Neve FSE: Bu blok tabanlı WordPress temasının testi
Yayınlanan: 2023-11-08Sayfa başlığınızdaki bir blok. Alt bilginizde bir tane daha. Ve bu da mümkün olduğundan, burada tamamen bloklarla tasarlanmış hoş bir gezinme menüsü var.
Evet, Gutenberg bloklarını kullanarak bir WordPress sitesinin A'dan Z'ye her parçasını oluşturmak mümkündür.

Ancak en azından bir önkoşul var. Blok tabanlı bir tema kullanmanız gerekir.
Resmi WordPress dizininde en popüler olanlardan biri Neve FSE'dir . Bu makalenin sonunda uygulamayı yükleyebilecek, ayarlayabilecek ve ihtiyaçlarınıza göre özelleştirebileceksiniz.
Ayrıca bunun sizin için uygun olup olmadığını (bu tür bir tema herkese göre değildir) ve onu gelecekteki projeler için kullanıp kullanamayacağınızı da bileceksiniz.
Genel Bakış
- Neve FSE nedir?
- Neve FSE teması neye benziyor?
- Neve FSE nasıl kurulur
- Tema arayüzü neye benziyor?
- Neve FSE temasının görsel görünümünü özelleştirmek için hangi seçenekler mevcut?
- Üstbilgi ve altbilgi nasıl değiştirilir?
- Özel düzenler nasıl oluşturulur?
- Performans, SEO, yanıt verme hızı: 3 ana hususa daha yakından bakış
- Fiyatlandırma ve kullanıcı desteği
- Neve FSE'nin alternatifleri nelerdir?
- Neve FSE ile ilgili son incelememiz
Neve FSE nedir?
Genel Bakış
Neve FSE, WordPress Site Düzenleyicisi ile uyumlu, ücretsiz, blok tabanlı bir WordPress temasıdır.
Farklı türde siteler tasarlamak için kullanıma hazır şablonlar, düzenler ve blok kalıpları içerir: vitrin, blog, e-ticaret mağazası, portföy vb.
Haziran 2023'te piyasaya sürülen Neve FSE, Gutenberg bloklarının yanı sıra Otter Blocks eklentisinin sağladığı özel bloklar kullanılarak oluşturulmuştur. İkincisi, Neve FSE'nin arkasındaki şirket olan Themeisle tarafından sunulmaktadır.
FSE nedir?
Bu ilk birkaç satırı okurken FSE kısaltmasının ne anlama geldiğini merak ediyor olabilirsiniz. İşte anlamanıza yardımcı olacak birkaç açıklama.
FSE, Tam Site Düzenleme anlamına gelir . Ocak 2022'de WordPress 5.9 ile aynı anda başlatılan bir projedir.
FSE , içerik düzenleyicinin (Gutenberg) bloklarını kullanarak bir sitenin tüm yapısını (yalnızca içeriği değil, üstbilgi, altbilgi, menü ve sayfa şablonları dahil) oluşturmanıza ve düzenlemenize olanak tanır .
Bu, WordPress içerik düzenleyicisini sayfa oluşturucunun çalışma şekline yaklaştırır.
Çeviri nedeniyle ve daha basit, daha net bir açıklama sunmak amacıyla Tam Site Düzenleme, Kasım 2022'de Site Düzenleyici olarak yeniden adlandırıldı .
Ancak birçok kullanıcı hâlâ Site Düzenleyiciyi Tam Site Düzenleme (FSE) olarak adlandırıyor. Muhtemelen Neve'nin bu kısaltmayı temasının adına eklemesinin nedeni budur.
Bu senin için daha mı açık? Bu noktayı sonuçlandırmak için küçük ama önemli bir teknik açıklama:
Site Düzenleyicinin çalışması için WordPress'in 5.9'dan büyük veya buna eşit bir sürümü gerekir .
Bu aynı zamanda Neve FSE gibi blok tabanlı bir temayı etkinleştirmek için 5.9 veya daha yeni bir sürüme ihtiyacınız olduğu anlamına da gelir. Bu aynı zamanda Twenty Twenty-Three gibi en yeni yerel WordPress temaları için de geçerlidir.
Neve FSE ve Neve temaları arasındaki fark nedir?
Neve, Neve. Bu isim tanıdık geliyor. Ve iyi bir sebeple! Themeisle zaten Neve adında son derece popüler bir tema ( 300.000+ aktif kurulum) sunuyor.
Ancak dikkat edin Neve FSE ile aynı şey değildir. Resmi tema dizinindeki açıklamasında şöyle yazıyor: "Neve FSE, Neve'nin deneysel kardeş temasıdır."
Genel vizyonları benzer olsa da (her ikisi de hafif, performansı optimize edilmiş kod sunar), iki temanın mimarisi ve yaklaşımı aynı değildir. Aynı kullanıcı kategorisini de hedeflemezler:
- Neve “klasik” bir temadır, yani blok tabanlı değildir. Yapılandırmak için Özelleştiriciyi kullanırsınız ve tema her şeyden önce sayfa oluşturucu dostu olmasıyla karakterize edilir. Örneğin, Elementor sayfa oluşturucuyla (bağlı kuruluş bağlantısı) uyumlu birden fazla kullanıma hazır şablon sunar.
- Themeisle, Neve FSE ile "web sitenizin tasarımı ve özelleştirmeleri üzerinde daha fazla kontrole sahip olabileceğinizi" söylüyor. Bloklara dayanan bu tema yalnızca WordPress Site Düzenleyicisi ile özelleştirilebilir ve her şeyden önce bu araca tüm incelikleriyle hakim olan kişilere yöneliktir.
Halihazırda Neve kullanıyorsanız ve Neve FSE'ye geçmek istiyorsanız bazı uyumluluklar mevcuttur. Themeisle, örneğin şunu belirtiyor: "Neve FSE, Neve'de önceden tanımlanmış genel renkleri, bazı tipografi seçeneklerini ve düğme ayarlarını kullanmaya çalışacak."
Son olarak Themeisle'ın Site Editörü uyumlu temalara yabancı olmadığını belirtmekte fayda var. Ayrıca aşağıdaki temaları da sunar:
- Raft : 10.000'den fazla aktif kurulum.
- Çatal : 3K+ aktif kurulum.
- Nehir kıyısı : 4K+ aktif kurulum.
- Jaxon : 4K+ aktif kurulum.
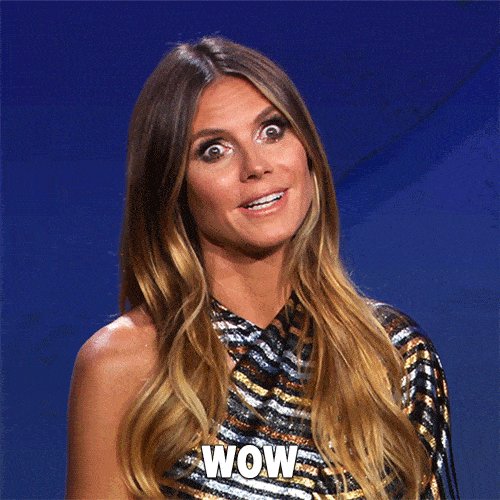
Neve FSE teması neye benziyor?
Neve FSE temasının demo sunumuna dayanarak birkaç önemli özelliği vurgulayabiliriz:
- Modern, minimalist görünümü .
- Mavi, gri ve beyazdan oluşan açık renk paleti .
- Solda bir logo ve sağda sosyal ağlara (Facebook, Instagram vb.) yönlendiren simgelerden oluşan bir başlık .
- Dikdörtgen ve kare içerik blokları .
- Nefes almanıza olanak tanıyan ve havadarlık hissini vurgulayan boş alanlar .
- “Inter” tipografisinin, sans serif ve ekranlarda okumaya uyarlanmış kullanımı .

Demo size temanın bitmiş bir görsel izlenimini vermek için vardır, ancak elbette temayı değiştirerek temel özelliklerini (renkler, tipografi, blok türleri vb.) değiştirebilirsiniz .
Size nasıl yapılacağını göstermeden önce temel bilgilerle başlayalım: temayı yüklemek ve arayüzünü tanımak.
Neve FSE nasıl kurulur
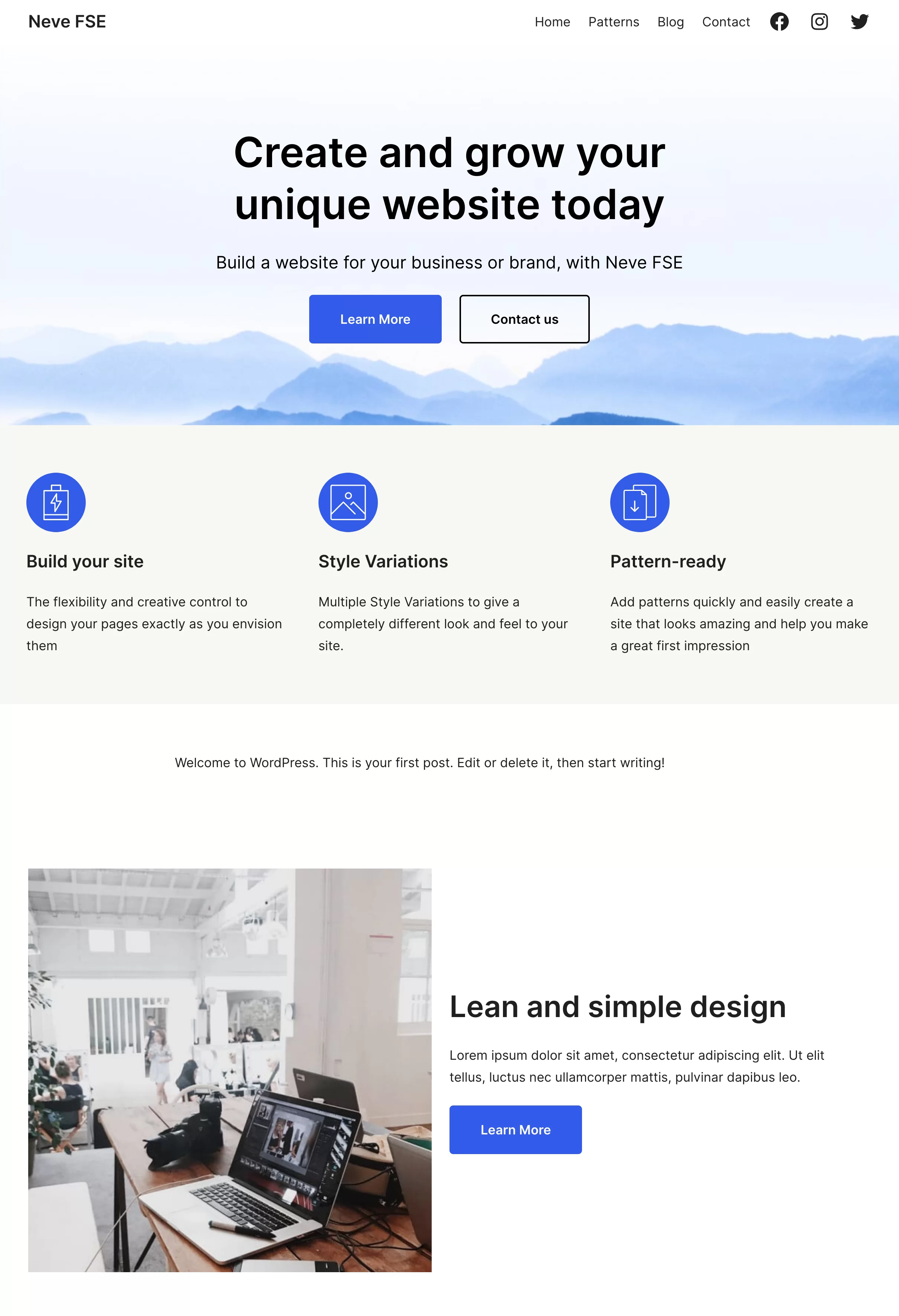
Arka ofisinizden Görünüm > Temalar'a gidin.
Sayfanın üst kısmındaki “Yeni Ekle” butonuna tıklayın. Arama çubuğuna “neve fse” yazın:

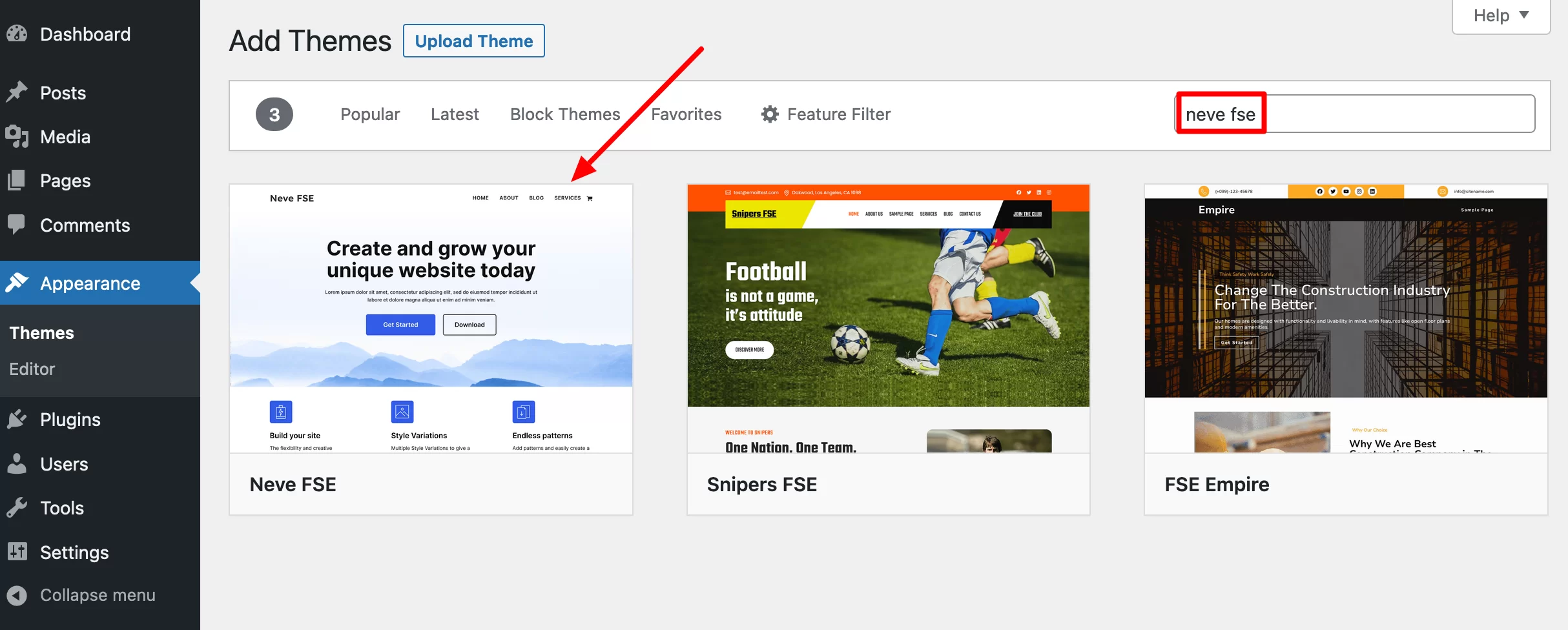
Temayı kurup etkinleştirin. Bu yapıldıktan sonra Themeisle, ek bloklardan yararlanmak için şirket içi Otter Blocks eklentisini etkinleştirmenizi de önerir .
Bu testin amaçları doğrultusunda, onu etkinleştirmeyi seçtim:

