Magazin Siteleri için Modern WordPress Blok Teması
Yayınlanan: 2022-12-09BlockArt tarafından hazırlanan modern bir WordPress Gutenberg teması olan MagazineX'in piyasaya sürülmesiyle ilgili heyecan verici haberleri paylaşmaktan heyecan duyuyoruz!
Gutenberg blok geliştiricilerinden oluşan uzman bir ekip tarafından yaratılan bu, yeni siteniz için popüler bir dergi temasıdır.
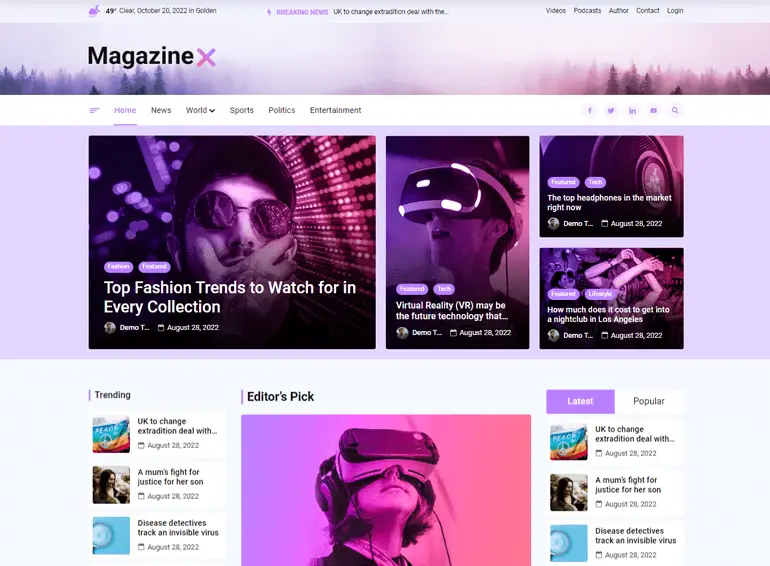
MagazineX, dergilerle ilgili siteler için tasarlanmış blok tabanlı bir WordPress temasıdır. Tema, yaratıcı sitenizi kısa sürede tam bir gerçeğe dönüştürmenize yardımcı olabilir! Ve bunu sadece Gutenberg bloklarını kullanarak yapabilirsiniz!
O halde fazla beklemeden MagazineX hakkında daha fazlasını öğrenelim!
MagazineX nedir? (Genel Bakış)
MagazineX, haberlere, makalelere, videolara vb. adanmış bir haber portalı veya blog gibi içerik konusunda bilgili herhangi bir web sitesi için mükemmel bir temadır.
Ayrıca ücretsiz bir tema olduğundan bahsetmiş miydik? Ücretsiz bir dergi teması olduğundan, öne çıkan bir paket teması olmadığı fikrine kapılmamanızı umuyoruz.

Tema, aynı makalede ayrıntılı olarak tartışacağımız başlangıç demoları, hız optimizasyonu, özelleştirme seçenekleri ve daha fazlası gibi yüksek kaliteli özelliklere sahiptir.
Magazin siteleri, diğer sitelere kıyasla gelir elde etmek için tonlarca reklam gösterme eğilimindedir. Bununla birlikte, MagazineX, reklamlardan ekstra para kazanmak istiyorsanız, reklamları görüntülemek için alanlar da sağlar.
Ayrıca, bir dergi sitesi işletirken, siteniz bir izleyicinin gözünde hoş görünmelidir. Ancak MagazineX ile tasarım konusunda endişelenmenize gerek yok. Tema, çekici renk kombinasyonları ve kontrastla tasarlanmıştır ve sitenizin metnini görüntüleyenleriniz için göz alıcı hale getirir.
MagazineX, BlockArt'ın Magazine Blocks Eklentisi Tarafından Desteklenmektedir!
BlockArt ve ürünlerini kısaca anlatmak için dikkatinizi çekmek istiyoruz. Bunun nedeni, MagazineX'in WordPress Gutenberg eklentileri ve temaları şirketi "BlockArt" tarafından oluşturulan bir tema olmasıdır. Ve evet, kardeş şirketimiz!

Yukarıda belirtildiği gibi BlockArt, Gutenberg bloklarında uzmanlaşmıştır. BlockArt'tan Gutenberg Blocks, Magazine Blocks eklentisi ve adları altında daha fazlası var.
Bununla birlikte, dergi eklentisi Magazine Blocks ve MagazineX temasına odaklanalım.
BlockArt's Magazine Blocks, çeşitli dergi düzenleri sunan özel bir Gutenberg blok eklentisidir.
Section, Post Video, Social Icons, Grid Module ve daha birçok blok ile gönderilerinizi kategorilere göre gösterebilirsiniz.

