Bir Kullanıcı Dizini Oluşturmak İçin Üye Dizini Şablonlarını Kullanma
Yayınlanan: 2023-01-25Üye dizini şablonları, WordPress sitenizde çok miktarda bilgiyi iyi düzenlenmiş ve güzel bir şekilde görüntülemenizi kolaylaştırır.
Bir kullanıcı listeleme dizininin işlevi, çevrimiçi veritabanınızı yönetmektir (örneğin, personel, ağınızdaki işletmeler, konu uzmanları veya aradaki herhangi bir şey). Üye dizinleri (kullanıcı listeleri), ziyaretçilerinize gezinmesi kolay arama ve filtreleme işlevleri sağlar. Dizinler, ağ oluşturma ve ticaret fırsatları yaratır ve insanların topluluğunuza bağlanmasına ve katılmasına olanak tanır. Artı, birçok SEO ve pazarlama avantajı da var!
Bu öğreticide, gelişmiş, güzel ve en önemlisi kullanışlı bir üye dizini oluşturmak için önceden oluşturulmuş 5 Profile Builder üye dizini şablonundan birini kullanacağız. Kullanıcı dostu şablonlarımız ile herhangi bir kodlama bilgisine ihtiyaç duymazsınız. Kusursuz bir kullanıcı, personel veya iş dizini oluşturmak için adım adım talimatlar sağlayacağız.
Neden üye dizini şablonları içeren bir kullanıcı listeleme dizini eklentisine ihtiyacım var?
Siteniz için manuel bilgi listesi veya bilgi tabloları oluşturmak mümkündür, ancak listeleri yararlı bir şekilde sunmak zordur. Listeleriniz uzun ve karmaşıksa, bir sıralama veya filtreleme işlevi eklemeniz gerekir, aksi takdirde kullanıcılarınız ihtiyaç duyduklarını elde edemezler. Ve manuel listeleri güncel tutmak bir kabus!
Düzgün bir şekilde entegre edilmiş bir kullanıcı listeleme eklentisi, bakımı tablolardan ve listelerden çok daha kolay olan ancak size başka şekillerde de hizmet edebilen üye dizinleri sağlar. Sadece birkaç tıklama ile web sitenizin farklı bölümlerinde birkaç farklı üye dizini oluşturabilirsiniz. Daha da önemlisi, Profile Builder eklentisi aslında 4 önemli WordPress işlevinin birleşimidir:
- İhtiyaç duyduğunuz bilgileri kullanıcılarınızdan kullanıcı formları aracılığıyla alabilme ,
- ve kullanıcıları, rollerini ve yeteneklerini yönetmek için bilgileri kullanın,
- sitenizin güvenliğini bozmadan yapılır,
- üye dizinleri aracılığıyla yararlı bilgileri güzel bir şekilde görüntülemeye devam ederken.
Üye dizini şablonlarını kullanarak bir üye dizini oluşturmaya ilişkin talimatlar
Bu bölümde, bir kullanıcı listesi oluşturmak için Profile Builder'ın üye dizini şablonlarından birini kullanmanın adım adım bir örneğini yapacağız.
1. Adım: Profile Builder Pro'yu kurun, kurun ve kaydedin
Güncel bir WordPress kurulumuna ve uygun bir temaya ihtiyacınız olacak. Bu eğitim için Hello Elementor temasını kullanacağız. Bitki satıcılarından uzmanlık alanlarını sağlamalarını isteyeceğiz, ardından bu bilgileri uzman bitki satıcılarının filtrelenmiş bir listesini görüntülemek için kullanacağız.
Ayrıca Profile Builder PRO eklentisine de ihtiyacınız olacak. İhtiyaçlarınıza en uygun Profil Oluşturucu planını seçerek başlayın. Kayıt ve ödemeden sonra, satın alma işleminizi onaylayan bir e-posta alacaksınız.
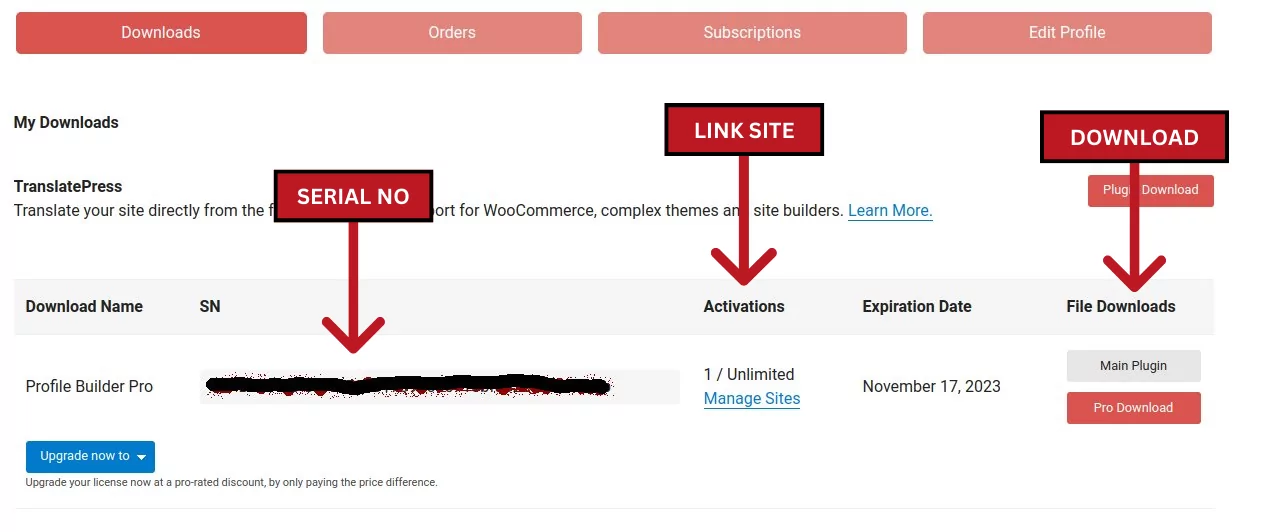
Cozmoslabs hesabınıza giriş yapın. İndirilenler sekmesine gidin . Profile Builder Main ve Pro sıkıştırılmış dosyalarını bilgisayarınıza indirin. Ardından, WordPress panonuzdaki Eklentiler sayfasına gidin. Her iki arşivi de web sitenize birer birer yükleyin. Her seferinde Yükle ve Etkinleştir'e tıklayın.
WordPress panelinizde ayarlandıktan sonra, tam işlevselliğe erişmek için PRO sürümünü kaydetmeniz gerekir. Sitenizi kaydederek web siteniz ve Profile Builder PRO arasında bir bağlantı oluşturmak için Profile Builder → Sürümü Kaydet'e gidin. Cozmoslabs hesap sayfanızdaki Lisanslar sekmesi altında görünen anahtarı veya SR'yi (Seri numarası) kullanın. Kaydolma konusunda herhangi bir yardıma ihtiyacınız varsa, bu adım adım belgelere göz atın.

