WordPress'te Kayan Galeri Yapmak İçin Adım Adım Kılavuz
Yayınlanan: 2023-04-03Web sitenizin ziyaretçileri için olağanüstü bir kullanıcı deneyimi (UX) sağlamak artık her zamankinden daha fazla bir öncelik olmalıdır. İnsanların hantal, yavaş web sitelerine karşı toleransı düşüktür. Yıllar önce, bundan paçayı kurtarabilirdin.
Bugünün dünyasında? Şans yok.
Çalışmalarınızı sergileyen kayan bir galeri sunmak, kulağa karmaşık gelebilir ve sitenizi yavaşlatabilir. Ne münasebet; Aslında (Modula sayesinde), yalnızca kayan bir galeri sunmakla kalmaz, ziyaretçileriniz yavaş yüklenen bir web sitesinden zarar görmez!
İster yatay ister dikey kaydırmalı bir galeri tercih edin, Modula'nın güçlü ve kullanımı kolay özellikleri, süreci basit ve eğlenceli hale getirecek.
O halde, daha fazla uzatmadan, hadi konuya girelim ve WordPress web siteniz için çarpıcı bir kayan galeri oluşturmayı öğrenelim.
İçindekiler
- Kayan galeri nedir ve neden bir tane düşünmelisiniz?
- Modula'yı kurma
- galeri oluşturma
- Modula ile Yatay Kayan Galeri Oluşturma
- Modula ile Dikey Kayan Galeri Oluşturma
- Modula Özellikleri ile Kayan Galerinizi Geliştirme
- Kayan Galerinizi Önizleme ve Yayınlama
- Tamamlanıyor…
Kayan galeri nedir ve neden bir tane düşünmelisiniz?
Kayan galeri, bir dizi görüntüyü veya diğer ortamları kayan formatta görüntüleyen bir tür resim galerisidir. Bu, resimlerin birbiri ardına görüntülendiği ve kullanıcının fare, dokunmatik yüzey veya diğer giriş cihazlarını kullanarak yatay veya dikey olarak kaydırabileceği anlamına gelir.
Kayan galeriler, geleneksel resim galerilerine göre çeşitli avantajlar sundukları için giderek daha popüler hale geldi. Web sitenizde kayan bir galeri kullanmayı düşünmek isteyebileceğiniz birkaç neden:
Geliştirilmiş kullanıcı deneyimi : Kayan galeriler, geleneksel resim galerilerinden daha ilgi çekici ve etkileşimli bir kullanıcı deneyimi sunar. Kullanıcı resimler arasında gezinebildiğinden, her bir resmi görüntülemek ve galeriyi kendi hızlarında keşfetmek için zaman ayırabilir.
Yerden tasarruf sağlayan tasarım : Kayan galeriler görüntüleri arka arkaya görüntülediğinden, geleneksel resim galerilerine göre yerden tasarruf sağlayan bir alternatif olabilir. Bu, özellikle web sitenizde sınırlı alanınız varsa veya kullanıcıyı bunaltmadan çok sayıda resim görüntülemek istiyorsanız yararlı olabilir.
Modern ve şık görünüm : Kayan galeriler, web sitenizin daha profesyonel ve güncel görünmesine yardımcı olabilecek modern ve şık bir görünüme sahiptir. Resimlerinizi sergilemenin harika bir yoludur ve web sitenizin markasına ve stiline uyacak şekilde özelleştirilebilirler.
Artan katılım ve dönüşümler : Bu galeri yöntemi, kullanıcıları içeriğinizi daha fazla keşfetmeye teşvik ederek web sitenizdeki etkileşimi ve dönüşümleri artırabilir. Ne kadar çok araştırırlarsa, site sahibi olan size o kadar çok fayda sağlar.
Modula'yı kurma
Modula'yı yüklemek için WordPress kontrol panelinize gidin ve Eklentiler'e tıklayın. Ardından, Yeni Ekle'ye tıklayın ve “Modula” için arama yapın.
Eklentiyi bulduktan sonra Şimdi Yükle düğmesine tıklayın ve kurulumun tamamlanmasını bekleyin. Son olarak, eklentiyi etkinleştirmek için Etkinleştir'e tıklayın.