Magazine Blocks eklentisi MagazineX temasına güç verdiğinden, güçlü bir site oluşturmak için hem temayı hem de eklentiyi birleştirerek dergi sitenizi oluşturmanız çok önemlidir.
Bunları birleştirmek, site oluşturma sürecinizi çok daha kolay hale getirecektir. Hatta BlockArt'taki uzmanlar ürünleriyle bu konuyu ele alırken, farklı bir eklenti aramak için zaman ve emekten tasarruf edebilirsiniz.
Şimdi MagazineX'e geri dönelim, MagazineX'in siteniz için sunduğu bazı önemli özellikleri anlayalım!
MagazineX'in Temel Özellikleri
1. Başlangıç Demolarını İçe Aktarmaya Hazır
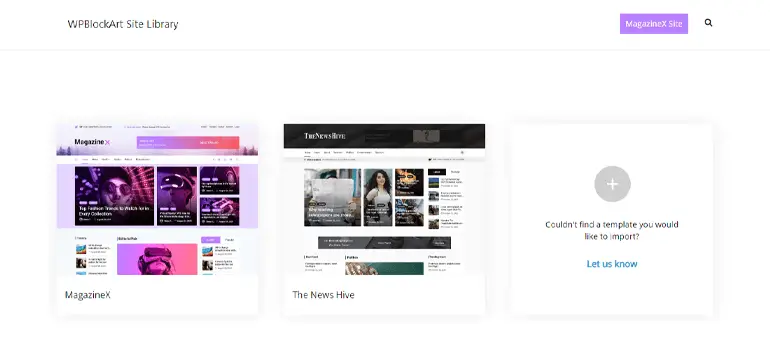
Tema, birkaç saniye içinde içe aktarabileceğiniz bir Haber Düzeni ve Derginin içe aktarmaya hazır iki başlangıç demosu sunar. Demoyu sitenizin ilgi alanına uyacak şekilde özelleştirebilir ve tasarlayabilirsiniz.

Ek olarak, siteniz için özel bir şablon istiyorsanız, MagazineX'in resmi ekibine bir demo önerebilirsiniz. İhtiyacınıza göre bir demo bulmanıza veya oluşturmanıza yardımcı olacaklar!
2. BlockArt Magazine Blocks Eklentisi tarafından desteklenmektedir
Magazine Blocks ve MagazineX'i birleştirmenin bir dergi sitesi oluşturmak için birbirini tamamladığından daha önce bahsetmiştik.
Bununla birlikte, Magazine Block ve MagazineX, daha basit web sitesi oluşturma süreciniz için entegre edilmiştir.
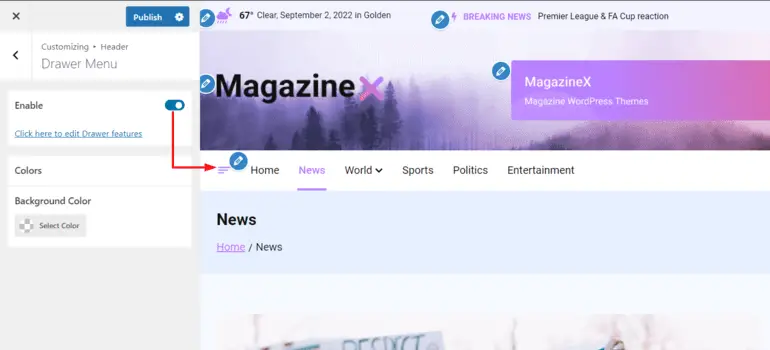
3. Başlıktaki Çekmece Menüsü
Böylece bir çekmece menüsü ile derginizin web sitesinde önemli sayfaları sergileyebilirsiniz. Varsayılan olarak görünür olacak ve mevcut seçeneklere tıklayarak menüdeki sayfaları tamamen açabilirsiniz.

MagazineX, başlığa Çekmece Menüsü ekleme seçeneği sunar. Sitenize eklemek isterseniz seçeneği etkinleştirebilirsiniz. Tamamen nasıl kurulacağını öğrenmek için bu belgeleri okuyabilirsiniz.
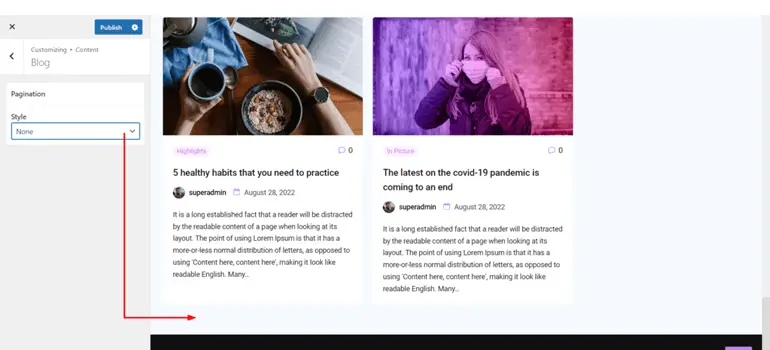
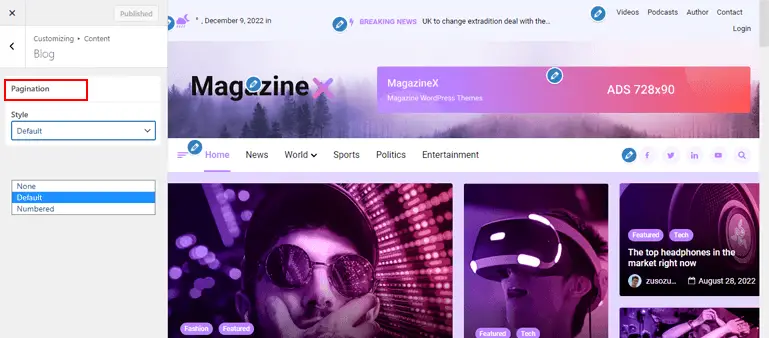
4. Sayfalandırmayı Görüntülemenin 3 Yolu
MagazineX, içeriğin çeşitli sayfalara bölünmesine yardımcı olan sayfalandırmayı görüntülemek için üç seçenek sunar.
Üç sayfalandırma seçeneği şunları içerir:
- Yok: Bu seçenek ile sitenizdeki sayfalandırmayı gizleyebilirsiniz.

