E-ticarette mobil uyumlu web tasarımı için 110 noktalı kontrol listesi
Yayınlanan: 2022-04-03Daha yüksek sayfa görüntüleme, müşteri sadakati, arama motorlarının takdiri, daha fazla çevrimiçi satın alma - web sitenizi mobil uyumlu hale getirme nedenlerinin listesi neredeyse sonsuzdur.
E-ticaret mağazaları, mobil kullanılabilirliğin doğrudan karlara nasıl dönüştüğünün özellikle harika bir örneğidir, çünkü ana sayfadan ödemeye kadar olan alıcı yolculuğu ipeksi bir pürüzsüzlüktedir. İyi tasarım satışları bu şekilde artırır!
Mobil uyumlu mobil web tasarımı nasıl oluşturulur? Dikkate alınması gereken birçok yön var. Web ajansımız, e-ticarette mobil uyumlu web tasarımı için kullanışlı bir kontrol listesi hazırladı. Belirli e-ticaret noktaları dışında, kontrol listesinde diğer tüm sektörlerdeki web siteleri için de geçerli olan birçok kullanışlı mobil uyumlu tasarım ipucu bulunur. Hadi gidelim!
Mobil uyumlu web sitesi tasarımı nedir?
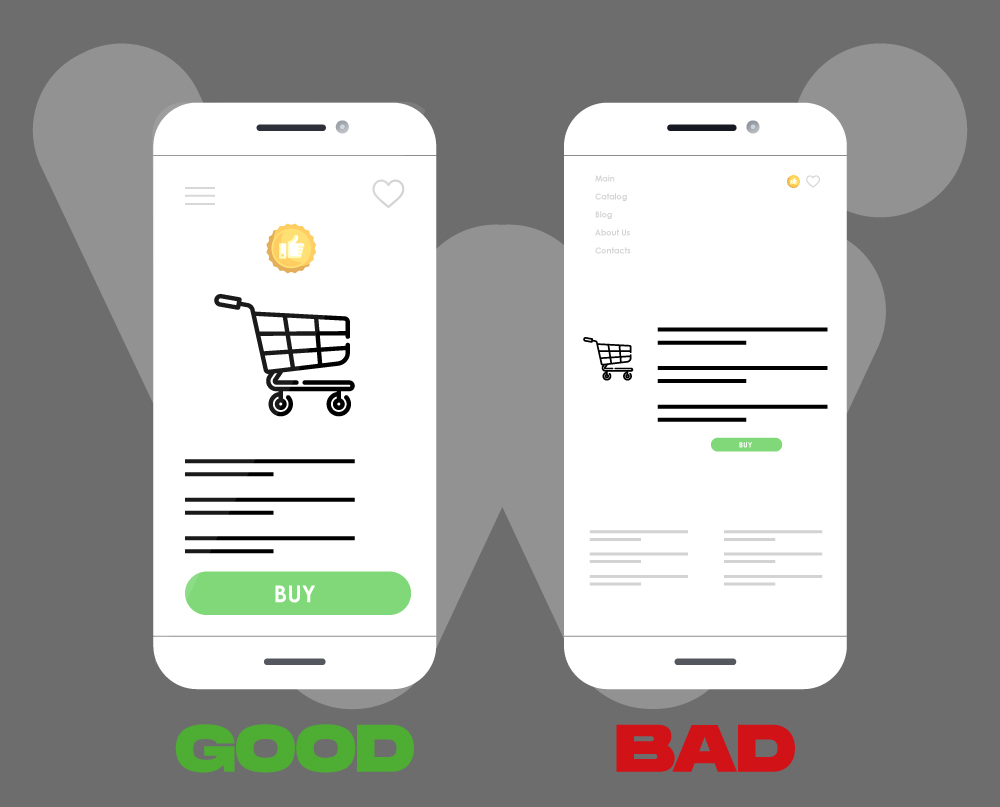
Geniş anlamda, mobil uyumlu bir web sitesi, tüm cihazlarda (masaüstü bilgisayarlar, tabletler ve cep telefonları) rahatça görüntülenen ve gezinilen bir web sitesidir. E-ticarette bu, ürün seçiminden ödemeye kadar alışverişin tüm adımlarını bir mobil cihazda tamamlamanın kolay olduğu anlamına gelir. Bu, e-ticaret mobil uyumlu kontrol listemizde daha fazla yansıtılan mobil uyumlu formları, düğmeleri, alışveriş sepetini vb. içerir.