Başka bir olası kurulum yöntemi: Neve FSE'nin resmi web sitesindeki “İndir” düğmesine tıklayarak temanın zip dosyasını da indirebilirsiniz . Daha sonra yönetim arayüzünüze yükleyin ve etkinleştirin.
Tema arayüzü neye benziyor?
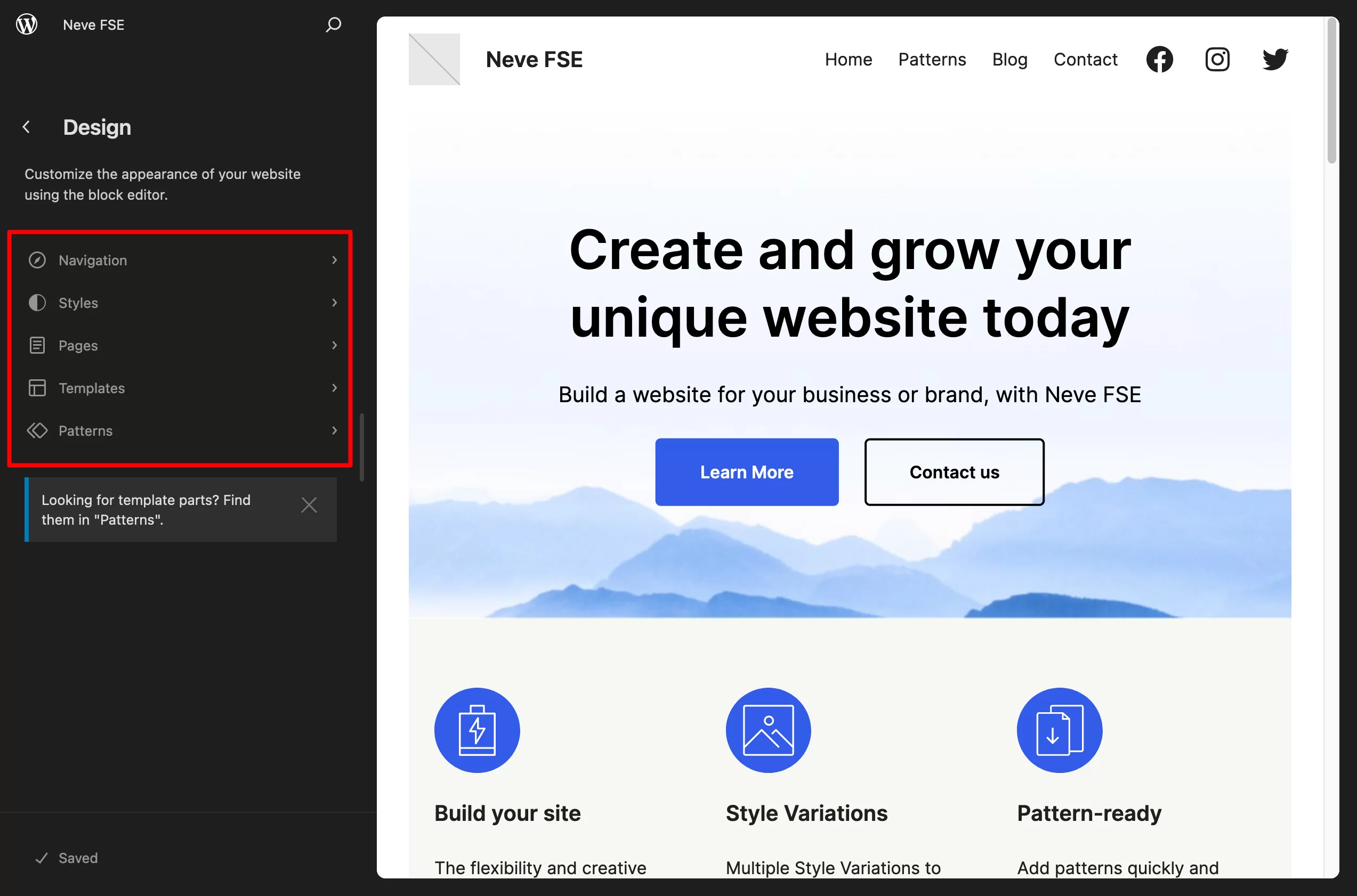
Temanın seçeneklerine ve menülerine genel bir bakış için Görünüm > Düzenleyici'ye tıklayın.
5 farklı özelliği özelleştirebileceğinizi göreceksiniz (her blok tabanlı tema için benzerdir):
- Navigasyon
- Tema stilleri (genel renkler)
- Sayfalar
- Şablonlar
- Desenler (şablon parçaları)

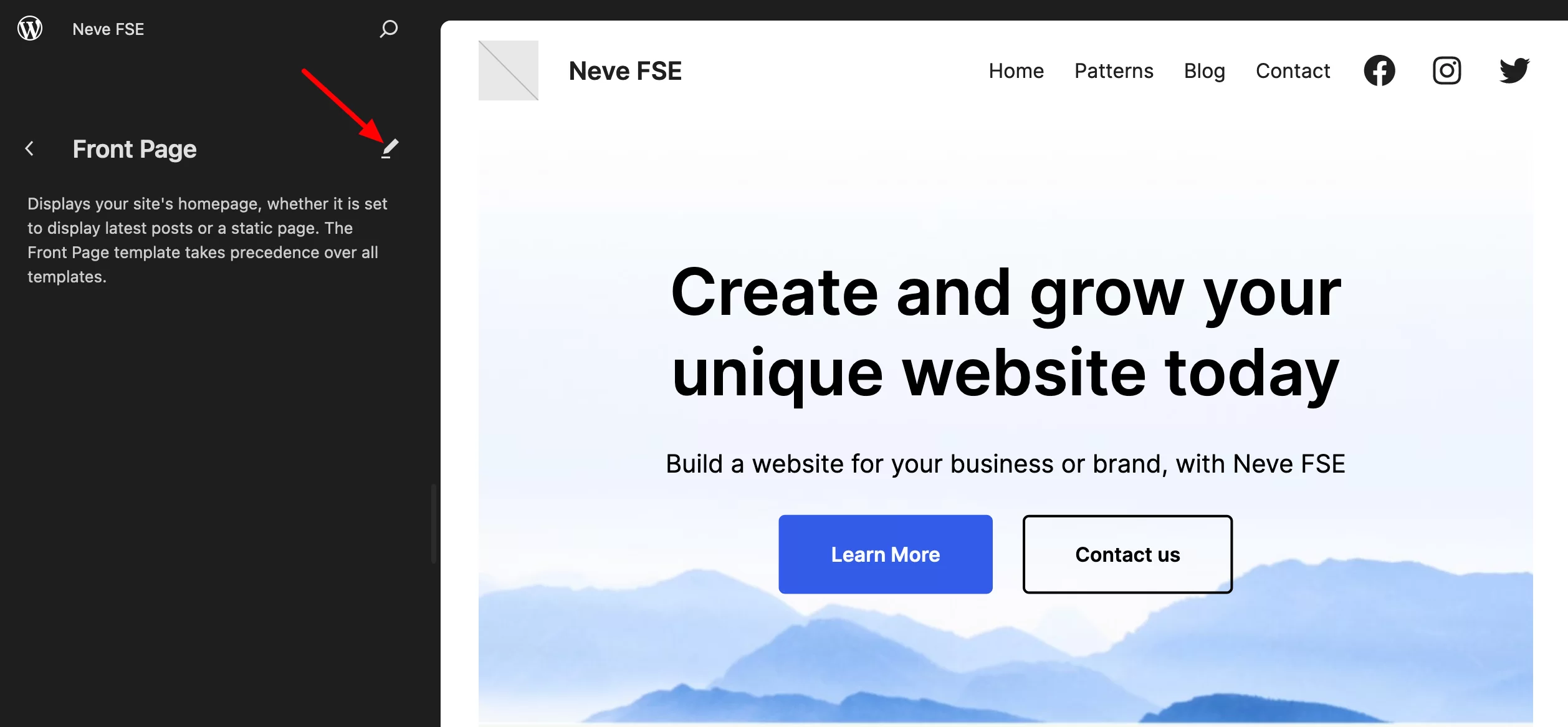
Örneğin ana sayfa şablonunuzu değiştirmek istiyorsanız, onu “Şablonlar” menüsünden seçin ve ardından küçük kalem simgesine tıklayın:

Daha sonra arayüzü İçerik Düzenleyicininkiyle aynı olan ve muhtemelen yazılarınızı ve bazı sayfalarınızı tasarlamak için kullandığınız Site Düzenleyiciye yönlendirileceksiniz.
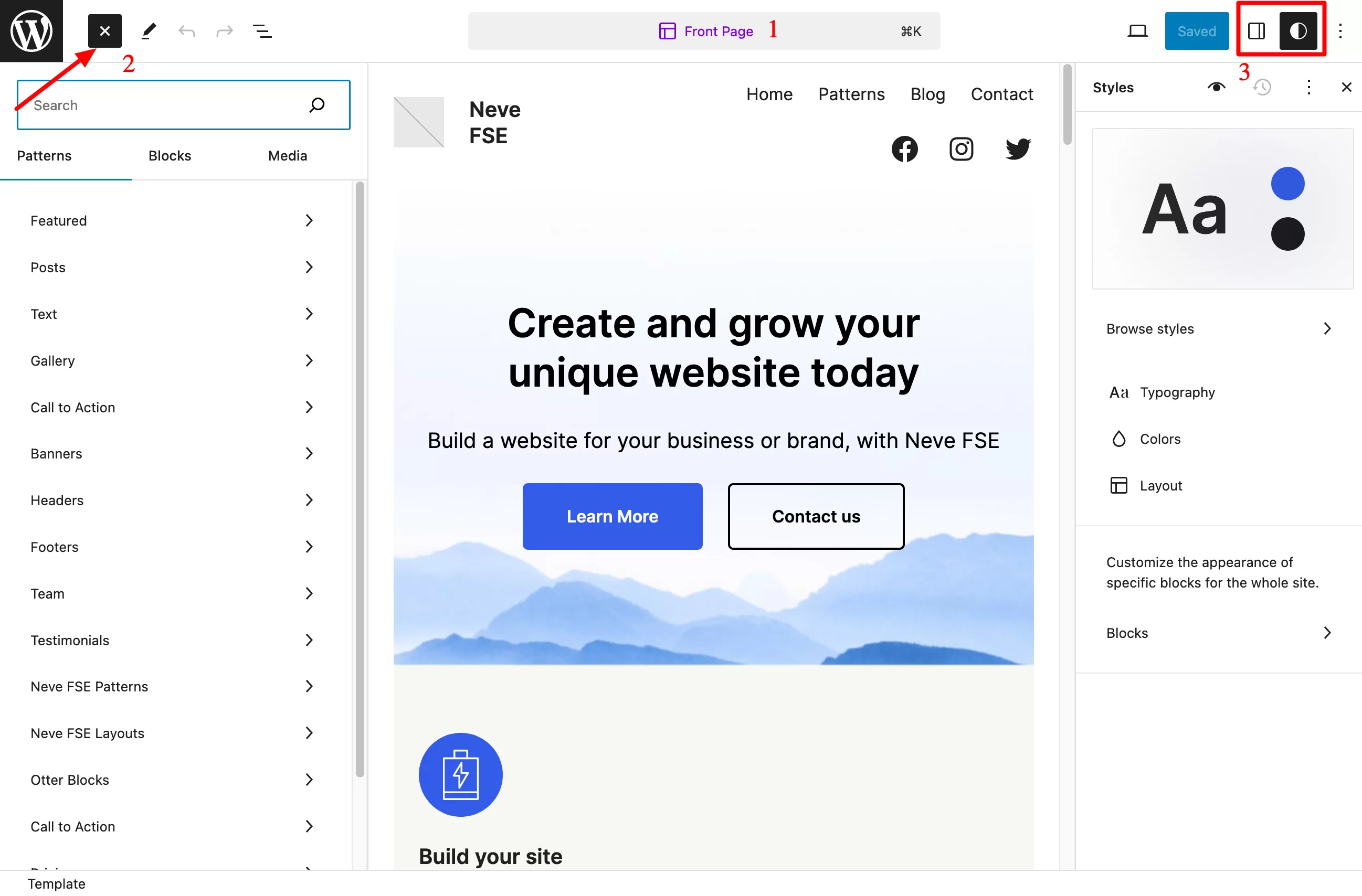
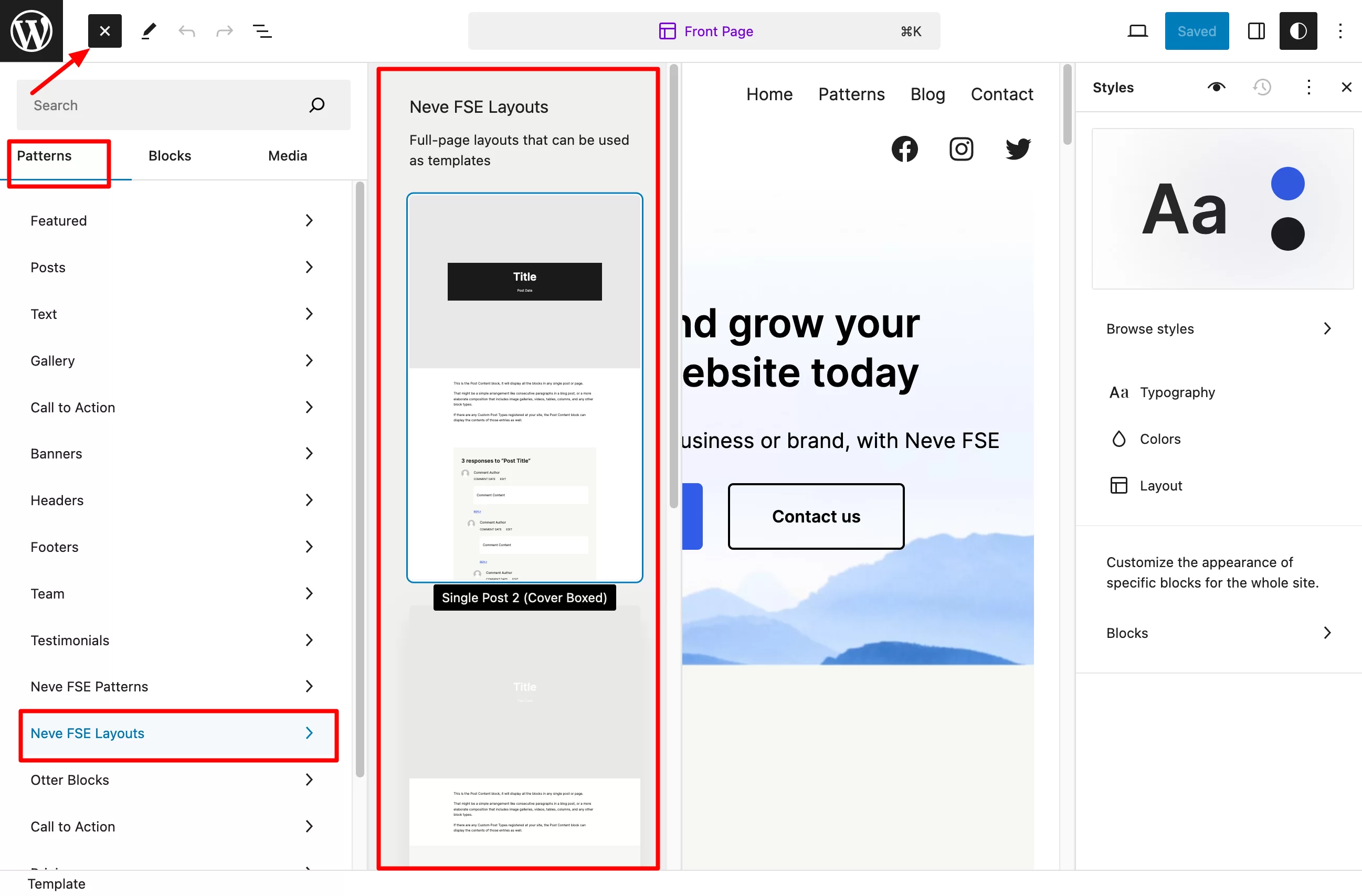
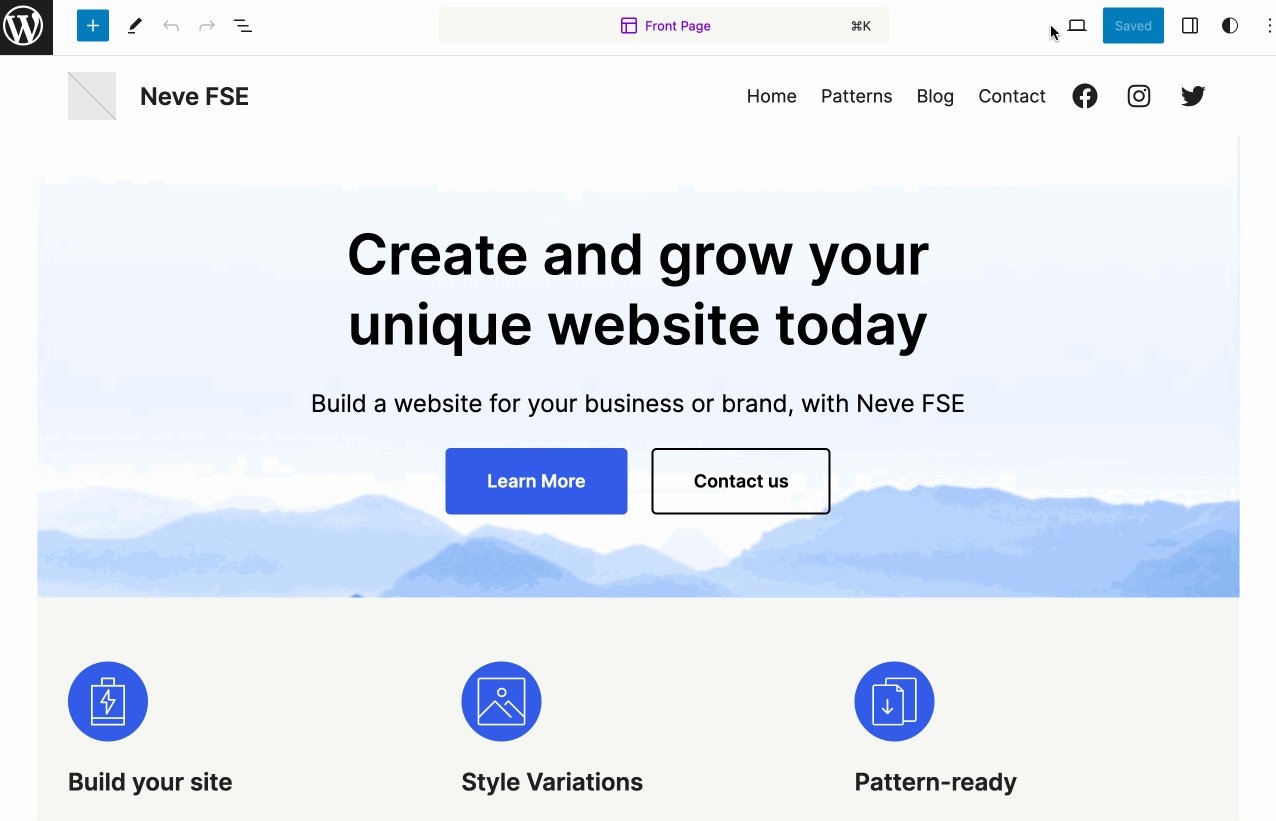
İşte görebilecekleriniz ve yapabilecekleriniz:
- Düzenlediğiniz sayfa şablonu arayüzün üst kısmında görüntülenir (şekil 1).
- Blok yerleştiriciden (2) desenler, bloklar ve diğer ortamları ekleyin . Bunları tıklayın veya sayfanızda istediğiniz alana sürükleyin.
- Sitenizin tamamına aynı anda uygulanabilecek genel stilleri (tipografi, renkler) ve her bloğun görsel görünümünü (3) değiştirin .