2. Adım: Kayıt sayfanızı özelleştirin
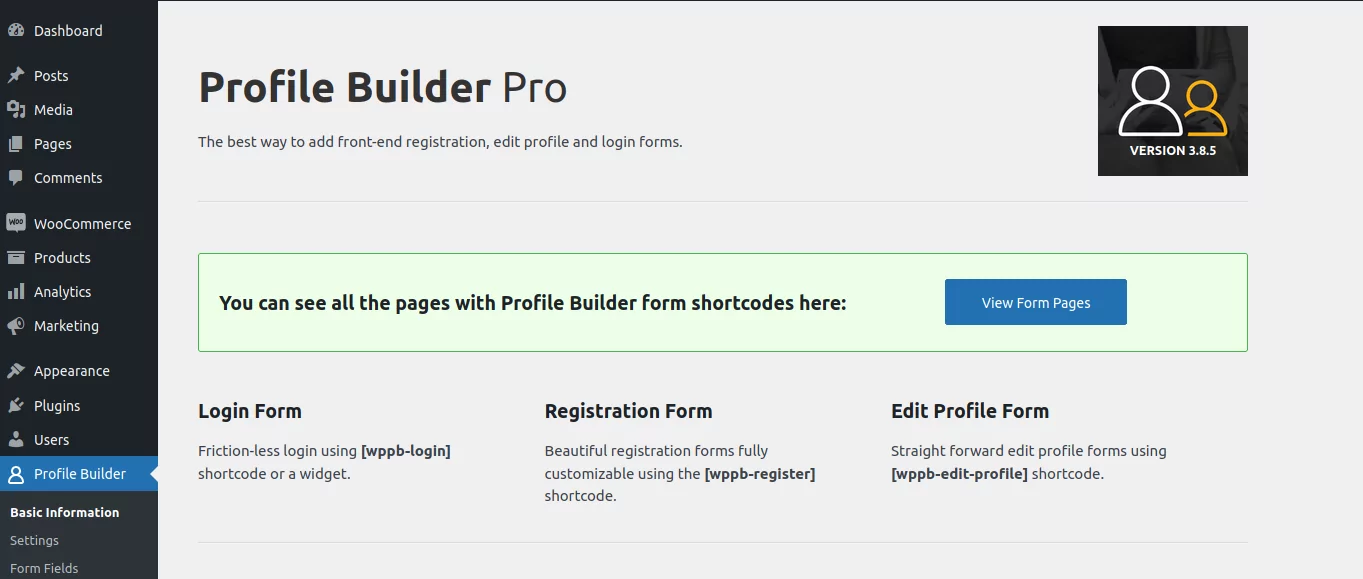
Diğer gelişmiş eklentiler (örn. WooCommerce) gibi, Profile Builder eklentisi de otomatik olarak yeni sayfalar oluşturabilir. Form Sayfaları Oluştur düğmesine tıklayın. Profili Düzenle, Oturum Aç ve Kayıt sayfalarınızı oluşturacak ve sizi WordPress panonuzdaki Sayfalar sekmesine götürecektir. Yeni Profili Düzenle, Giriş ve Kayıt sayfalarınız, web sitenizin görünümü ve hissi ile mükemmel bir şekilde bütünleşecektir. Kontrol etmek için fareyle üzerine gelindiğinde görünen Görüntüle düğmesini tıklayın.
Alternatif olarak, Profil Oluşturucu sayfalarınızı tanımlamanın en hızlı yolu, ana Profil Oluşturucu sayfasına gitmek ve büyük mavi "Form Sayfalarını Görüntüle" düğmesine tıklamaktır. Sayfalar → Tüm Sayfalar seçeneğine de gidebilirsiniz.

Hazır kayıt sayfasını bulamıyorsanız veya yeni bir kayıt sayfası eklemek istiyorsanız, yeni bir kayıt sayfası oluşturabilirsiniz. Kayıt sayfası kısa kodunu Form Alanları sayfasından kopyalayıp boş bir sayfaya yapıştırmanız yeterlidir.
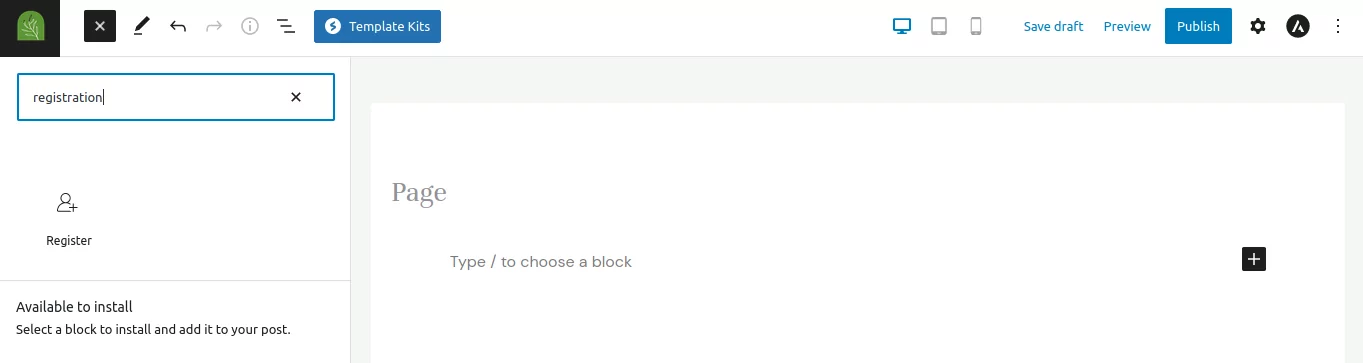
Başka bir kısayol, Gutenberg blokları menüsünden Profile Builder's Register bloğunu (veya başka herhangi bir kullanıcı formunu) seçmektir.