Web sitemin mobil uyumlu olup olmadığını nasıl kontrol edebilirim?
Birçok müşteri web sitelerinin iyi olduğunu düşünebilir, ancak gerçekte hala çok fazla çalışmaya ihtiyacı var. Web sitenizin bir mobil cihazdan nasıl göründüğünü ve çalıştığını ve iyi bir mobil deneyim sağlamaya hazır olup olmadığını görmek için çevrimiçi araçlar vardır. Bunlar arasında Google'ın Mobil Uyumluluk Testi, BrowserStack, W3C mobileOK Checker, HubSpot'un Pazarlama Derecelendiricisi, Google'ın PageSpeed Insights ve daha fazlası bulunmaktadır.

Bir web sitesi nasıl mobil uyumlu hale getirilir?
Mobil uyumlu web sitesi geliştirmede en yaygın iki yaklaşım vardır: duyarlı web tasarımı ve e-ticaret mağazanızın mobil web sitesi sürümü. İlk seçeneğin daha fazla faydası var ve bugün daha çok tavsiye ediliyor. Her durumda, mobil için web sitesi tasarımının hangi uygulamasını seçerseniz seçin, işte e-ticarette mobil uyumlu tasarım ilkelerine dayanan kapsamlı kontrol listesi.
Bir e-ticaret mağazası tasarımı için mobil uyumlu kontrol listesi
Genel e-ticaret mağazası mobil tasarım yönergeleri
- Sayfanın en üstüne anında kaydırma sağlayın
- Tüm web sitesi sayfalarına tıklanabilir bir logo ekleyin
- Tüm tıklanabilir tasarım öğelerinin doğru boyutta olduğundan emin olun
- Tüm tasarım öğelerinde markanızın renklerini kullanın
- Okunabilir metne dikkat edin
- Düzen blokları arasında yeterli boşluk sağlayın
- Can sıkıcı pop-up'lardan kaçının
- Markanızın benzersiz favicon'unu ekleyin
- Her sayfada bir kullanıcının e-ticaret mağazanızda olduğu anlaşılır olmalıdır (başlık ve tasarım sayesinde)
- Optimize edilmiş ürün resimleriyle çevrimiçi mağaza sayfalarınızı zenginleştirin
- Bir ürün satın almak ve bir arama siparişi vermek için gereken her sayfaya net bir CTA ekleyin
- Alışveriş sepetini, arama özelliğini ve kişileri her sayfada kullanılabilir hale getirin
- Tüm sayfalarda ürün görüntüleme geçmişini sağlayın
- E-ticaret mağazanızın hatalara ve hatalara karşı iyi bir şekilde test edildiğinden emin olun
Mobil e-ticaret sayfa düzeni tasarımı
- Alışveriş sepetini sağ üst köşeye yerleştirin
- Oturum aç/kaydol seçeneğini sağ üst köşeye yerleştirin
- Şirketin logosunu sol üst köşeye yerleştirin
- Arama özelliğini en üste yerleştirin
- Dil değiştiriciyi başlığa yerleştirin
E-ticaret mağazanızda mobil uyumlu arama
- Çevrimiçi mağazanıza bir arama özelliği sağlayın
- Arama çubuğunun tüm sayfalarda sabit bir yere ihtiyacı var
- Arama çubuğunuza bir yer tutucu ekleyin ("Buradaki aramanız" gibi)
- “X”e tıklayarak arama çubuğunun temizlenmesini kolaylaştırın
- Yanlış yazılmış kelimeleri aramaya izin ver
- Aramayı kelime biçiminden bağımsız hale getirin (çoğul veya tekil gibi)
- Arama önerilerini kullanın
- Kullanıcıların aynı ürüne yönlendiren eş anlamlı kelimelerle arama yapmasına izin verin
- Kullanıcıların arama geçmişlerini izlemelerine yardımcı olun
- Bulunan sonuç sayısını göster
- Ürün bulunamadığında başka seçenekler sunun veya kullanıcıları gelişmiş aramayı kullanmaya davet edin
Mobil uyumlu e-ticaret navigasyon tasarımı
- Ana ürün kategorilerini ve alt kategorileri içeren ana gezinme menüsünü sağlayın
- Birincil menü öğelerinin sayısını minimumda tutun
- Menünün nasıl açılacağını netleştirin
- Menünün nasıl kapatılacağını netleştirin
- Kategori adlarını geliştirmek için ürün simgelerini kullanın
- Kullanıcının şu anda bulunduğu kategorinin altını çizin
- Kategoriler ve alt kategoriler dahil olmak üzere çevrimiçi mağazanıza içerik kırıntıları sağlayın
E-ticarette mobil uyumlu butonlar
- Düğmelerin parmaklarla tıklanacak kadar büyük olduğundan emin olun
- Düğmeler arasında en uygun aralığı kullanın
- Yüksek kontrastlı ve göze çarpan renklere sahip düğmeler sağlayın
- Aynı zamanda çok parlak düğme renklerinden kaçının.