Neve FSE temasına bu ilk deneyim için bu kadar. Bir sonraki bölümde size temanın görsel görünümünü değiştirmek için mevcut seçenekleri göstereceğim.
Neve FSE temasının görsel görünümünü özelleştirmek için hangi seçenekler mevcut?
Sayfa şablonları
Öncelikle sitenizin tamamında kullanılmak üzere mevcut sayfa şablonlarını oluşturabilir veya değiştirebilirsiniz.
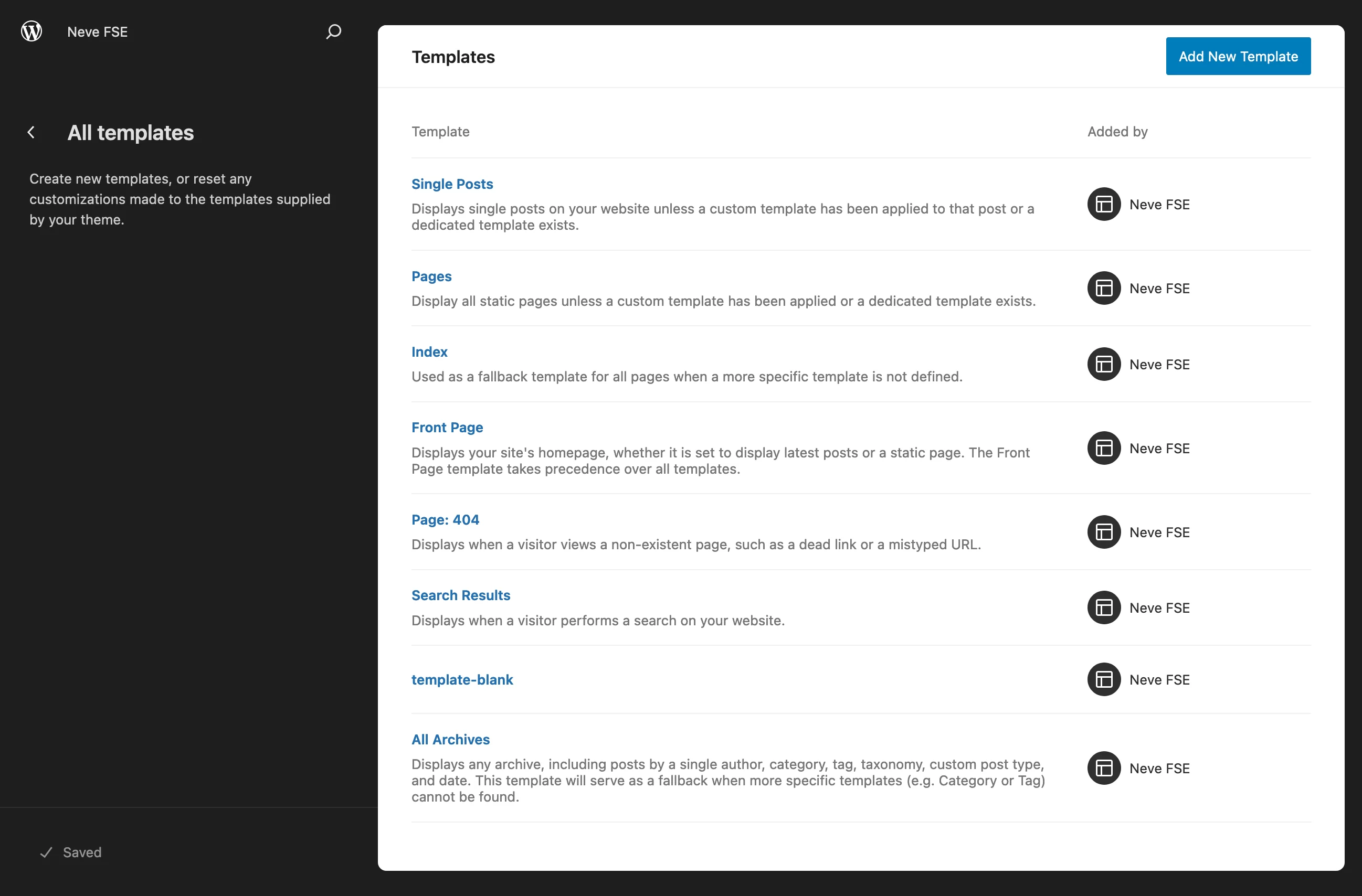
Neve FSE, varsayılan olarak Tasarım > Şablonlar > Tüm şablonları yönet bölümünden erişilebilen aşağıdaki sayfa şablonlarını sunar:
- Tek Gönderiler : Her blog gönderisinin görüntülenmesini kontrol eden sayfa.
- Sayfalar : İletişim veya Hakkında sayfaları gibi standart sayfa şablonları için.
- Dizin : Bu şablonu, sitenizin varsayılan ana sayfası olarak ayarlamadıysanız, ana sayfanızın yerine kullanılabilir.
- Ön Sayfa
- Sayfa: 404
- Arama Sonuçları
- Şablon-boş : Herhangi bir yayın veya sayfadaki tüm blokları görüntüler.
- Tüm Arşivler : Kategoriler, etiketler vb. arşiv sayfalarınız için.

Seçtiğiniz şablonu değiştirmek için ilginizi çeken şablona tıklayın. Ve sıfırdan başlamak istiyorsanız mavi “Yeni Şablon Ekle” butonuna tıklayarak kendi şablonunuzu oluşturun.
Desenler ve düzenler
Neve FSE şablonları
Şablonlar, sitenizin yapısal sayfaları için genel bir yapı oluşturmanıza olanak tanır.
Desenlerle her şablona birkaç bloktan oluşan belirli öğeler ekleyebilirsiniz.
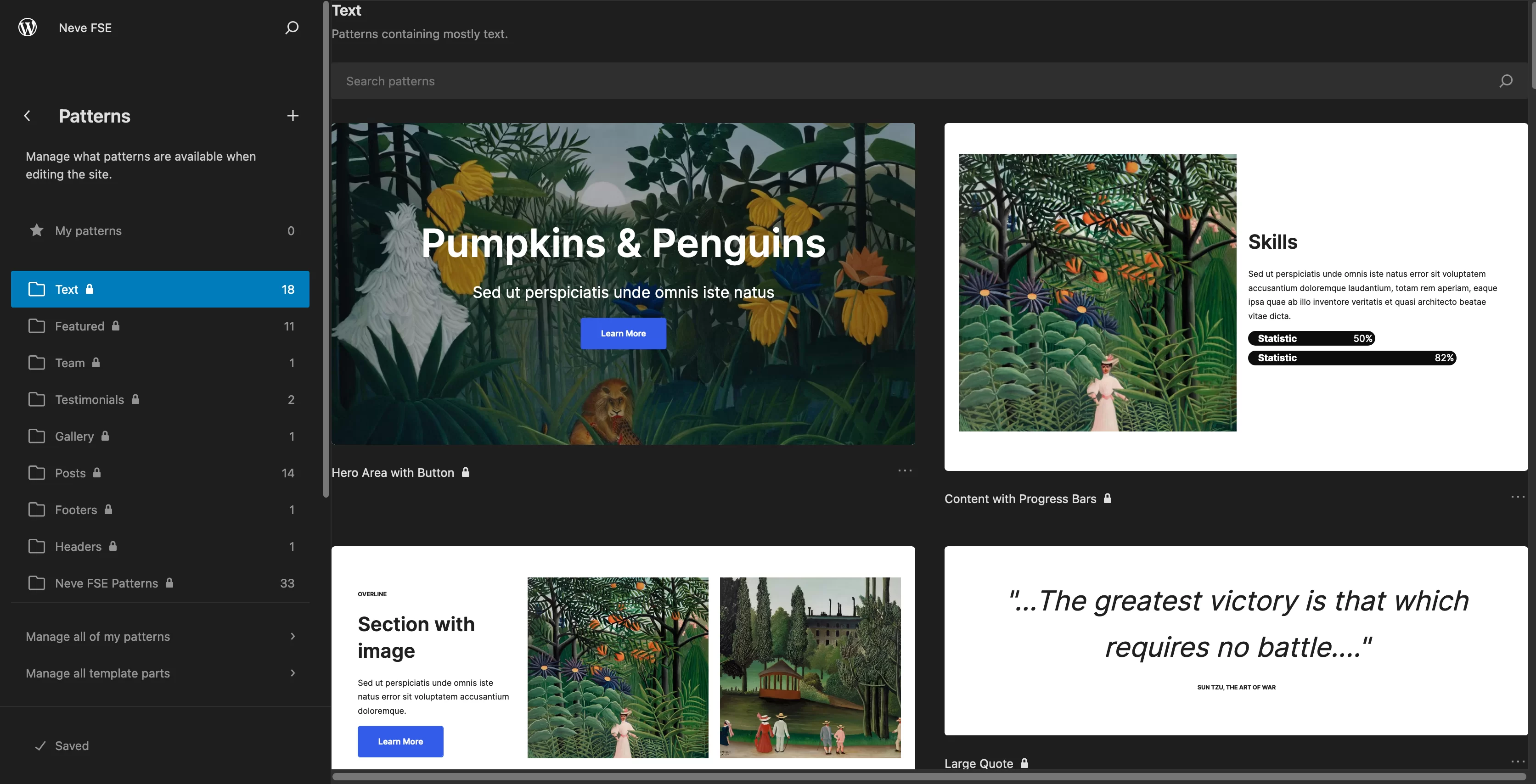
Tasarım > Desenler bölümünde, şu alanlarda kullanıma hazır bölümlerin çeşitli kategorilerini bulacaksınız: metin, öne çıkanlar, ekip, referanslar, galeri ve gönderiler.

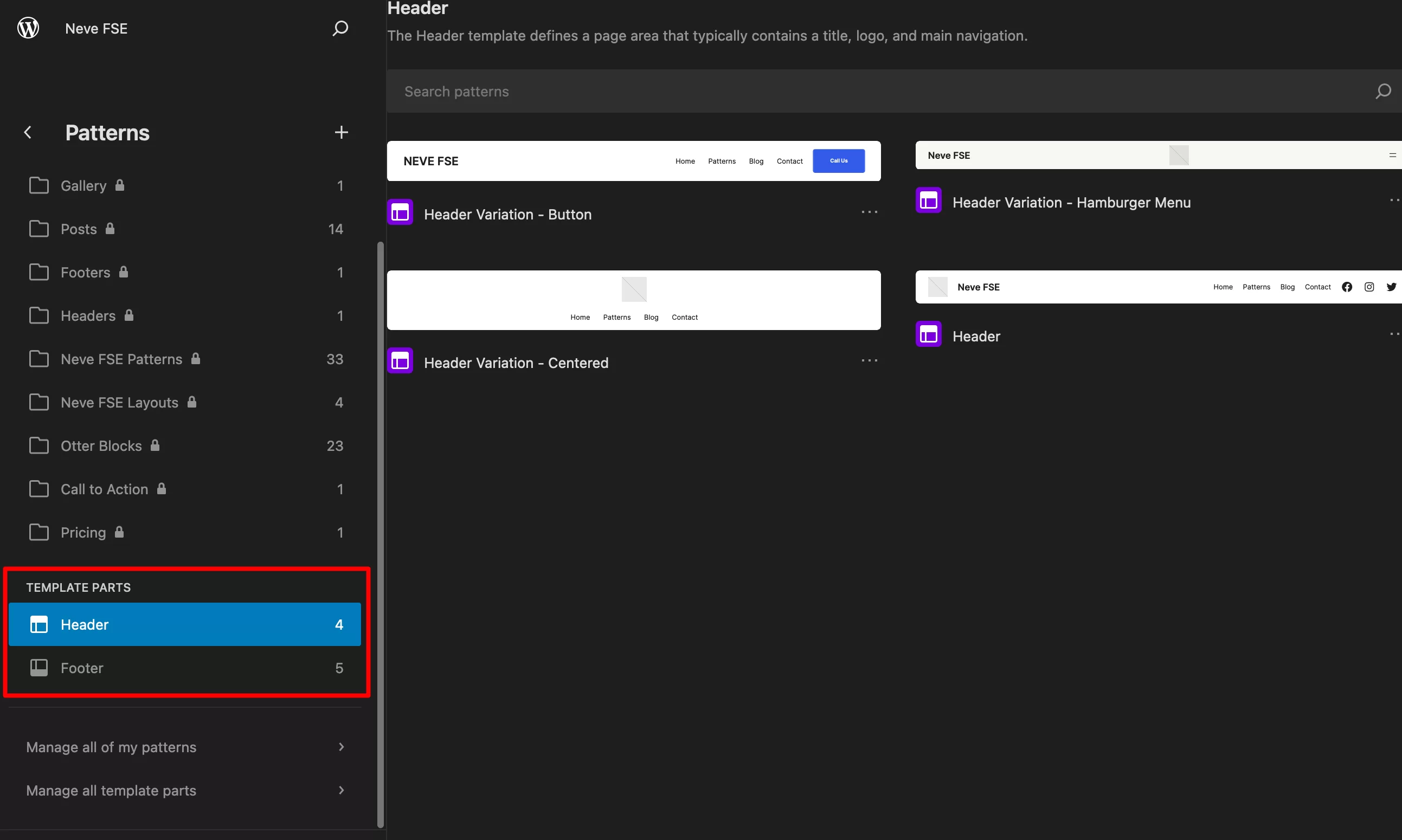
Ancak aynı zamanda başlık (4) ve alt bilgi (5) şablonları da:

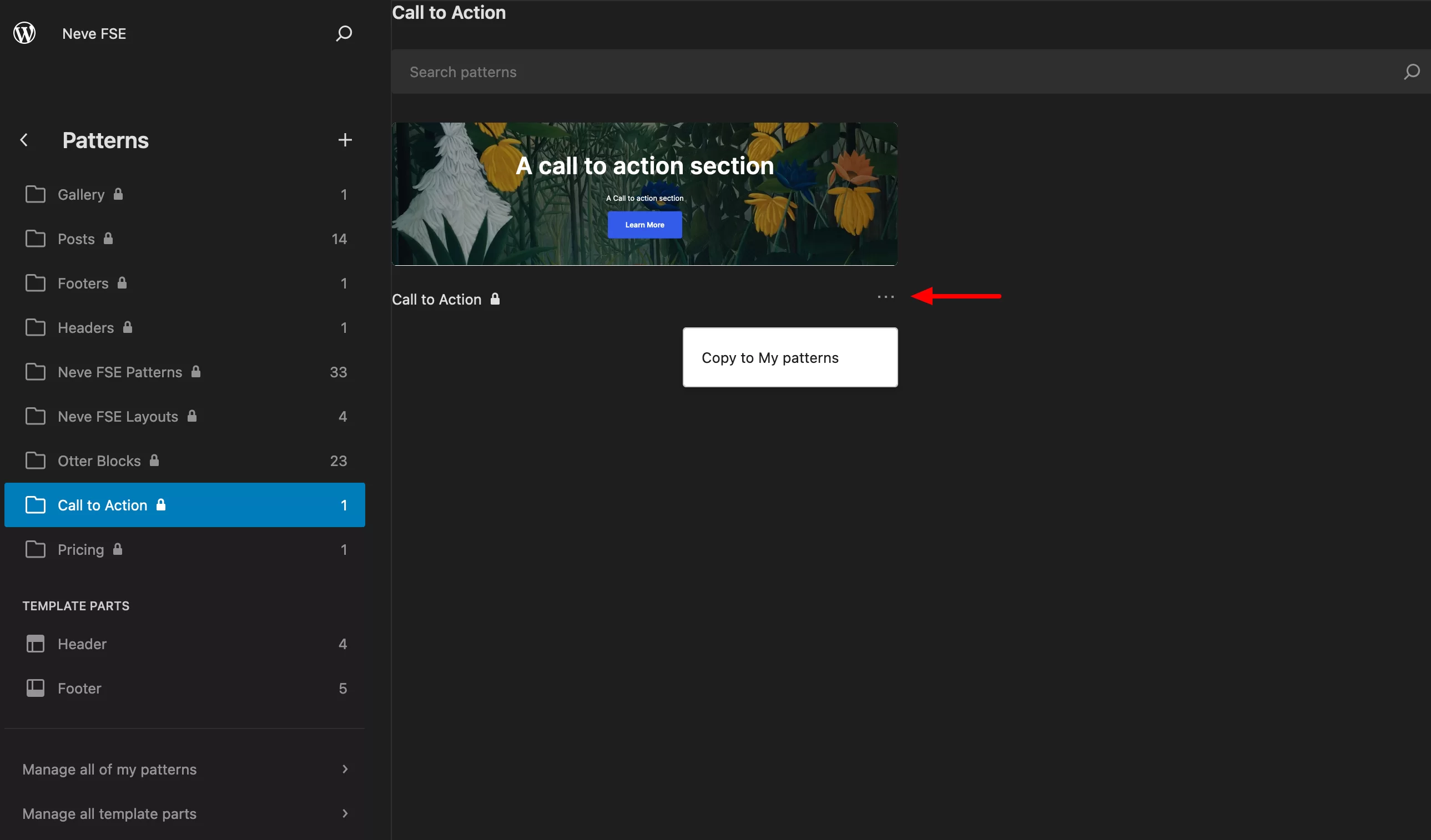
Belirli bir deseni çok kullanıyorsanız, üç küçük noktaya tıklayıp “Desenlerime kopyala” seçeneğini seçerek onu “Desenlerim” klasörüne ekleyebilirsiniz. Daha sonra bunu Site Düzenleyici arayüzünde daha kolay bulabileceksiniz.

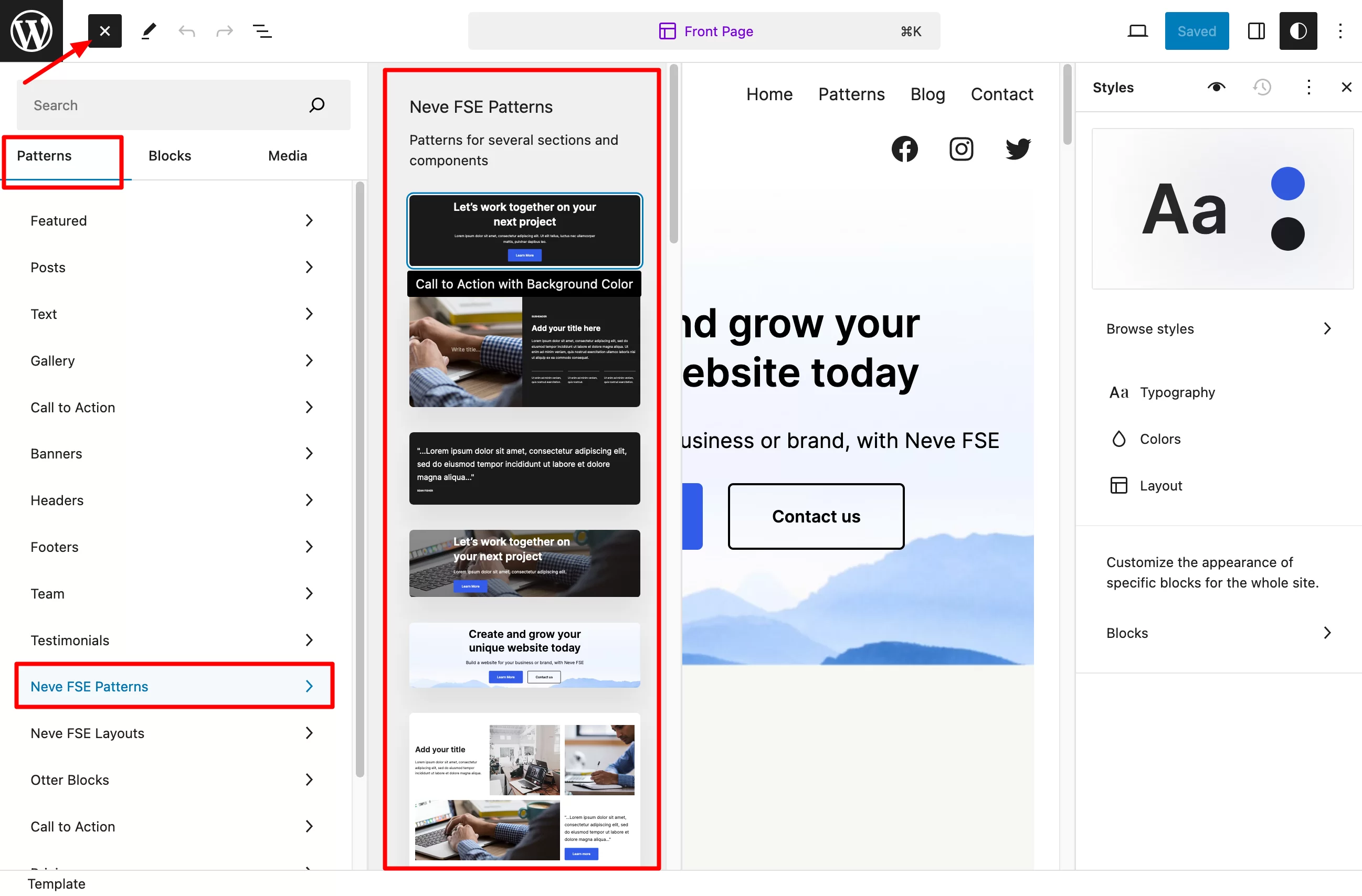
Bu desenler elbette Site Düzenleyici arayüzünde, blok yerleştiricide de mevcuttur ( Desenler > Neve FSE desenleri menüsünde).
Bunları seçtiğiniz şablonlarda, sayfalarda ve gönderilerde kullanabilirsiniz:

Sayfa düzenleri
Hala Site Düzenleyicisi'nde, arşiv ve tek gönderi sayfaları (tek bir makaleyi görüntülemek için kullanılanlar) için iki ek düzene de erişebilirsiniz.
Arşiv sayfaları için varsayılan ızgara düzenine ek olarak “Kapak” ve “Liste” formatlarında bir düzene de erişebilirsiniz.
Tek gönderi sayfaları için “Kapak” ve “Çerçeveli kapak” (tam genişlikte) düzenleri mevcuttur.
Tüm bunları “Neve FSE düzenleri” menüsündeki kalıplarda bulacaksınız:

Küresel stiller
Neve FSE temasının görsel görünümünü özelleştirmek için güvenebileceğiniz son önemli unsur stil varyasyonlarıdır (aynı zamanda global stiller olarak da bilinir).
Bu, her bloğu ayrı ayrı özelleştirmenize gerek kalmadan , bloklarınız üzerinde genel ayarlar yapmanıza ve bu ayarları sitenizin tüm sayfalarına aynı anda uygulamanıza olanak tanıyan, Site Düzenleyiciye özel bir özelliktir.
Örneğin bir düğmenin rengini değiştirirseniz tüm düğmelerinize aynı renk uygulanacaktır.
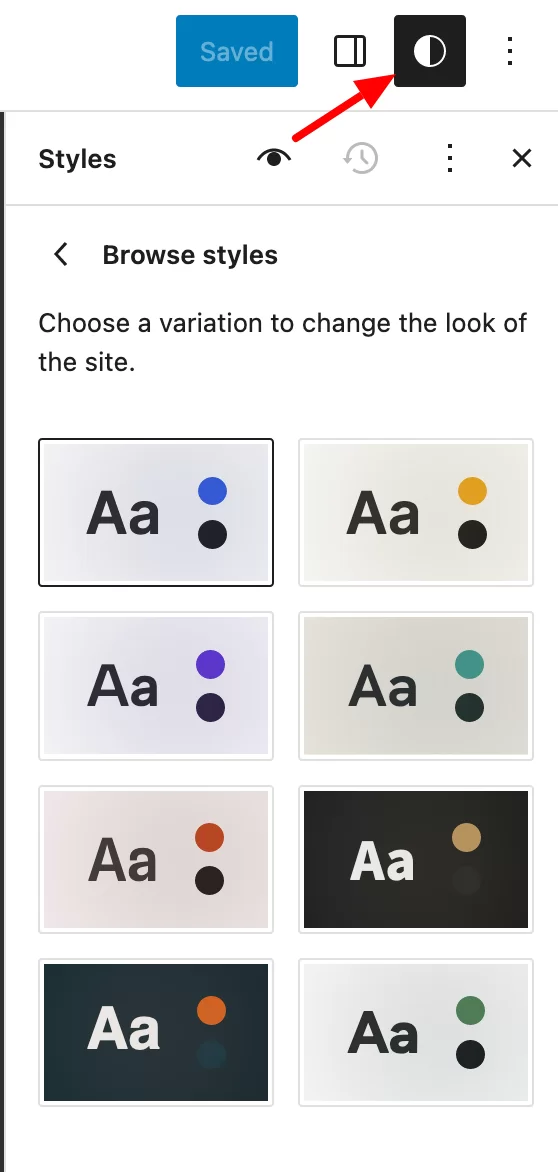
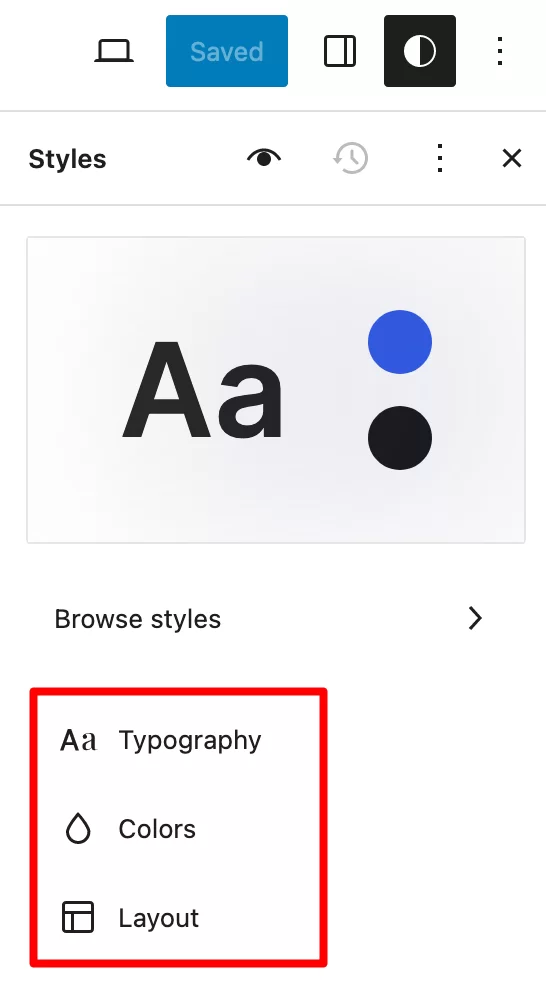
Neve FSE'nin yaratıcıları , temalarına 8 stil varyasyonu entegre etti. Bunlara Site Düzenleyicideki “Stiller” menüsünden erişebilirsiniz.
"Stillere göz at" bölümünde ilk olarak temanın hem ana hem de ikincil renklerini değiştirecek 8 farklı renk paleti (koyu pastel kırmızı, parlak kırmızı, açık yeşil, Aztek altını vb.) bulacaksınız:

Ayrıca şunları da değiştirebilirsiniz:
- Çeşitli öğelerin tipografisi : başlıklar, metin, bağlantılar, altyazılar ve düğmeler
- Kendi paletinizi oluşturmak veya çeşitli öğeleri düzenlemek için paletinizin renkleri (arka plan, başlıklar, metin, düğmeler vb.)
- Ana içerik alanının genişliğini, iç kenar boşluklarını ve bloklar arasındaki boşluğu tanımlamak için sayfa düzeni

Artık temanızın tasarımını özelleştirmeye yönelik temel seçenekleri biliyorsunuz. Şimdi sonraki projeleriniz için yararlı bulacağınız daha spesifik pratik örneklere bir göz atalım.