Not: Hem kayıt sayfasını hem de kayıt formunu özelleştirebileceğinizi unutmayın. Kayıt sayfanız , kullanıcıların ne yapmak için kaydolduklarını anladığından emin olmak için ilgili tüm bilgileri içermelidir. Kayıt sayfasındaki kayıt formu , iş modeliniz ve kullanıcı listeniz için faydalı olan alanları içermelidir.
Bir sonraki adımda, önceden oluşturulmuş kayıt formunu özel olarak istediğiniz alanları ekleyerek, gereksiz alanları kaldırarak ve yetkisiz eylemleri önlemek için özel değerler alanları ve kurallar ekleyerek özelleştireceksiniz.
Formları özelleştirin
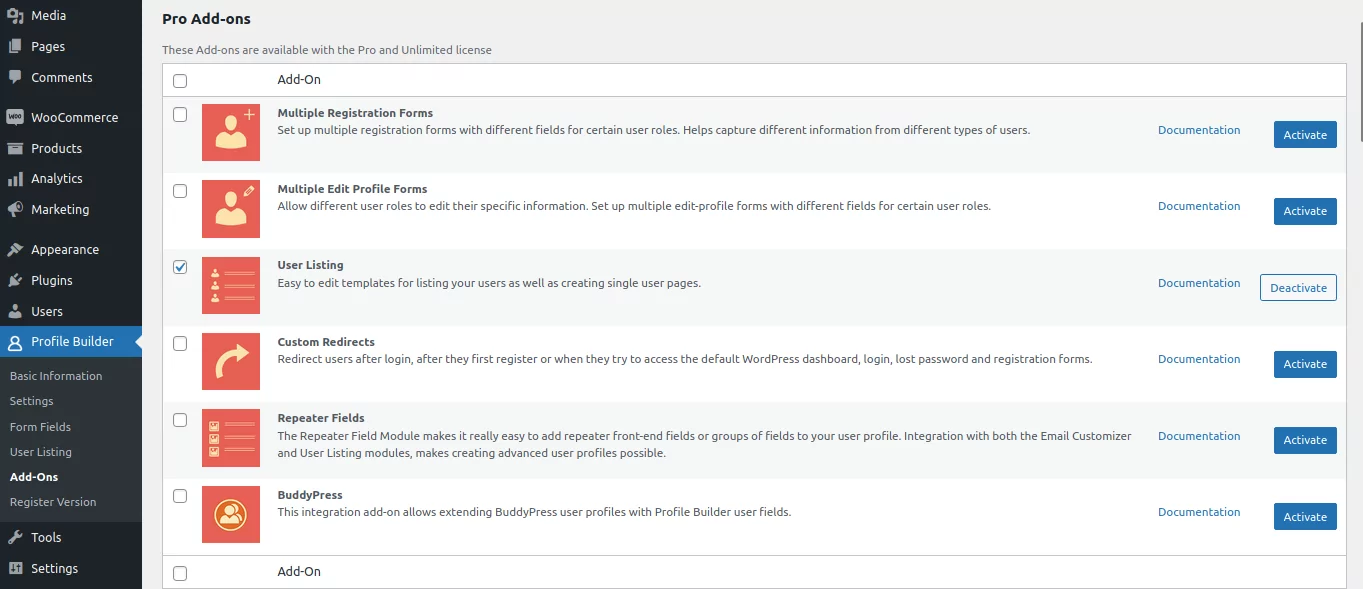
Pano sekmesi Profil Oluşturucu → Form Alanları'na gidin. Kullanıcı Listesi Eklentilerini etkinleştirmek için bir istem görüntülenir. İstemi kaçırırsanız, eklentileri etkinleştirmek için Eklentiler sayfasına gidebilirsiniz. İlk formunuzu özelleştirmeye başlamadan önce Kullanıcı Listesi, Çoklu Kayıt Formu ve Çoklu Profil Düzenleme Formu eklentilerini etkinleştirmenizi öneririz.
Varsayılan, önceden oluşturulmuş formu özelleştirmeye başlayalım!
Yeni formlar varsayılan olarak bu adımda özelleştirdiğiniz tüm alanları içerecektir. Profile Builder Kayıt formları sayfasına gidip Yeni Ekle 'ye tıklayarak yeni veya farklı formlar oluşturabilirsiniz.
Not: Varsayılan form bu sayfada görüntülenmez. Bu orijinal varsayılan formu düzenlemek için Profil Oluşturucu Form alanları sayfasına gidin.
Kayıt formunuz, bir işletme yöneticisi olarak ihtiyacınız olan alanları içermelidir. Bu örnekte, tescil ettirenlerden fabrika ticaretindeki uzmanlık alanlarını, konumlarını ve üyeler için bir işletme dizini oluşturmak üzere iletişim bilgilerini vermelerini istemek için formu değiştirmek istiyoruz.
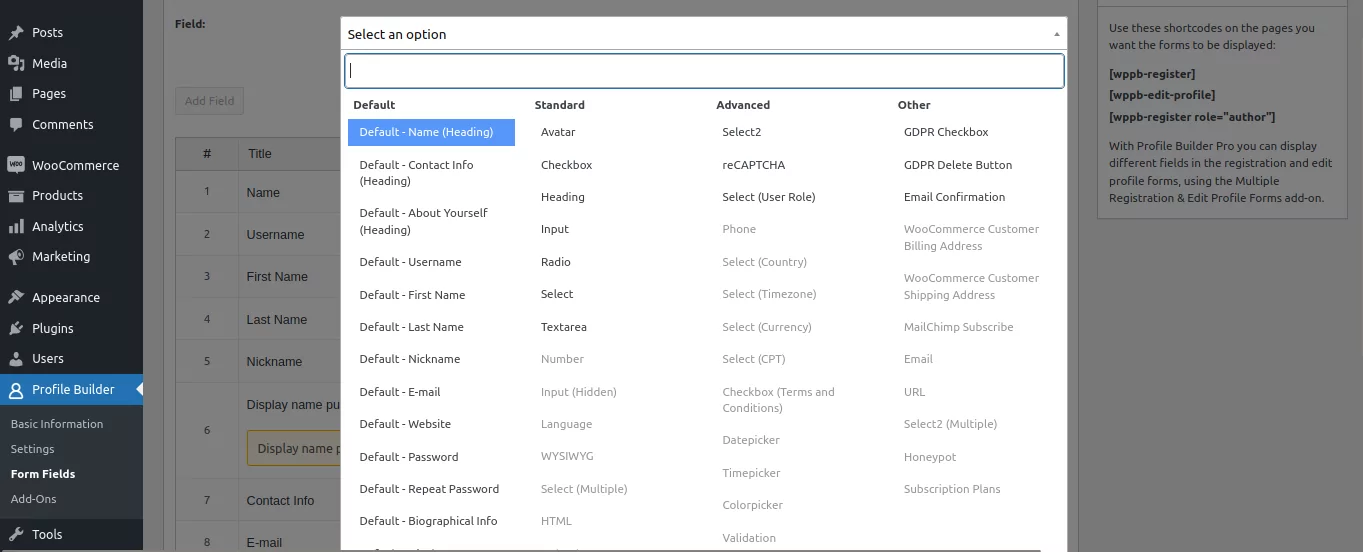
Profile Builder, her kayıt formu için bazı temel varsayılan alanlar içerir. Sayfayı aşağı kaydırırsanız bunları göreceksiniz. Kaldırmak istediğiniz alanların yanındaki Sil düğmesini tıklayın. Yeni alanlar eklemeye başlamak için Bir Seçenek Belirleyin menü alanındaki oku tıklayın ve seçim yapabileceğiniz alanların listesi için açılır menüde gezinin.