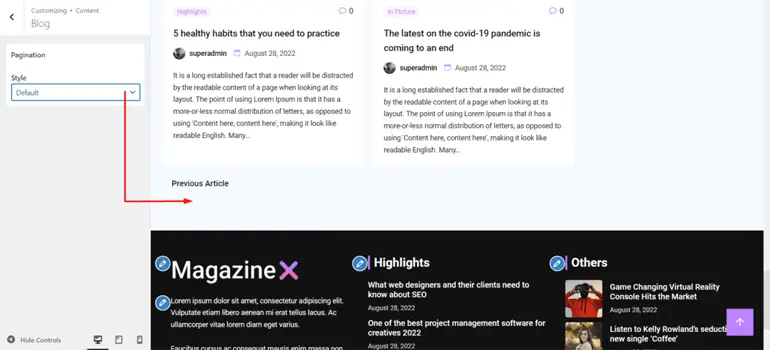
- Varsayılan: Varsayılan seçenekle, sayfalandırmayı eski okul stilinde, Önceki ve Sonraki etiketlerinde görüntüleyebilirsiniz.

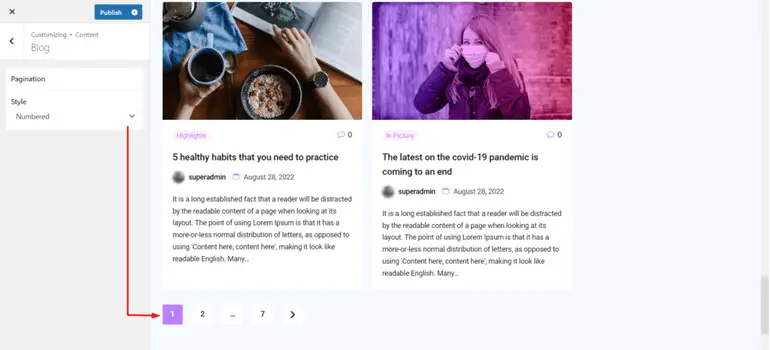
- Numaralandırılmış Sayfalandırma: Bu seçenek, önceki ve sonraki gönderileri sayı biçiminde görüntülemenizi sağlar.

5. Gutenberg Sayfa Şablonu
Tema, Gutenberg blok/sayfa oluşturucu şablonu ile varsayılan şablon seçeneği arasında seçim yapma seçeneği sunar. Sayfalarınızda bir kenar çubuğu göstermek isterseniz, varsayılan olanla bu mümkündür.

Ancak, kenar çubuğunun gösterilmesi yalnızca sitenizde bazen geçerli olabilir. Böylece Gutenberg Sayfa şablonları seçeneğini seçerek kenar çubuğunu sayfalarınızda gizleyebilirsiniz.
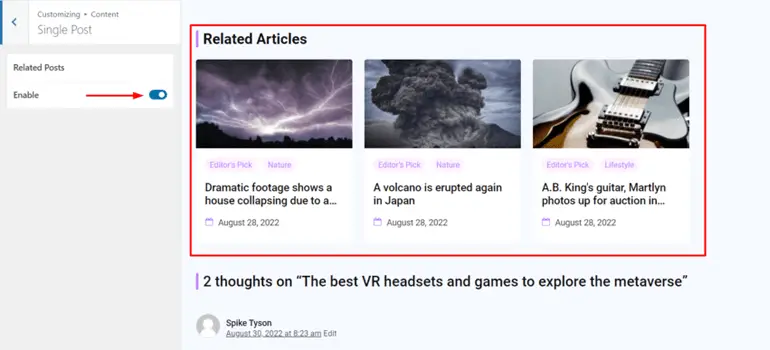
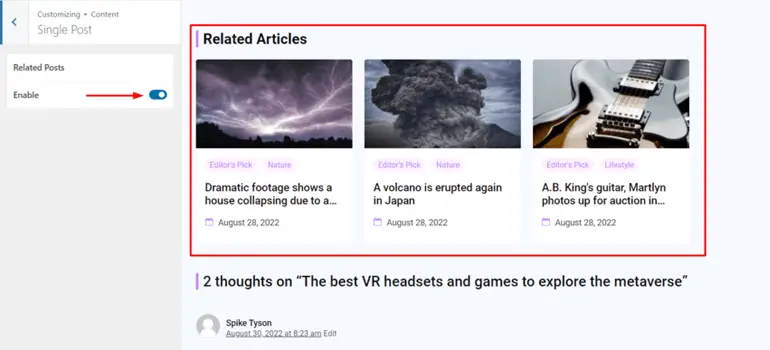
6. İlgili Gönderileri Görüntülemek veya Gizlemek için Tek Gönderi Ayarı
Sitenizde bir blog yayınlıyorsanız, blogunuzla ilgili yayınlanmış diğer makaleleri göstermelisiniz. İlgili makaleleri görüntüleyerek, hedef kitlenizin sitenizle daha fazla etkileşim kurmasını sağlayabilirsiniz.