Ellerinizi kirletmeye hazır mısınız (koda dokunmadan, söz veriyorum)? Başlayalım.
Üstbilgi ve altbilgi nasıl değiştirilir?
Hatırla bunu? Site Düzenleyicinin (eski adıyla FSE) en büyük avantajlarından biri, üstbilgi ve altbilgi dahil olmak üzere sitenizin tüm alanlarını kontrol etmenize olanak sağlamasıdır.
Yani Gutenberg bloklarını kullanarak kodlama yapmadan A'dan Z'ye üstbilgi veya altbilgi tasarlayabilirsiniz.
Harika değil mi? Sıfırdan başlamak istemiyorsanız Neve FSE'nin sağladığı üst bilgi ve alt bilgi şablonlarını kullanabilirsiniz .
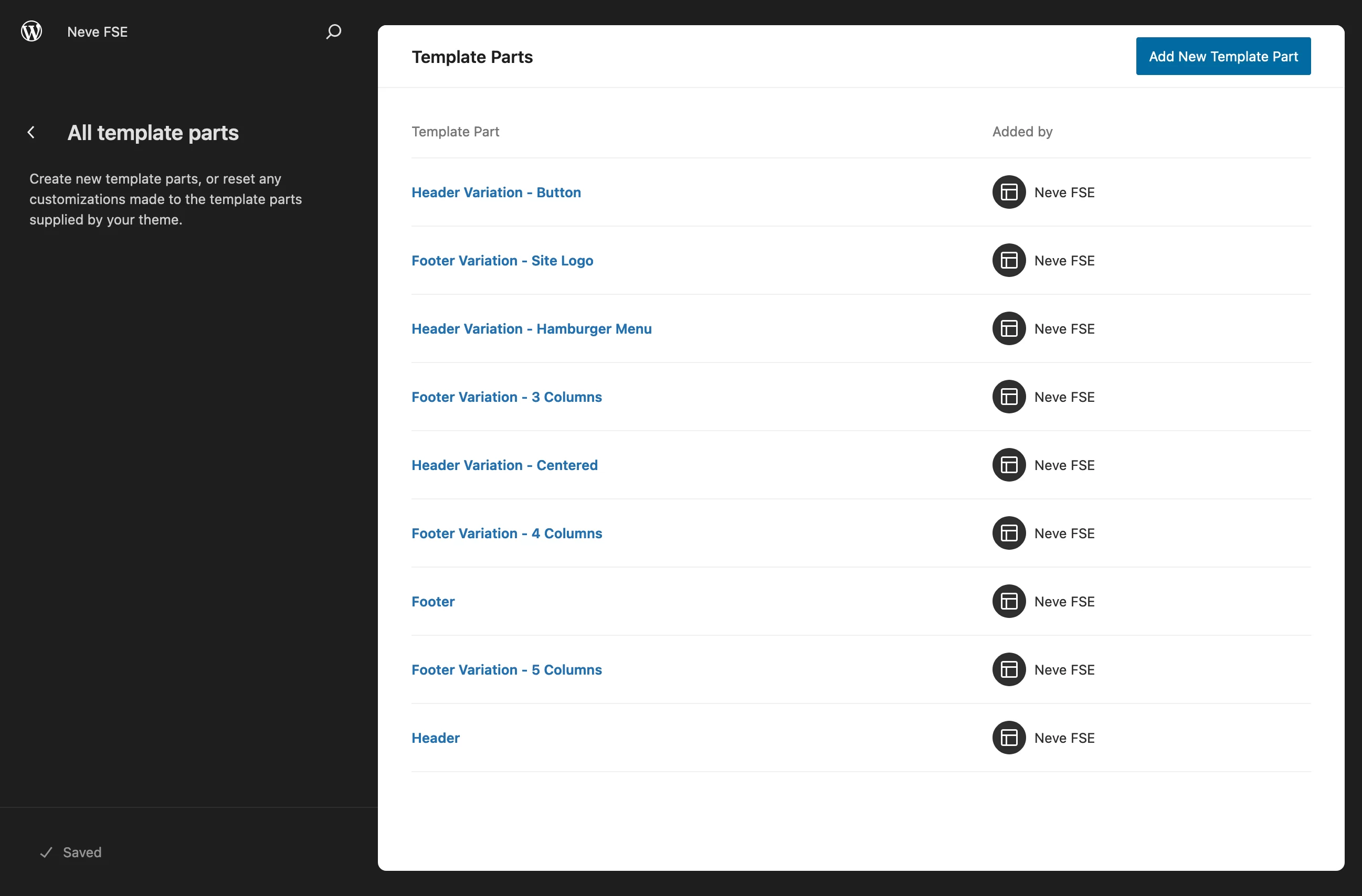
Bunlara erişmek için Görünüm > Düzenleyici > Desenler > Tüm şablon parçalarını yönet seçeneğine gidin.
Bu sayfaya geleceksiniz:

Ayrıca “Yeni Şablon Parçası Ekle” butonunu tıklayıp, isim verdikten sonra “Başlık” seçeneğini seçerek sıfırdan bir başlık tasarlayabilirsiniz. Daha sonra seçtiğiniz blokları başlığınıza entegre edin.
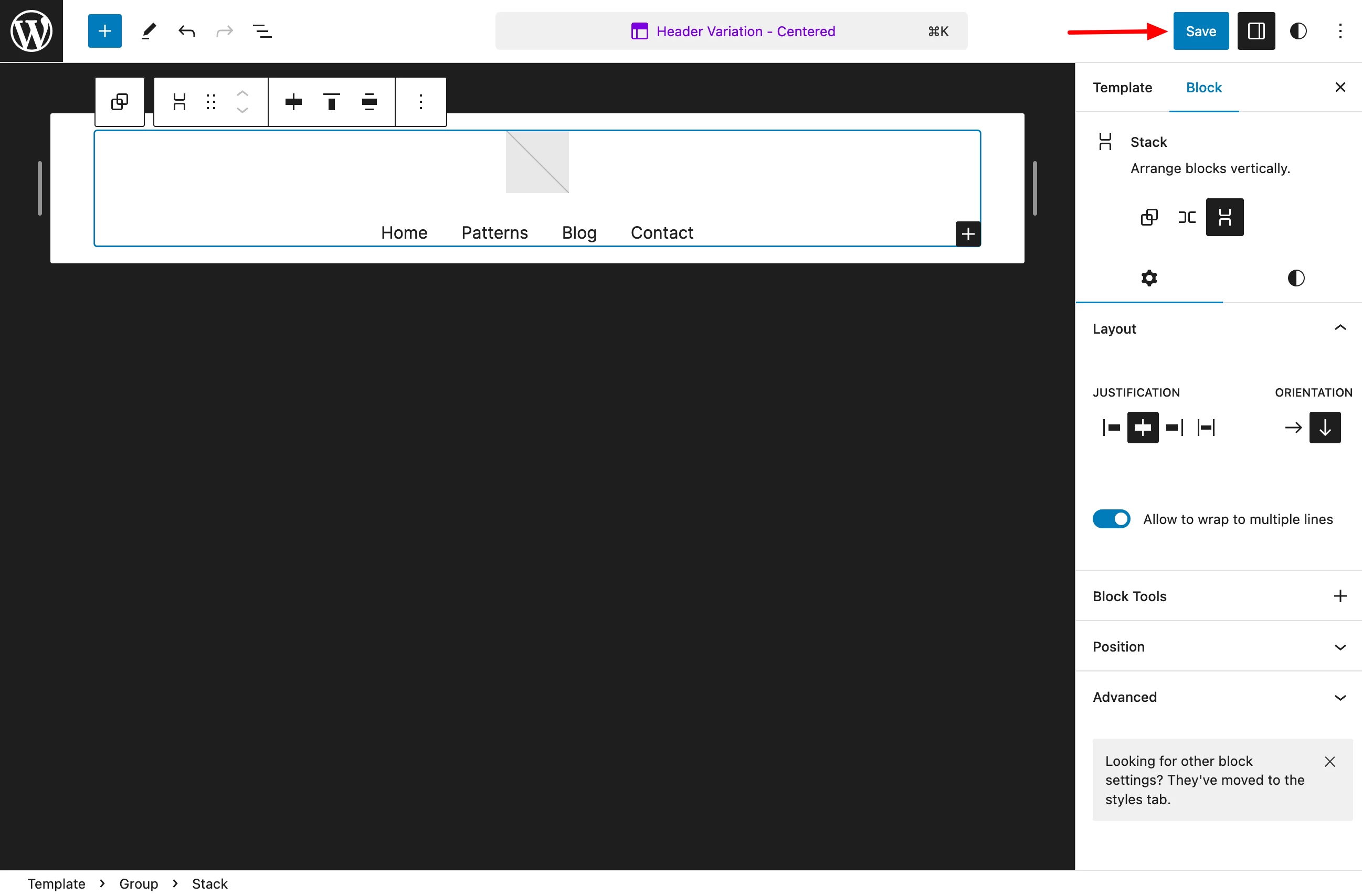
İstediğiniz şablonu seçin (örneğin, "Başlık Değişikliği - Ortalanmış") ve değiştirmek için üzerine tıklayın.
Her bir öğeyi dilediğiniz gibi değiştirebilir (örn. logo ekleyebilir) ve ek bloklar entegre edebilirsiniz.
İşiniz bittiğinde “Kaydet”e tıklayın:

Bunu yaptıktan sonra başlığınızı eklemek istediğiniz sayfa şablonunu açın. Örnek olarak ana sayfayı ele alalım.
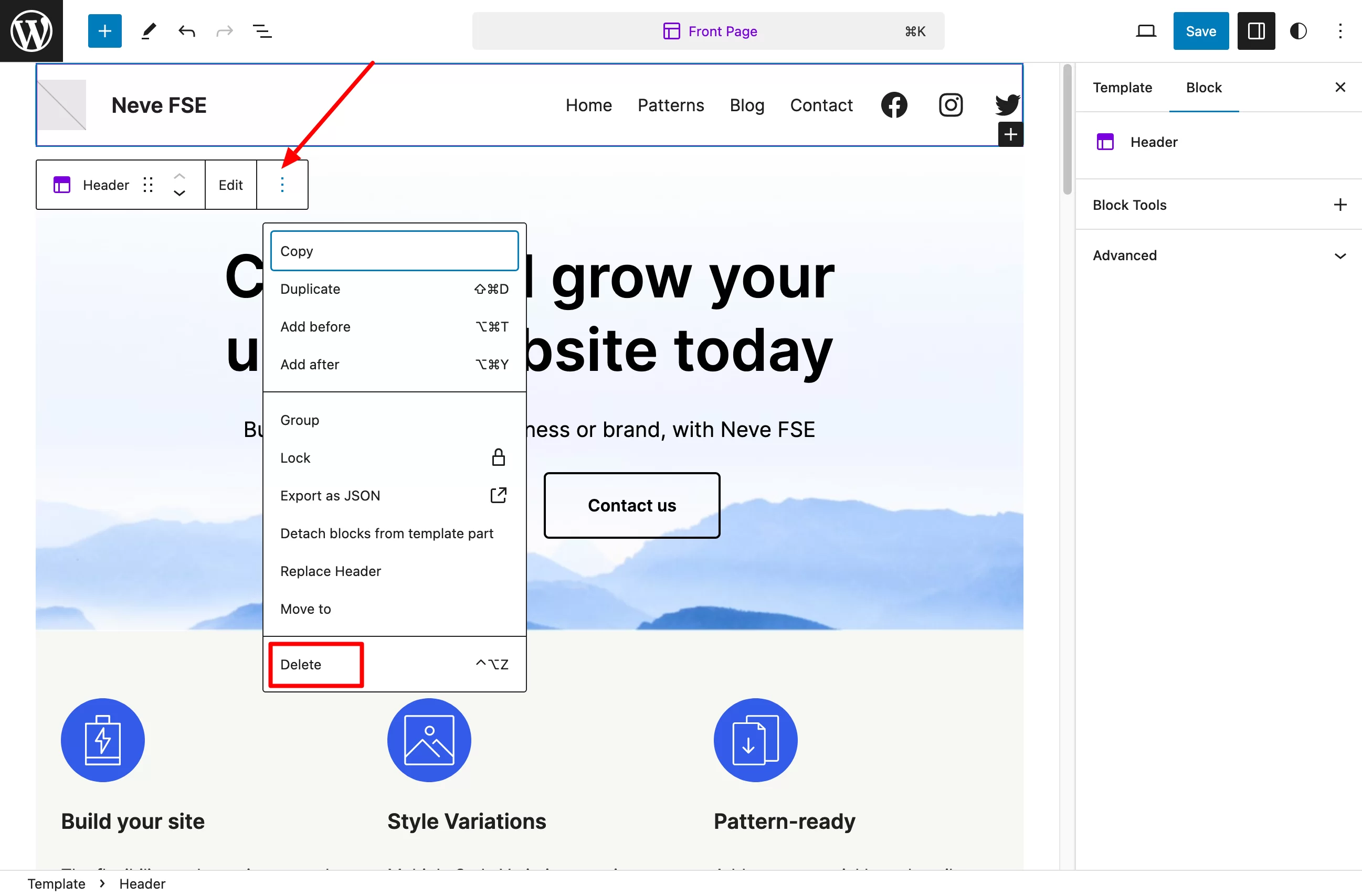
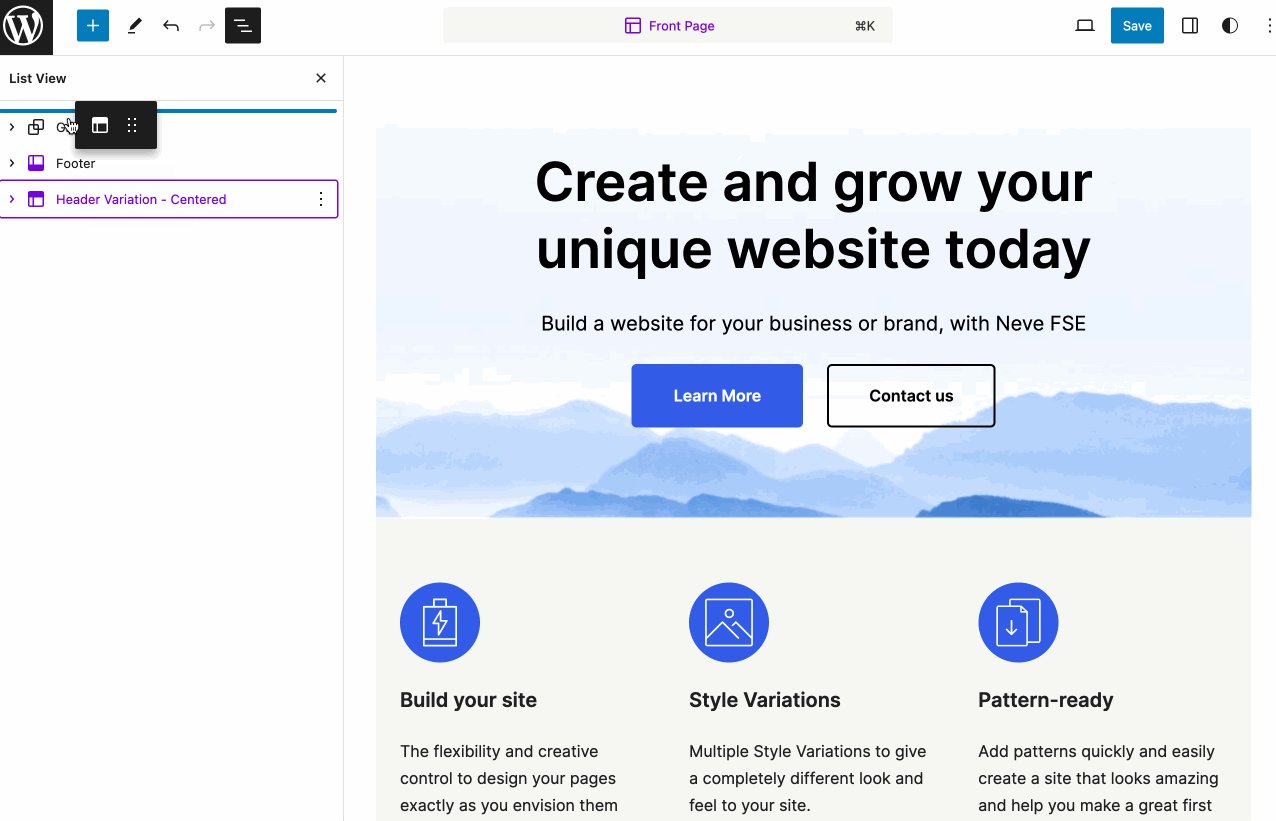
Mevcut başlığınızı seçin ve 3 noktaya tıklayarak silin :