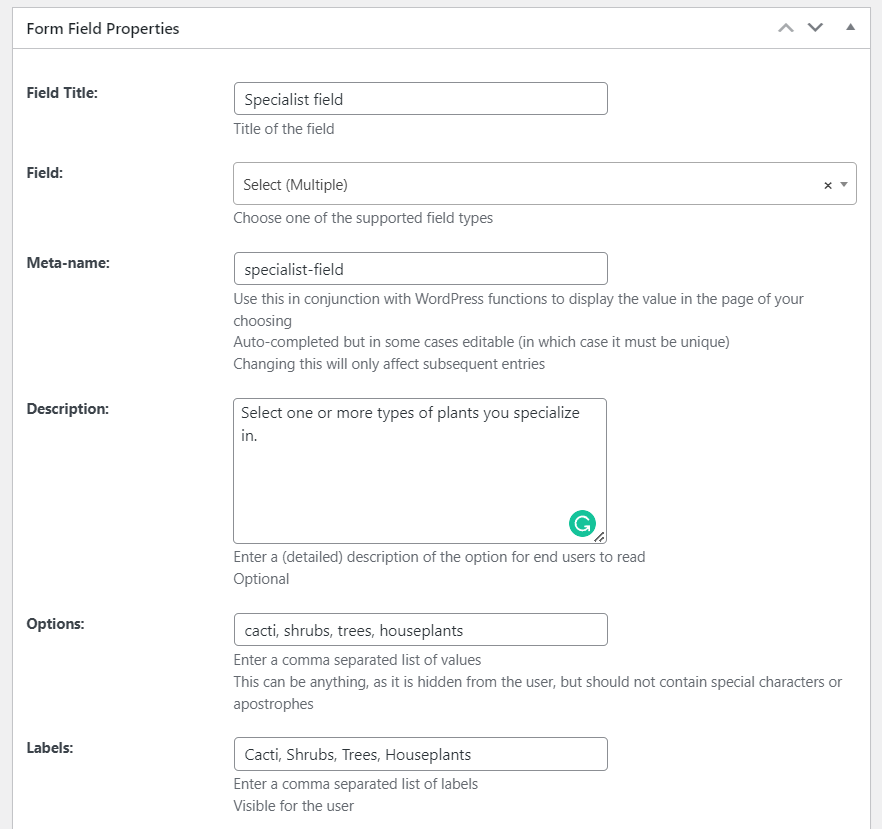
Alan Ekle düğmesine basmadan önce istediğiniz alanları seçin ve istediğiniz gibi özelleştirin. Bu örnekte, 'Uzmanlık Alanı' Alan başlığını ekledik, Çoklu Seçim alan türünü seçtik ve birkaç Seçenek ekledik (Kaktüsler, Çalılar, Ağaçlar vb.).

Bir sonraki adımda, bilgileri web sitenizin ziyaretçileri için faydalı hale getirmek için tüm bu alanlardaki bilgileri bir üye dizininde veya Kullanıcı Listesinde nasıl görüntüleyeceğinizi öğreneceksiniz.
Adım 3. Bir WordPress Kullanıcı Listesi Oluşturun
2. Adımda belirtildiği gibi, daha ileri gitmeden önce Kullanıcı Listesi eklentisini etkinleştirmeniz gerekir. Kullanıcı Listesi, Çoklu Kayıt Formu ve Çoklu Profil Düzenleme Formu eklentilerini etkinleştirmenizi öneririz.

WordPress kontrol panelinde, Profil Oluşturucu sekmesi altında Kullanıcı Listesini arayın. Üstüne tıkla. Kullanıcı listesi sayfasında, [wppb-list-users name="userlisting"] Userlisting adlı hazır, yayınlanmış, ana bir varsayılan kullanıcı listesi göreceksiniz.
Kullanıcı Listelerinde yeniyseniz, öğrenirken varsayılan ayarlar için kullanışlı bir referans görevi görebileceğinden bu listeyi düzenlememenizi öneririz. Ayrıca, filtre eklemeden web sitenizdeki tüm bilgileri görüntülemek için bu ana listeyi kullanırken dikkatli olun.
Üst kısımdaki Yeni Ekle düğmesini tıklayın ve kullanıcı listenize (üye dizini) bir başlık verin.
NOT: Yeni Ekle düğmesini bulamıyorsanız, gerekli eklentileri (Kullanıcı Listesi, Çoklu Kayıt Formu ve Çoklu Profil Düzenleme Formu eklentisi) etkinleştirdiğinizden emin olun.

Kullanıcı listesi ayarlarını özelleştirin
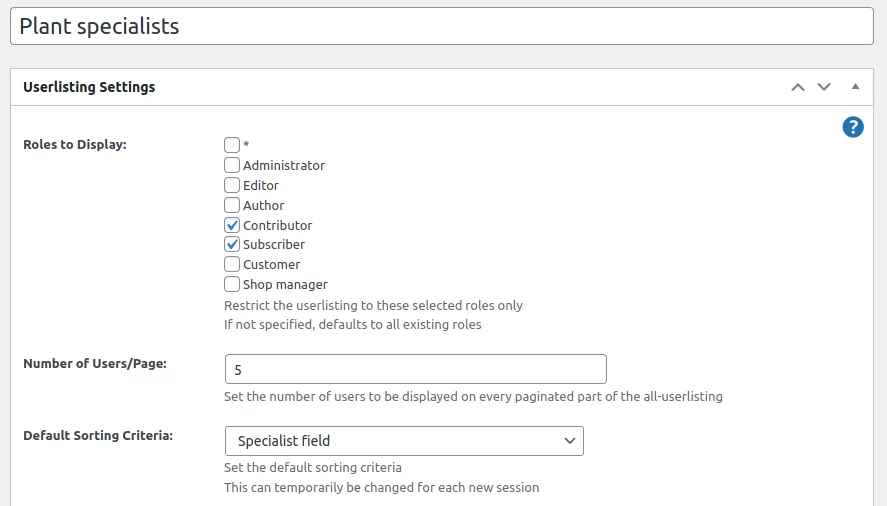
Bu örnekte, 'Bitki uzmanları' Kullanılmış Listeleme Başlığını kullandık ve gösterilecek rolleri 'Katkıda bulunanlar' ve 'Aboneler' olarak sınırladık. Kullanıcı listenize bir başlık verdikten sonra, diğer temel ayarlara doğru biraz aşağı kaydırın. Hangi kullanıcı rollerinin dahil edileceğini ve bunların kullanıcı listesinde nasıl görüntüleneceğini seçebilirsiniz.