Bu nedenle MagazineX, blogunuzdaki ilgili gönderileri görüntüleme veya gizleme seçeneğine sahip tek bir gönderi ayarına sahiptir.
7. Hız İçin Optimize Edilmiş
Hiç kimse yavaş yüklenen bir sitede zaman kaybetmek istemediğinden, hızlı hız herhangi bir temadaki temel faktörlerden biridir.
Bu nedenle MagazineX geliştiricileri, temayı akıllarında hız optimizasyonu ile oluşturmuşlardır. Kitlenizin sitenizin içeriğiyle meşgul olmasını sağlayarak siteniz için ışık hızında bir hız sağlar.
MagazineX'e Başlarken
MagazineX'in ne olduğunu ve temanın etrafında neler döndüğünü tartıştık; şimdi temayı nasıl kuracağımızı ve demoları nasıl içe aktaracağımızı hızlıca öğrenelim.
A) MagazineX'i Kurun ve Etkinleştirin
Temayı kurmanın ve etkinleştirmenin iki kolay yöntemi var, o yüzden bunları öğrenelim!
1. WordPress Dashboard'dan
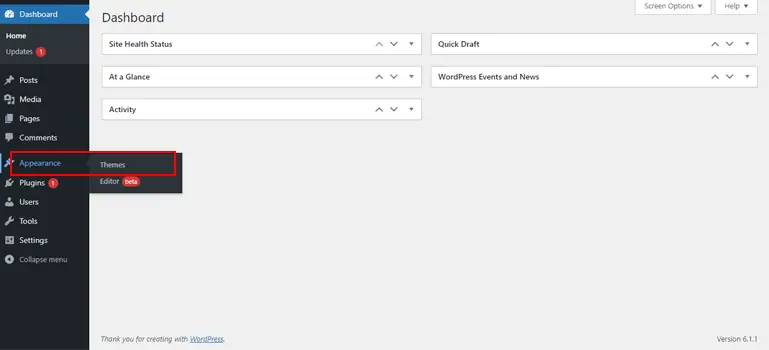
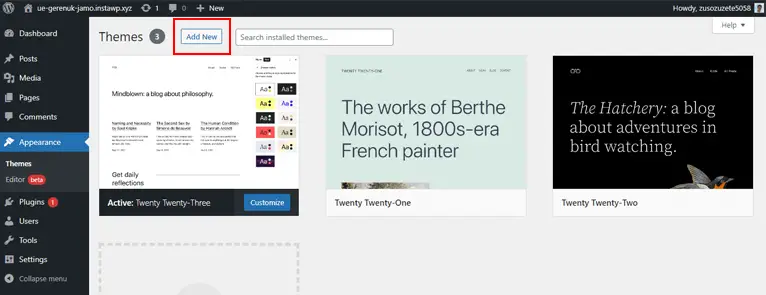
WordPress kontrol panelinizde, önce Görünüm'e tıklamanız ve Temalar'a gitmeniz gerekir.

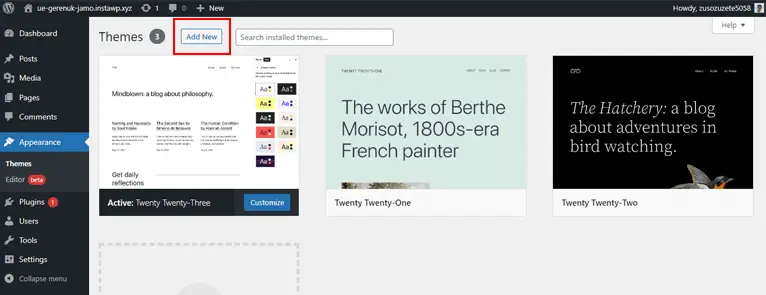
Burada Yeni Ekle düğmesine basın.

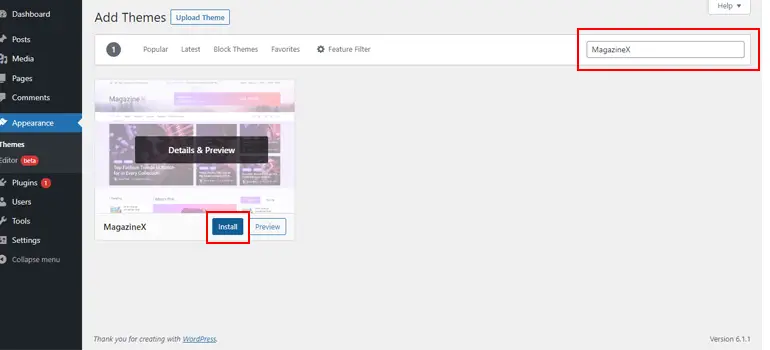
Bir arama çubuğu görebilir, MagazineX yazabilir ve arama sonuçlarında göründüğünde Yükle'ye tıklayabilirsiniz.