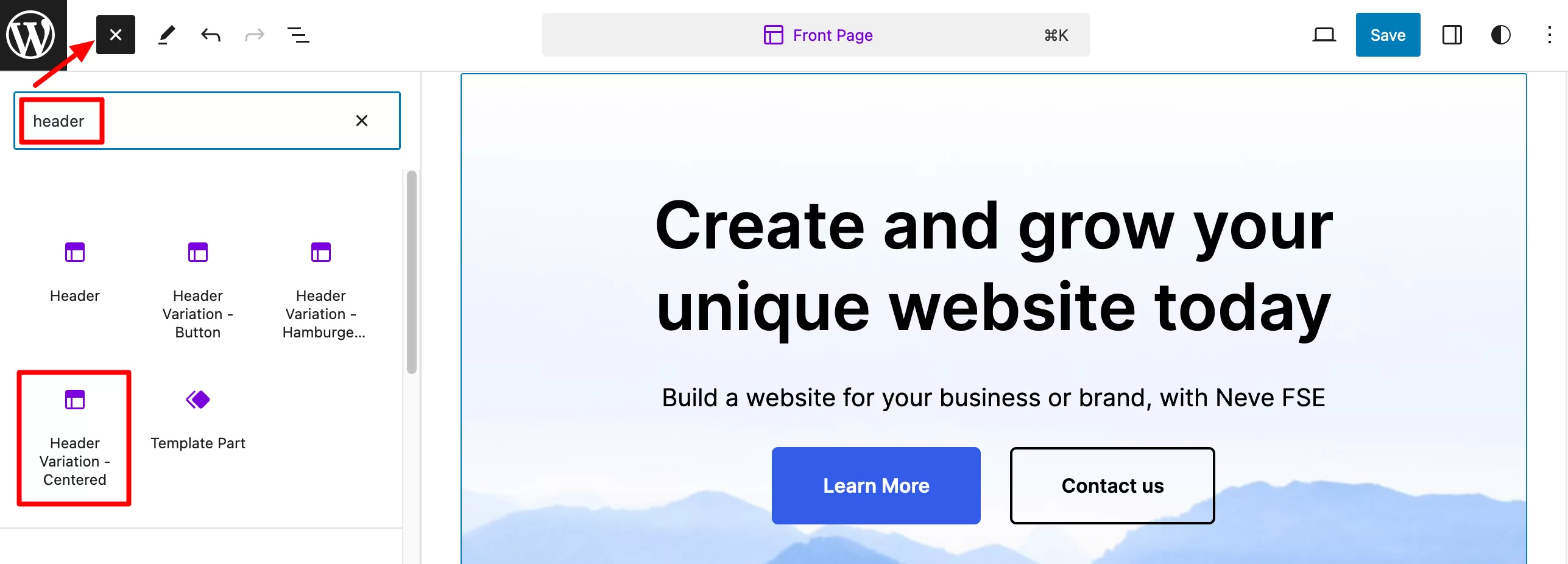
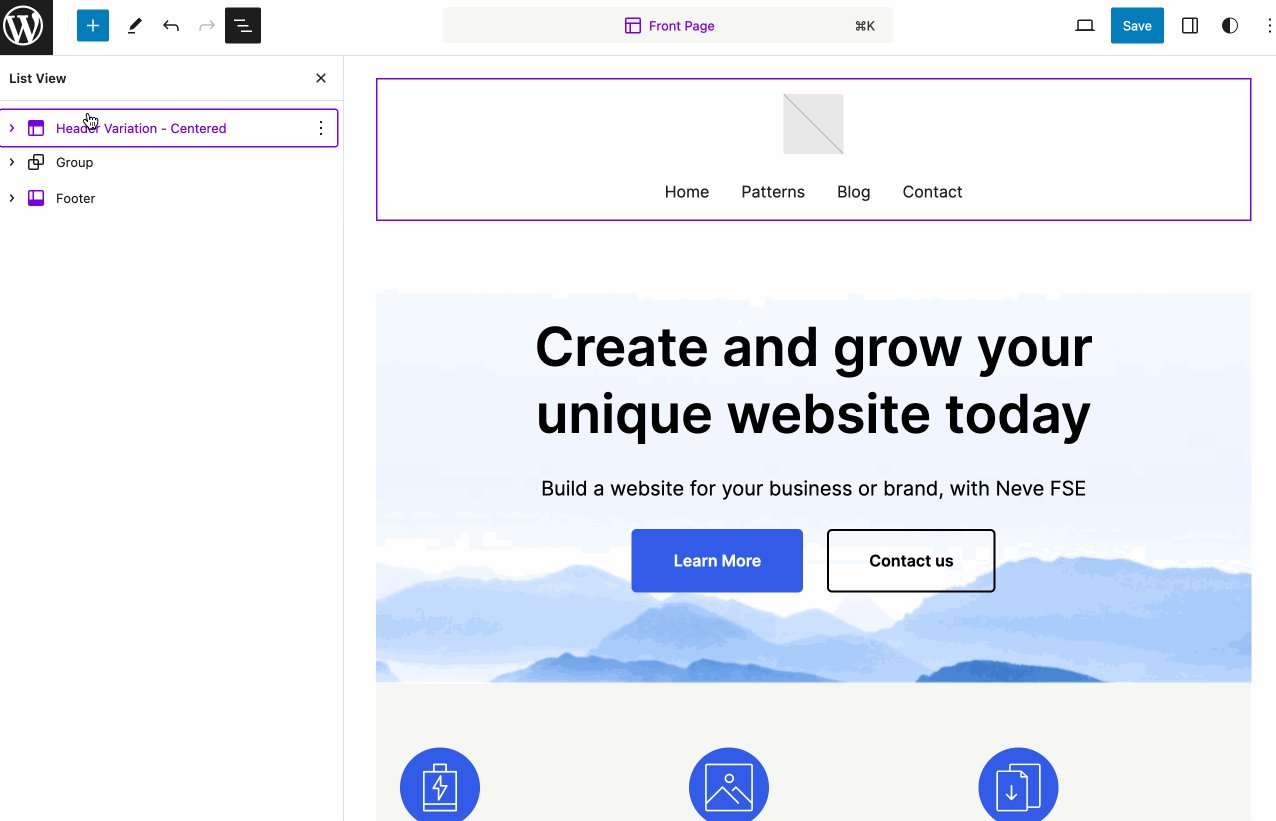
Ardından, blok yerleştiricide arama çubuğuna "başlık" yazın. “Başlık varyasyonu – Ortalanmış” seçeneğini seçin ve tıklayın:

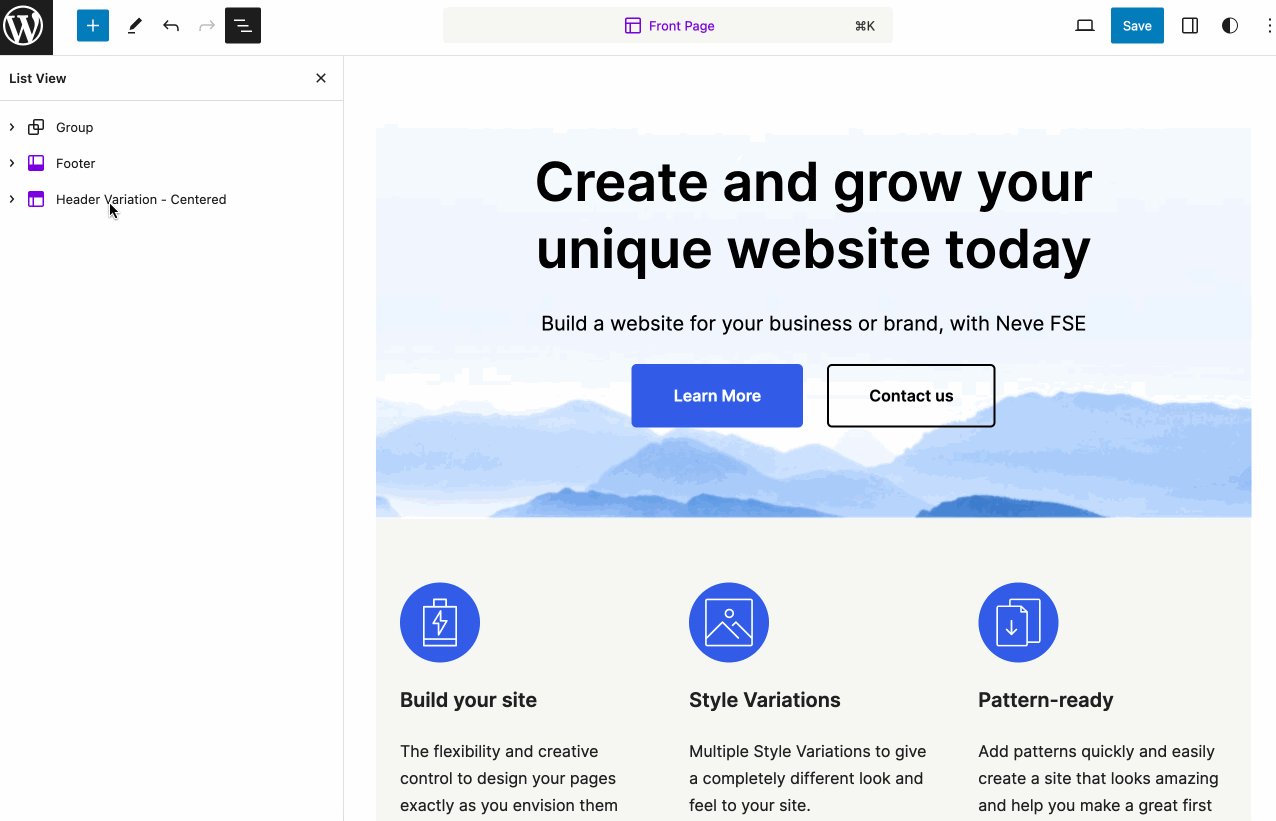
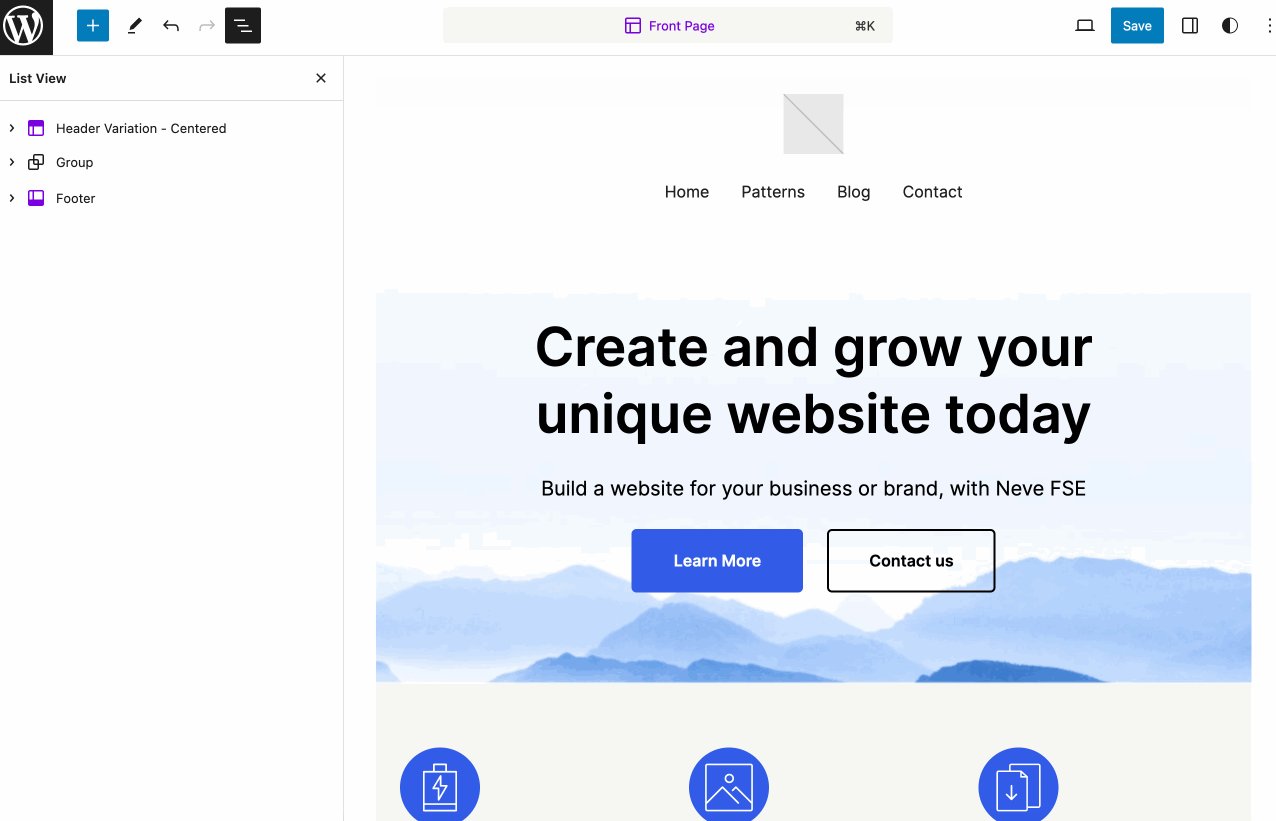
Varsayılan olarak şablonunuz sayfanızın altına eklenecektir. Yukarı taşımak için "Liste görünümü"ne gidin ve sayfanın en üstüne taşıyın. Ardından, değişikliklerinizin etkili olması için kaydetmeyi unutmayın:

Özel düzenler nasıl oluşturulur?
Daha sonra sayfa şablonlarının nasıl tasarlanacağına bir göz atalım ve Neve FSE'nin sunduğu çeşitli şablonlardan yararlanalım.
Neve FSE ile nasıl özel şablon tasarlarım?
Neve FSE ile özel bir şablon oluşturmak için “Şablonlar” menüsüne gidin ve “Tüm şablonları yönet”i seçin.
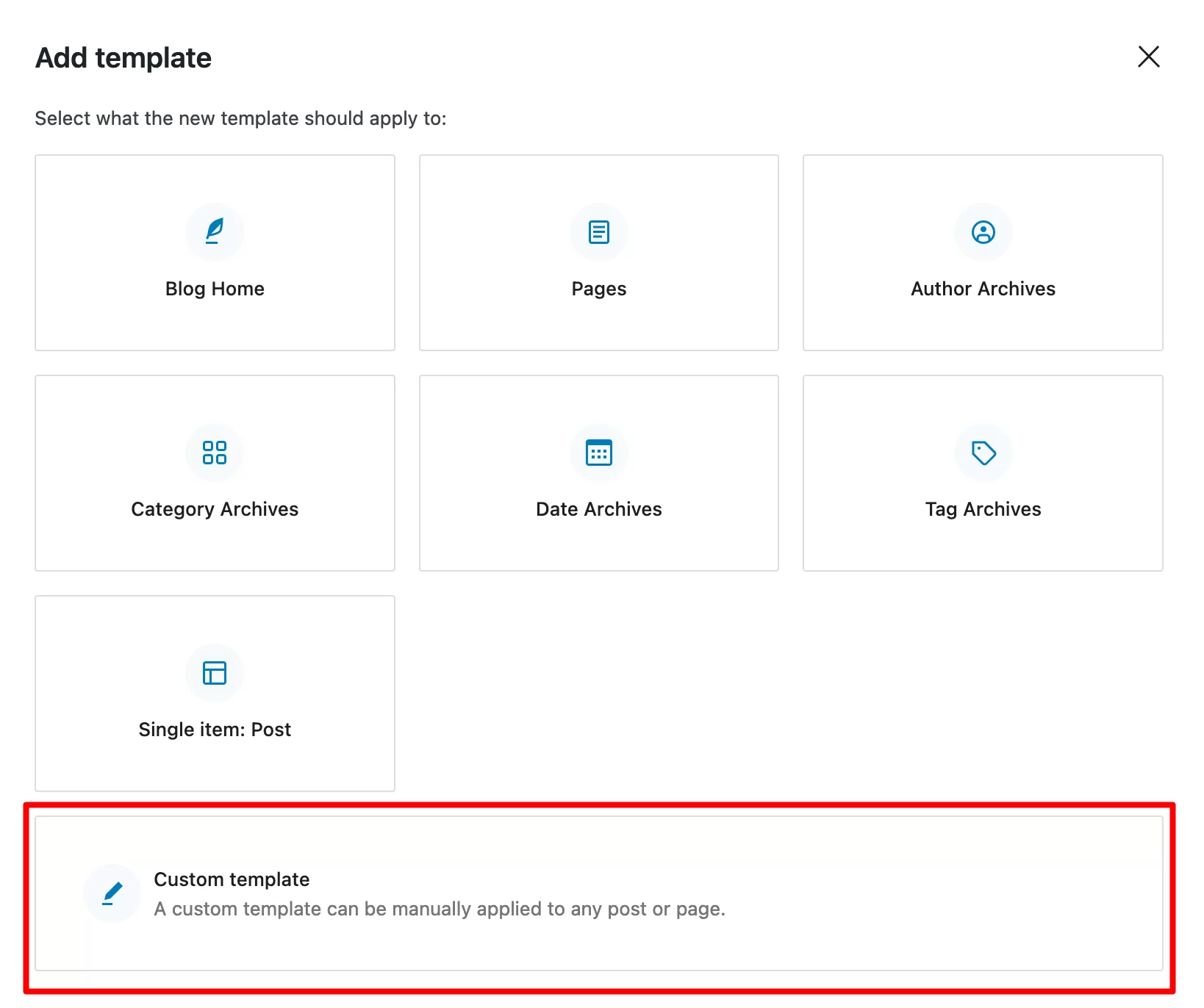
Sağ üst köşedeki mavi "Şablon ekle" düğmesini ve ardından "Özel şablon" kutusunu tıklayın :