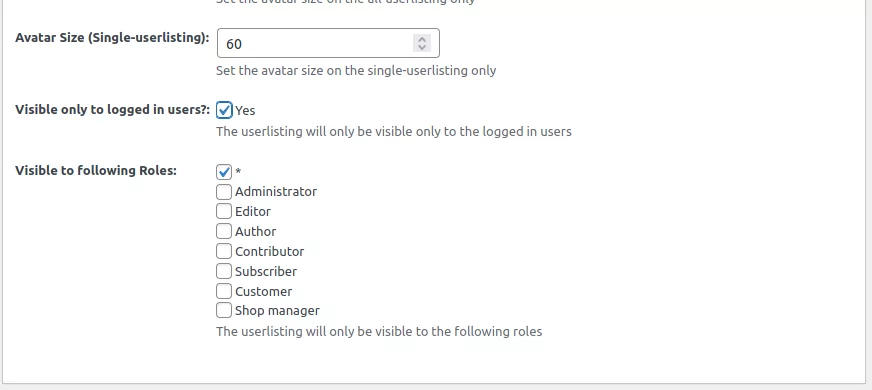
Örneğin, kullanıcı listesini oturum açmamış kullanıcılardan gizleyebilirsiniz, böylece yalnızca oturum açmış kişiler dizini görebilir. Yalnızca oturum açmış kullanıcılara görünür seçeneğini seçmeniz gerekirse, tüm oturum açmış kullanıcılara mı yoksa müşterilere, abonelere vb. tüm oturum açmış kullanıcılar tarafından görülebilir, ancak hassas bilgileri tüm kullanıcılara ifşa etme konusunda dikkatli olun.

Yönlü Menüleri Özelleştirin
Sayfadaki bir sonraki bölüm Yönlü Menüler'dir. Özellik eklemek, kullanıcı listeleme sayfanızda hangi filtrelerin bulunacağını seçmek anlamına gelir. Çoğu kullanıcı, alışveriş sitelerinde filtre kullanmaya oldukça aşinadır. Bu nedenle, ihtiyaç duydukları bilgileri sitenizden almalarına yardımcı olmak için alışkın oldukları türde filtreler ekleyebilirsiniz. Örneğin, arama sonuçlarını konuma, uzmanlık alanına, yaşa vb. göre filtrelemelerine izin verebilirsiniz.
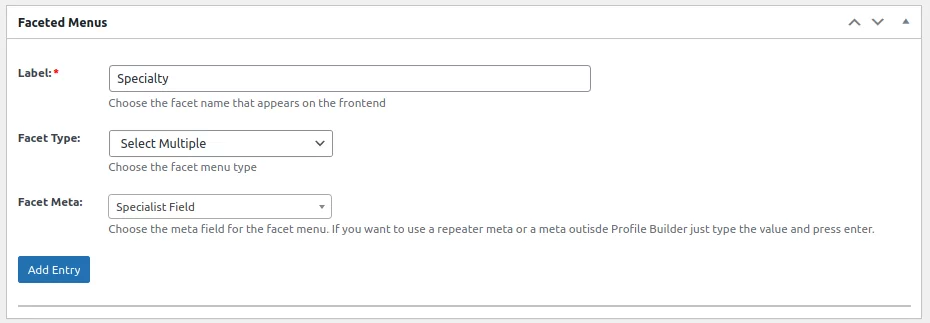
Üyeleri bitki özelliklerine göre sıralamak için bir filtre ekleyeceğiz, bu nedenle sayfada görüntülemek istediğimiz Etiket olarak “Uzmanlık” yazdık. Bu Yönlü Menü örneği için, Yön Türü olarak Birden Çok Seç'i seçtik çünkü insanların aynı anda birden çok seçeneği seçebilmelerini istiyorsunuz. Facet Meta alanında, filtre (Facet Meta) için bir kaynak olarak “Uzman Alanı” alanını seçmek için açılır menüyü kullandık.
Giriş Ekle'yi tıklayın. İhtiyaç duyduğunuz sayıda filtre eklemek için aynı adımları tekrarlayın. Giriş Ekle'ye tıkladığınız anda, yeni filtreniz Giriş Ekle düğmesinin hemen altındaki filtre (yön) özetinde görünecektir.

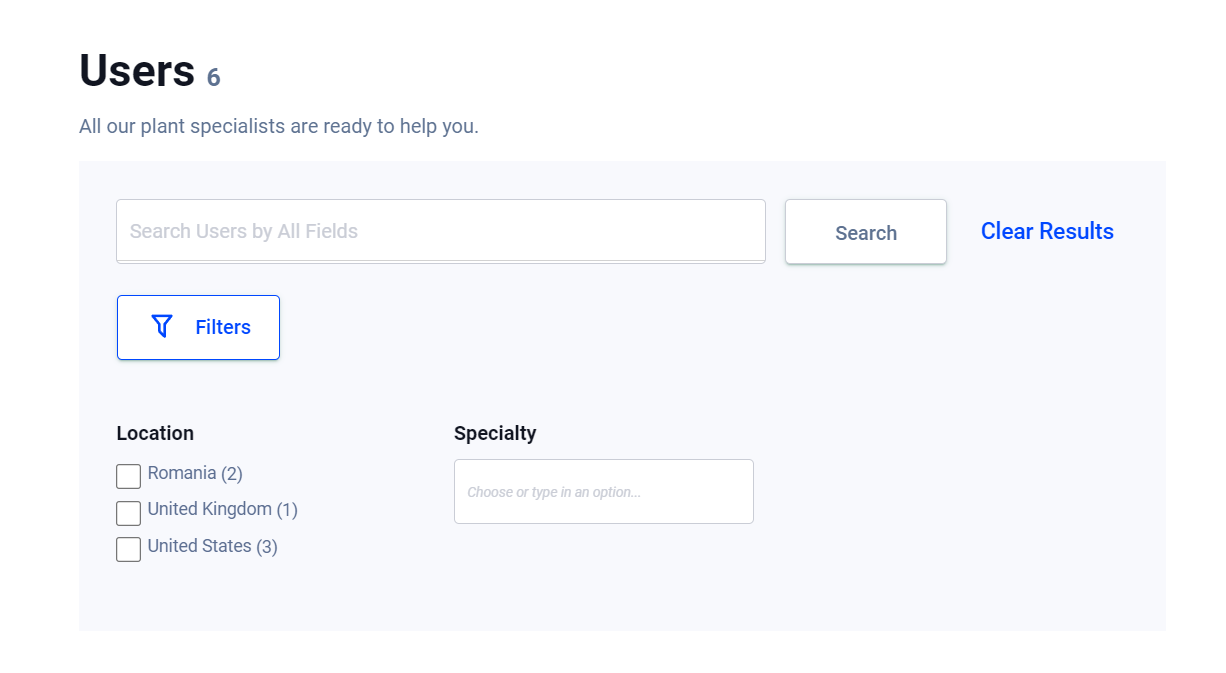
Filtreler ön uçta şu şekilde görünecektir:

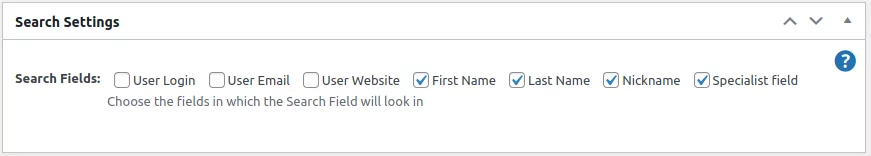
Arama Ayarlarını Özelleştir
Ardından, arama çubuğunun çalışması için Profile Builder'ın bilgileri nasıl bulması gerektiğini seçin. Bu bölüm, aynı sayfadaki Yönlü Menüler bölümünün hemen altındadır. Bir ziyaretçi arama çubuğunda bir anahtar sözcük aradığında taranmasını istediğiniz bilgileri işaretleyerek veya seçimini kaldırarak arama işlevlerini seçin.

