yükleme, web yazı tipi optimizasyonu, AMP standardını uygulama, gereksiz CMS modüllerinden veya eklentilerinden kurtulma , ve daha fazlası.
Mükemmel çözüm, sitenizin zayıf noktalarını bulup düzeltecek kapsamlı bir web sitesi performans denetimine sahip olmaktır.
Açık ve belirgin harekete geçirici mesaj düğmeleri ekleyin
Site ziyaretçilerinizin sonraki adımlarını düşünmelerine gerek yok - onları UX tasarım öğeleri aracılığıyla yönlendirmelisiniz. Onları sepete ürün eklemeye, hizmetlerinizi sipariş etmeye, bülteninize abone olmaya, size bir satır bırakmaya vb. davet edin, mantıklı olarak beklendikleri yere yerleştirilmiş ve vurgulanmış belirgin düğmelerde açıkça formüle edilmiş harekete geçirici mesajlarla. renkler ve kontrast.
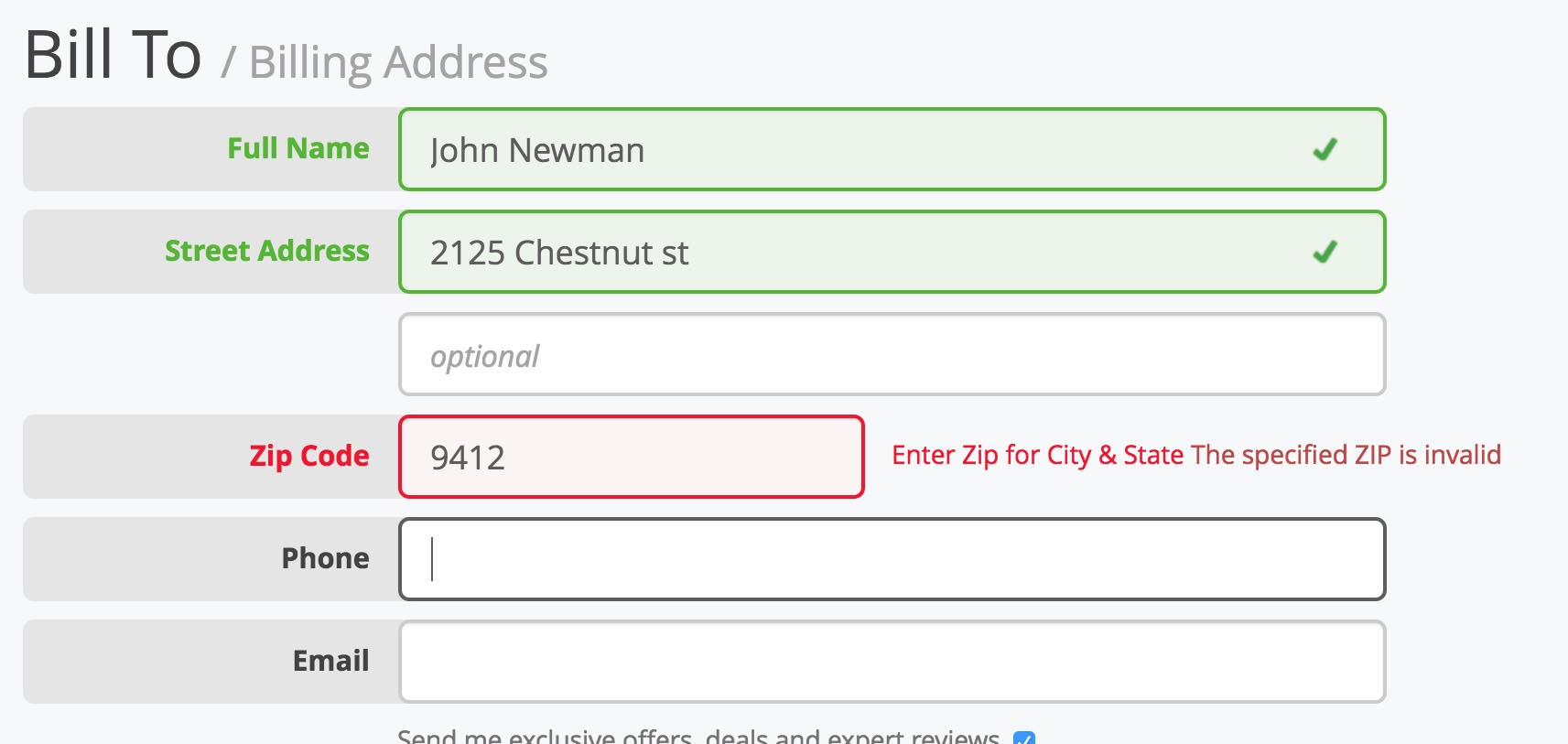
Form doldurmayı basitleştirin ve optimize edin
Kullanıcı dostu bir web sitesi, arkadaşlarını yani kullanıcıları kayıt, sipariş vb. için uzun formlarla uğraştırmaz.
Form alanları en aza indirilmelidir. İlerleme gösterge çubukları, kullanıcılara daha ne kadar doldurmaları gerektiğini göstermek için iyi bir fikirdir. Adres bulma araçları, formlarda çok yardımcı olabilir.
Form doldurmadaki hatalar açıkça belirtilmelidir. Ziyaretçilerinizin formu bitirmesine, hata almasına ve her şeyi baştan yazmamasına dikkat edin. Hata bildirimlerini formun en üstüne değil, her alanla aynı hizada yerleştirmek iyi bir uygulamadır. Anında doğrulama, yeşil ve kırmızı renkler, kayan ipuçları, yer tutucular ve diğer şeyler, kullanıcının işini büyük ölçüde basitleştirebilir.

Sosyal medya bağlantıları sağlayın
Kullanıcı dostu bir web sitesinin bir diğer özelliği de şirketin sosyal medya hesaplarıyla iyi bir bağlantı kurmasıdır. Kullanışlı sosyal medya simgeleri, okuyucularınızı içeriğinizi paylaşmaya, sayfanızı beğenmeye veya topluluğunuza katılmaya teşvik eder. Örneğin, Drupal 8'de çok sayıda faydalı sosyal medya entegrasyon modülü vardır.
Hataları ve bozuk bağlantıları düzeltin
Bir web sitesinin kullanıcı dostu olması için hatalardan ve bozuk bağlantılardan daha kötü bir şey yoktur. Web siteniz, özellikle kritik işlevselliğindeki olası hataları yakalamak için iyi bir testi hak ediyor. Çeşitli sebeplerden dolayı oluşan kırık linklerin özel araçlarla bulunması gerekir. Ardından, kitlenizin sorunsuz deneyimler yaşaması için kapsamlı bir temizlik sizi bekliyor.
Web sitenizi şimdi kullanıcı dostu yapın!
Tüm bu sorunları uzman bir web geliştirme ekibine emanet edebilirsiniz. Geliştiricilerimiz ve UX tasarımcılarımız, web sitenizi tamamen kullanıcı dostu hale getirmeye hazır. Dijital ajansımızla iletişime geçin ve memnun kullanıcılarınızın minnettar müşterileriniz olmasına izin verin!