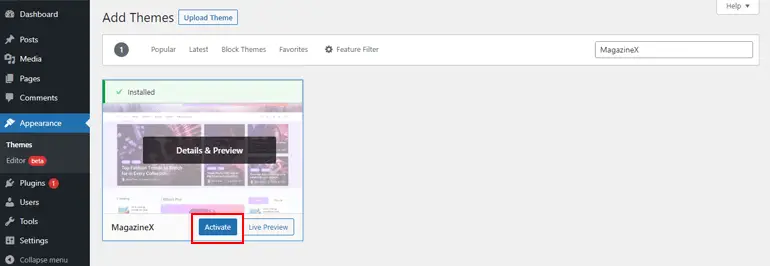
Kurulum işlemi birkaç saniye içerisinde tamamlanır. Ardından, temayı kullanmak için Etkinleştir düğmesine tıklayın.

2. MagazineX Sitesi Üzerinden
MagazineX'in sitesine girdikten sonra, sayfanın üst kısmında bir İndir düğmesi görebilirsiniz. Bu nedenle, indirme işlemini çalıştırmak için üzerine tıklayın. Ardından, yerel cihazınıza bir zip dosyası indirilecektir.

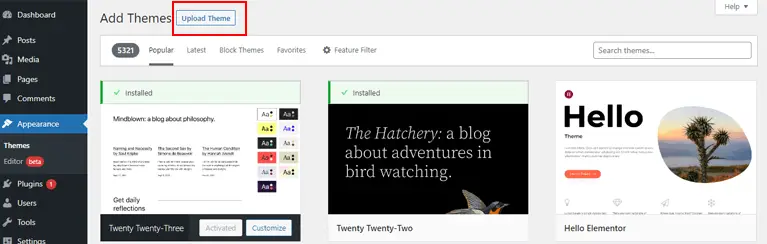
Şimdi, WordPress kontrol panelinizi açın ve daha önce açıklandığı gibi Görünüm>Temalar'a gidin. Ve Yeni Ekle düğmesine tıklayın.


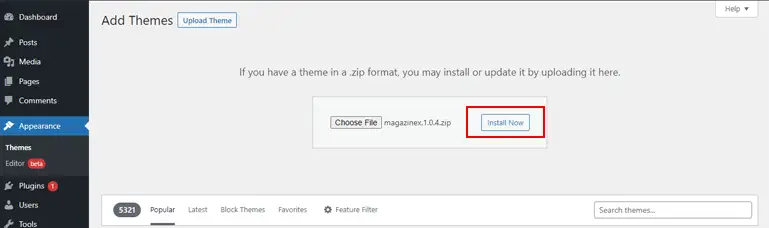
Ardından, Temayı Yükle adlı bir düğme göreceksiniz. Bu nedenle, üzerine tıklayın ve az önce yerel cihazınızdan indirdiğiniz dosyayı yükleyin.

Şimdi, Şimdi Yükle düğmesine tıklamanız gerekiyor.

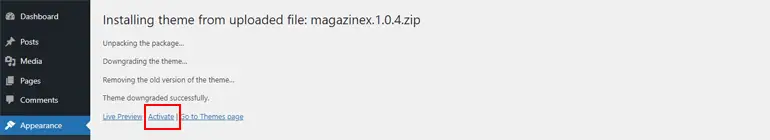
Son olarak, siteniz için temayı kullanmak üzere Etkinleştir düğmesine basın.

Kurulum işlemi oldukça basittir. Şimdi demoları nasıl içe aktarabileceğinizi öğrenelim!
B) Demoyu İçe Aktarın
Kurulum ve aktivasyon işleminden sonra artık demoları içe aktarabilirsiniz.
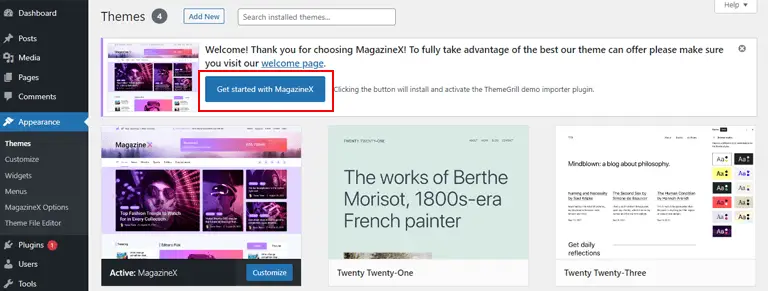
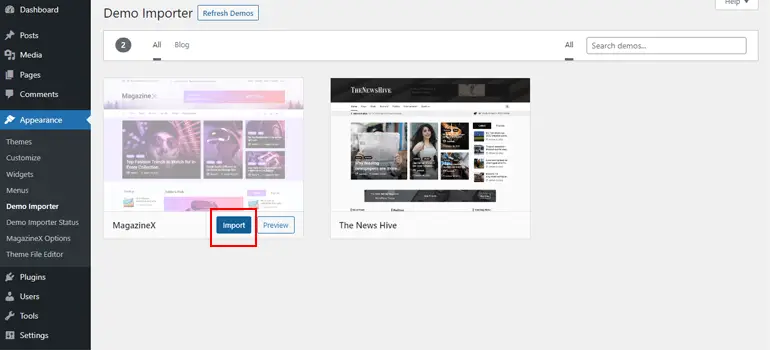
Temayı etkinleştirdikten sonra, MagazineX ile Başlayın adlı bir düğme görebilirsiniz. Üzerine tıkladığınızda ThemeGrill Demo Importer Plugin'i etkinleştirir.