Üye dizini şablonlarını kullanarak dizininizi oluşturun
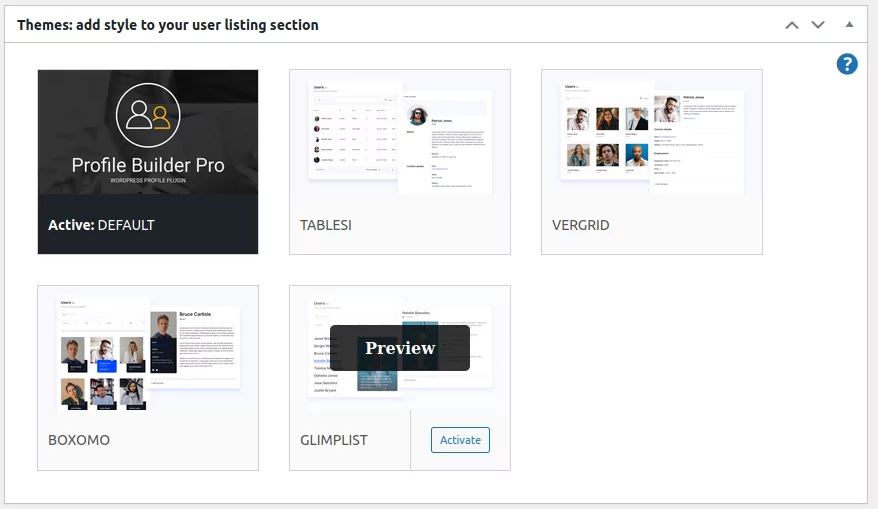
Son bölüm, bir üye dizini şablonu seçtiğiniz ve biçimi ve listelemenin web sitenizin ön ucunda görünmesini istediğiniz yolu özelleştirdiğiniz yerdir. Bildiğiniz gibi, web sitenizdeki farklı öğelerin tasarımını ve biçimlendirmesini standart hale getirmek saatler alabilir. Bu nedenle Profile Builder, kullanıcı listeleme sayfanız için size önceden tasarlanmış 5 tema sunar.
Varsayılan bir tema ve ayrıca 4 özel tema daha vardır. Her biri sırasıyla tabloları, ızgaraları, kutuları veya listeleri görüntülemenin en iyi yolunu temsil eder. Farenizi her birinin üzerine getirdiğinizde, temayı Önizlemek için bir düğme ve Etkinleştirmek için bir düğme göreceksiniz.
Her şablon, web sitenizde sıralı bir liste olarak görünen bir üye dizini (Kullanıcı Listesi) ekranı ve ayrıca üye listenizdeki her giriş için ayrı bir sayfa içerir. Her üye için derinlemesine bilgileri görüntüleyeceğiniz yer burasıdır.

Üyelik dizini şablonları harika bir başlangıç noktasıdır, ancak her temayı daha da özelleştirebilirsiniz. Şimdilik, en iyi görüneceğini düşündüğünüzü ve görüntülemek istediğiniz bilgi türüne en uygun olanı seçin. Kolayca farklı bir temaya geçebilirsiniz; HTML ve CSS otomatik olarak yeni stile güncellenir.
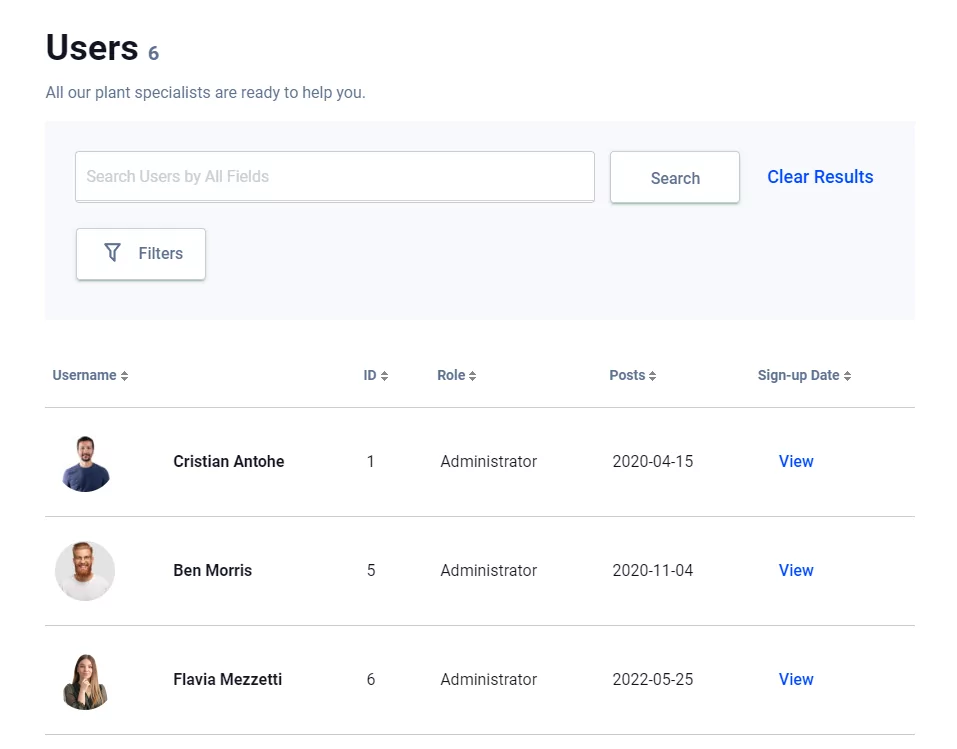
Varsayılan şablon yalnızca minimalist bir sıralama işlevi görüntüler, bu nedenle, bu örnekte, öne çıkan filtre düğmelerini ve dizin arama alanını göstermek için Tablesi şablonunu kullandık.
Etiketleri kullanarak görüntülenecek kullanıcı bilgilerini özelleştirin
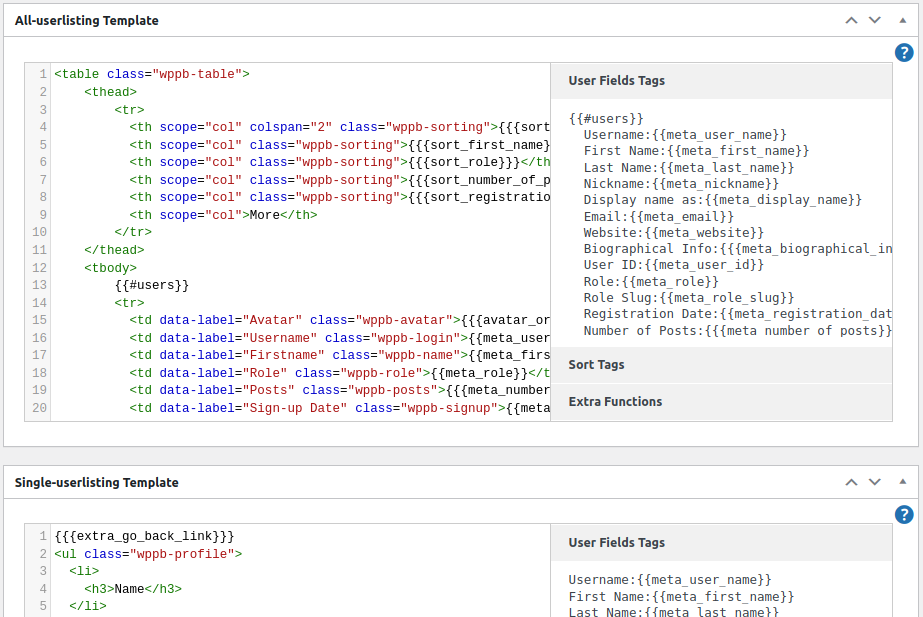
Üye dizininizde görüntülenmesini istediğiniz bilgileri özelleştirmek için aşağı kaydırarak “Tüm kullanıcı listeleme Şablonu” alt başlığını görün. Şuna benziyor:

