Minimal CSS Çerçeveleri: 10 Harika Seçenek
Yayınlanan: 2022-03-29- Neden minimal bir CSS çerçevesi seçmelisiniz?
- Hafif çerçevelerin ana avantajları
- Saf
- Chota
- Piknik
- iskelet
- Miligram
- hayalet
- hardal kullanıcı arayüzü
- Bonsai
- Aydınlatılmış
- sevimli kayış
Birisi CSS çerçeveleri ifadesinden bahsettiğinde, birçok insan için akla gelen ilk şey Bootstrap, Tailwind CSS veya Semantic UI'dir. Yeterince adil. Hepsi, karmaşık ve derinlemesine yerleşim yapıları oluşturmak için inanılmaz çerçevelerdir.
Ancak, genel olarak konuşursak, bu tür çerçeveler, tasarımın birden çok sayfada gerçekleştiği projelere yöneliktir. Basit bir proje için - portföy, blog, özgeçmiş sayfaları - 50 kb+ paket boyutuna sahip bir çerçeve biraz abartılı görünüyor.
Neden minimal bir CSS çerçevesi seçmelisiniz?
Bence şu anda modern web geliştiricisinde meydana gelen trendlerden biri, geliştiricilerin nihai tasarımlarının sayfa boyutunu önemsememeleri. Bugün bir web sayfasının ortalama boyutu, JavaScript'in tamamı oluşturulduktan sonra yaklaşık 2,5 Mb'dir. En hafif tabirle biraz çılgınca. Güncelleme: Yeni Almanak raporu, bu sayının 2021'den 2022'ye kadar yükselmeye devam ettiğini gösteriyor.
Benim için hafif bir CSS çerçevesi, ana kapsayıcılarımı oluşturmam için araçlar sağlar, bunlara birkaç öğe atayın ve sonra ihtiyacım olursa özel stile odaklanabilirim. Pratikte asla kullanmayacağım kurallara ve tasarım seçeneklerine kapılmama gerek yok.
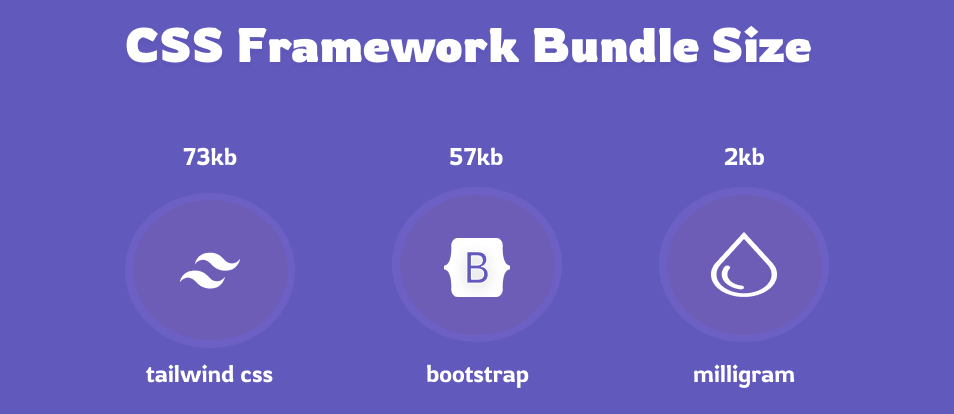
Ve daha önce de söylediğim gibi, modern çerçeveler için paket boyutu saçma derecede yüksek olabilir.