Artık demonun üzerine gelip demoyu siteniz için içe aktarmak üzere İçe Aktar düğmesine basabileceğiniz için işlemi çok basit hale getirir.

Demo içe aktarma işlemini tamamlamak kabaca birkaç dakika sürecektir. Ve bu bittiğinde, tasarım ve özelleştirmeye geçebilirsiniz.
C) Demoyu Özelleştirin
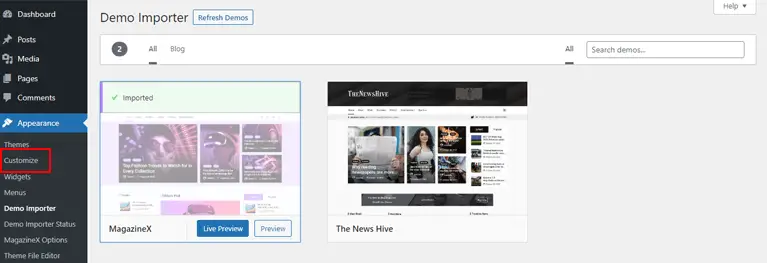
Demoyu içe aktardıktan sonra, Görünümler altında bir Özelleştir sekmesi görebilirsiniz. Seçtiğiniz demoyu özelleştirmek için basitçe üzerine tıklayın.

1. Renk ve Düzen Özelleştirme
Global ayarlar altında site düzenini özelleştirebilir ve sitenizin renklerini değiştirebilirsiniz.
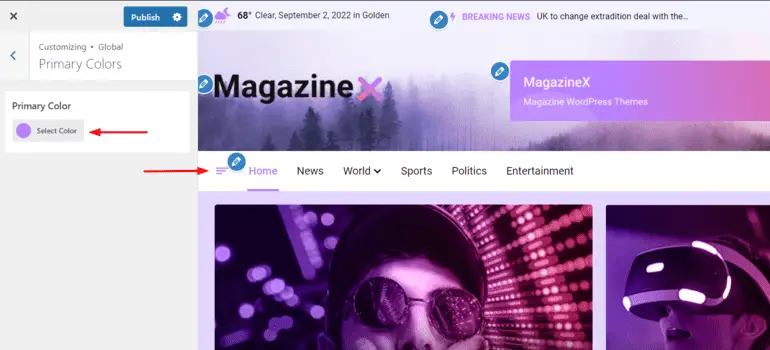
Artık Renkler seçeneğiyle Ana Renkleri, Başlıkları, Bağlantıyı ve Arka Planları özelleştirebilirsiniz.
- Ana Renkler: Bununla sitenin ana tema renklerini değiştirebilirsiniz.

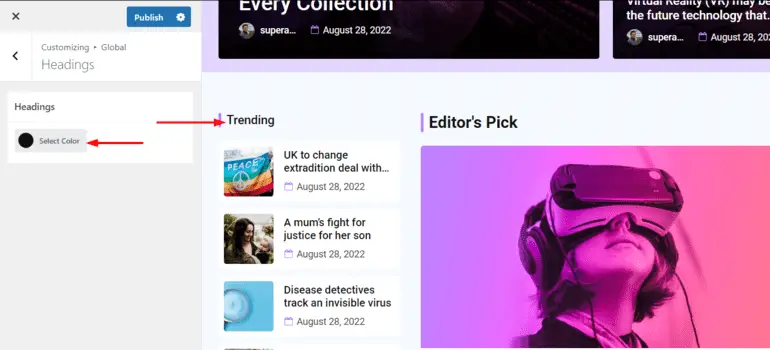
- Başlıklar: Başlık seçenekleri, H1'den H6'ya kadar olan bölümleri içeren Başlık Etiketleri'nin rengini özelleştirmenizi sağlar.

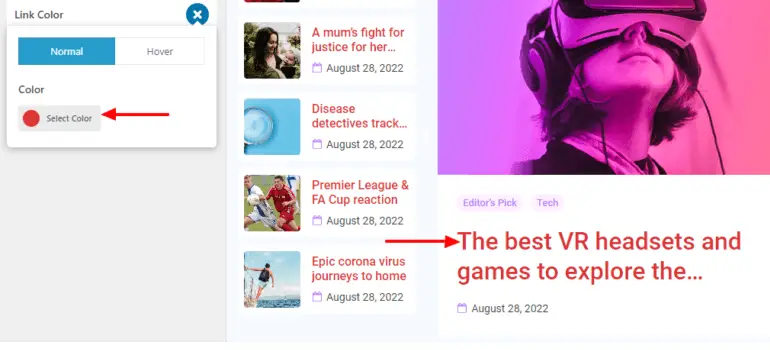
- Bağlantı: Bu, bağlantılarınızla gömülü metnin renklerini değiştirmenize olanak tanır. Ayrıca, Bağlantı altında iki seçeneğe rastlarsınız: Bağlantı Rengi ve Bağlantı Hover Rengi.