NOT: Tüm Kullanıcı Listesi Şablonu , web sitenizde görüntülenen üye dizinini (Kullanıcı Listesi) özelleştirmek içindir. Tek Kullanıcı Listeleme Şablonu , insanlar üye dizinindeki “Daha fazla” düğmesine tıkladığında, bireysel üyenin ayrıntılarını özelleştirmek içindir. Yakında buna geleceğiz!).
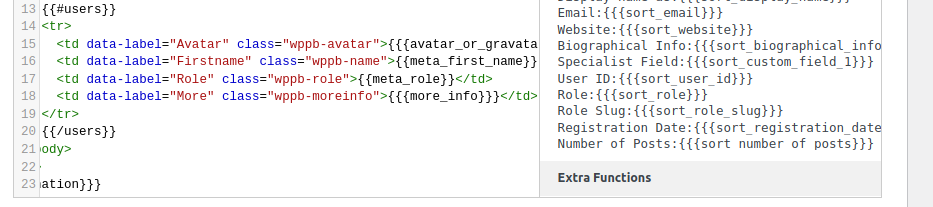
Varsayılan görüntüleme alanlarıyla bir sorununuz yoksa, her şeyi olduğu gibi bırakabilirsiniz. Kullanıcı dizinine bilgi eklemek veya çıkarmak istiyorsanız, sağdaki görüntüleme sütununun sağ tarafında her liste türü için kullanılabilen tüm Profil Oluşturucu etiketlerini bulacaksınız. Bu örnekte, bu resimde görüldüğü gibi uygun satırları silerek üye dizini şablonundaki “gönderi sayısı”nı kaldırdık:

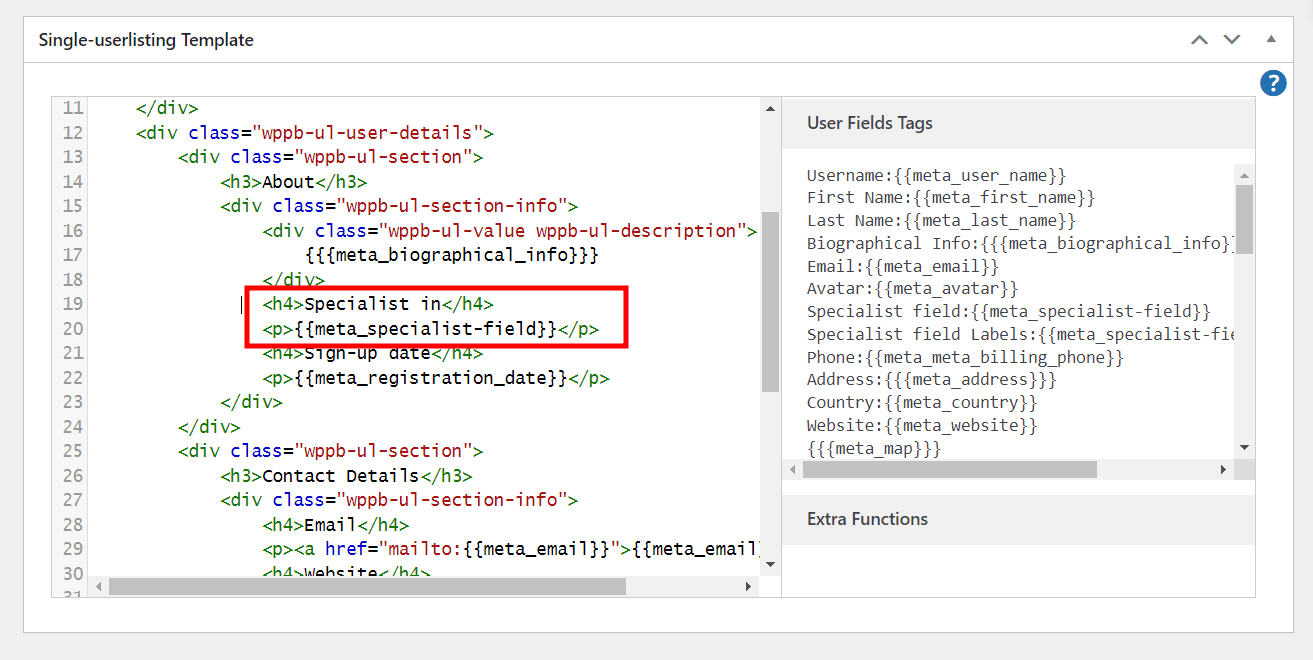
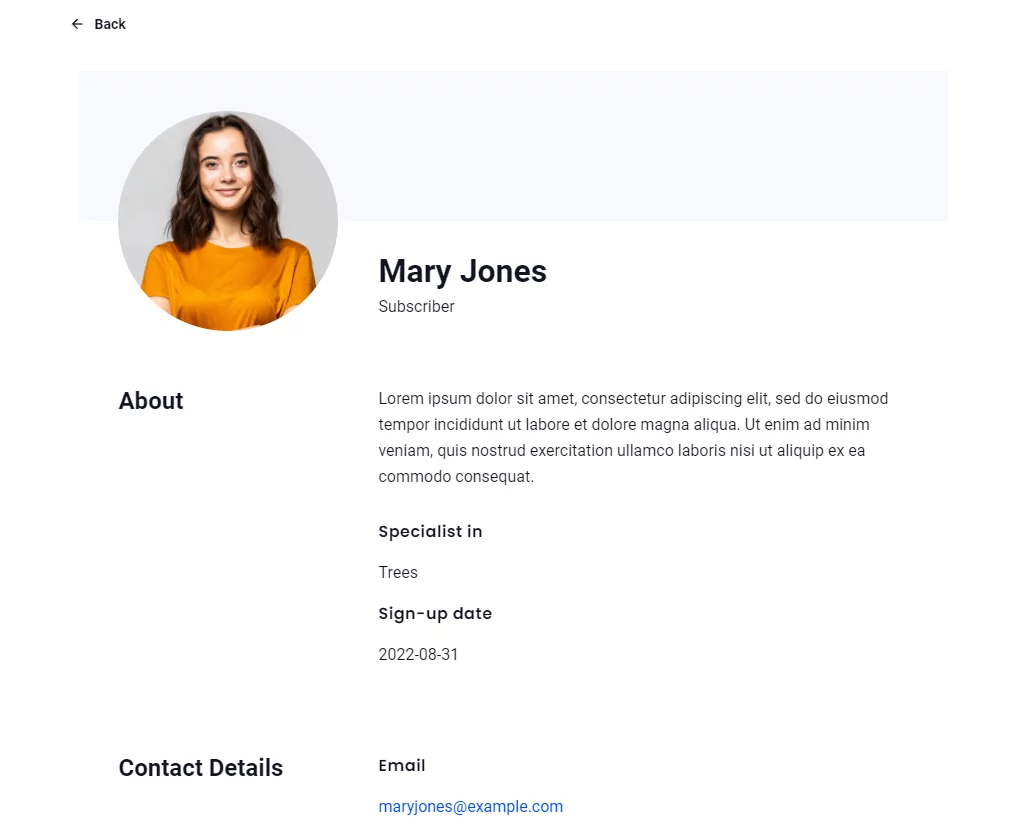
Son olarak, ziyaretçiler üye dizinindeki "Diğer" veya "Görüntüle" düğmesine tıkladığında bireysel girişlerin nasıl görünmesini istediğimizi özelleştirelim. Tek Kullanıcı Listesi şablonuna gidin.
Bu örnekte,tek kullanıcılı şablona (kişinin profil listesi) başka bir etiket, "Uzmanlık Alanı" etiketi ekleyeceğiz.Sadece 'Uzman' etiketini ve sağdaki etiketi vurgulayıp kopyalayın ve sola yapıştırın.