Bu paket boyutu örneği, çerçeveyi doğrudan bir CDN aracılığıyla getirme bağlamında ilgilidir. Daha büyük çerçevelerin boyutunu çok daha mütevazı bir şeye küçültmek genellikle mümkündür. Ancak, kutunun dışında, Tailwind CSS veya Bootstrap gibi bir çerçevenin varsayılan olarak minimal veya hafif olması amaçlanmamıştır.
Aslında, Tailwind CSS'nin sıkıştırılmamış paket boyutu 3.5Mb'dir !
Hafif çerçevelerin ana avantajları
Performanstaki doğrudan iyileştirmelerin yanı sıra, daha küçük CSS çerçevelerini kullanmanın başka nedenleri nelerdir? Şahsen, önceden tanımlanmış düzenlere ve ek stil bileşenlerine hızlı erişim sağlayan bir çerçeve kullanma fikrini seviyorum. Hepsi, tasarımın birden fazla cihazda çalışmasını sağlamak için kod jimnastiği yapmamı gerektirmeden.
Ek olarak, daha küçük bir çerçeve çok daha bağışlayıcı bir öğrenme eğrisine sahiptir. Özellikle, bir şeyleri kendiniz şekillendirmeye yeni başlıyorsanız - hafif bir çerçeve, tasarımın barebone seviyesinde nasıl bir araya geldiğini anlamanıza yardımcı olur.
Ve JavaScript'e bağımlı olmamak da uzun bir yol kat ediyor. Son olarak, sınıf müdahalesi olmadığı için küçük bir çerçeve tabanına özel CSS eklemek çok daha kolaydır. Birbirine bağlı binlerce farklı sınıfınız olmadığında, öğreticilerde veya CodePen gibi sitelerde bulduğunuz özel CSS snippet'lerini eklemek çok daha kolaydır.
O zaman çatlayalım.
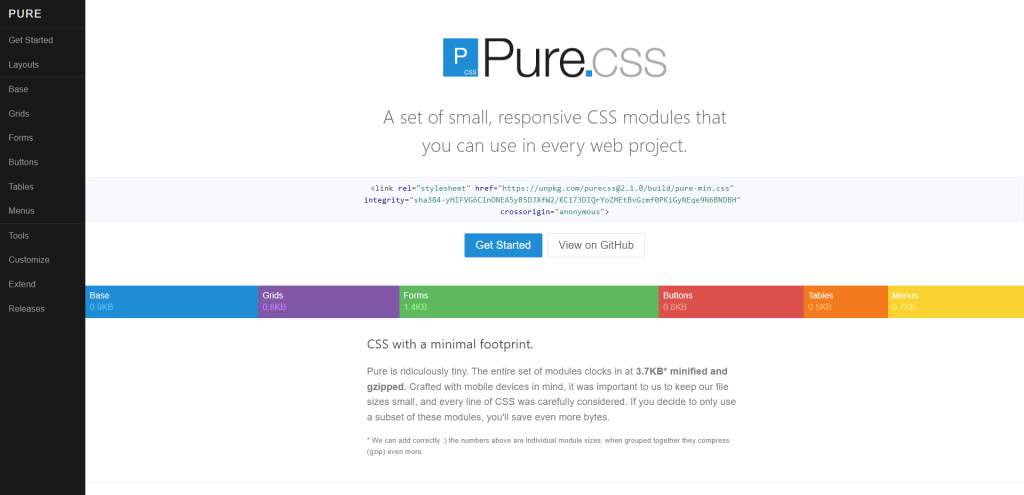
Saf

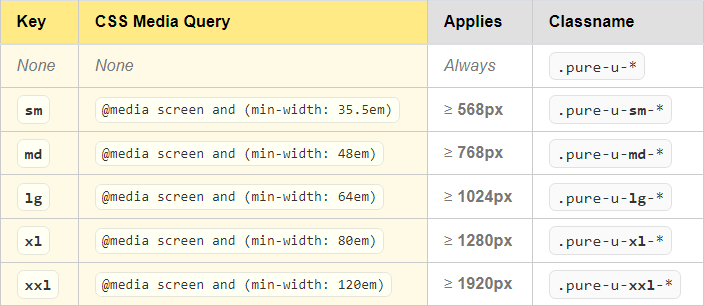
Pure.css kitaplığının misyon ifadesi çok güzel: "Kademeli ek yükü azaltmak için yalnızca kesinlikle gerekli yapılandırmayı dahil edin." . Pratikte bu, hem anlaşılması kolay hem de kendi stilinizi oluşturması kolay bir sözdizimine dönüşür. Mobil öncelikli bir kitaplık olarak – birlikte çalışmak mutlak bir zevktir. Ve önceden hazırlanmış medya sorguları için kapsamlı bir kullanılabilirliğe sahiptir.

Dokümanlardaki Düzenler bölümüne bakarsanız. Burada verilen örnekler, yalnızca 100 satır HTML ile nasıl işlevsel bir blog düzeni oluşturabileceğinizi gösterir.
Ve modüler yapısı nedeniyle - dahil edilen duyarlı ızgara, tasarımı kutudan çıkar çıkmaz mobil dostu hale getirir. CSS'ye giren herkes için harika bir başlangıç çerçevesi.
Chota