Adım adım ekran görüntüleri de dahil olmak üzere Modula'yı yükleme ve etkinleştirme hakkında daha ayrıntılı bir açıklama için belgelerimize bakın.
galeri oluşturma
Eklenti yüklenip etkinleştirildikten sonra yeni bir galeri oluşturabilirsiniz.
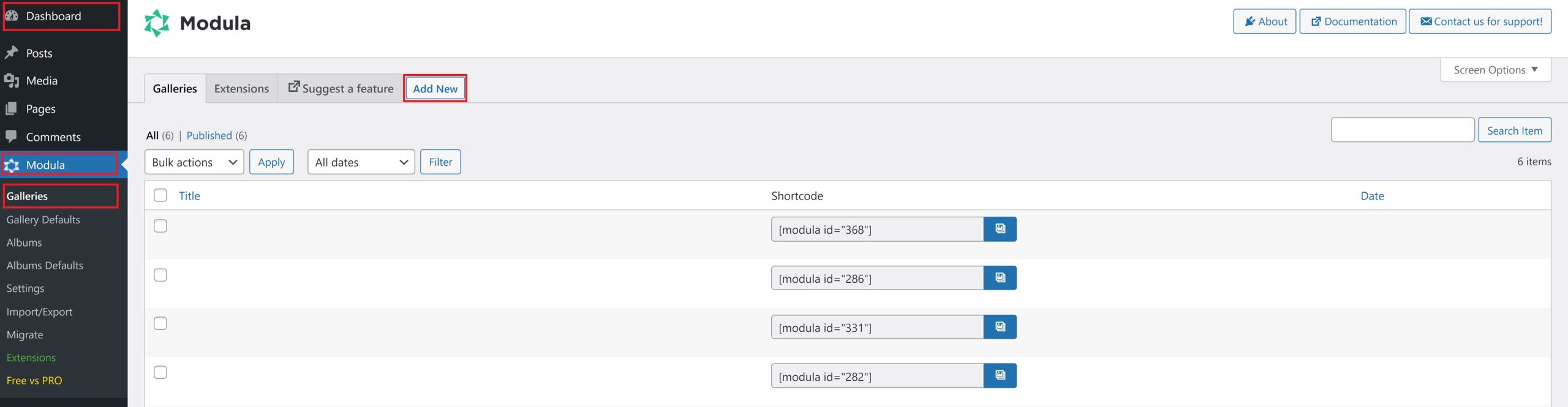
Bunu yapmak için WordPress Dashboard > Modula > Galleries'e gidin ve Yeni Ekle düğmesini tıklayın.

Modula'nın kullanımı çok kolaydır. (Tamam, öyleyse öyle derdik!) Ama sizin de seveceğinizden eminiz!
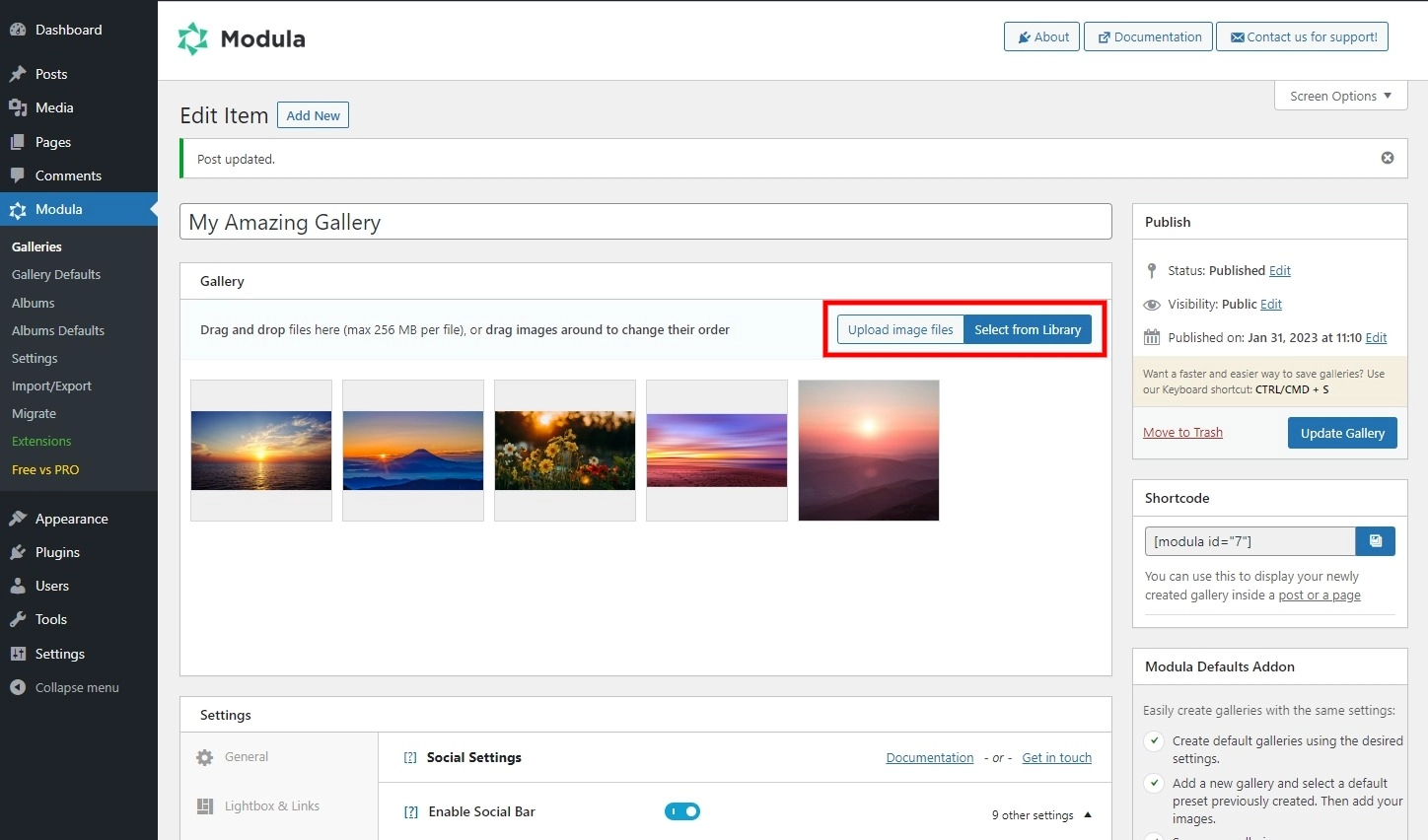
Resimlerinizi yükleyebilir ve istediğiniz sıraya koyabilirsiniz. Ve en iyi kısım? Resimlerin boyutunu seçerek, başlıklar ekleyerek ve çok daha fazlasını yaparak galerinizin görünümünü de özelleştirebilirsiniz.
Galerinize WordPress Kitaplığınızdan resim eklemeye başlayabilir veya resimlerinizi doğrudan yükleyebilirsiniz .

Modula ile Yatay Kayan Galeri Oluşturma
Yatay kaydırma galerisi, kullanıcının dikkatini çeken bir dizi görüntüyü sergilemenin harika bir yoludur. Modula ile kolayca yatay kayan bir galeri oluşturabilir ve web sitenizin tasarımına uyacak şekilde özelleştirebilirsiniz.
Başlamak için Modula'da slayt gösterisi özelliğini etkinleştirmeniz gerekir. Bu özellik Modula Pro sürümünde mevcuttur. Lightbox Slideshow ve Slider uzantılarını etkinleştirdiğinizden emin olun.