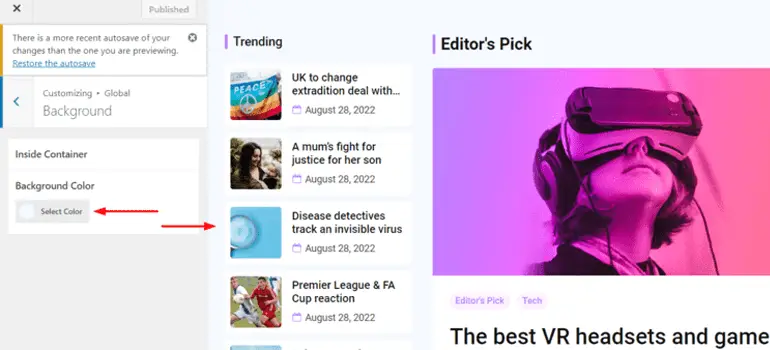
- Arka Plan: Bu, site kabının içindeki arka plan rengini değiştirmenize olanak tanır.

2. Başlık Özelleştirme
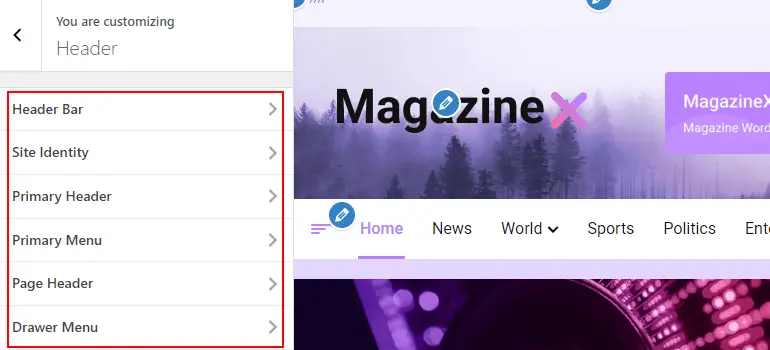
MagazineX, özelleştirmesi kolay bir başlık seçeneğine sahiptir. Başlık seçeneği altında Başlık Çubuğu, Site Kimliği, Birincil Başlık, Birincil Menü, Sayfa Başlığı ve Çekmece Menüsünü özelleştirebilirsiniz.

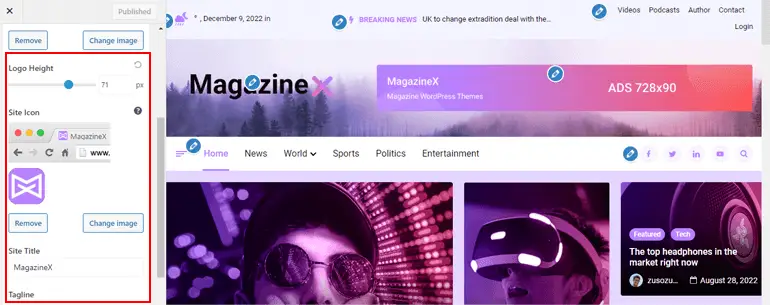
Bu seçeneklerin içinde, farklı başlık seçenekleri için Site Logosu, Başlık, Slogan ve Renkleri değiştirerek başlık ayrıntılarını daha da özelleştirebilirsiniz.

Her bir başlık seçeneğiyle ilgili ayrıntılı bilgi istiyorsanız, MagazineX'in başlığıyla ilgili bu bilgilendirici belgelere göz atmanızı öneririz.
3. İçerik Özelleştirme
Artık içerik özelleştirmesi için Sayfalandırma özelliği aracılığıyla bloglarınızı özelleştirebilirsiniz.

Ayrıca, blogunuzla ilgili gönderileri gizlemek veya görüntülemek istiyorsanız, Tek Gönderi seçeneği adı verilen bir seçenek vardır.

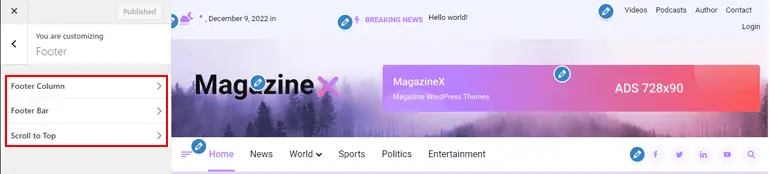
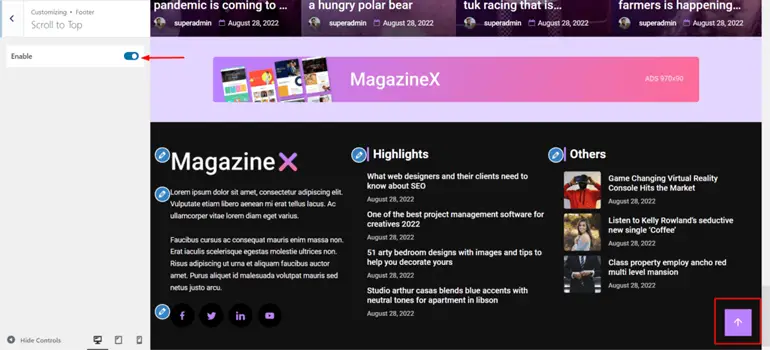
4. Alt Bilgi Özelleştirmesi
Alt bilgi seçeneğini özelleştirmek de herhangi bir web sitesinde çok önemlidir, bu nedenle MagazineX ile Alt Bilgi Sütunu, Üste Kaydır seçeneğini ve Alt Bilgi Çubuğunu özelleştirebilirsiniz.