Jenil Gogari epeyce kayda değer açık kaynak katkısı yaptı. Ve mikro çerçeve Chota da bir istisna değildir. Sadece hafif olmakla kalmaz, aynı zamanda ön işlemci kullanmaz, bu nedenle başlamak çok basittir. Ek olarak, Chota'nın genel tasarım şemasını tanımlamak için :root değişkenlerini uygulamasını seviyorum.
Tabii ki, değişkenler bir süredir etrafta. Ancak 2-3 yıldır güncellenmeyen eski CSS çerçeveleri, onları varsayılan olarak uygulamıyor. Bu bağlamda, konsepte zaten aşina iseniz Chota'yı kullanmak gerçekten iyi hissettiriyor.
Stil açısından Chota, karmaşık ızgara düzeniyle öne çıkıyor. Sütunlar ayrı ayrı etiketlenerek (toplamda 12), çok katmanlı bir tasarımı dakikalar içinde başlatmanıza olanak tanır.
Piknik

Piknik, bir CSS çerçevesinden ihtiyacınız olan her şeye sahiptir, ancak kompakt bir boyuttadır! Kitaplık, SCSS ön işlemcisi kullanılarak yazılır ve varsayılan olarak değişkenlere dayalıdır. Ayrıca modüler yapı, ihtiyacınız olan düzen öğelerini seçebileceğiniz ve seçebileceğiniz anlamına gelir.

Ve elbette, Picnic yer tutucu sınıfları kullandığı için - onu kendiniz şekillendirmek için tamamen özgürsünüz. GitHub'da 3.500'den biraz fazla yıldızla - kişisel projeler ve basit düzenler için en az tercih edilen çerçevedir.
iskelet

Skelet ( Skeleton ile karıştırılmamalıdır), belirli modüllere vurgu yapan yapı taşları olan bir CSS çerçevesidir. Ayrıca, JavaScript kullanımının yerini alacak değişkenler, akıcı tipografi ve veri türleri kullanılarak tamamen modern CSS'de yazılmıştır.
Yazarın da ima ettiği gibi, üretimde kullanılmaya hazır, tamamen işlevsel bir çerçevedir.
Kayda değer özellikler arasında hem Flexbox hem de Grid olmak üzere yerleşik animasyonlar ve ayrıca yaklaşık bir düzine özel düzenin bir demosu bulunur. WordPress ile ilgileniyorsanız, yazar bu çerçeveye dayalı bir temayı yapılandırmak için ayrı bir ortak şablon oluşturmuştur.
Miligram

Görünüşe göre CJ Patoilo (yazar), GitHub profili son 2 yıldır biraz kasvetli göründüğü için hayata kapılmış. Bununla birlikte, Milligram eksiksiz bir çerçeve olduğu için - hızlı düzen prototipleme için işlevsel ve kullanışlı olmaktan daha fazlasıdır.
Daha da önemlisi, tamamen sıkıştırıldığında sadece 2 kb'dir .
Yine de merak ediyor olabilirsiniz, “Sadece 2 kb için ne alıyorum?!” . Ve cevap - kişisel bir web sitesi tasarlamak için ihtiyacınız olan hemen hemen her şey. Başlıklar, formlar, tablolar, kayan noktalar ve kod sözdizimini görüntüleme yolları gibi öğeler de dahil edilmiştir.
hayalet

Spectre'ın yazarı Yan Zhu, CSS topluluğuna inanılmaz katkılarda bulundu. Ve Spectre çerçevesi de onun en iyi eserlerinden biridir. Yıllardır var olmasına rağmen, Spectre npm'de günlük yaklaşık 1.000 indirme yapmayı başarıyor.
Peki, çerçeve neyle ilgili? Duyarlılık için Flexbox kullanmaya odaklanan hafif bir tasarım temeli olma konseptine dayanmaktadır. Benzer barebone çözümlerinden farklı olarak, Spectre bileşenleri, tasarıma bir kişilik duygusu kazandırmak için özel olarak tasarlanmıştır.
Ve mevcut bileşenlerin sayısıyla, açılış sayfalarından uygulama arayüzlerine kadar her şeyi oluşturmak için Spectre'ı kullanabilirsiniz. Canlı bir demo için dokümanlara göz atın!
hardal kullanıcı arayüzü