Buna bir ad verin ve ardından seçtiğiniz blokları ekranınızda görüntülenen sayfaya ekleyin .
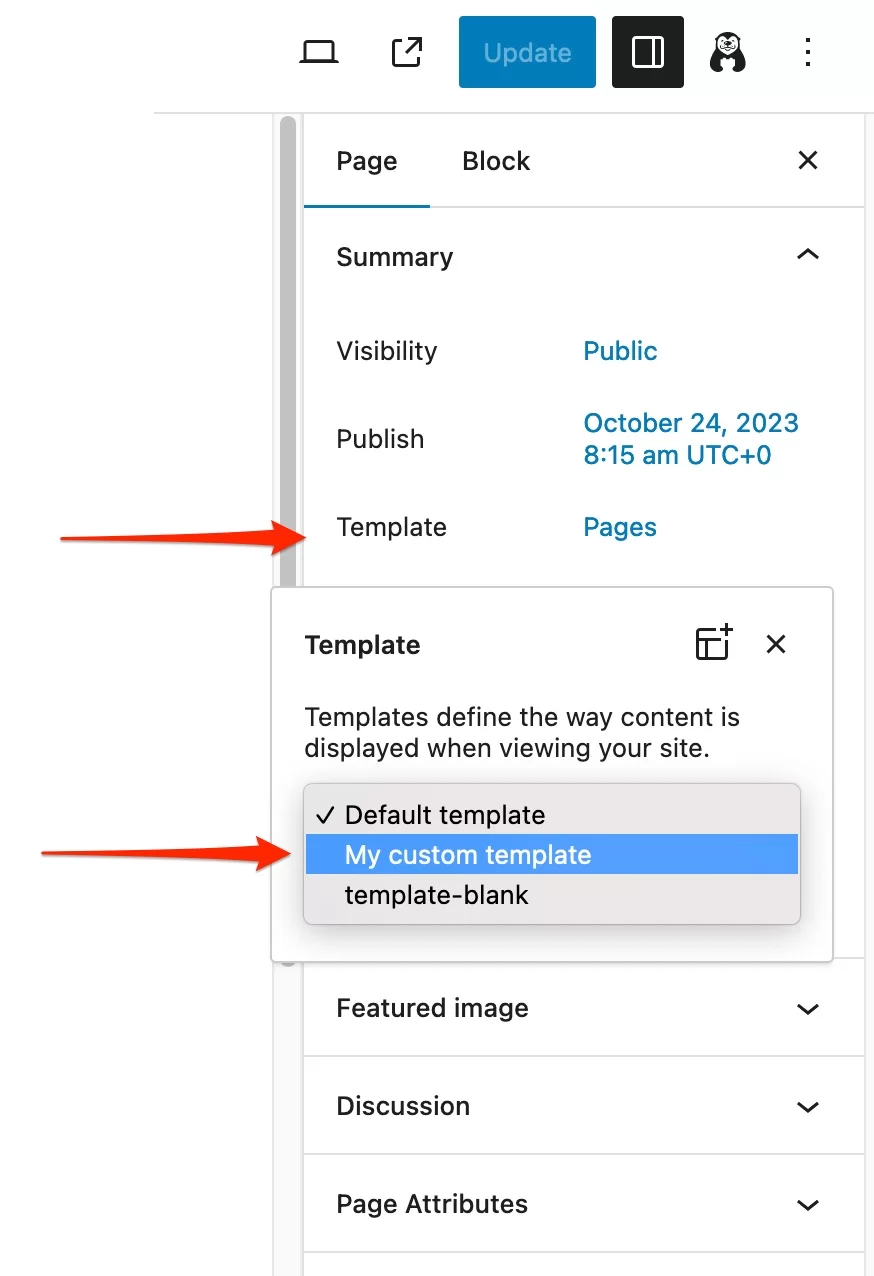
Az önce tasarladığınız şablonu seçtiğiniz sayfaya uygulamak için onu seçin. Daha sonra WordPress Düzenleyicinin “Sayfa” sekmesinde “Şablonlar” bölümündeki “Sayfalar”a tıklayın.
Son olarak açılır menüden istediğiniz şablonu seçin (örn. "Özel şablonum"):

Kullanıma hazır düzeni nasıl kullanırım?
İkinci seçenek kullanıma hazır bir düzen kullanmaktır. Örneğin, bir blog yazısına belirli bir düzen uygulamak istediğinizi düşünelim.
“Tüm şablonlarımı yönet” menüsünde “Şablon ekle”ye tıklayın. “Tek öğe: Gönder”i, ardından “Belirli bir öğe için yayınla”yı seçin.
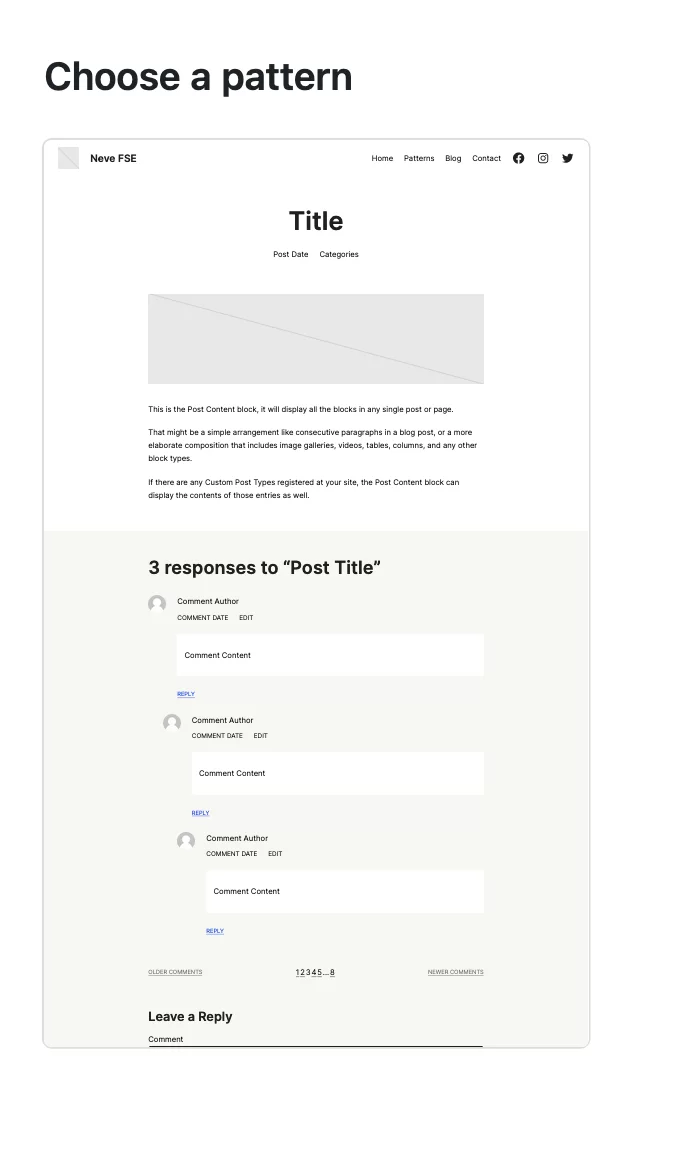
Değiştirmek istediğiniz gönderiye tıklayın. Ardından Neve FSE tarafından önerilen kalıp şablonunu seçin :