- Düğme tasarımının genel marka yönergelerinizle tutarlı olduğundan emin olun
- Eylemlerini açıklayan net etiketlere sahip düğmeler sağlayın
- Simgelerle düğmelerin anlamını görsel olarak geliştirin
- Eylemlere geri bildirim sağlayın (animasyon efektleri, durum değiştirme etiketleri, renk değişikliği, ses vb. eylemin doğru yapıldığını belirtmek için)
- Kullanıcıların kullanıcı arayüzünde kolayca bulabilecekleri düğmeleri yerleştirin
- Düğmeleri, kullanıcının yolunu yansıtan mantıksal bir sıraya yerleştirin
- Düğmelerin önceliğini gösterin, böylece en önemli olanı en dikkat çekici olandır
- Kullanıcıların kafasının karışmaması için çok fazla düğme kullanmaktan kaçının
Mobil uyumlu formlar (kaydolma ve ödeme)
- Formları basit tutun ve form alanlarının sayısını minimumda tutun
- Tek tıklamayla misafir ödeme seçeneğine izin ver
- Sosyal medya hesapları üzerinden oturum açma seçeneğine izin verin
- Parola gereksinimlerini önceden görüntüleyin
- Kullanıcıların parola yazma görünürlüğünü açmasına ve kapatmasına izin ver
- PayPal veya Amazon Pay gibi hızlı tamamlanan yarı otomatik ödeme seçenekleri ekleyin
- Formları açıklayıcı etiketlerle donatın
- Metinsel veya sayısal girişe bağlı olarak uygun klavyeyi sağlayın
- Otomatik düzeltme özelliğini kullanın
- Otomatik tamamlama özelliğini kullanın
- Gerekli verilerin nasıl görünmesi gerektiğini göstermek için yer tutucular ekleyin
- Yararlı bağlam sağlayın (örneğin, tarih planlaması sırasında haftanın günleri)
- Daha basit alanlar kullanın (örneğin, iki "ad" ve "soyadı" alanı yerine bir "tam ad" alanı)
- Neden bazı özel bilgilere ihtiyacınız olduğunu açıklayın (bir özet kutusu veya bir bildirim)
- Tamamlanan alanları otomatik olarak ekranın yukarısına kaldırın
- Kaç adım kaldığını göstermek için ilerleme göstergeleri sağlayın
- İlerleme göstergesinde tamamlanan adımlar için başarı durumunu göster
- Üst hizalanmış form etiketlerini ve alanlarını kullanın
- Formlarda daraltılabilir menüler ve açılır listeler kullanmayı deneyin
- Formdaki "gönder" düğmesini öne çıkarın
- Renkler, grafikler, etiketler vb. ile yanlış ve doğru girişi işaretleyin.