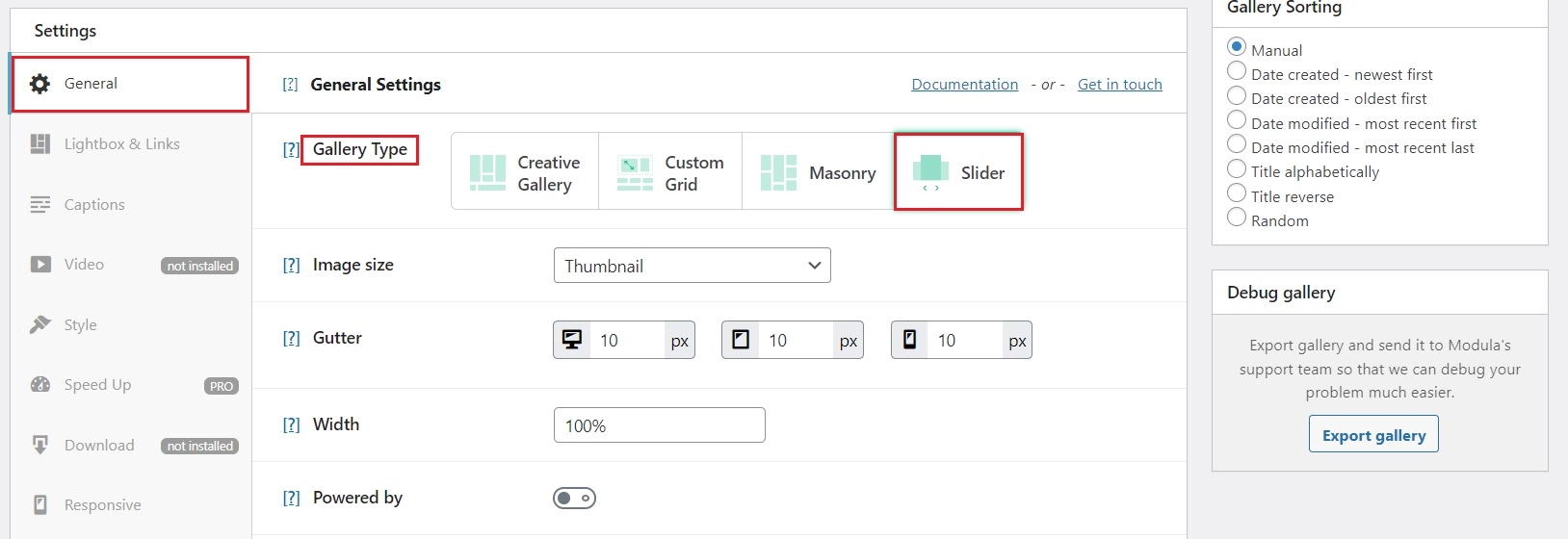
Ayarlar bölümünün Genel sekmesinde Kaydırıcı galeri türünü seçin.

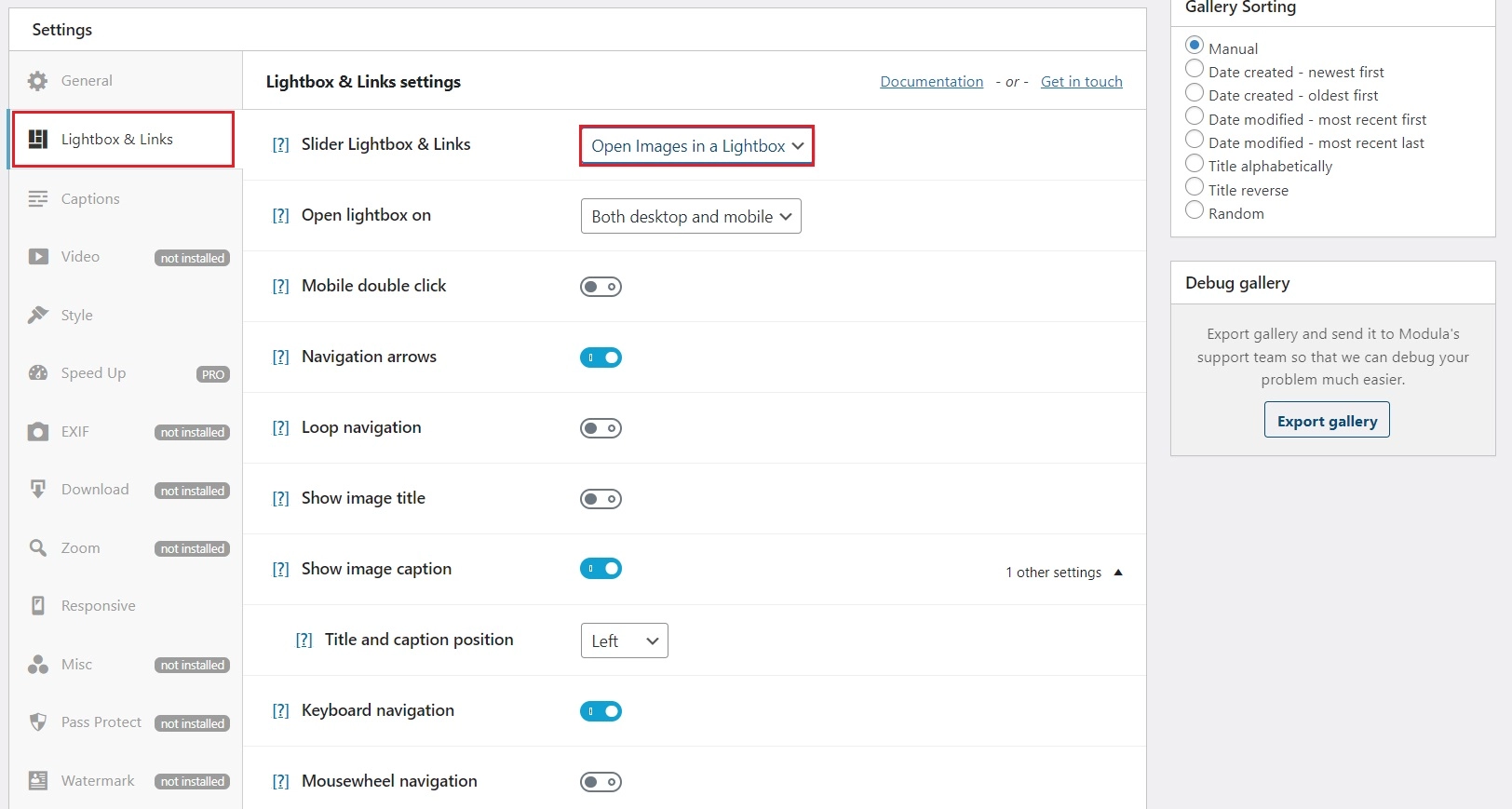
Ardından, Işık Kutusu ve Bağlantılar sekmesine gidin ve Kaydırıcı Işık Kutusu ve Bağlantılar seçeneğinin açılır menüsünden Resimleri bir Işık Kutusunda Aç'ı seçin.

Bunu yaptığınızda, daha fazla seçeneğin kilidi açılacaktır.

Fare tekerleği gezintisini bulana kadar aşağı kaydırın ve seçeneği açın. Kullanıcıların, ışık kutusu