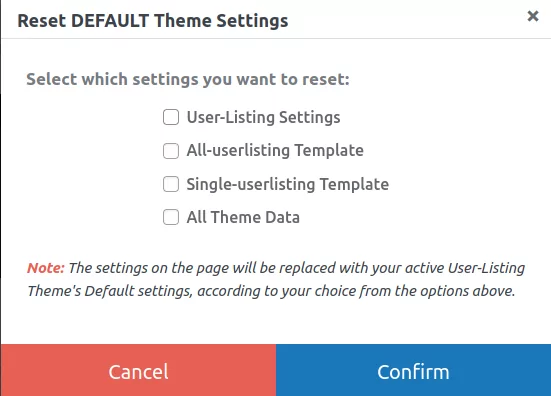
Sıfırlama işleviyle hataları düzeltin
Özellikle çok fazla özelleştirme yaptığınızda hatalar olabilir. Neyse ki, yeni bir başlangıç için varsayılan ayarları geri yükleyebilirsiniz. Genel Kullanıcı Listesi Ayarlarını, Tüm kullanıcı listesi Şablonunu veya Tek kullanıcı listesi Şablonunu sıfırlayabilir veya her şeyi sıfırlayarak sıfırdan başlayabilirsiniz. Üye dizini şablonları bölümüne geri gitmeniz yeterlidir. Etkin temanın üzerine gelin. Verileri Sıfırla düğmesine tıklayın ve hangi ayarı veya ayarları sıfırlamak istediğinizi seçin.

4. Adım: Üye dizini şablonlarını yayınlama
Özelleştirmelerinizden memnun olduğunuzda, üst kısımdaki Yayınla düğmesine basın. Bu, kullanıcı listeniz için sitenizdeki herhangi bir sayfaya Gutenberg blokları aracılığıyla yapıştırabileceğiniz veya ekleyebileceğiniz bir kısa kod oluşturacaktır.
Ve: Ta-Daa! Yeni üyelik dizininiz web sitesinin ön yüzünde böyle görünür. Tablesi üye dizini şablonlarında öne çıkan filtre butonlarına dikkat edin. Görünümü beğenmediyseniz, sadece farklı bir şablon seçin.

Sonraki resim, üyelik dizini şablonlarından birini kullandığınızda bireysel kullanıcı bilgileri sayfasının nasıl göründüğünü gösterir. Sitenizi ziyaret edenler, dizin listesindeki "görüntüle" veya "daha fazla" düğmesine tıklayarak bu sayfaya erişebilir.

Çözüm
Profile Builder Pro eklentisi, kullanıcılarınızı sitenize gerçek değer katacak şekilde listelemenizi çok kolaylaştırır. Hem kullanıcı kayıt formları hem de kullanıcı listeleme ekranları için önceden oluşturulmuş şablonlar size zaman (ve para!) kazandıracak. Profile Builder Pro, işletmeniz için yeni para kazanma fırsatları eklemeyi garanti eden, kullanımı kolay 5 üye dizini şablonu sunar.
Sadece birkaç tıklamayla web sitenizi yeni bir seviyeye taşıyın: Profile Builder Pro'yu buradan indirin!

Profil Oluşturucu Pro
Özel alanlarla güzel ön uç kayıt ve profil formları oluşturun. Hepsi bir arada kullanıcı yönetimi eklentisini kullanarak üye dizinlerini kurun, özel yönlendirmeler yapın, kullanıcı e-postalarını özelleştirin ve daha fazlasını yapın.
Eklentiyi edininVeya ÜCRETSİZ sürümü indirin
Web siteniz için bir veya daha fazla üye dizini veya işletme dizini oluşturmak için Profile Builder'ı kullandınız mı? Başkalarının web sitelerinin potansiyelini en üst düzeye çıkarmasına yardımcı olun. Deneyiminizi aşağıdaki yorumlar bölümünde paylaşın!