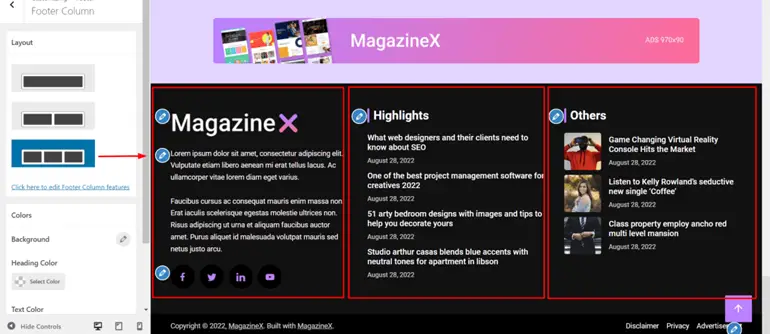
Altbilgi sütunu ile 3 sütun düzeni arasından seçim yapabilir ve arka planı, başlığı, metni ve bağlantı rengini değiştirebilirsiniz.

Şimdi, adından da anlaşılacağı gibi, en üste kaydırma seçeneğine izin vermek için anahtarı etkinleştirebilirsiniz. Ve son olarak, altbilgi çubuğu özelleştirmesiyle altbilgi çubuğunun renklerini değiştirebilirsiniz.

Tartışılan seçeneklerin dışında, Menüleri, Widget'ları ve Ana Sayfa Ayarlarını özelleştirebilir ve sitenizin ihtiyaçlarına göre Ek CSS ekleyebilirsiniz.
Peki, MagazineX Temasını Kullanmalı mıyım?
MagazineX hakkında bilmeniz gereken her şeyi bildiğinizden oldukça emin olduğumuz bir noktaya ulaştık.
Ancak, temaları ne zaman kullanıp ne zaman kullanmayacağınıza hızlı bir şekilde göz atmak isterseniz, işte size hızlı bir analiz!
Her şeyden önce, kesinlikle Gutenberg tabanlı bir tema istiyorsanız, sitenizi oluşturmak için MagazineX kullanmalısınız.
Ayrıca, kodlamaya zaman harcamak istemiyorsanız ve güvenlik açısından temiz kodlanmış bir tema istiyorsanız, o zaman MagazineX nihai cevabınız olmalıdır.
Özel ve deneyimli bir destek tesisi, herhangi bir site inşa etmek için çok faydalıdır. Bununla birlikte, MagazineX'in destek ekibiyle iletişim kurmak kolaydır ve deneyimli profesyonellerle doludur. Sorununuz ne kadar küçük veya büyük olursa olsun size yardımcı olacaklardır.
Dolayısıyla, destek tesisiyle ilgili herhangi bir sorunla karşılaşırsanız MagazineX'e kolayca güvenebilirsiniz.
Şimdi temanın ne zaman kullanılmaması gerektiğine gelirsek, MagazineX birçok açıdan o kadar güvenilir olduğu için düşünebileceğimiz pek bir şey yok.
Ne olursa olsun, siteniz için çeşitli dergi demolarını aynı anda keşfetmek istiyorsanız, MagazineX'in şu an itibariyle iki tane demosu var.
Ancak bunun için de kolay bir çözüm özetledik. Dergi siteniz için daha fazla demo istiyorsanız, o zaman 1 numaralı dergi WordPress teması ColorMag, sorununuzun çözümüdür.

Tema, ücretsiz ve profesyonel sürümü kullanma seçeneği ile dergi sitesine adanmış 25'ten fazla demoya sahiptir. ColorMag en çok benzersiz posta sistemi, içe aktarmaya hazır çarpıcı başlangıç demoları, sayfa oluşturucu uyumluluğu ve daha fazlasıyla bilinir!
Hepsinden iyisi, popüler sayfa oluşturucu Elementor için tam destek. Bir Elementor hayranıysanız, ColorMag sizi korur!
Tamamlanıyor!
Makalemiz, dergi stilinde web sitenizi oluşturmak için MagazineX temasından en iyi şekilde nasıl yararlanabileceğinizi hızlı bir şekilde özetledi.
Daha önce de belirttiğimiz gibi, tema ücretsizdir ve istediğiniz siteyi oluşturmak için gereken tüm önemli özelliklerle birlikte gelir.
Daha fazla bilgi edinmek veya herhangi bir sorunla karşılaşmak istiyorsanız, MagazineX'in Bilgi Bankası altındaki ayrıntılı belgelerini her zaman inceleyebilirsiniz. Ayrıca, temayı kurduktan sonra herhangi bir sorunuz varsa, daha fazla yardım için arkadaş canlısı ve aktif destek forumlarıyla iletişime geçebilirsiniz.
Ayrıca, tüm güncellemeleri istiyorsanız, Twitter ve Facebook üzerinden iletişimde kalmayı unutmayın.
İyi Okumalar!
Feragatname: Gönderideki bağlantılardan bazıları bağlı kuruluş bağlantıları olabilir. Dolayısıyla, bağlantıyı kullanarak herhangi bir şey satın alırsanız, ortaklık komisyonu kazanırız.