görüntüleri arasında gezinmek için fare tekerleğini kullanmalarına olanak tanır.
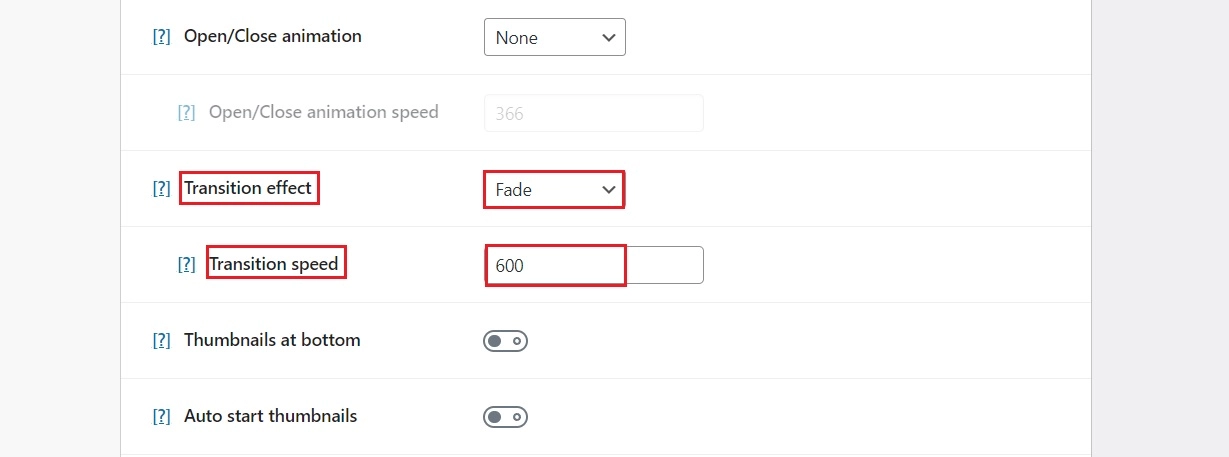
Kayan galerinin daha şık görünmesini sağlamak için kayan geçiş efekti ekleyebilirsiniz.
Geçiş efekti seçeneğine ilerleyin ve açılır menüden birini seçin. Ardından, geçiş hızı değerini ayarlayabilirsiniz. Milisaniye cinsinden olacaktır, bu nedenle 600ms'nin altında tutmak, kullanıcıların kayan galerinin sonuna geldiğini hissetmemesi için ideal olacaktır.