- Her bir alana hatalar için geri bildirim sağlayın
- Anında form girişi doğrulamasına dikkat edin
- Tek sütunlu bir düzen kullanın
- Renkleri, karşıtlıkları ve yazı tiplerini okumayı kolaylaştıran biçimde sağlayın
- Adreslerinin veya telefonlarının gizli tutulacağına dair bir mesaj göstererek kullanıcıların kendilerini güvende hissetmelerine yardımcı olun
- Formların hızlı yüklendiğinden emin olun
Mobil uyumlu fotoğraflar ve videolar
- Optimize edilmiş görseller sunduğunuzdan emin olun
- Kullanıcılara bir slayt gösterisini oynatma veya durdurma seçeneği sunun
- Videoları otomatik olarak oynatma
- Sıkıştırarak ve çift dokunarak görüntü yakınlaştırma sağlayın
Mobil uyumlu e-ticaret ürün sayfaları
- Tüm ürün sayfalarının tek tip bir görünüme sahip olduğundan emin olun
- Aynı ölçü birimlerini kullanın
- Bilgilerin hem kısa hem de daha ayrıntılı versiyonlarını dahil edin
Mobil uyumlu e-ticaret ürün kategorileri
- Sayfa başına en uygun ürün sayısını görüntüleyin
- Kullanıcıların görüntülenen öğelerin sayısını seçmesine izin ver
- Boş kategorileri gizle
Mobil uyumlu ürün filtreleme ve sıralama
- Filtreleme seçeneklerinin sayfanın en üstünde olduğundan emin olun.
- Kullanıcılar tüm filtreleri uygulamadan önce sayfa güncellemelerinden kaçının
- Her filtre kriterinin yanındaki öğe sayısını görüntüleyin
- Filtrelerin kolayca temizlendiğinden ve sayfanın önceki görünümüne döndüğünden emin olun.
- Sonuçlarda kullanılan aktif filtreleri göster
- Fiyat aralığını seçmek için kaydırıcılar oluşturun
Mobil uyumlu alışveriş sepeti
- Tüm ürünleri fotoğraflar, beden vb. özellikler ve sepetteki fiyatlar ile birlikte gösterin
- Ürün sepete eklendiğinde dinamik göstergeler sağlayın
- Sepete bir şey eklendiğinde, seçilen ürünler ve bunların maliyeti ile bir pop-up göster
- Ürün eklendiğinde sepete otomatik yönlendirmelerden kaçının
- Sepet tasarımınızdaki “mobil uyumlu düğmeler” bölümünü kontrol ettiğinizden emin olun.
- Sepet simgesindeki ürün sayısını göster
E-ticaret mağazanızda mobil uyumlu kişiler
- Kişilerinizi üstbilgi veya altbilgiye yerleştirin
- İletişim bilgilerini kopyalanabilir hale getirin
- Doğrudan numaradan telefon görüşmesi yapma seçeneği sunun
- Bir mesaj göndermek için e-posta adresine tıklamak formu açtığından emin olun.
- İletişim formu kayıt olmadan herkes tarafından kullanılabilir
- Gönderildiğinde, iletişim formu uygun bildirimi gösterir
- İçeriğin görüntülenmesini engellemeyen çevrimiçi destek simgesi oluşturun
E-ticarette güvenlik mühürleri
- Kullanıcılara güvenli alışveriş sunduğunuzu söylemek için "daha fazla bilgi" seçeneğiyle kilit simgelerini kullanın
- Kilit simgelerinin boyutu büyük olmalıdır
- Mağazanızın tamamında, özellikle ödeme sayfalarında "güvenli" kelimesini kullanın.
- Norton Secured veya McAfee Secure gibi kanıtlanmış siber güvenlik sağlayıcılarının mühürlerine güvenin
- Güvenilir ödeme sağlayıcılarıyla entegre olun ve logolarını görüntüleyin
Bizimle mobil uyumlu bir e-ticaret web sitesi tasarımı oluşturun!
Yukarıdaki mobil uyumlu kontrol listesi etkileyici görünüyor, değil mi? Mobil e-ticarette tüm bu kontrol listesi noktalarını takip etmek zor bir iştir, ancak iyi bir mobil uyumlu web sitesi tasarım firması için değil!

Deneyimli web geliştirme uzmanlarımız için mobil uyumlu bir web sitesi tasarlamak veya mevcut web sitenizi en iyi uygulamalara ve kontrol listelerine göre optimize etmek bir zevk olacaktır. E-ticaret müşterilerinizin her yerden rahatça alışveriş yapmasına yardımcı olun, bu satışlarınıza yansıyacaktır! Kazançla mobil uyumlu hale gelin!