Elbette önerilen düzene bağlı kalabilirsiniz, ancak aynı zamanda yeni bloklar, desenler ve diğer stil ayarları ekleyerek bunu istediğiniz gibi özelleştirebilirsiniz.
İşiniz bittiğinde değişikliklerinizi kaydedin, işte bu kadar!
Tüm blog yazılarınızın aynı düzene sahip olmasını istiyorsanız “Tek Yazılar” şablonunu özelleştirmek için aynı adımları izleyin .
Hepiniz hazır mısınız? Çünkü bu testin büyük bir kısmını daha ele almak üzereyiz. Daha fazlasını öğrenmek için okumaya devam edin.
Performans, SEO, yanıt verme hızı: 3 ana hususa daha yakından bakış
Yükleme hızı
Themeisle, Neve FSE temasının ana sayfasında bize " Neve'i bu kadar popüler yapan performansı optimize edilmiş ve hafif kodun keyfini çıkarın" diyor.
Bu çok iyi bir işaret, çünkü Neve testimizde konu yükleme hızına geldiğinde tema gerçekten hedefi tutturdu. Aslında piyasadaki en hızlı temalardan biri.
“Kardeş” Neve FSE ile hayal kırıklığına uğramayacaksınız. Yerel WordPress Site Düzenleyicisi ile çalışacak şekilde tasarlanmış olması, gereksiz ağırlıktan kaçınabileceği anlamına gelir. İşleri basit ve hafif tutması garanti edilir .
Neve FSE ile kullanıcı deneyimini yönetmek için gerekli olan temiz bir temelle başlarsınız. Ama dikkat et; İhtiyacınız olan tek şey bu değil.
Her şeyi mahvetmemek için, “Banka bütçenizi zorlamadan bir WordPress web sitesini nasıl hızlandırırsınız?” başlıklı makalemizde daha ayrıntılı olarak ele aldığımız aşağıdaki en iyi uygulamaları uygulamayı unutmayın:
- Bluehost (bağlı kuruluş bağlantısı) gibi hızlı, yüksek performanslı bir web barındırıcısı kullanın .
- Imagify ile görsellerinizin ağırlığını optimize edin .
- PHP'nin güncel bir sürümünü etkinleştirin .
- WP Rocket önbellek eklentisini etkinleştirin (bağlı kuruluş bağlantısı).
- Gereksiz eklentiler kullanmayın ve artık kullanmadıklarınızı devre dışı bırakın .
- Sayfa yükleme hızınızı Google PageSpeed Insights gibi bir araçla test edin .
Performans derecelendirme hizmetleri faydalı olsa da, size verdikleri puana çok fazla odaklanmamalı, bunun yerine "sitenizin gerçek yükleme süresine" ve "akışkanlık izlenimine" odaklanmalısınız.
SEO optimizasyonu
SEO söz konusu olduğunda Neve'den pek bir şey beklemeyin. Hafif ve temiz kod sayesinde işi "varsayılan olarak SEO dostu" olarak yaptığını iddia ediyor.
Bu, arama motoru botlarının sitenizi taramasını engellemeyeceğiniz anlamına gelir, ancak onların sonuç sayfalarının en üstünde görüneceğinizi de garanti etmez.
WordPress sitenizin sayfa içi SEO’sunu optimize etmek için Yoast, Rank Math veya SEOPress gibi bir SEO eklentisini etkinleştirin.
Siteniz için iyi ayarlanmış bir SEO stratejisi geliştirmek ve Google'da en üst sıralara çıkmak istiyorsanız SEO kılavuzumuza göz atın.
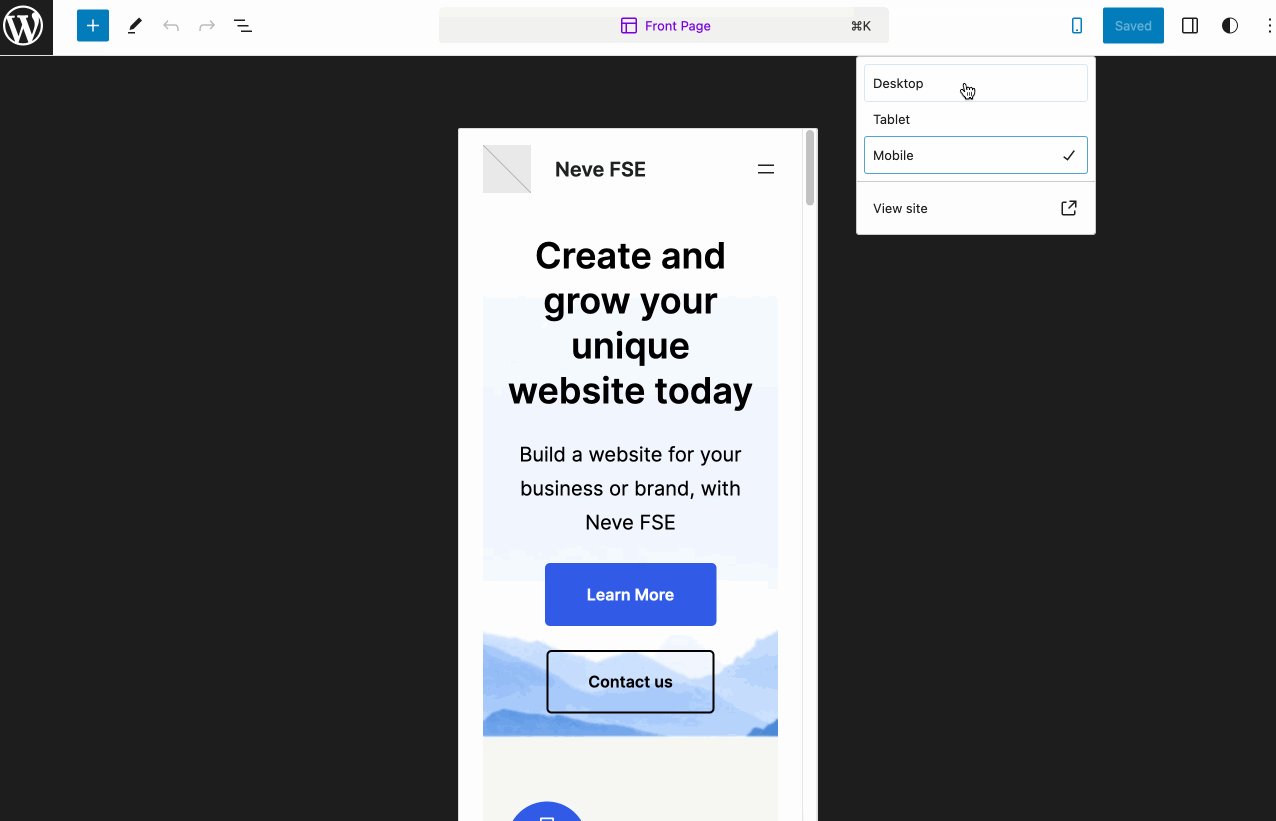
Duyarlı tasarım
Yakından takip edilmesi gereken bir diğer önemli unsur , sitenizin tüm ekranlarda (masaüstü, akıllı telefon veya tablet) düzgün şekilde görüntülenmesidir . Jargonda buna duyarlı tasarım denir.
Yazma sırasında, WordPress temalarının büyük çoğunluğu varsayılan olarak duyarlıdır.
Başka bir deyişle, kusursuz görüntü sağlamak için yapılan birkaç küçük ayarlamanın dışında, görüntü oluşturma genellikle zaten optimaldir.
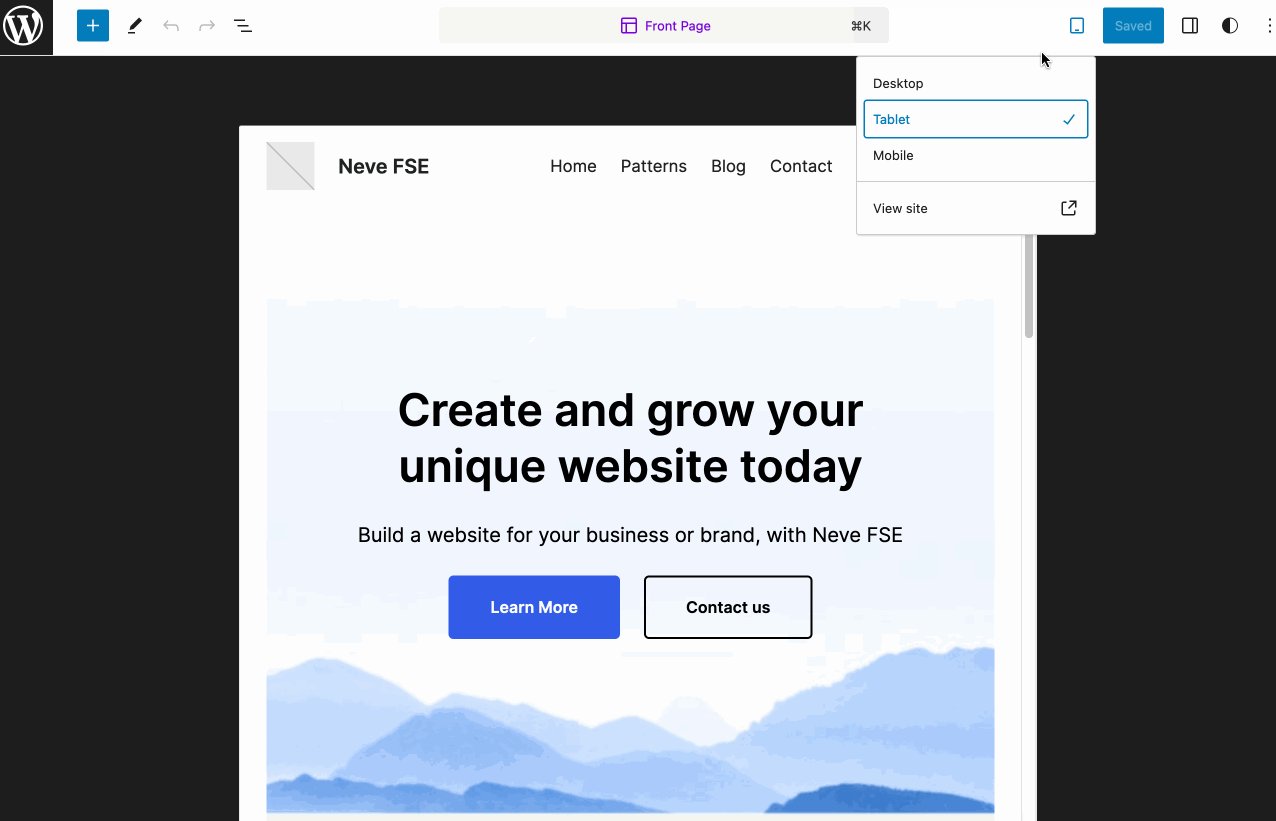
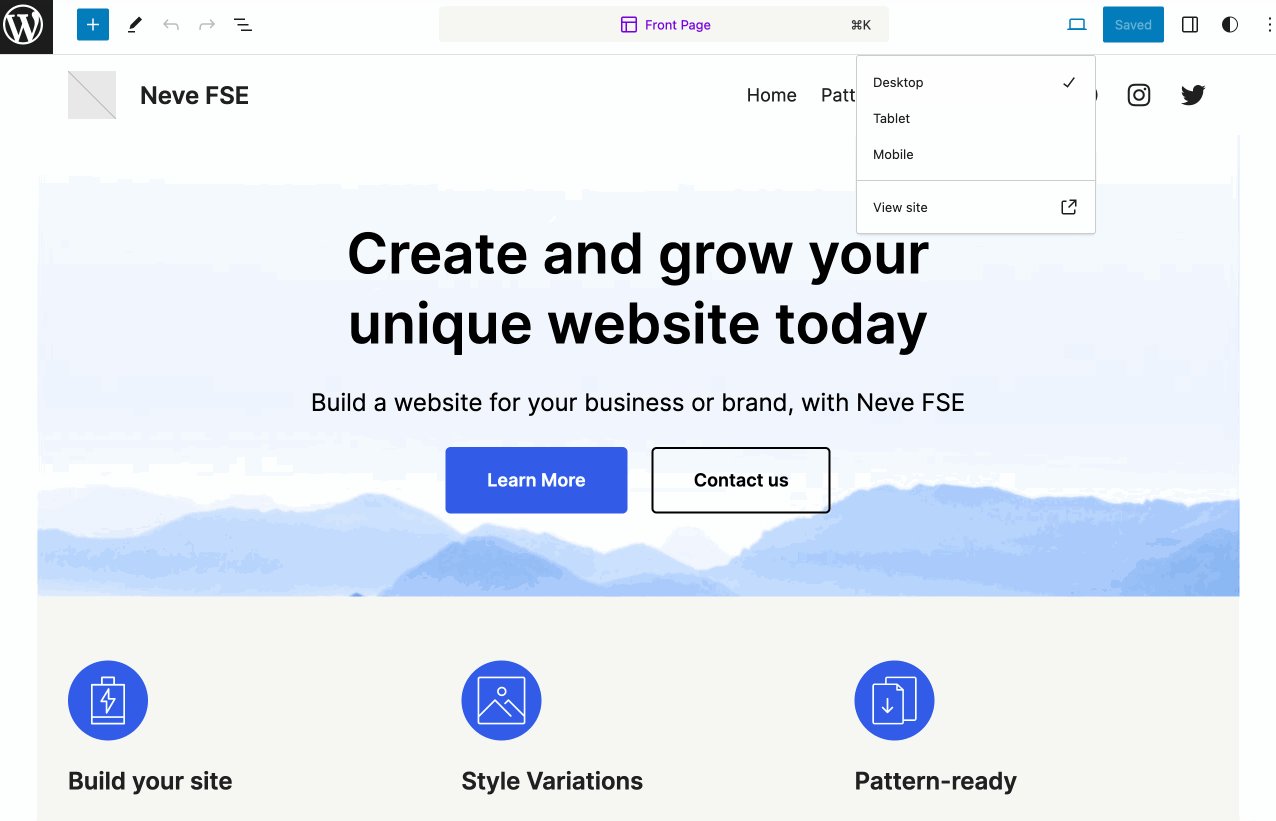
Neve FSE'de durum böyledir. Bir sayfayı düzenlerken Site Düzenleyicideki duyarlı simgeyi tıklayarak bunu görebilir (ve ayarlayabilirsiniz):

İlk bakışta sakıncalı bir durum yok. Özelleştirmenizi tamamladıktan ve siteniz çevrimiçi olduğunda, Google'ın Mobil Optimizasyon Testini (ücretsiz) kullanarak yanıt verme özelliğini kontrol etmelisiniz.
Fiyatlandırma ve kullanıcı desteği
Fiyatlandırmaya gelince, kötü sürprizler yok. Bu yazının yazıldığı sırada Neve FSE ücretsizdir ve hiçbir gizli maliyet yoktur.
Bu cüzdanınız için harika bir haber. Ancak ücretsiz olması, örneğin e-posta yoluyla kişiselleştirilmiş desteğe erişiminizin olmadığı anlamına gelir .
Bir sorunla karşılaşırsanız, rastgele yanıt süreleriyle temanın halka açık forumunu ziyaret etmeniz gerekir. Alternatif olarak, cevabı Neve FSE'nin çok az sayıdaki belgelerinde veya özel kaynaklarda (makaleler, videolar vb.) kendiniz bulabilirsiniz.
Ancak pratikte asıl zorluk temanın kendisinden değil, Neve FSE'nin güvendiği WordPress Site Düzenleyicisinden kaynaklanıyor.
Bu Editör, ustalaşmak için bir öğrenme eğrisi ve sağlam beceriler gerektirir (bununla ilgili daha fazla bilgiyi aşağıdaki sonuç bölümünde bulabilirsiniz).
Size yardımcı olmak için, Site Düzenleyicisi'nde sizi daha da ileri götürecek bu kaynağa göz atın.
Neve FSE'nin alternatifleri nelerdir?
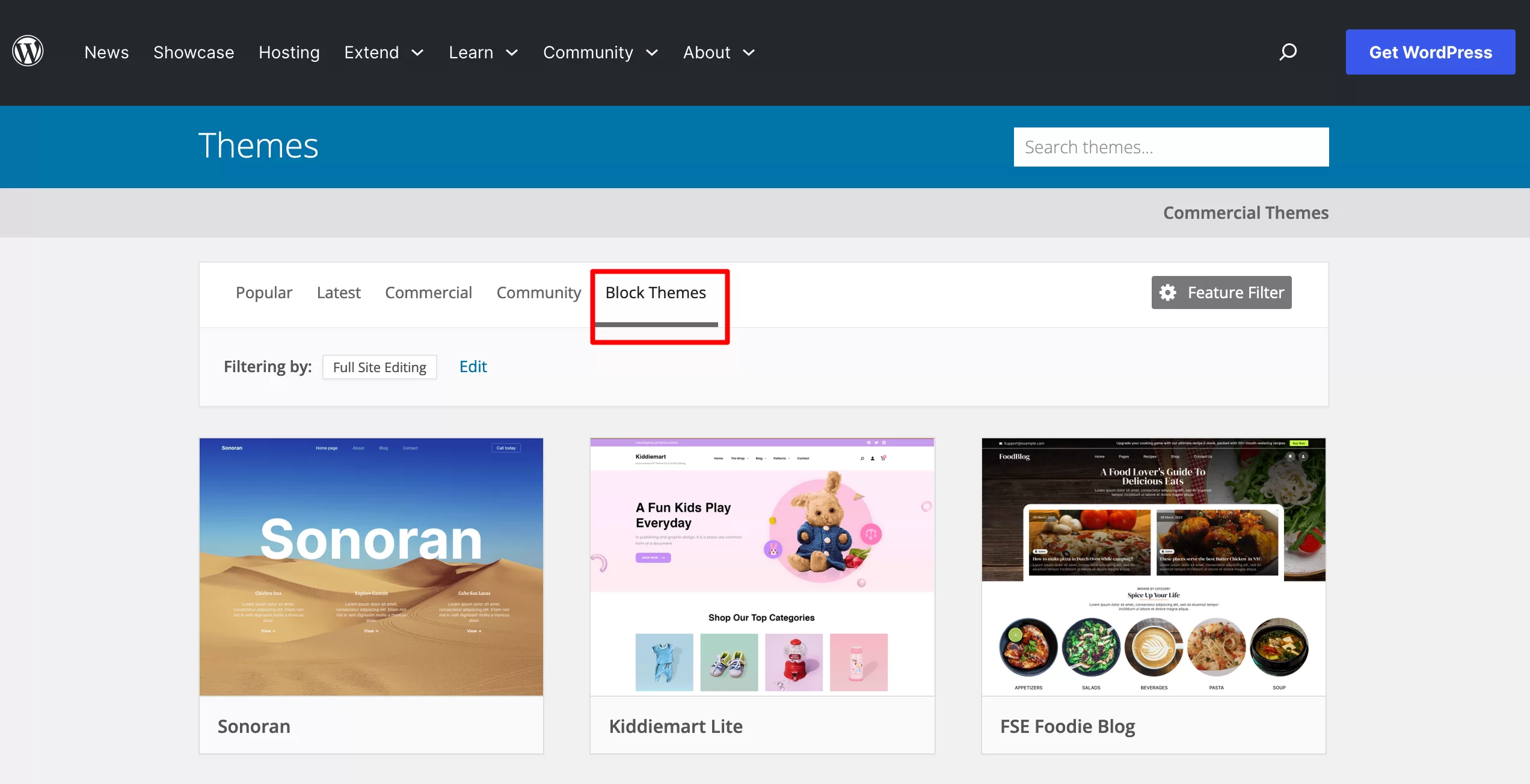
Neve FSE size göre değil ama yine de WordPress Site Düzenleyicisinden yararlanmak mı istiyorsunuz? Diğer ücretsiz temaları resmi WordPress dizininde bulacaksınız.
Tam listeyi bulmak için “Temaları engelle” sekmesini seçin.

Şimdilik, sayısı binlerce olan klasik temalarla (Astra, GeneratePress, Kadence, vb.) karşılaştırıldığında seçimin çok küçük olduğunu (birkaç yüz seçenek) fark edeceksiniz.
Her temayı ayrı ayrı test etmedim. Ancak Neve FSE'ye alternatif olarak değerlendirebileceğim birkaç iyi seçenek var:
- Themeisle'ın Raft gibi diğer FSE temaları
- Ollie
- Tove veya Poe gibi Anders Noren temaları
- Ve tabii ki, yerel WordPress temaları, özellikle de uzun zamandır beklenen, Kasım 2023'te WordPress 6.4 ile birlikte gelecek (veya siz bunu okuduğunuz sırada ulaşmış olan) Twenty Twenty-Four.
Blok tabanlı bir temaya geçmeye hazır mısınız veya denemeyi merak mı ediyorsunuz? #WordPress Site Düzenleyicisi ile uyumlu #Neve FSE #teması testimizi okuyun.
Neve FSE ile ilgili son incelememiz
Neve FSE, WordPress Site Düzenleyicisinin gereksinimlerine uyarlanmış çok ilginç bir temadır.
Kişisel olarak minimalist, sade görünümünün yanı sıra çeşitli kullanıma hazır desenlerini de beğendim.
Ayrıca son bir soru daha var: Bu temayı gelecekteki projeleriniz için benimseyebilir misiniz? Cevap, isteklerinize ve her şeyden önce mevcut beceri seviyenize bağlıdır.
Bu yazının yazıldığı sırada Site Editörü hâlâ tam olarak geliştirilme aşamasındaydı. Hem şablon oluşturma hem de web tasarımı açısından sağlam teknik bilgi gerektiren bir araçtır.
Neve FSE, Site Düzenleyicisine güvendiğinden, öğrenmeye karşı büyük bir susuzluğunuz olmadığı ve beyninize meydan okumaya hazır olmadığınız sürece, WordPress'i yeni keşfedenlere bu temayı tam olarak tavsiye etmem .
Çünkü Site Editörüne hakim olmak uzun saatler süren öğrenmeyi gerektirecektir.
Ama elbette mümkün; bu size kalmış. WordPress'e yeni başlıyorsanız, Astra gibi klasik bir tema, muhtemelen Elementor gibi bir sayfa oluşturucuyla birleştirilmiş, bana başlamanız için daha kolay bir seçim gibi görünüyor (her ne kadar bir sayfa oluşturucuda uzmanlaşmak da çok zaman alsa da).
Ancak Site Editörünün nasıl çalıştığına dair iyi bilgiye sahip, deneyimli bir kullanıcıysanız Neve FSE ilginizi çekebilir.
Cevabınızı sabırsızlıkla bekliyorum. Zaten Neve FSE'yi kullanıyor musunuz veya başlamayı mı planlıyorsunuz? Görüşlerinizi yorumlara bırakın.