Gecikmeyi kimse sevmez!

Her şey yolunda görünüyorsa, galeriyi WordPress sayfanızda yayınlayabilir veya Modula'nın oluşturduğu kısa kodu kopyalayıp yapıştırarak gönderebilirsiniz.
Bu kolaydı!
Modula ile Dikey Kayan Galeri Oluşturma
Modula ile dikey kayan bir galeri oluşturmak, yatay bir galeri oluşturmak kadar kolaydır. Size nasıl yapıldığını göstereyim!
Not: Dikey kaydırma galerisi oluşturmak için, Modula Pro İş planının sonsuz kaydırma seçeneğiyle Pagination uzantısına ihtiyacınız olacaktır.
Galeri düzenleme modunda, Ayarlar bölümüne gidin. Genel sekmesi altında, dikey kayan bir galeriyi daha iyi sergilemek için Yaratıcı, Özel veya Yığma galeri türlerinden birini seçin.
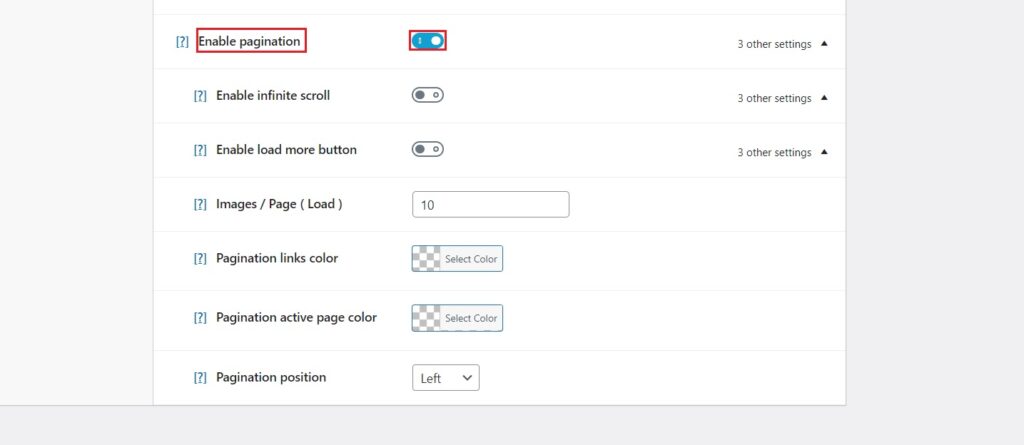
Tamamen aşağı kaydırın ve Sayfalandırmayı etkinleştir seçeneğini açın. Bunu yaptığınızda, daha fazla seçenek görünecektir.

Devam edin ve Sonsuz kaydırmayı etkinleştir seçeneğini de açın.
Bu noktadan sonra galerinizi beğeninize göre özelleştirebilirsiniz.
Modula Özellikleri ile Kayan Galerinizi Geliştirme
Modula ile kayan bir galeri oluştururken, eklentinin gelişmiş özelliklerinden bazılarını kullanarak genel kullanıcı deneyimini iyileştirebilirsiniz.
Bu kullanım durumu için en yararlı olan özelliklere bir göz atalım:
Tembel Yükleme : Bu özellik, çok sayıda resim içeren dikey kayan bir galeri oluştururken kullanışlıdır. Yalnızca ekranda görünen görüntüleri önceden yükleyerek sayfa yükleme süresini azaltmaya yardımcı olur. Ancak, yatay kaydırma galerisi için gerekli değildir.
Özelleştirilebilir Lightbox : Bu özellik, dikey kaydırmalı bir galeri için isteğe bağlı iken, yatay kaydırmalı bir galeri için gereklidir. Kullanıcı deneyimini iyileştirerek galerinin ışık kutusunun görünümünü ve verdiği hissi özelleştirmenizi sağlar.
Video galerisi : Resimlerin yanı sıra kayan bir galeri videolardan da oluşabilir. Modula'nın video galerisi özelliği, galerinizi daha dinamik ve etkileşimli hale getirebilir.
Seçeneklerle oynayın ve web sitenize ve markanıza en uygun olanı görün. Değişikliklerinizin kaydedildiğinden emin olmak için Yayınla veya Galeriyi Güncelle düğmelerine basmayı unutmayın!