Tüm çerçeveler zor sorunların üstesinden gelmek için oluşturulmamıştır. Aslında, Mustard UI hafif bir kitaplık olsa da, daha çok sağladığı tasarım stiliyle ilgilidir.
Amaç, temiz yerleşimleri prototiplemek için kullanılabilecek sağlam (modüler) bir başlangıç tabanına sahip olmaktır. Hardal kullanıcı arayüzü de bu şekilde yapılandırılmıştır. Ek özelliklere ihtiyacınız varsa, bunları kendiniz özelleştirebilirsiniz. Dokümanlarda CodePen'de barındırılan birçok örnek bulacaksınız.
Ve son olarak, Mustard UI, yardımcı programlar için de tam desteğe sahiptir. Önceden tanımlanmış değişkenler kullanılarak çalışmaya başlamadan önce genel bir tema ayarlanabilir.
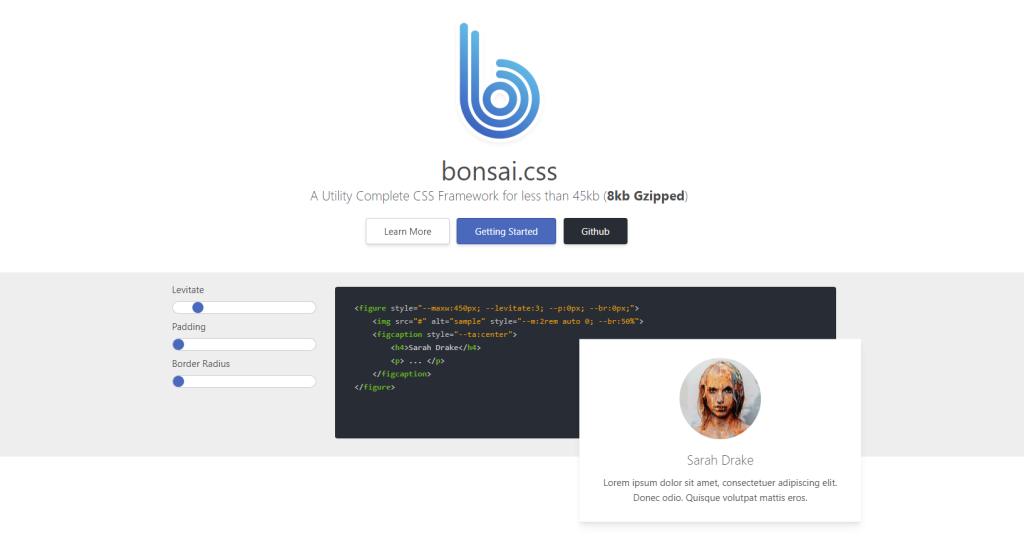
Bonsai

Bonsai, hem temel bileşenleri hem de yardımcı sınıfları sağlar. Sadece temel stil, yaratıcı ve şık arayüzler üretmek için yeterlidir. Çerçeve özel sınıflara izinsiz girmez, bu nedenle Bonsai'yi mevcut (stillenmemiş) bir HTML sayfasına uygulayabilirsiniz.
Bu, sayfanızın tüm Bonsai stili özellikleriyle dönüştürülmesine neden olacaktır.
Kamu hizmetlerine gelince, Bonsai onu kesinlikle parkın dışına çıkarır. Çerçeveye dahil edilmiş yaklaşık 100 özel yapım yardımcı program sınıfı vardır. Her sınıf size özel stiller ve ek tasarım özellikleri ekleme özgürlüğü sağlar.
Ve bu sınıfların çoğu medya sorgularıyla tamamen uyumludur: duyarlı.
Aydınlatılmış

Bir çerçeve gerçekten ne kadar küçük olabilir? Görünüşe göre, çok küçük . Üretime hazır “aydınlatılmış” çerçeve yalnızca 400 bayttır . Yine de, duyarlı bir web sitesi düzenini sürdürmek için kapsamlı araçlar sunar. Çerçevenin kendisi duyarlı bir ızgara arabirimi sağlamaya odaklanmıştır, ancak kartlar, listeler ve tablo tasarımı gibi bazı ortak öğeler de ekler.
Ancak “util” uzantısıyla bunu bir adım daha ileri götürebilirsiniz. Yardımcı programlar (1kb), çeşitli bileşen eklemeleri ve boşluk seçenekleri içerir. Sonuç olarak, aydınlatılmış çerçeve, bir başlangıç çerçevesi için olağanüstü bir seçimdir. Ve performans eşsizdir.
sevimli kayış

Önyükleme ama daha sevimli ? Bu Cutestrap! Çerçeve son yıllarda pek sevilmese de (yeni sürümler) tamamen işlevseldir. Cutestrap, özel HTML öğeleriyle doludur, ancak aynı zamanda tema, gelişmiş tipografi ve özel stil kılavuzları için destek ekler.