Modula, galerinizi ön uçta sergilerken kullanmanız için bir kısa kod üretecektir. Bu kısa kodu kopyalayın ve çarpıcı kayan galerinizi gösterelim
Kayan Galerinizi Önizleme ve Yayınlama
Modula ile kayan galerinizi oluşturduktan sonra, onu WordPress web sitenizde önizleme ve yayınlama zamanı.
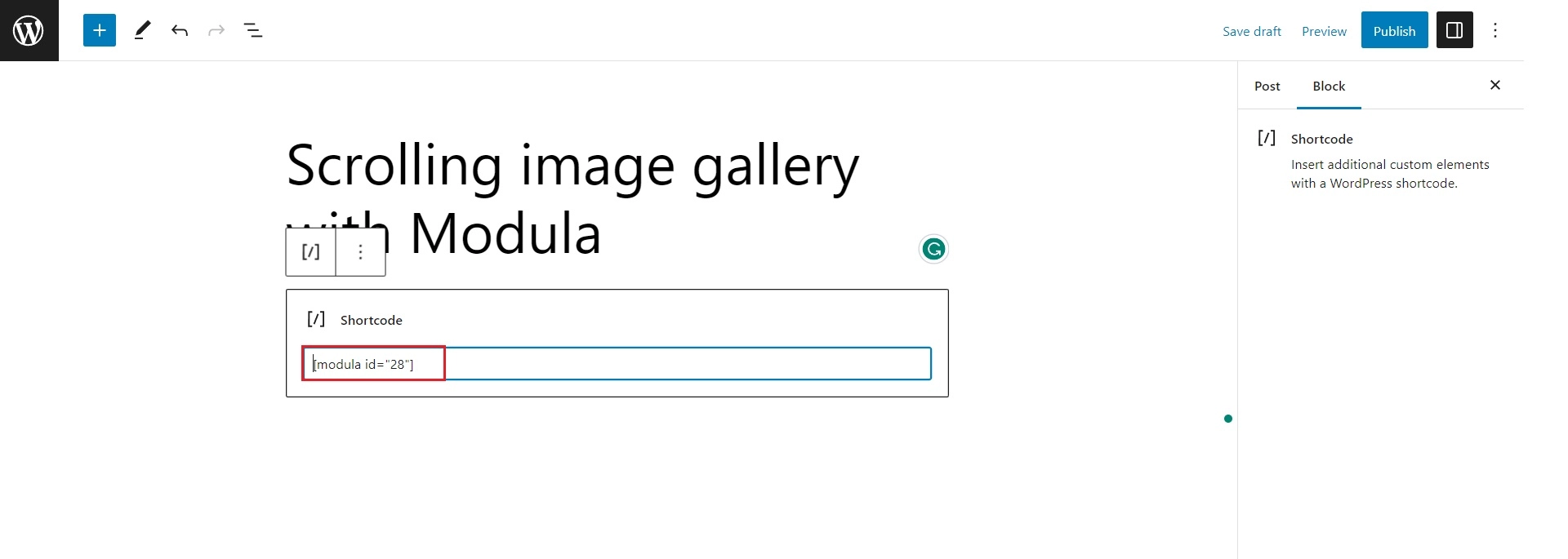
Bunu yapmak için istediğiniz sayfaya veya gönderiye gidin ve kısa kodu doğrudan düzenleyiciye yapıştırın.

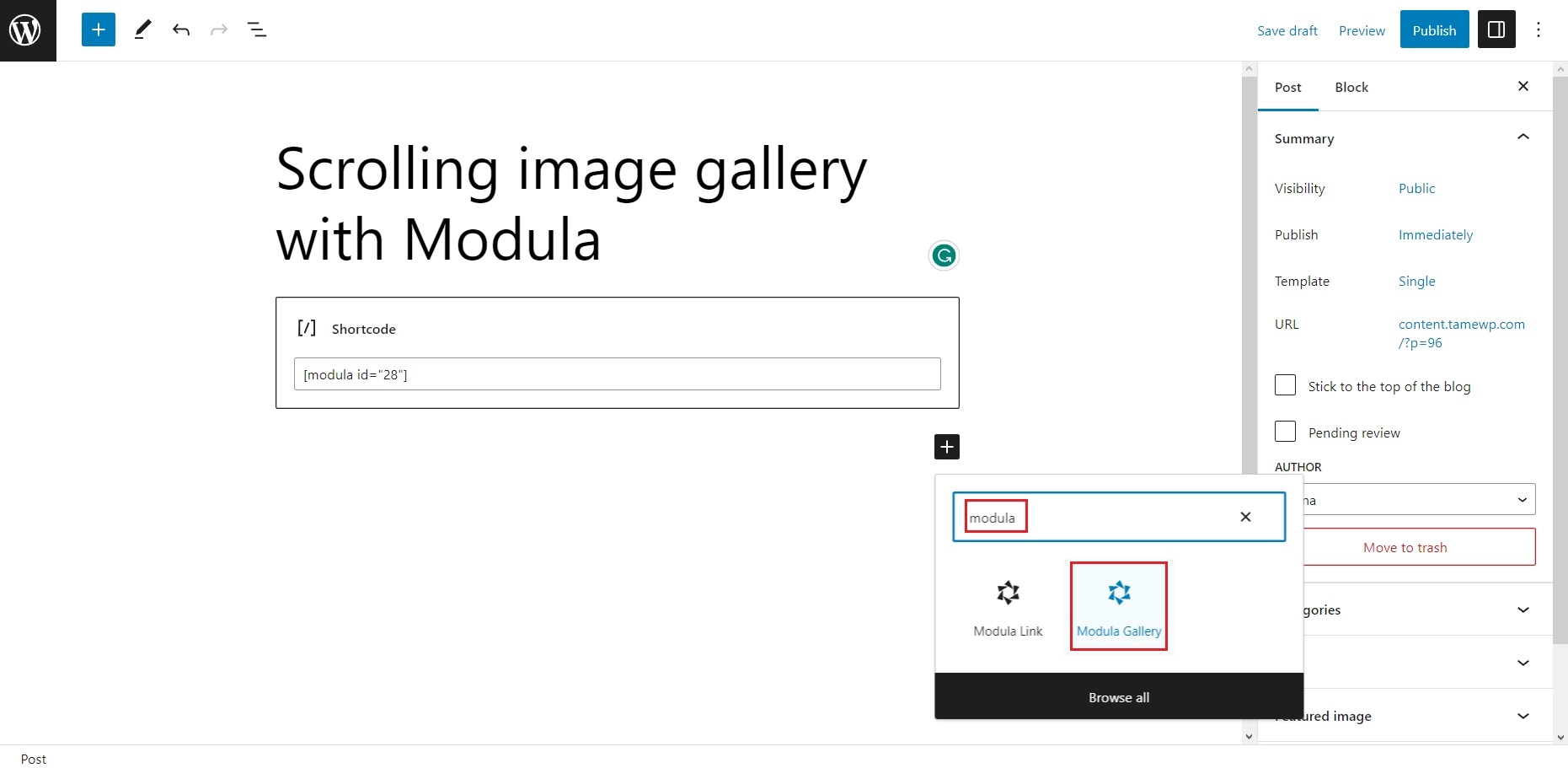
Alternatif olarak, Modula Galerileri bloğunu arayabilir ve açılır menüden istediğiniz galeriyi seçebilirsiniz.

Galerinizi sayfanıza veya gönderinize ekledikten sonra, doğru şekilde görüntülendiğinden emin olmak için önizleme yapmanız önemlidir.
Her şeyden memnun olduğunuzda, Yayınla veya Güncelle'ye basın ve sihrin gerçekleşmesini izleyin
Galerinizde daha sonra değişiklik yapmanız gerekirse, WordPress kontrol panelinizin Modula bölümünden kolayca değiştirebilirsiniz.
Değişikliklerinizi kaydettikten sonra, kısa kodu güncellemeden galeriniz web sitenizde otomatik olarak güncellenecektir.
Tamamlanıyor…
WordPress'te dikey veya yatay bir kaydırma galerisi oluşturmak, resimlerinizi sergilemenin ve web sitenizin kullanıcı deneyimini iyileştirmenin harika bir yolu olabilir.
Kullanıcı dostu arayüzü, özelleştirme seçenekleri ve çok yönlü galeri türleri ile Modula, resimlerini sergilemek ve yeni işler kazanmak isteyen tüm web sitesi sahiplerinin olmazsa olmazıdır!
Peki, ne bekliyorsun? Modula'yı bugün indirin ve web sitenizin resim galerilerini nasıl değiştirebileceğini görün.
